If you have an online store, it’s essential to pay attention to your website’s user experience. You should ensure that your customers can find and purchase items quickly and that there aren’t too many steps involved in the purchase process.
The WordPress eCommerce suite WooCommerce pairs perfectly with the Divi theme. Not only can you create unique and attractive product page layouts with Divi, but you can also use several WooCommerce modules included in the Divi builder pretty much anywhere on your site.
One incredibly popular WooCommerce module in the Divi theme package is the Shop module. By simply adding this module to a page, post or project layout, you can turn any section of your site into an eCommerce-ready portion, primed to make sales.
One of the biggest complaints is that the Divi WooCommerce store has no Add to Cart button. By default, the Divi Shop module only displays the product’s featured image, name or title, and the price. It does not display an Add to Cart button, so, for a site visitor to make a sale, they’ll need to click into an individual product page first.
If you’d like to remove this extra step and display an Add to Cart button directly in the Divi Shop module, this Divi tutorial is for you.
In this snippet, you’ll learn how adding a short line of PHP code can help you display a WooCommerce Add to Cart button in your Divi Shop layout.
Looking for the code? Jump ahead to grab the snippet.
For this tutorial, we’ll be adding custom code to your Divi site. Before you start editing your site, we recommend making a backup of your site in case any mishaps occur. Here is a helpful guide for backing up your WordPress site.
If you’re looking for a quick and easy way to customize WooCommerce, have a look at the Divi Shop Builder plugin. This incredibly handy tool lets you customize the WooCommerce Add To Cart button using the Divi Builder, without touching a line of code.
How to add an “Add To Cart” button to the WooCommerce Shop module
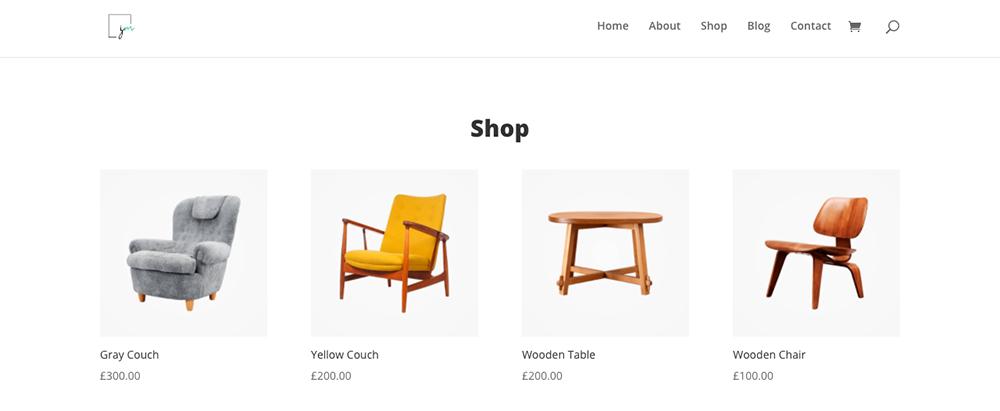
When you add a Shop module to a page, post or project, by default, it will display as such:

By default, the Divi Shop module only displays the product title and price
In our child theme, Divi eCommerce, we’ve added this feature, of including an easy-to-use Add to Cart button to the Shop module. You can see this in action in our demo.
In this tutorial, you will:
- Add a line of PHP to the functions.php file in your child theme.
If you haven’t already got one set up, we recommend installing and activating a child theme. The code we are about to add will override the code in the parent theme (Divi theme), so you’ll need a child theme to protect your work. If you’re new to the concept of child themes, read our guide. If you’re looking for a child theme for your site, you can download a free Divi child theme here.
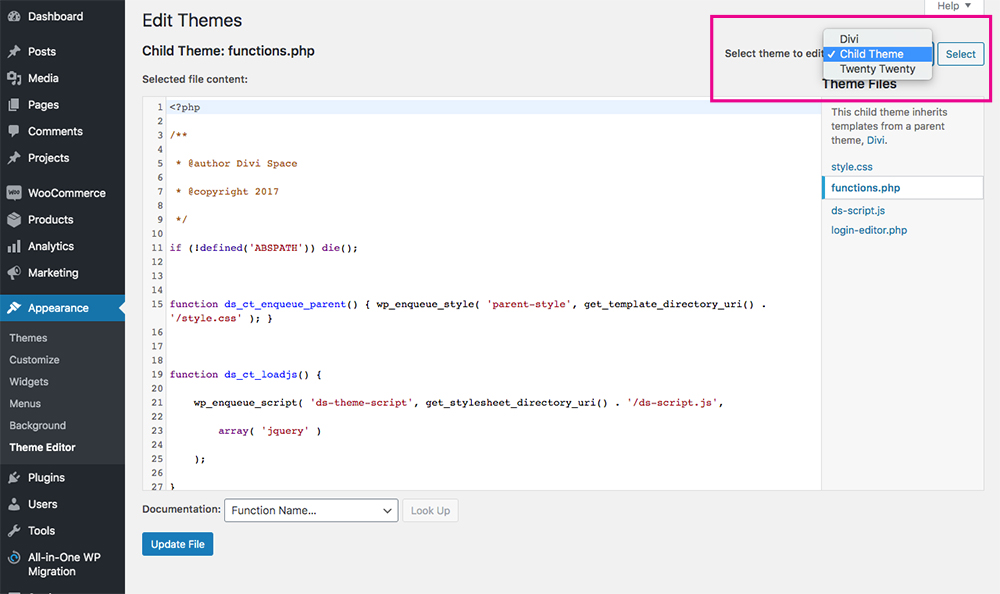
Once your child theme is set up and running, navigate to Appearance > Theme Editor and open the functions.php file of your child theme.
Your child theme should display by default. If not, select it from the drop-down menu and click Select.

