Thank you page
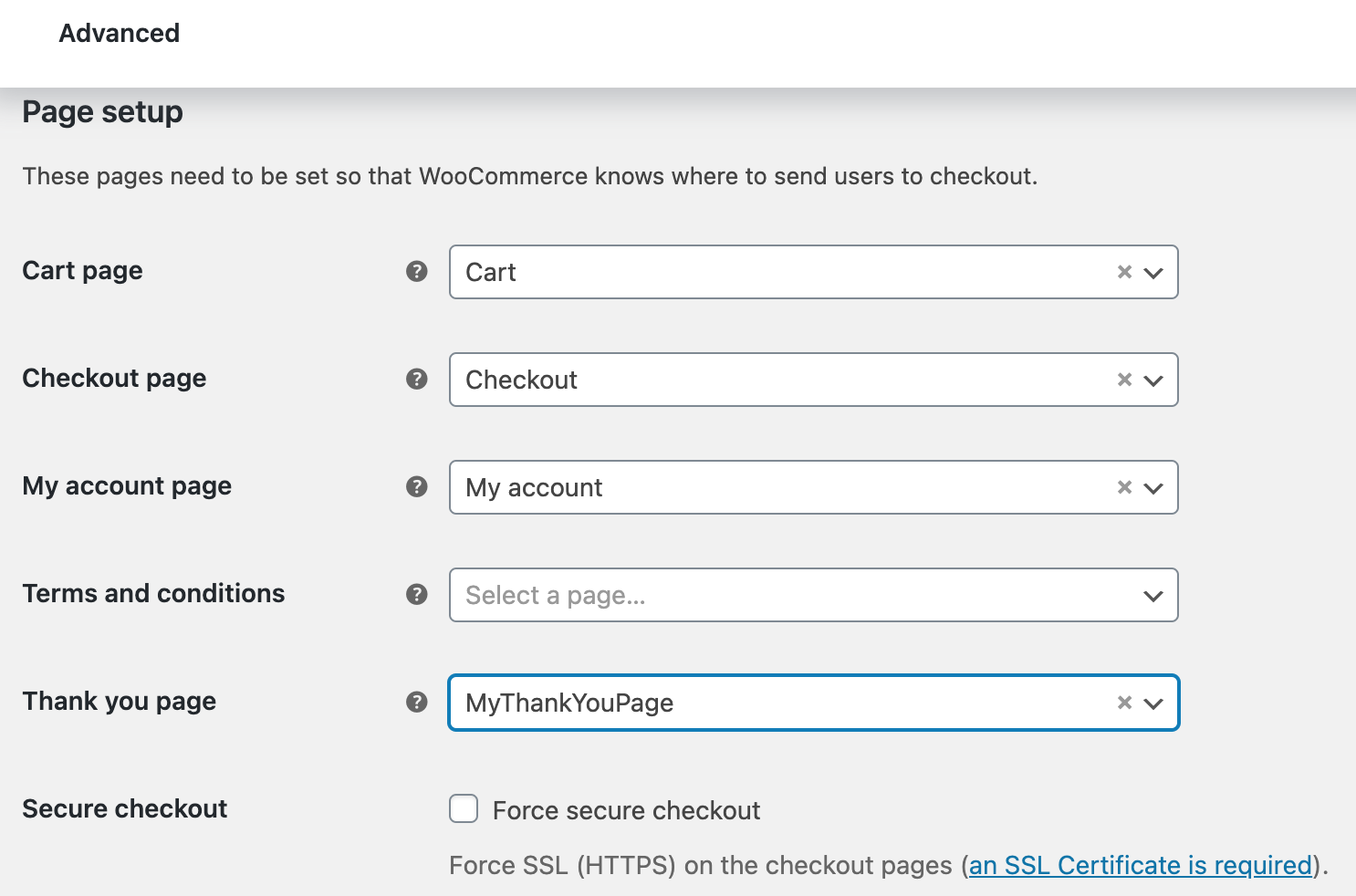
The module enables creating a "Thank you" page and customizes its appearance. Your page with Thank you page module needs to be created and should be set under the WooCommerce > Settings > Advanced > Thank you page. Then, when an order is placed, it will redirect to the page which was set under the Woocommerce settings.



