
The Divi ThemeGuide For Beginners
Get a detailed introduction to the Divi Theme, where to purchase it, how to create your first Divi website, as well as an overview of Divi child themes, layout packs and plugins.
As the leading resource for the Divi community, WP Zone is committed to bringing you the best products, content, tutorials and news to help your Divi business thrive.
In the following guide, we discuss the entire journey of building a website with Divi. We’ll take you through every single step, from start to finish, so that you know exactly what goes into building a beautiful, functional, objective-oriented website with the Divi theme.
Step One
Is the Divi Theme Right for Me?
If you’ve found yourself wanting to make a website, either for fun, for your business, or for others as a web designer, you’ve come to the right place. Divi is the only tool you’ll ever need to build an incredible website to your specifications.
If you’re already sold on Divi, Click here to see how to signup and get 10% OFF, PLUS, a FREE Child Theme from WP Zone!
What is the Divi theme?
Back in the day, building a website was a huge task. Everything relied on code, development took ages and the price point was very, very high. Nowadays, thanks to incredible open-source platforms such as WordPress, websites are easier to build than ever before. Powering over 29% of the internet, WordPress has become the preferred web development platform for a range of businesses, from solo freelancers and bloggers, to small startups and even large-scale corporations.

There are plenty of ways to make a WordPress website. A popular option is to purchase a theme from a vendor or marketplace, install it and customize it. Sounds easy enough, but it can get a bit tricky. Often, these themes don’t allow for many deviations outside of their set framework, and changing these structures requires quite a bit of code knowledge. Instead of battling with individual themes and paying for their single-use licenses over and over again, we recommend you opt for a more robust website building solution, one can meet your needs and exceed your expectations…

How Many Modules Does Divi Have?
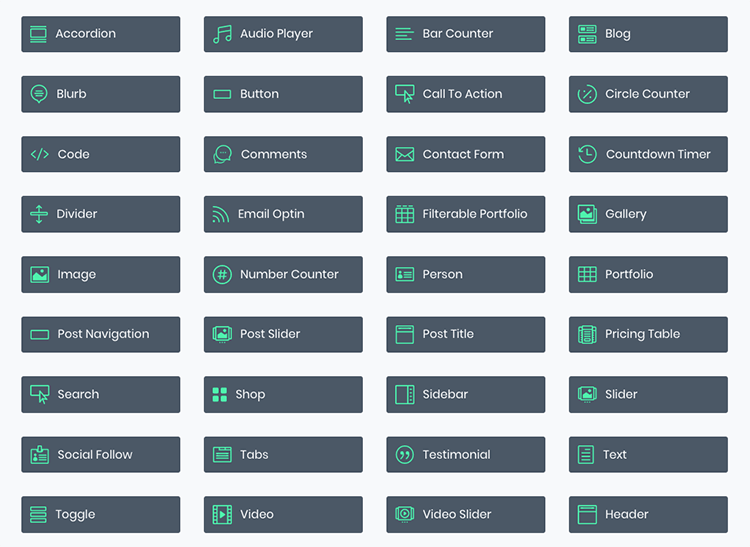
Divi is an all-inclusive website design framework that promises incredible value for its price. Available as either a stand-alone plugin or as a fully-integrated theme, the Divi builder allows its users to build each individual web page to their exact design requirement using an extensive collection of modules. In total, Divi has 63 modules. From sliders to blurbs, contact forms, accordions, toggles, WooCommerce/shop and more, the Divi builder’s myriad of trendy, highly-customizable modules practically eliminates the need for unnecessary, additional plugins and custom code interventions, both of which would come at a price.
A full list of Divi builder modules, including documentation, can here found here >>

