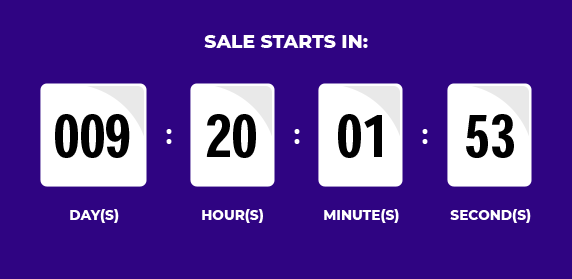
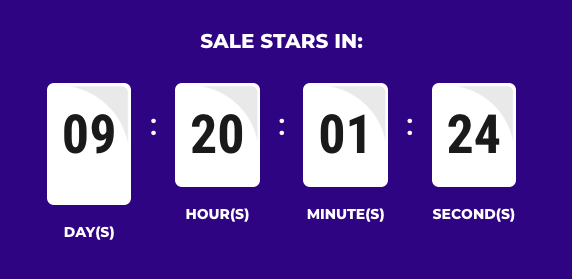
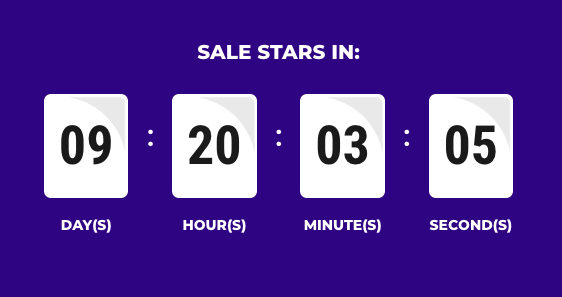
The Divi Countdown Timer “Days” field has three zeros and no built-in option for changing or removing the field. In this guide, you will learn how to remove the leading zero in the Countdown module.
The Countdown Timer module adds an animated timer that counts down to a specific date that can be used for coming soon landing page, maintenance mode pages, and creating urgency on a sales page.
Follow these steps to remove an unnecessary leading zero from the day’s section.
Tutorial Requierments
- Copy and Paste CSS Code Snippet – The code for this tutorial was created and tested by our design team.
- Basic knowledge of how to add CSS to WordPress – If you are new to Divi follow this tutorial to learn how to add CSS to your site.
The code works as follows: first we catch the first character in the days section, and change the font size to 0px.
Even if the font size is 0 the text still has line-height. So we set vertical-align to top so it doesn’t affect the height of the section.








Thank you! Worked perfectly.
Works like charm. (Divi 4.24.2)
Thank you!
Still works with Divi 4.23.1
Cause I don’t use countdown timer often, I put the CSS in the module CSS field.
THANK YOU
Stefan
Worked perfect thank you!
This still works great. Thank you!
It worked for me. Thanks!
Thanks Anna Kurowska, your message also helped me a lot ! Thanks
Works like a charm, thanks a lot!
Another solution would be to add this code under Theme Options / Integration / area:
jQuery(function($){ var olddays = $('.et_pb_countdown_timer .days .value'); olddays.each(function(){ var oldday = $(this); oldday.after(oldday.clone()); oldday.next().wrap(''); }).hide(); // Update the clone each second, removing the trailing zero (function update_days() { olddays.each(function(){ var oldday = $(this); var days = oldday.html(); if (days.substr(0,1) == '0') { days = days.slice(1); } oldday.next().find('.value').html(days); }); setTimeout(function(){ update_days(); }, 1000); })() });🙂 Kind regards!
Hi Ana, this jQuery JS worked fine for years, but it slowed down loading of the countdown (in my case). The days were loaded 1-2 seconds after all other values. So today (2024-05-06) I actually looked for PHP code that could solve this problem, but found this tiny little piece of CSS that gets the work done without any delay in loading. Love it! Tested with Divi version 4.25 ( updated 04-18-2024 ).
It doesn’t seem to work on phones (iPhones specifically, haven’t tested on Androids) – only on desktop.
I inserted the CSS code on the Custom CSS Box in the Divi Theme Options dashboard.
Any advice?
Hi Alex, I just tested CSS and it worked on the iPhone for me. Please make sure CSS is added and if it doesn’t work, share a link to your page.
still works – thanks
Hi, I dropped that bit of CSS into, Countdown Timer Settings > Advanced > Main Element … and received a couple of errors.
The first error comes right after the first curly bracket and says: Expected RBRACE.
The second error comes right after the last curly bracket and says: Unexpected token’}’.
Any help much appreciated!
Hi Ando, that’s because you are adding the CSS to the module, it won’t work in that case.
Try adding CSS to Custom CSS Box in the Divi Theme Options dashboard, Divi Builder Page Settings of an individual page or Divi child theme style.css file. You can find more info about adding CSS here: https://wpzone.co/tutorials/5-ways-to-add-css-to-divi/
WORKS fine but NOT in firefox
Hi Christian, it works in the Firefox: https://tutorials.aspengrovestudio.com/divi-countdown-timer-hide-first-number-in-remaining-days/
Yes it still works & that was easy, thank you!
Thank you!! =)