An often-overlooked element, the back to top button is a great element to include in your website. Particularly useful for websites that either publish a lot of content or have quite long pages, posts or projects, the back to top button can aid in site navigation and improve the overall user experience of a website.
By default, Divi includes a back to top button within the theme package. The button can be activated easily, but in its default state, it’s not the most attractive.
If you’re new to the world of website design with Divi and are not code-savvy, our plugin Divi Switch will help you create a stand out back to top button in no time. As well as helping you style the back to top button, Divi Switch comes with a collection of ‘switches’ that allow you to make considerable changes to your website with very little effort. Find out more about the Divi Switch plugin here.
In the following blog post, we show you five step by step Divi Switch tutorials that will help you create a unique back to top button for your Divi website.
Note: we recommend testing site updates and code edits on a local testing or development site before implementing any changes. Also, make a backup of your live site before you begin!
How to Set up the Back to Top Button in Divi
The back to top button is included in the Divi theme, however, it is not set to display by default. Thankfully, setting up the back to top button is easy.
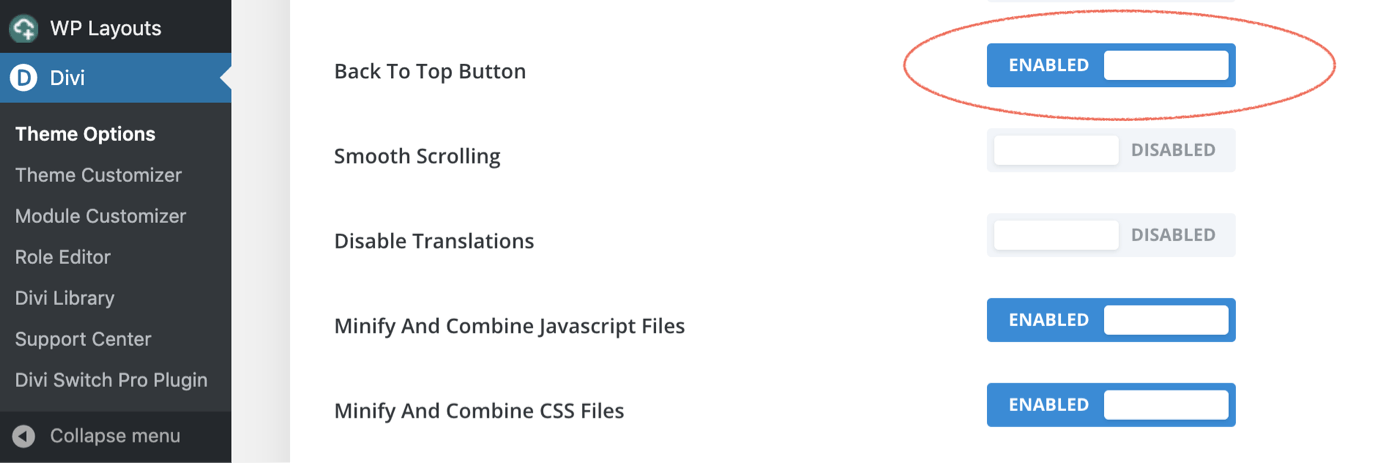
To do so, navigate to the Divi Theme Options console and click on General settings. Scroll down until you see “Back to Top Button.” Toggle the switch to Enable, scroll all the way to the bottom of the page and click Save Changes.
