Ninja Forms Styler For Divi
The Ultimate drag and drop form builder is now seamlessly integrated with the most popular drag and drop WordPress theme, thanks to Ninja Forms Styler for Divi! Insert your forms into Divi layouts and style them to perfection with the ease and familiarity of a Divi Module.
Requirements
- Divi Theme by Elegant Themes
- Ninja Forms Plugin
- Self-Hosted WordPress Installationś PHP version 7 or greater
- memory_limit 128M
- post_max_size 160M
- max_execution_time 180
- upload_max_filesize 160M
- max_input_time 180
- max_input_vars 5000
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- HTTPS support
- Nginx or Apache with mod_rewrite module
Installation
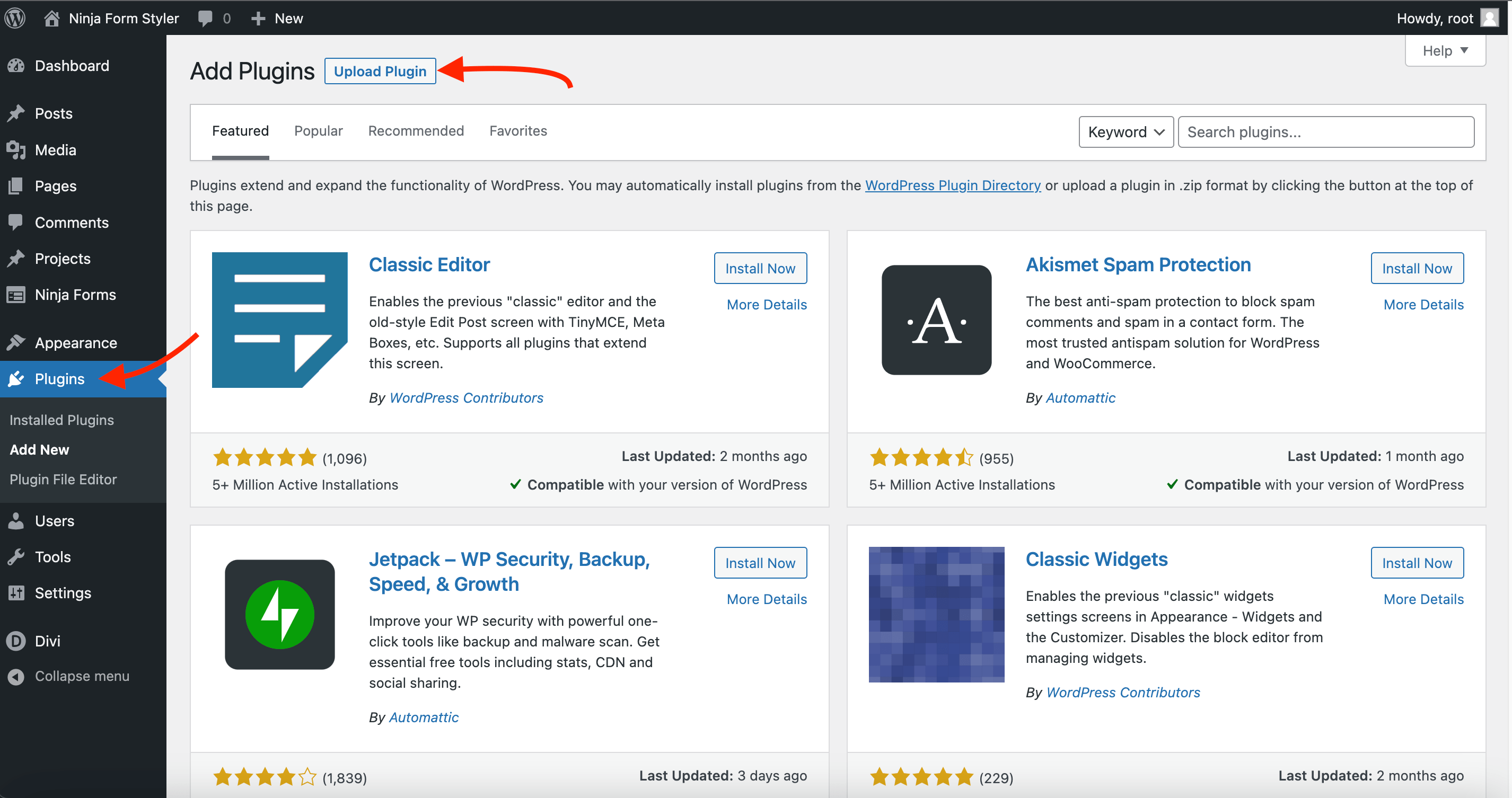
- Navigate to the "Add New" in the plugins dashboard
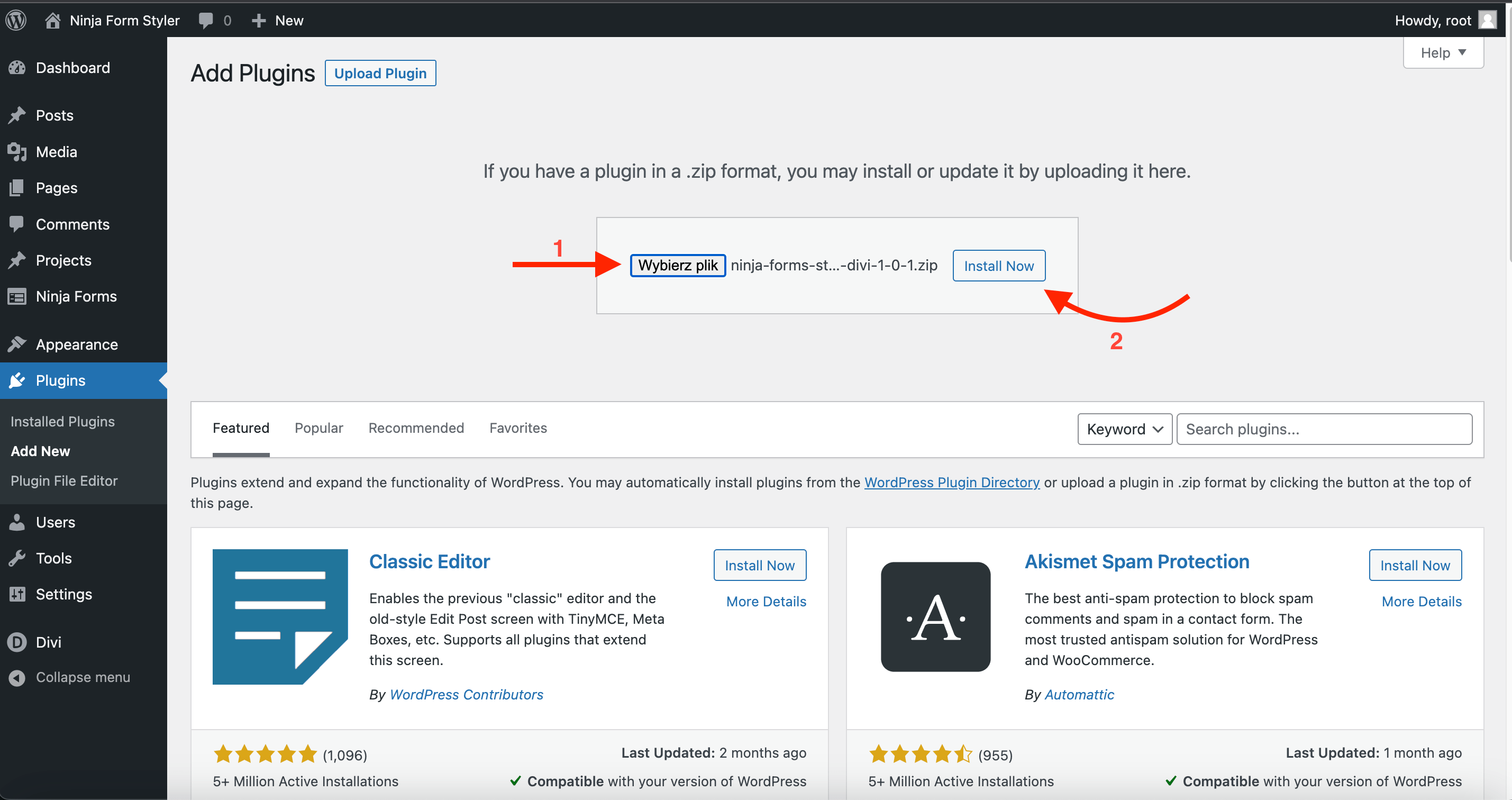
- Navigate to the "Upload" area
- Select
ninja-forms-styler-for-divi.zipfrom your computer - Click "Install Now"
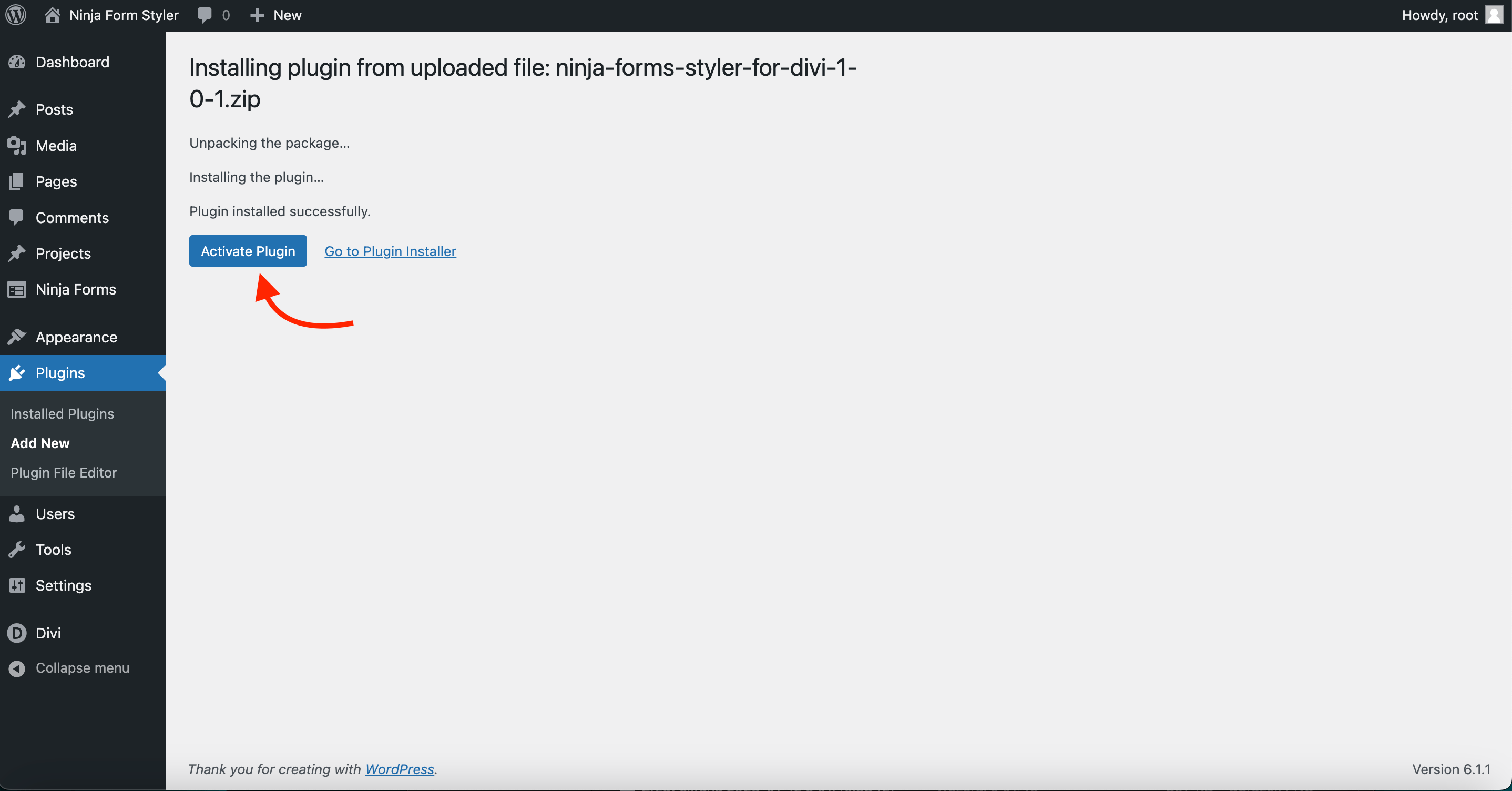
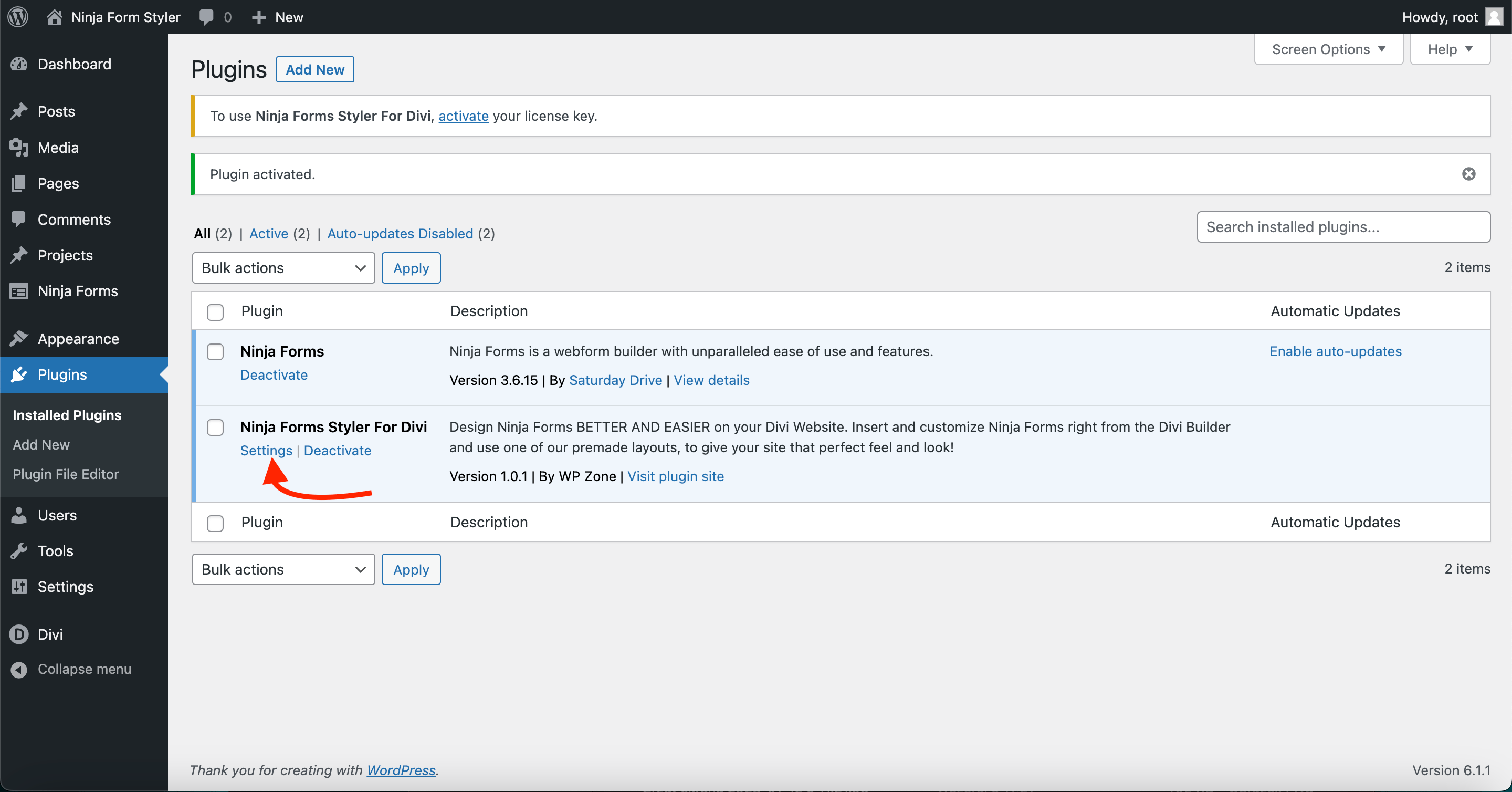
- Activate the plugin in the Plugin dashboard
- Enter License Key





Using Ninja Forms Styler
Display Settings
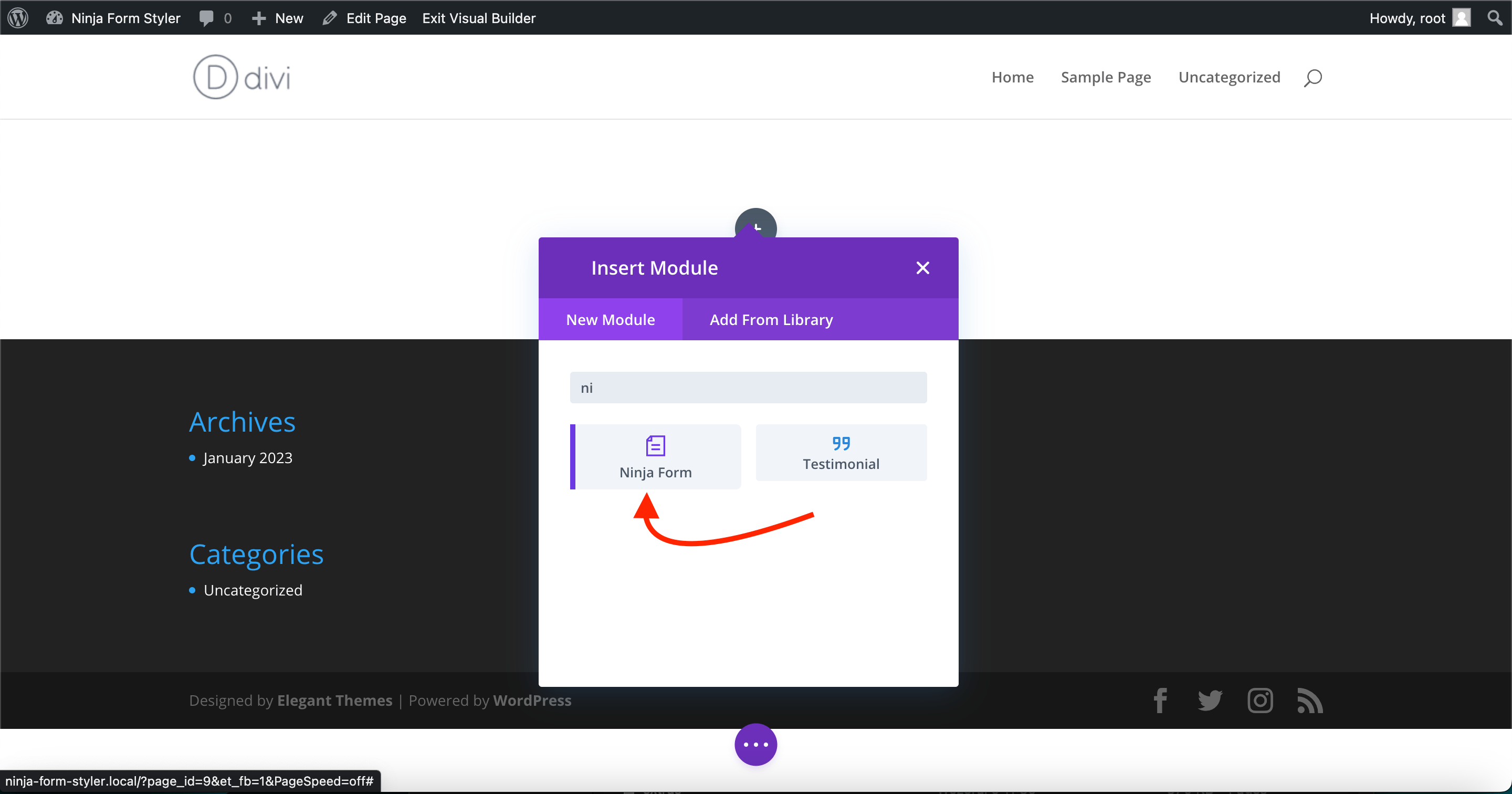
Once you have created a form in Ninja Forms you can go to the page where you want to place it and then in Divi Builder select the Ninja Form module:

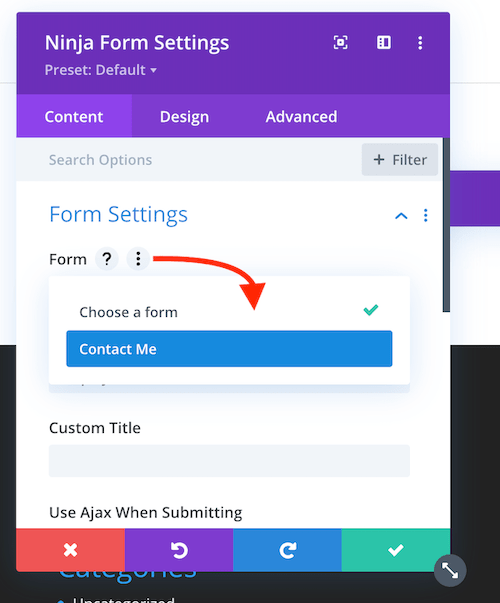
Then in the module settings, select your form from the list:

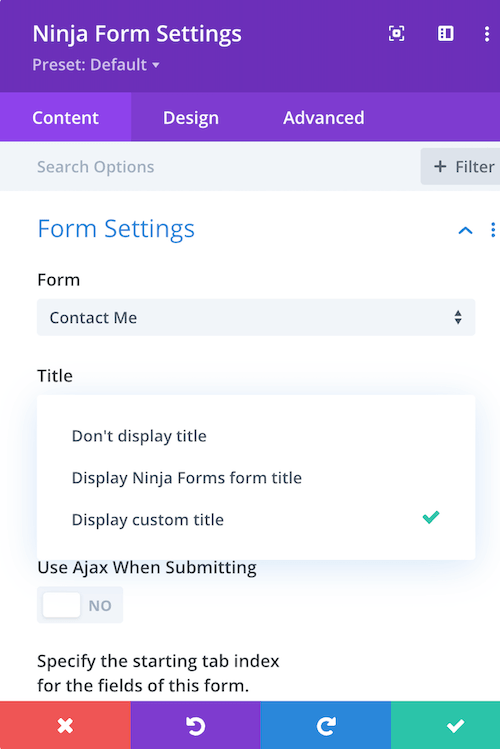
Title - This option allows you to choose what title to display and also if it should display on the front end.

Available options are:
- Don’t Display Title - the form title will not be displayed at all
- Display Ninja Forms title - will display form name from the Ninja Forms form settings
- Display Custom Title - allows you to enter your own customized title from the module settings
Form Settings
Use Ajax When Submitting - Specify whether to use AJAX to submit the form. With this option, when submitting the form, the page will not be refreshed if turned off.
Specify the starting tab index for the fields of this form.
Default Field Values - This option allows you to assign default values for given fields. Used for field_values shortcode parameter. The field_values parameter accepts multiple dynamic population parameters separated by an ampersand (&). For example, parameter_name1=value1
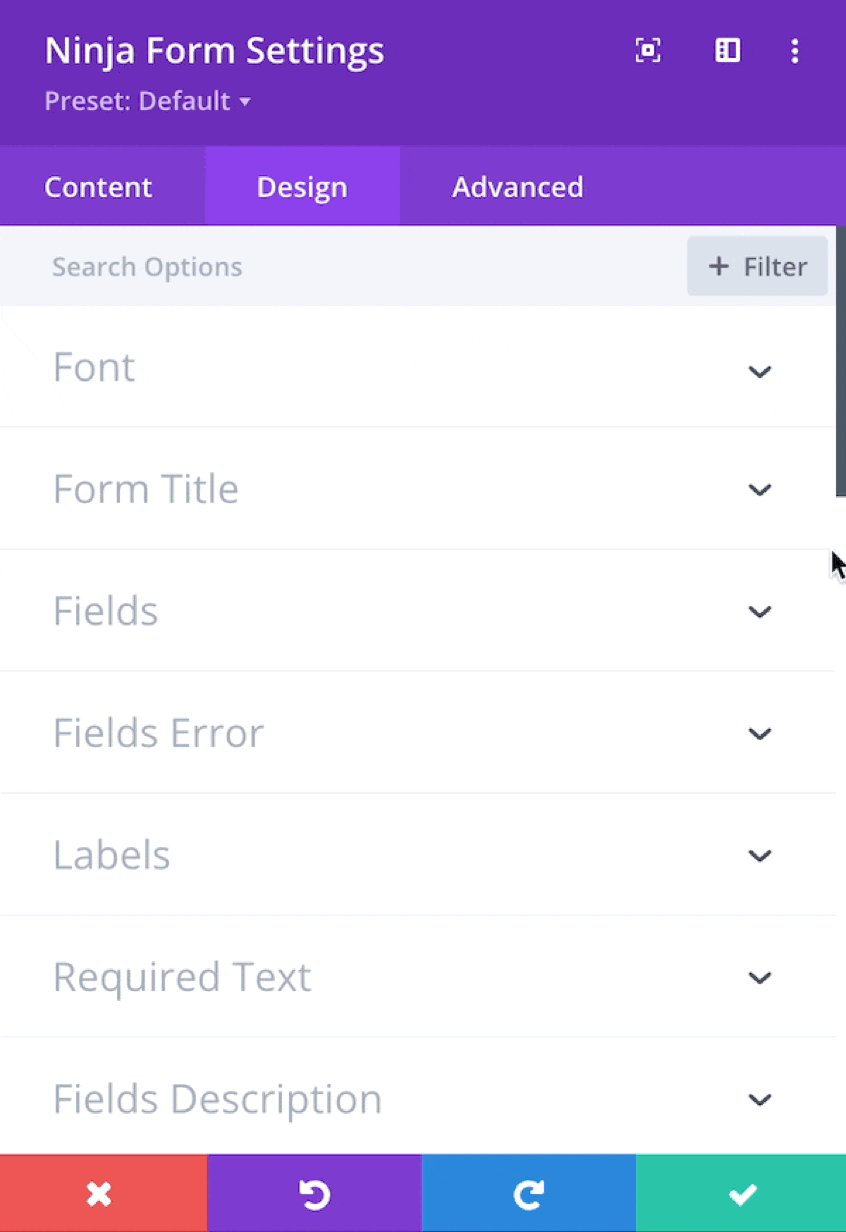
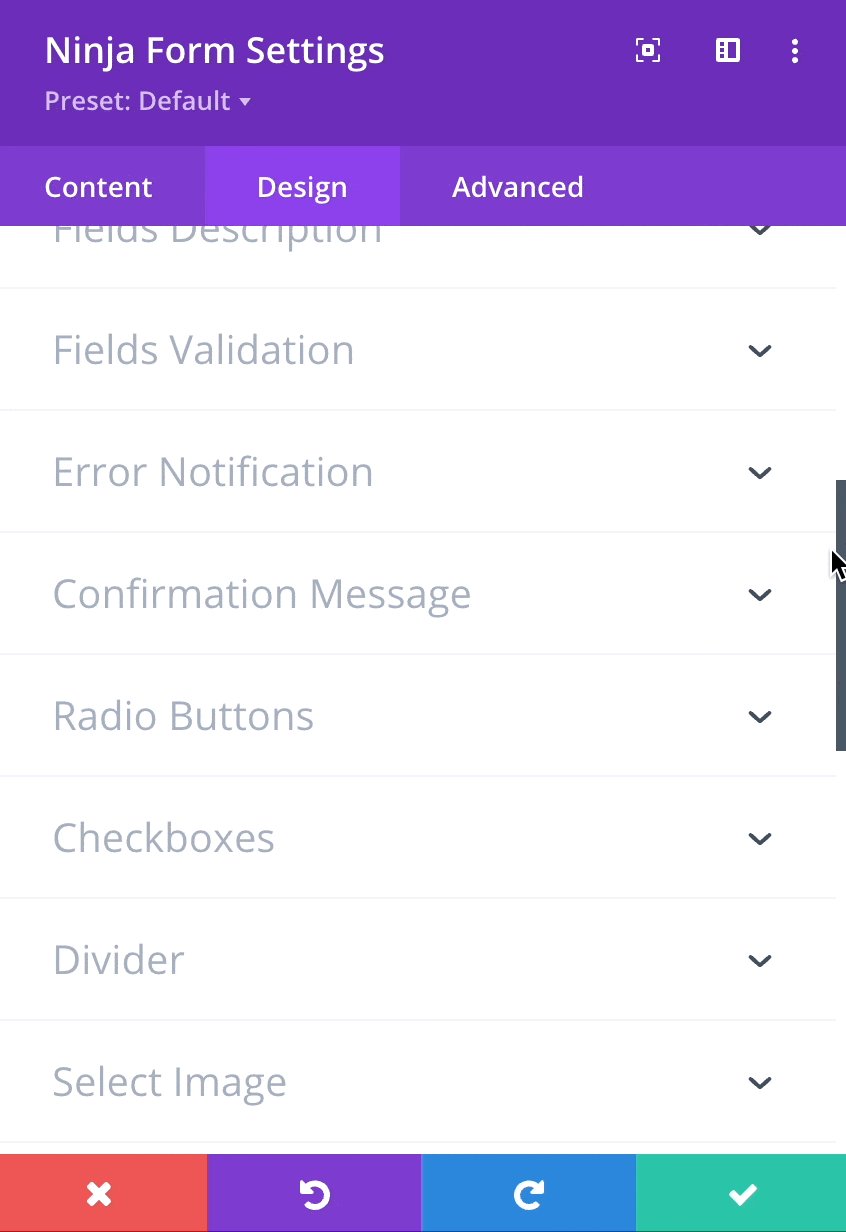
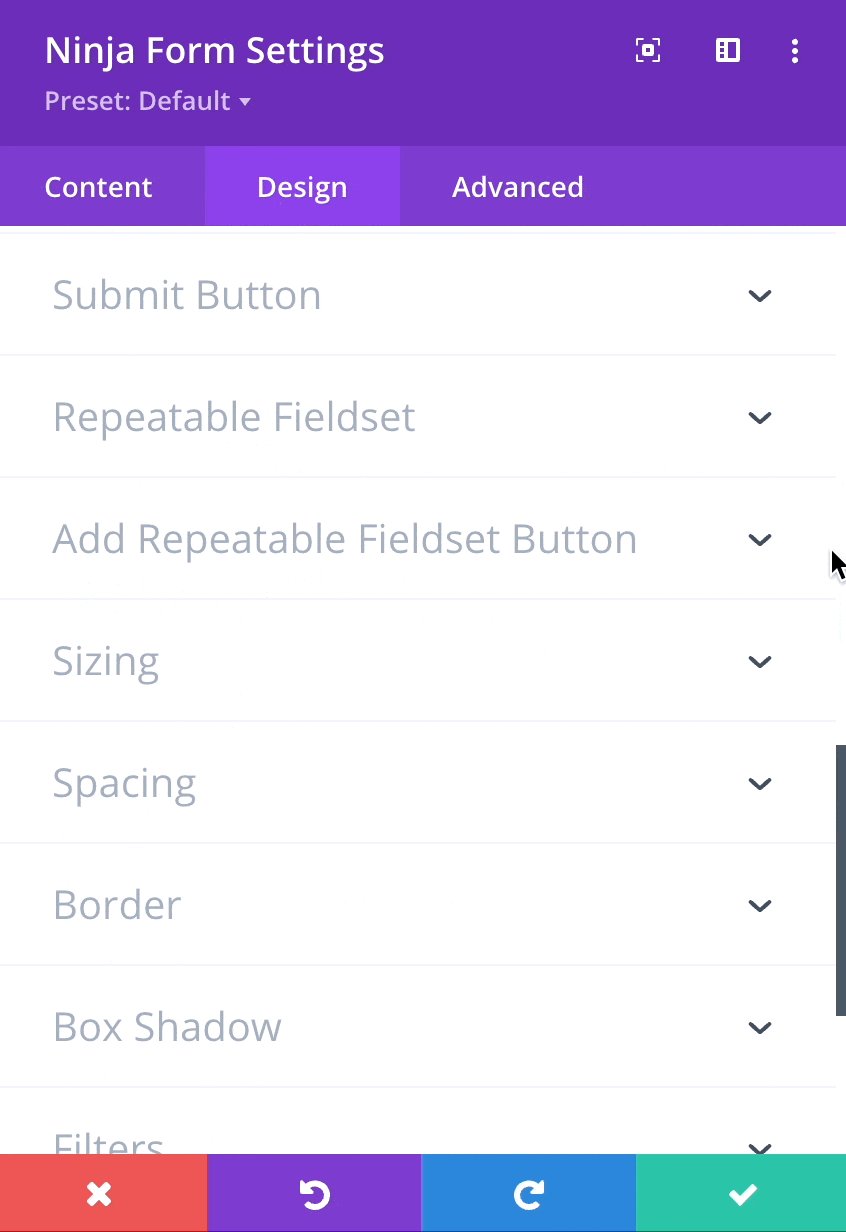
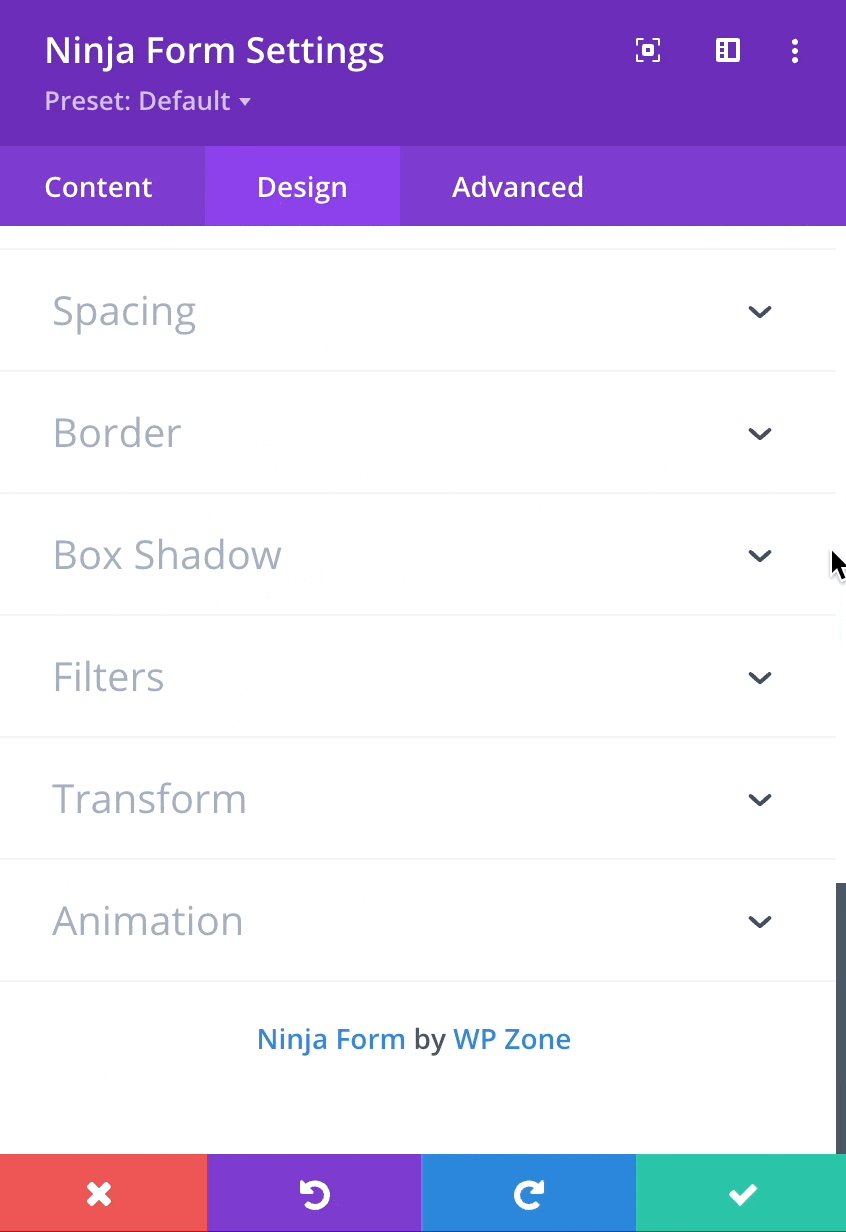
Design Options - You can find multiple design options in the Design Tab at the top of Ninja Form Module Settings

Preview Options
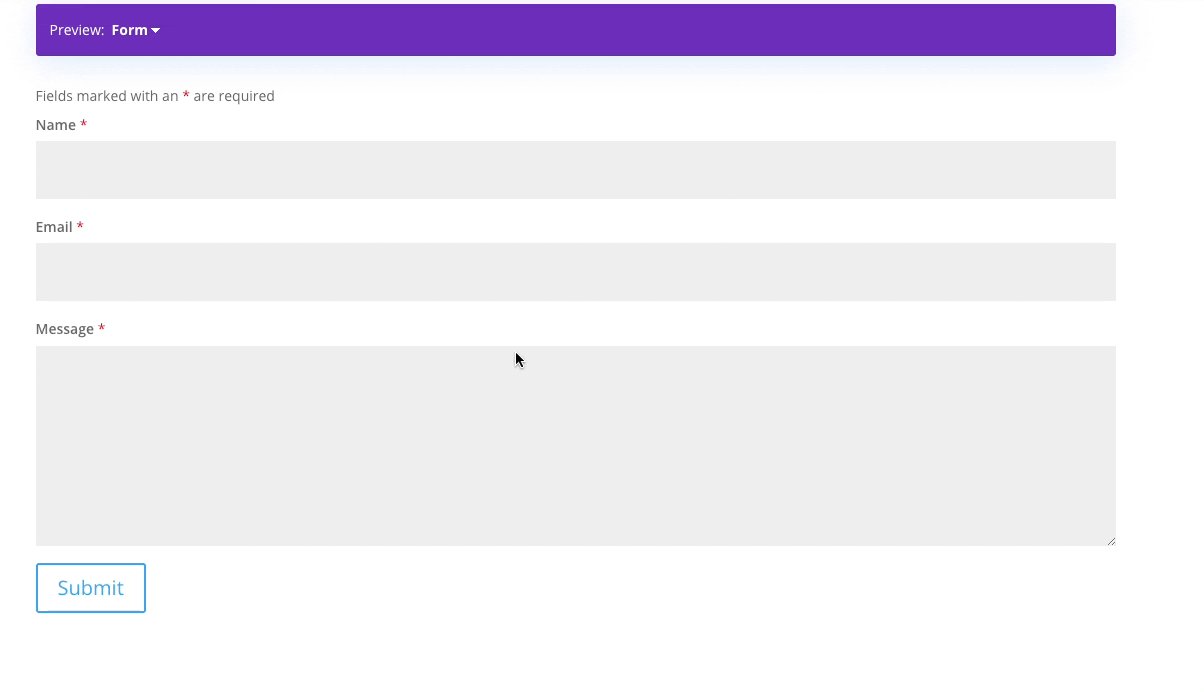
Preview Options - Above the module there is a purple bar that allows you to change the preview from the form view to allow designing different form views.

Available options are:
-
Form - default form view
-
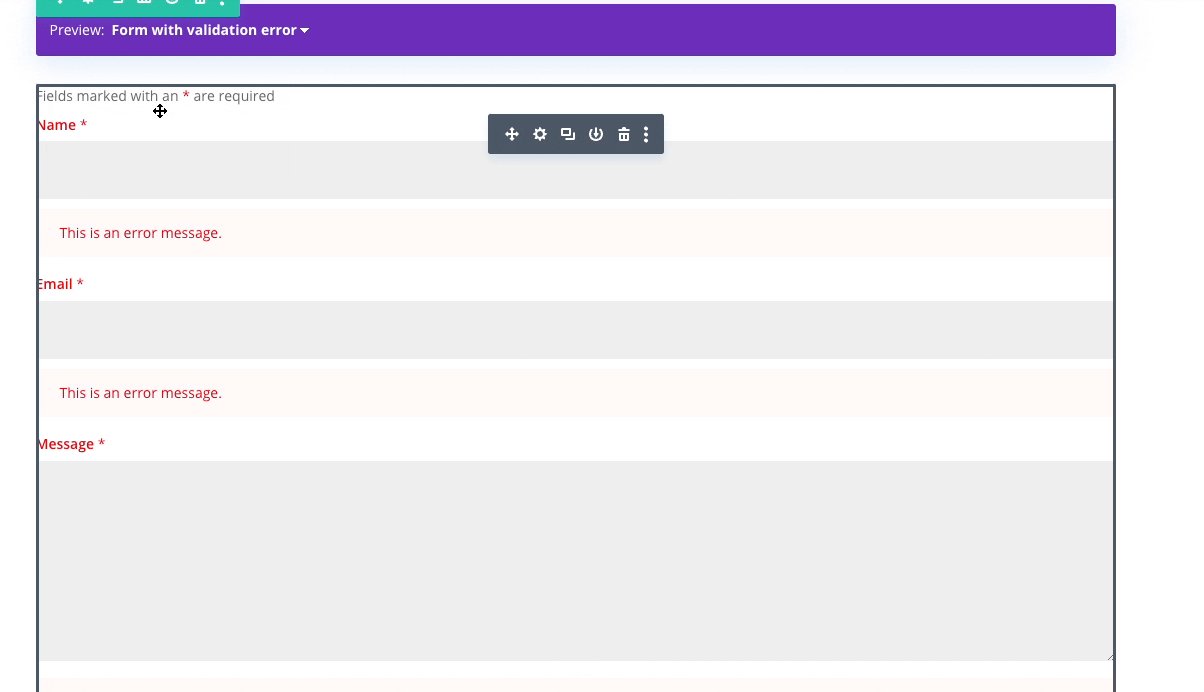
Form with validation error - displays error text above the fields wherever there is a validation error. It informs users what should be changed to process the form correctly.
-
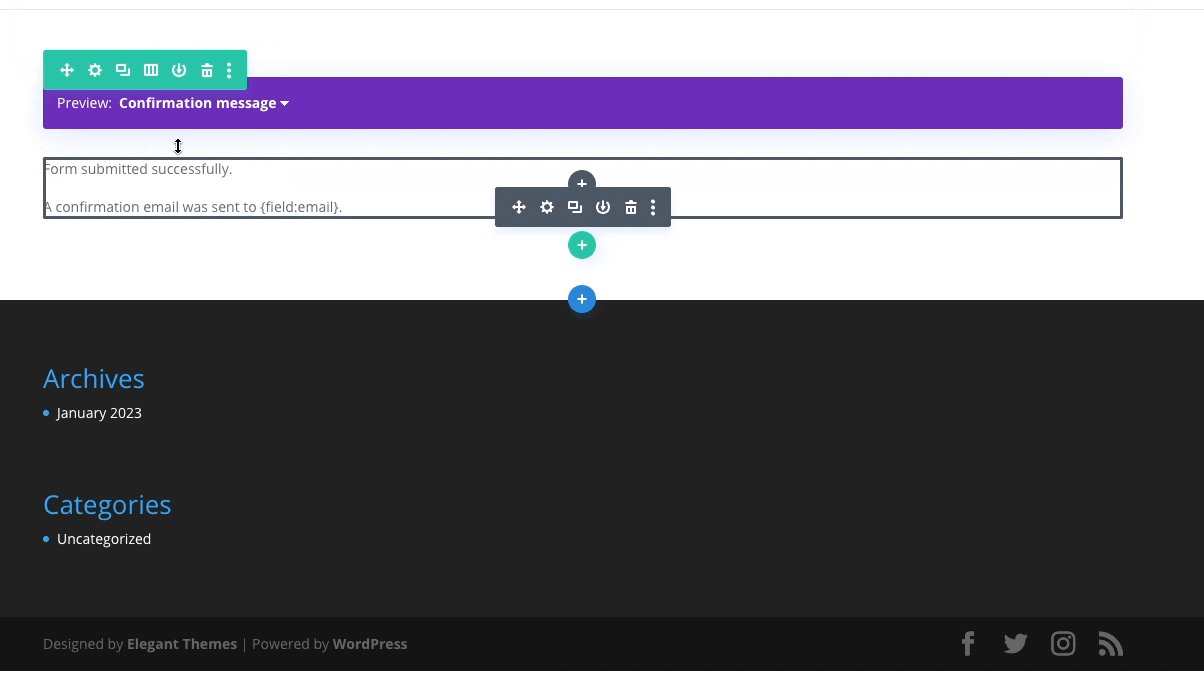
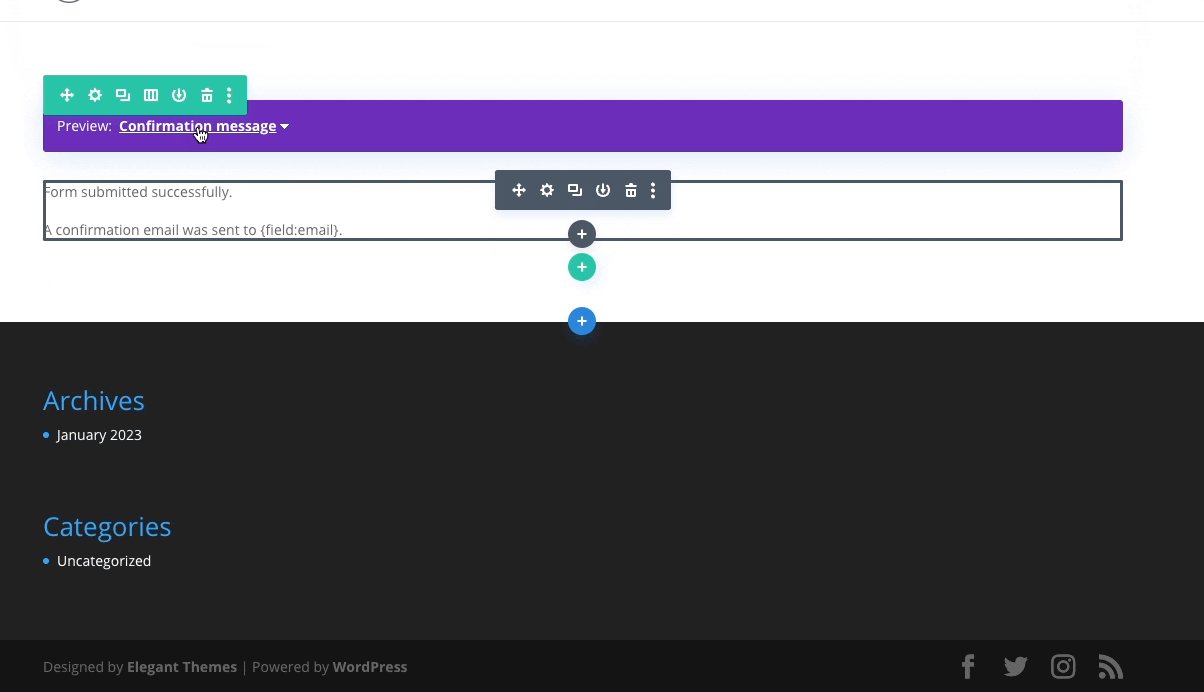
Confirmation message - Upon submitting a form in Ninja Forms, the user will be presented with a message or directed to a new page. By default, this is a simple message letting them know that the form has been successfully submitted and thanking them for their submission. You can configure your confirmation page from the Ninja Forms settings.