With over 2.27 billion monthly active users, Facebook is one of the world’s leading brands and social networks.
Beyond simply displaying the social media icon linking to your Facebook page on your website, there are plenty of other ways to integrate your business’ Facebook profile with your WordPress website. One such option is to display a feed of your Facebook posts on your site.

In the following post, we’ll show you how you can integrate your Facebook account with your WordPress website in order to display a Facebook feed on your site. Not only will this increase engagement but it’ll have a positive effect on your site’s user experience too.
Tutorial Set Up
As always, we recommend testing out new code on a development site or testing environment before working directly on your live site.
If you’d also like to set up a testing environment for your website work, follow one of the following tutorials:
- How to Set Up a Local Development Environment Using DesktopServer (Aspen Grove Studios)
- How to Set Up a Local Development Environment Using Local by Flywheel (Divi Space)
- How To Create A Local WordPress Installation On A Mac Using MAMP (Elegant Themes)
For this tutorial, I’m using the Divi All Purpose child theme. Divi All Purpose is a free child theme for Divi that can be downloaded for free from the Aspen Grove Studios store.
Download Divi All Purpose today and start building a standout Divi website with Divi All Purpose.
How To Add A Live Facebook Feed To Your WordPress Website
There are a number of ways that you can add a Facebook feed to your WordPress website.
Add A Live Facebook Feed To Your WordPress Website Using the Facebook Page Plugin
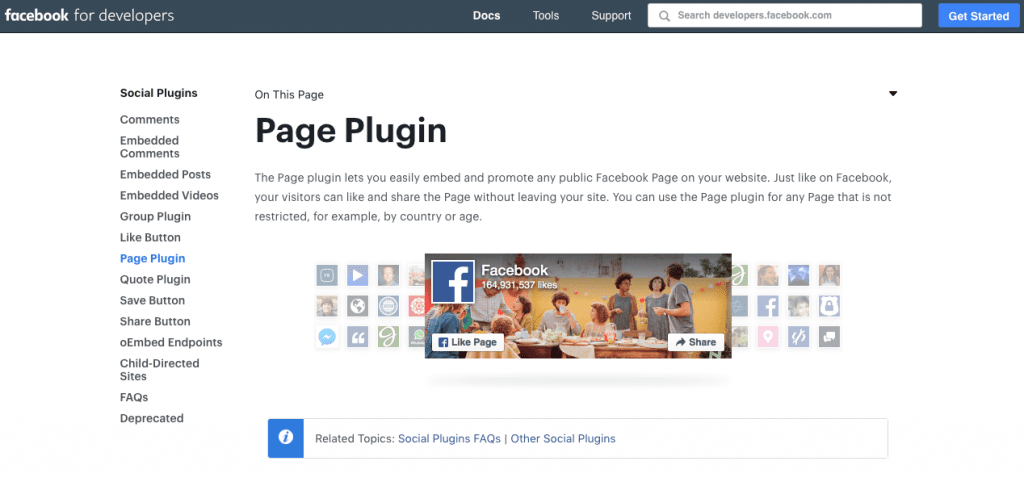
Facebook for Developers offers an array of social plugins, designed to help maximize the display of your Facebook page on your website. As well as being able to embed a comments stream, display a Facebook group on your site and much much more, the Page Plugin also offer an easy solution for embedding a feed into your site.
To begin, visit the Page Plugin page.

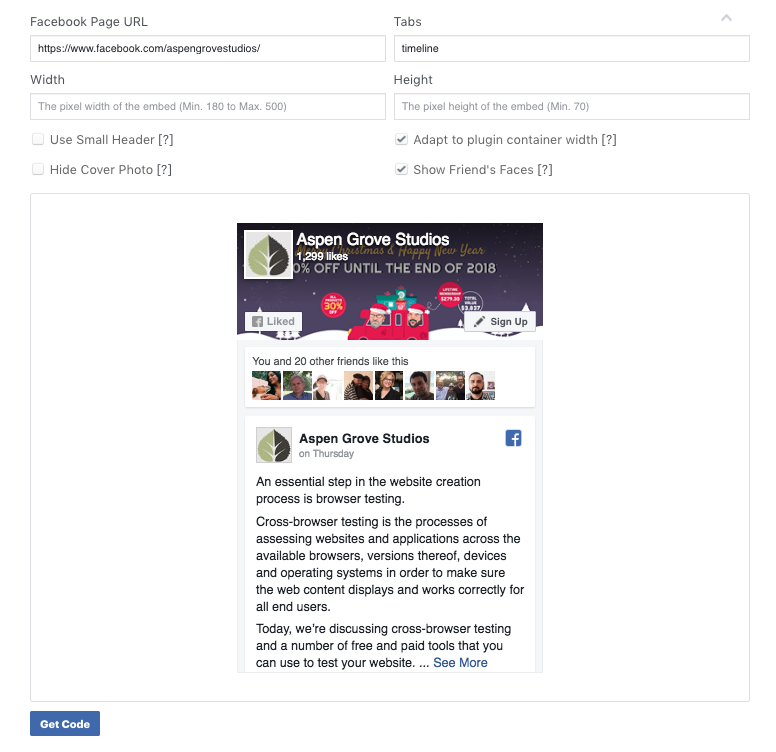
Here, specify the variables that you’d like the feed to include.
- Facebook Page URL: Enter the URL of the Facebook feed you’d like to share.
- Tabs: Here you can decide whether you’d like to include a feed of the timeline, events or messages. To display one of the three options, simply write ‘timeline’, ‘events’ or ‘messages’, to display all three in multiple tabs, use a comma-separated list.
- Width and Height: Here you can set the custom dimensions, within the maximum size parameters specified.
- Other options: Finally you can choose whether you’d like to display a slim view of the header, remove the cover photo completely, allow the plugin to adapt to the container and whether you’d like profiles associated with the user to display in the feed.