The Divi Builder
At the heart of the Divi theme lies the Divi builder, which can be accessed on either the back-end or front-end of the website. The Divi builder allows you to design beautiful WordPress pages, posts, WooCommerce product pages and more with an intuitive drag and drop interface.
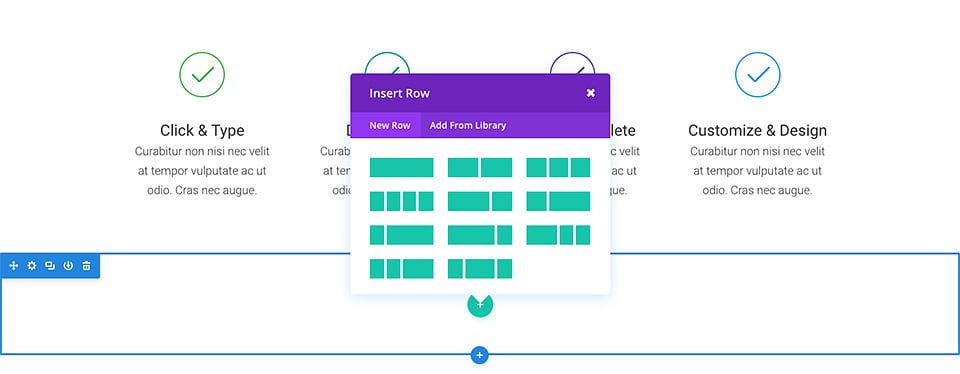
The Divi builder gives you the power to, whether in the back-end builder or the front-end/ visual builder, create sections, rows and columns and lay the framework for your page or post very fast and easy. Designers can then populate the column with a wide array of dynamic modules built into the Divi Theme such as blurb, contact form, image and sliders. There are also many third party Divi module opions for the Divi Builder as well like the very popular Divi Advanced Content Toggle plugin and the Simple Payments Module for Divi plugin that allows you to accept payments easily from your Divi website without an ecommerce platform like WooCommerce.
The Divi Back-end Builder
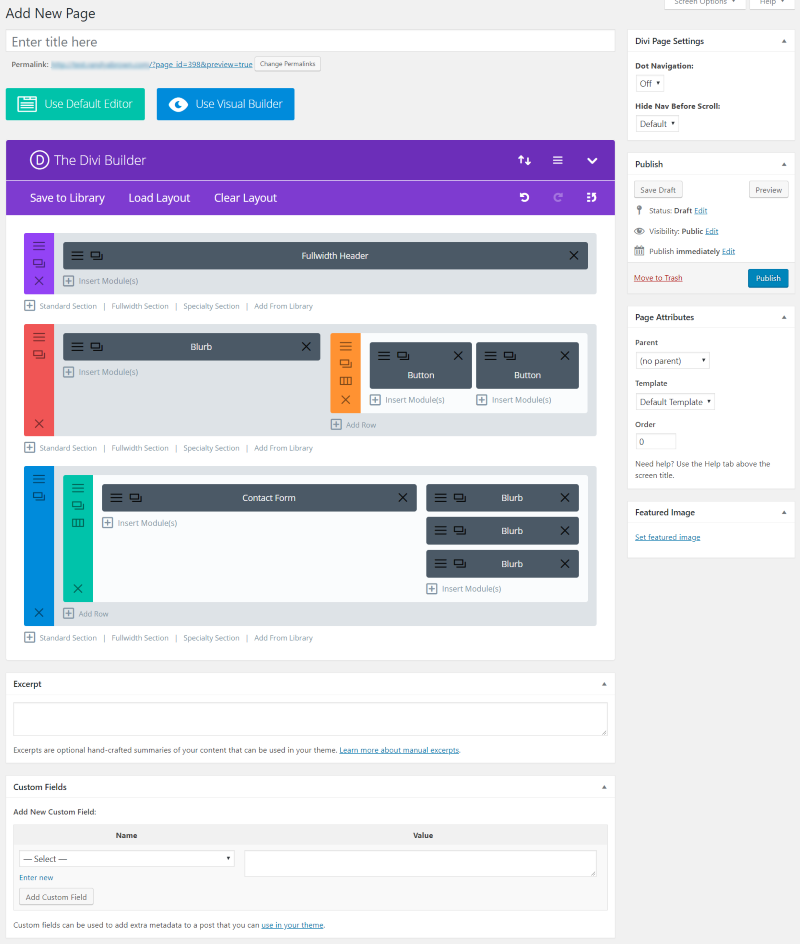
The current Divi Back-end Builder is similar to the original interface released with Divi 1.0, although it has undergone many improvements for both speed, performance and functionality since then. The Divi Back-end builder is contained within the WordPress dashboard alongside other WordPress settings like post title, status, published date and other meta settings such as those created by an SEO plugin.
You can think of the back-end editor as a block builder. Sections, rows and modules resemble blocks and can be created and easily rearranged in a drag and drop format to achieve your desired layout. In order to access the settings of sections, rows and modules, you must open the specific element you are wanting to edit. For example, if you have added a text module, you must click the module block to open it and add text within the module settings. The same goes for all other modules edited with the back-end builder.
While using the back-end builder does have certain advantages over the Divi Visual builder, like quickly rearranging sections, modules and rows, the lack of visual front-end editing and seeing your changes in real time makes it very time consuming to edit text, adjust margins and padding, etc.

The Divi Visual Builder
The Divi Visual builder (or front-end builder) was released in Divi version 3.0 and has undergone many changes and improvements since its introduction. The Divi visual editor revolutionized the way we build and edit websites, allowing us to view our progress and changes in real time.
Much like the back-end builder, Divi’s visual editor allows you to create sections, rows and columns as a framework that can then be populated with Divi’s wide selection of modules. Since you are viewing the builder elements on the front end, you can easily adjust settings such as section and row padding or margins by simply dragging and dropping until you have achieved the look you are trying to achieve. Since you are building on the front-end, you see the changes in real-time and just as your visitors will see the page.
The Divi Visual builder is the way of the future for Divi users and the folks at Elegant Themes will certainly encourage their customers to use it more and more over time. For tasks such as editing copy and fine tuning your website design, using the visual builder is a no-brainer and we are sure it will become your preferred method.

