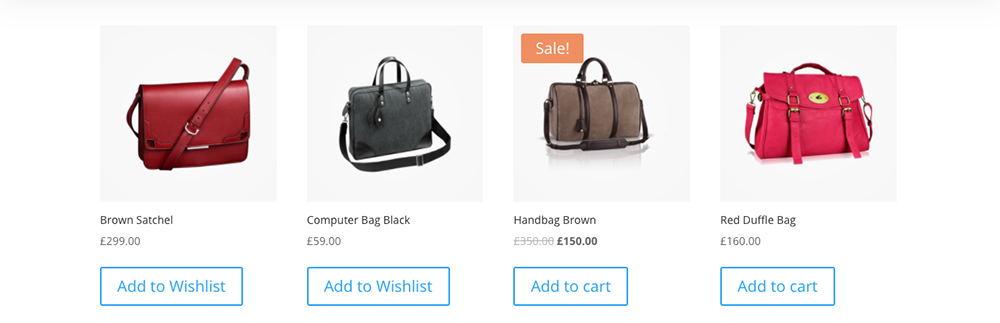
If you’re building a WooCommerce store, you’ll know that out-of-the-box, the WooCommerce look and feel is okay but not amazing. In a previous Divi tutorial, we gave you a snippet that would show you how to add an ‘Add to Cart’ button below your product listings. Today, we’ll show you how, with a little bit of PHP, you can take this even further to change the WooCommerce Read More button text to display as something custom.
When products are out of stock, the Add to Cart button below the product showcase automatically displays with the text of ‘Read More.’ If you want to update this and see the WooCommerce Read More button display as something else, all you’ll need is a few lines of code.
In the following Divi tutorial, you’ll get a short PHP snippet that will let you change the ‘Read More’ text to any text you like.
Do you want to skip the step-by-step tutorial? Jump straight to the code library and add this PHP snippet to your functions.php file.
Customize WooCommerce: Change the Read More Button Text to Custom Text
By default, the WooCommerce Divi Shop module displays the text “Read More” when a product is out of stock. This isn’t the most useful explanation for your shop visitors who intend to purchase goods or services.
It would be far more helpful to display text that read something along the lines of :
- Out of stock
- Restocking soon
- Add to wishlist
- Add to waitlist
The last few options suggested above can also present great email list building opportunities. Indicating that a product will be restocked soon can create urgency for your customers. Offering them an email sign up for an alert is great for not only collecting emails but also building a strong relationship with your customer.
Unfortunately, the default Read More text can’t be customized easily, so you’ll need to be a little crafty with code.
In this Divi tutorial, you’ll get a quick snippet that’ll help you sort out your online store with a quick hack for WooCommerce of changing the Read More button text to something custom.
In this tutorial, you will:
- Add a line of PHP to the functions.php file in your child theme.
If you haven’t already set up a child theme, we recommend installing and activating one to protect your work. If you’re not sure what a child theme is, read our guide on the topic. You can also download a free Divi child theme from Divi Space.
Step 1: Add a Divi Shop Module to a Layout
To begin, add a Divi Shop module to a page or post using the Divi Builder. Note, this tutorial only works if you’ve followed our previous snippet, of making the Add to Cart button display below product listings.

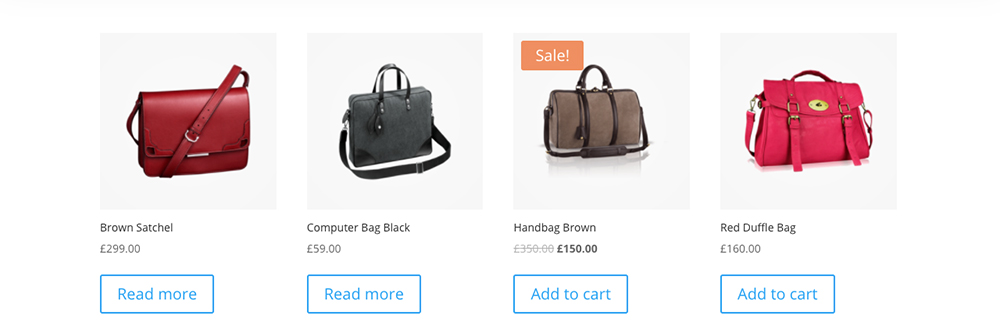
By default, out of stock products display with a Read More button
By default, any product that is in stock will display as Add to Cart, but any products that are out of stock will show a Read More button.
Step 2: Edit the functions.php File
Next, head over to the Appearance > Theme Editor console and locate the functions.php file in your child theme.
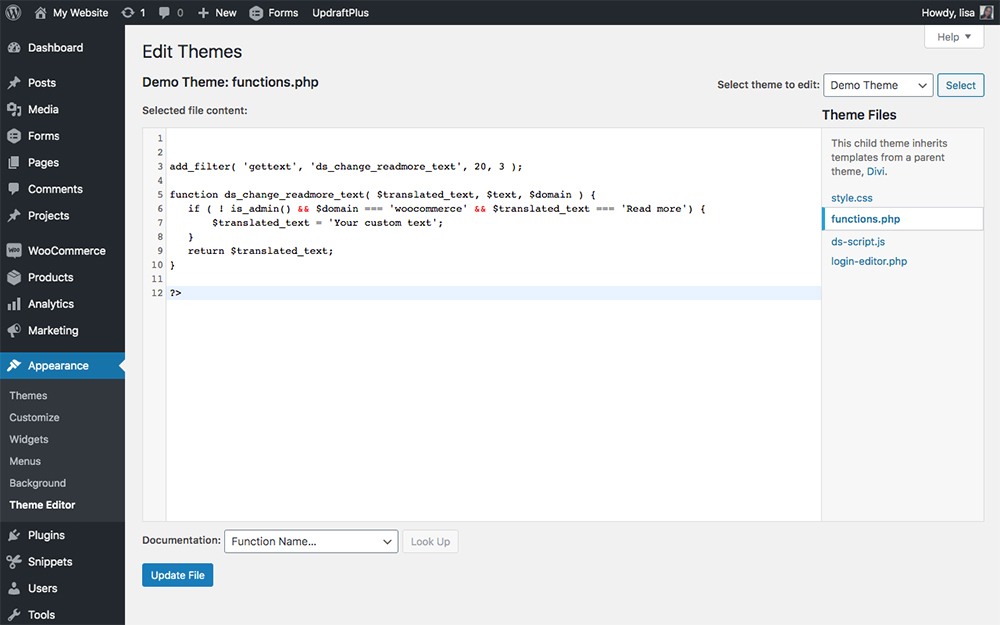
Copy and paste in the following code before the closing PHP ?> bracket:
add_filter( 'gettext', 'ds_change_readmore_text', 20, 3 );
function ds_change_readmore_text( $translated_text, $text, $domain ) {
if ( ! is_admin() && $domain === 'woocommerce' && $translated_text === 'Read more') {
$translated_text = 'Your custom text';
}
return $translated_text;
}

Add a few lines of PHP code to change the Read More button to custom text
Any code added in between the brackets declared at $translated_text will begin to display. In the above example., the text Your custom text is set to display.
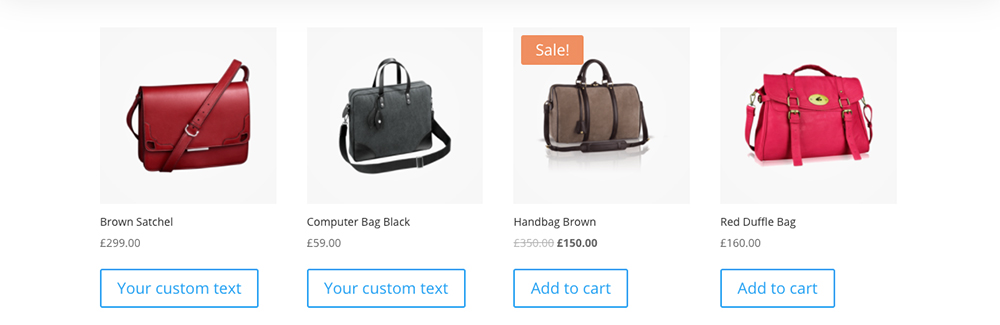
This produces the following result:

View the updated button text
Do you see how the new out of stock product listing is reflecting as the text entered into the PHP code?
Easy peasy!
Alternate Text Options
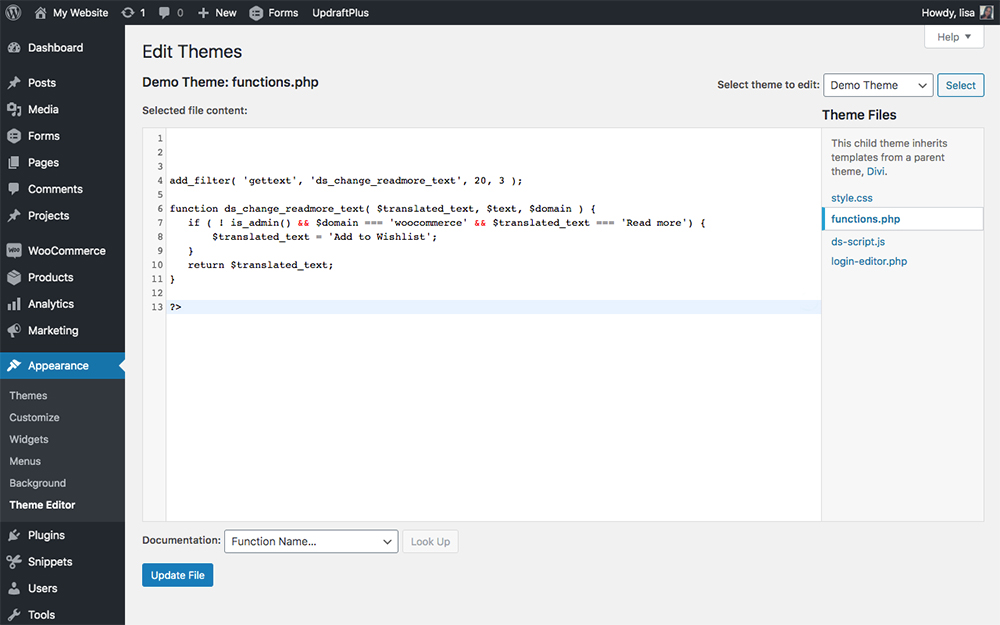
You can play around an experiment with the button text by changing the declaration of $translated_text. In the following example, I’ve changed the text to reflect as ‘Add to Wishlist’.
add_filter( 'gettext', 'ds_change_readmore_text', 20, 3 );
function ds_change_readmore_text( $translated_text, $text, $domain ) {
if ( ! is_admin() && $domain === 'woocommerce' && $translated_text === 'Read more') {
$translated_text = 'Add to Wishlist';
}
return $translated_text;
}

Get crafty with the button text, change it to anything you like!
Now, your customers will know that they can still show their interest in a product, even if it is out of stock.

An alternate version of the Read More button updated
With just a bit of PHP and CSS, you can improve the user experience of your WooCommerce store and create a really engaging, lasting and memorable shopping experience for your customers.
If you want more code snippets, please post your snippet requests in the comment section below!





Hello,
I added the code to functions.php and it worked fine.
However, It keeps showing your “Your custom text” instead of “Read More” or any other text I try to put.
Even after I deleted the code and updated the fuctions.php again. It is still showing “Your custom text” how can I fix that please? Thanks! Urgent help needed 🙁
Hope you figured this out by now, but if you look at the fourth line of the code, you have to change the “Your Custom Text” inside quotes to whatever message you like to be displayed, Make sure to save the code in a separate text file as Theme Updates can delete existing code.
Thanks worked perfectly 🙂
Woocommerce on my divi shop doesn’t show the add to cart button. Is this custom?
Hi, you can add button with this snippet: https://wpzone.co/wordpress-and-divi-code-snippets/add-an-add-to-cart-button-to-a-woocommerce-shop-module/ or using Divi Shop Builder plugin https://wpzone.co/product/divi-shop-builder/
How do I used this in the Divi Medical Child Theme? I don’t want to overwrite it when it updates.
Hi Matthew, you can
1) Create your own plugin (more advanced)
2) Use code snippets plugin https://wordpress.org/plugins/code-snippets/
3) You can change the Read More text with Divi Shop Builder plugin https://wpzone.co/product/divi-shop-builder/