Divi Module Custom CSS Selectors
Divi Module Custom CSS Selectors is a powerful plugin developed for the Divi theme. Divi Module Custom CSS Selectors expands the number of available Custom CSS selectors located within the Advanced tab of each of the respective Divi Builder modules. The plugin speeds up development time by allowing the developer to bypass complicated CSS writing and using media queries.
Quick Links
- Visit the Divi Module Custom CSS Selectors page here.
- Visit the Divi Module Custom CSS Selectors changelog here.
Description
The Divi Module Custom CSS Selectors plugin adds several new selectors to the Custom CSS options in the Advanced tab of each module within the Divi Builder. Instead of writing CSS from scratch, using a browser’s developer tools to identify and test selectors, the Divi Module Custom CSS Selectors plugin brings the selectors to you.
In total, the plugin adds over 500 new selectors to the Divi Builder. Expanding the default number of selectors gives immediate access to individual elements of each module. Each selector also accounts for responsive web design and includes styling options for tablet and mobile devices, removing the need to write media queries in a stylesheet. The Divi Module Custom CSS Selectors plugin is lightweight, and there won’t be a difference in the speed of your site. Coupled with Divi’s built-in speed optimizations, all custom CSS will be combined, minified and stored as a static CSS file for faster page loading.
Requirements
- Self-Hosted WordPress Installation
- Divi Theme or Divi Plugin by Elegant Themes version 4.12.0 and above
- PHP version 7.3 or greater
Divi Module Custom CSS Selectors Plugin to work, you must have installed Divi or Divi Builder from Elegant Themes. If you do not have it you can purchase it here.
Major Features
- Add more selectors to each module in the Divi Builder’s Advanced Custom CSS tab
- Style modules quickly and more effectively without using complicated code
- Add mobile and tablet styling for each module’s element
Installation
The Divi Module Custom CSS Selectors plugin is installed via the plugins menu. After the plugin is installed, it creates a new menu item within the Divi menu.
This plugin requires the Divi theme or Divi Builder plugin to be installed prior. Please make sure you have installed either of these options before installing the Divi Module Custom CSS Selectors plugin.
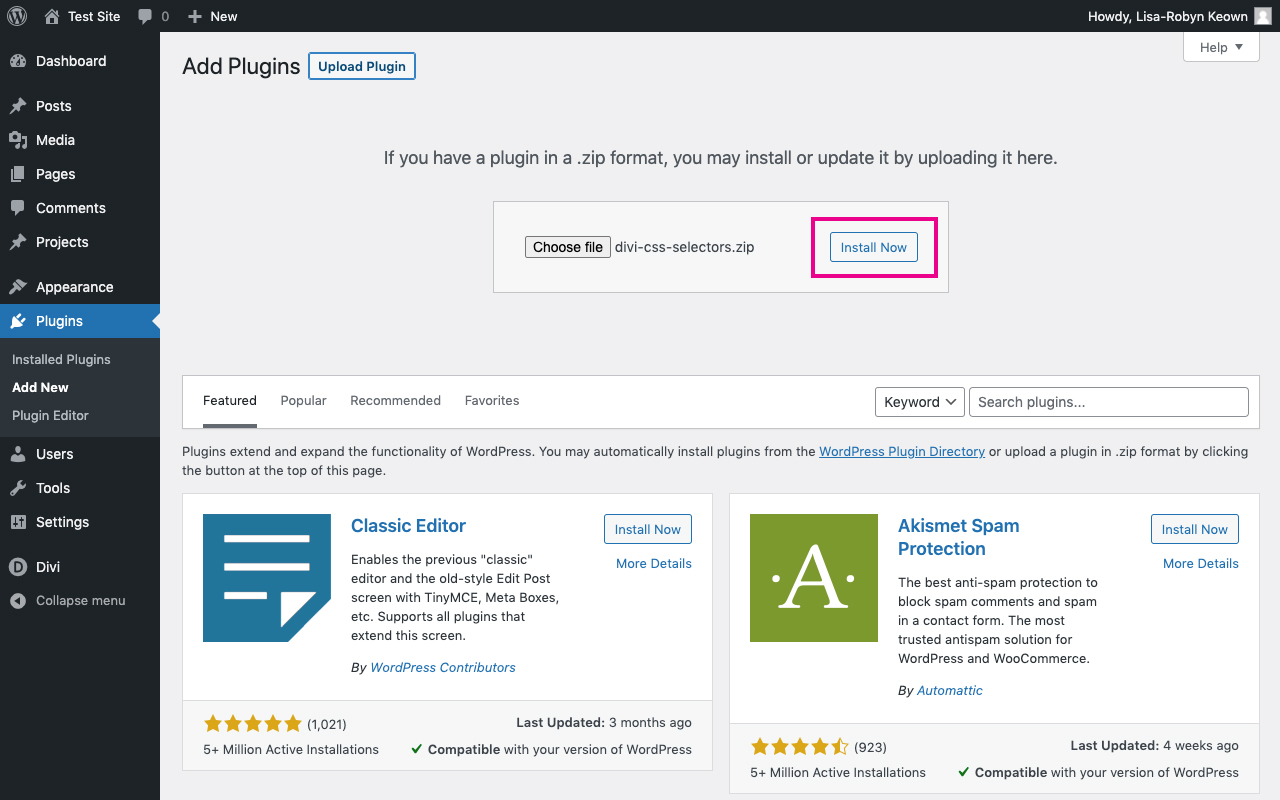
To install the Divi Module Custom CSS Selectors plugin, navigate to the Plugin menu and click Add New. Click the Choose File button and select the plugin’s .zip file from your computer. When the plugin has been selected, click Install Now.

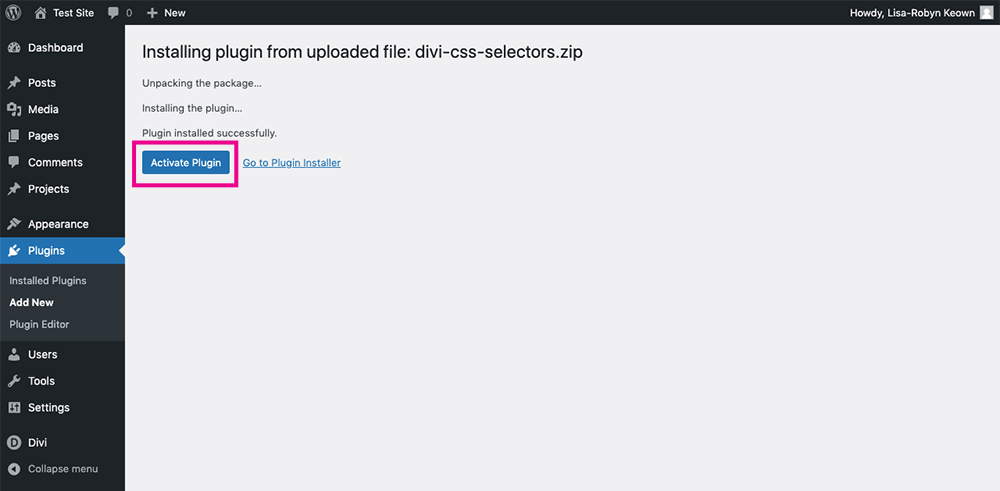
Wait for the installation to complete and then click Activate.

