Cart Page
Before using the modules, please make sure that Divi pages for cart and checkout are created and set them as those pages in WooCommerce > Settings > Advanced > Page setup:
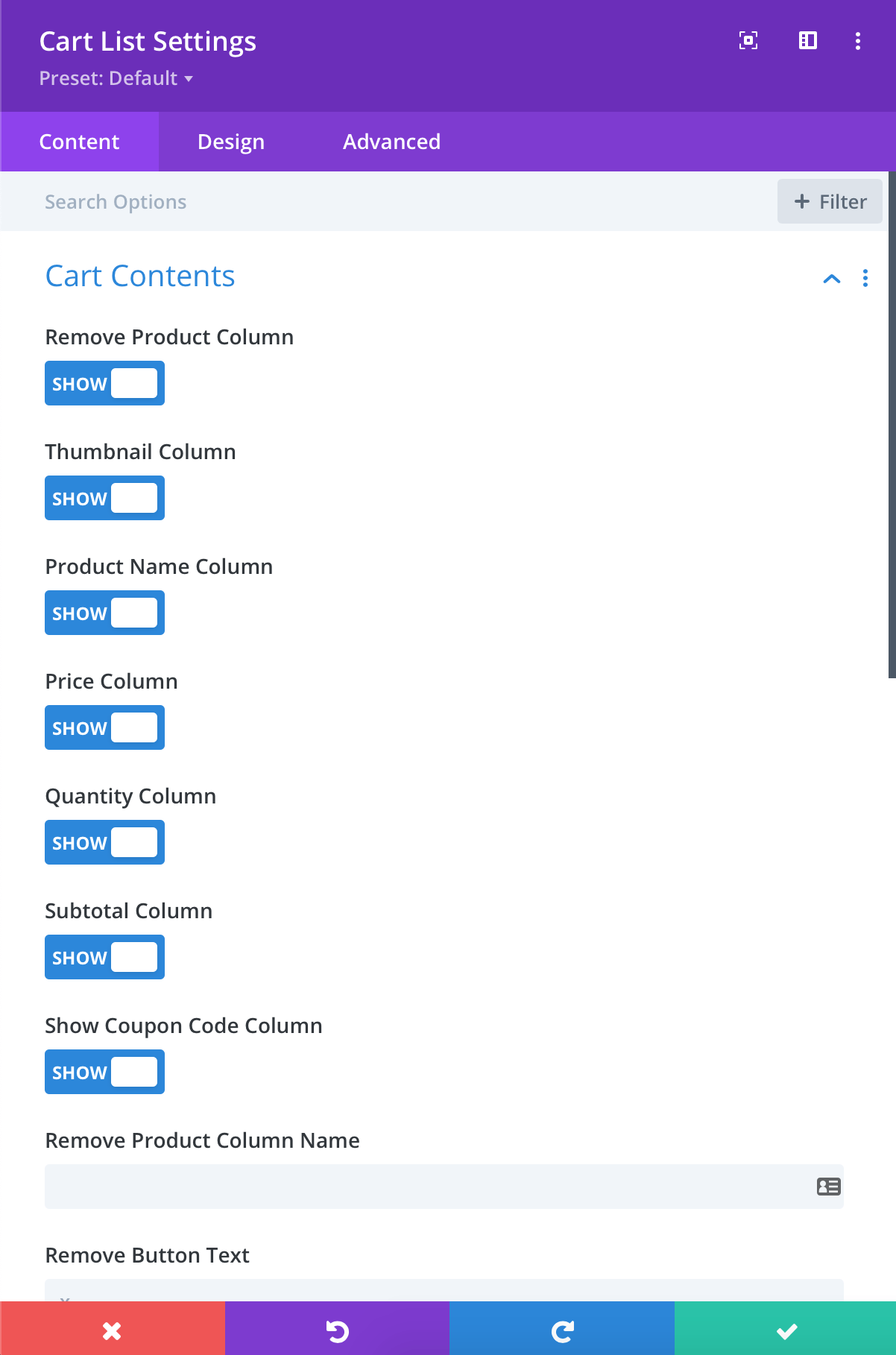
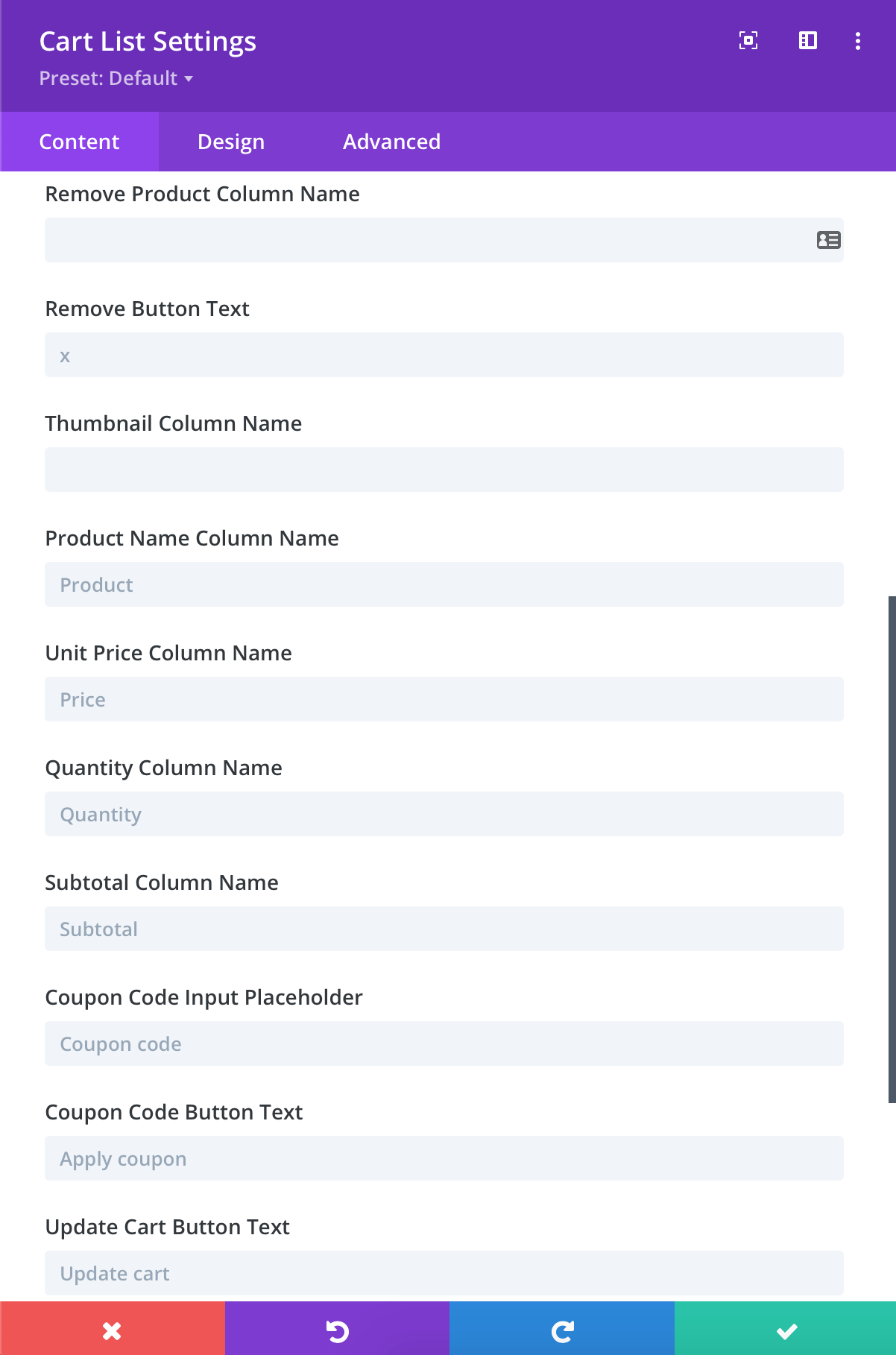
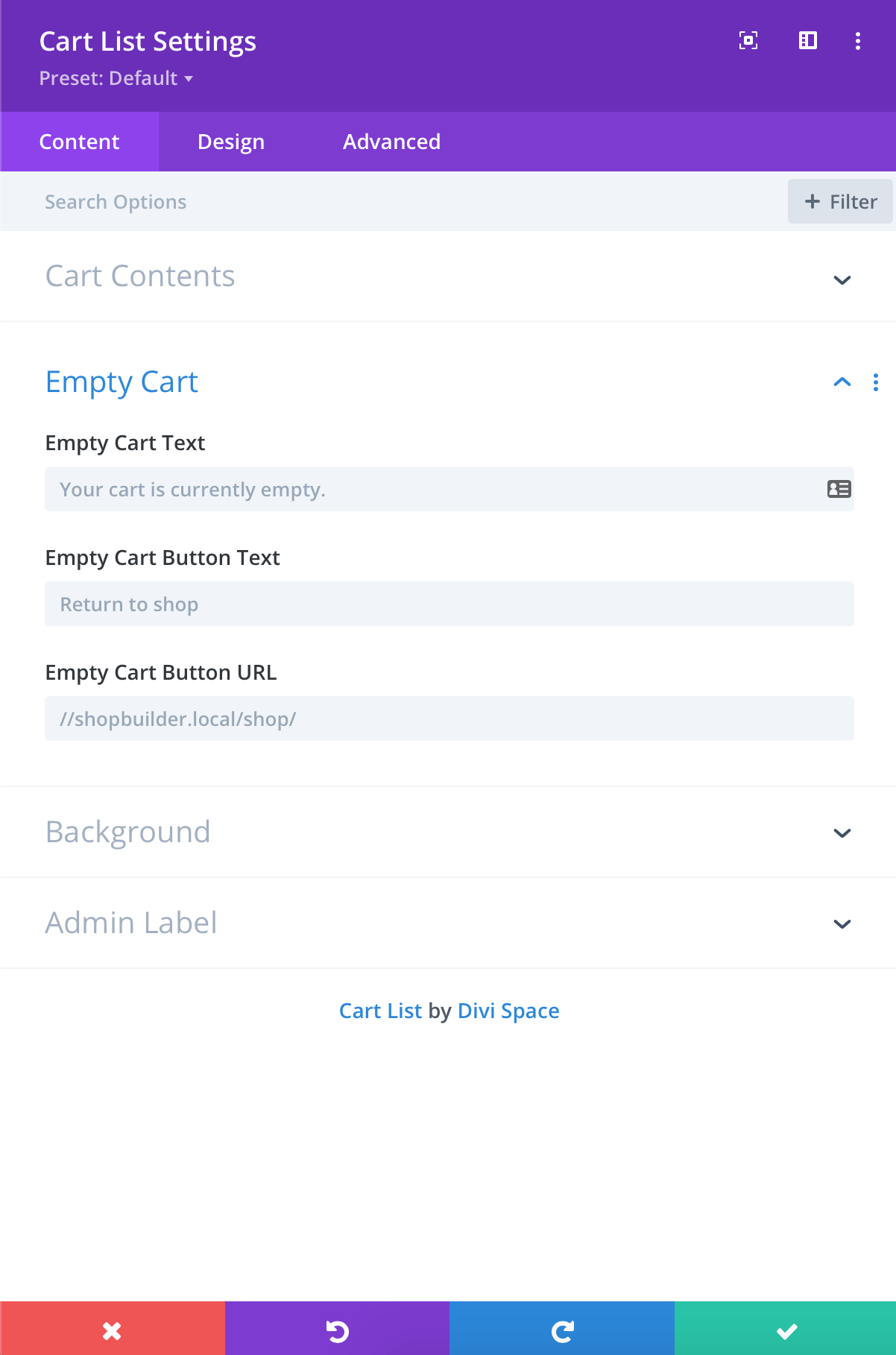
Cart List Module
Using this module, you're able to control every aspect of your cart list and its' details such as buttons and captions, impossible to be personalized before!