The Divi Theme Builder
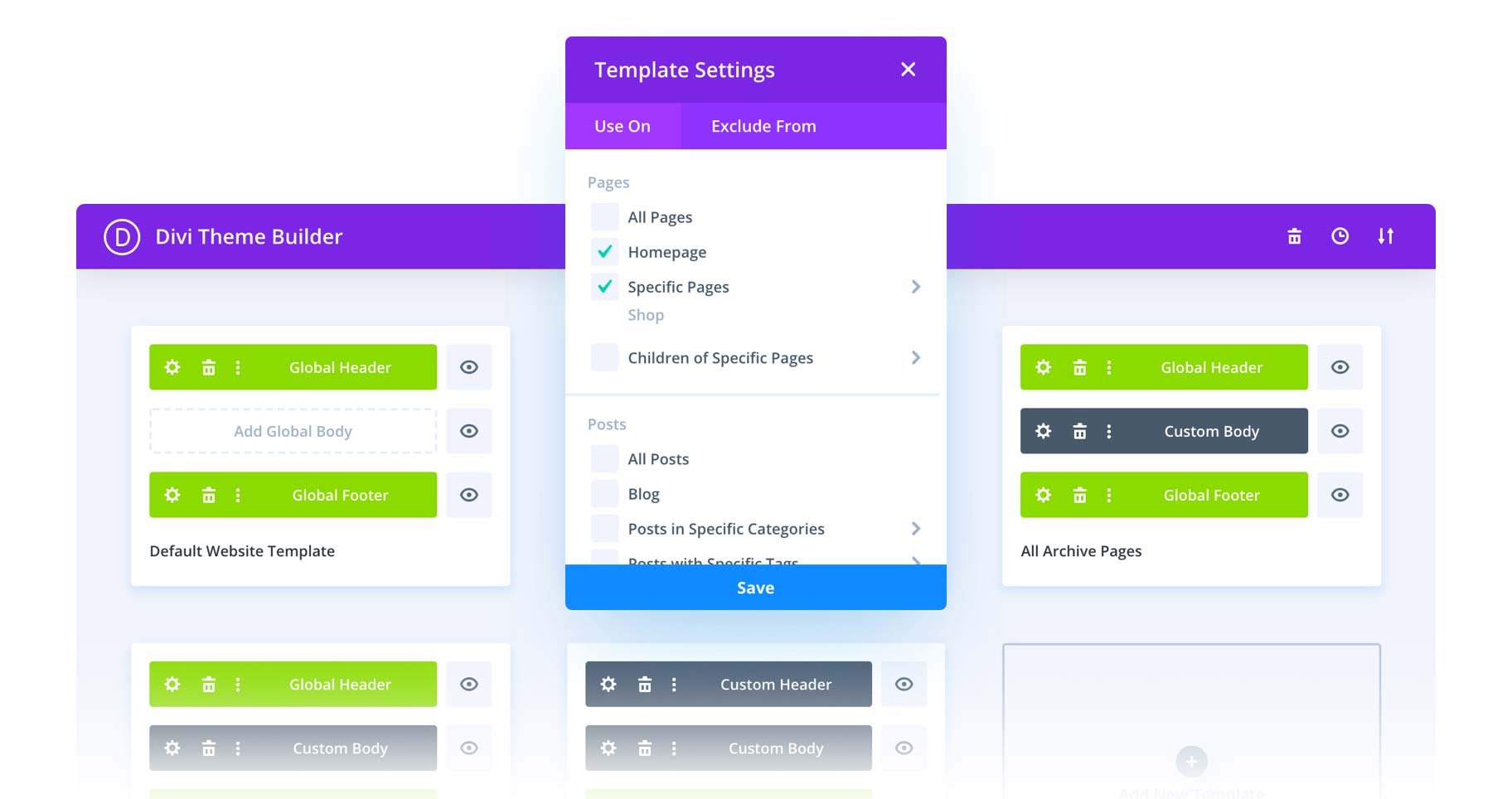
The Divi Theme Builder was introduced in Divi version 4.0 and was a highly requested and much anticipated feature. The Theme Builder harnesses the power of the Divi Builder and allows users to create custom theme templates that can be assigned to pages or posts and even custom post types like WooCommerce checkout or product pages. The theme builder grants you full control over every element of your website like the header, footer, sidebars and more. Because the theme builder includes conditional logic, you can assign unique theme builder templates to different aspects of your site. For example, you can create a theme builder template with a custom sidebar for a certain category of your blog and a separate builder template for another category.
Here are examples of a few things you can achieve with the Divi Theme Builder:
- Create a theme builder template for all WooCommerce product pages>
- Design a theme builder template and assign it to only certain product or blog categories
- Design a custom header or footer template with the Divi Builder that will appear globally across all areas of your website
- Design a custom 404 page

You can learn more about the Divi Theme Builder in the official documentation
The Divi Library
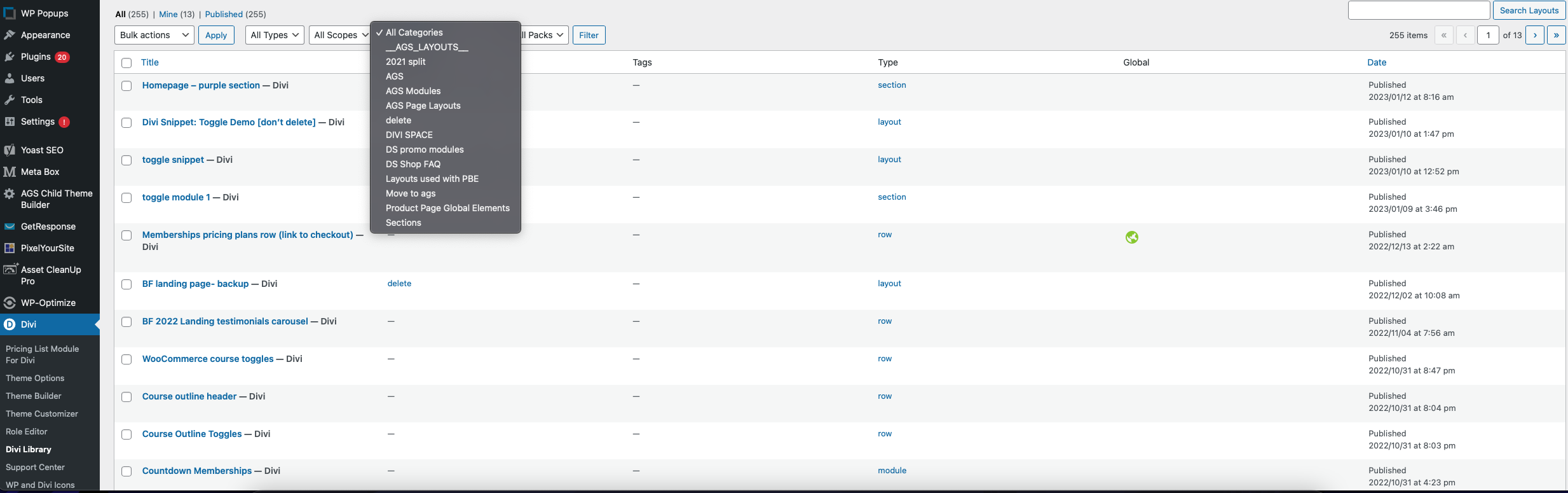
The Divi Library is the ultimate productivity tool for the Divi builder. This feature gives Divi users the ability to save sections, rows, modules and even entire pages to the library and organize them into desired categories for easy searchability. The stored layouts can then be imported into other pages and posts and modified further as needed, giving you a jumpstart on the web design process all while saving tons of time.
Additionally, layouts saved to the Divi Theme Library can also be made “Global” so that they are synced across the entire website wherever they are placed. When an edit is made to a global layout it is mirrored and the change is reflected on all global modules placed throughout the website.