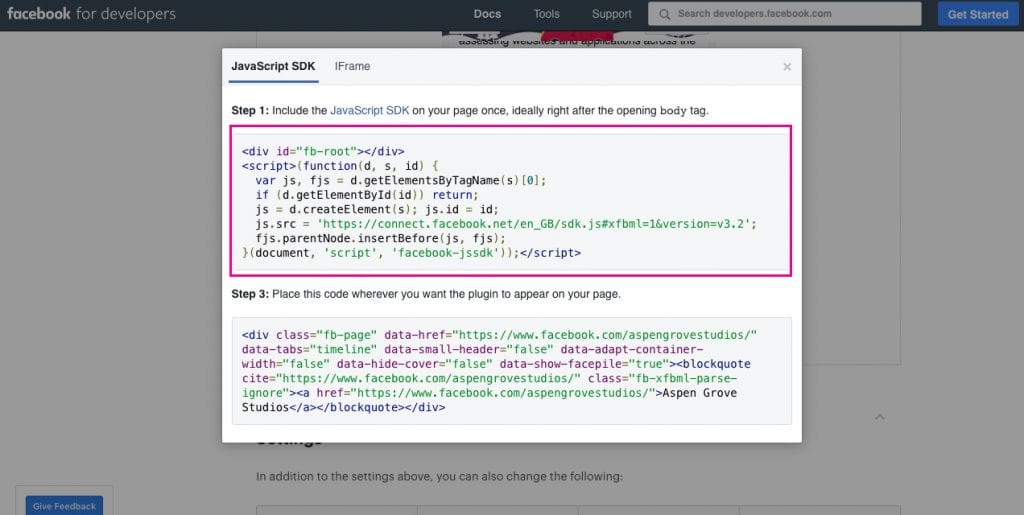
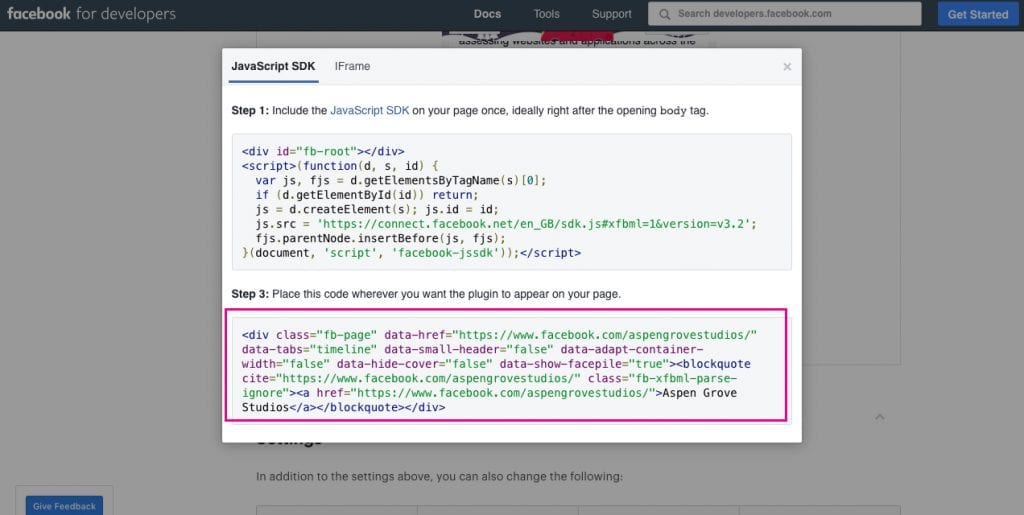
Once you’ve finished setting up the feed display, click Get Code. Now, a pop up will arise with two code snippets.
Copy the first code and paste it into the header.php file in your WordPress website child theme, as instructed, below the opening <body> tag.