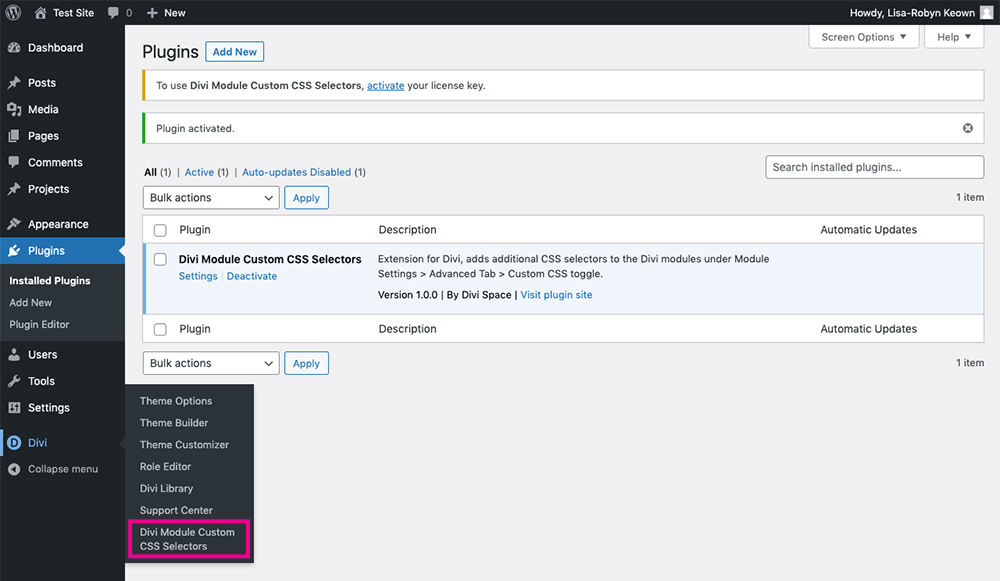
Once the plugin is activated, it’ll create its own menu item within the Divi menu.

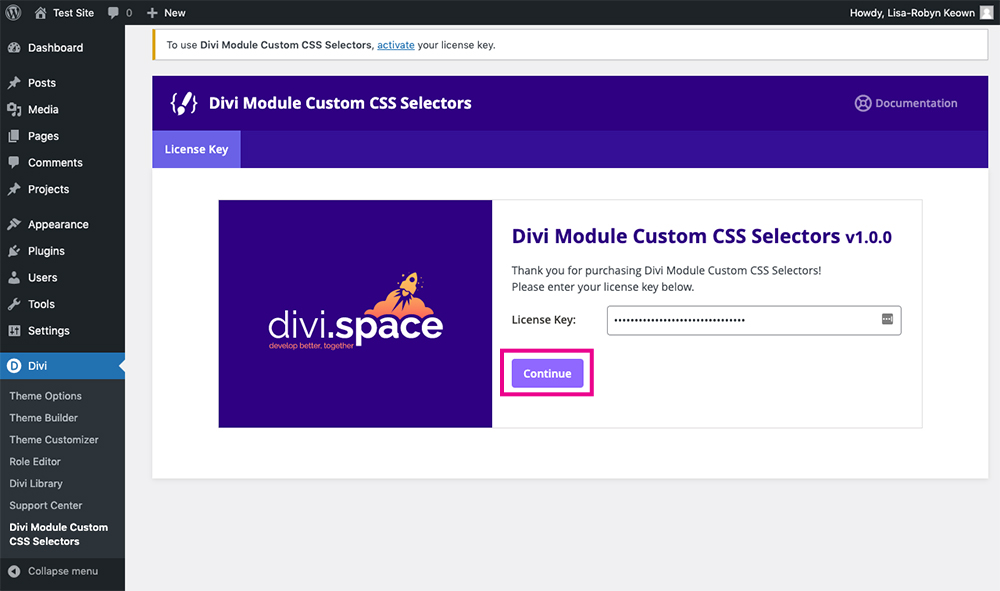
Clicking on the plugin menu will prompt you to enter your license key. This can be found in your WP Zone account. Log into your account
-
Click on the Membership Details tab, locate the Divi Module Custom CSS Selectors plugin or the Lifetime or Annual Membership and click View Full Details. Copy the license key, return to your website and paste it into the text area. Click Continue.
-
Or, if you are not a member, navigate to the licenses tab, locate the product, copy the license key, return to your website and paste it into the text area. Click Continue.

Once your license key has been authorized, you’ll automatically be diverted to the plugin dashboard.
