By default, WooCommerce’s sales badge can look a tad boring. It looks like a simple button-looking badge with the word ‘Sale!’ on display. While this is effective in letting your customer know some products are discounted, it does look a bit commonplace. If you want to give your online store some pizazz, you can tweak WooCommerce to change the sale badge text.
Sales and promotions strategies are great for encouraging your customers to purchase your products. Whether you’re running a holiday promotion or want to move excess stock, listing select products for sale is easy with WooCommerce. All you have to do is enter a sale price in the Product Data section, and instantly, a ‘Sale!’ badge will appear on the product listing.
The ‘Sale!’ badge can be a bit underwhelming, so changing the display text to something different can give it more of a stand-out feel. In this Divi tutorial, we’ll give you a quick code PHP snippet that’ll let you change the default ‘Sale!’ text to something custom.
Looking to skip the step-by-step Divi tutorial? Jump ahead to the code library and add the PHP snippet to your functions.php file.
Our plugin, the Divi Shop Builder, brings all of the Divi Builder power to the previously untouchable WooCommerce pages. With our plugin, you can customize plenty of aspects of your WooCommerce store such as creating custom thank you, account, checkout, cart pages and more. You can also customize the Sale badge without code. Check out the plugin now!
Customize WooCommerce: Change the Sale Badge to Custom Text
By default, the WooCommerce sale badge displays the text ‘Sale!’ when a product has been discounted. While this text is self-explanatory and to the point, it can be dull, and it’d be great to show improved sale badges for WooCommerce.
It would be great to change this ‘Sale!’ text to something unique, text that encouraged a bit more urgency to it, such as:
- Final sale
- Don’t sleep
- Act fast!
- Last stock
- Final stock
While there is no easy way to change this ‘Sale!’ text in the WooCommerce plugin on the back end, there’s a quick code fix for this.
In this Divi tutorial, you’ll get a short PHP snippet of just a few lines that’ll change the sale badge text for WooCommerce.
In this tutorial, you will:
- Add a line of PHP code to the functions.php file in your child theme
If you do not already have a child theme set up, you can download one for free using the Divi Space Child Theme Generator. If you’re not fully clued up on what child themes are or how to use them, read our comprehensive guide to child themes.
Step 1: Add a Divi Shop Module
If you haven’t already, add a Divi Shop module to a page or post using the Divi Builder.

Add s Shop module using the Divi Builder
Step 2: Add Product Sale Prices
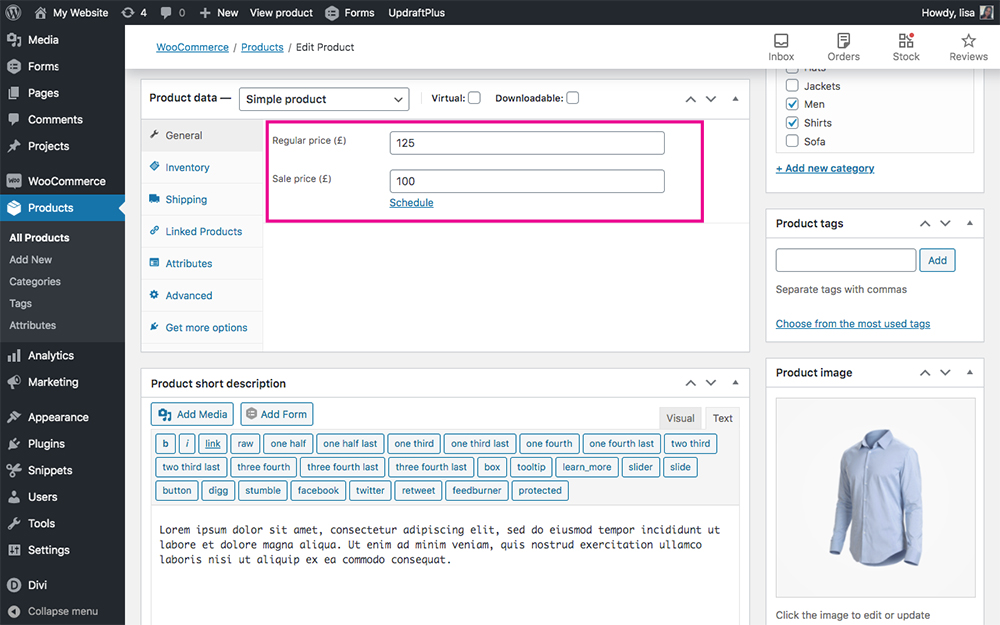
To add sale prices, select the products that are on sale, visit the back end of the product listing and scroll down to the Product Data section. Click on the General tab and you’ll see an option to enter a Sale Price.
