Divi Shop Builder
Expand the functionality of the Divi builder past the product page into every aspect of WooCommerce. Divi Shop Builder allows you to set up and design fully custom checkout flow and customize WooCommerce shop, cart, checkout, thank you, login pages with the Divi Builder.
- Naturally incorporated in the Divi Builder Modules:
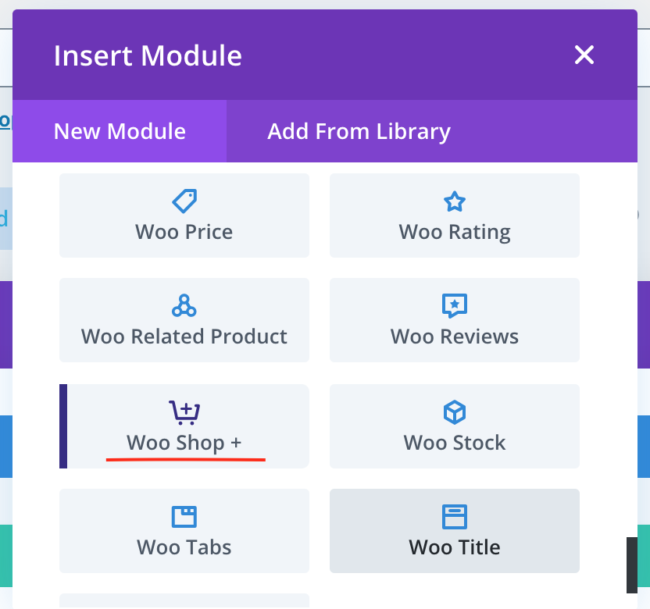
- Woo Shop + Module
- Woo Products Filters
- Woo Mini Cart
- Cart Page
- Checkout Page
- Login Page
- Account Content
- Account Navigation
- Account User Image
- Account User Name
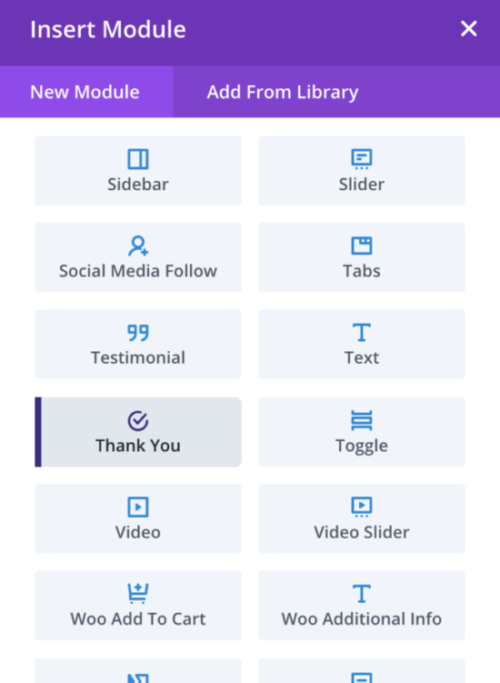
- Thank you page
Requirements
- Self-Hosted WordPress Installation
- Divi Theme by Elegant Themes
- WooCommerce plugin by Automattic
- PHP version 7.3 or greater
- memory_limit 128M
- post_max_size 160M
- max_execution_time 180
- upload_max_filesize 160M
- max_input_time 180
- max_input_vars 5000
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- HTTPS support
- Nginx or Apache with mod_rewrite module
Introduction
Follow the instructions below to install and configure the Divi Shop Builder plugin.
For the Divi Shop Builder plugin to work, you must have Divi from Elegant Themes. If you do not have it you can purchase it here. Once you have it, please install it on your self-hosted WordPress website before attempting to install Divi Shop Builder. Also, please install the WooCommerce plugin, you can get it here.