What Makes Divi Different
Even though there are a number of other drag and drop visual builders that can be used for WordPress, there’s nothing quite like Divi.
As well as being incredibly easy to use, fun to use and cost-effective, Divi, unlike its competitors, comes with a thriving community that’s rare to come by. From lending a helping hand in a Facebook post to offering advice and counsel, the Divi community is rife with helpful, insightful and talented individuals.
Beyond the community, the Facebook groups and Divi Nation, Divi offers its users the opportunity to explore completely new career avenues.
More than just a tool or piece of software, the Divi builder opens incredible doors for its users to try their hands out at developing products. Should the desire arise, Divi users are given the chance to transcend from service providers to product developers relatively effortlessly. As Divi’s framework can be extended into an array of subset products, such as child themes, plugins and layout packs, Divi users are able to not only grow their brands in new and exciting ways but also make profits, not just income.
Who Should Use Divi?
Divi is extremely easy to use. As it requires no knowledge of code to operate, it is the perfect website building solution for beginners. At the same time, the Divi framework can be extended into many different areas, and as a result, is also a great platform for seasoned developers to explore.
If you fall into the first category, you may find yourself wanting to build a website but:
- You don’t know a thing about code and have absolutely no inclination to start learning a language,
- You don’t have a lot of time to spend researching different web build options and selecting between a million themes, plugins and tools,
- You don’t want to break the bank by spending too much money on a developer…
If this sounds like the situation you’re currently in, then the Divi builder is for you. With Divi you’ll be able to build your dream website quickly, easily and for a relatively low cost.
Next, we’ll explain the exact steps you need to take to get from bright eyed and bushy tailed to ready to launch. Carry on reading to find out what you should do to build your first website with Divi.
Step Two
Get an Elegant Themes Account to access Divi
Once you’ve made up your mind that you’re ready to join the Divi family (welcome!), you’ll need to purchase Divi from Elegant Themes.
- Step 1: Join Elegant Themes Here >>
- Step 2: Come back to WP Zone and send us your receipt to get your FREE Child Theme!
Join Elegant Themes
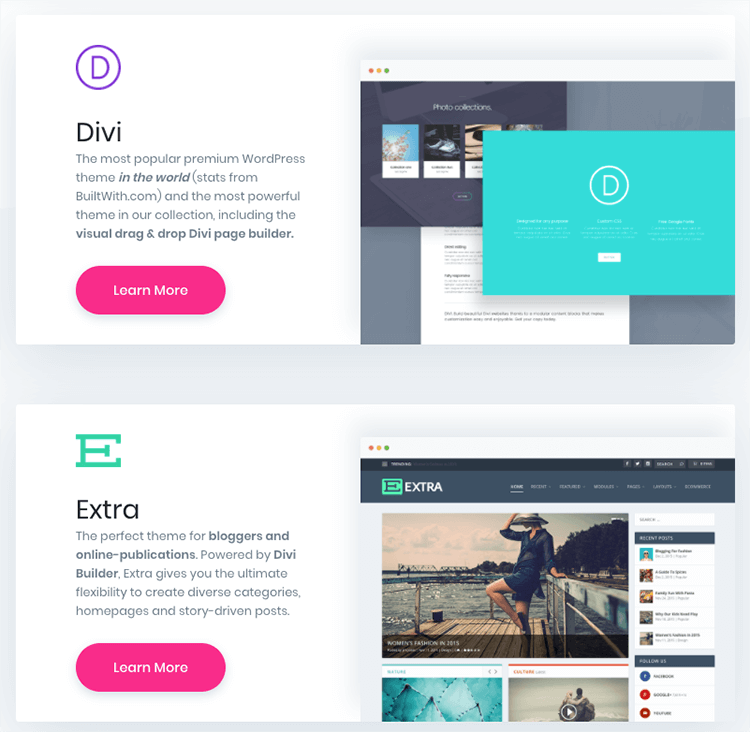
As well as the Divi Builder plugin and the all-inclusive Divi theme, Elegant Themes have also developed Extra, another Divi-powered theme that ships with a number of modules specifically geared for websites that publish loads of content.



