Divi Advanced Content Toggle Module
Description
Divi Advanced Content Toggle Module allows you to display two different versions of content that can easily be toggled between by your visitors. Easily create toggle content by using any of the following methods: Divi Library layout, WordPress shortcode, HTML code, or build it with an Image, Text, and Icon by using the revolutionary drag and drop custom field.
Toggle Switch buttons come in 5 different eye-catching styles with unique transition animations. Enjoy full control over styling your content toggle switch for both primary and secondary toggle options. Easily display content like monthly and yearly pricing options, multiple portfolios, service plan comparisons, before and after displays, lunch and dinner menus, grid and list views, and more.
Plugin Requirements
- Divi Theme or Extra Theme by Elegant Themes
- PHP version 7.2 or greater
Installation
- Login to your WordPress Admin and select "Plugins" > "Add New" in the left sidebar menu.
- Click "Upload Plugin" at the top of the page.
- Select the plugin ZIP file and click "Install Now".
- Click "Activate Plugin".
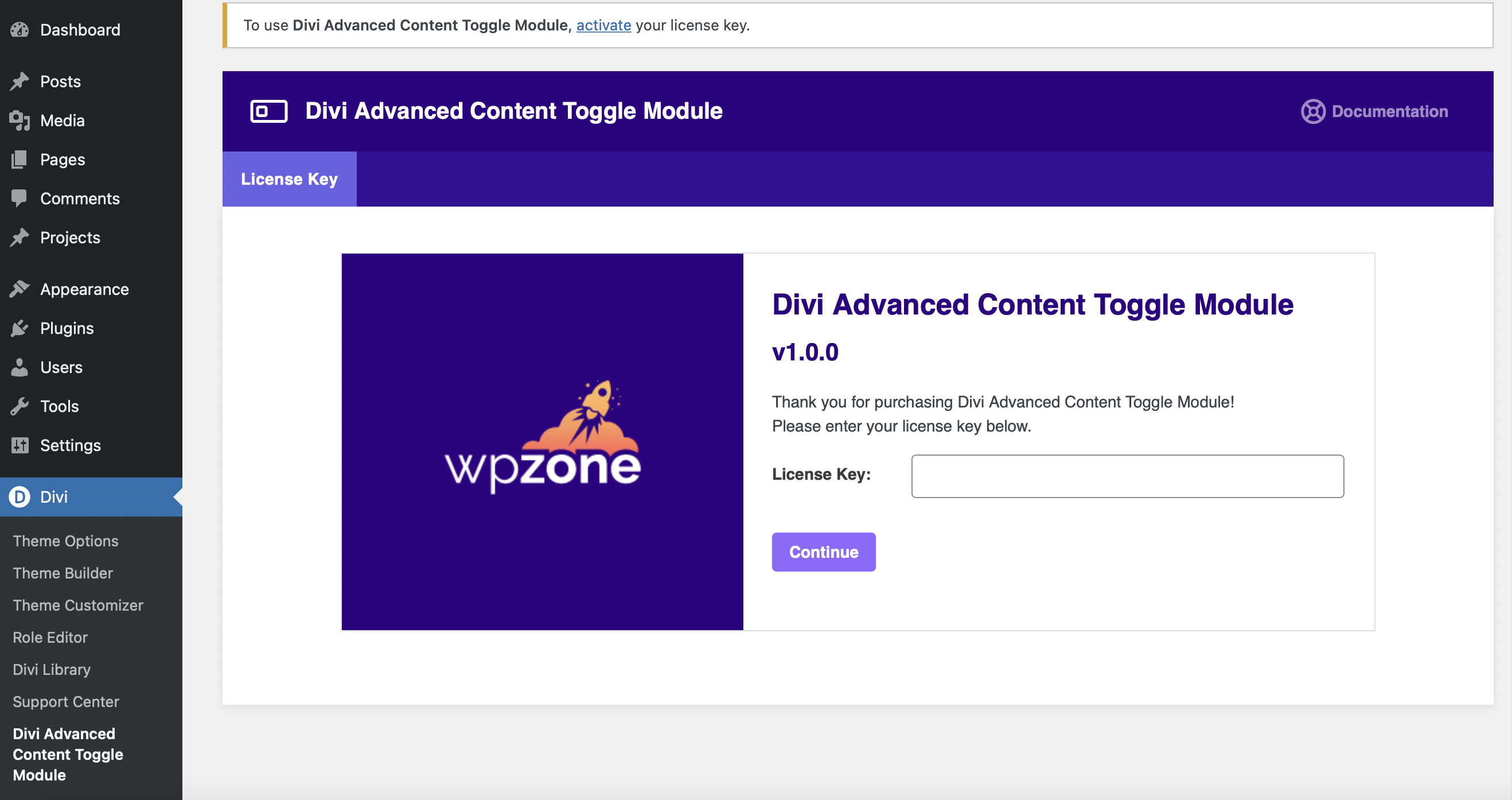
- Go to Divi >> Divi Advanced Content Toggle Module
- Enter your license key, which you can check at this link
- Click "Continue"

How To Use
To add Advanced Toggle module to your page go to the Divi Builder or Visual Builder and find "Advanced Toggle" in the modules list.
Add Your Content
Go to module settings and edit the two initially added items that represent the two views of the content displayed when the switch is toggled.
You can choose from among 4 possible ways to add content to your Toggle Element:
- Content
- Divi Library Layout
- Shortcode
- HTML
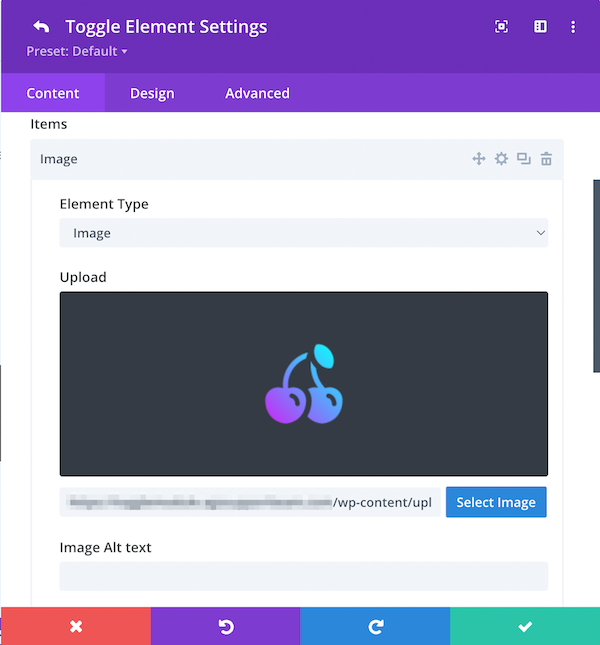
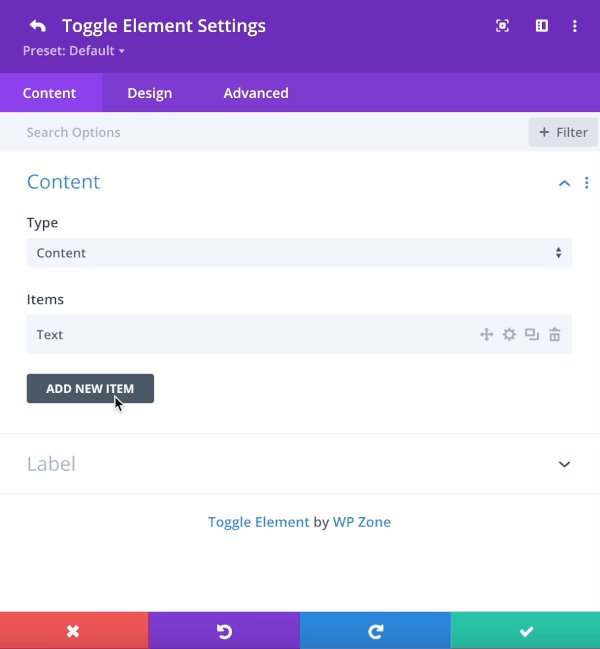
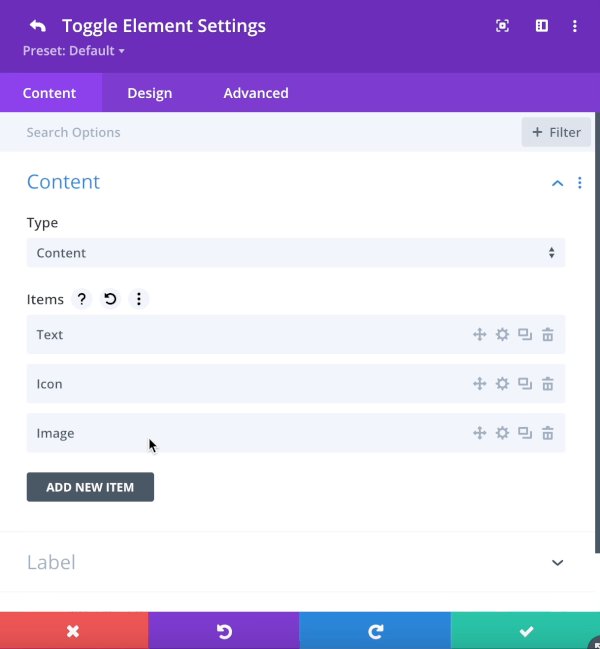
Content
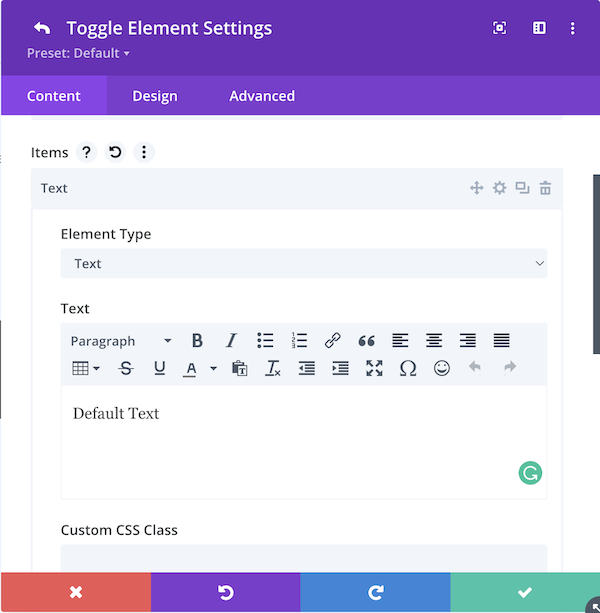
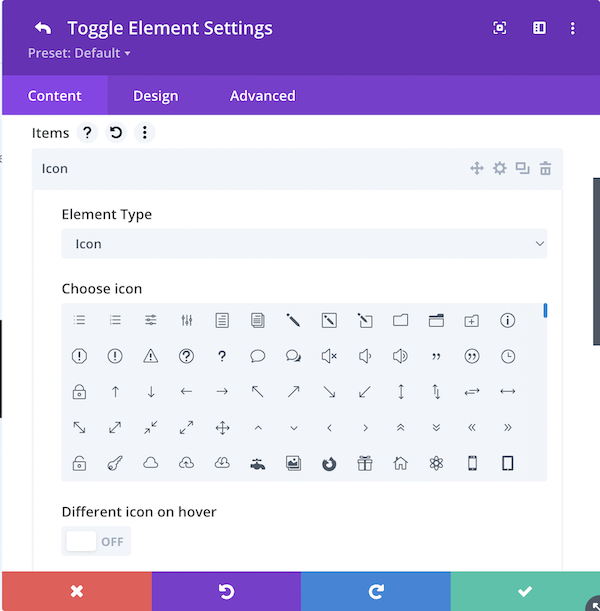
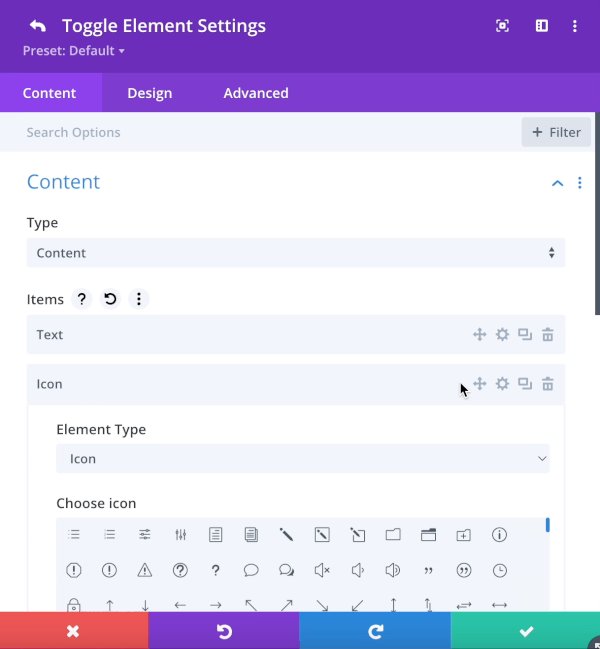
In this type of content addition you can add elements such as text, icons, images:



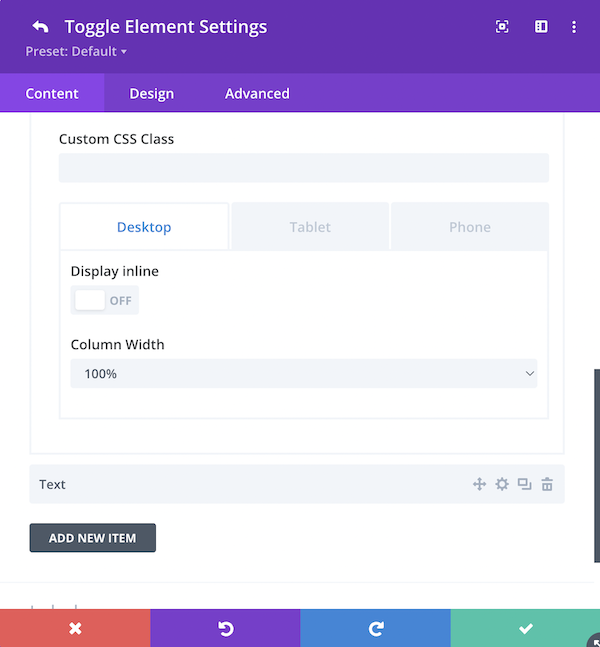
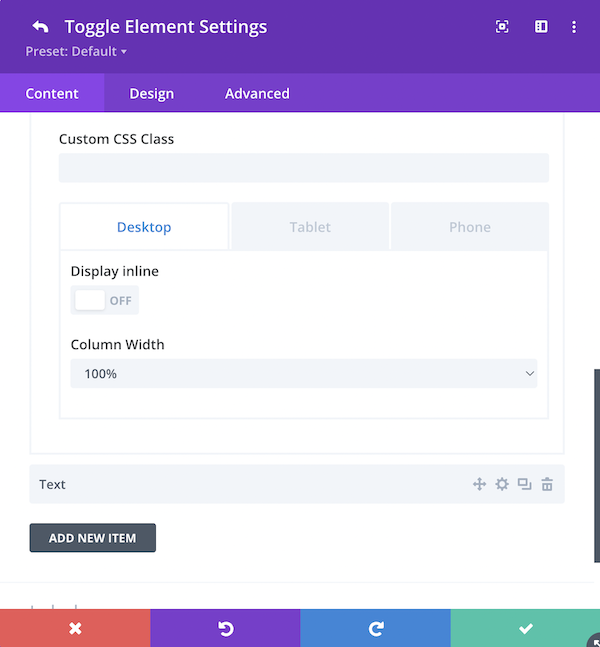
For all item types you can set, add custom CSS class, enable/disable single line display options, and set appropriate widths to take for Desktop/Tablet/Mobile:

You can easily manage items add new ones, delete them, and change their order and type:

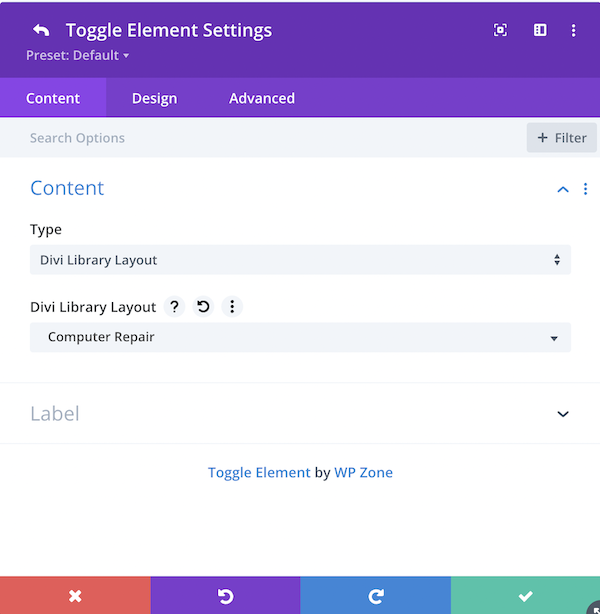
Divi Library Layout
Another option for adding content is to select a previously created layout from the Divi Library

Shortcode
This option allows you to use a shortcode to add content:

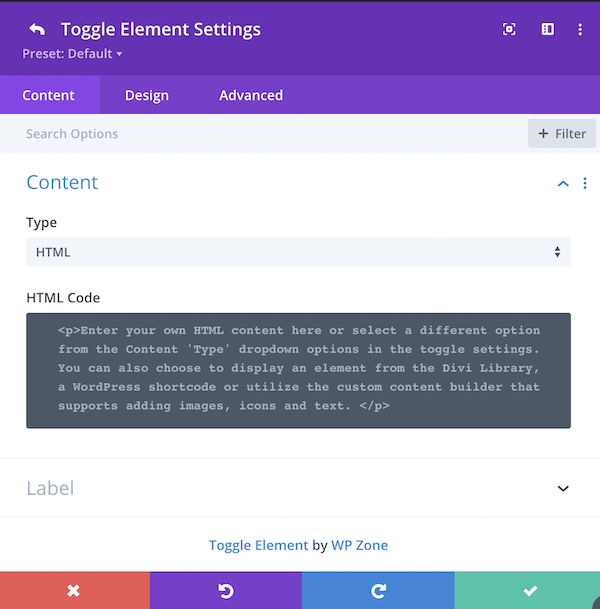
HTML
This option allows you to use HTML to add content:

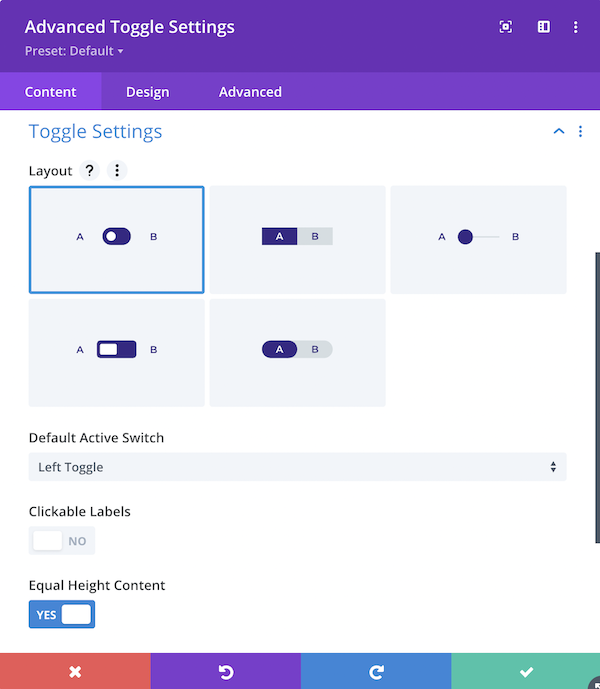
Toggle Settings
Available options:
- Layout - In this section you can choose the style of the switch that will switch between the two views
- Default Active Switch - This option allows you to select which side of switch should be active by default.
- Clickable Labels - This option allows you to make toggle label text clickable
- Equal Height Content - Activating this option will result in both tabs having the same height to avoid content jumping on the toggle switch.

Label Settings
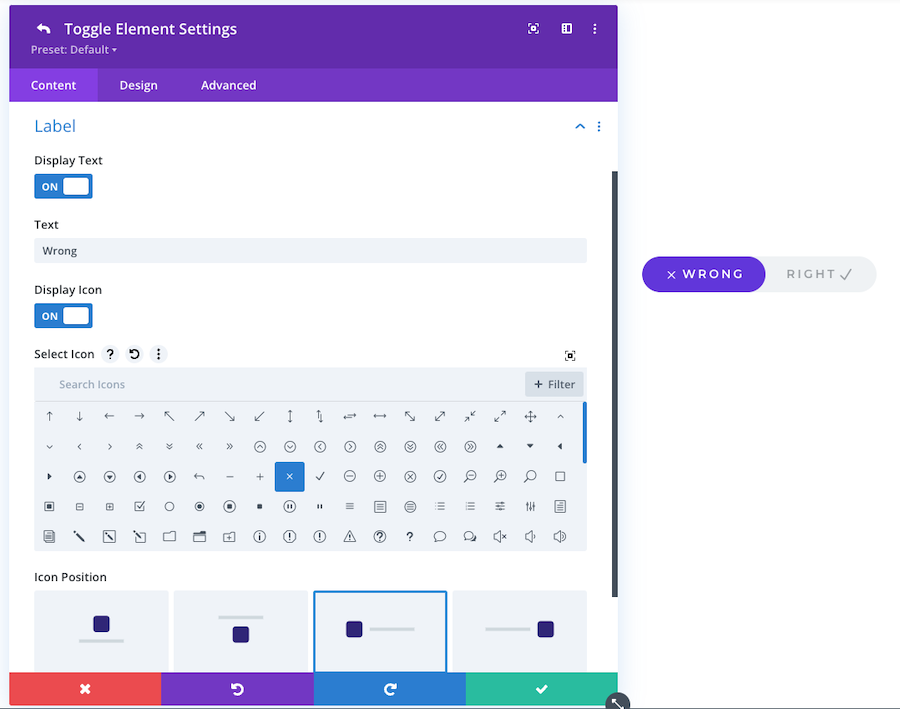
- Display Text - Choose whether or not to display the toggle label text.
- Text - Type the text you would like to display as the toggle label.
- Display Icon - Select "ON" to display an icon near the toggle control.
- Select Icon - Choose the icon you would like to display near the toggle control.
- Icon Position - Choose the position of the icon around the toggle control: above, below, left, right