Mini Cart Module
Divi Shop Builder includes a mini cart module that can be incorporated into navigation menus and theme builder layouts to provide an easy way for customers to access their cart without leaving the page that they're currently viewing. It can also provide information on the number of items and total amount in the cart at a quick glance.
Integrating the mini cart
The mini cart can be integrated into a Divi and WooCommerce based site in two ways. If the global header (or footer, as applicable) is built with the Divi theme builder, adding the mini cart is as simple as inserting a Woo Mini Cart module into the theme builder layout.

For sites that don't use the theme builder, an alternate solution allows the mini cart to be integrated into navigation menus via the following process:
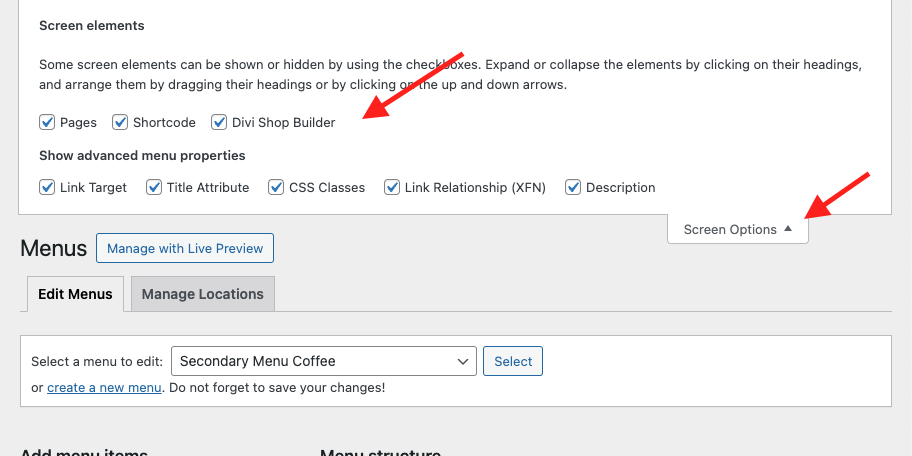
- Navigate to Appearance > Menus.
- In the left sidebar, expand the Divi Shop Builder toggle.
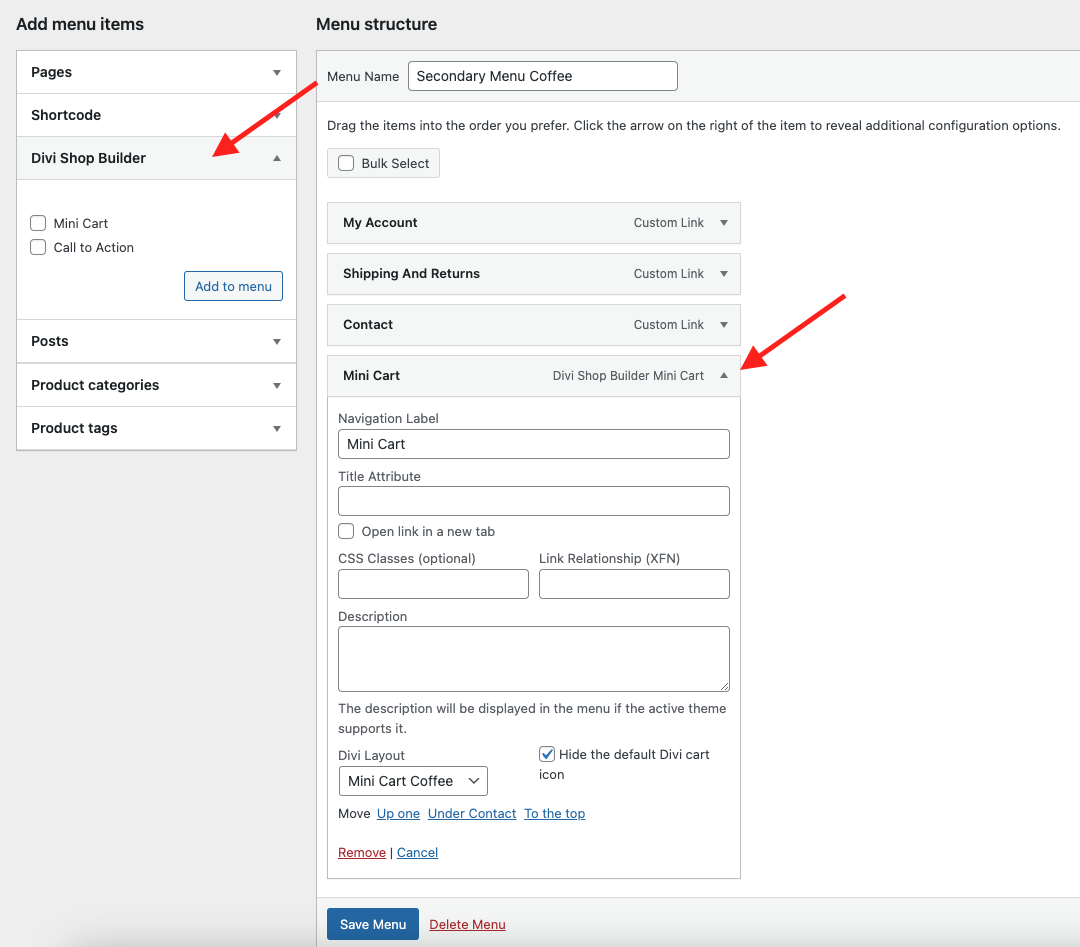
- Select the Mini Cart item and click "Add to menu".
