PayPal
PayPal Settings
| Setting | Description |
|---|---|
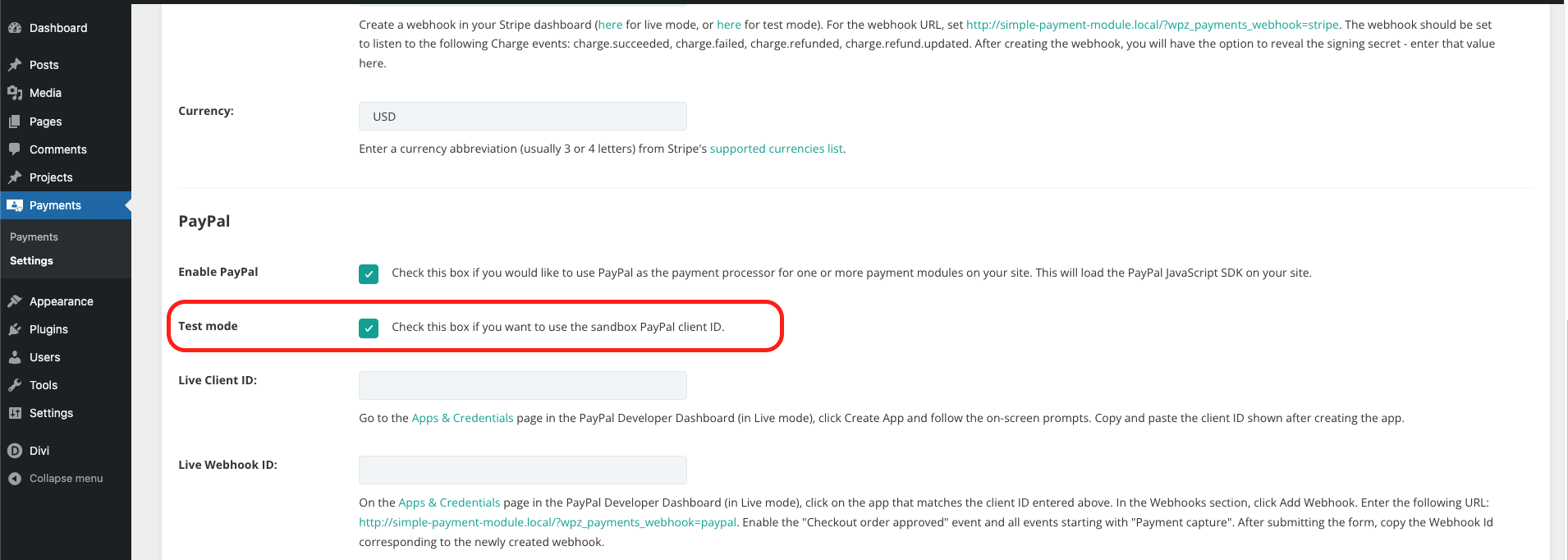
| Test mode | Check this box if you want to enable Stripe's test mode - payments will not actually be processed. See PayPal documentation for more information, such as card numbers that you can use for testing. |
| Live Client ID | This value is from the Apps & Credentials page in the PayPal Developer Dashboard (in Live mode). This ID is not needed while you are using test mode. |
| Live Webhook ID | On the Apps & Credentials page in the PayPal Developer Dashboard (in Live mode), click on the app that matches the client ID entered above. In the Webhooks section, click Add Webhook. Enter the following URL: http://your-site-url.com/?wpz_payments_webhook=paypal&wpz_payments_test=1 ( replace http://your-site-url.com with your site url). Enable the "Checkout order approved" event and all events starting with "Payment capture". After submitting the form, copy the Webhook Id corresponding to the newly created webhook. |
| Sandbox Client ID | This value is from the Apps & Credentials page in your Stripe dashboard (in test mode). This key is only needed if you are using test mode. |
| Sandbox Webhook ID | On the Apps & Credentials page in the PayPal Developer Dashboard (in Sandbox mode), click on the app that matches the client ID entered above. In the Webhooks section, click Add Webhook. Enter the following URL: http://your-site.com/?wpz_payments_webhook=paypal( ( replace http://your-site-url.com with your site url). Enable the "Checkout order approved" event and all events starting with "Payment capture". After submitting the form, copy the Webhook Id corresponding to the newly created webhook. |
| Currency | Enter a currency abbreviation (usually 3 letters) from PayPal supported currencies list. |
Testing PayPal Payments
-
In order to test PayPal payment, the „Test mode” option needs to be enabled at Payments > Settings tab.

-
Log in to your PayPal account and go to the PayPal Developer dashboard.
-
Select „Dashboard” from the navigation menu.
-
On the Apps & Credentials page tab, select „Sandbox” (Test Environment).
-Select „Create App” to add a new app.
-
Give the app a name and select the type of app from the list of options. Then click the „Create App” button.
-
After creating the app, you will be redirected to the app settings page. In the „Sandbox” (Test Environment) section, you will find „Client ID” and „Secret”. Click the „Show” button next to „Client ID” to display your client ID.
-
Copy the „Client ID” and paste it in Sandbox Client ID field at Payments > Settings tab
-
Then On the Apps & Credentials page in the PayPal Developer Dashboard (in Sandbox mode), click on the app that matches the client ID entered above.
-
In the Webhooks section, click Add Webhook. Enter the following URL: http://your-site.com/?wpz_payments_webhook=paypal&wpz_payments_test=1 ( please replace http://your-site.com with your site URL).
-
Enable the „Checkout order approved” event and all events starting with „Payment capture”. After submitting the form, copy the Webhook Id corresponding to the newly created webhook.
-
Paste Webhook ID in Sandbox Webhook ID field at Payments > Settings tab
Remember that Client ID and Webhook ID information that should be kept in a safe place. Do not share them with others or publish them in publicly accessible places.
Now you can test your paments!
See here for test card numbers
Setting Up Live PayPal Payments
-
Log in to your PayPal account and go to the PayPal Developer dashboard.
-
Select „Dashboard” from the navigation menu.
-
On the Apps & Credentials page tab, select „Live” (Production Environment).
-
Select „Create App” to add a new app.
-
Give the app a name and select the type of app from the list of options. Then click the „Create App” button.
-
After creating the app, you will be redirected to the app settings page. In the „Live” (Production Environment) section, you will find „Client ID” and „Secret”. Click the „Show” button next to „Client ID” to display your client ID.
-
Copy the „Client ID” and paste it in Live Client ID field at Payments > Settings tab
-
Then On the Apps & Credentials page in the PayPal Developer Dashboard (in Live mode), click on the app that matches the client ID entered above.
-
In the Webhooks section, click Add Webhook. Enter the following URL: http://your-site.com/?wpz_payments_webhook=paypal( please replace http://your-site.com with your site URL).
-
Enable the „Checkout order approved” event and all events starting with „Payment capture”. After submitting the form, copy the Webhook Id corresponding to the newly created webhook.
-
Paste Webhook ID in Sandbox Webhook ID field at Payments > Settings tab
Remember that Client ID and Webhook ID information that should be kept in a safe place. Do not share them with others or publish them in publicly accessible places.