Set-Up
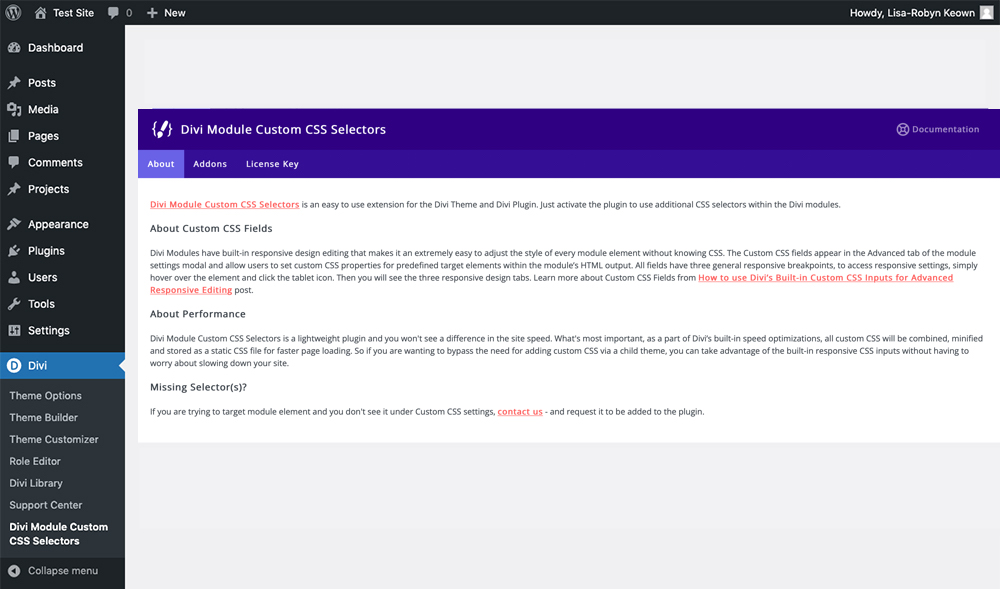
The Divi Module Custom CSS Selectors plugin has no set-up steps or configuration settings. The plugin dashboard offers information about the plugin.
The About tab offers information about the plugin, including a brief description of CSS fields and how to use them. There are also links to external resources.

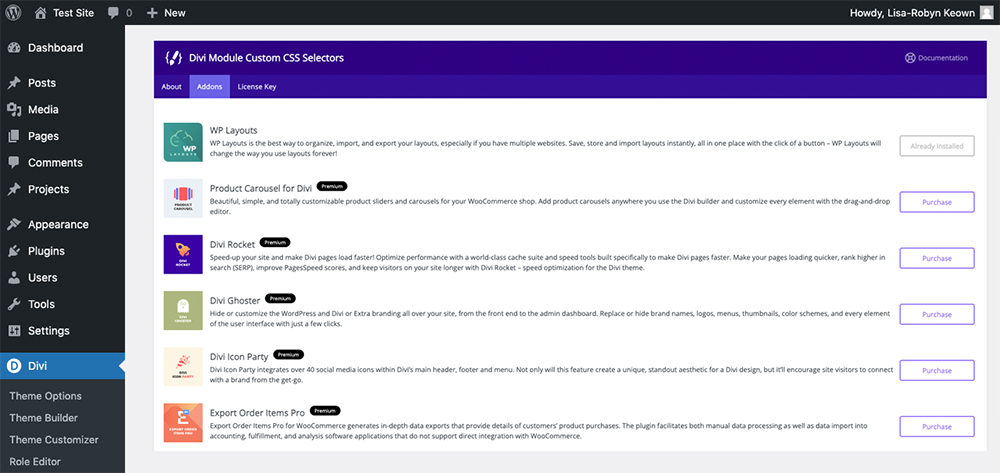
The Addon Tab showcases several of our Divi plugins and child themes that you can purchase.

The License Key tab stores the license key.