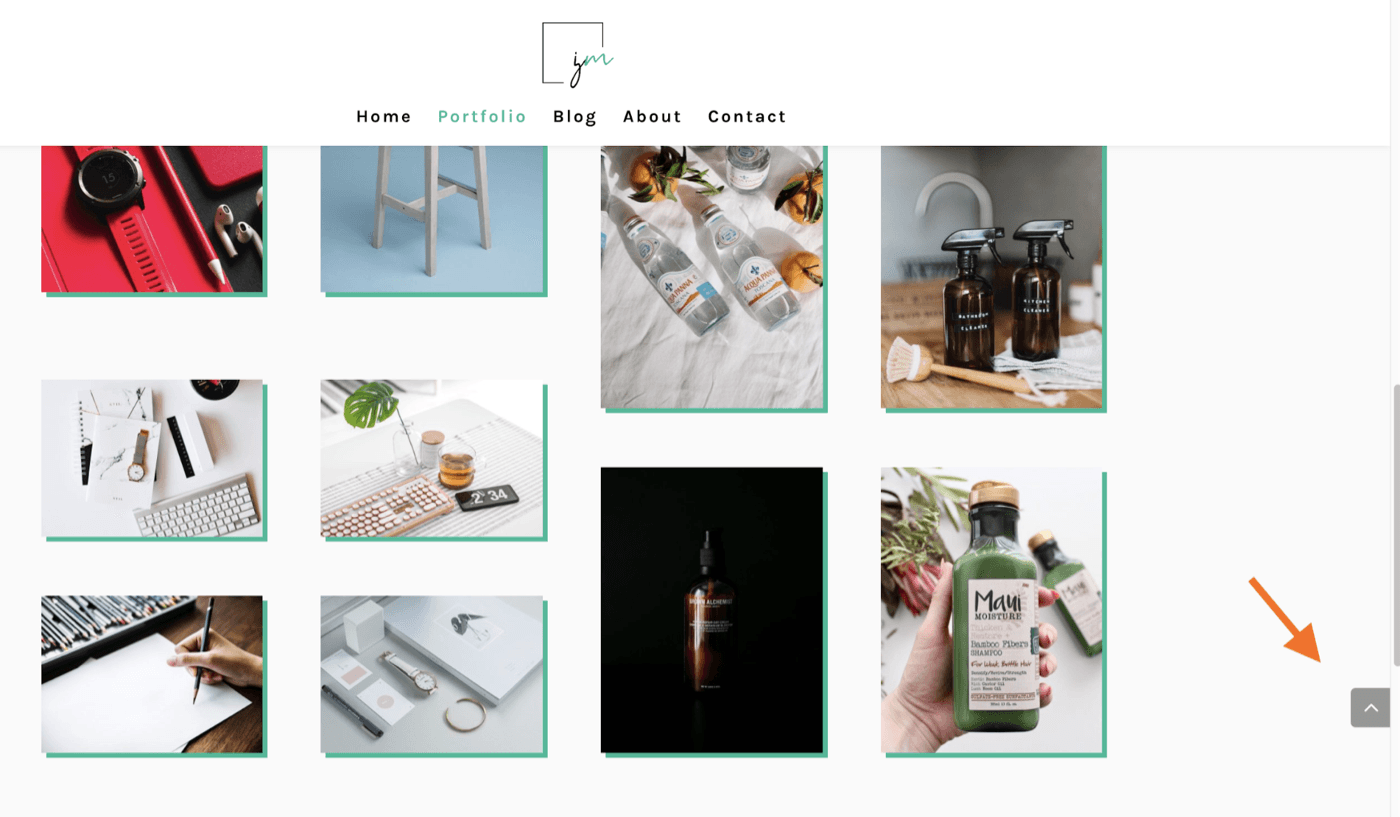
If you return to the front end of your site, you’ll see the standard Divi back to top button displaying as you scroll. By default, the button is grey with slightly rounded edges, with a white arrow in the center.
Now that the default button is activated you can add styling code to change the appearance of the button.
How to Install Divi Switch
To get started with Divi Switch, you need to purchase the plugin from our store. Once complete, you’ll receive a download link for the plugin. To install Divi Switch, navigate to your WordPress dashboard, click Plugins > Add New and upload the plugin using the .zip folder downloaded from the site.
Be sure to click Activate once the installation is complete. Next, head to the plugin dashboard and enter the unique license key relating to your purchase.
Once your license key has been registered, you’re all set to start using Divi Switch on your Divi website.
