WP and Divi Icons Pro
Requirements
- Self-Hosted WordPress Installation
- Divi Theme by Elegant Themes
- PHP version 7 or greater
- memory_limit 128M
- post_max_size 64M
- max_execution_time 180
- upload_max_filesize 64M
- max_input_time 180
- max_input_vars 5000
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- HTTPS support
- Nginx or Apache with mod_rewrite module
Installing the plugin
- Login to your WordPress Admin and select "Plugins" > "Add New" in the left sidebar menu.
- Click "Upload Plugin" at the top of the page.
- Select the plugin ZIP file and click "Install Now".
- Click "Activate Plugin".
- Go to Settings > WP and Divi Icons > and input your license key.
- Enter your license key, which was displayed after checkout and sent to you by email.

- Click "Activate". The plugin is now installed and ready to function.
Plugin settings page
You can find WP and Divi Icons Pro settings
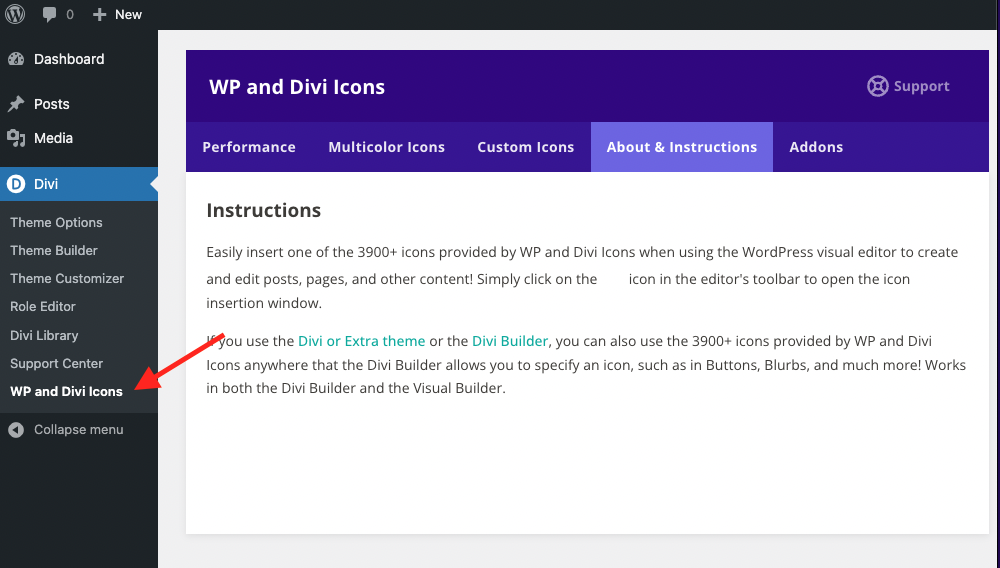
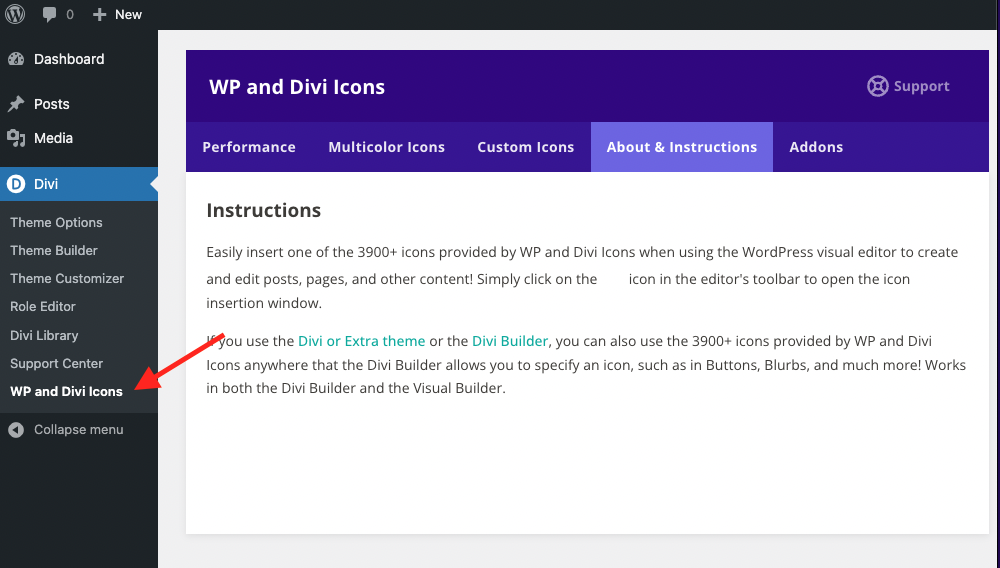
- if you are using Divi Theme, under the Divi tab as a submenu:

- if you are using other Theme, under the Settings tab as a submenu:

Plugin admin page structure
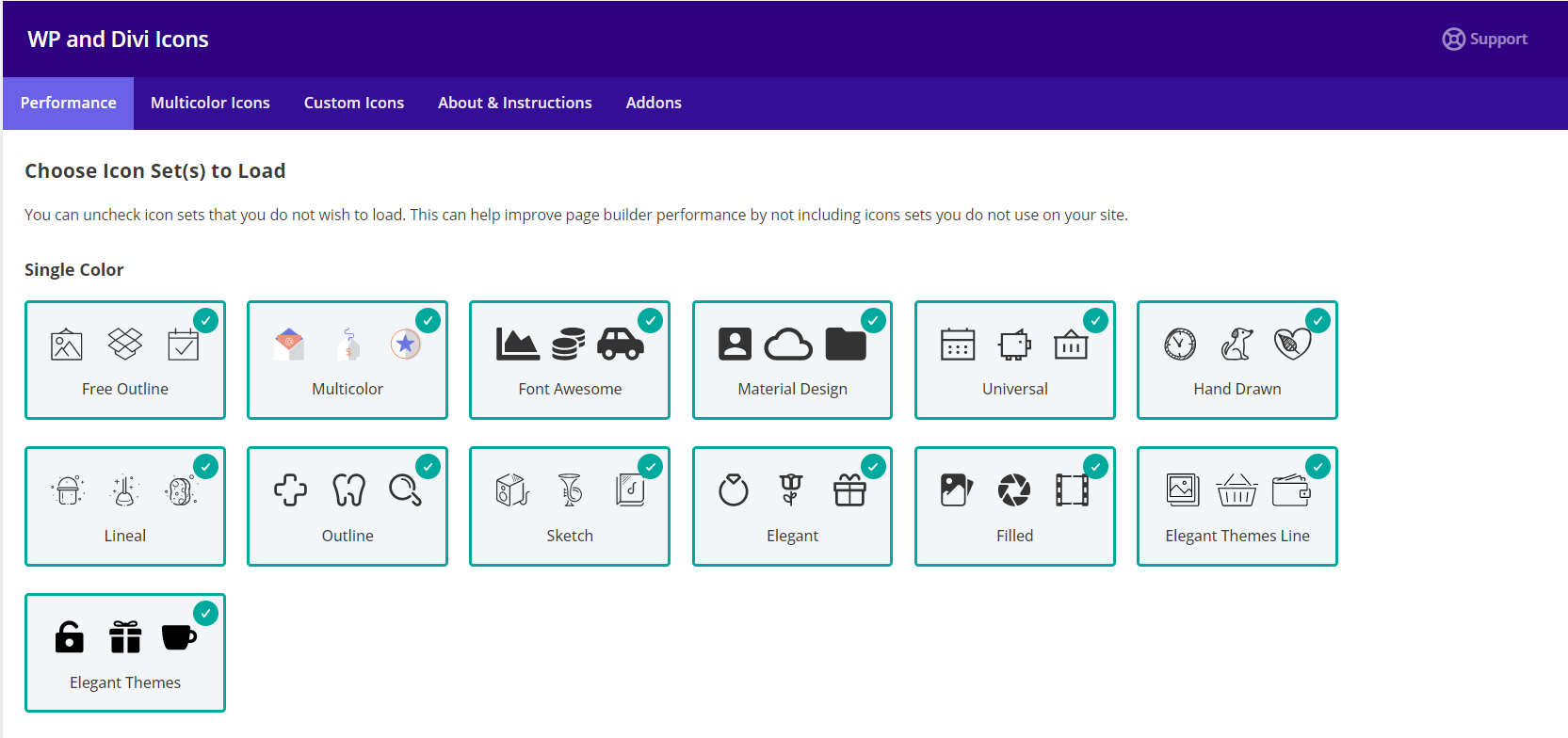
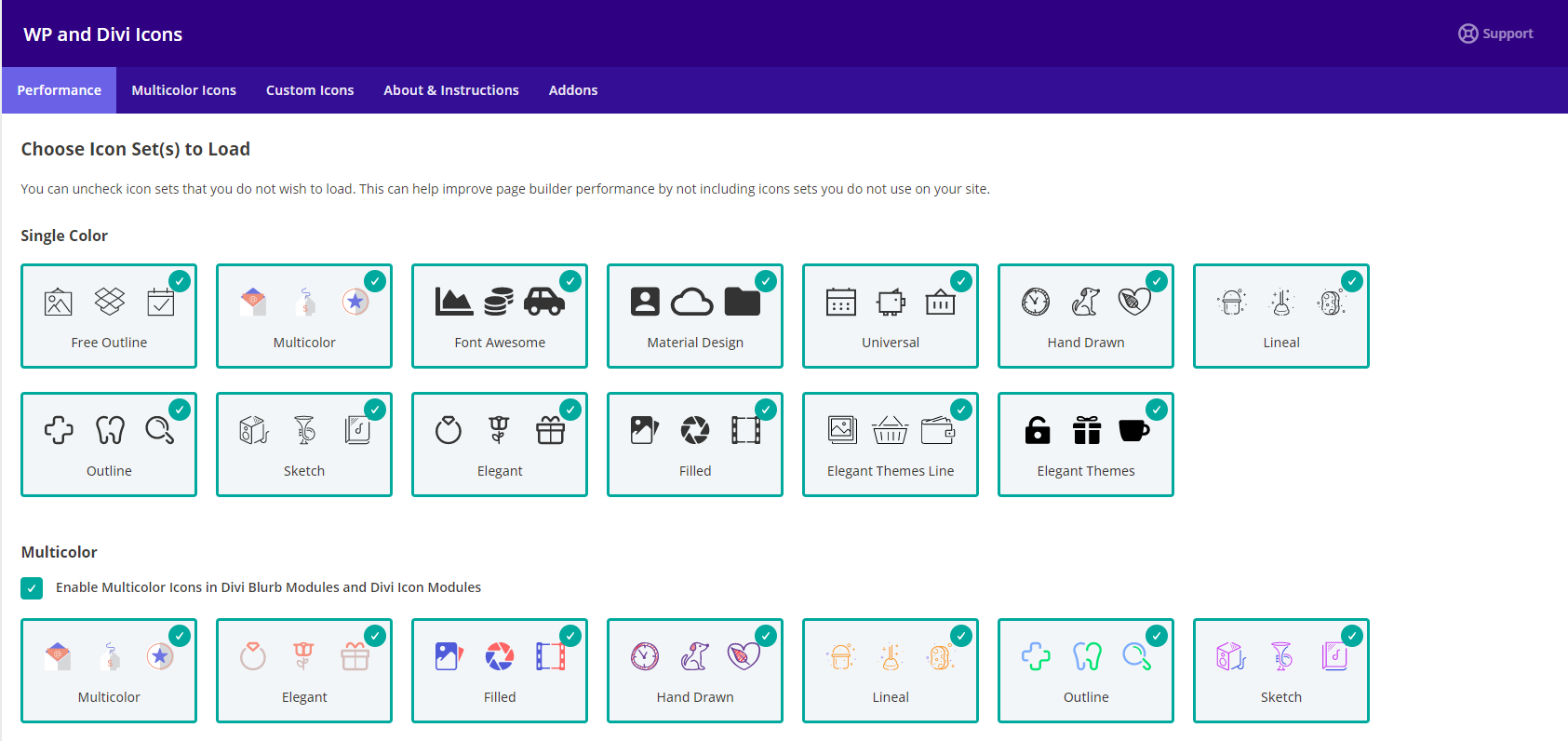
Performance Tab
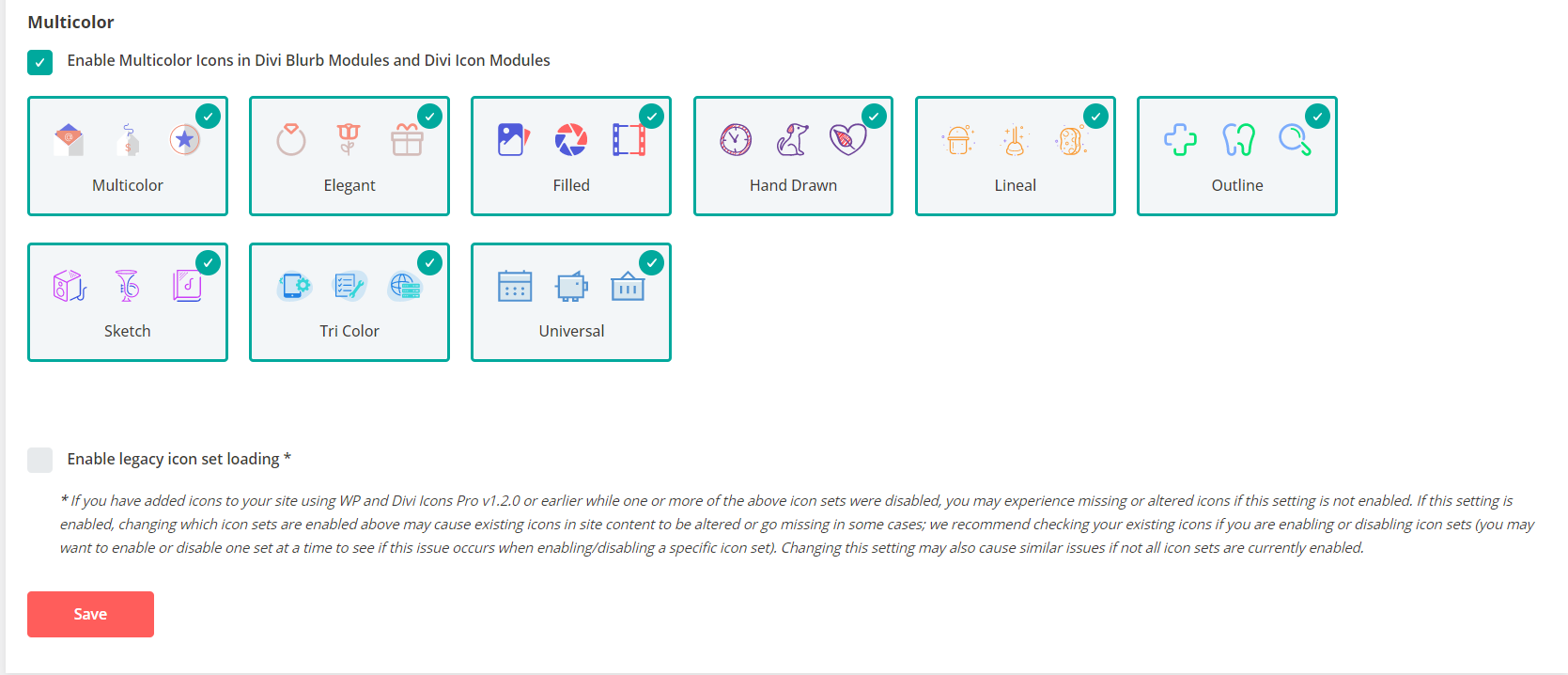
On this page you can define which icons to load - we suggest only loading the icons that you know you are using. That way you can drastically improve site performance and page load speed. Each single icon pack loads on the frontend stylesheet (CSS) file, script (JS) file and icon pack font file (eot, svg, ttf, woff, woff2).
Multicolor icon packs are loaded differently - each icon is a seperate SVG (vector-based graphic) file that is added to the page as svg element. All multicolor icons use one shared CSS file (less than 1kB), so you can enable all multicolor icon packs with one setting unlike the single color icons.
Make sure to keep an eye on this page from time to time, because we will be adding new icon packs! When you update the plugin, all new icon packs will be disabled from load by default.


