Divi Breadcrumbs
Description
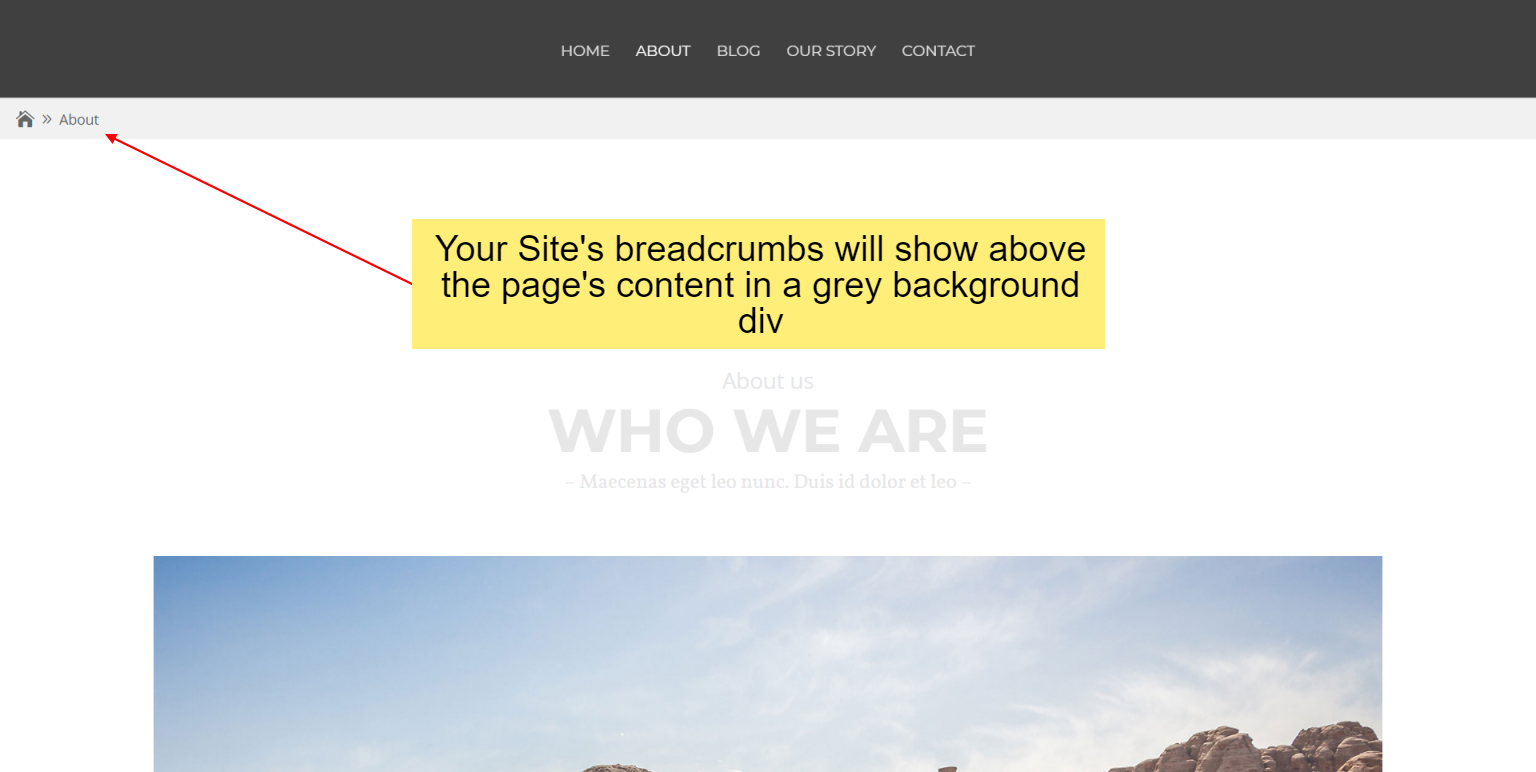
Lightweight, powerful, and an essential plugin to add to your development toolkit, the Divi Breadcrumbs plugin will help transform the way your site visitors engage with your content. Compatible with both the Divi and Extra themes, Divi Breadcrumbs is designed to have no conflicts with the website’s core files or the user experience. Setting-less, with no complicated and advanced configuration steps, Divi Breadcrumbs will improve the flow of your website and user experience by adding a location breadcrumb trail that displays the layers of your website. Subtle yet extremely powerful, Divi Breadcrumbs will enhance your site’s form and function.
** Visit the Divi Breadcrumbs Plugin Page Here **
Installation
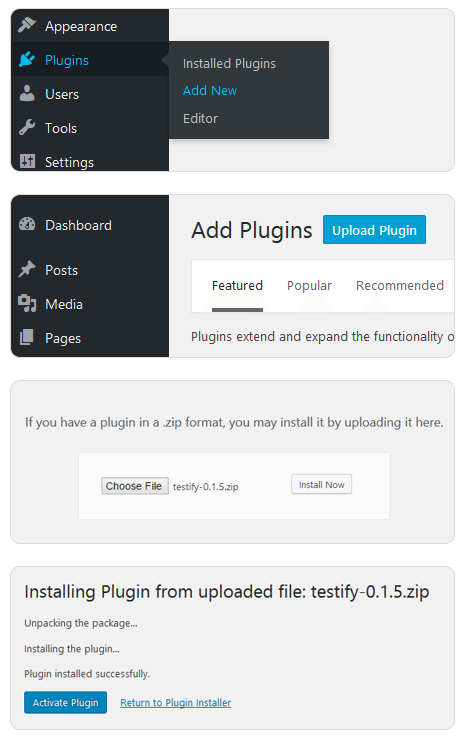
Uploading in WordPress Dashboard
- Navigate to the "Add New" in the plugins dashboard
- Navigate to the "Upload" area
- Select Divibreadcrumbs.zip from your computer
- Click "Install Now"
- Activate the plugin in the Plugin dashboard
- Enter license key


Using FTP
- Download the Divi Breadcrumbs plugin archive from your account on our website to your computer.
- After you download the plugin archive to your computer, if it’s in a compressed Zip file, unzip it to access the uncompressed files. If the file is zipped (compressed), use a free web application (such as WinZip) to unzip the plugin.
- Connect to your server using your preferred FTP application.
- Navigate to the wp-content folder within the WordPress installation for your website.
- In the wp-content directory, find the plugins directory; upload your Divi Breadcrumbs plugin files to this location using your FTP client. Congratulations — your Divi Breadcrumbs plugin is installed, but you still need to activate it.
- Choose Plugins→Plugins on your Dashboard. The Installed Plugin page appears and you should see Divi Breadcrumbs among the installed plugins.
- Click the Activate link that appears below the Divi Breadcrumbs plugin’s title.
Usage
That's it! That's all you need to do.

However, that's not all you can do.
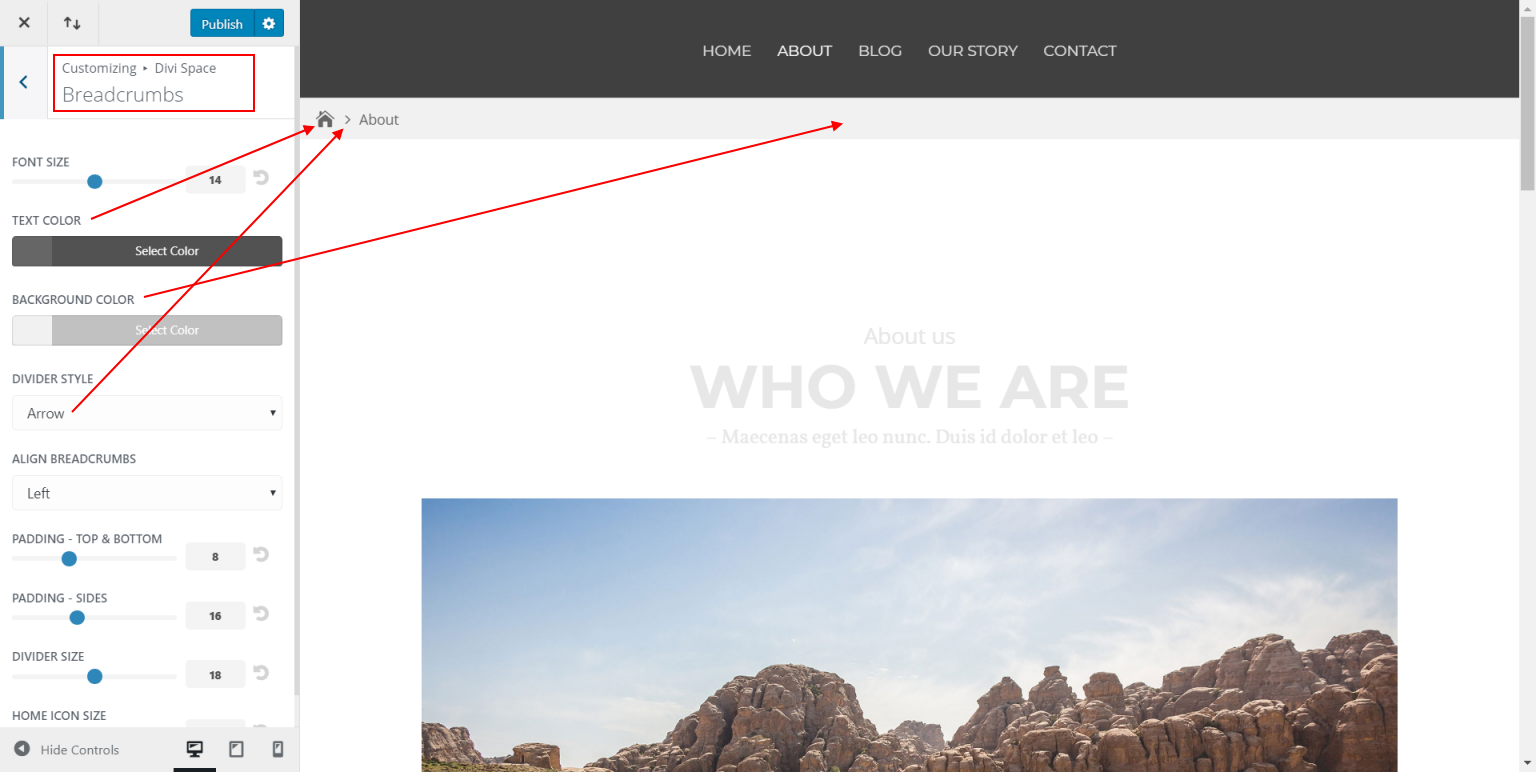
Using the Theme Customizer
Open the Theme Customizer by navigating to Appearance >> Customize. Click on the WP Zone option, and then on Breadcrumbs: 
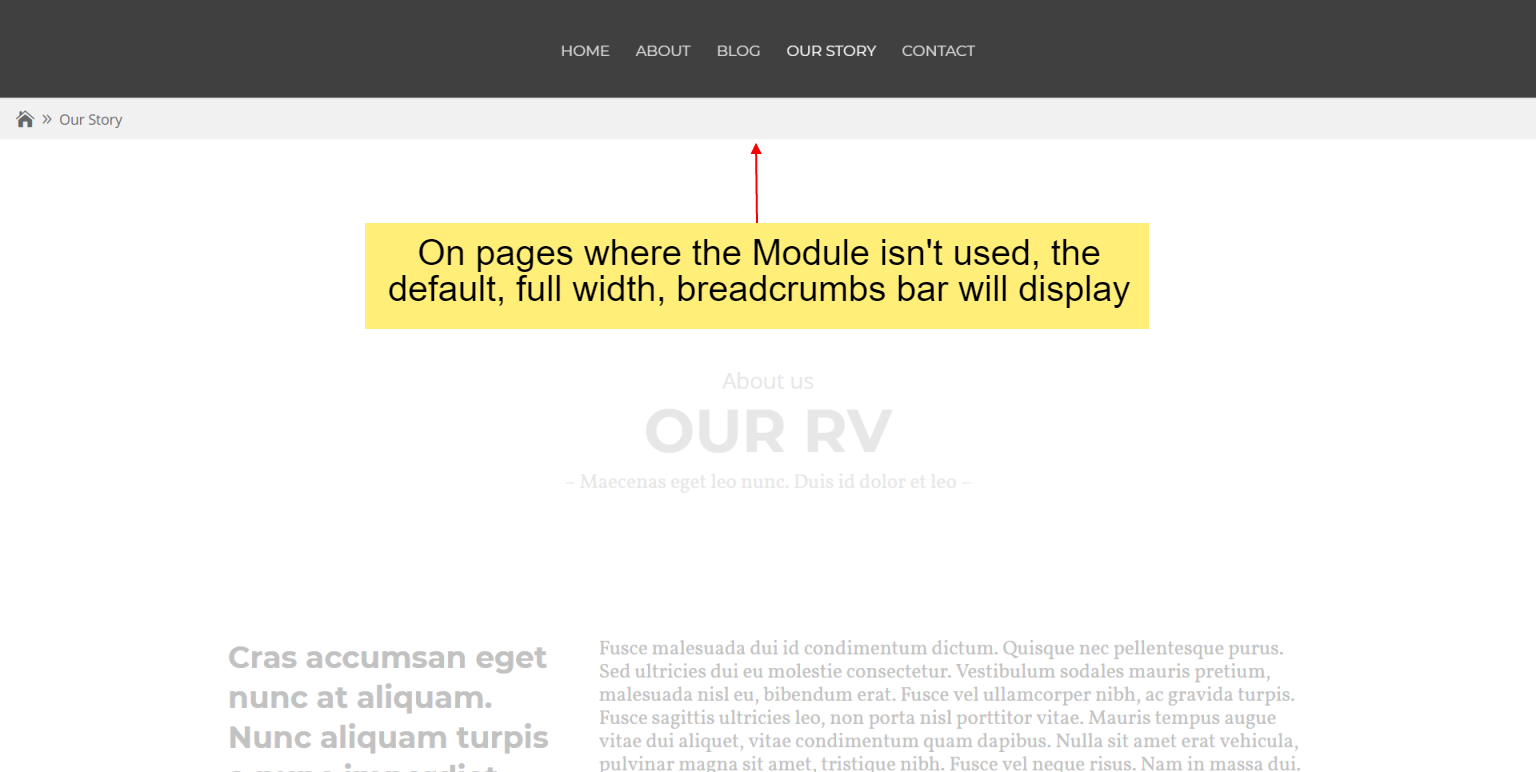
Default breadcrumb display is not compatible with a header background color that includes transparency, and in this case the module has to be used instead. In this case, we recommend to use theme builder to make a global header that shows breadcrumbs on all pages.
Using the Breadcrumbs Divi Module
Maybe you want more control...