Now it’s time for the fun part! Below you’ll see five simple tutorials that’ll show you how to style the Divi back to top button.
1. Style the Divi Back to Top Button: Create a Round Button
First, we’ll change the square shape with rounded edges of the button to a full circle. To do so, navigate to Appearance > Customizer.
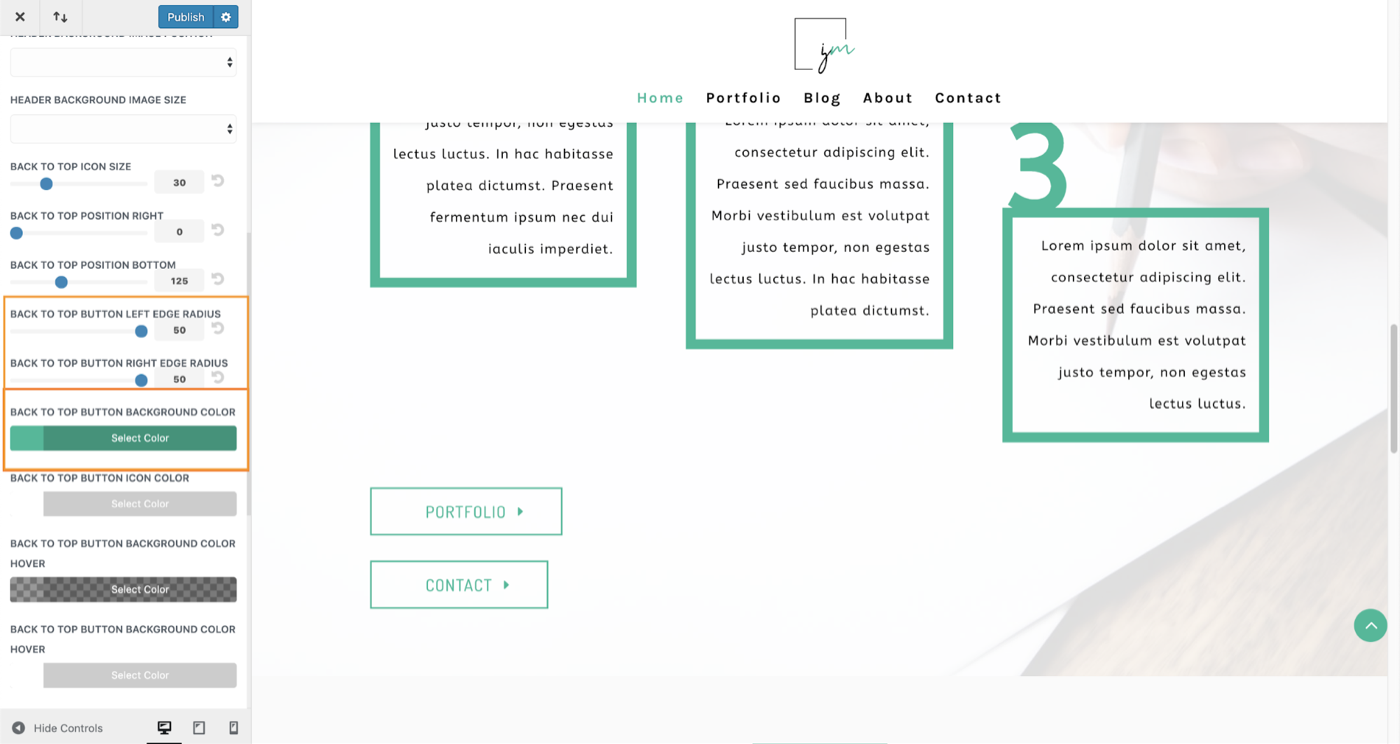
Click on the menu item called ‘Divi Switch’ and scroll until you see the back to top button settings.
