First published 5 December 2017. Last updated 8 April 2022.
Even though Divi requires no knowledge of code, designers will find their websites a step above the rest by gaining an understanding of CSS. While there are hundreds of articles written about CSS in the general sense, there aren’t all that many that have been adapted for use specifically for Divi.
Beyond the ‘copy and paste’ tutorial-style CSS for Divi articles, we wanted to make sure that Divi users understand the basic underlying principles of CSS and why it should be a priority to learn the ins and outs of the syntax in relation to the HTML elements used in the Divi framework.
The following blog post aims to give you a deeper understanding of CSS as a syntax. It’ll discuss:
- What CSS is and how CSS works,
- A short introduction to foundation CSS principles,
- Why learning CSS should be a priority if you’re a web designer,
- Why CSS and child themes go hand in hand, and,
- here you can learn CSS for Divi.
Like anything in life, learning a new skill can be overwhelming in the beginning, but if you’re ready for the challenge, you’ll transform the nature of your business for the better.
Not only will learning CSS help your immediate web design projects, but it’ll also have a serious, positive impact on your career.
What is CSS?
CSS stands for Cascading Style Sheets, with emphasis on the word “cascading”. CSS is a language that when written and applied to an HTML element, will give the element a new look and feel.
If you think of HTML as the content and general structure of the website, then think of CSS as the design style that influences various aspects of these elements, such as color, style, font size, margins, padding and much more. CSS offers a wide range of element styling options, some of which we’ll take a look at as we progress through a number of blog posts.
CSS is written or compiled in an Integrated Development Environment (IDE), such as Sublime or Brackets. CSS can also be written simply by using a Text Editor.

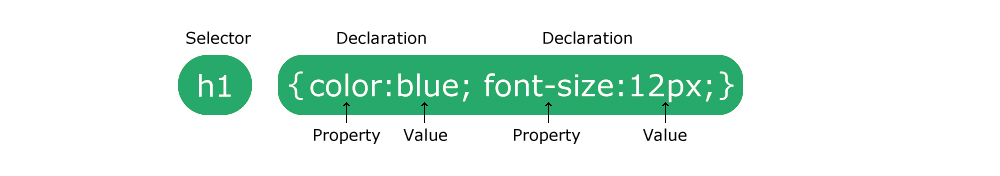
Breakdown of a CSS selector and declaration
CSS commands are two-fold. CSS is comprised of :
- The selector: this defines which HTML element in your website you’d like to style, and
- The declaration: this is the actual styling itself, broken down further into:
- The property: this is the aspect of the HTML element you’d like to change (ie. do you want to change the color, font-size, border-width of the element),
- The value: this is the style variation you’d like to apply (i.e. color becomes green or blue, font-size becomes 12px or 20px, and border-width becomes 2px or 3px etc.)
Without diving into this too much (we’ll save more exciting CSS stuff for the future), there are a few things to keep in mind when learning the basics of CSS.
The use of the word ‘Cascading’ in CSS relates to the order in which commands are executed. In CSS, commands are run from the ‘bottom-up’, in other words, commands written at the top of a CSS file can be overridden by another command issued further down in the same file, or in another linked CSS file.
The main takeaway here is that it is important to give consideration to the order of things when writing CSS. Without diverting too much, it’s worth noting that another level of prioritization can be added to an element with the use of either CSS Classes or IDs.
Classes and IDs are selectors that can be used to diversify elements and the styling thereof even further. If you’re familiar with the Divi builder, you would have noticed ‘CSS Class’ or ‘CSS ID’ in the Advanced tab.
Why CSS Should Be the First Syntax you Learn
It’s a known fact that Divi requires no knowledge of code for users in order for users to build a website. In using a framework such as Divi, a lot of the heavy lifting with PHP, JavaScript, HTML and CSS have already been done for you, leaving users with the task of merely assembling modules and inserting original content.
While Divi’s Out-of-The-Box look is generally appealing, some users may want to create a more unique aesthetic for their website.
Sure, the modules of the Divi Builder can be styled and customized using the various settings in the Design tab, and beyond this, the Custom CSS tabs offer the ability to add CSS styling to each module.
While this may suffice for small tweaks, if you’re looking to create a particular look and feel for your website, or wish to add deeper levels of personalization to your website, you’ll need to become familiar with CSS.
For example, what if you want to change the color of a header and have this look echo throughout your site? Do you really want to find the header module on each and every page and manually change the color? No, instead you would want to make this change in one location and have it reflect the change in the headers throughout the site, or where necessary.
CSS 101: Use a Child Theme
Before diving into the demonstrations of CSS with Divi, it’s important to mention that, it is deemed as best practice that CSS edits be made with the use of a child theme. Using a child theme entails setting up a stylesheet to house all of your styling edits. This way, site edits will be preserved and won’t be overwritten when a theme update rolls around.