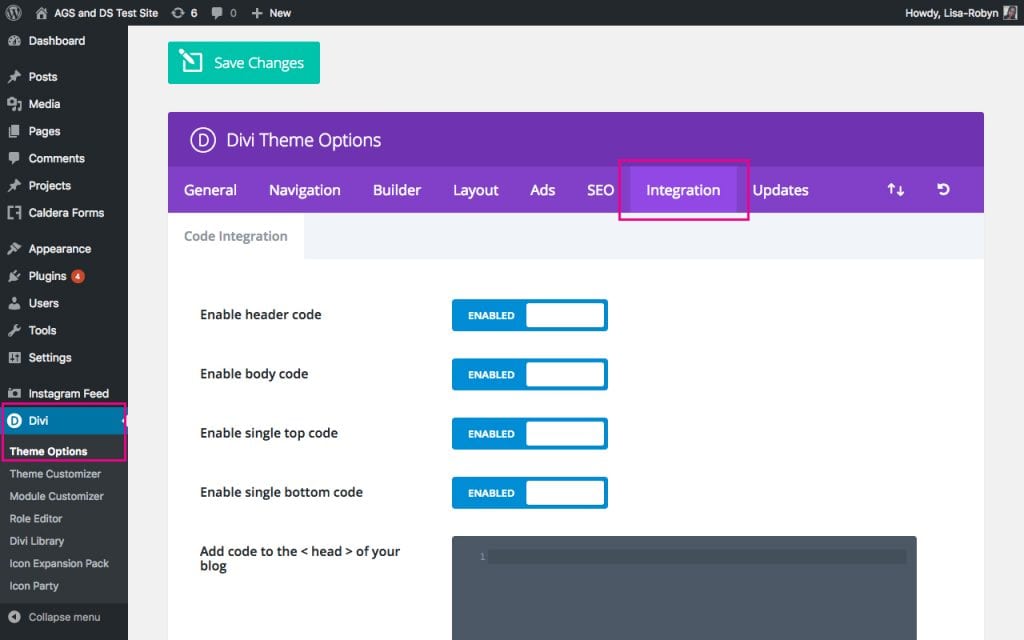
If you’re using the Divi theme by Elegant Themes, you don’t have to worry about touching code in your child theme. Instead, navigate to the Divi > Theme Options menu and click on the Integration tab.

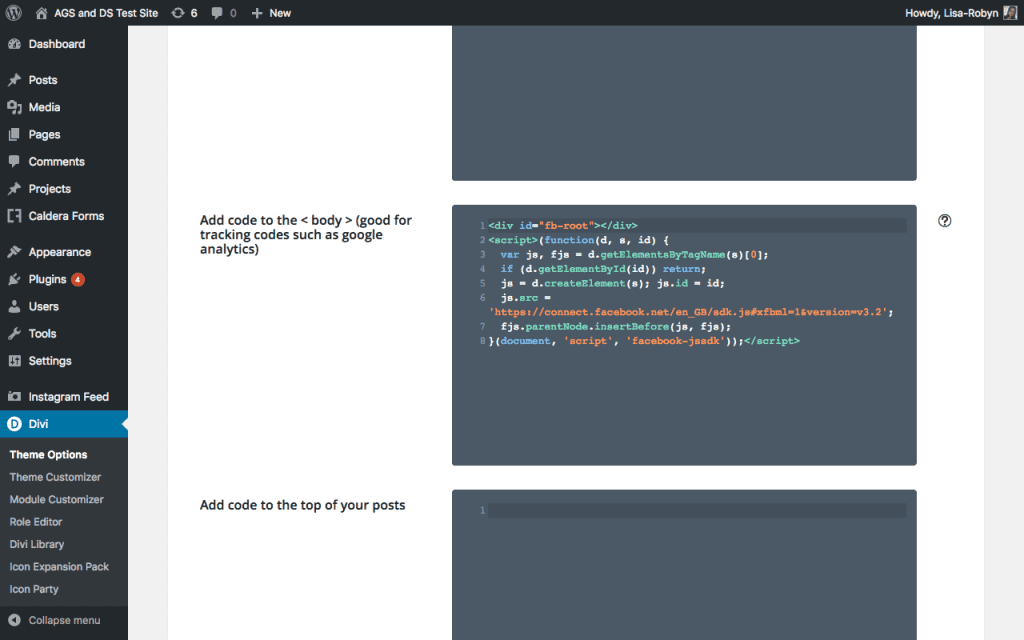
Scroll down until you see the Add code to the < body > (good for tracking codes such as google analytics) textbox. Paste the code here and click Save Changes.

Now that the Javascript code has been added, head to any page, post or project that you’d like to display the Facebook feed in. Copy the second code generated from the Page Plugin and paste it anywhere you’d like in your page.

If you’re using Divi, you can paste this code into the Code module.