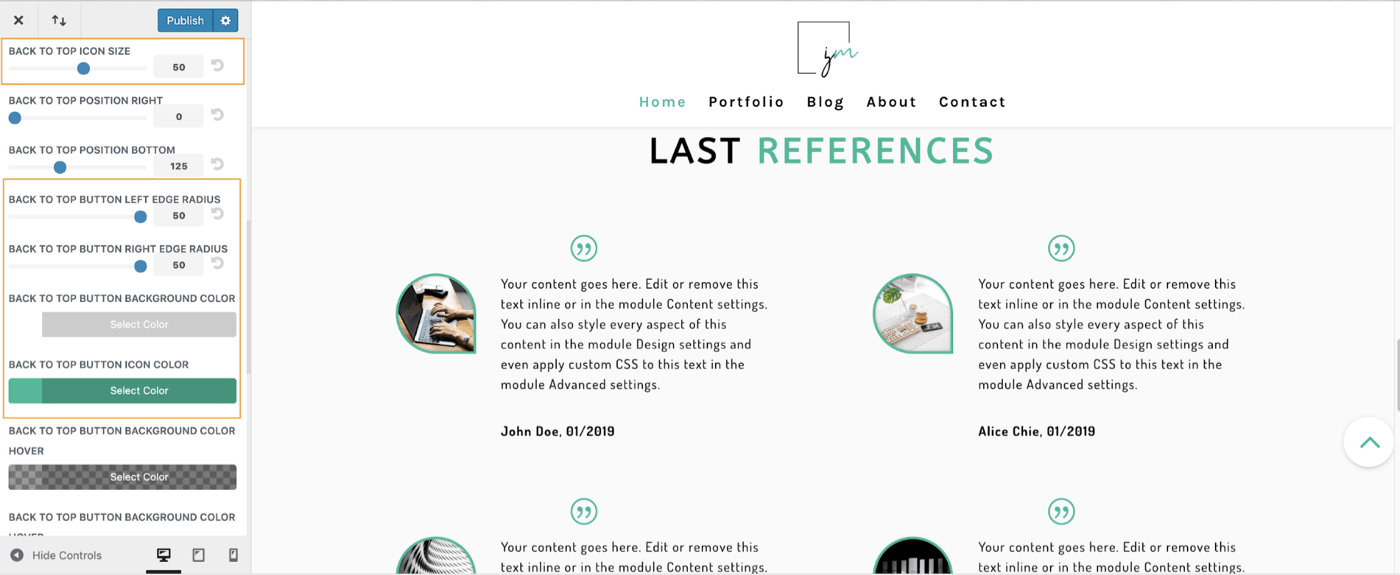
To achieve the same look and feel, enter the following variables:
- Left edge radius: 50
- Right edge radius: 50
- Background color: #57B798 (or any color of your choice)
This will give you a lovely round circle as the back to top button.
2. Style the Divi Back to Top Button: Change the Icon
The next tutorial shows you how you can change the icon in the back to top button with just a little bit of CSS code.