Enable legacy icon set loading If you have added icons to your site using WP and Divi Icons Pro v1.2.0 or earlier while one or more of the above icon sets were disabled, you may experience missing or altered icons if this setting is not enabled. If this setting is enabled, changing which icon sets are enabled above may cause existing icons in site content to be altered or go missing in some cases
We recommend checking your existing icons if you are enabling or disabling icon sets (you may want to enable or disable one set at a time to see if this issue occurs when enabling/disabling a specific icon set). Changing this setting may also cause similar issues if not all icon sets are currently enabled.
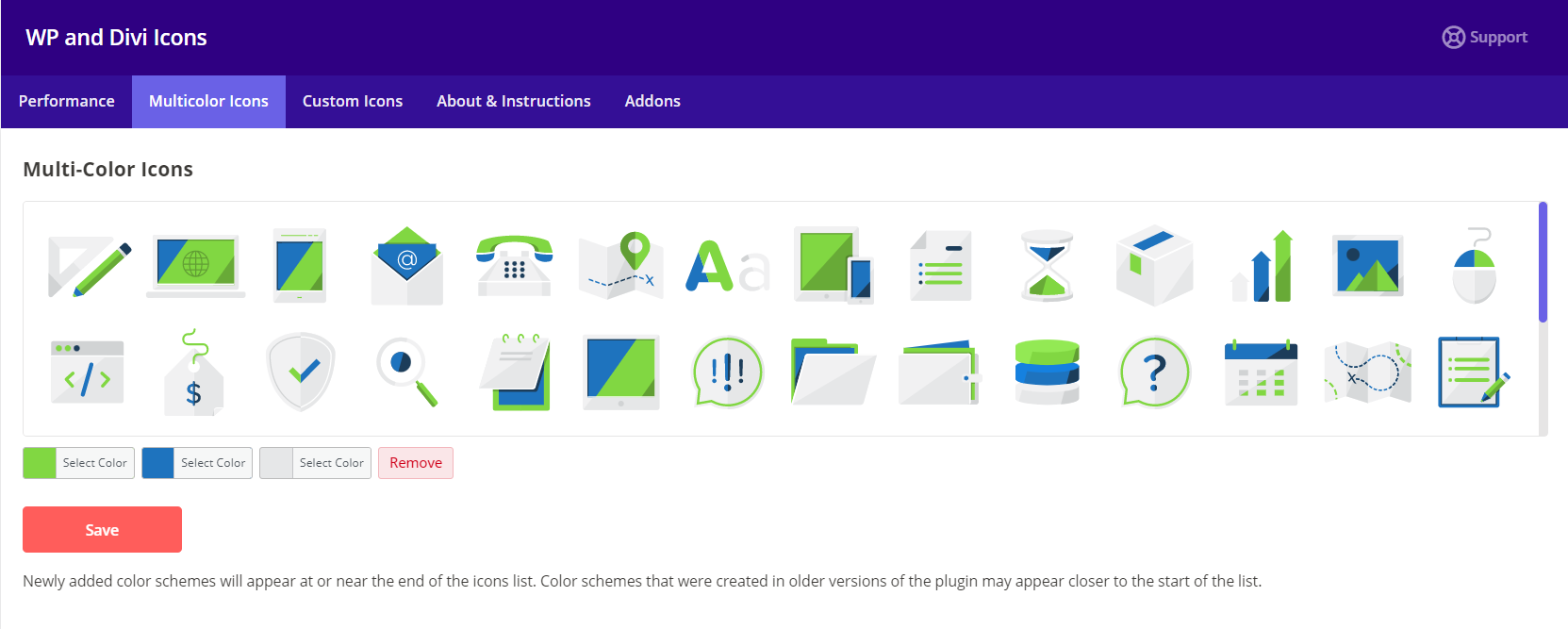
Multicolor Icons
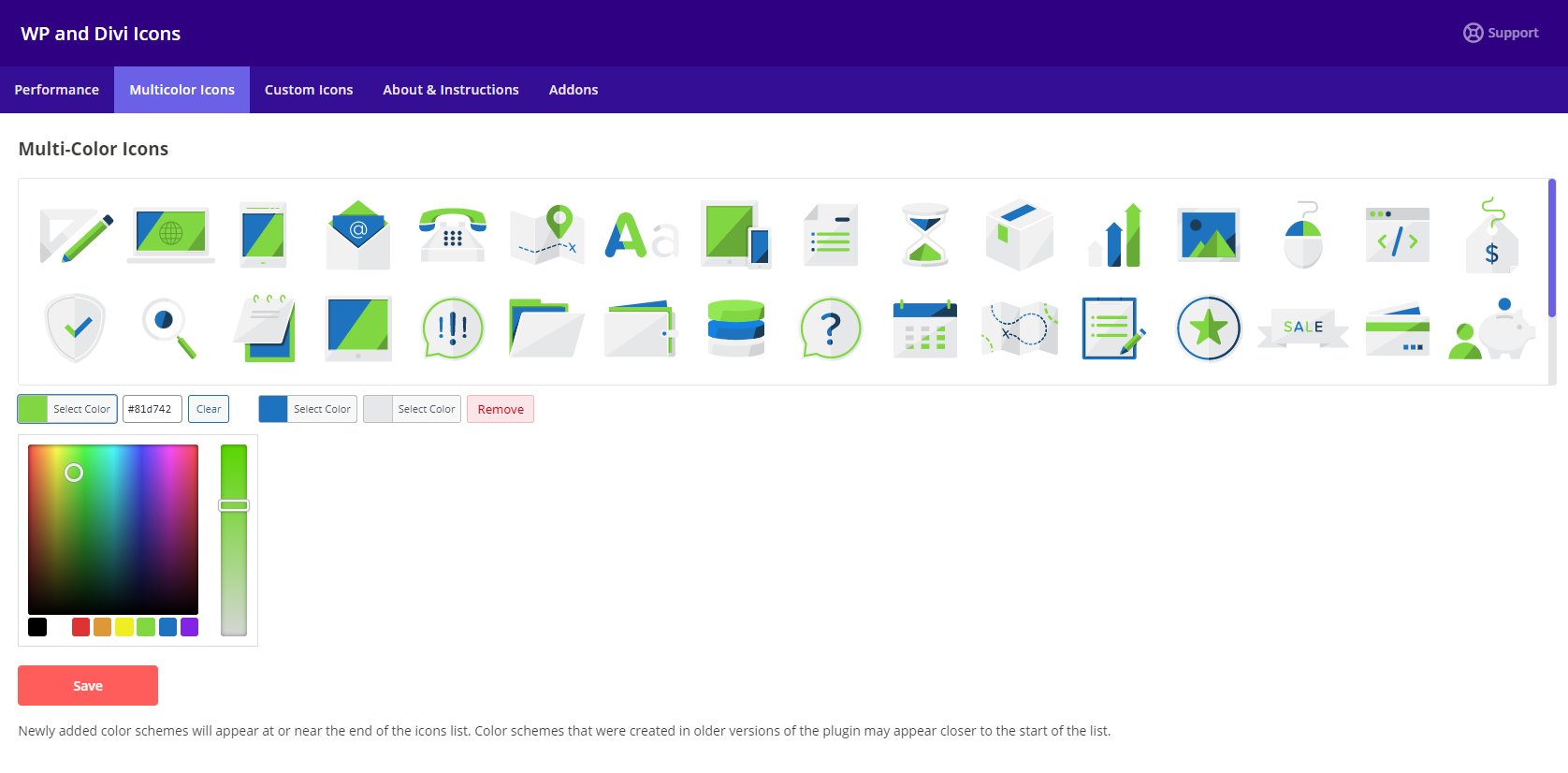
Quickly customize the included multi-color icons with the built-in color selector to match your brand. No need for expensive image editing software!
Adjust the primary, secondary, and tertiary colors of the icons right from inside the WordPress dashboard. Set the colors to match any brand without editing it in illustrator, graphic design software, or CSS.
- Click on "Select Color" button.

- Choose a color from Color Picker and save.

This feature will be deprecated in the near future, we recommend using multicolor icons from the "Performance Tab", which allows customization of colors from the icon picker settings and a more comprehensive selection of the icon packs.
Custom Icons Packs
How To Upload Custom Icons To Divi And WordPress
Create your Icon Pack
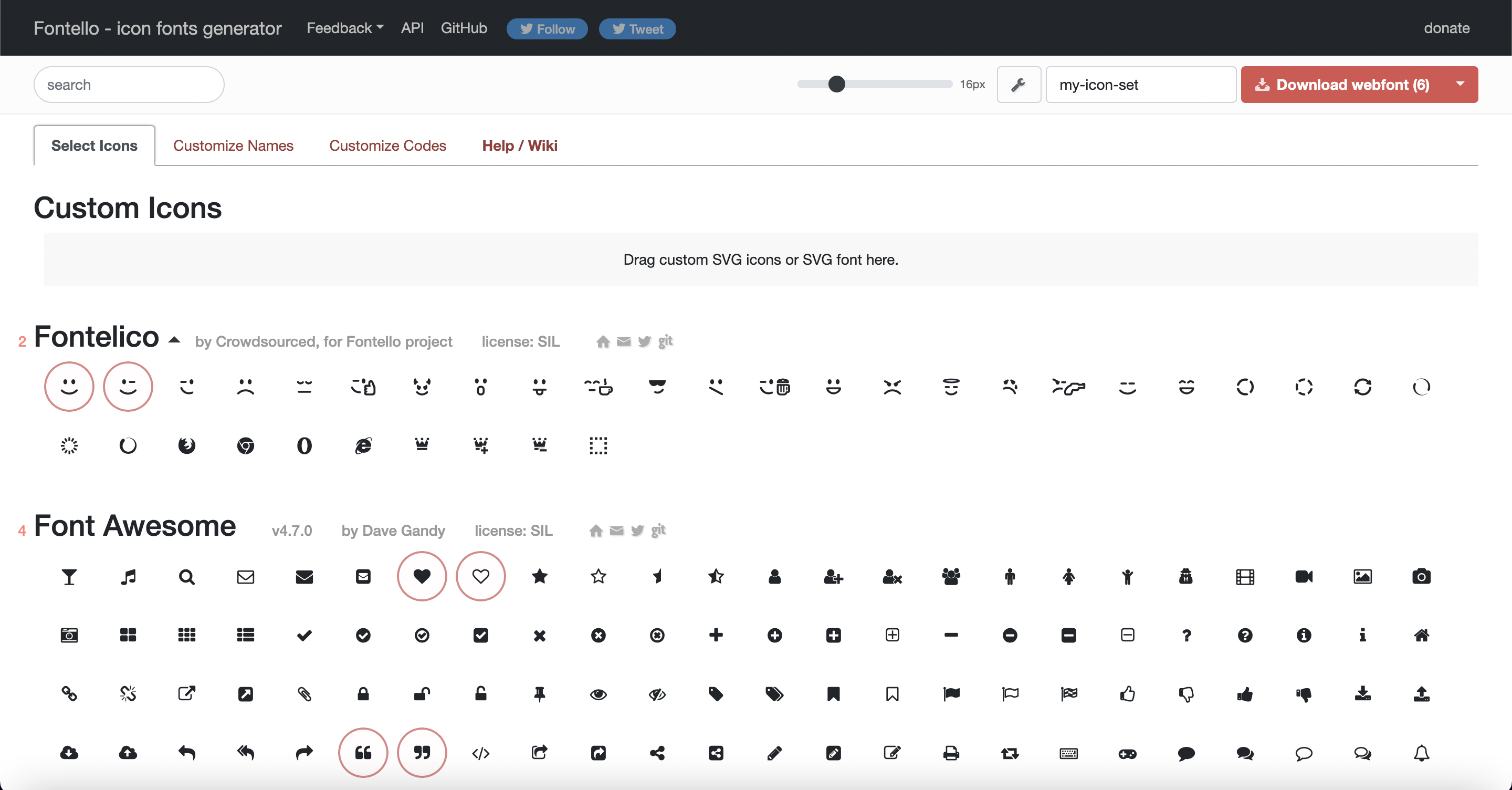
Fontello
Go to Fontello and then select the icons you are interested in and once you have done that add your font name and click on the Download webfont button in the upper right corner:

IcoMoon
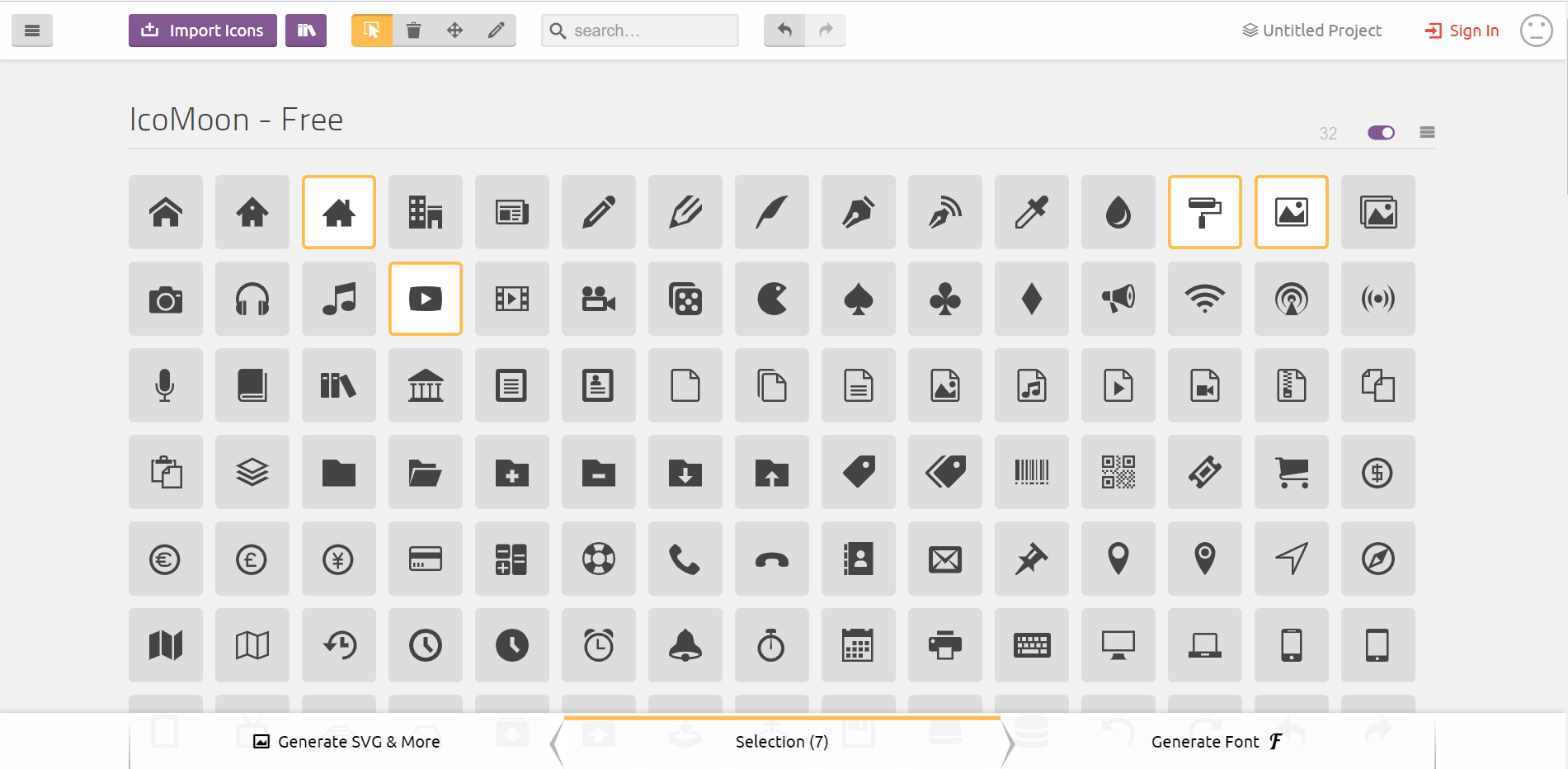
Go to Icomoon and then select the icons you are interested in.

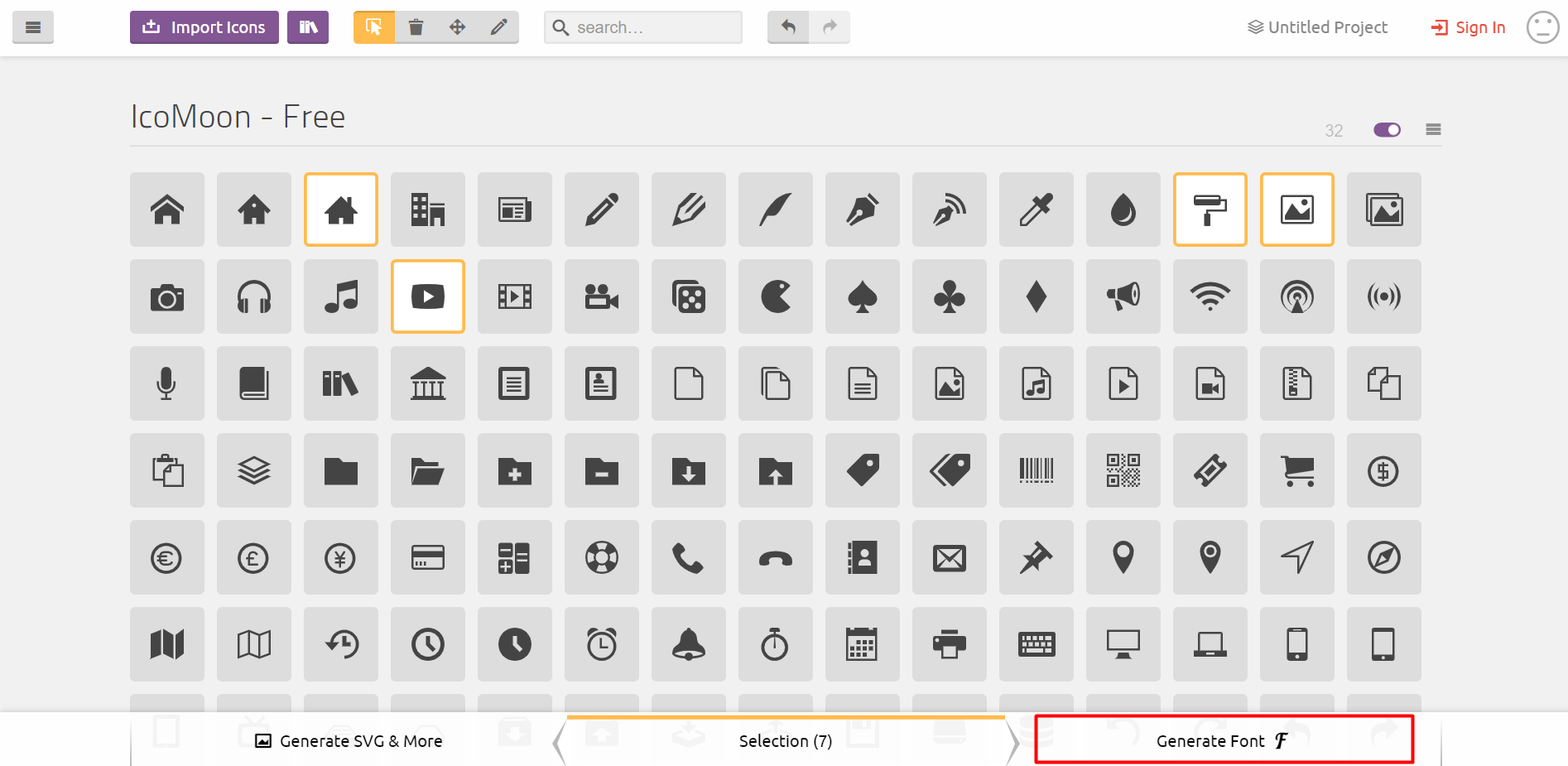
Then click Generate Font:

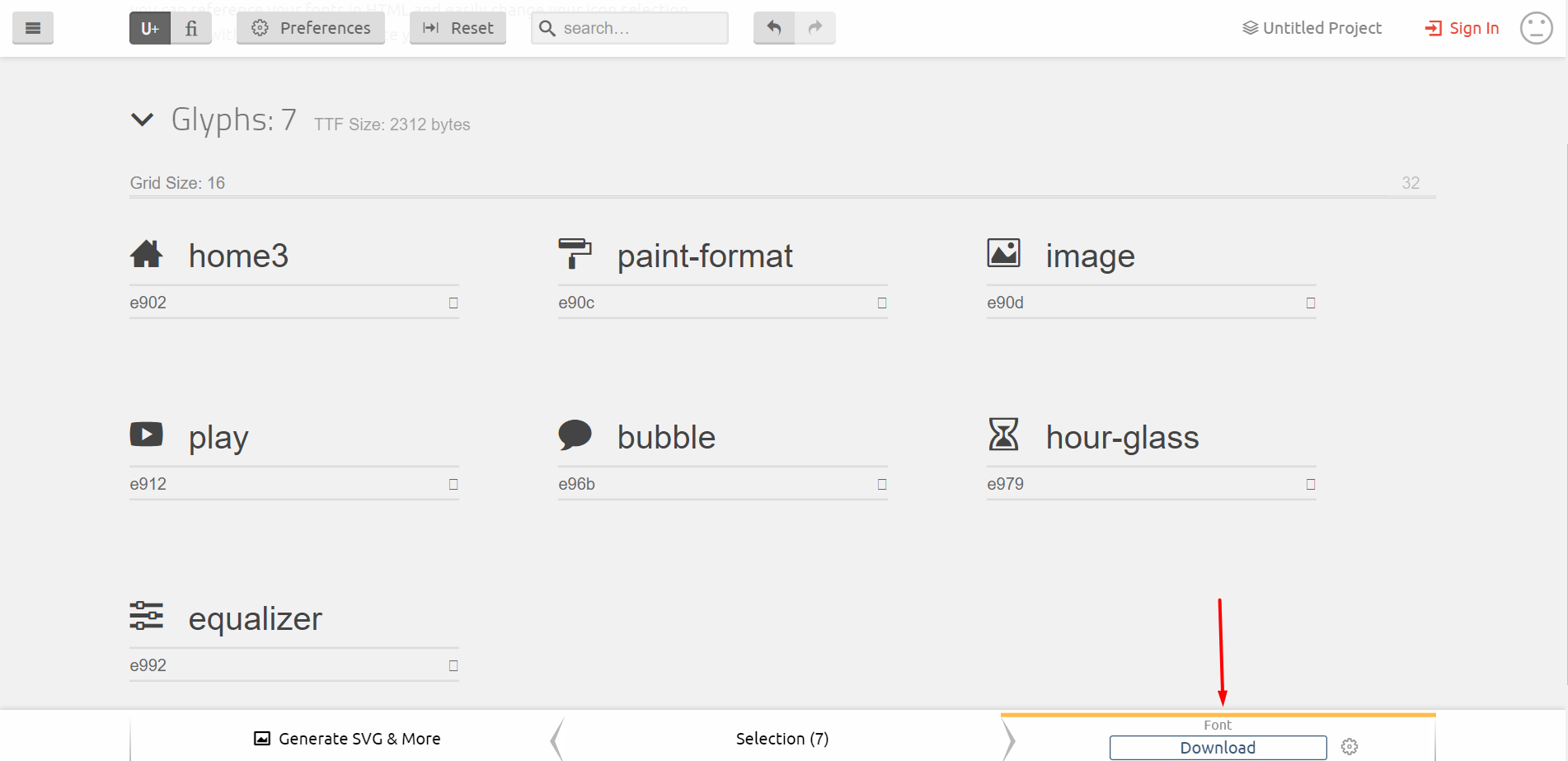
And then download the Set you created:

Adding Icon Pack
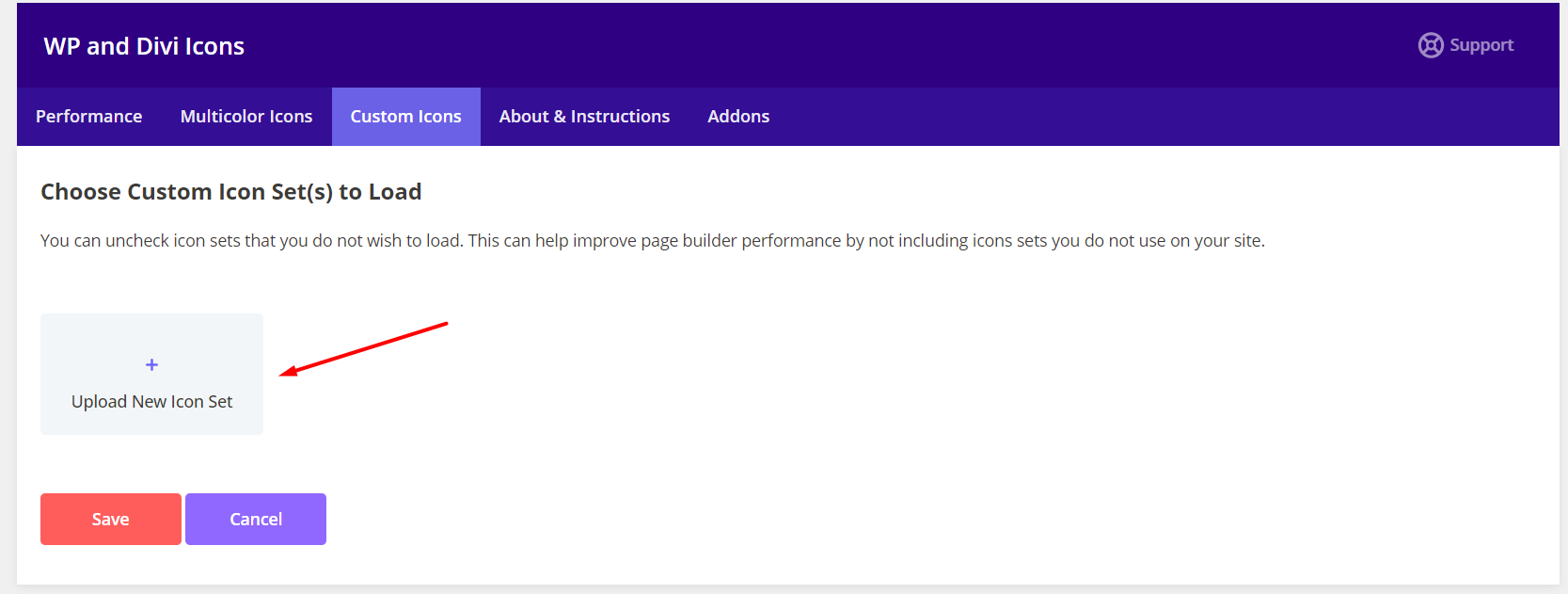
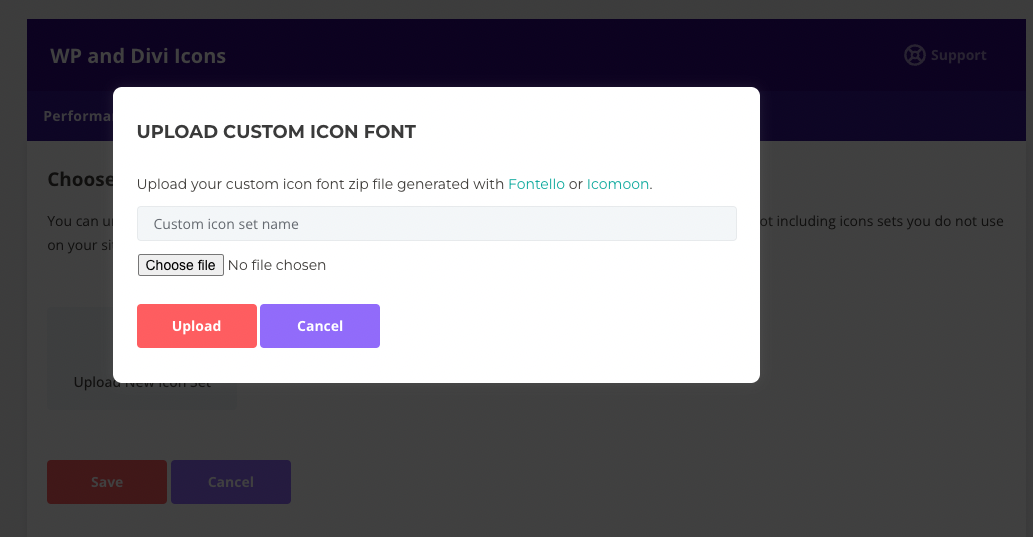
Then go to your site's Dashboard to the Divi > WP and Divi Icons >> Custom Icons tab and then click on Upload New Icon Set and select the zip file you downloaded from fontello or IcoMoon:


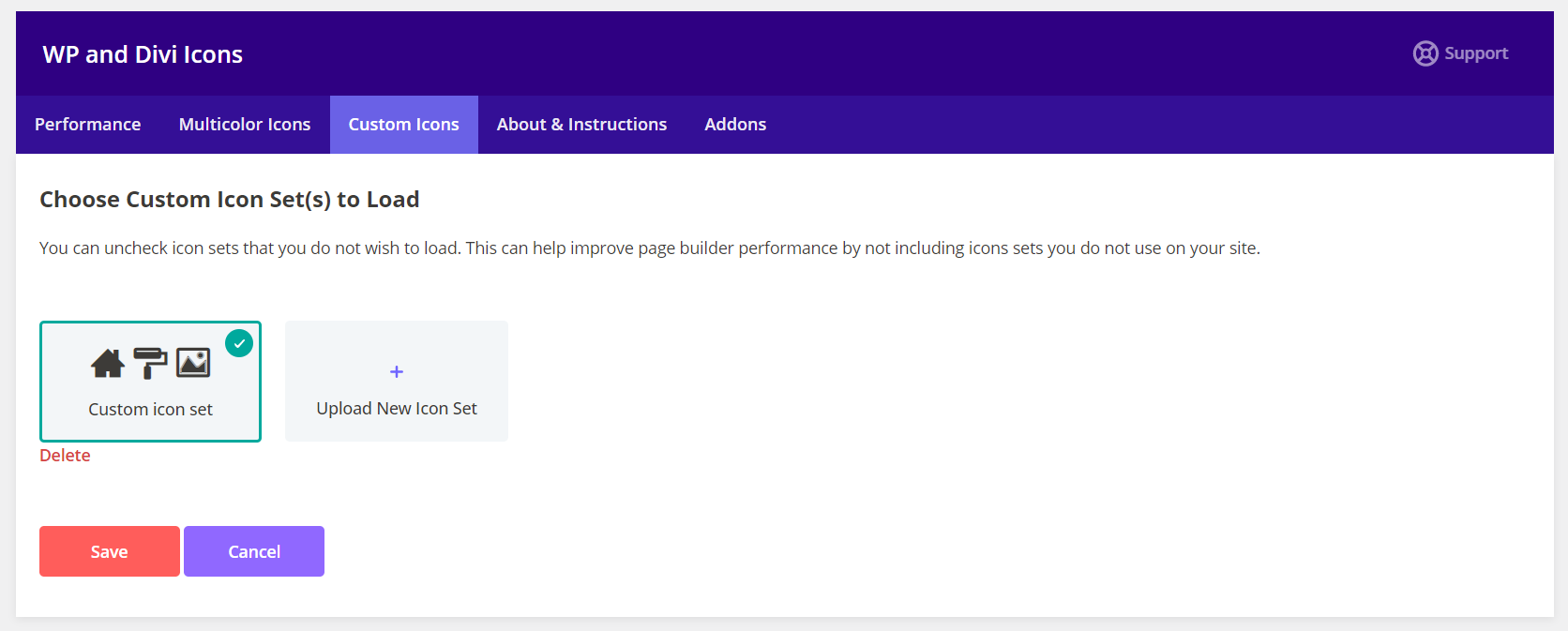
Now your icons should be available below:

Enabling and disabling Icon Pack's
You can easily enable and disable icon sets on your site by clicking on their thumbnails and clicking save.
![]()
Icon Pack removal
You can delete your custom icon packs by clicking the Delete Button below the relevant Icon Pack and clicking save button.
![]()
About & Instructions
The About tab offers information about the plugin, including a brief description about the plugin. There are also links to external resources.

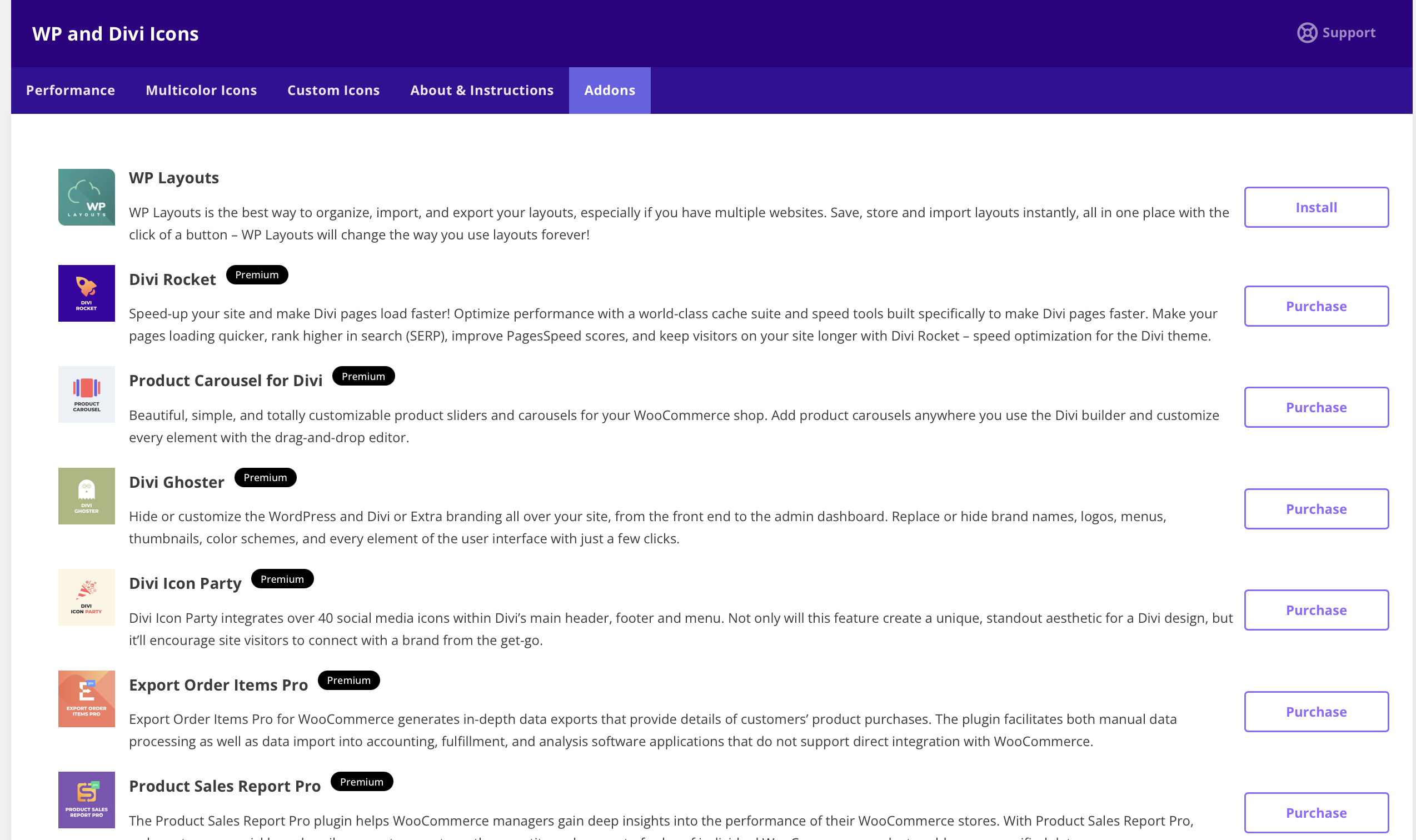
Addons
The Addon Tab showcases several of our Divi plugins and child themes that you can purchase.

Inserting icons using Divi Builder
Inserting icons in text:
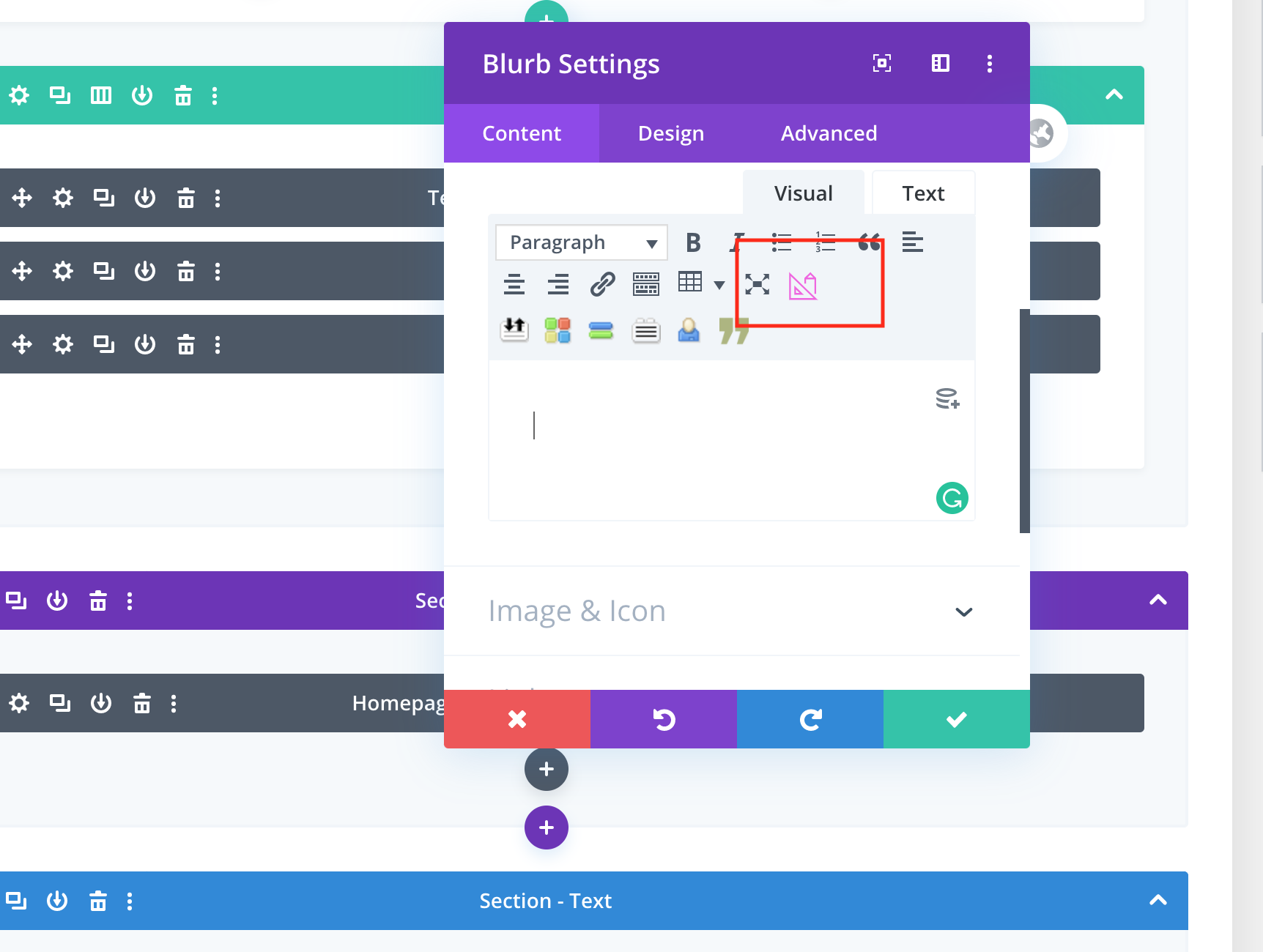
- Insert the custom module in your text for example in the Blurb module.

- Go to module settings, content section and click icon in red box.

- All available icons will be listed in box. Choose one and specify size and color and save.

Inserting Icon in the Blurb Module:
- Insert module on your page

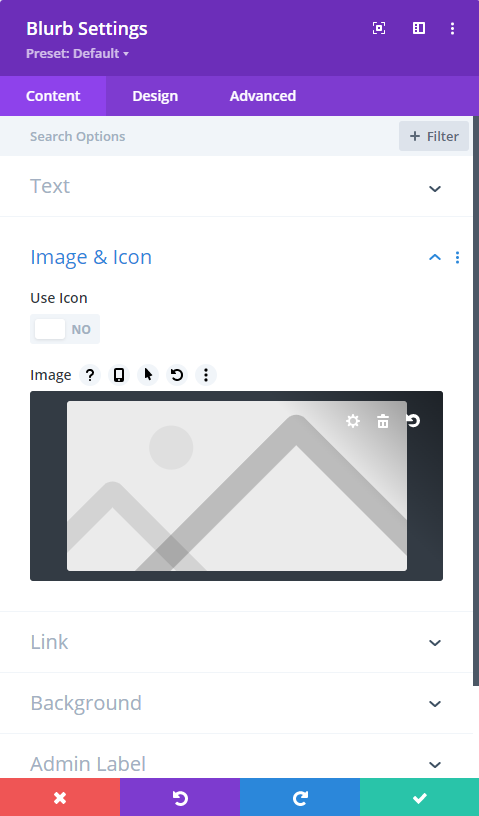
- Go to module settings, > "Content" tab and click "Images & Icon"

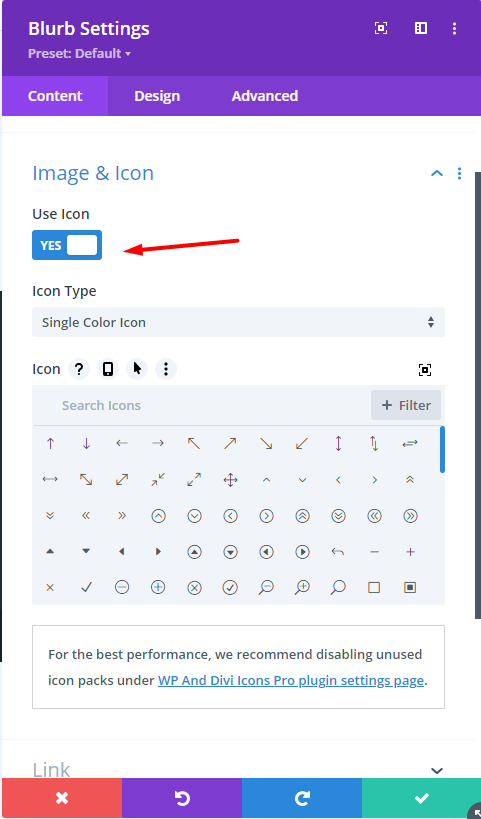
- Enable Use Icon Option:

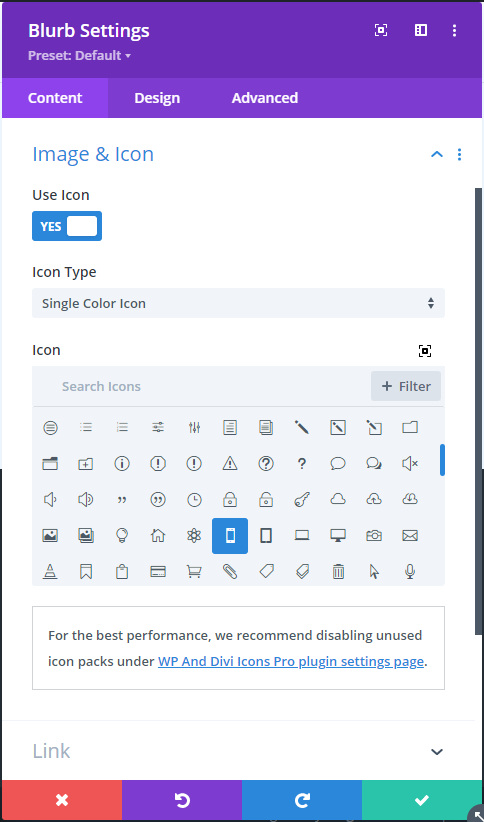
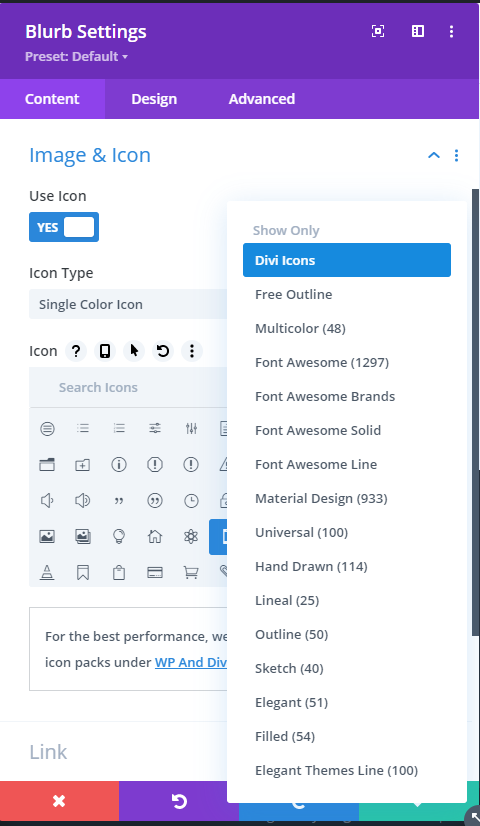
- Select one of the available icons, the selection of icons may be facilitated by the filter available on the right side of the icon search bar


Insert Icon In Button Module:
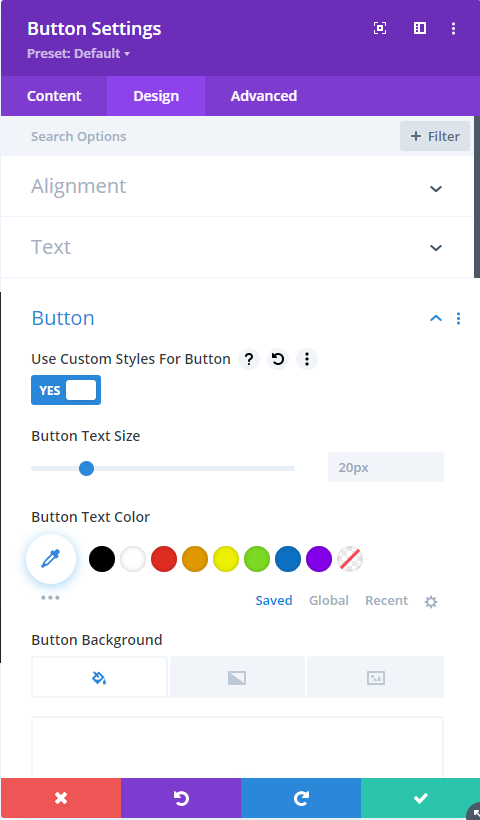
- Insert the Button module on your page

- Go to the module settings to "Design" Tab > Button and then check "Use Custom Styles For Button".

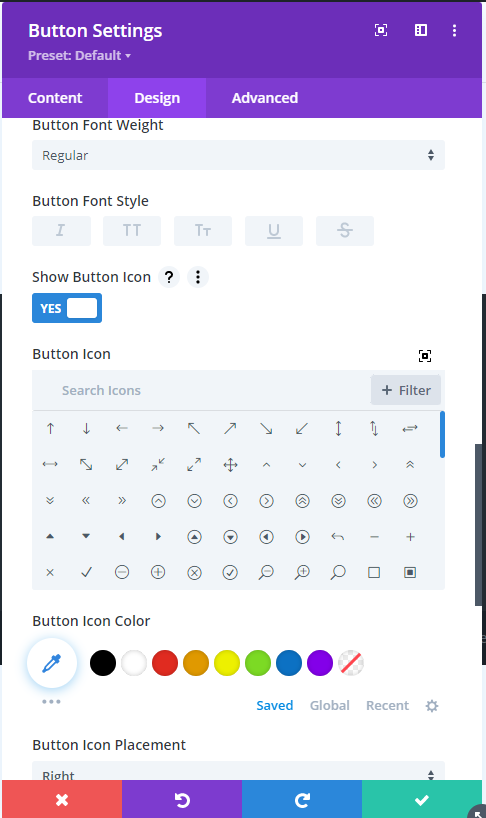
- Scroll to Show Button Icon and choose your icon

Adding Icons in Gutenberg Editor
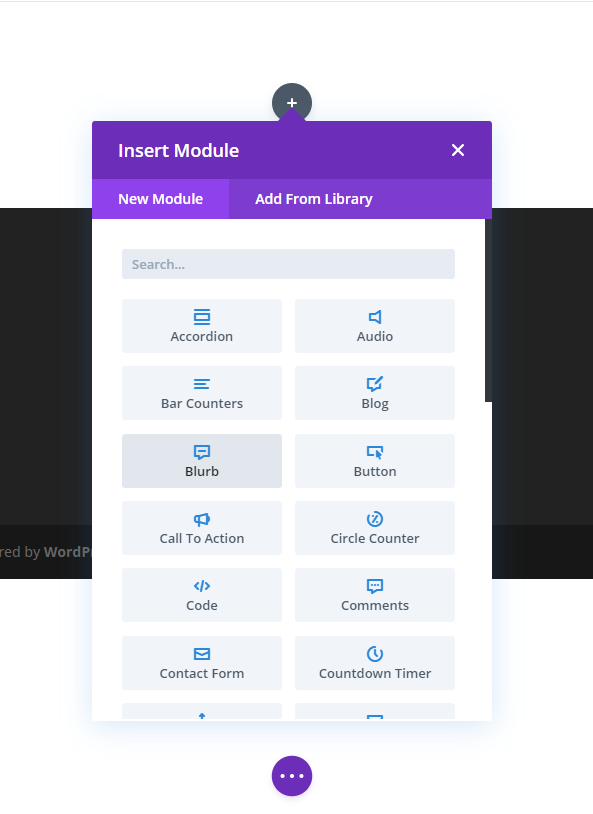
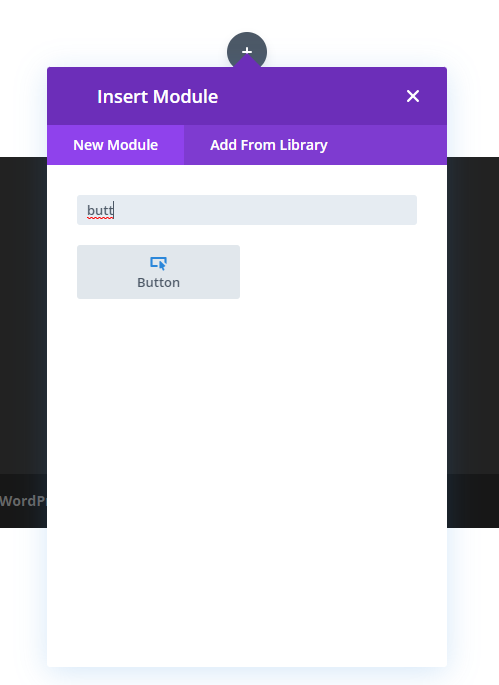
- Click on the plus sign and then select the Icon block:
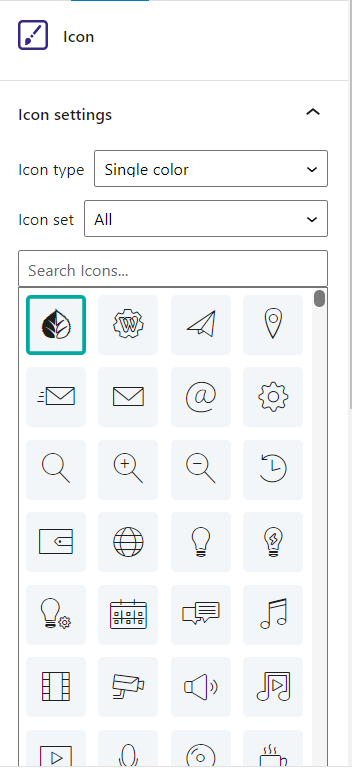
- Then select the icon you are interested in from the bar on the right:

In the Design tab you can choose the color for the icons and their size
Inserting Icon in Classic Editor
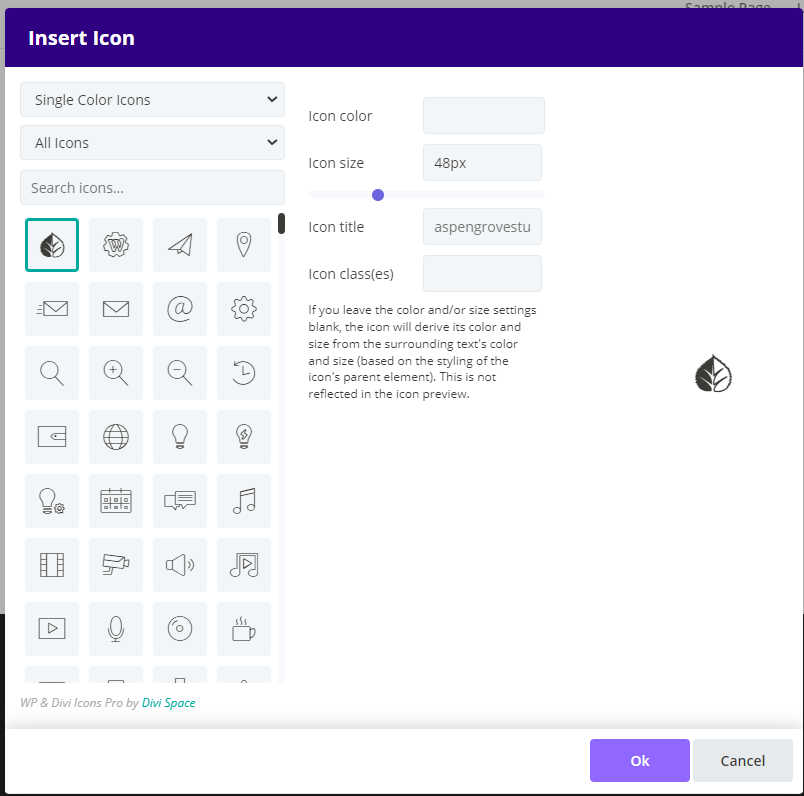
To add an Icon in Classic Editor, click on the Icon, it will open a dialog to choose the Icon :
![]()
Using Custom Icons
Custom icons will be added to the end of the single color icons list. You can use the filter to easy find the desired icons pack.
![]()
![]()
![]()
Support
For general WordPress information – wordpress.org
For additional help with using Divi, Elegant Themes offers free technical support to all their members. – http://www.elegantthemes.com
Need help with customization or want to buy similar product?
If you feel you need to give your website a completely professional finish, or you simply don’t have time to do it yourself, contact us at WP Zone or send us an email to [email protected], to get our current rates. If you like our products and would like to purchase similar child themes, please visit https://wpzone.co/shop
FAQ
1. Icons are not being loaded after update
After updating WP and Divi Icons Pro to 1.2.0, please make sure all icons set are set to be loaded in the performance tab: /wp-admin/admin.php?page=ds-icon-expansion#icon-sets If that doesn’t help, please contact our support

2. How to align vertical icons?��
Please try adding this snippet to the Custom CSS field in Divi Options or the Customizer:
.agsdi-icon { vertical-align: middle; }
3. How to add an icon animation?
Please take a look in below link: https://www.elegantthemes.com/blog/divi-resources/how-to-use-divis-new-animation-effects