While other WordPress agencies would sell each item on an individual basis, Elegant Themes offers its customers a far more cost-effective membership package that includes access all of these great products.
To summarise, purchasing a membership with Elegant Themes will not only give you the ability to build websites with the Divi builder, but it’ll also grant you access to use tried, tested and trusted social and email marketing tools too.
Whether you’re building a website for your own business or are building sites for clients, with an Elegant Themes membership under your belt, you’ll be able to create more than just a website, but a fully-fledged marketing solution.
If you’re ready to join thousands of happy web designers and business owners, all you have to do is join Elegant Themes by purchasing a membership plan and you’ll be on your way to building your first Divi website!
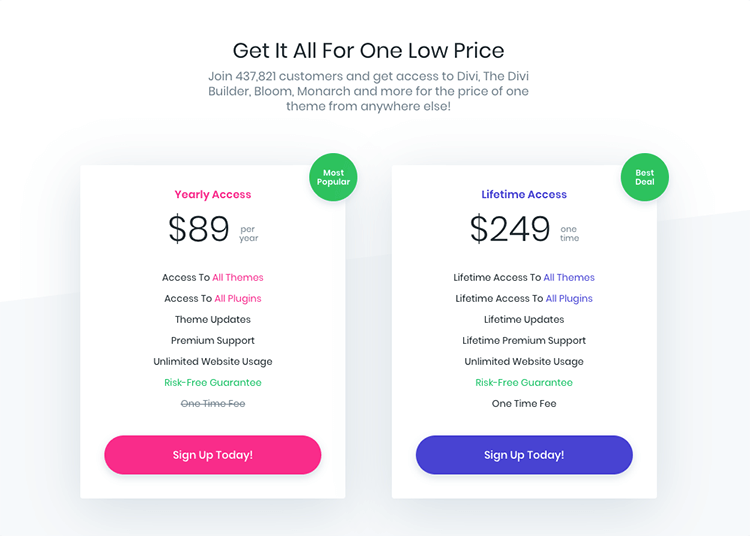
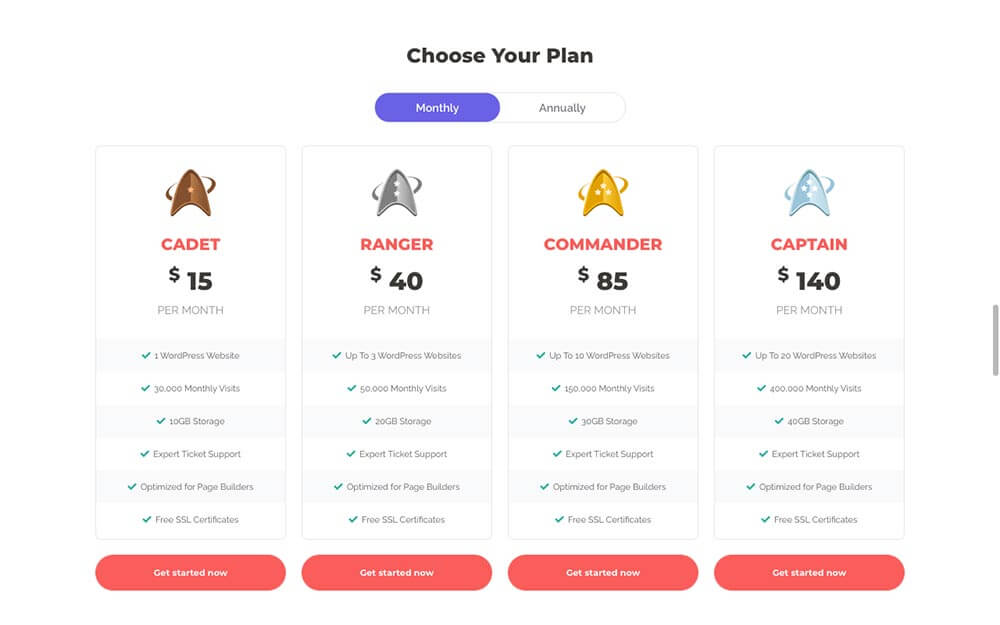
How Much Does Divi Builder Cost?
For either a once-off lifetime membership payment of $249 or recurring annual payments of $89 per year, customers will get access to all of the themes and plugins in the Elegant Themes portfolio.
Sweetening this deal even further, these tools can be used countless times to create unlimited websites for no additional charge.

Follow the Divi Experts at WP Zone
To welcome you to the Divi family, we’re giving away a special gift just for you!
If you decide to purchase your Elegant Themes membership through our link, you’ll also get a free Divi child theme from us to help you along in your first Divi project!
Follow the Divi Experts at WP Zone
To welcome you to the Divi family, we’re giving away a special gift just for you!
If you decide to purchase your Elegant Themes membership through our link, you’ll also get a free Divi child theme from us to help you along in your first Divi project!

We’ll explain child themes a little bit later, but for now, all you need to know about them is that they’re awesome assets to have in your back pocket.
Sign up for your Elegant Themes account now and let’s start building our first Divi website!
Step Three
Get Your First Divi Based Website
Yay! If you’re reading this, then you’ve joined the Elegant Themes family (welcome again!) and you’re all set and ready to start building your first beautiful responsive website with the divi builder. If you haven’t signed up, remember to use our special link for a whopping 0% discount and a free Divi child theme.
Before you begin building your Divi website, there are a few things to consider.
WP Zone Hosting for Divi
If you’re new to the world of web development, you’re probably unfamiliar with the concept of hosting.
A website needs a space to exist, a property of sorts. This ‘place to live’ or ‘hosting’ is done on the server. Server space is purchased through a reputable hosting company. A hosting company will store all of the files and the database/s relating to your WordPress website on their servers.
The hosting company will make sure that there will be a secure connection between your website on their servers and the browser windows of the people that choose to visit your site. If you haven’t already purchased web hosting for your Divi website, we highly recommend WP Zone Hosting.

Hosting comes in many different shapes and forms. From shared hosting to VPS hosting, dedicated hosting and more, you can choose from an array of options that best suit your website’s needs.
As a general rule of thumb, if you’re building a relatively small website of about 5–10 pages, and you don’t have high scores of web traffic just yet, your needs will be catered to with a shared server.
That being said, shared hosting does have its drawbacks. As your website will sit with multiple others on a single server, they’ll all draw resources together. If one site has a spike in traffic or experiences a surge in resources, all sites on the shared server will be affected.
People often ask, Does Divi include hosting? Unlike other cloud-based WordPress page builder solutions, Divi is a standalone theme and does not include hosting with your Elegant Themes Membership
Our top recommendation for hosting is a managed hosting solution. With managed WordPress hosting, servers are designed and constructed specifically for WordPress websites. Managed hosting solutions are more expensive than shared hosting, but they come with an array of top-class features that’ll help the website in terms of protection and performance. These include:
- Daily automatic backups of your site to protect your content
- Enhanced security measures to make sure your website is protected from hackers and attacks
- One-click installers to get WordPress up and running, no need to use FTP or complicated installation processes
- Added performance measures to make sure your site runs at rapid speed
- And much, much more!
WP Zone Hosting for Divi takes managed WordPress hosting and kicks it up a notch! Not only are the servers designed for WordPress websites, but they cater specifically to Divi sites too. Divi Space Hosting servers are configured to meet the exact server requirements for Divi sites, as stipulated by Elegant Themes. If you’re building a Divi website, there is no better hosting for your website than Divi Space Hosting.
Head over to the WP Zone Hosting website and purchase a hosting package today!