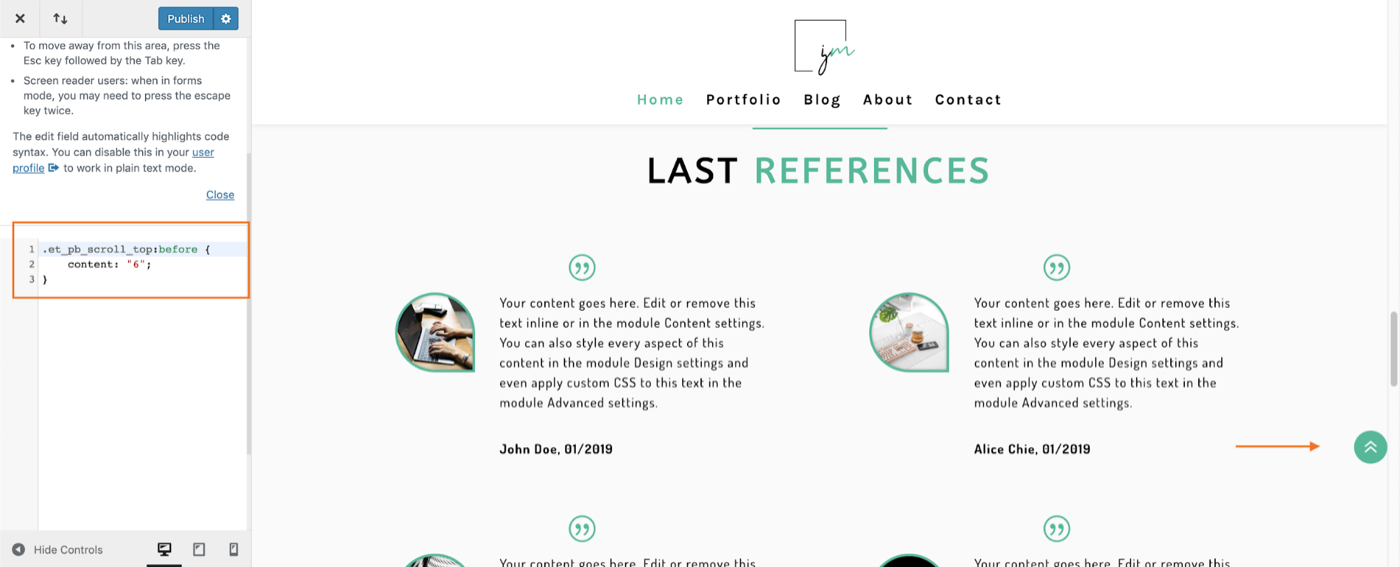
To implement this, navigate to the Additional CSS text area and paste in the following code:
.et_pb_scroll_top:before {
content: "6";
}
If you’d like to change the icon to something else, simply replace the code within the content syntax with any of the Elegant Themes icon font set icons. You can find more icon font set codes here.
3. Style the Divi Back to Top Button: Add a Drop Shadow
In the next tutorial, we show you how you can add an interesting drop shadow effect to the back to top button. The drop shadow gives the button a bit of depth and makes it look as if it were floating!
To achieve the same look and feel, enter the following variables:
- Icon size: 50
- Left edge radius: 50
- Right edge radius: 50
- Background color: #57B798 (or any color of your choice)
Then, navigate to the Additional CSS section and paste in the following code:
.et_pb_scroll_top.et-pb-icon {
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);
}