- In the menu item, there is an option to select a Divi Library layout containing a Woo Mini Cart module. This should be a module layout. If there are no layouts in the Divi Library containing a Woo Mini Cart module, a layout will automatically be created when adding the menu item. This layout defines the settings for the Woo Mini Cart module that is used in the menu.
- Optionally, the Mini Cart menu item can be set to hide the cart icon that appears in the Divi header by default.
- Optionally, the Mini Cart menu item can be repositioned relative to the other items in the menu to define where the mini cart should appear.


Mini cart icon
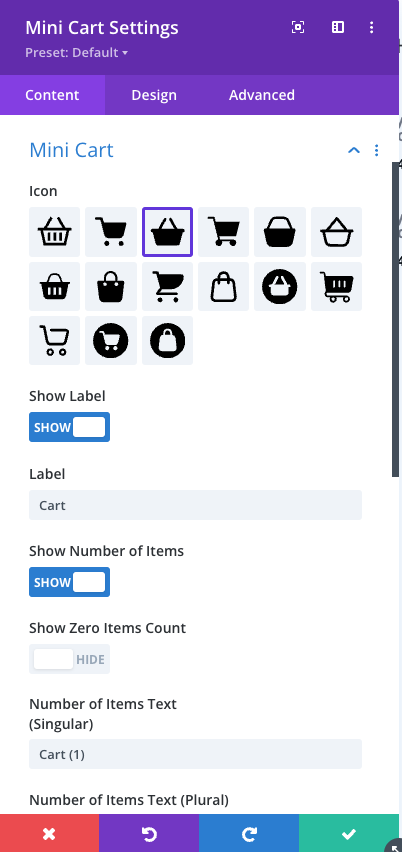
Display options
The Woo Mini Cart module has various ways to customize the display of the mini cart icon in the Content > Mini Cart toggle. This includes customizing which icon is used for the cart, whether or not the number of items and cart amount are shown, and where the cart amount