Set Up (Install and Activate)
Now that your website has a piece of internet real estate, it’s time to lay down the foundations and start building.
If you decide to host your website with WP Zone Hosting, make use of their one-click installation process and you’ll save yourself a huge chunk of work!
Once your site is all ready to go with WordPress it’s time to install the Divi theme files. Head to the Elegant Themes website and login to your account. Then, navigate to Downloads and download the latest version of the theme. Your download should start automatically, and once complete, you’ll find a file named Divi.zip on your computer.
Next up is loading the Divi theme to your WordPress website. To do this, log into your WordPress website, navigate to Appearance > Themes and click the Add New button at the top. Click Upload and select the .zip file downloaded from the Elegant Themes site. Hit Install and wait for the Divi theme files to reflect.
Once Divi has installed, click Activate and, voilà, your WordPress website is officially running Divi!
Divi Tutorials
With Divi rip-roaring and ready to go, it’s time to start building out your dream website.
Before you dive in, we recommend that you:
Now for the fun part! Once you’re ready to add your first page, post or project, you’ll experience the full power of the Divi Builder in action!
At this point, you’ve got two choices: you can either use the old back-end builder, or you can use the incredible front-end builder.
For first time users, we recommend playing around with the front end builder as it’ll give you a great idea as to how the sections, rows and modules all fit together. For a tour of the front end builder, simply wait for the pop up to arise, click Start Tour and enjoy learning the ins and outs of creating a page layout with Divi.

Once you’re ready, we recommend experimenting with the elements to see how they fit together. We also recommend that you read some of the amazing, comprehensive guides from the Elegant Themes documentation, including:
- Getting Started With The Divi Builder, here you’ll learn the differences between sections, rows and modules, how to add each respective elements to a page and how to begin working with layouts,
- Divi Modules, here you’ll find a thorough breakdown of each module in the Divi Builder, including a detailed tutorial explaining how to add, edit and customize each individual module,
- Using The Divi Theme Options, here you’ll discover the plethora of customization options that you can make for your site,
- The Divi Library, here you’ll find an in-depth explanation of the Divi Library, JSON layout packs and Divi’s genius portability system.
If you’re not a fan of reading through documentation notes, opt instead for watching a quick video while you’re using the Divi Builder. One of the more recent features added to the Divi theme is the Divi Help System which includes detailed instructional videos that’ll explain each aspect of the theme right from within the front-end builder.
These few tutorials just scrape the surface. There are plenty more in the Elegant Themes documentation, and we highly recommend spending a bit of time browsing through these guides and testing out a few tricks while you play around with the Divi Builder.
Once you you have a grip on the core features of the Divi Builder, you can begin to take your web design journey even further and start customizing the Divi Theme with custom Divi code snippets. We at WP Zone have committed to providing our readers to an expansive library of Divi Theme tutorials and custom code snippets to achieve a wide array of effects and functionality. We invite you to take a look at our Divi Code Snippets library, our many tutorial blog posts and our YouTube Channel.
Examples
Even the most well trained and highly skilled designers find themselves staring at a blank page and/or screen from time to time. To help you beat the blank screen, we’ve put together a list of some awesome Divi website design inspiration sources for you to use as reference.
We suggest keeping a living library of web design inspiration, references and resources close by for moments when the creative spark is far out of reach. Pinterest or Tumblr are popular options for recording inspiration sources, or, alternately, Trello may be a great option too.
First, head on over to Divi Theme Examples. This website offers an awesome collection of Divi themes in the Divi Showcase section.

Next, join the Divi Theme | Extra Theme | Help & Share Facebook group and search for the Naked Thursday posts. Every Thursday, one of the admins of the group will ask the some 13000 members what they’re working on.

These posts are met with incredible engagement, seeing enthusiastic Divi designers sharing works in progress. As well as getting inspiration from the incredibly talented designers, you’ll also enjoy learning new things, networking and making Divi friends around the globe!
If you’re interested in seeing some of our responsive website design work, click on the respective links below to view some of our latest client projects:
- RV Family Travel Atlas
- GCON
- The Bro Basket
- Pur Solar & Electrical
- Fashion Institute of Technology, State University of New York
Finally, we’ve rounded up a few awesome blog posts that offer some great examples of Divi sites.
Divi Design Showcase, created on a monthly basis by the Elegant Themes team
Step Four
Divi Child Themes and Layout Packs
If you’re not too keen to build your own Divi site from scratch, you could make use of either a Divi child theme or a layout pack. If you’re brand new to Divi you’ve probably never heard the terms ‘child theme’ or ‘layout pack’ before. Technically speaking, child themes come in two forms: premium child themes and blank child themes.

To understand what a child theme is, what it’s relationship is to the parent theme (Divi), or why it is highly recommended to use a child theme while designing your Divi website, read this thorough guide that explains everything you need to know about using a child theme with Divi.
Premium Divi child themes
Premium child themes are essentially fully designed Divi websites that can be installed on top of the Divi builder framework to function exactly like a completed website. Premium child themes come with all of the bells and whistles already taken care of (such as already set up navigation menus, full pages all already built out, blog modules and portfolio pieces and much more), all set up and ready to go.
The joy of using a premium child theme for Divi is that all of the heavy lifting is already taken care of. From typography to layout considerations, color schemes and more, each aesthetic element has already been designed for you. Should you choose to purchase a premium Divi child theme, all you’d need to do is install it as you would the Divi theme files, enter your own original content (text and imagery) and in virtually no time, your website will be done! Using a premium Divi child theme will save you hours of time!

