Woo Shop+ Module
The module displays WooCommerce product and allows to sell your products from any page. Choose what elements of your product to display, show items from your store dynamically, and customize the layout including text, position, colors, overlay, icons, buttons, ratings, badges, navigation, price, and animations all with the Divi editor.
You can use Woo Shop+ module on the shop page, on the product archive pages, in Divi theme builder templates, or anywhere on your site when Divi Builder is available.

Available Product Elements
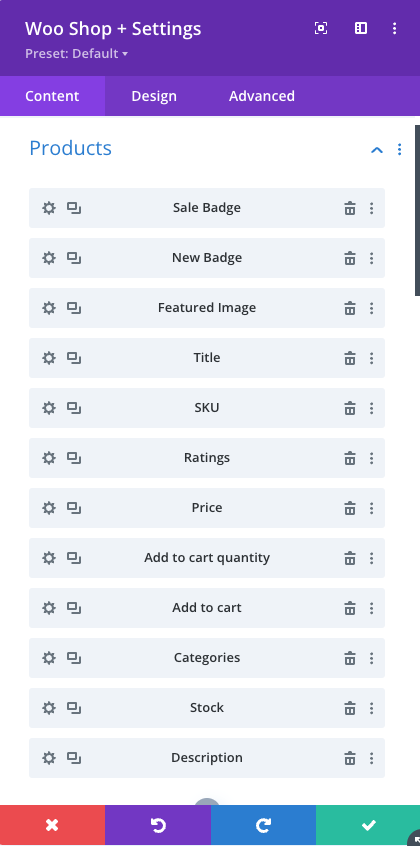
You can showcase the list of products using a set of available options:
- Sale Badge
- New Badge
- Featured Image
- Title
- Ratings
- Price
- Add To Cart Quantity *
- Add To Cart Button
- Categories
- Stock Status
- Description
- SKU
- Custom Product Taxonomy
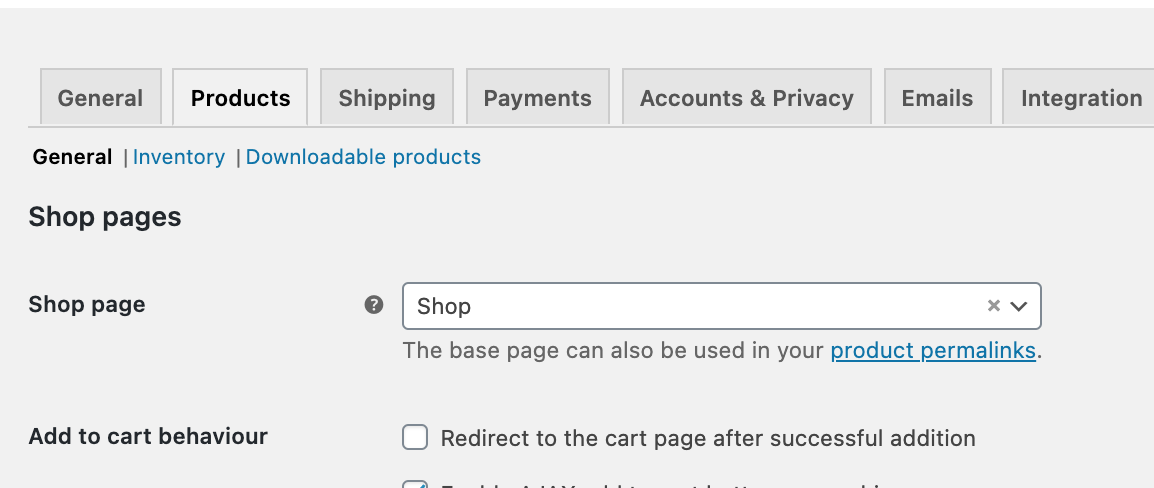
"Add to cart quantity" element in the Woo Shop + module doesn't work if the "Enable AJAX add to cart buttons on archives" option is unchecked in WooCommerce > Settings > Products > Add to cart behavior

