In the following post, we share three different ways you can add JavaScript or jQuery to your Divi website.
How to add Javascript and jQuery to Divi
Three ways you can add JavaScript or jQuery to a Divi website are:
If you would rather use a plugin, read our post which details the best plugins for adding CSS and Javascript to Divi. If you need a walkthrough on the process of adding plugins to Divi, read this tutorial.
1. Adding Javascript and jQuery to Divi using the Code Module
One of the most underrated modules in the Divi Builder, the code module, allows you to add a code snippet to your Divi site in a matter of seconds. Incredibly handy, the code module lets you add lines of static HTML, iframes, or third-party plugin shortcodes to a page, post, or project layout. It’s also great for adding snippets of Javascript and jQuery code.
The code module is a great solution for those seeking to add custom code to run on one single page or post. If you want to run code throughout your entire site, it is better to add code using the Divi Theme Options console.
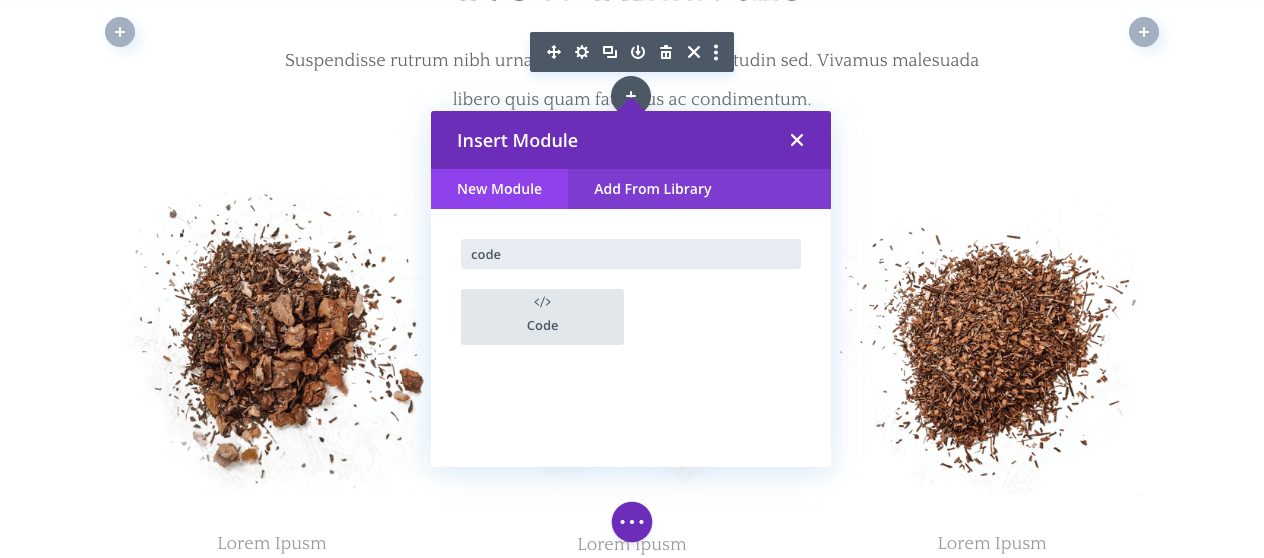
To use the code module, simply open the Divi Builder on any page or post layout. Once you have added the rows and sections, click Insert Module and search for the code module.
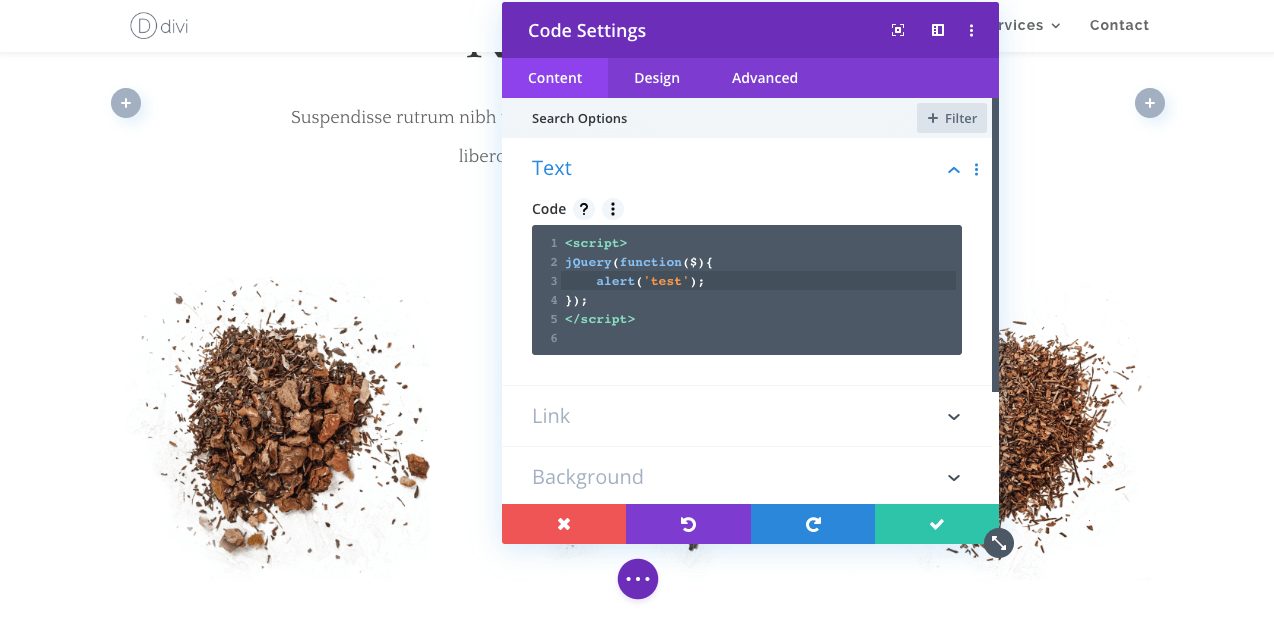
The Code module automatically displays a ‘Text’ content entry area. Here, you can paste in the Javascript or jQuery code.
