There are cases where you don’t want people to know what plugin you used to build your (or your client’s) website. Here is a WordPress code snippet which will hide any plugin from the WordPress Dashboard. You need to add the following code in functions.php file of your active WordPress Theme and find CSS selectors of the plugin you want to hide and replace it from the snippet.
Useful links

In this example, we will hide WP and Divi Icons Pro plugin and WP Layouts plugin, because they are appearing in different places. WP Layouts has its own, top-level tab when WP and Divi Icons Pro is displayed as a sub-menu of the Divi tab.
1. Hide the Top-level Element from the Admin Menu
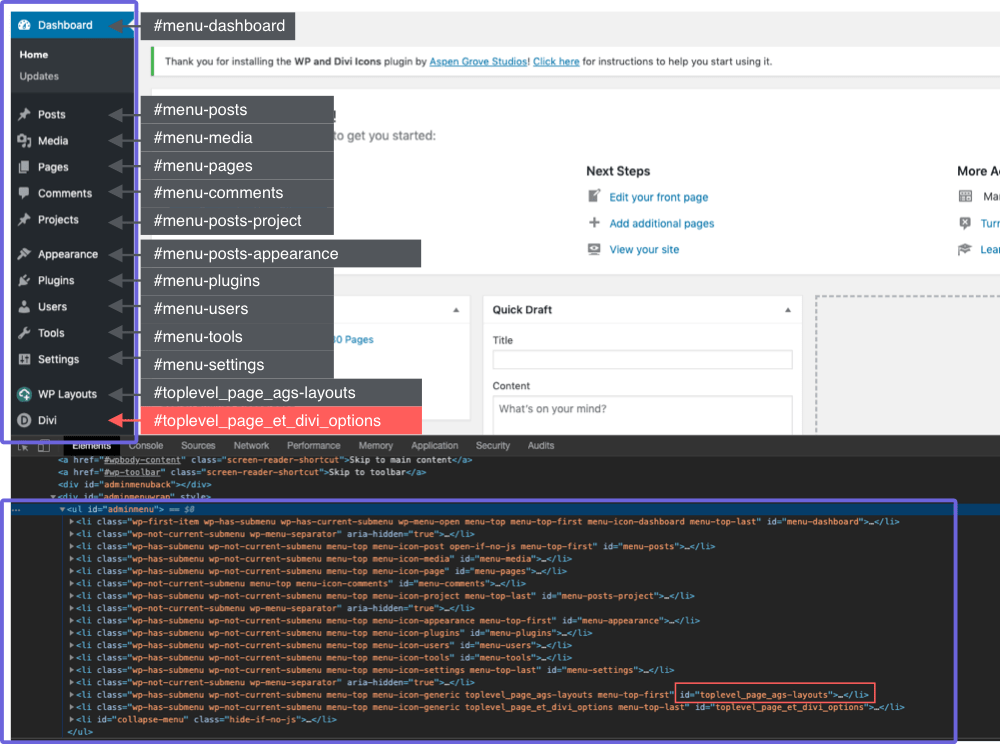
The first thing we need to do is define the ID of the menu item that we would like to remove. The easiest way to get the ID is to inspect the source code using your browser. Here is a screenshot of the list elements in the admin menu:
To hide the WP Layouts Tab, this is the code you can use:
#adminmenu li#toplevel_page_ags-layouts {display:none;}