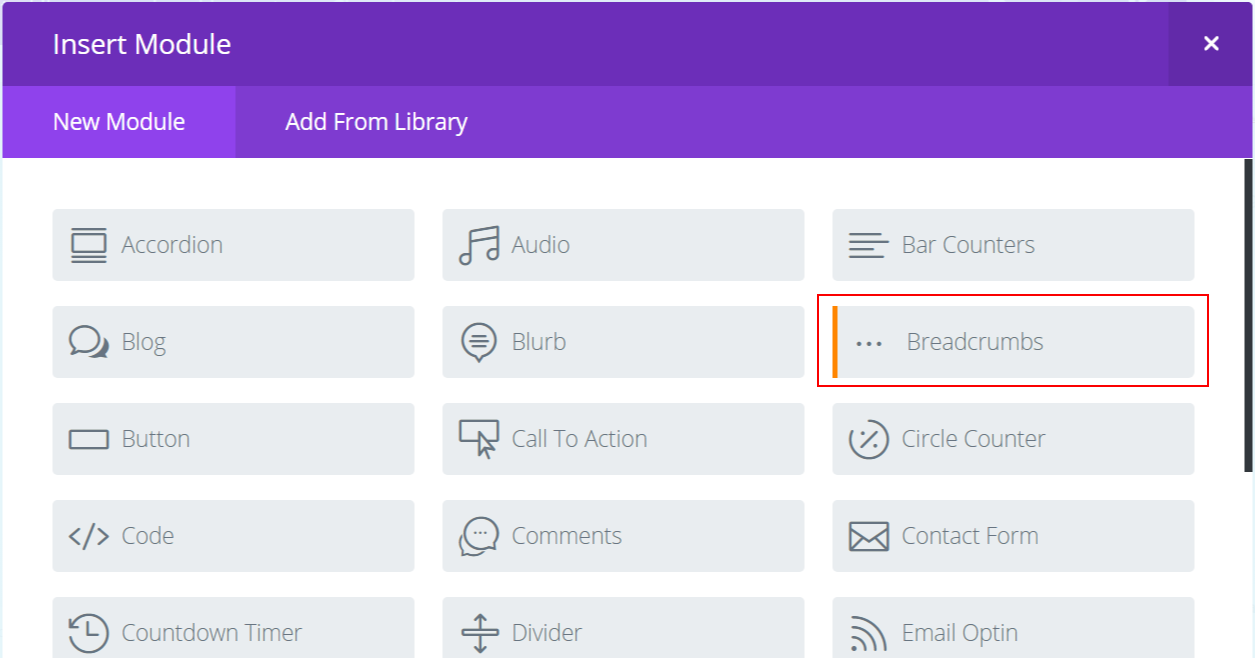
Instead of using the default "above content" placement of the breadcrumbs, you can use the Breadcrumbs Divi Module:

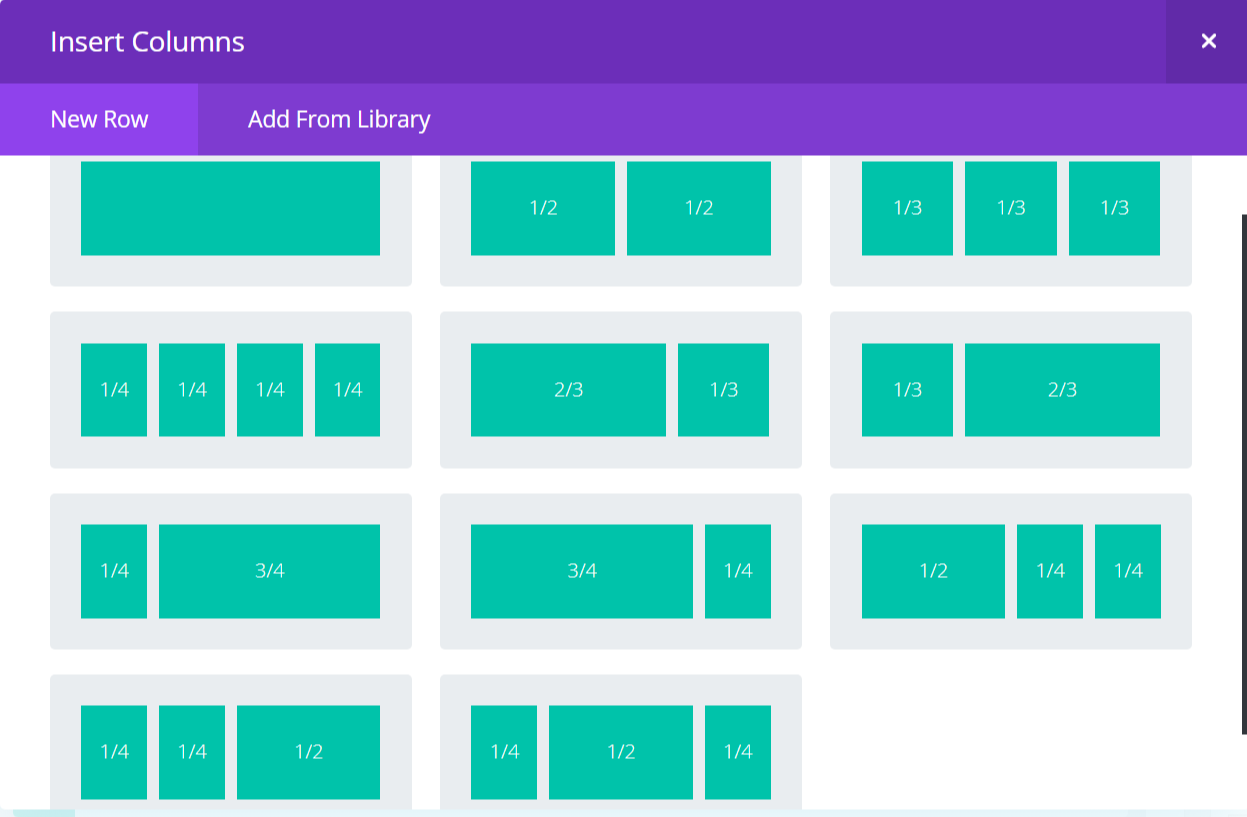
Add the Module in any row in any type of row layout:

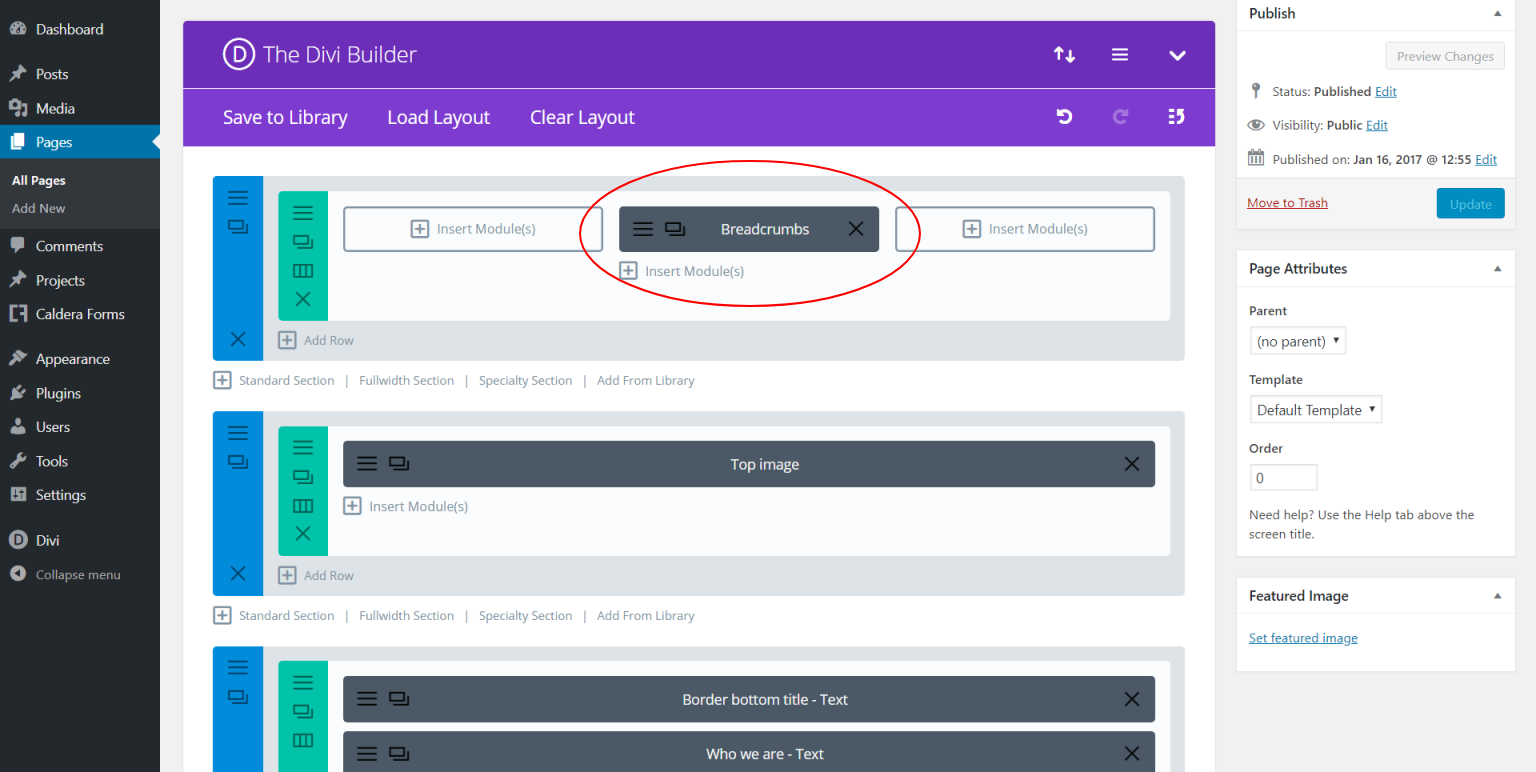
For example, in the middle of a 3/3 row:

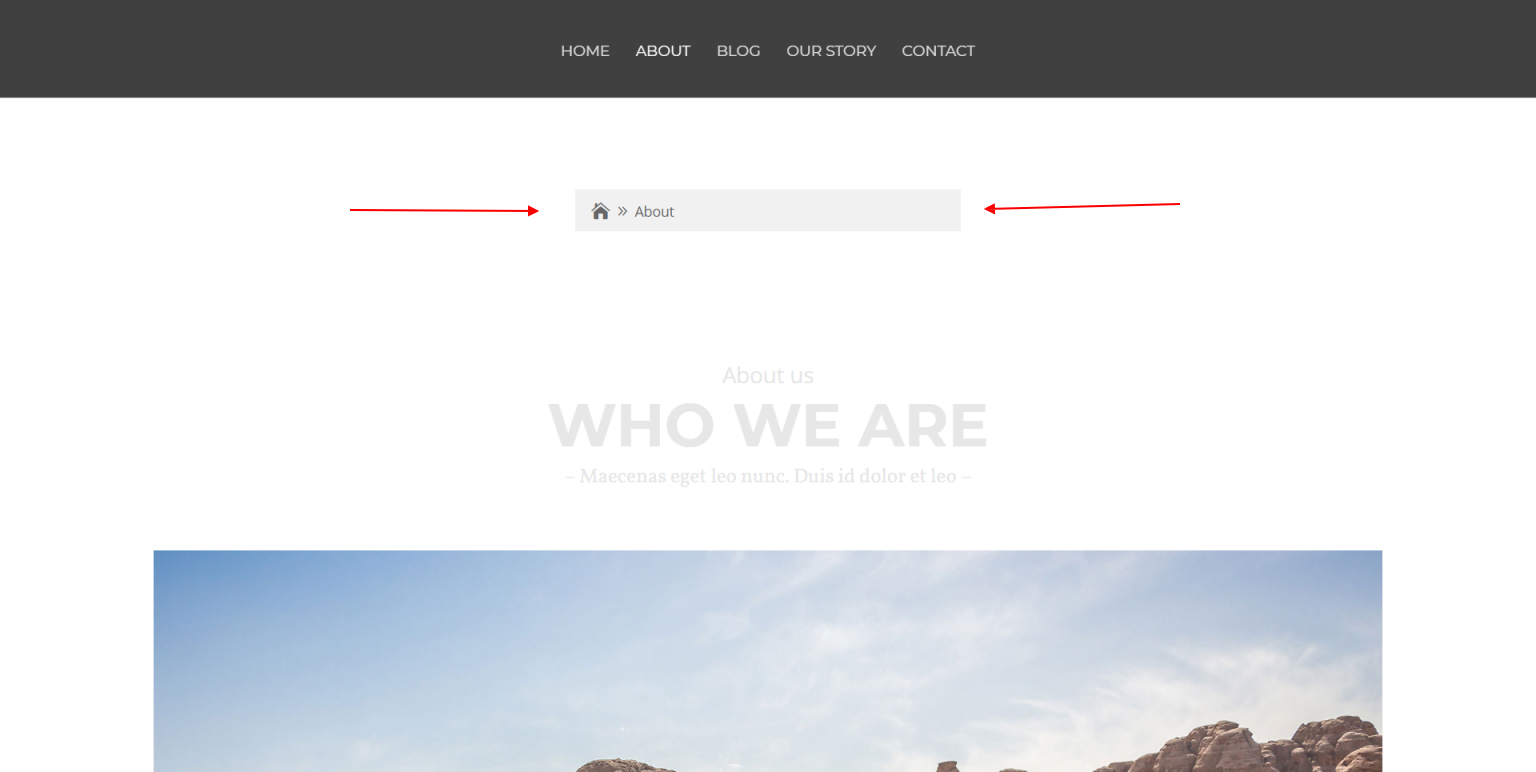
This will be the result:

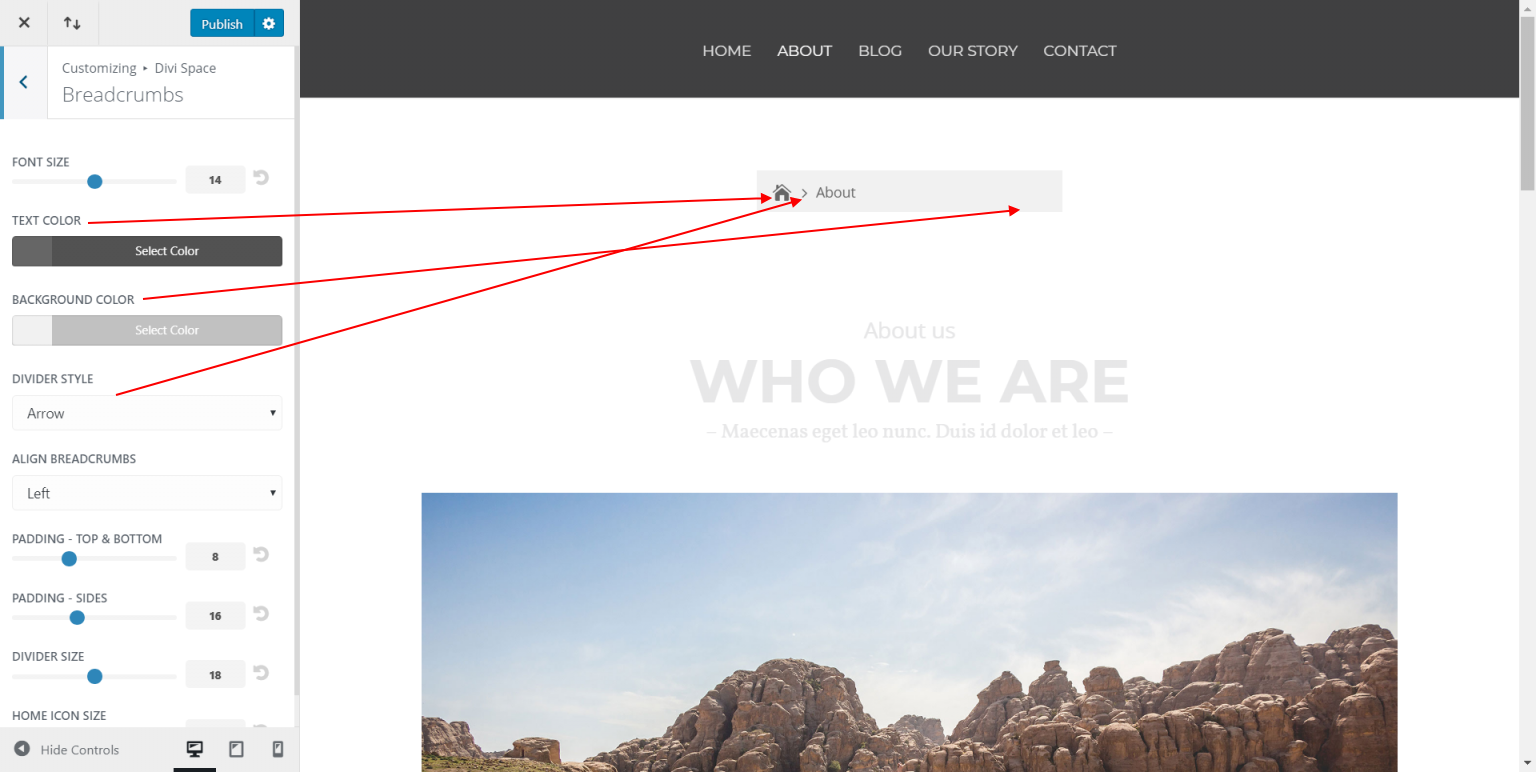
The controls are ALL on the Customizer, though:


Frequently Asked Questions
How to hide the Divi Breadcrumbs Plugin's breadcrumbs from specific pages or posts
Each page has a CSS class specific to it, you can grab the post ID from the body tag using Chrome's Inspect Element Tool and then add the following snippet to Theme Options > Custom CSS:
.postid-XX #dbc\_create\_div { display: none; }
Add as many page-specific classes as needed.
Are there any bugs with this plugin?
We have tested this plugin extensively and have found no known bugs or conflicts, but there is always the chance of unforeseen situations and potential bugs. If your website does happen to crash after installing this plugin, please follow WordPress’ procedure on manually deleting a plugin here https://codex.wordpress.org/Managing_Plugins
Will this plugin slow down my site?
This plugin is well developed and extremely lightweight. As with any plugin, this one has the potential to slow down your site, but we estimate the impact to be almost immeasurable.