Installation
From Wordpress Dashboard
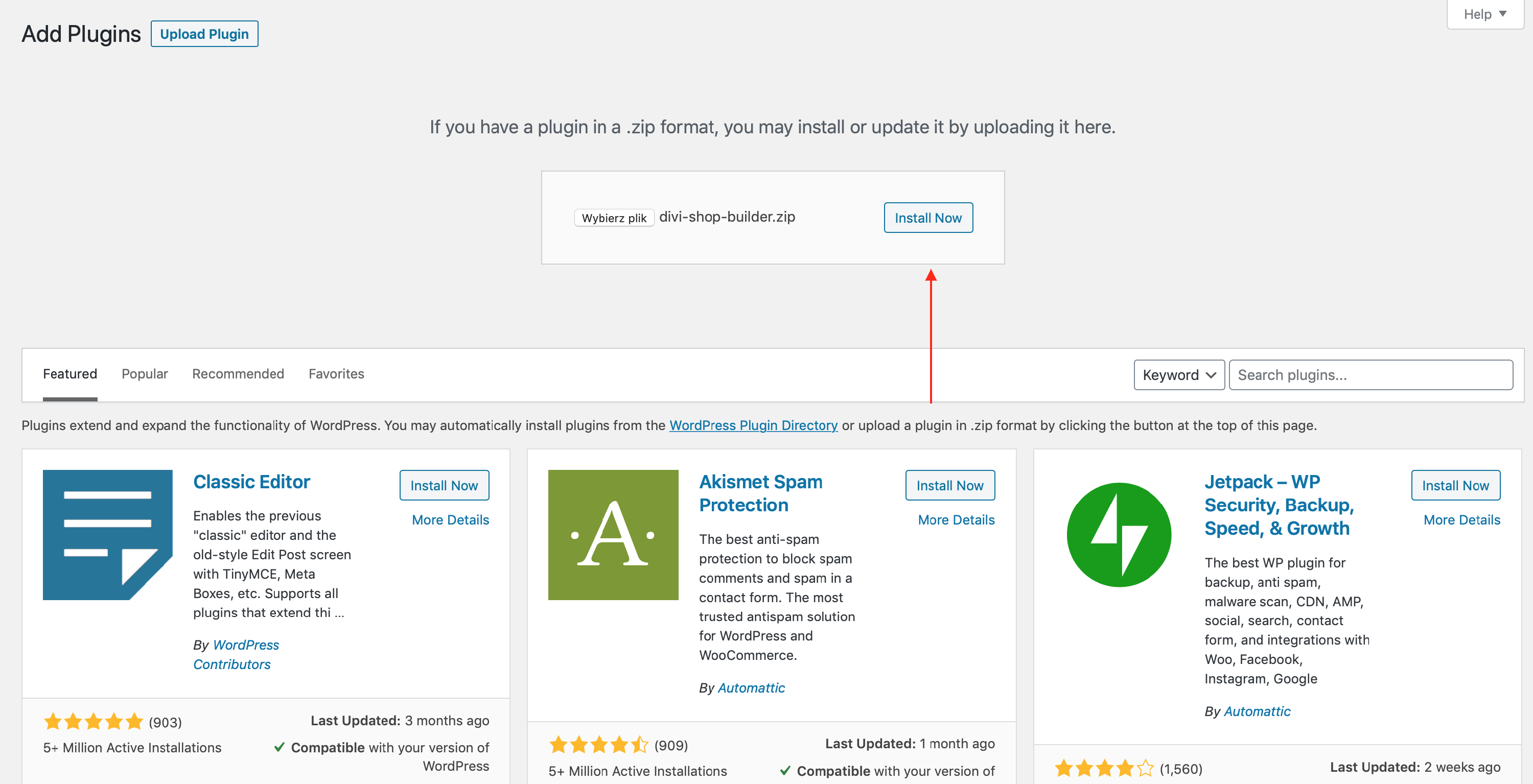
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select divi-shop-builder.zip from your computer
- Click ‘Install Now’
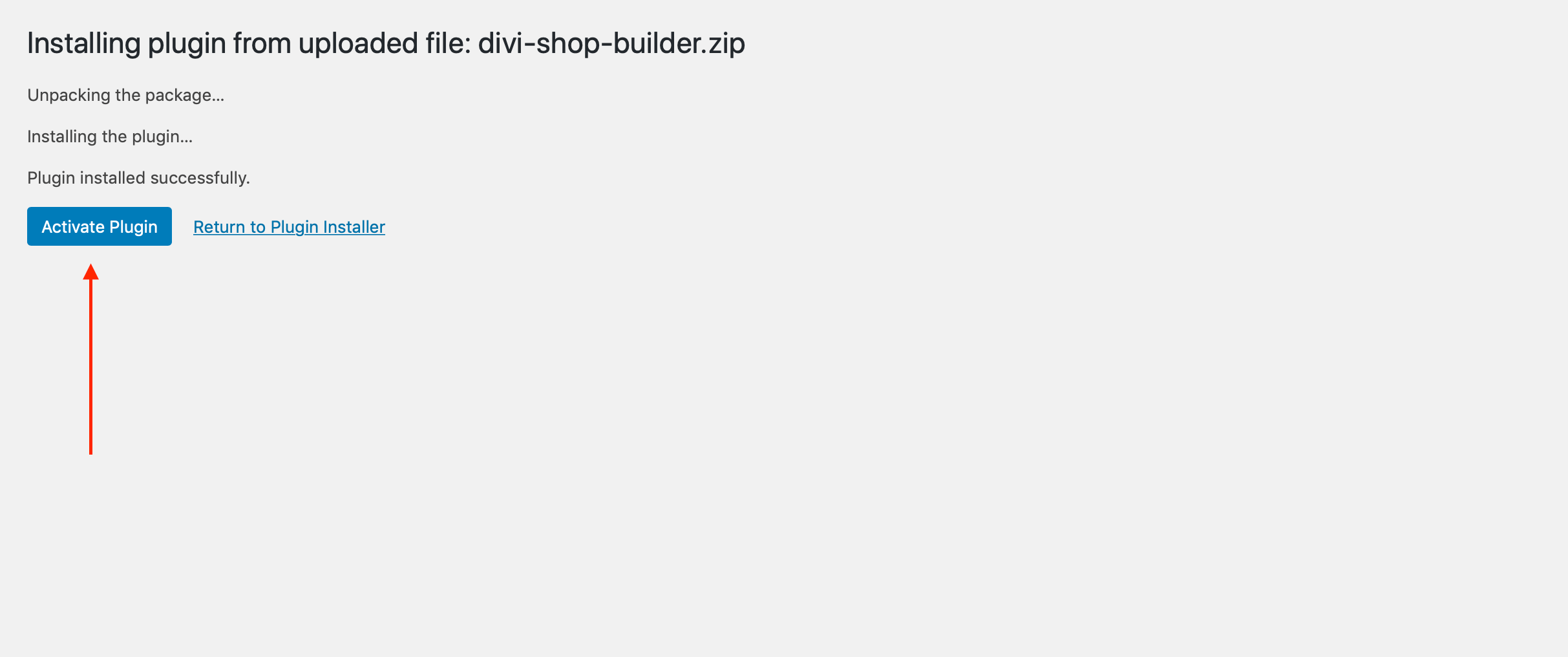
- Activate the plugin and enter your License Key


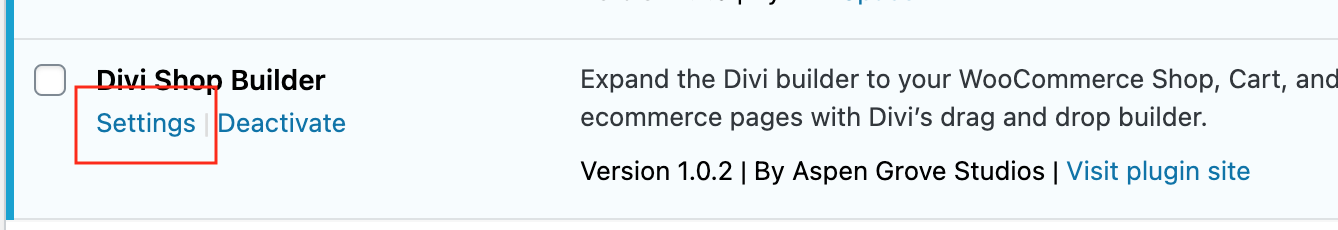
Then go to Plugins > Divi Shop Builder and click "Settings" - you will be redirected to the Divi Shop Dashboard:

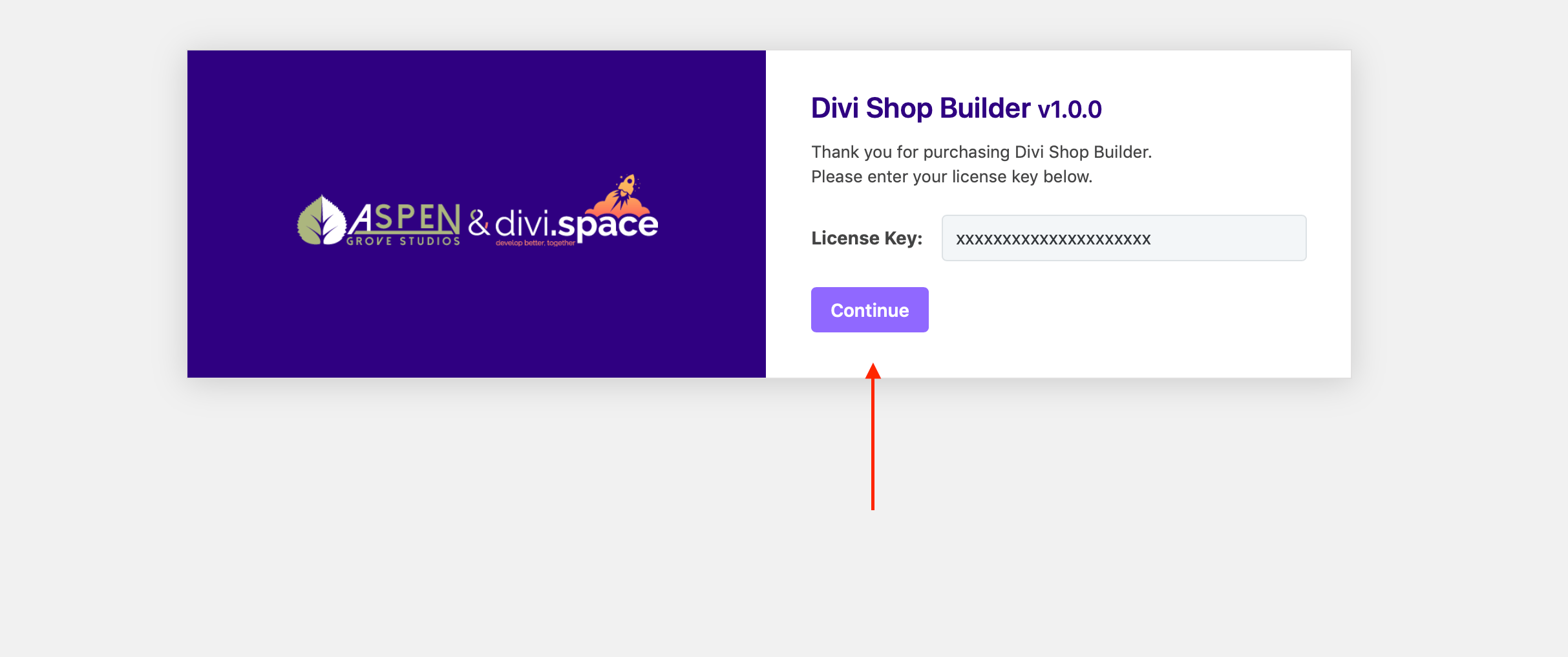
Go to the last tab in the Divi Shop Builder dashboard - "License Key" and activate your license key.
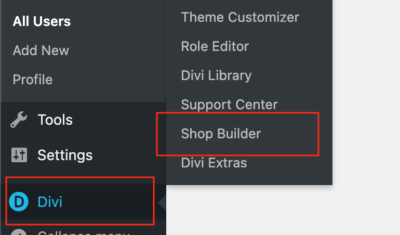
 You can always access the Divi Shop Builder settings panel in Divi > Shop Builder.
You can always access the Divi Shop Builder settings panel in Divi > Shop Builder.

Brief description of the modules
Now that you have downloaded and activated your new plugin, you're all set!