Once you’ve added a sale price, click Update on the product listing.

Add a sale price to your products
Repeat this step as many times as you like, adding sale prices to discounted products.
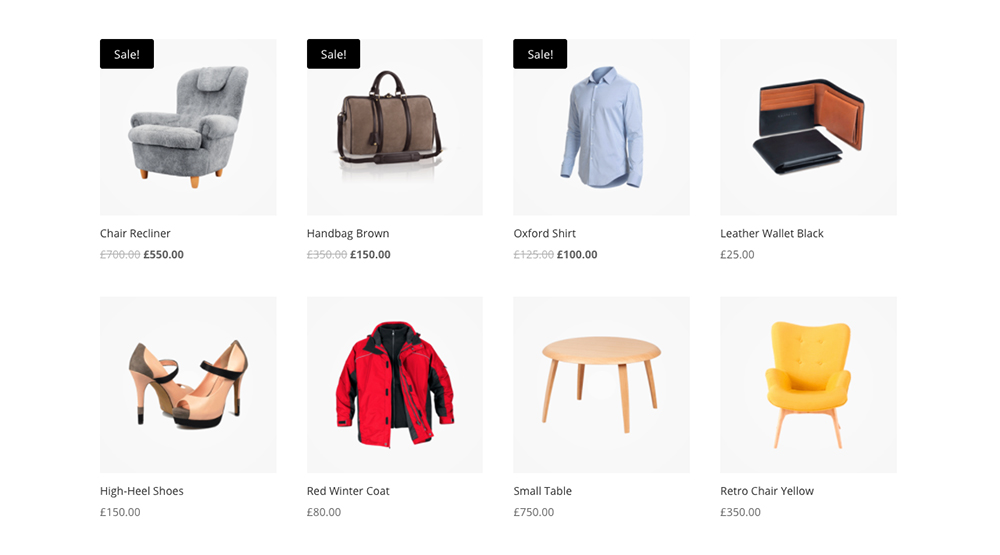
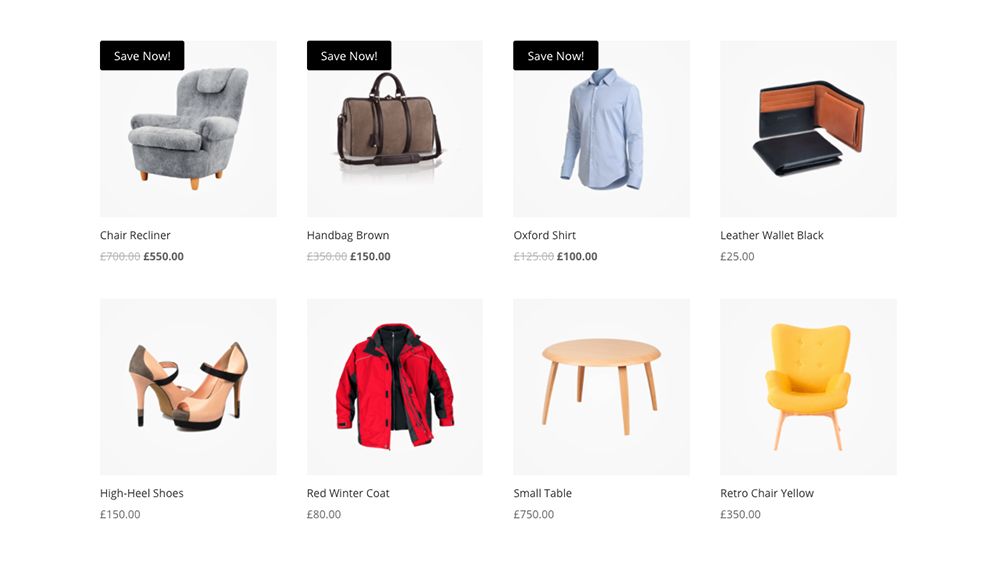
When complete, return to the front end of your store and you’ll see a Sale! badge has been added to the discounted products.