The Facebook Page Plugin page offers a few customization options, such as changing the call to action button, changing the display language of the feed, further customizations with tabs, and so on.
Another option for the feed display is to add the code into a widget. To do so, navigate to Appearance > Widgets, select the HTML widget and drag it to where you’d like it to be placed, i.e. in the footer or sidebar. Paste the code into the widget text area and click save.
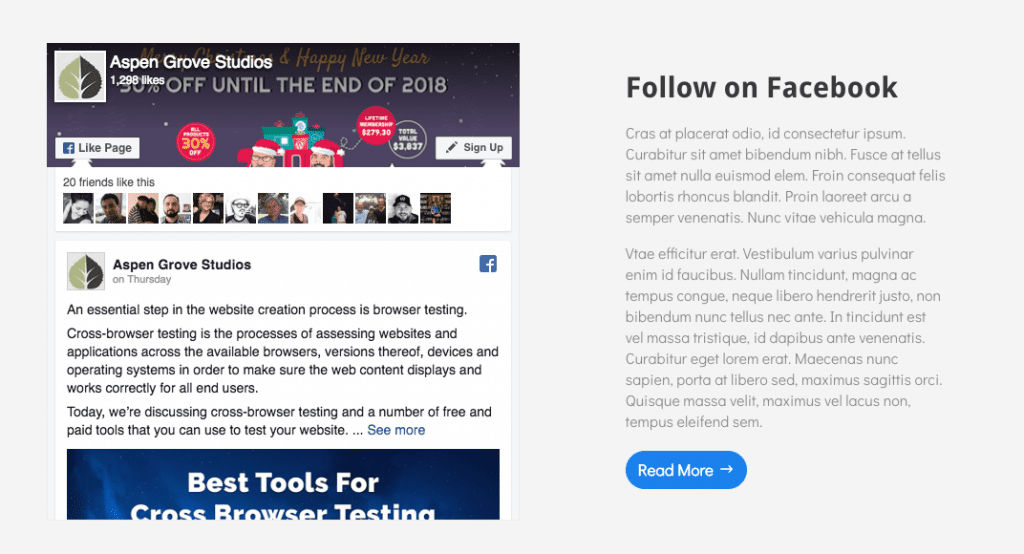
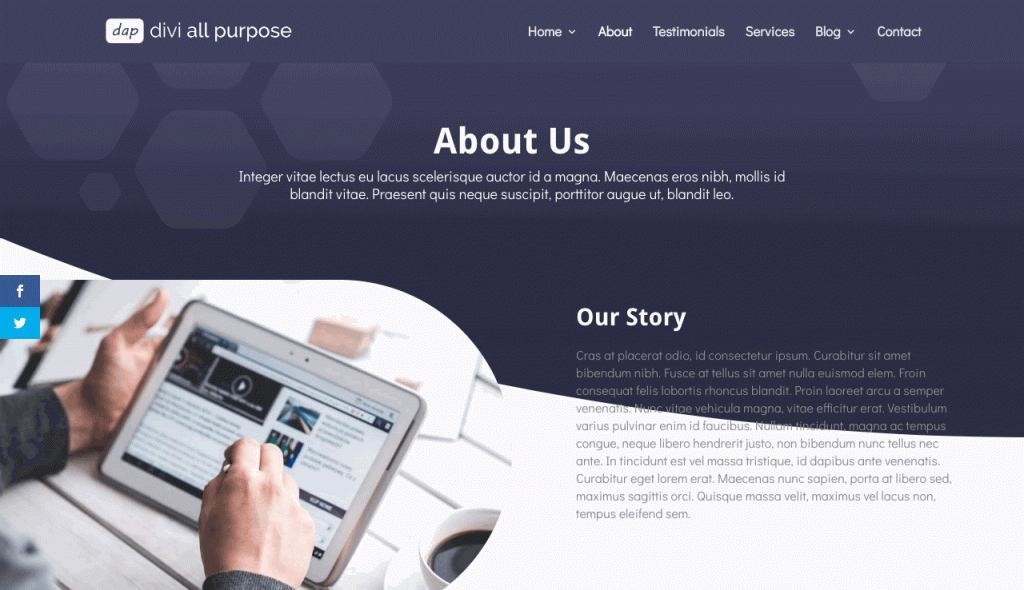
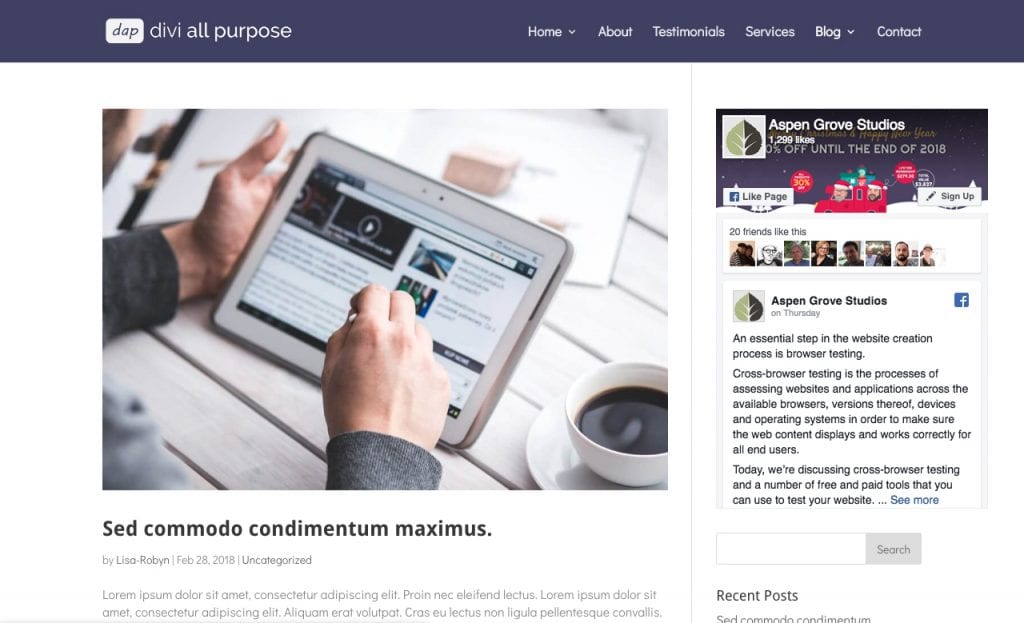
Below is an example of the Facebook feed added to the sidebar of the blog.