As the leading source of Divi products, we’ve built a number of premium Divi child themes, each of which is available for purchase through our store. Some of our highest rated premium Divi child themes include:
Blank Child Themes
Blank child themes are essentially a series of files that, when installed and activated, will pull from the functionality the parent theme’s files (Divi) and, in a sense piggyback off of them. A completely separate entity to the parent theme, the blank child theme will merely adopt the same functionality as the parent theme to allow the designer to make custom changes without worrying about breaking code or having updates overwrite any alterations.
To create a blank child theme for your Divi website, we recommend using the WP Zone Child Theme Builder. All you have to do is enter the details relating to your web project and you’ll receive a blank child theme in the mail.
For more information about the difference between premium Divi child themes and blank child themes, read this post.
Divi Layout Packs
Divi Layout Packs are fully designed individual page layouts that can be added to a single page, post or project at the click of a button. With the sections, rows and modules all pre-styled, these layouts act as templates that users can simply enter their own content to.
Layouts can be imported to your Divi site using the Divi Library’s portability system. Conversely, if you create a Divi layout that you love and want to use again, you can simply export it and re-import it into another build. One of the most amazing features of the layout packs is that images are automatically encoded, and as a result, will sync directly to the WordPress Media Library.

Due to their popularity in the community, there are plenty of places to download Divi layout packs from, namely:
For more information about the Divi Library and using Divi Layout Packs, read our guide to the portability system.
Step Five
Divi Plugins
>Whether you’ve opted to use a premium Divi child theme or a premade Divi layout pack, or you’ve decided to build your website from scratch with the Divi builder, you may find yourself wanting to add or change a certain aspect of your website. For this, plugins will help you supercharge the look, feel and function of a Divi website.
>Plugins, in general, are incredibly nifty tools that can be installed on a WordPress website to give the site an extra layer of functionality. There are millions of plugins available or WordPress, each of which can perform an array of different tasks.
>In the Divi sector of WordPress, there are a number of Divi-specific plugins that have been developed for exclusive use with the Divi theme. Even though Divi is an incredibly powerful, highly customizable theme framework, there are certain areas wherein which its form and function can be improved.
>Thanks to the hard work of a handful of Divi development agencies spread across the world, Divi plugins are readily available for purchase, at a relatively low price for the value they create. Some of our leading Divi plugins include:
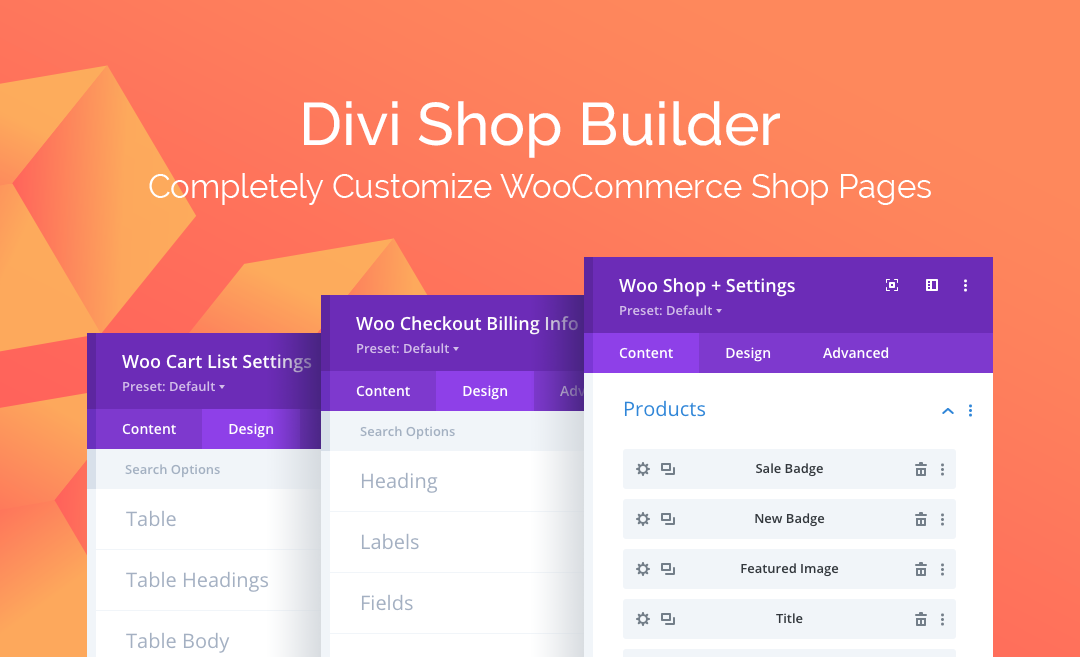
Divi Shop Builder
Divi Shop Builder is a powerful e-commerce solution for WordPress websites. It allows users to easily create and manage an online store using the popular Divi theme. The plugin includes a variety of customizable templates and options, such as product pages, shopping cart, and checkout forms. It also integrates with popular payment gateways, such as PayPal and Stripe, for secure and seamless transactions. With Divi Shop Builder, users can easily showcase and sell products and services on their website, making it the perfect tool for online businesses and entrepreneurs.
Read more about Divi Shop Builder here.

Product Carousel for Divi and WooCommerce
Product Carousel for Divi and WooCommerce is a plugin for the Divi theme by Elegant Themes that allows users to easily create and display carousels of products on their website. The module features a customizable layout and design, the ability to display products from WooCommerce, and various options for controlling the carousel’s behavior, such as autoplay, looping, and navigation arrows. With the Divi Carousel module, users can create engaging, visually-appealing product showcases on their website.
Read more about Product Carousel for Divi and WooCommerce here.