is positioned. The mini cart quantity display can be positioned via Design > Mini Cart Quantity > Position, and there are a large variety of other options to customize the mini cart icon and related elements in the Design tab.
If the quantity or amount are displayed, they should automatically update when items are added to or removed from the cart.

Actions
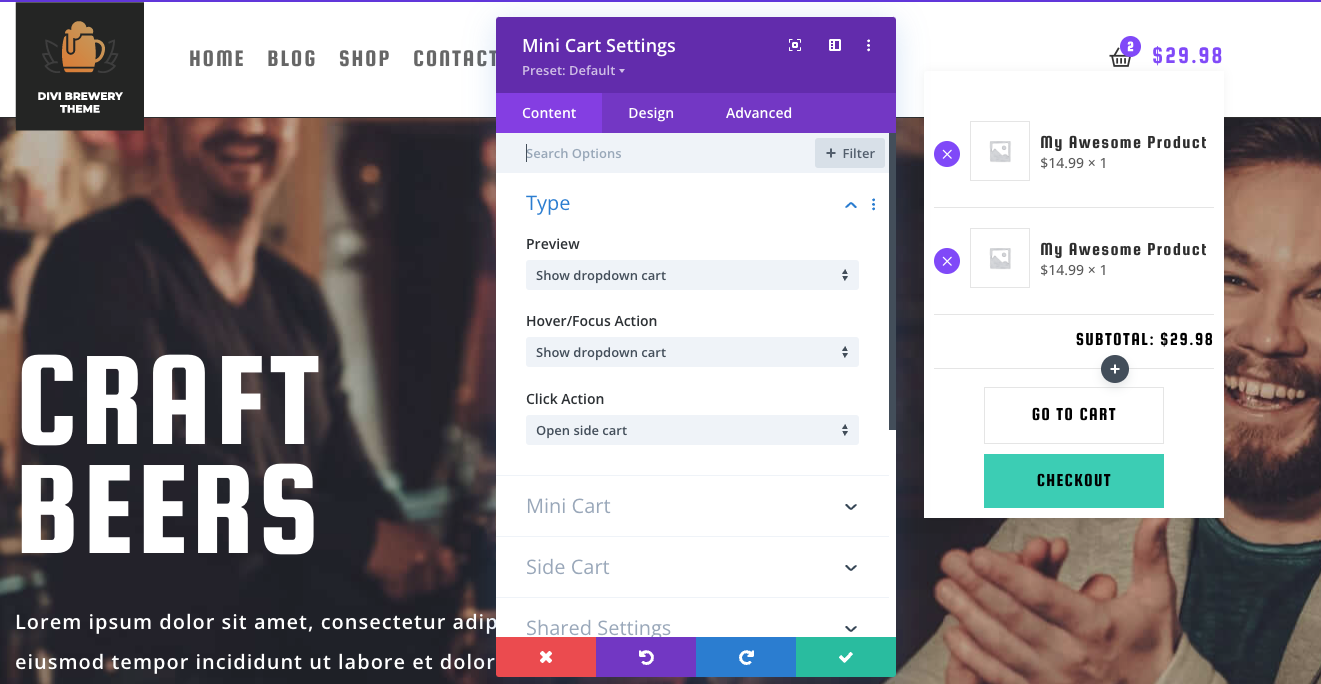
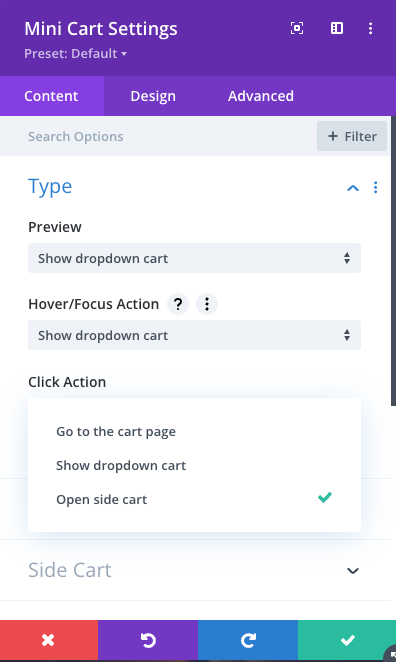
The Content > Type toggle includes settings that define the action taken when the user clicks on the mini cart icon, or hovers over it (including focus for keyboard-based navigation).
Available click actions for desktop and tablet are (Click Action setting):
- Go to the cart page
- Show dropdown cart
- Open side cart
Available click actions for mobile are (Click Action - Mobile setting):
- Go to the cart page
- Open side cart
Available hover actions are (Hover/Focus Action setting):
- Do nothing (disables the hover action)