If you’re looking for a simpler solution to using the Facebook Page Plugin option, consider using a free plugin from the WordPress Repository, Custom Facebook Feed.
Add A Live Facebook Feed To Your WordPress Website Using the Facebook Page Plugin
A free plugin with over 1000 five-star ratings, the Custom Facebook Feed plugin from Smash Balloon is a great solution for those looking for a highly customizable feed to display on their site.
To begin, install and activate the plugin on your WordPress website. Read our guide to adding a plugin to a WordPress website.
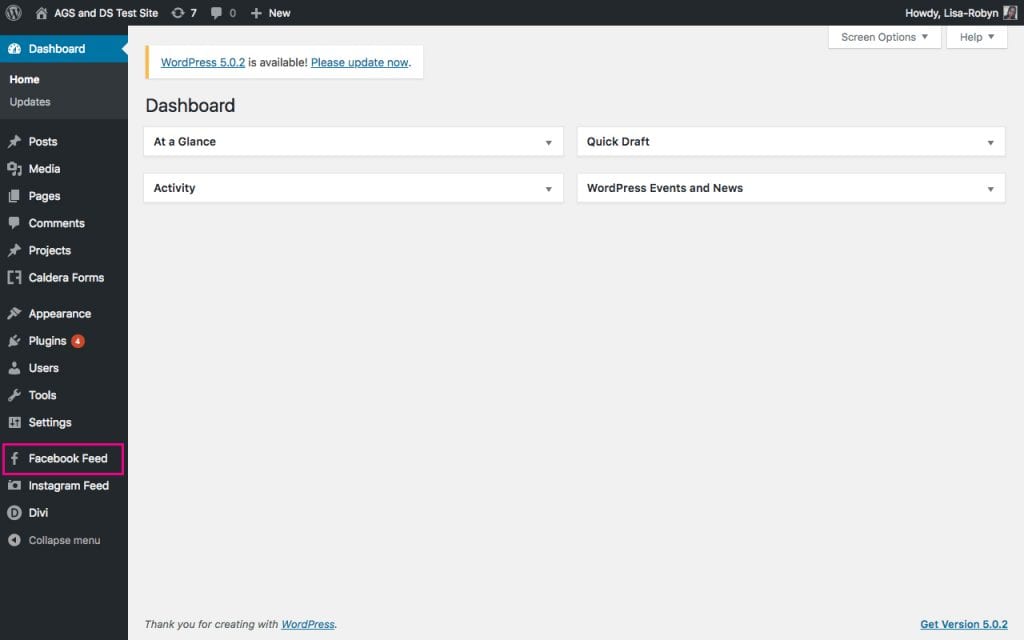
Once the plugin is installed it’ll create a new menu item.