Using The Plugin
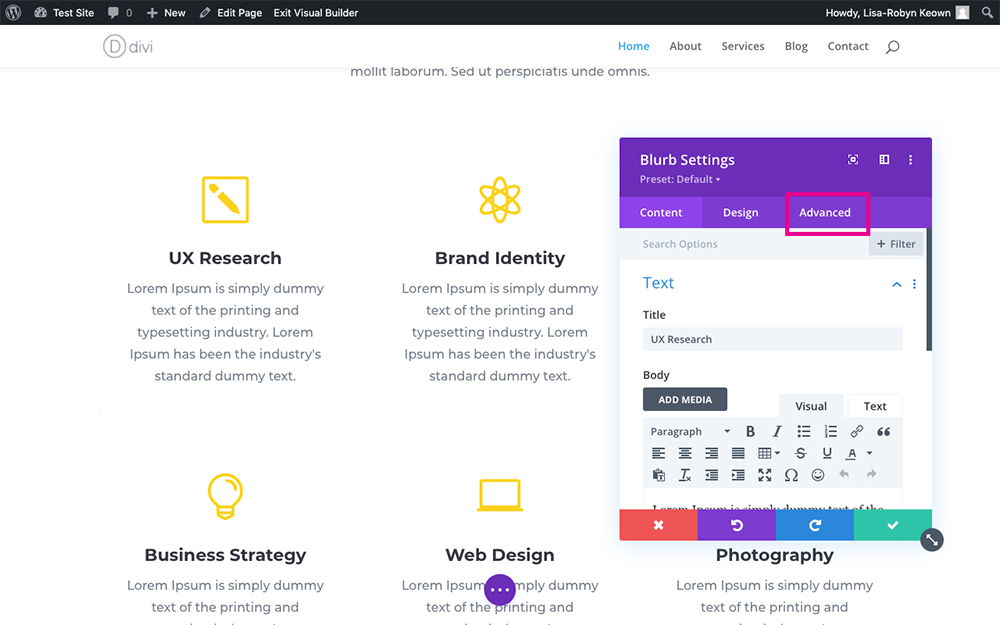
Once the plugin has been installed it is ready for use. To begin using the plugin, create a new page, post or project and initialize the Divi Builder. Once you have added a module, click on the Advanced tab.

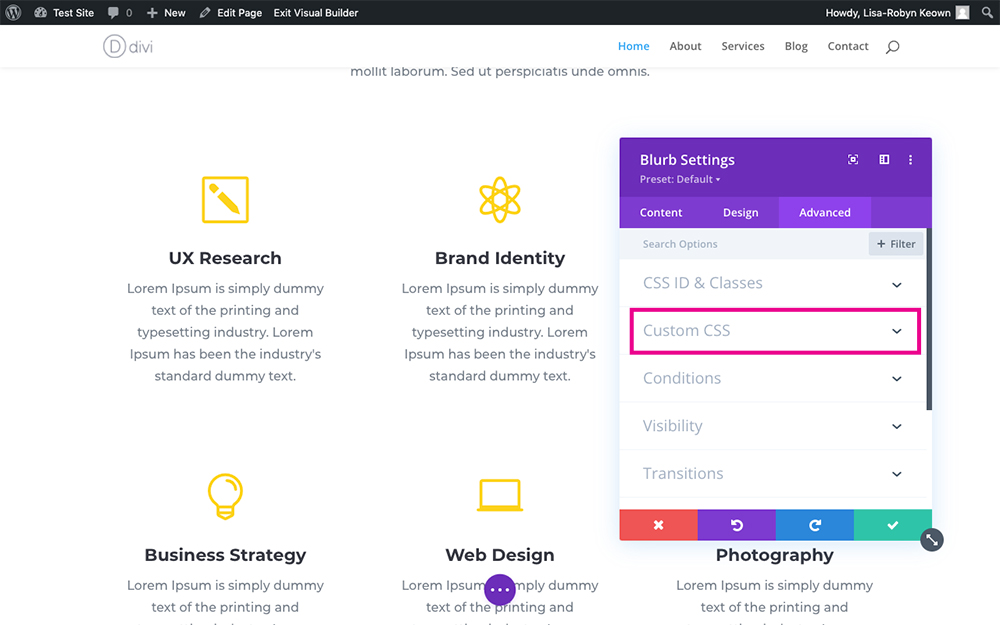
From the Advanced tab, click the Custom CSS drop-down menu.