For those wanting to skip the child theme step but still preserve their site changes, Divi allows users to add CSS in a number of areas:
- Styling can be added to the Custom CSS area in the Divi Theme Options > General tab
- Quick, simple aesthetic changes can be added to the sections, rows and individual modules themselves (in the Advanced > Custom CSS tab of each)
Keeping track of multiple styles can become a challenge, so it’s advised to use the Divi Theme Options Custom CSS area as opposed to the individual modules when dealing with many tweaks and edits. While the Divi Theme Options Custom CSS area and a stylesheet will produce the same result, opting to go the child theme route allows you to keep all of your site edits (unique styles, functions, new files) in a separate location, and also, will allow you to manage multiple stylesheets easier.
Understanding child themes (why they’re important, how they function, how to create one etc) is will be explained in detail during the course. For more information on child themes, read the following blog posts:
- Everything You Need to Know About Using a Child Theme with WordPress and Divi
- What Is The Difference Between a Child Theme and a Premium Divi Child Theme
If you’re ready to create a blank child theme for your Divi website, check out the Divi Space child theme generator.
Once you’ve created, installed and activated your child theme, the second thing you do is open the stylesheet.css file in your child theme folder and start adding your customisations.
In the long term, CSS should be executed by adding customizations to the style.css stylesheet in the child theme. Alternately, you could add CSS to the Custom CSS area of the Divi Theme Options section.
Plugins to Help You Write CSS for Divi
If you’re ready to jump into writing CSS for your Divi site but are not quite comfortable with tackling the stylesheet, know that there are several alternate ways to add CSS to Divi. One of the easiest ways to add CSS to Divi is to use our Divi Module Custom CSS Selectors plugin.

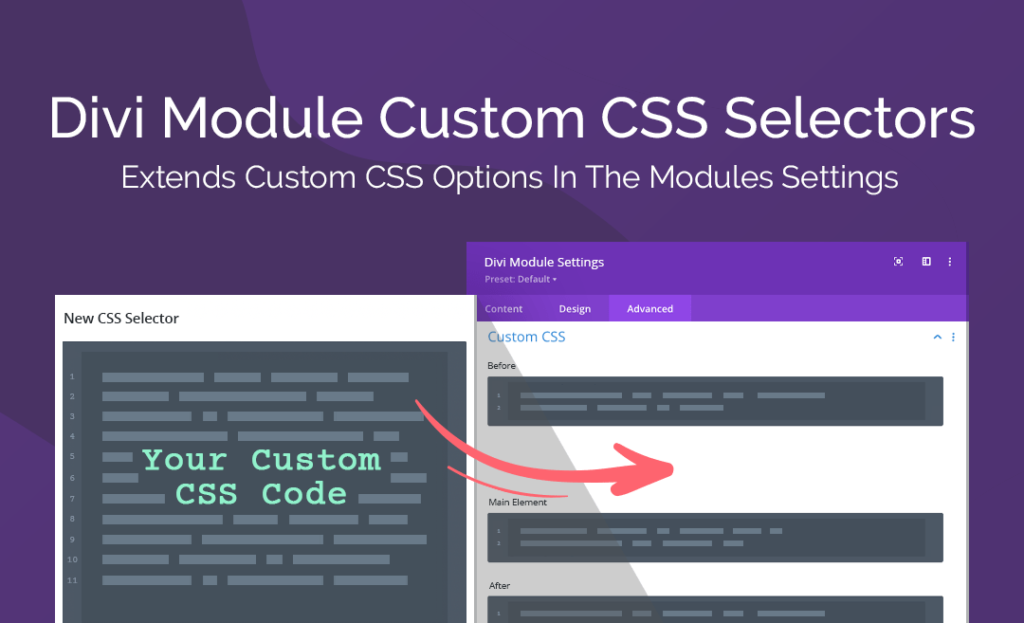
Divi Module Custom CSS Selectors
A fantastic addition to anyone’s development toolkit, the Divi Module Custom CSS Selectors plugin extends the number of default selectors within the Divi framework. By default, the Divi theme ships with several CSS selectors in the Advanced tab.
These selectors are great as you can add short bits of CSS directly into the modules themselves. Another great aspect about using this version of adding CSS is that you don’t need to spend time painstakingly searching for selectors as they’re already there for you.
While this is a great system for adding CSS, there is a limited number of selectors included in the theme by default. Thankfully, the Divi Module Custom CSS Selectors plugin adds over 500 new selectors to the framework, giving you ample opportunities to custom style even micro sections of each module in a layout.
If you’re brand new to writing CSS, this is a great plugin to have as it’ll slowly begin teaching you about CSS selectors, how they’re comprised and how to write CSS.
Purchase the Divi Module Custom CSS Selectors plugin from the Divi Space store.
Learn CSS with Divi Space!
If you’re ready to become a rockstar Divi designer, learning CSS is the next step, and who better to learn this incredible skill set with than Divi Space and the Divi Space founder, SJ James himself!
Our popular CSS and jQuery course, Transforming Divi with CSS and JQuery will teach you everything you need to know about writing CSS and jQuery for the Divi Theme.