If you’re wondering, the Instagram Feed plugin located just below the Facebook Feed plugin is also from the same development company, Smash Balloon. As the name suggests, the plugin allows you to add an Instagram feed to your WordPress website with little to no fuss.
Back to the Custom Facebook Feed plugin. The plugins settings page only has three tabs:
- Configuration, where you’ll set up the Facebook account with the WordPress website,
- Customize, where you’ll set how the feed will display, and,
- Support.
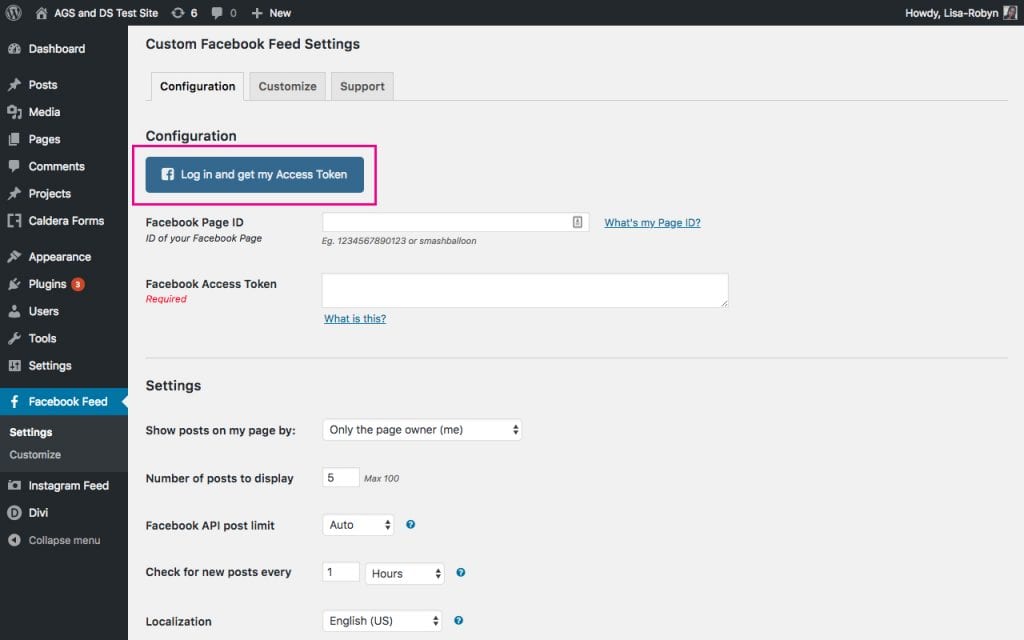
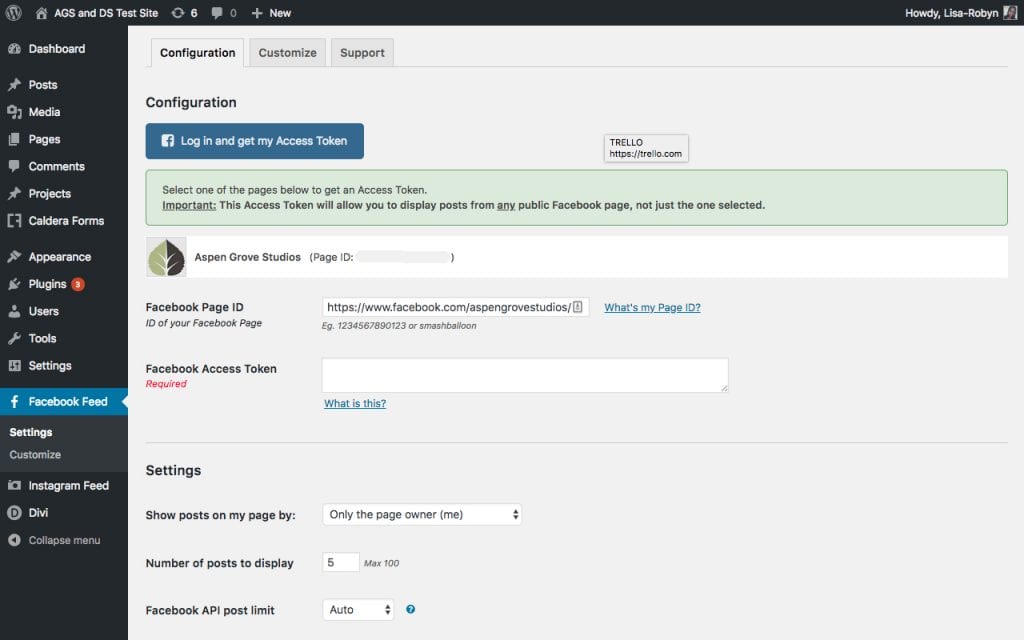
To begin, go to the Configuration tab and click on the Log in and get my Access Token button.