4. Style the Divi Back to Top Button: Create a Text Button
Next we’ll show you how to replace the icon of the button with text, and set the text to display on the vertical axis.
To do so, enter the following variables:
- Icon size: 20
- Position bottom: 100
- Left edge radius: 0
- Right edge radius: 0
- Button icon color: #ffffff
- Background color hover: #747474
- Background color: #57B798 (or any color of your choice)
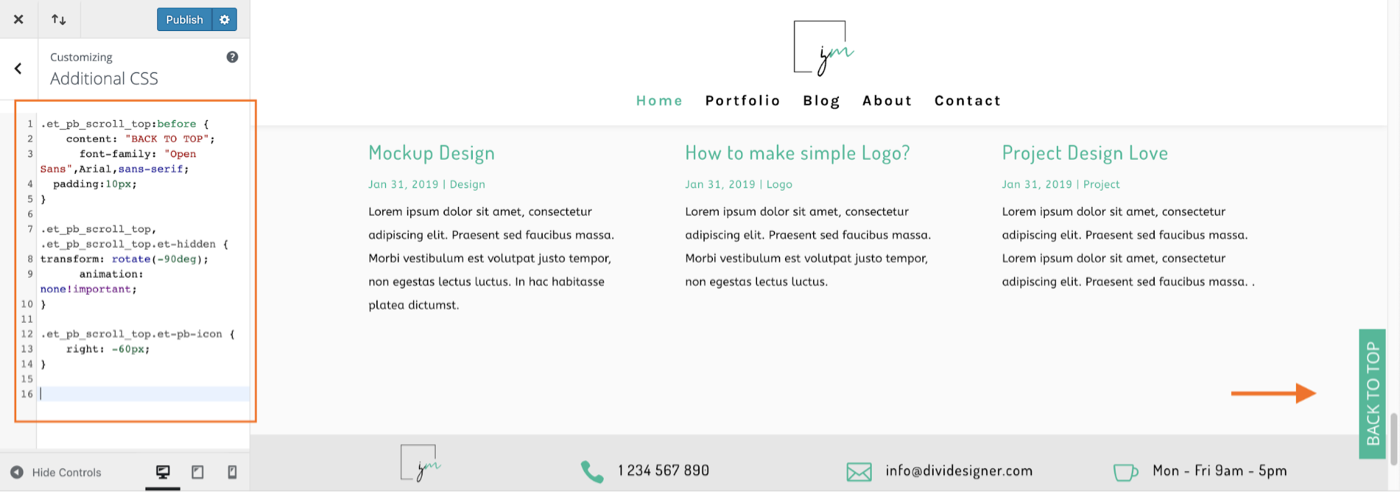
Next head to the Additional CSS section and paste in the following code:
.et_pb_scroll_top:before {
content: "BACK TO TOP";
font-family: "Open Sans",Arial,sans-serif;
padding:10px;
}
.et_pb_scroll_top, .et_pb_scroll_top.et-hidden {
transform: rotate(-90deg);
animation: none!important;
}
.et_pb_scroll_top.et-pb-icon {
right: -60px;
}
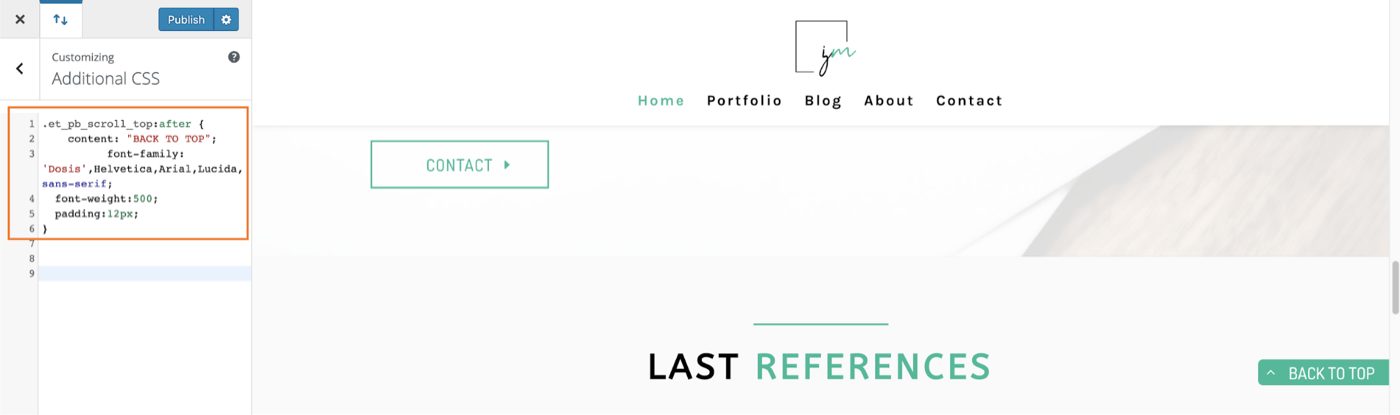
5. Style the Divi Back to Top Button: Create a Text Button Option 2
In the final example, we’ll change the icon of the button to text, but keep the button on the horizontal axis.