Select the child theme to edit the functions.php file
Copy and paste the following code into the functions.php file. Remember you click Update File when complete. Make sure that you add the code before the closing ?> tag.
/* Display Add to cart button on archives */ add_action('woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_add_to_cart', 10);
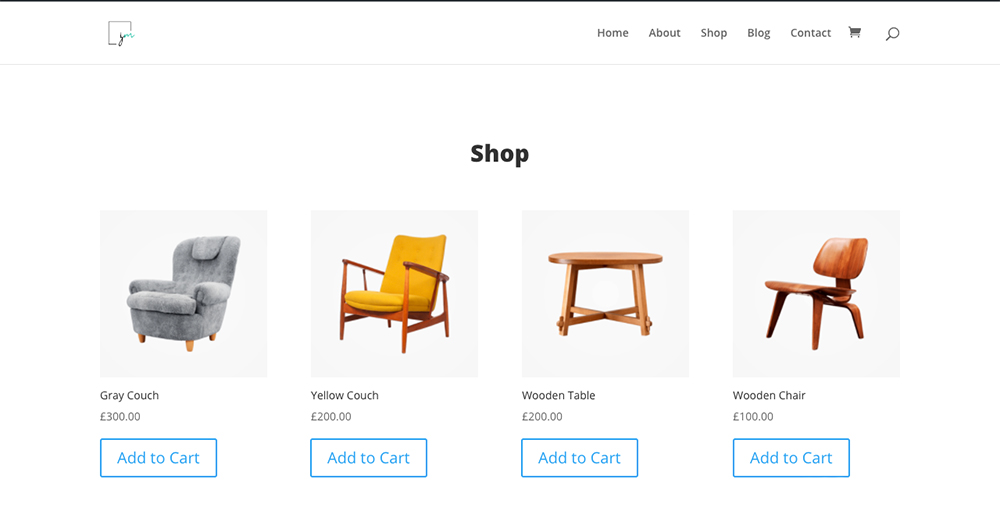
When you return to the front-end of your site, you’ll see that each product in the Divi Shop module now includes an Add to Cart button.

Ending thoughts
By using a bit of PHP and CSS, you can achieve some incredible layouts for your Divi website. We hope that you enjoyed this Divi tutorial.
Remember, our plugin the Divi Shop Builder can do all of this and more. Purchase the plugin via our store.
If you want more code snippets, please post your snippet requests in the comment section below!





Hello, I am interested in the snippet code to create a select options button similar to the “Shop now” button on the demo page. So the button appears on hover. is that available?
Hi,
How can I add it only to the single product page?
I have the code snippet working, but when I Add to Cart, It doesn’t update the cart item number in the top nav bar. Add to cart buttons on the product page does update the cart number. Enable AJAX is enabled is the Woo Settings.
Hello, the snipped worked perfectly on display the “add to cart button” but the button instead off adding the product to the cart, redirect me to the product page and after that the customer can add i to the cart, is there a way to skip this and adding directly to the cart by the add to cart button?
Hello, button behavior may vary based on the product type and other settings, like stock status.
Worked great as of 1.12.22
I added the code to the child functions.php and no button appeared and it broke the ability to edit with the theme builder. Don’t know what I am doing wrong.
I don’t think I will be able to help without looking what could have been done wrong. It should not cause this issue. Please provide more information or try to use alternative method, Divi Shop Builder plugin.
Hello, this code worked, but it added the button before the price, not after the price as pictured. Any suggestions to get it to sit under the price?
Hi, try to replace woocommerce_after_shop_loop_item_title hook with woocommerce_template_loop_price
Hi and thanks! I added this to a snippet plugin on the site, worked beautifully! However, I want to change the button text color to white in the shop secrion. How do I do that? Best, TR
Hi Trinit, you can do it with CSS and target the button using the shop section class or ID.
Thanks a lot! It works 🙂
2 questions:
– Is there also an option to ‘combine’ this add to cart button with the number of products you want to add to cart? Now you click on the button, but you have to go to the cart to change the number of products you want of this type of product.
-And what is the place to style this button?
Hi Lisa,
1) the only way I know to do that, is using Divi Shop Builder plugin: https://wpzone.co/product/divi-shop-builder/ with Woo Shop + module
2) you can stylise button with CSS, for example
.woocommerce a.button.add_to_cart_button {
color: #fff;
background-color: #000;
border-radius: 10px;
}
Hello,
This doesn’t work for me.
WordPress : 5.6
Woocommerce : 4.8.0
Theme : Divi 4.7.7
Child Theme : rgrocery
Page : product listing
Hello, your child theme may overwrite PHP code. Please contact child theme’s seller support or consider using Divi Shop Builder plugin.
Hello!
Thank you very much for the code.
I can see the “add to cart” button now and even the text show cart appears if I click on it – the cart remains empty though and no products are added. Is it like this only for me? Is there a solution?
Thank you again!
Michele
Do you have any errors in the console log? Add to cart button should redirect to the product page or, if ajax is enabled, add the product to cart. Check the Ajax setting (WooCommerce -> Settings -> Products -> Enable AJAX add to cart buttons on archives ?
Worked perfectly as of 15 Oct 2020. Thank you, this is a brilliant tip.
Also, any CSS to make it look even better?
Hello Divi Space Team. The code worked wonderful. I was looking for this since long time ago. The ability to implement this button without a third party plugin.
Thank you so much!!