By default, the WooCommerce sale badge displays simply as ‘Sale!’
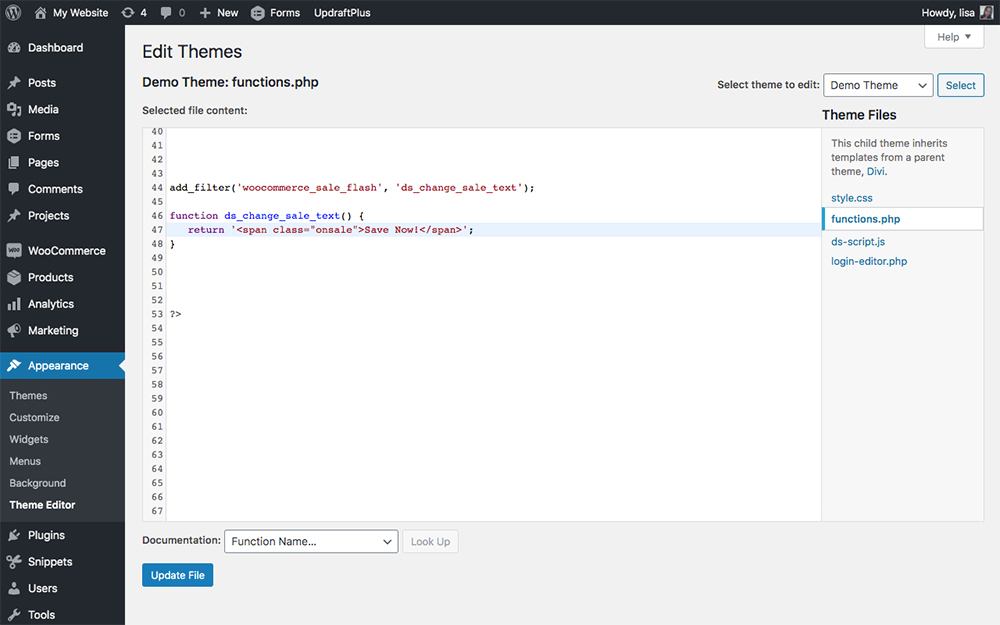
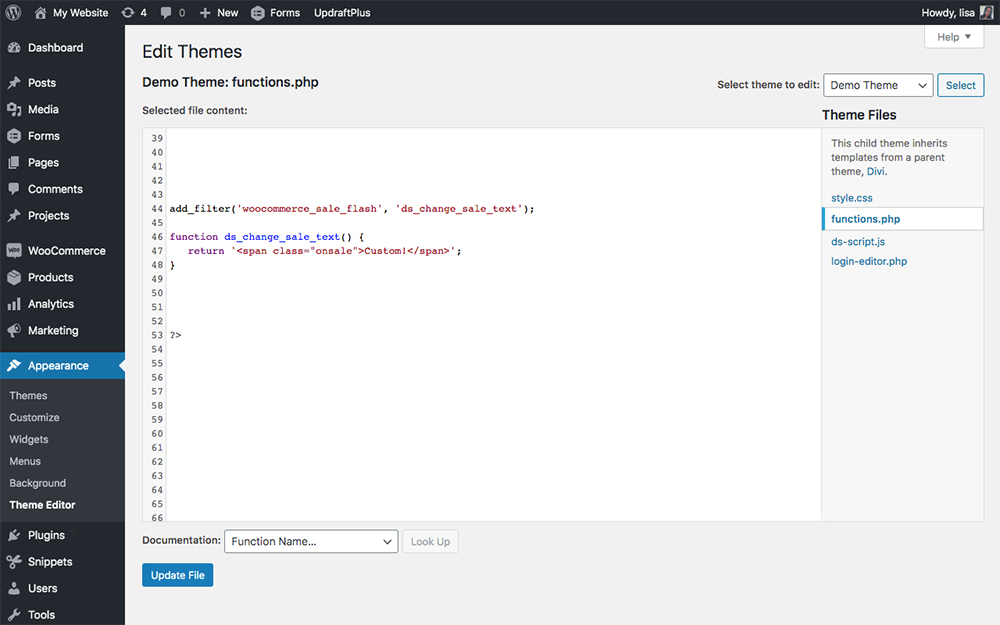
Step 3: Edit the functions.php File
Navigate to the Appearance > Theme Editor console and locate the functions.php file in your child theme.
Copy and paste the following code before the closing PHP ?> bracket:
add_filter('woocommerce_sale_flash', 'ds_change_sale_text');
function ds_change_sale_text() {
return '<span class="onsale">Custom!</span>';