Product View Types
You may display only selected types of products.
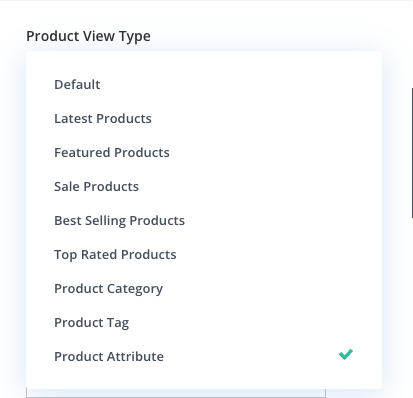
Available Product View Types:
- Default (menu ordering + name)
- Latest Products
- Featured Products
- Sale Products
- Best Selling Products
- Top Rated Products
- Product Category
- Product Tag (available since version 2.0.6)
- Product Attribute (available since version 2.0.6)

Product Count
The displayed products quantity can be customized by the following option:

Product Order And Sorting
The result might be sorted according to your preferences:
- Default sorting
- Sort by Menu Order
- Sort by Popularity
- Sort by Rating
- Sort by Date: oldest to newest
- Sort by Date: newest to oldest
- Sort by Price: low to high
- Sort by Price: high to low
Product Description Excerpt
The product description excerpt - provides the capability to specify the number of characters or words to display in the product description excerpt for different types of devices (desktop, mobile, and tablet).