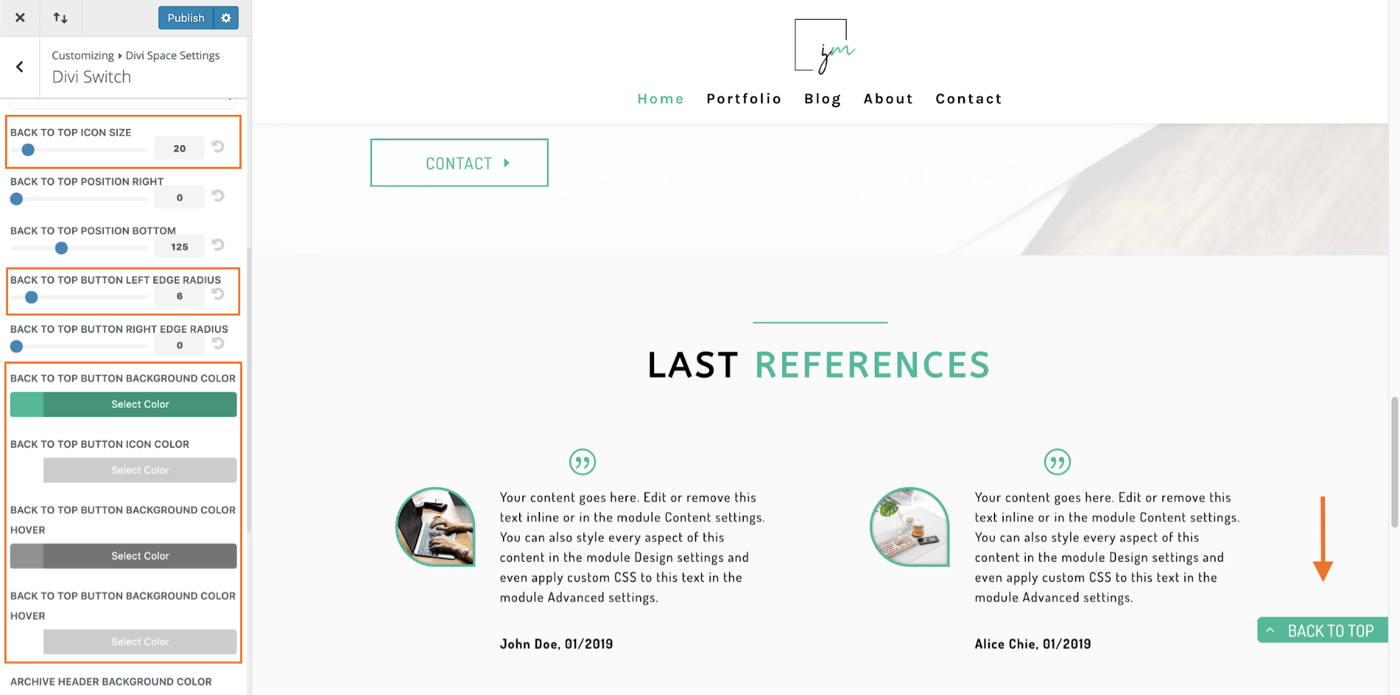
To do so, enter the following variables:
- Icon size: 20
- Left edge radius: 6
- Background color: #57B798 (or any color of your choice)
- Icon color: #ffffff
- Background color hover: #747474
Then, head to the Additional CSS section and paste in the following code:
.et_pb_scroll_top:after {
content: "BACK TO TOP";
font-family: 'Dosis',Helvetica,Arial,Lucida,sans-serif;
font-weight:500;
padding:12px;
}
That’s it! It is really so simple to style the back to top button. Adding it to your site can create a pleasing effect on the overall look, feel and performance of your Divi website.
In the above examples, we showed you how you can style the back to top button. If you want to use the same punctuality – of a floating icon in the bottom right-hand side section of your screen – have a look at these Divi tutorials, tools and resources:
- Using the button/icon to facilitate a chatbot
- Using a plugin like Ahoy to offer message prompts to your site visitors
We hope you enjoyed the tutorials! Let us know which other simple CSS tutorials for Divi you’d like to see!










awesome tutorial, Lisa ! Thank You.