}
Add PHP code to the functions.php file in your child themeWhen finished, click Update File to save your changes.
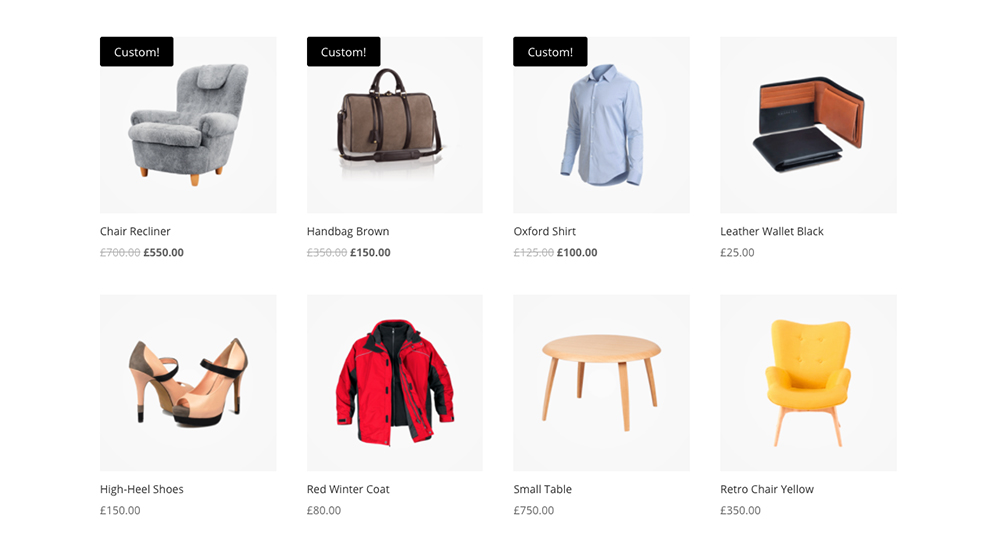
Now, when you view the front end of your site, you’ll see that the text has changed from ‘Sale!’ to ‘Custom!’.

With just a little line of PHP, you’ve successfully changed the WooCommerce sale badge text
You can make the sale badge display any custom text you like, simply change the word Custom! To anything you like.