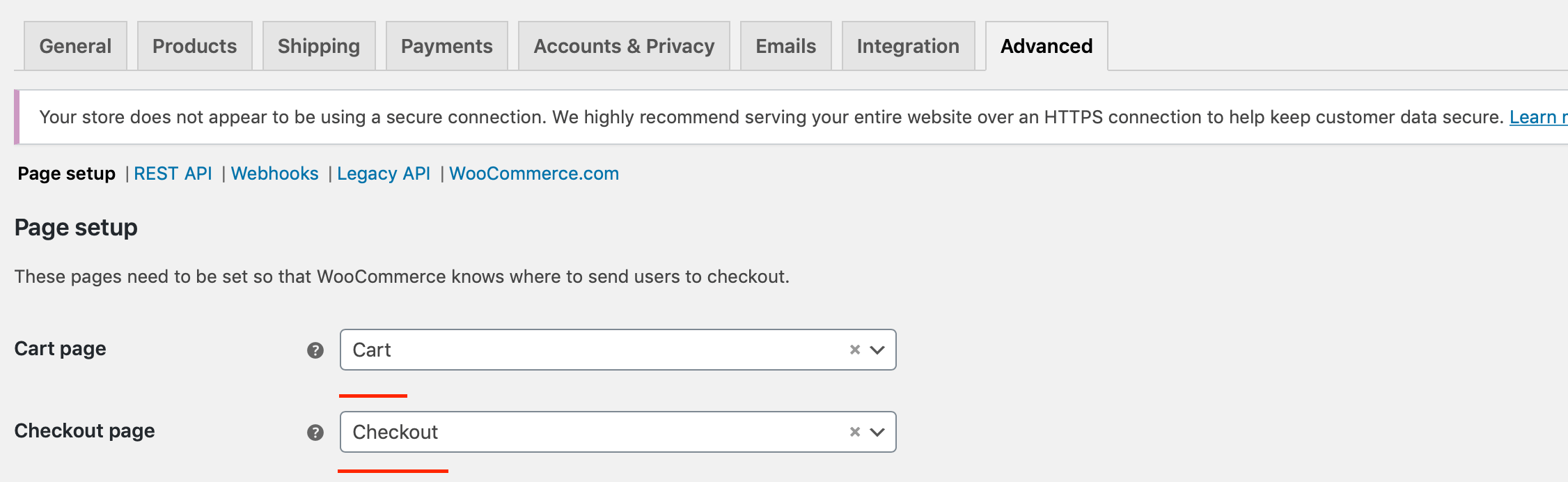
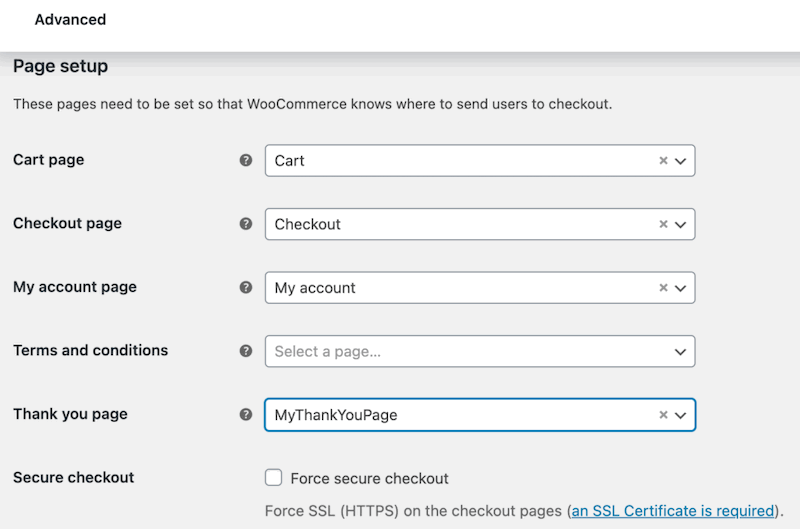
Before using the modules, please make sure that Divi pages for cart and checkout are created and set them as those pages in WooCommerce > Settings > Advanced > Page setup:

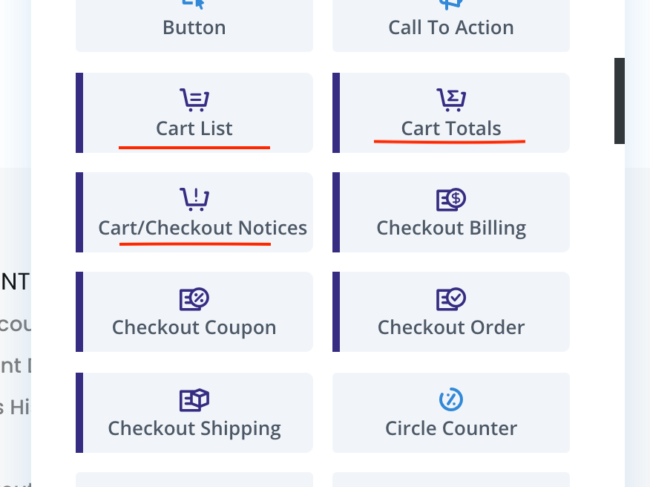
Checkout modules should all be placed in the same section except for the coupon code field which must be in a different