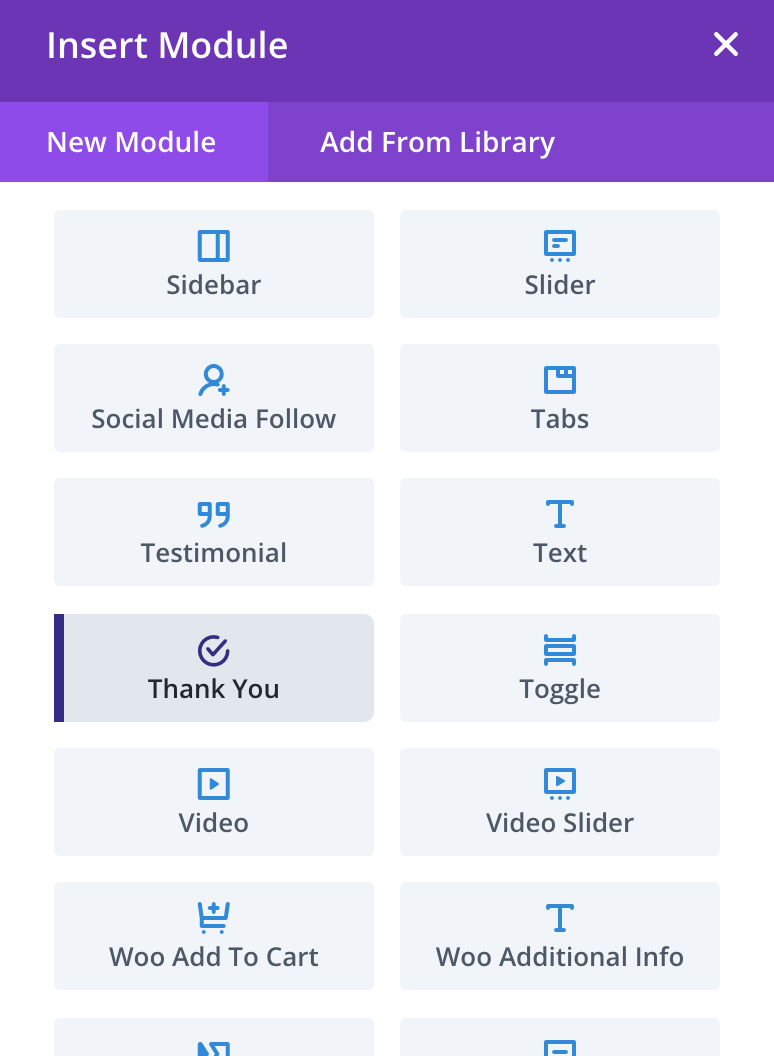
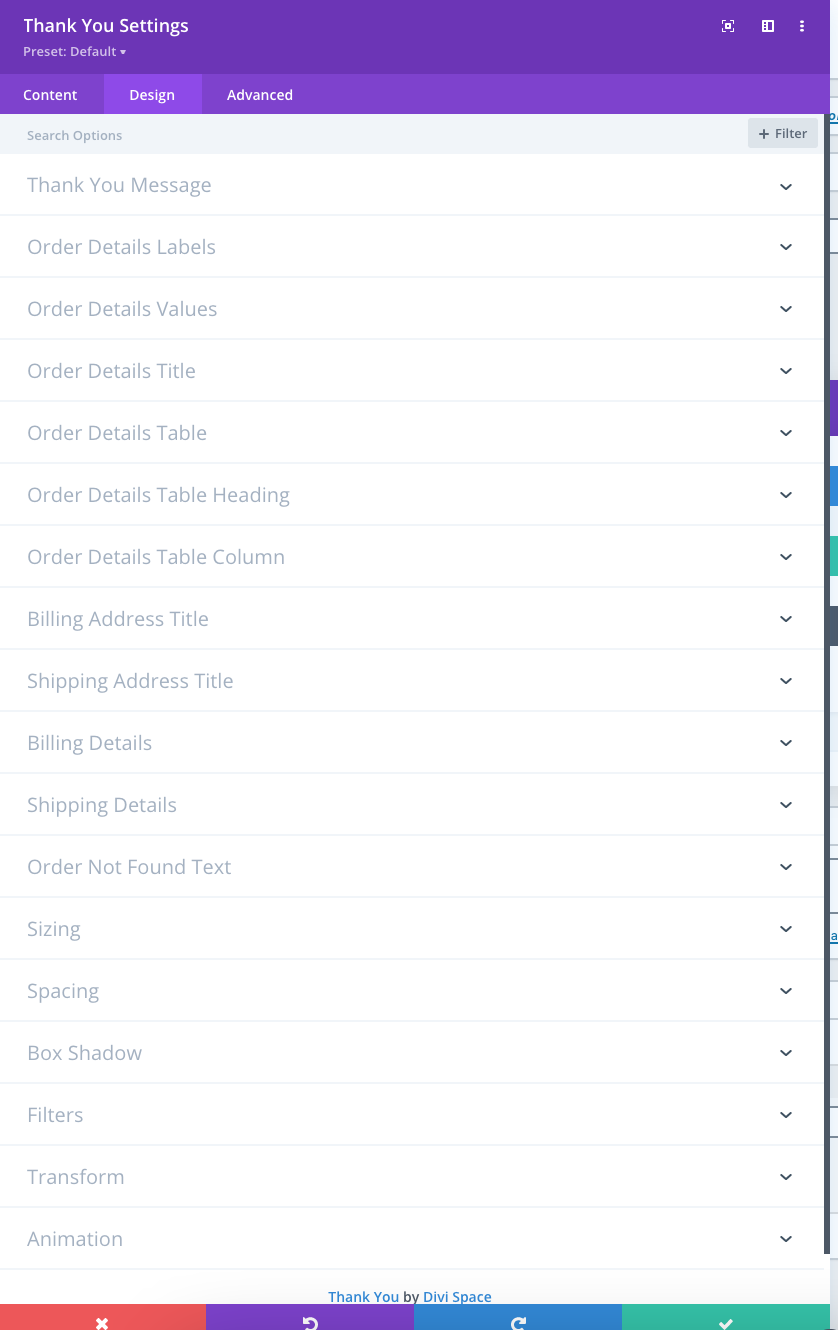
Thank you module