- Show dropdown cart
Hover actions for mobile are not supported.
More information about the dropdown cart and side cart is available below.

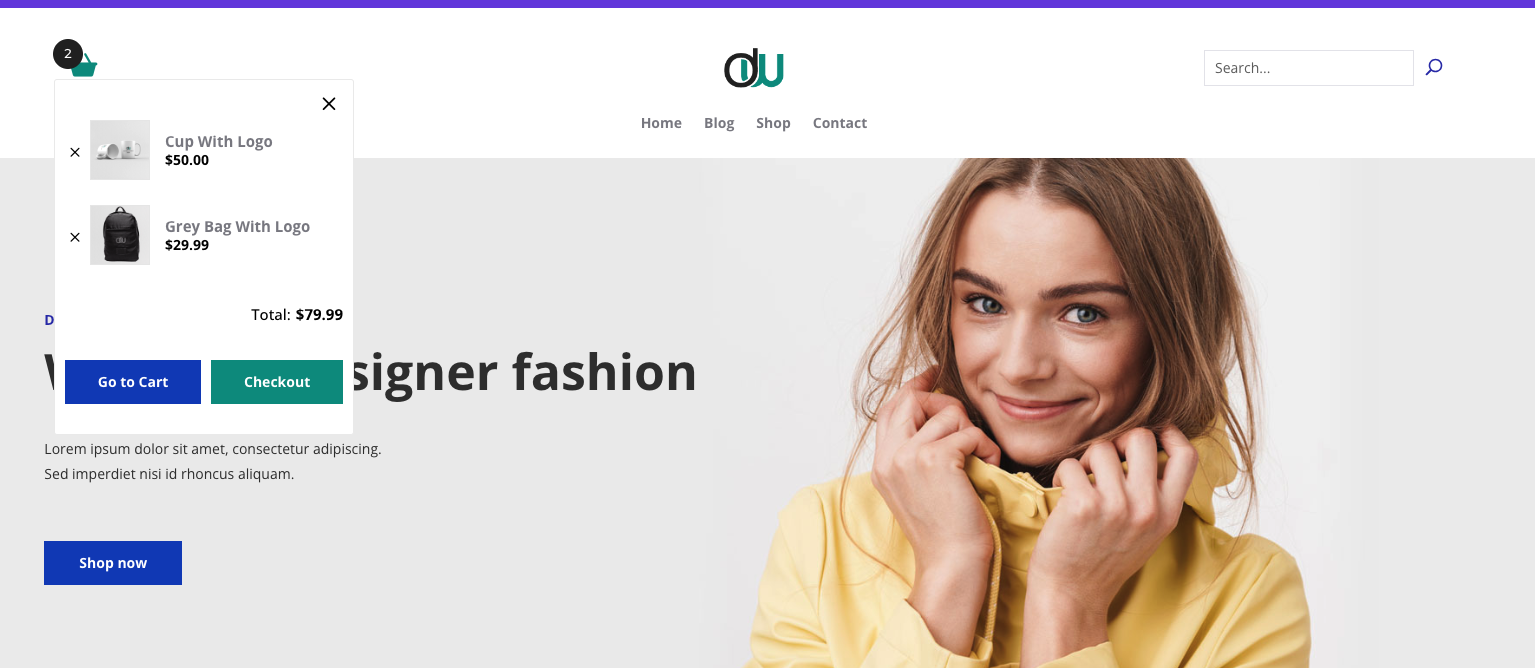
Dropdown cart
The Woo Mini Cart module can show a dropdown preview of the cart's contents when hovering over or clicking on the cart icon. It automatically updates via ajax when items are added to the cart (on the same page, via compatible methods). The dropdown cart includes buttons to remove items from the cart, but everything else (such as quantities) is read-only. When the dropdown cart is attached to the click action, it includes a close button; this is omitted for the hover action since the dropdown cart closes itself when the user moves their mouse away from the mini cart area. When the cart contains at least one item, the dropdown cart includes options to go to the cart or checkout page. Various display options are customizable in the Woo Mini Cart module's Content > Shared Settings, Cart Item, Buttons, and Empty Cart toggles, as well as in the Design tab.