Selectors: #adminmenu (to select the menu section) and li#toplevel_page_ags-layouts ( to select the tab, replace with the plugin id you want to hide) and property display:none; (to hide it)
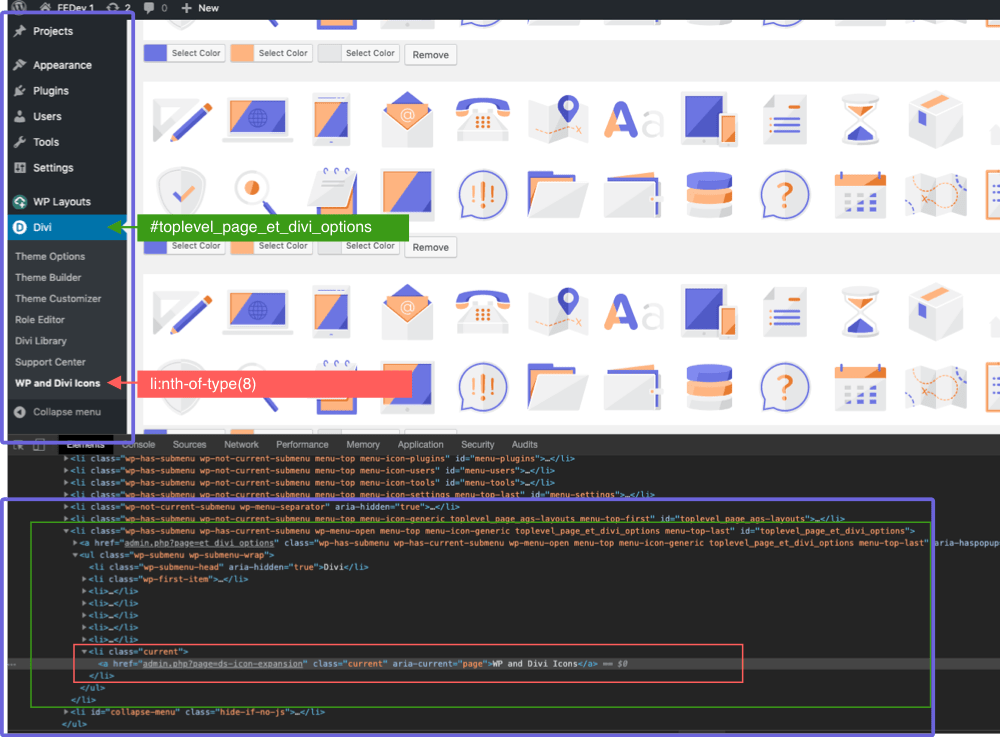
2. Hide the Sub-menu Element from the Admin Menu
If you want to hide the sub-menu element, follow these instructions. Select the right parent tab as we did in the previous step. As you can see, submenu items don’t have any unique class or ID we can correspond to. We will do a trick with :nth-of-type(number) CSS selector, so we can select every <li> element that is the nth element of its parent.
Notice, that Divi is the first of the element!
#adminmenu li#toplevel_page_et_divi_options li:nth-of-type(8) {display:none;}
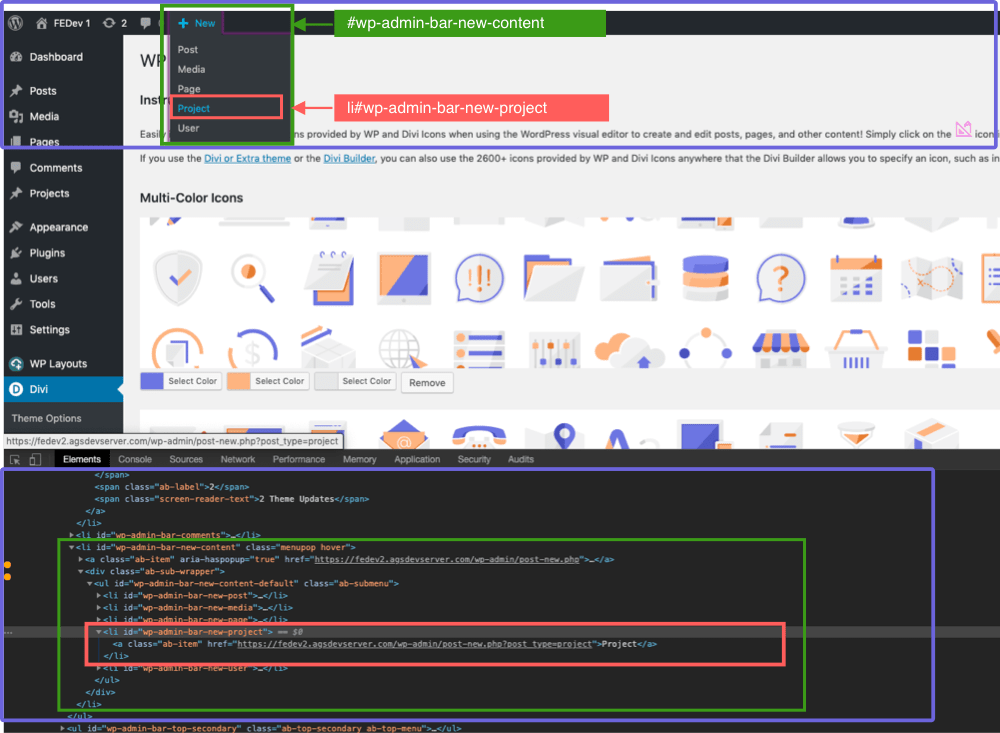
3. Hide Element from Top Navigation
Steps are the same, just find the right selectors!
#wpadminbar #wp-admin-bar-new-content-default li#wp-admin-bar-new-project {display:none;}
4. Hide the Plugin From the Plugin Page
Go to the plugin page, use the inspect element and select the plugin you want to hide. Find in the code “data-slug” attribute and replace it in the code below.
