By default, WooCommerce products are displayed in a grid format. While this is sufficient and would fit most online store designs, there may come a time where you’d want to show your products in a list format.
With the Woo Shop + module in the Divi Shop Builder plugin, you can offer both a list and grid view of your products, complete with a nifty toggle button that allows your customer to shift between the two views.
Now, your customers can switch between the two displays—grid view and list view—while they’re browsing through your store. Offering these two displays will create an amazing user experience for your customers.
Let’s dive in and find out how to create a product grid and list view with a toggle switch for your WooCommerce store.
How to Create WooCommerce Product Grid and List View With Toggle Switch
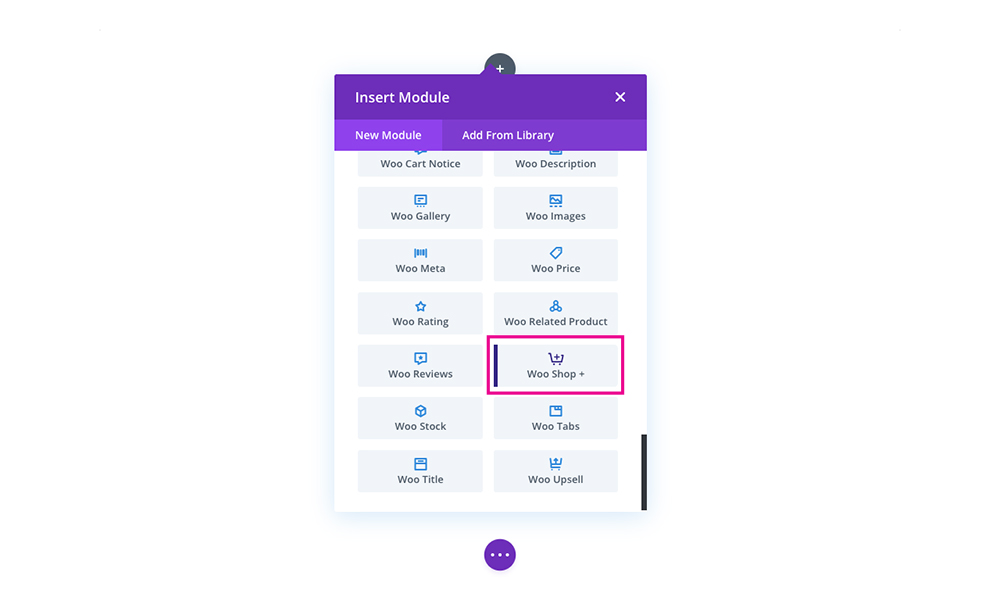
Once you have installed and activated the Divi Shop Builder plugin on your Divi website, it’ll automatically add a new Woo Shop + module within the Divi Builder.
To begin using the Woo Shop + module, create a new page, add a section and row, and then add the Woo Shop + module.

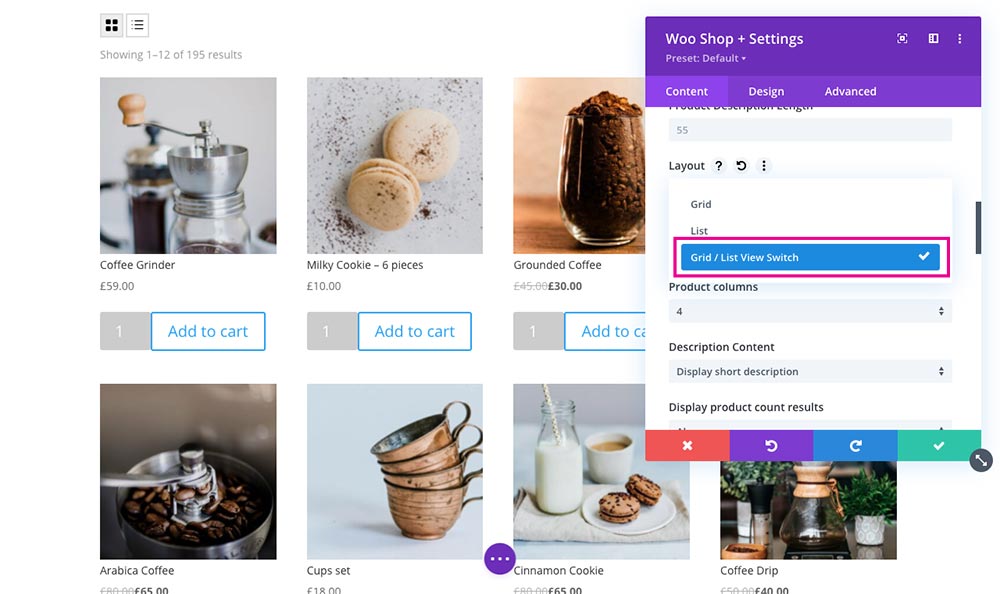
This will populate a shop module with your WooCommerce products. One of the options in the module is the Layout option. Clicking on this option shows a drop-down menu with three different choices:
- Grid
- List
- Grid / List View Switch

When you select the Grid / List View Switch option, a small toggle switch will appear at the top left-hand side of your product feed. Your customer can now quickly toggle between the two views, selecting whichever they’d prefer.
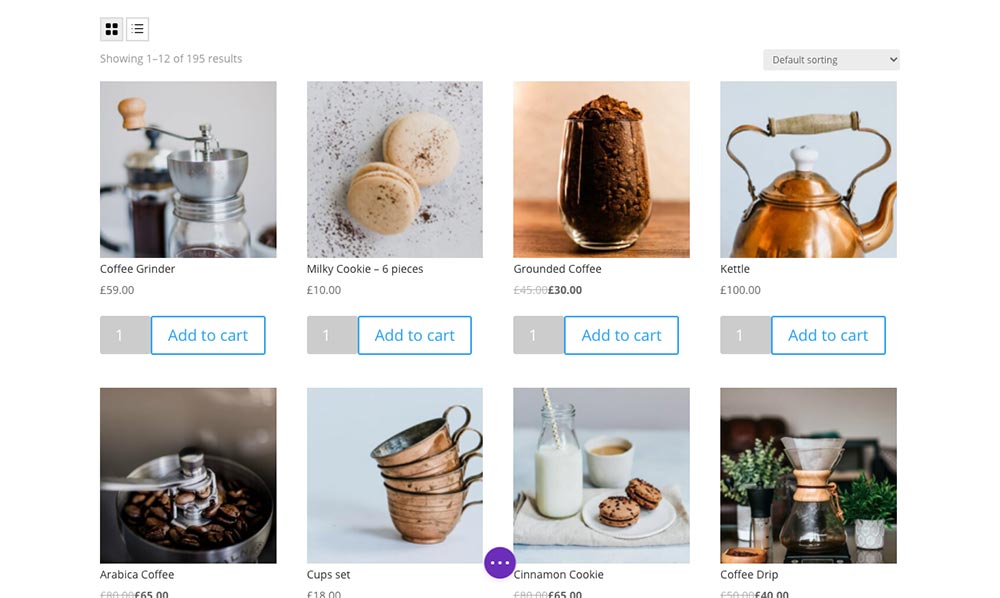
Here is an example of the grid view (this view displays by default).

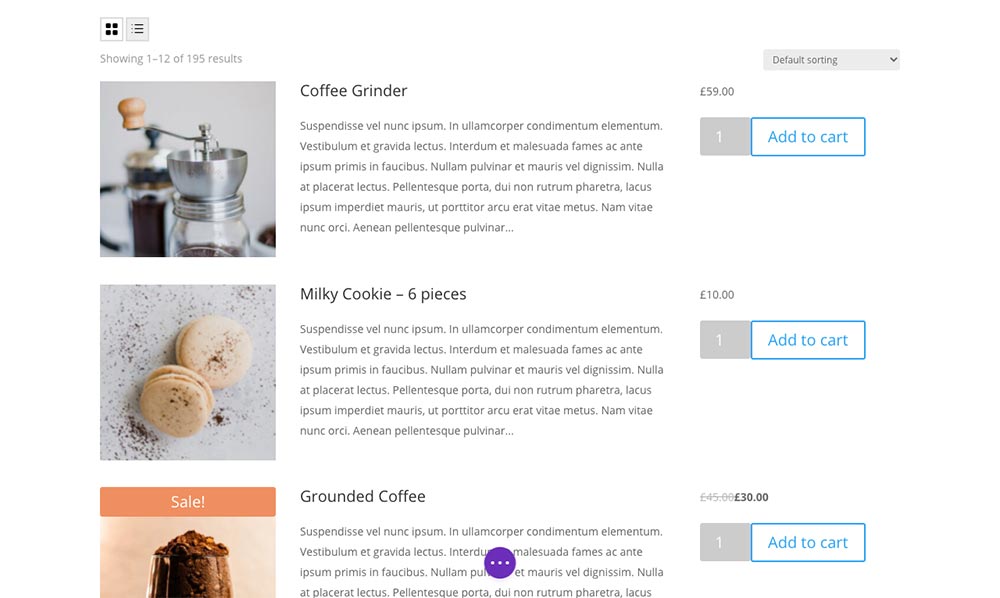
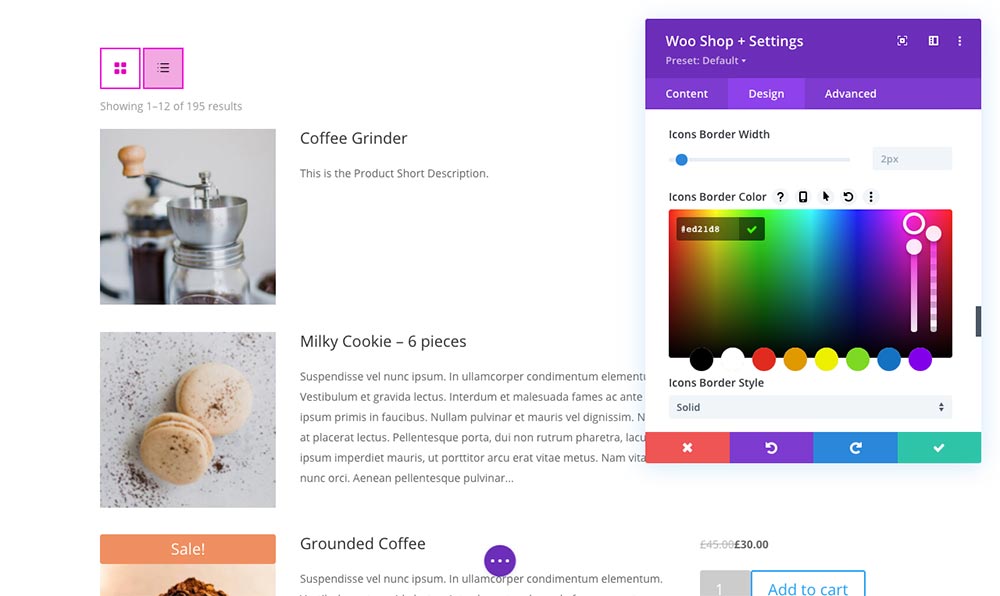
Here is an example of the list view.

If you don’t like the look of the toggles, head over to the Design tab in the Divi Builder and click on the Grid/List View Button option. Now you can edit every aspect of the toggle, from the icon color, hover styles, border settings, and more.

Ending thoughts
The more options you give your audience, the more you’ll improve the user experience of your site. Making sure your customers have plenty of view options will provide them with the best browsing experience to fit their needs. This simple, subtle view toggle will impress your customers for sure!
You can see everything that is available in Divi Shop Builder in the overview video.
If you want to offer this option to your customers, make sure you purchase the Divi Shop Builder plugin from the Divi Space store. This plugin is so nifty, it can even help you create custom Cart and Checkout pages for your WooCommerce store. See more examples and get pre-built layouts for Divi Shop Builder on the Demo page.
What other ways have you created an amazing user experience for your online store? Let us know in the comments below.


Recent Comments