section, and no other modules containing HTML forms (<form>) can be in the same section as the checkout modules. Modules that can be used on the Cart Pages are:

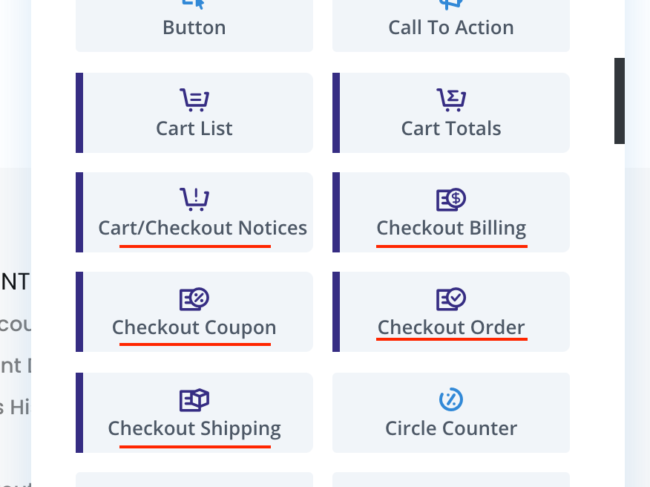
Modules that can be used on the Checkout Pages are:

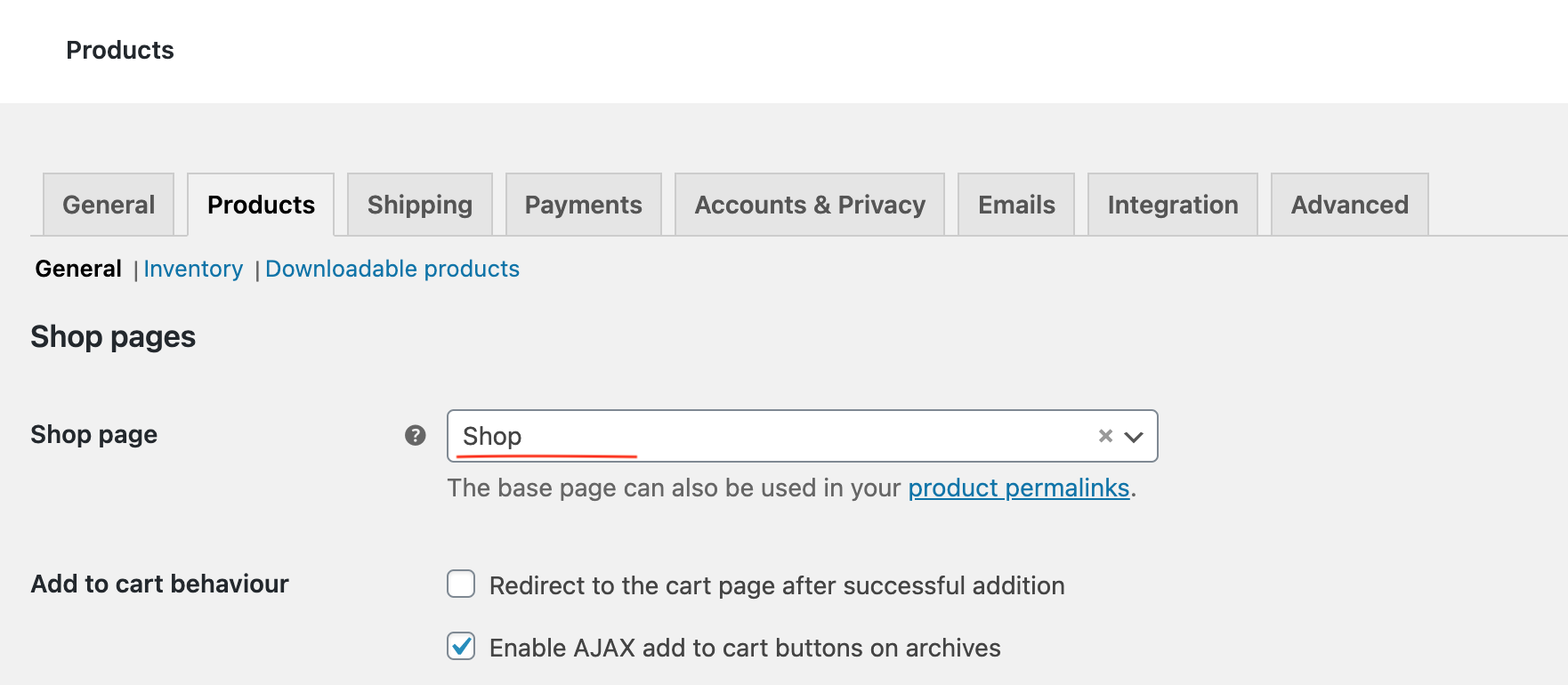
Before using Woo Shop + module, create a dedicated page for Shop and set it in WooCommerce > Products > Shop Page:**

A module that can be used on the Shop page is:

Before using the Thank You module, create a dedicated page for Thank you page and set it in WooCommerce > Settings > Advanced > Thank you page:


Changelog
See the Changelog text for this plugin by following this link: https://wpzone.co/product/divi-shop-builder/changelog/
FAQ
Where can I download Demo layouts from?
You can download Demo Layouts from our demo site by clicking on the top of the page "Download All Layouts"