Layouts
The layout of presented products is defined by you. Available options are:
Layout:
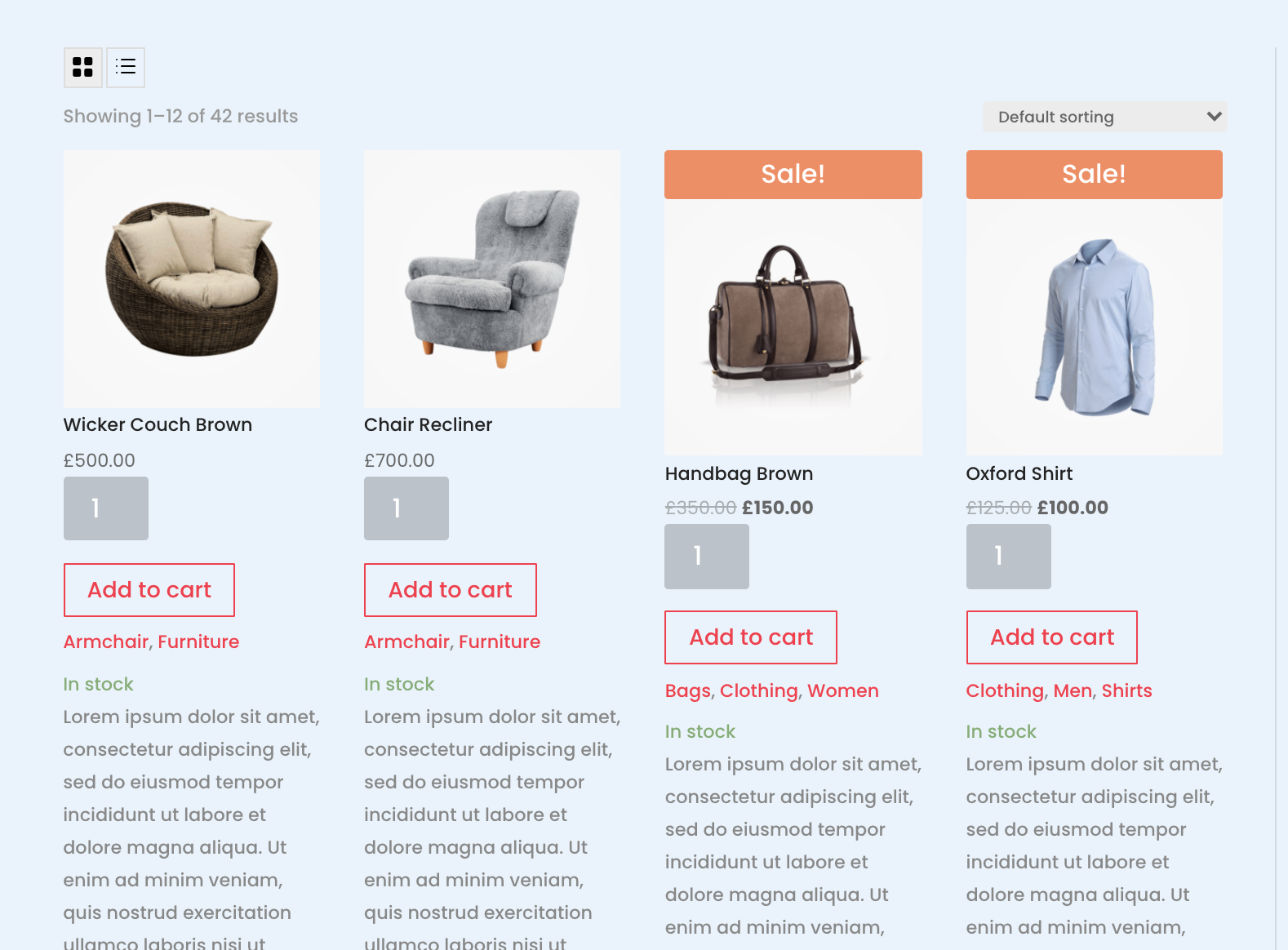
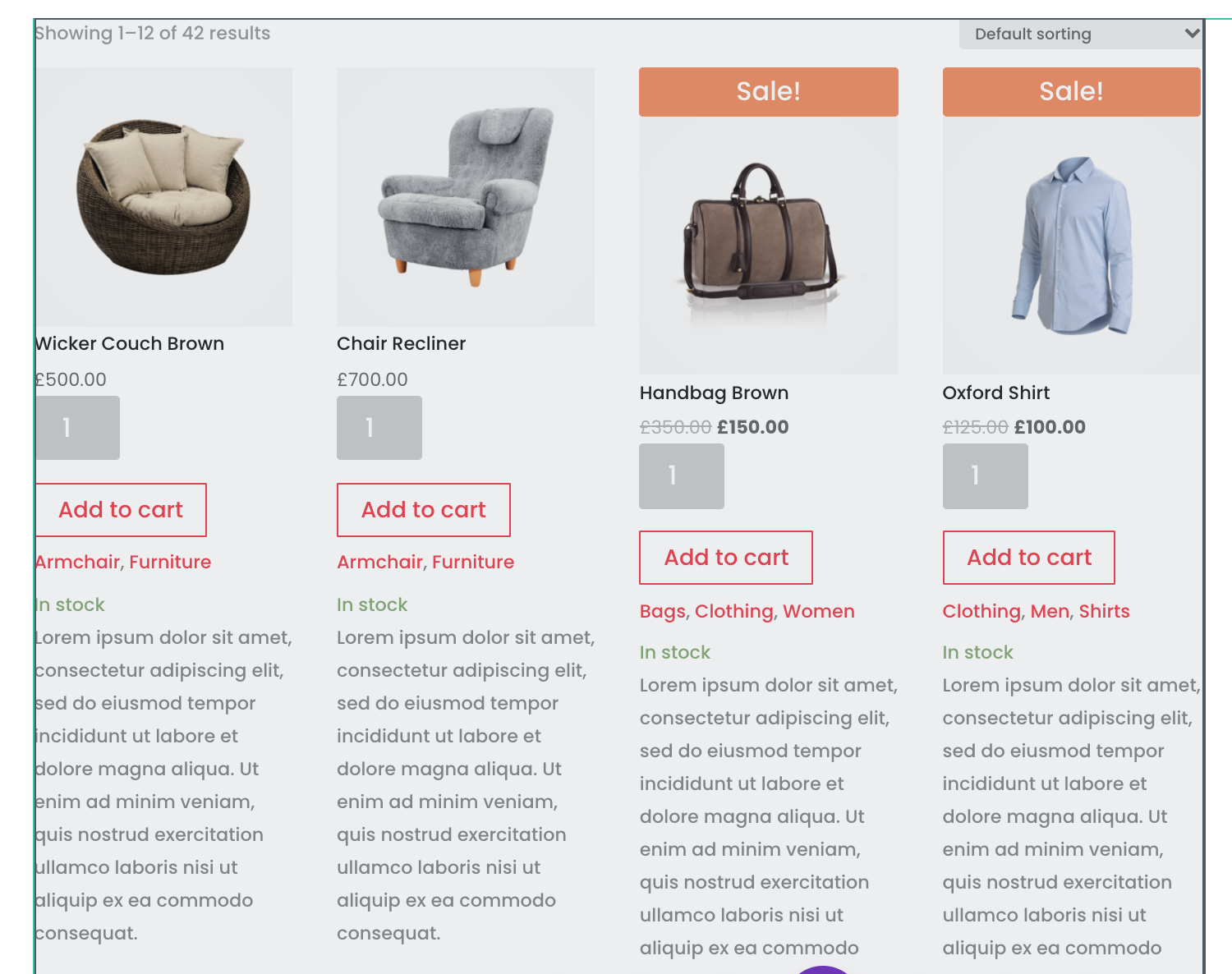
- Grid
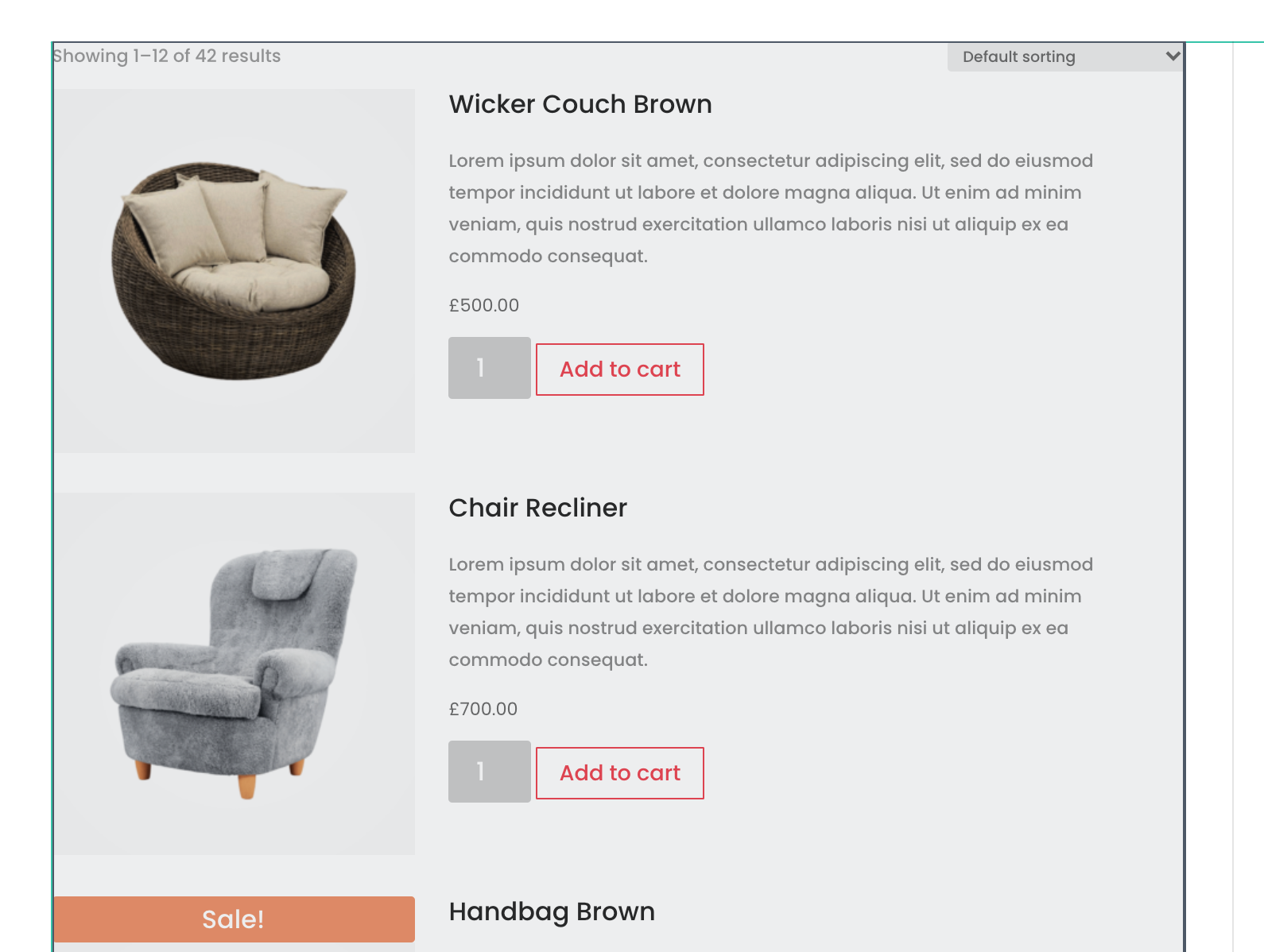
- List
- Grid/ List View Switch
The Grid/List View Switch setting allows users to toggle between these two display options according to their preference. Additionally, you have the option to establish a default view preference.