Live Demos: https://demo.wpzone.co/divi-shop-builder/
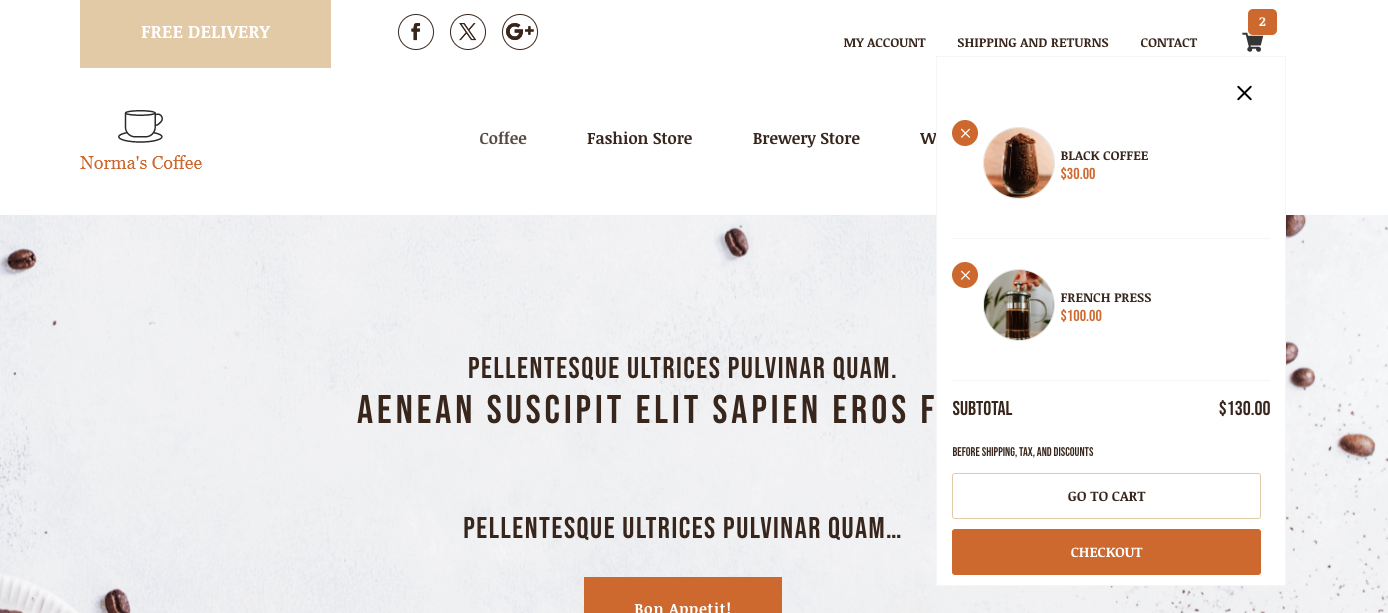
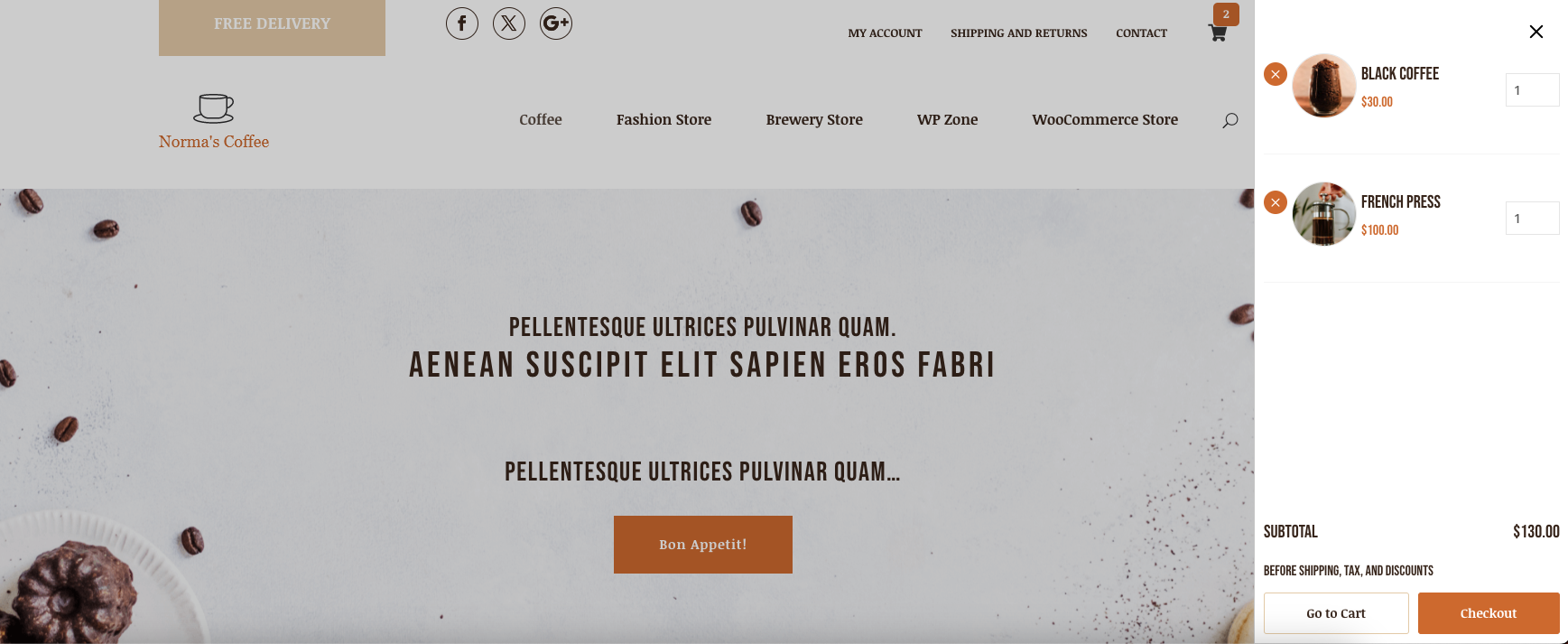
Side cart
The Woo Mini Cart module also includes a side cart that is overlayed on the right side of the page when the user clicks the mini cart icon (if enabled in the module settings). The side cart includes the ability to edit item quantities in addition to removing items. Like the dropdown cart, it updates automatically when changes to the cart occur on the current page via a compatible method, and it includes buttons to navigate to the cart and checkout pages if the cart is not empty. Display options for the side cart are customizable in the Woo Mini Cart module's Content > Side Cart, Shared Settings, Cart Item, Buttons, and Empty Cart toggles, as well as in the Design tab.

Live Demos: https://demo.wpzone.co/divi-shop-builder/