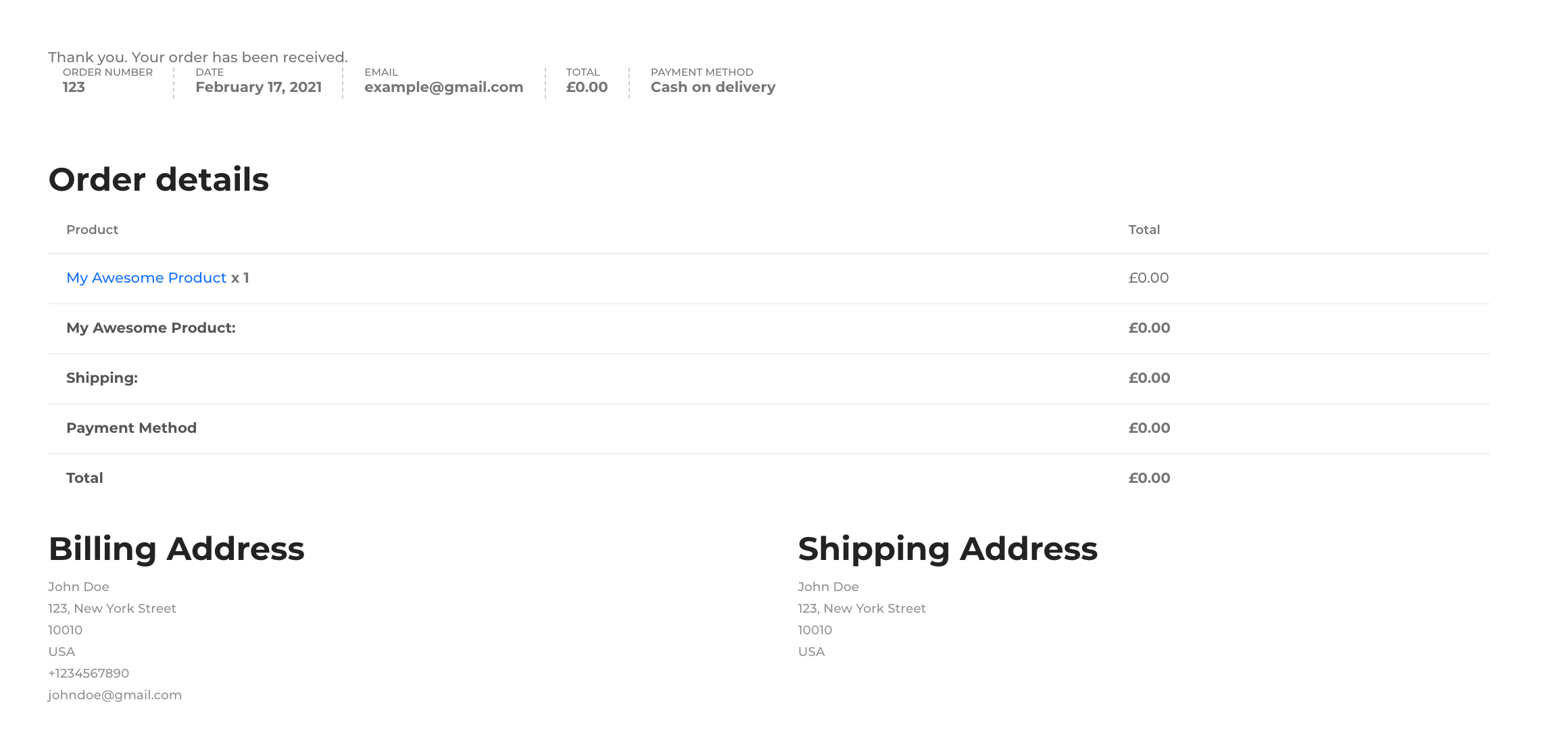
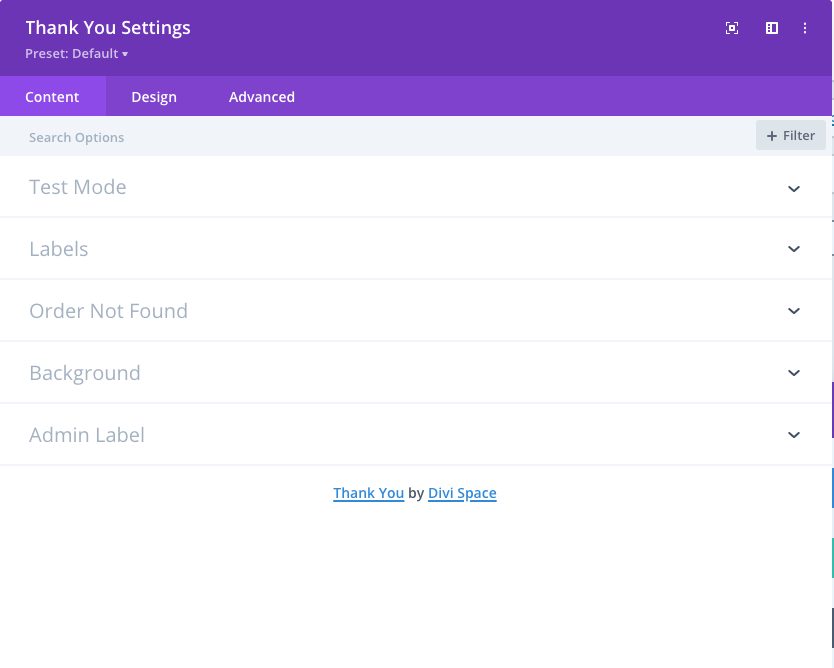
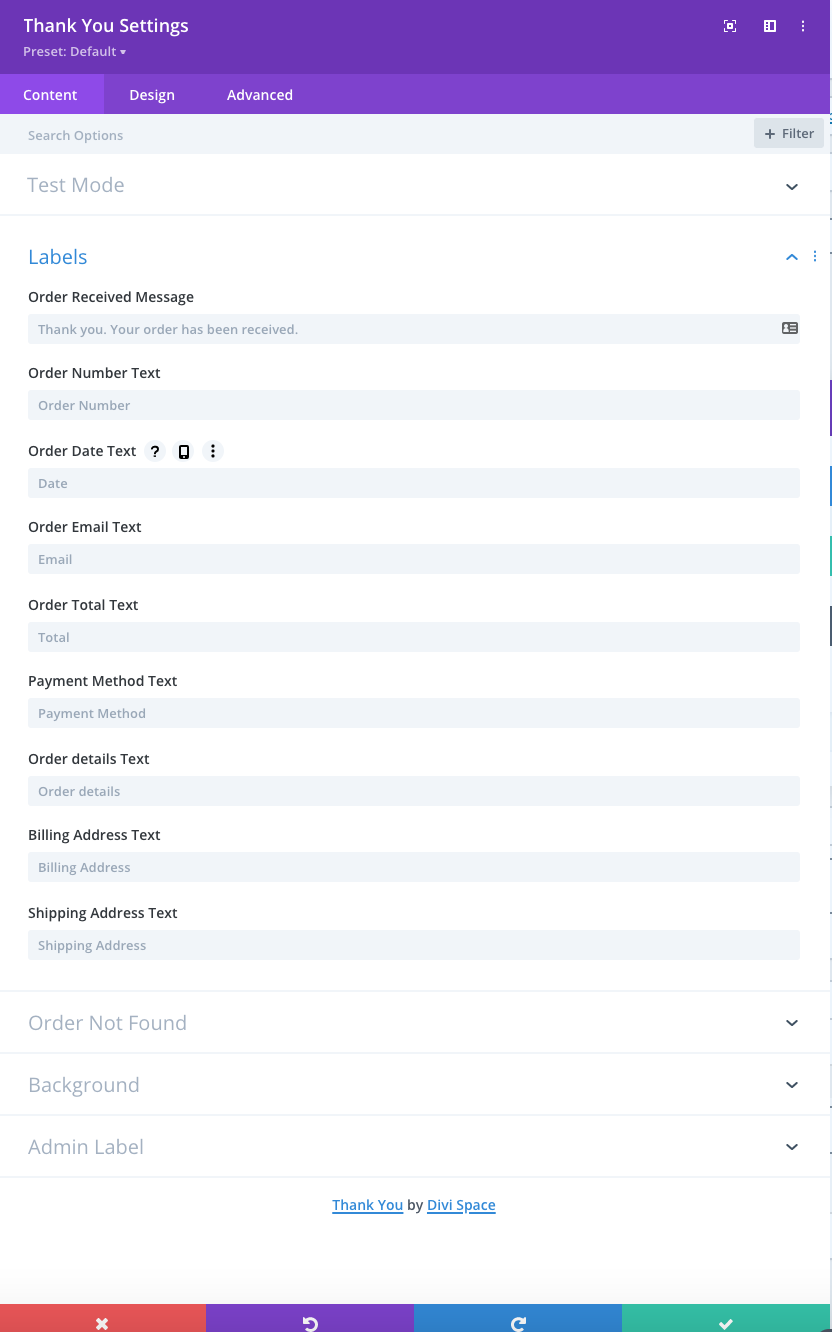
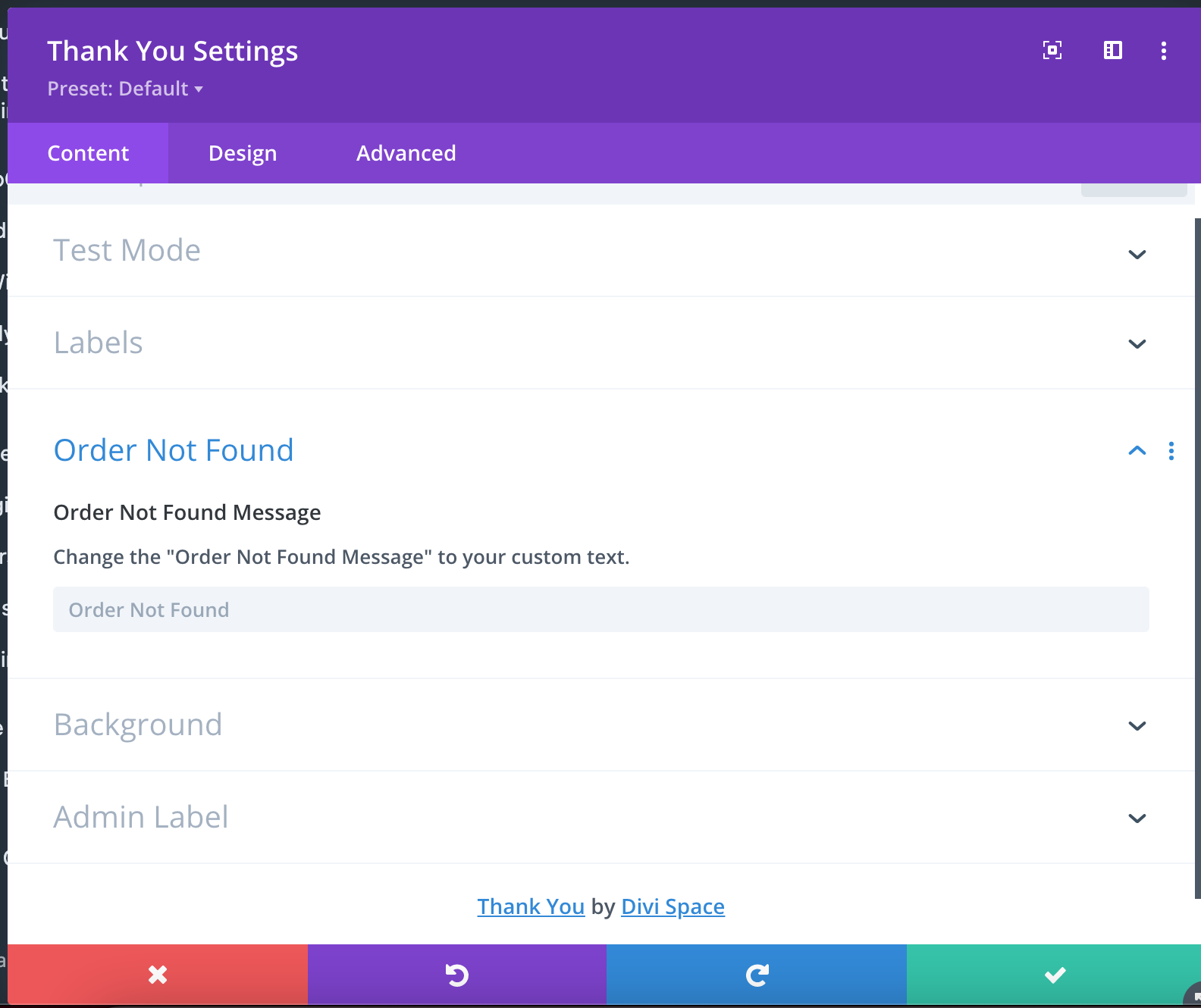
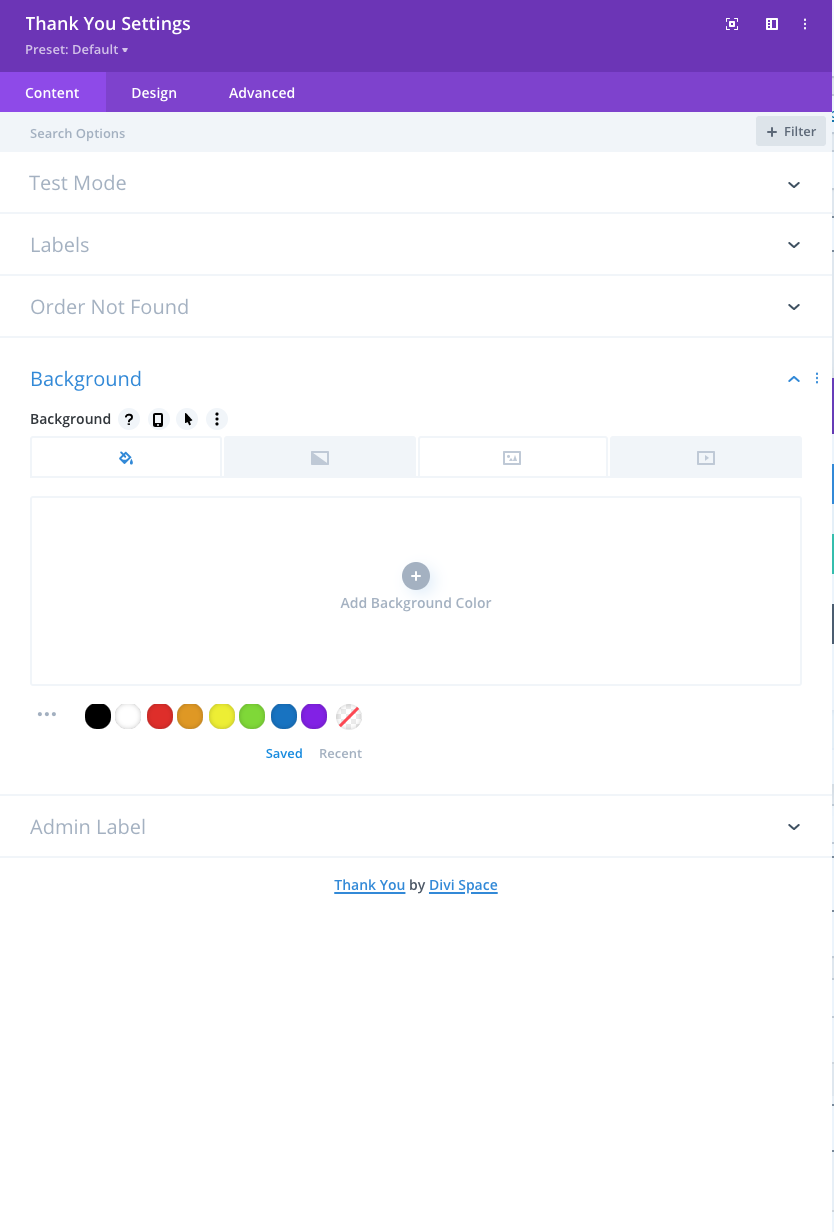
Thank you module allows you to change order received messages and order section titles. The page will have content displayed after making a purchase and demo data will be displayed if "Test Mode" is enabled. By default, the page will be empty. "Test Mode" setting should be disabled for live sites.






Live Demos: https://demo.wpzone.co/divi-shop-builder/