Grid View

List View

Available Product Elements in List View
When List View is enabled, following options will be available under "List View Elements":
- Display sale flashes (enable or disable the sale badge).
- Display add to cart buttons
- Display add to cart quantity field
- Add to cart default quantity
- Display product image
- Display prices
- Display ratings
- Display categories
- Display stock
- Display new badges
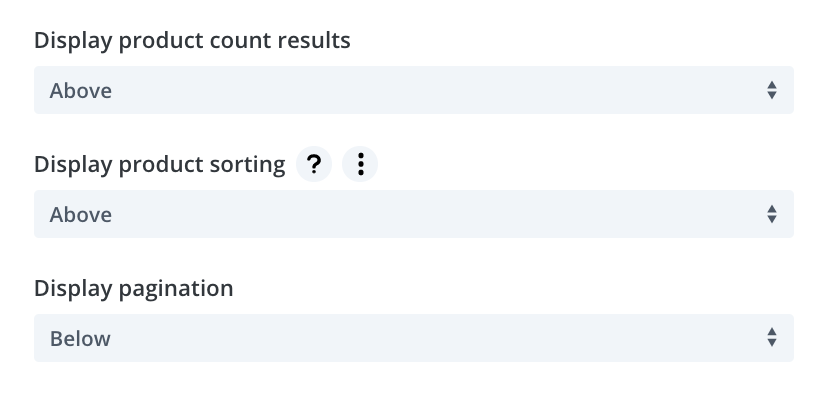
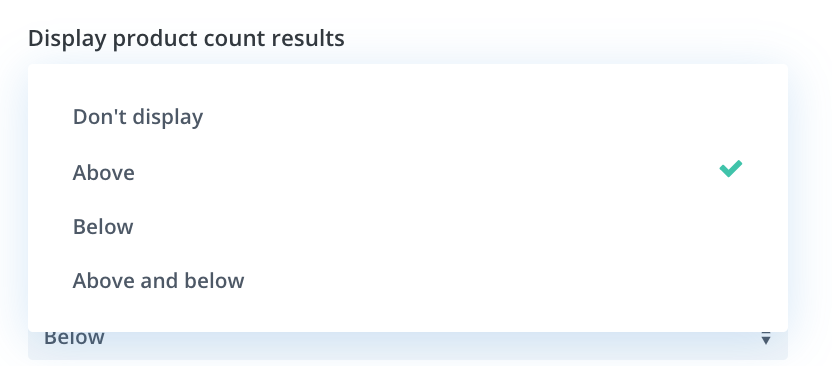
Layout Elements
Control of elements that are displayed on Shop page - sorting element, pagination and results.