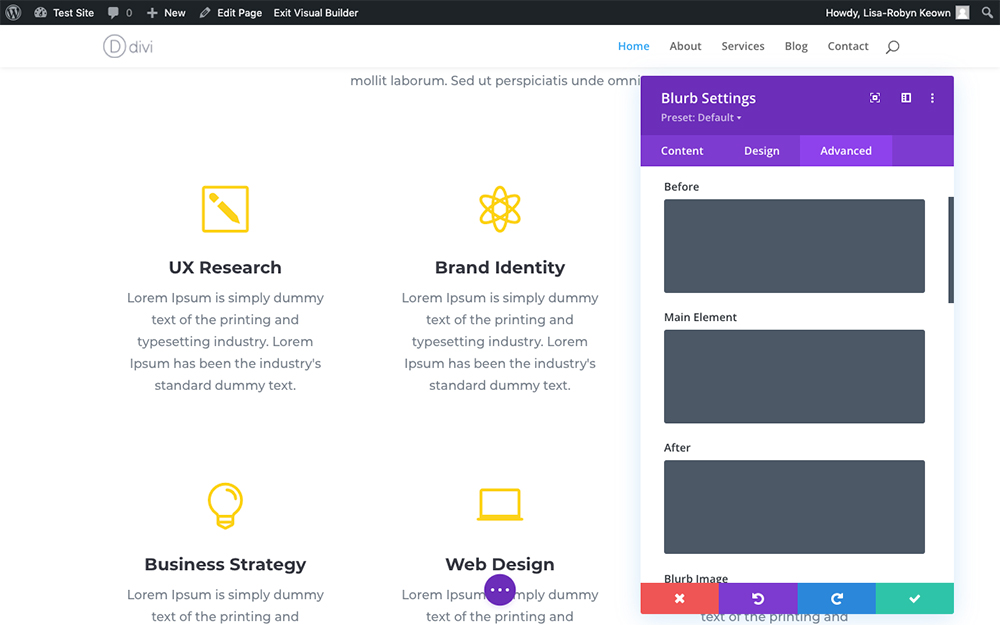
Here you'll find the standard Custom CSS selectors, beginning with Before, Main Element and After.

As you scroll down, you’ll see a few standard selectors, and then a collection of new ones. The Divi Module Custom CSS Selectors plugin adds several new selectors to each module in the Divi Builder.

For example, by default, the blurb module has the following selectors:
- Blurb Image,