Learn CSS and jQuery from Divi Space! Enroll in our course Transforming Divi with CSS and jQuery
With Transforming Divi with CSS and JQuery under your belt, you’ll be able to:
- Design better websites and propel your business
- Research new concepts and code work with confidence
- Charge higher rates for your website design projects
- Take on even bigger projects for higher acclaim
Enrol in the Transforming Divi with CSS and JQuery now!
Ending Thoughts
Having a firm understanding of CSS is an exceptional skill that’ll set your development above the rest. You’ll be able to create custom designs that add extreme value to your customer’s brands and online presences.
Whether you’re looking for an online course to learn CSS from foundations to advanced principles, or are after a scripting plugin designed to help you write CSS with ease, there are options available to you.
We want to hear from you!
How do you feel about learning CSS? Is it something you’d like to do, or would you rather not learn the skill? What’s keeping you back? Has learning CSS helped your web design business? Share your stories with us by commenting below.
Thanks for reading!


Hi Guys!
Will be the course available only for lifetime members or is it going to be available to purchase everybody? And I loved how you explained changes together with chrome dev tools also, will you use this method more in the course? (I got stuck a lots of times with specificity and targeting, so it was amazing examples!) thanks, Krista
Where to look for the course.
Would love to learn CSS, as I’m already finding items that I’d like to edit in Divi and don’t know how to do because it requires CSS.
I look forward to taking the course. Is there I link to pre-register yet?
Thank you.
Christy
Hi Christy,
Great to hear and once you gain more confidence with CSS you make yourself a better developer.
There isn’t a pre-registry at the moment but if you subscribe to the Divi Space newsletter you’ll be the first to know when this awesome course becomes available.
Cheers.
John.
Surely interested! When will the course start?
Hi Ron, the course is due to open on January 1st, 2018.
CSS is very powerful to change the way things appear on your site. As a long time HTML/CSS coder, a site I find very helpful is: https://www.w3schools.com/
They have both Tutorials and for me the more important Reference. In the Reference, you can look up the CSS feature you want to use, see a code sample of it, and even copy it into the code you are building. 100% FREE.
Well worth the visit to the site for a look around and to enhance your code skills.
Cheers,
Richard
Definitely on my “To Do” list for 2018.
Even with all the (many many many) design updates that Divi has been rolling out, I still find I need CSS tweaks to give polish and pizzazz to my sites. While my DIY CSS learning has been great so far, I know that there is much more to learn to speed up my development process.
Looking forward to having you in the course Ingrid 🙂
Is this more of an introductory level course on CSS or will it contain more intermediate or advanced aspects?
Can you provide a few more details on the JQuery aspects, as this is also something I’ve been very interested in learning but wasn’t sure where to start. I’m quite excited that this is targeted specifically within the Divi workframe.
Any plans for a PHP course? 🙂
Hi Jonathan! The course will cover the basics so it’ll be good for beginners, but it’ll also go into more advanced sections for those looking to expand their knowledge base. The JQuery component focuses on teaching how to use JQuery to achieve effects that are typically executed by CSS (positioning, animation, etc.), but more efficiently. No plans for a PHP course just yet, but that’s a fabulous idea 🙂
Cool.
We think so! 🙂
Looking forward to the course. Not a newbie but always looking for new things to learn.
And it came with the Lifetime Membership. ?
Awesome! Looking forward to having you in the course Steven 🙂
I’d be interested in the class for sure. I use CSS when I HAVE to, but it’s not something I am very good with. If I could learn more about it that would be great.
Will the course be available to members of Divi Space when it’s released?
Hi David, the course is included in the Lifetime Membership 🙂
I appreciate your post and the guidance you offer.
However, I wonder why do you say that all CSS edits must be dome with a child theme. Many other people have no problem with using the custom CSS area or the CSS areas in the various modules. I do use child themes but am doing it less and less as I have never had an instance with CSS being overwritten by an update
Hi Martin, thanks for your feedback! Yes, I must apologize, that was an initial error on my part… As a writer I’m not 100% clued up some of the exact technical specifications, and this is one of them. I’ve gone back and amended the post 🙂
First of all I understand what a child theme is and what it does but why do you say
“Before diving into the demonstrations of CSS with Divi, it’s important to mention that all CSS edits made to Divi must be done with the use of a child theme.”
The key word here is “must”. I know you mention it later in your post but any CSS added to the CSS area in Theme Options or added to the CSS areas in individual pages, rows, sections, and modules will not be overwritten when the theme is updated. I think it is a disservice, especially to newbies, to promote child themes as a “must”. For sure they can be a great start to a site and are necessary if you are coding pages but there can also be problems with child themes (I have had some).
Bottom line I would just like to see child themes promoted in a more straight forward way without the “must” added to the promotion.
Hi Larry! Thanks for your feedback, this was an error on my part – as the writer I wasn’t 100% accurate with this exact technical specification. I’ve updated the article 🙂