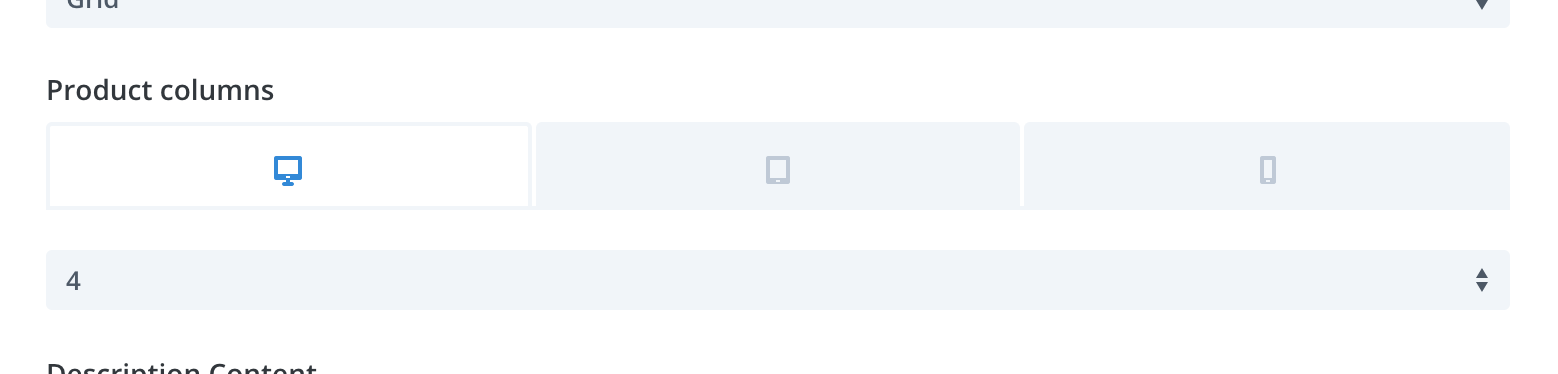
Products Columns
The products columns can be changed as follows

You can set columns number based on device - Desktop/Tablet/ Mobile:

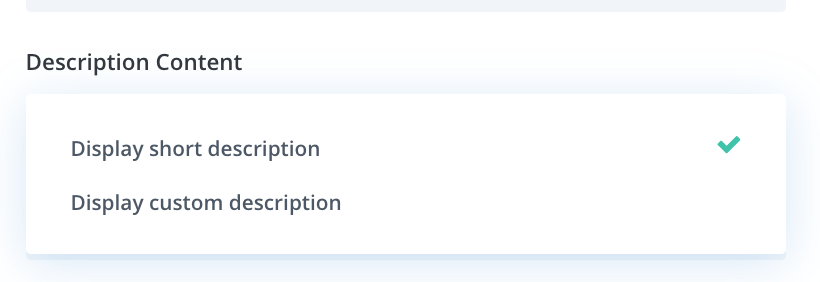
Product Description
The description of product - you can display a default short description of product or customize description in single product.

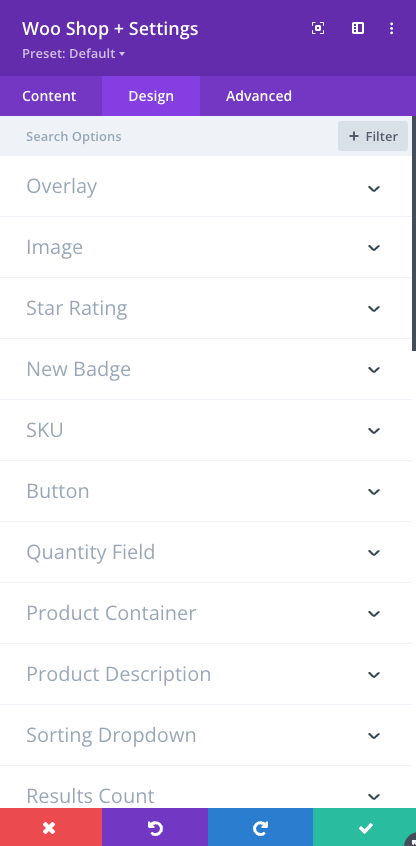
Design Options
Every shop page element can be customized in tab "Design":

Live Demos: https://demo.wpzone.co/divi-shop-builder/