.plugins-php .plugins tr[data-slug="wp-and-divi-icons-pro"]{ display:none; }
5. Paste the Code to the PHP Function
To execute the code in the WordPress area, we need to use WordPress ‘admin_head’ hook below. Past the code to the functions.php of the active theme.
add_action('admin_head', 'my_custom_css_do');
function my_custom_css_do() {
echo '<style>
/* YOUR CODE HERE */
</style>'
}
Is there a way to hide plugin only for specific role/roles?
Yes, you can! Let us know in the comments if you want us to create a snippet how to do that 😉








I am using WP ocean theme and this code is not working. I am using the code as it is but Its giving syntax error. is this code compatible with any other theme except DIvi?
Hi Nabil, this code should not be dependent on the theme as it is targeting WP core… can you provide us with the error? We may be able to help resolve this for you.
I have comments deactivated in adminimize in the menu options but it stil shows up on the admin screen for all users. I would like only admins and editors to see the comments.
Hi ,
To fix issue in this code, please ad ; after ‘ in line 11 like this :
add_action('admin_head', 'my_custom_css_do');function my_custom_css_do() {
echo '
#adminmenu li#toplevel_page_ags-layouts {display:none;}
#adminmenu li#toplevel_page_et_divi_options li:nth-of-type(8) {display:none;}
#wpadminbar #wp-admin-bar-new-content-default li#wp-admin-bar-new-project {display:none;}
.plugins-php .plugins tr[data-slug="wp-and-divi-icons-pro"]{ display:none; }
':
}
Hi I am trying to remove the “Enable Visual Builder” on the front of the site but it keeps ignoring it. Have you a solution please?
Hello, try to add
add_action('wp_head', 'my_custom_css_do');Hello
Thank you so much for replying on my comment. I have added your code;
add_action(‘wp_head’, ‘my_custom_css_do’);
It did work from frontend and but it reappeared again on the dashboard. Please take a look the video:
https://vimeo.com/522992515
I have tried few different way too
https://prnt.sc/10jzb2p
https://prnt.sc/10jzbo9
Hello, from screenshot https://prnt.sc/10jzb2p remove lines 29-36.
You should not declare function two times.
Hello,
I have read complete post and added the code to my website but still, it’s showing on Front-Page top admin bar,
Please check the video: https://vimeo.com/522140792
Let me know what I am doing wrong. Thanks in Advance.
Hello, try to add
add_action('wp_head', 'my_custom_css_do');Hi Anna,
Thank you so much for kind reply on my previous comment,
I have tried your solution but ended up with an error, please take a look: https://prnt.sc/10ie1cg
I am not sure but i think this curly brackets is missing ending curly brackets: https://prnt.sc/10ie6ld
Yes Adnan, in PHP each function starts with curly bracket and ends with the curly bracket. Closing curly bracket } is missing in your code at the end
I have added the code but I am getting this error on the top !
Can you please check the screenshot ?
https://prnt.sc/10i5hte
Hi, you need to add php code before ?> closing tag
Where to paste this code ?
.plugins-php .plugins tr[data-slug=”wp-and-divi-icons-pro”]{ display:none; }
This is an example CSS code for wp-and-divi-icons-pro plugin
CSS needs to be included inside the function and hooked into “admin_head’.
admin_head hook fires in head section for all admin pages.
Thank you, It works perfect on WP 5.6.
I spent hours, days seeking and digging for this solution.
Thank you soooooooo much, you are great!
Best,
Rui
Hi, Yes please do show the snippet to hide based on user roles. Your posts are very informative. Big thumbs up! 🙂
Thanks!
should be easy with:
function my_custom_css_do() {
if (is_user_logged_in()) {
$user = wp_get_current_user();
$roles = (array)$user->roles;
$allowed_roles = [
‘editor’,
‘administrator’,
‘author’
]; // or whatever roles you need
if (array_intersect($allowed_roles, $roles)) {
echo ‘
#adminmenu li#toplevel_page_ags-layouts {display:none;}
#adminmenu li#toplevel_page_et_divi_options li:nth-of-type(8) {display:none;}
#wpadminbar #wp-admin-bar-new-content-default li#wp-admin-bar-new-project {display:none;}
.plugins-php .plugins tr[data-slug=”wp-and-divi-icons-pro”]{ display:none; }
‘;
}
}
}
Sorry, I couldn’t format here ….
Is there a way to hide for all roles except for admin (= me).
RE: Is there a way to hide plugin only for specific role/roles?
It would be useful to set up a conditional if user id not-equal-to my-id then hide …..
Can you show an example of that?
Thanks!
Jules