Here’s another example:
add_filter('woocommerce_sale_flash', 'ds_change_sale_text'); function ds_change_sale_text() { return '<span class="onsale">Save Now!</span>'; }

Add PHP code to the functions.php file in your child theme
In this example, I’ve used the text ‘Save Now!’ to alert customers that there are guaranteed savings on the set products.

Use the PHP snippet to add any custom text to the WooCommerce sale badge
With just a little bit of PHP, you can change the WooCommerce sale badge text to anything you like! The options really are endless when you start working with code!
We hope you enjoyed this snippet! If you’re looking for more ways to change the WooCommerce sale badge, follow this Divi tutorial to change the text to a percentage value. If you’re looking for an even easier way to customize your WooCommerce store, check out our Divi Shop Builder plugin.
Suggest a snippet!
Do you want to create custom functionality in your Divi site, but don’t know how? Submit your snippet request by commenting below and our team of expert developers will get to work!





It still works! Thanks!
Hello Anna Kurowska
Hello!
I would like to change the text of the sale bandage only on a specific product page.
Is this possible?
And is it possible to set different sale bandage on different product pages.
And when the sale bandage are changed is the sale bandage of the product page automatically been displayd on the product category page
I ask this question because I have a E-commerce store and we sale products in bulk of 2 and 3 when a customer buys 2 or 3 products they get the product with a discount
1 product for 39.90 2 for 70 3 for 90
And is it possible to display the sale bandage on the product and product category page without putting the product in sale.
Because I use the plugin woocommerce dynamic pricing for the bulk discount
And I want to use the sale badges to let the customer see when they buy 2 products or more they get the products ad a lower cost.
When this is possible I am going to buy the plugin Divi shop builder for woocommerce
And change my theme on my website to the Divi theme
With the best regards,
Mike
Hello, yes, there is a way to create custom sale badges with Divi Shop Builder and Woo Shop+ Module, please see the example: https://divishopbuilder.aspengrovestudio.com/shop-builder-layouts/demo-custom-description-badges/
You can add “Sale Badge” Element or/and “Custom Meta Field” element that you can stylize as a badge, through module settings, as in this example above. You can download our layout and import on your site. With Divi’s conditional logic module settings, you can display the module based on custom conditions. You can also create completely different product page designs with Divi theme builder and assignments (“specific product page”).
I think everything is possible, but needs a little bit of thinking. Hope that helps.
Worked perfet. Thanks
how may i can change the colour of sale badge from black to red?
Hello, how can I change the color of the sales badge?
Thank you for this guide!
How can I change it also for the sale badge on the woo carousel?
Hi! For Product Carousel for Divi And WooCommerce, since 1.0.4 you can set custom sale text from the module settings.
hello kindly tell me please how I can change the position of sale badge on the shop page?
Hi, it’s doable with CSS. What exactly do you want to achieve?
Here is the code to put badge in the top right corner:
.woocommerce-page ul.products li.product span.onsale { right: 10px !important; left: unset!important; top: 10px!important; position: absolute; }how can add “save now!” with “amount.”
like
save 100$
the amount needs to be calculated by
regular price – sell price
Hi, check our Change the WooCommerce Sale Badge to Display a Percentage Discount snippet: https://wpzone.co/wordpress-and-divi-code-snippets/change-woocommerce-sale-badge-display-percentage-discount/
Hello!
I would like to change the text of the sale bandage only in a specific category.
Is this possible?
Regards,
Dirk
Hi, yes, this is possible.
add_filter('woocommerce_sale_flash', 'ds_change_sale_text'); function ds_change_sale_text() { if( is_product_category() ) { // we are on a product category page return 'This will be displayed on the category page!'; } else { return 'This will be displayed everywhere else!'; } }You can use it for specific category pages, by passing arguments to the function is_product_category
Returns true when viewing a product category archive.
When the product category page for the ‘shirts’ category is being displayed.
When the product category page for the ‘shirts’ or ‘games’ category is being displayed.