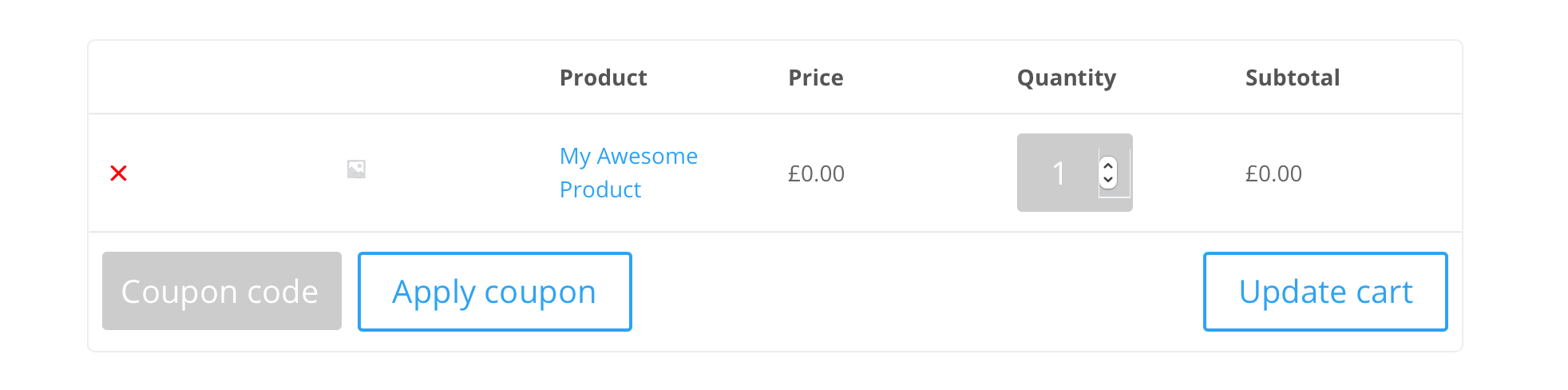
Here is how the Cart List module looks like by default:

You can also change the appearance of every element in the Design tab of the module.
WooCommerce Notices Module
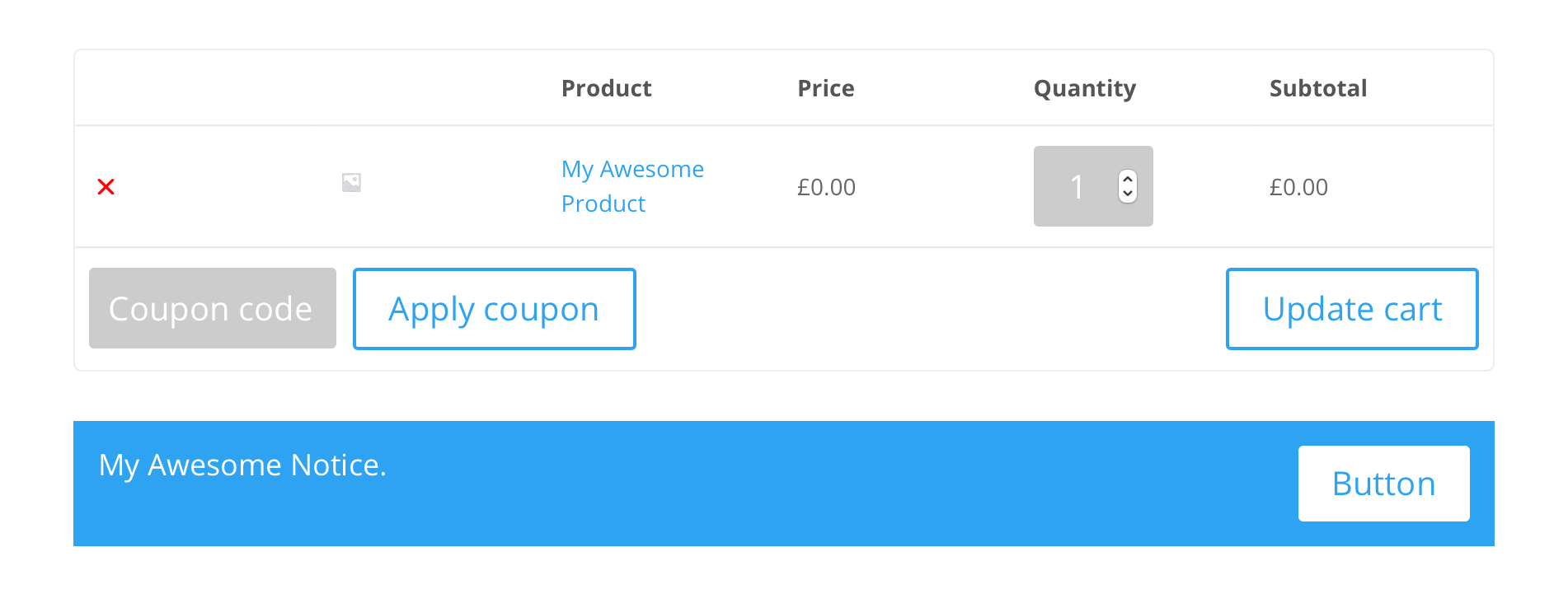