Note: The Code module does not automatically add in script tags (required for Javascript and jQuery code). Be sure to manually enter the opening and closing script tags.
For example, if your code is the following:
jQuery(function($){
alert('test');
});
You will need to enter
<script>
jQuery(function($){
alert('hello');
});
</script>Learn more about the Divi code module and how you can use it by reading the Elegant Theme code module documentation here.
2. Adding Javascript and jQuery to Divi using Divi Theme Options
In static HTML website builds, script code would be added to your collection of site files (typically a folder labelled ‘js’) and then referenced accordingly in the head of your website. As WordPress is a CMS, adding this code is a bit less straightforward. Thankfully, Elegant Themes created an easy way for Divi users to add script code to their sites.
To begin, navigate to Divi Theme Options and click on the Integration tab. First, find the “Enable header code” toggle and make sure it is enabled.
Next, scroll down until you see “Add code to the < head > of your blog”. Here, paste in the relevant Javascript or jQuery code and click Save Changes. This is a simple method for adding integration for Google Analytics and the Facebook pixel, for example.
You can also use this method to reference script libraries. For this, you’ll need to create a folder in your child theme to store your script files. ‘Js’ is a common name. The path would look something like https://example.com/wp-content/themes/divichildtheme/js. If you’re still developing your site and working offline in a localhost, creating the ‘js’ folder is quick and easy. If you’re working on a live site, you’ll need to access your server either by logging in with an FTP client or by navigating to the child theme folder in cPanel’s File Manager. Once you have created the ‘js’ folder, you can add in any script files you want to use, for example, javascript-file1.js .
To reference this file, navigate to Divi Theme Options > Integrations tab and return to the ‘Add code to the < head > of your blog’ text area. Here, paste in the path to the relevant external script file that you’d like to run.
Remember to include opening and closing script tags!
<script src="https://example.com/wp-content/themes/divichildtheme/js/javascript-file1.js"></script>
3. Adding Javascript and jQuery to Divi using the functions.php File
The functions.php file is used to extend the functionality of the WordPress CMS as it allows for the addition of custom code. In order to use the functions.php code and add custom functions to your Divi site, you’ll need to have a Divi child theme set up. If you’re not sure what a Divi child theme is, read more about them here and when you’re ready, use the Divi Space Divi child theme generator.
Once your child theme is set up and you’ve created a functions.php file, you can begin prepping your Divi site for its script code. You’ll need to follow the same steps outlined above, of creating a folder (‘js’) in the child theme folder and add the relevant script files in, for example javascript-file2.js .
Once the files have been added, return to the functions.php file and paste in the following code:
function mycustomscript_enqueue() {
wp_enqueue_script( 'custom-scripts', get_stylesheet_directory_uri() . '/js/javascript-file2.js' );
}
add_action( 'wp_enqueue_scripts', 'mycustomscript_enqueue' );
Ensure that the code is updated to match your file names.
Transforming Divi with CSS & jQuery Course
JavaScript is one of the core elements of a website. This makes learning JavaScript one of the most important things you can do as a web designer. With CSS and jQuery knowledge you will be able to land better clients, charge higher fees and grow your WordPress or Divi business with confidence and ease. If you’d like to improve your web development skills and learn from the best in the business, read more about our popular online course Transforming Divi with CSS and jQuery, included with our Lifetime Membership.

There you have it: three different methods of adding JavaScript and jQuery to your WordPress website.
If you would prefer to use a plugin, check out our blog post that shares the best plugins for adding CSS and JavaScript to Divi. Alternately, head straight to our online store and check out our plugin Custom CSS and JavaScript Developer Edition.






Question…
I want to add four files to my child theme:
style.css
general.css
queries.css
script.js
What code to I need to add to my child theme ‘functions.php’ file?
Thank you!
does using code module applied for inserting rich text code in each post?
Hello, are you referring to rich snippets?
Hello! Thanks for your rich contributions!
I urgently need to know how I can configure so that the search only works if at least one word is entered, or rather 1 or 2 letters. And that it does not show the entire site or the entire category if you simply click on the search button if the field is empty. I don’t want it to work with an empty field, if you click like this, it should show the 404 page. It will already have the message that you did not find anything because you did not type anything! or something like that! I hope you understand me.
Hi,
when I do this, I get the following error in my first line of the script I embed.
Uncaught SyntaxError: Unexpected token ‘<'
The script looks like this:
jQuery(document).ready(function($) {
jQuery(“.et-social-icon a”).attr(‘target’, ‘_blank’);
});
Hi Vincenz,
I would need more information to help you with the issue, where are you putting the JavaScript code? To the module, child theme or Divi Theme Options?
If you wrap your script in in the .js file you will see this error message. Try to remove the opening and closing tags and see if the error message disappears.
Hey hi,
I have to add 3D models in my website that was developed by divi theme. For adding 3d models I have to go with three.js javascript library. Can you please tell is it possible to use three.js in divi theme and how can i do this..
Please Help me !
Thanks ,