- Blurb Title and
- Blurb Content
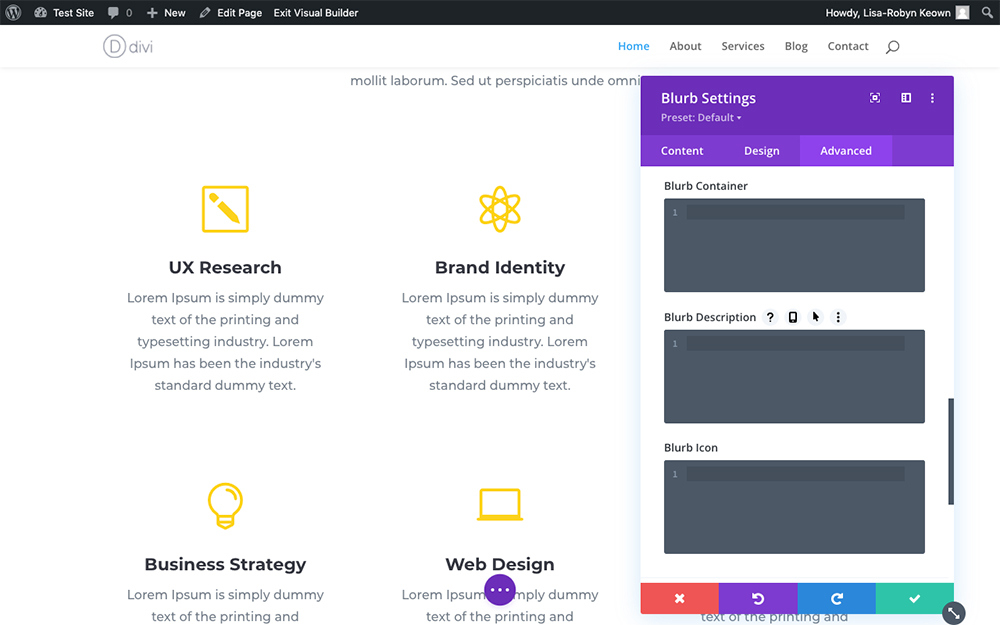
With the Divi Module Custom CSS Selectors plugin installed and activated, the following selectors are now included:
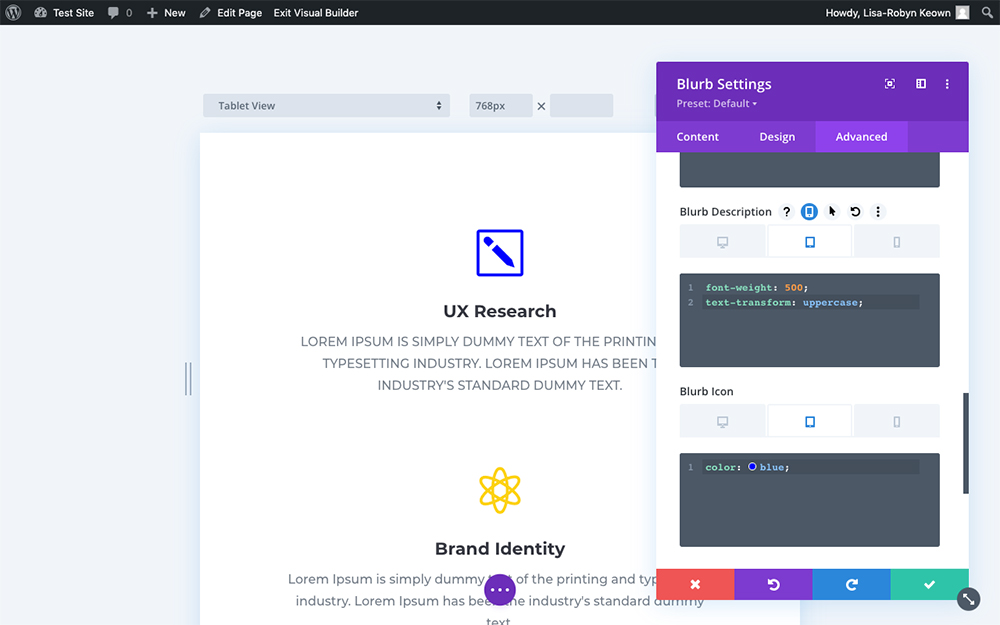
- Blurb Container,
- Blurb Description and
- Blurb Icon
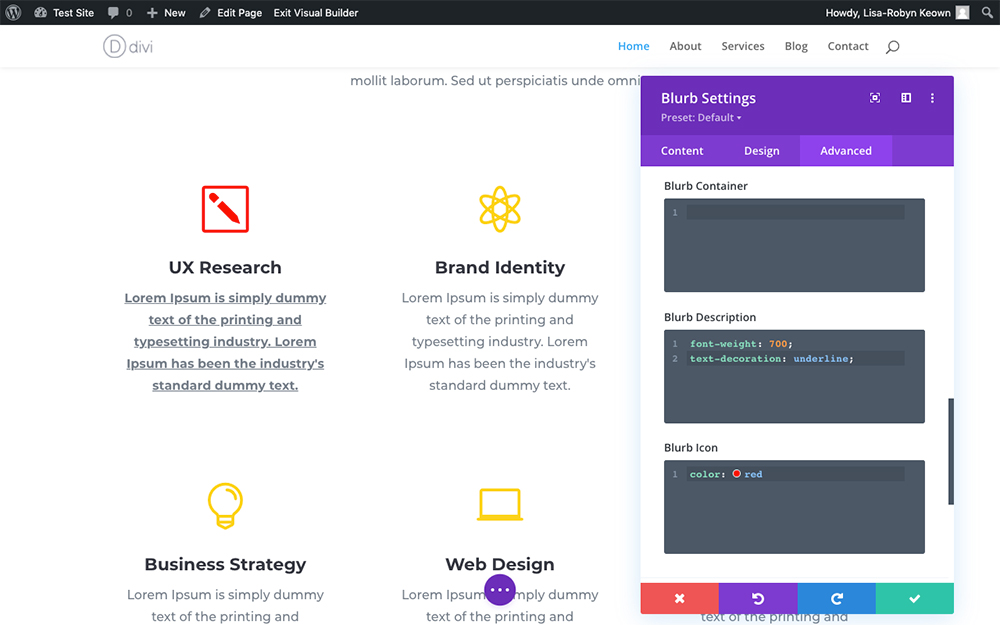
When writing CSS, you can customize the exact element you need by targeting the specific selector.

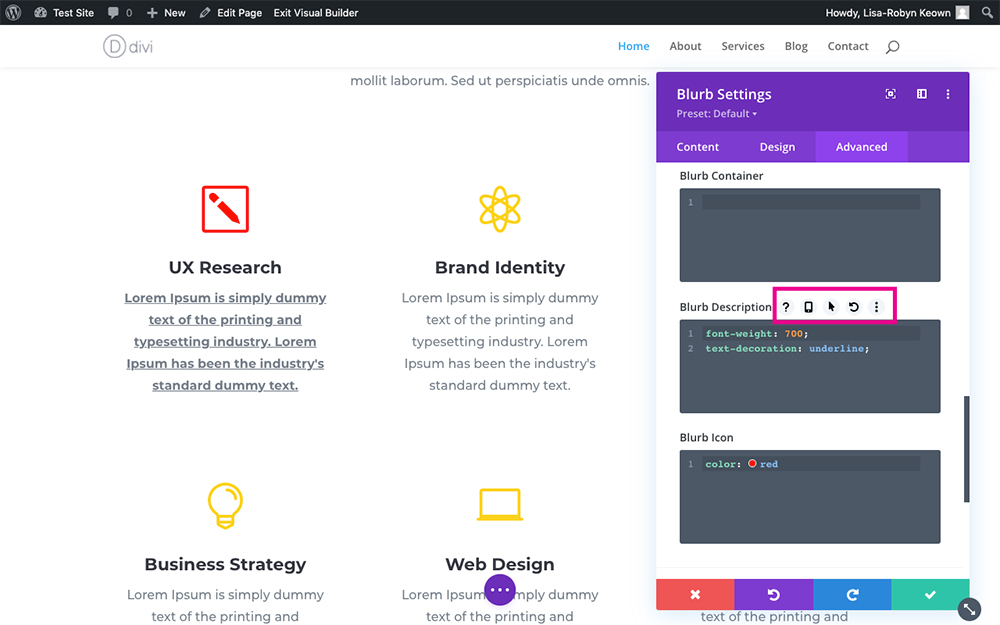
With these new selectors, you can also decide how each element will display on different devices. To set responsive styling, hover over the space to the right of the selector name and you’ll see a series of options display. Click on the second icon, the mobile icon.

Next, the options for Desktop, Tablet and Mobile will arise. Click on one of the other devices and enter your CSS styling for the selector.

Uninstalling Divi Module Custom CSS Selectors
To uninstall the Divi Module Custom CSS Selectors plugin, follow the steps below:
- Navigate to the Plugins dashboard.
- Deactivate the Divi Module Custom CSS Selectors plugin in the plugins list.
- Delete the Divi Module Custom CSS Selectors plugin from the plugins list.
Once the plugin is uninstalled, all Divi Module Custom CSS Selectors selectors will be deleted.
Additional Information and Support
If you are trying to target a module element and you can't see it within the Custom CSS settings, please contact us.
If you experience problems with the Divi Module Custom CSS Selectors plugin, our team of dedicated support staff is ready to help. Here are some steps you can take to speed up the troubleshooting procedure: before contacting support.
If you don’t find what you need there, contact us for help.
Need help with customization or want to buy similar products? If you feel you need to give your website a completely professional finish, or you simply don’t have time to do it yourself, contact us at wpzone.co or send us an email to [email protected], to get our current rates.
If you like our products and would like to purchase similar plugins, please visit our shop page.
Changelog
See the changelog for the Divi Module Custom CSS Selectors plugin by following this link.