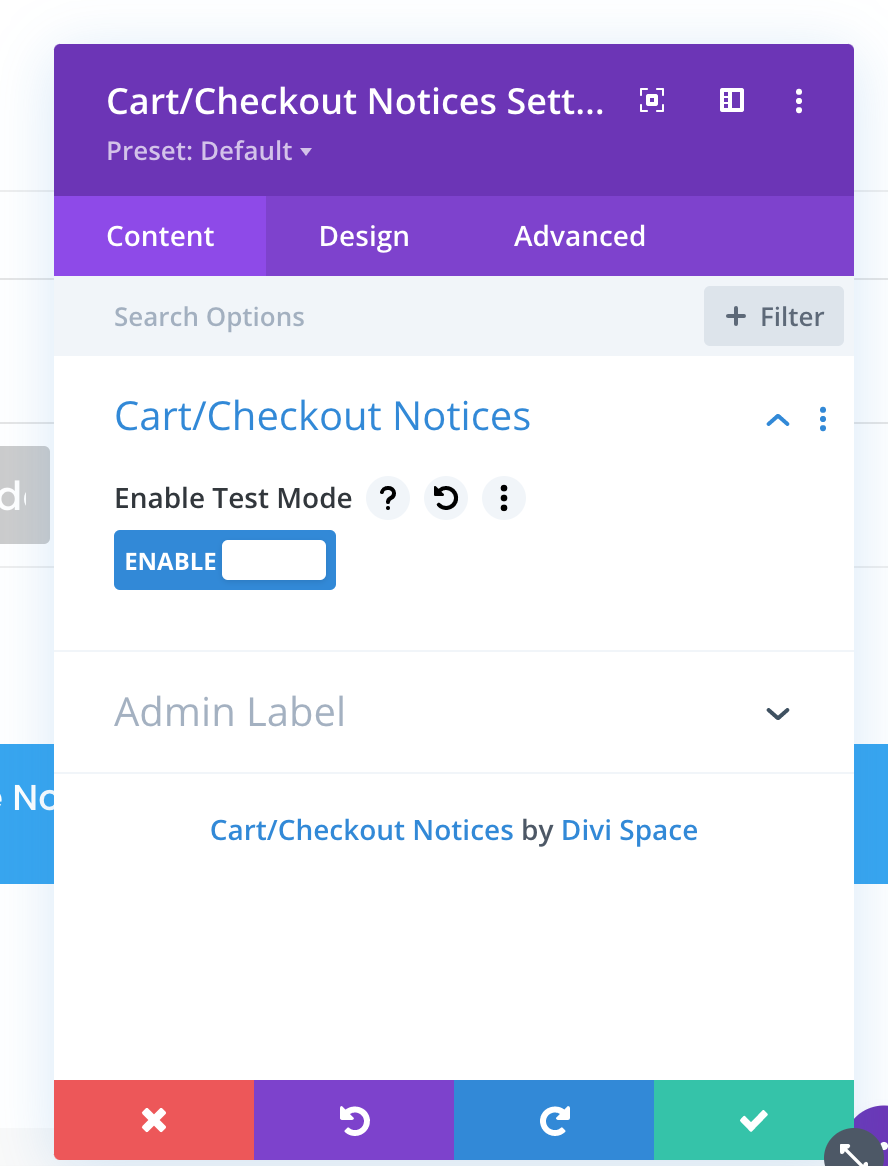
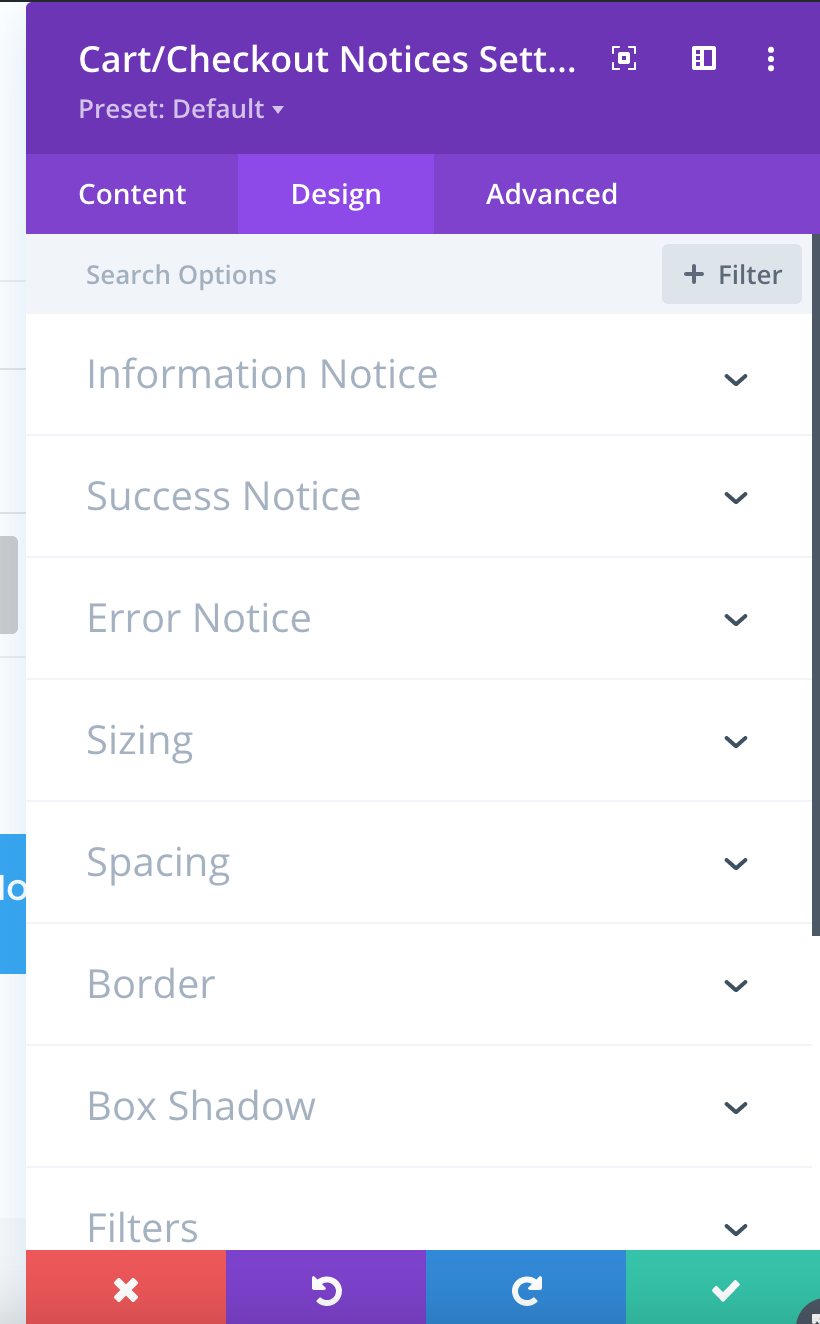
This module simply controls the notice shown on the cart/checkout page and Woo Shop + module. This module is optional, but allows stylizing notices. You can set every detail of it as well:




Cart Totals Module
Using this module, you're able to change every aspect of the cart totals section.

Also, the design properties as well:

Here's how the module looks like by default: