Using a child theme in development is considered best practice. Not only will it protect your work and safeguard your code edits, but it’ll also speed up your development process in a few ways.
In the following blog post, we’ll look at a few of the benefits of using Divi child themes in development.
If you’re looking for a quick solution to building a child theme, check out the Divi Space child theme builder.
See how you can setup a fully functioning website in under 10 minutes using a premium child theme and built-in demo content.
What is a Child Theme?
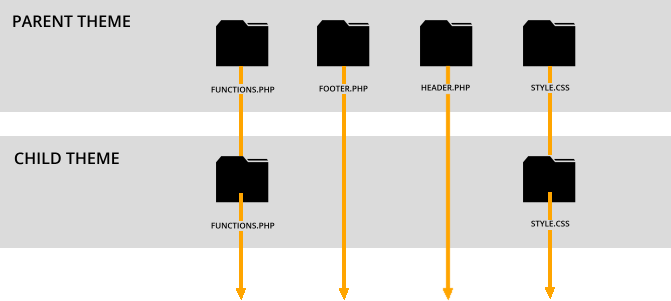
Child themes and parent themes have an interesting relationship. The way that WordPress works, is that it first looks to files present in the child theme and, if available, will execute the code therein. If there is no file in the child theme package, WordPress will execute the code in the parent theme (Divi).
Child themes are great for website designers that are looking to add a few extra features or change up the aesthetic of a Divi website. By creating ‘override’ files in the child theme, designers can supply alternate code that WordPress will run instead of the parent theme default.
The 404 error page is a classic example. Creating a custom 404 error page requires a child theme and the creation of a 404.php file. Below is an example of our 404 error page.


Advantages of Using Divi Child Themes
1. Site customizations
As displayed above, one of the top reasons for using Divi child themes in development is that they allow you to make valuable enhancements to your WordPress website. As well as adding in aesthetic improvements you can also add in plenty of functional enhancements too.
Aesthetically, simply adding a few files to a child theme can seriously improve the look, feel and performance of your website. A few examples include custom 404 error pages, unique headers and footers, custom single post layouts to improve your blog’s aesthetic, archive pages and many more. Giving your website a few custom features can enhance the overall user experience of your site.
One of the man files in the child theme package is the stylesheet. The stylesheet houses all of the CSS syntax used to give styling to various elements across the site. These CSS customizations can make your website truly stand out from the crowd, so keeping them safe is key!
One should never ever edit the default files of the theme package, thankfully, child themes make adding such site enhancements really easy.

2. A child theme protects your website
One of the top benefits of using a Divi child theme is that it protects your web development work. Whenever a theme is updated, the default files in the theme package are recreated and ‘pushed’ out to the theme users. When a theme user runs an update on their WordPress website, the old theme files are totally replaced.
If you’ve been using Divi for some time, you’ll know how frequently the theme is updated.
If, against best practices, you have placed custom code into any of the theme files, all of your changes will be lost as soon as you update your website. Avoiding updating your website is not a solution to this, as leaving a site with countless pending updates can create security issues.
Using a child theme in development will preserve the changes you’ve made to your site. Even if the parent theme is updated, all of the relevant CSS and JavaScript or jQuery code in your child theme will remain untouched.
In a sense, using a child theme gives you the space to be more creative with your Divi website build. As your custom code is secure, you’re free to create stunning visual masterpieces with custom functionality.
Aesthetically, simply adding a few files to a child theme can seriously improve the look, feel and performance of your website. A few examples include custom 404 error pages, unique headers and footers, custom single post layouts to improve your blog’s aesthetic, archive pages and many more. Giving your website a few custom features can enhance the overall user experience of your site.
One of the man files in the child theme package is the stylesheet. The stylesheet houses all of the CSS syntax used to give styling to various elements across the site. These CSS customizations can make your website truly stand out from the crowd, so keeping them safe is key!
One should never ever edit the default files of the theme package, thankfully, child themes make adding such site enhancements really easy.

3. A child theme can be reused
Another great aspect of using a child theme in development is that the files can easily be exported and reused in future web builds.
If you find yourself always creating the same code over and over again, you can simply copy the code and use it in a new child theme file package. This is great for Divi designers looking to save time in the development stage of the web build.
4. A child theme keeps all of your code in one place
Another really convenient aspect of using a child theme is that it keeps all of your code edits in one place.
Divi is a great theme that caters to designers wanting to create unique website layouts. Each module can be edited on various levels, with plenty of customization offered in the various module Options.
These module customizations are great for a few website customizations here and there, however, too many edits spread across several pages can easily be lost. If you can’t remember where you’ve placed module customizations, you can spend hours simply tracking the work you did initially.
Using a child theme is great as it keeps all of your website’s edits in one central place. Instead of searching through hundreds of modules across a number of pages, you can go straight to your child theme and edit your site changes from there.
5. A child theme is easy to create
The final advantage of using a child theme for your Divi website is that they’re easy to make. There are two options for making a child theme for your Divi website. You can either:
- Use a child theme generator, or
- Create one manually
Incredibly easy to use, the Divi Space child theme generator will create a child theme for you in a matter of seconds. All you have to do is enter a few details about your child theme, and you’ll get sent a download link via mail. For more information about the Divi Space child theme generator read this thorough tutorial here.

Premium Divi Child Themes
Each of the Divi Space premium child themes and Aspen Grove Studios premium child themes include additional features, including the Aspen Footer Editor plugin (which allows you to create a beautiful footer area for your Divi website), a Login Customizer (for you to add custom branding to overwrite the wp-admin screen) and a 404 error page template (for you to redirect lost site viewers).























Thanks for the post, I always use a child theme when tweaking php files, however I am wondering what is best to use when just adjusting and adding to the CSS. Currently I use the divi theme customizer, additional css option, which isn’t affected by divi updates, and create templates of bespoke layouts rather than new post/page types, again not affected by divi updates.
Should I instead be using a child theme css?
Can you advise when is the best scenario for these different dev approaches, thanks.