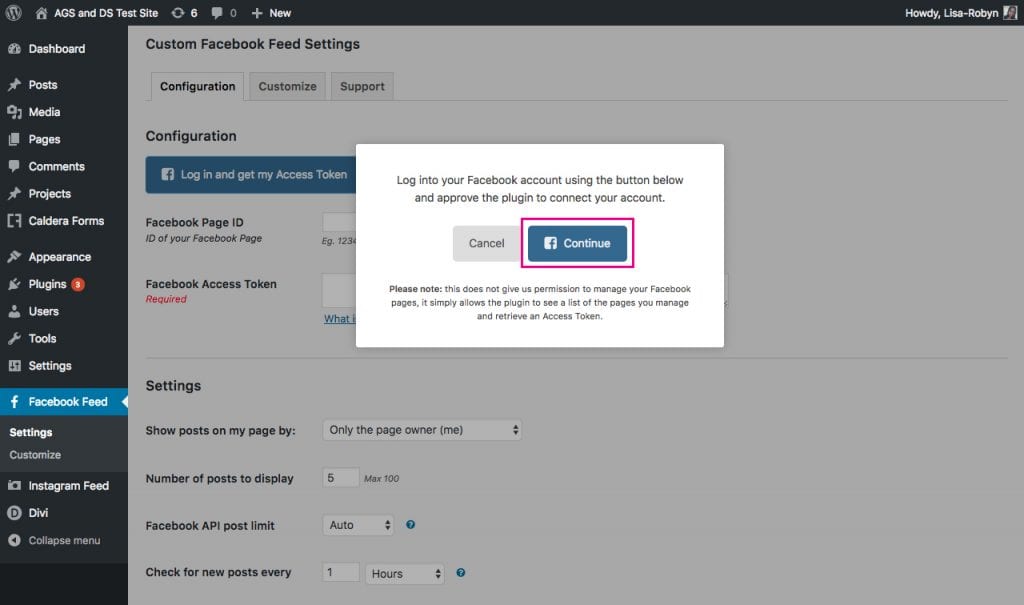
At this point, a pop up will appear that’ll ask you to log into your Facebook account.

At the Facebook authentication page, a list of the pages you manage will pop up. Select the relevant page from the list and click Ok.

Next, enter your Facebook ID.
- If the URL of your Facebook page looks this – https://www.facebook.com/your_page_name – then the your_page_name text is your Facebook ID.
- If the URL of your Facebook page looks this – http://www.facebook.com/your_page_name-1234567890 – then the 1234567890 text is your Facebook ID.
Once you’ve requested the Access Token, a key will automatically be entered into the Facebook Access Token section.
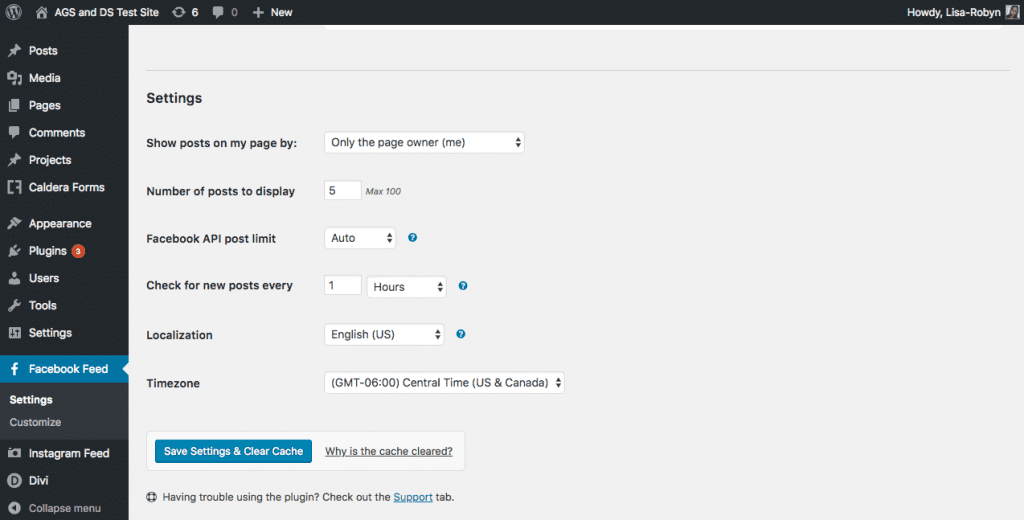
Once the account has been fully authenticated, there are a few extra settings that you can set to your liking.

To add the Facebook feed to your site, copy the shortcode [custom-facebook-feed] and paste it anywhere on your website.

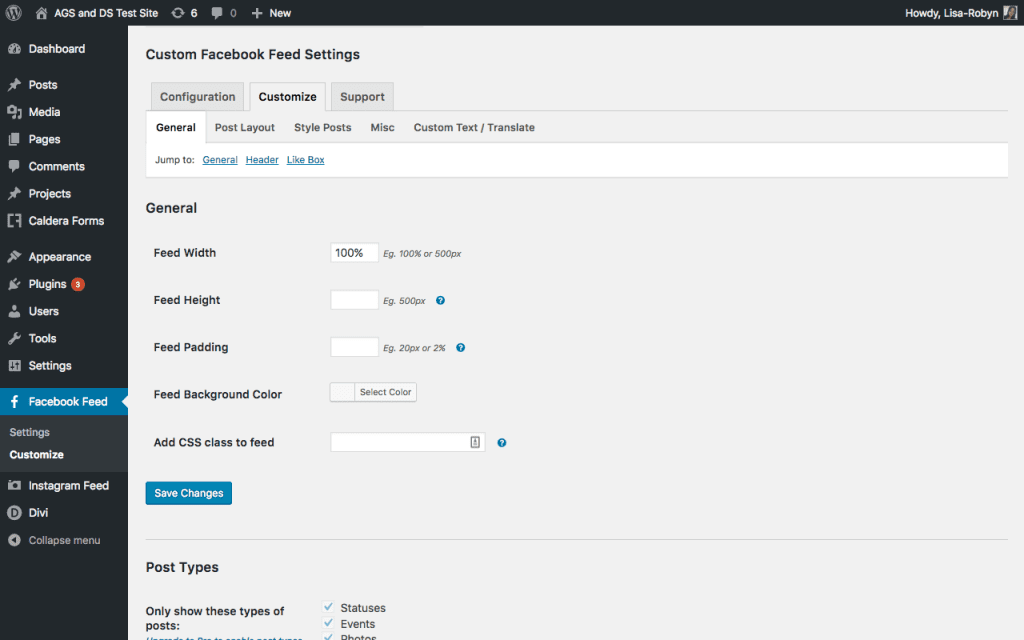
To customize the appearance of the Facebook feed, click on the Customize tab in the plugin settings.

There are countless customization settings, split into various tabs. Within each tab, you’ll find a number of customization options. With so many styling options, you can create a truly unique Facebook feed that suits your brand identity and website’s aesthetics.
If you’d like feed that mimics the visual style of the Facebook feed, then the Facebook Page Plugin option may be a better choice for you, however, if you want to create a Facebook feed for your site that really matches with your website’s look and feel, then the Custom Facebook Feed post may be a better option.
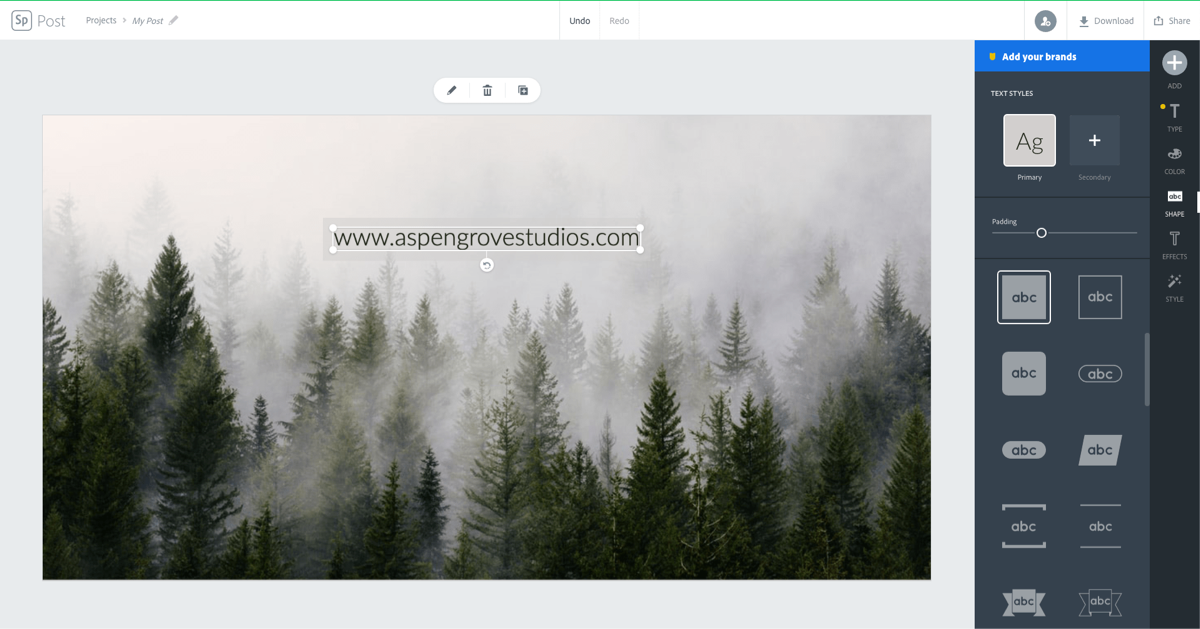
Create your own Facebook cover with Adobe Express
Adobe Express Post is a web and iOS app specifically for designing social media posts. With one click, you can select sizing that’s perfectly scaled for a Facebook cover photo, so you don’t have to hassle with resizing an image. This Facebook cover photo maker is super fast and super easy, making it ideal for those with little design experience. In seconds you’ll have a sleek, professional cover photo to boost your Facebook’s image.
We want to hear from you!
Have you incorporated a Facebook feed into your WordPress website? If so, did you use one of the above-mentioned options or a different solution altogether? Let us know your experience of integrating a Facebook feed with your website.
Thanks for reading!



Currently I am using Taggbox Widget for embedding Facebook feed on website, it’s working good.
i need to display an icon taht will pop up when mouse points to it and display feed. where do i place the custom feed code?
you are missing a shot of steps on this post, like having a valid privacy policy link, terms of service link etc.
Is it really not possible to have both the post from the page and the guests that write on the page in the facebook feed ? without a plugin ?
I was looking for this one. Thank you for sharing it.