Simple Payment Module for Divi
The Simple Payment Module for Divi by WP Zone is a powerful and easy-to-use plugin that allows you to add payment functionality to your Divi website. This module allows you to create custom payment forms, manage orders, and process payments securely using Stripe. It is fully compatible with the Divi theme and can be easily integrated into any page or post using the Divi Builder. With its user-friendly interface and intuitive controls, the Simple Payment Module for Divi makes it easy for you to accept payments from your customers, without the need for any coding or technical expertise. It also includes detailed reporting and analytics, so you can track your sales and revenue. This plugin is perfect for small businesses, entrepreneurs, and anyone looking to add payment functionality to their Divi website.
Read more about Simple Payment Module for Divi here.

Gravity Forms Styler for Divi
Gravity Forms Styler for Divi by WP Zone is the ultimate tool for customizing and styling your Gravity Forms on your Divi website. With this plugin, you can easily change the colors, fonts, and layout of your forms to match the look and feel of your website. The plugin also includes a variety of pre-designed templates to choose from, making it easy to create professional-looking forms in minutes. Additionally, the plugin is fully compatible with the Divi Builder, allowing you to easily add and edit forms in the visual editor. Whether you’re a designer or a business owner, Gravity Forms Styler for Divi by WP Zone is the perfect solution for creating beautiful, functional forms on your Divi website.
Read more about Gravity Forms Styler for Divi here.

Divi Advanced Content Toggle Module
The Divi Advanced Content Toggle Module is a powerful tool for creating dynamic, interactive content on your website. With this module, you can easily toggle between different content sections, revealing additional information or hiding it as needed. The module is fully customizable, allowing you to control the appearance, layout, and behavior of your content toggle sections. With the advanced settings, you can also set up triggers such as hover or click events. You can also choose between different animation styles and control the speed of the toggle transition. This module is a great way to add interactivity to your website and make it more engaging for your visitors.
Read more about Divi Advanced Content Toggle Module here.

Divi Advanced Pricing Table
The Advanced Pricing Table for Divi is a powerful plugin that allows you to easily create and customize professional-looking pricing tables for your Divi website. With this plugin, you can create multiple pricing plans, highlight specific features and options, and even display a call-to-action button for each plan. The plugin also includes a variety of customizable design options, such as font size, color, and spacing, so you can create pricing tables that perfectly match your website’s design. With this plugin, you can quickly and easily create pricing tables that will help you convert more visitors into paying customers.
Read more about Divi Advanced Pricing Table here.

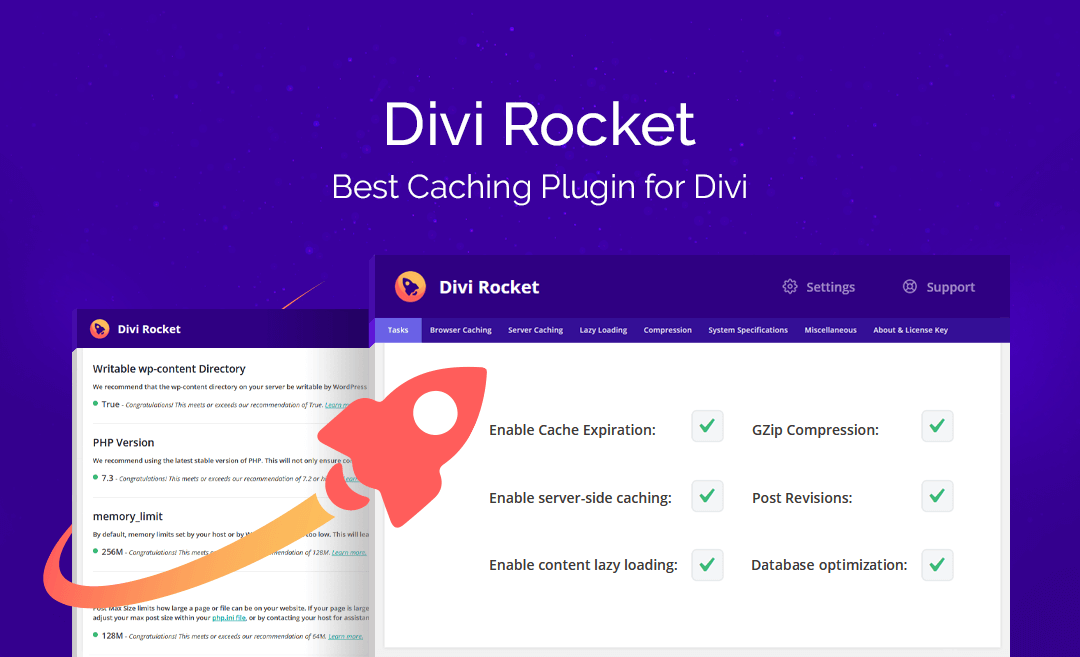
Divi Rocket
Loading speed is crucial for any website. Like any theme, Divi needs as much speed as possible. Standard caching plugins help, but they’re not designed for Divi. Divi Rocket was designed specifically to speed up Divi in ways no other caching plugin can.
Divi Rocket regenerates cache only for the modules that change, leaving cache for unchanged modules in place. Browsers load a few sections at a time, reducing the time until your website is usable.
Easily optimize your database for Divi and perform cleanup tasks from a single screen. Add browser caching, server-side caching, lazy loading of Divi sections, compression, and more. Divi Rocket knows Divi.
Read more about Divi Rocket here.

Divi Switch
Known as the ‘swiss army knife’ of Divi plugins, Divi Switch is, hands down, the single most important plugin to have in your development tool kit. Divi Switch lets users bypass laborious and time-consuming code work by performing a number of enhancements, either aesthetically and functionality. Extremely multifunctional, Divi Switch has over 50 ‘switches’ that can be turned on or off in hundreds of different combinations, resulting in powerful visual and form changes for your Divi website.
Read more about Divi Switch here.

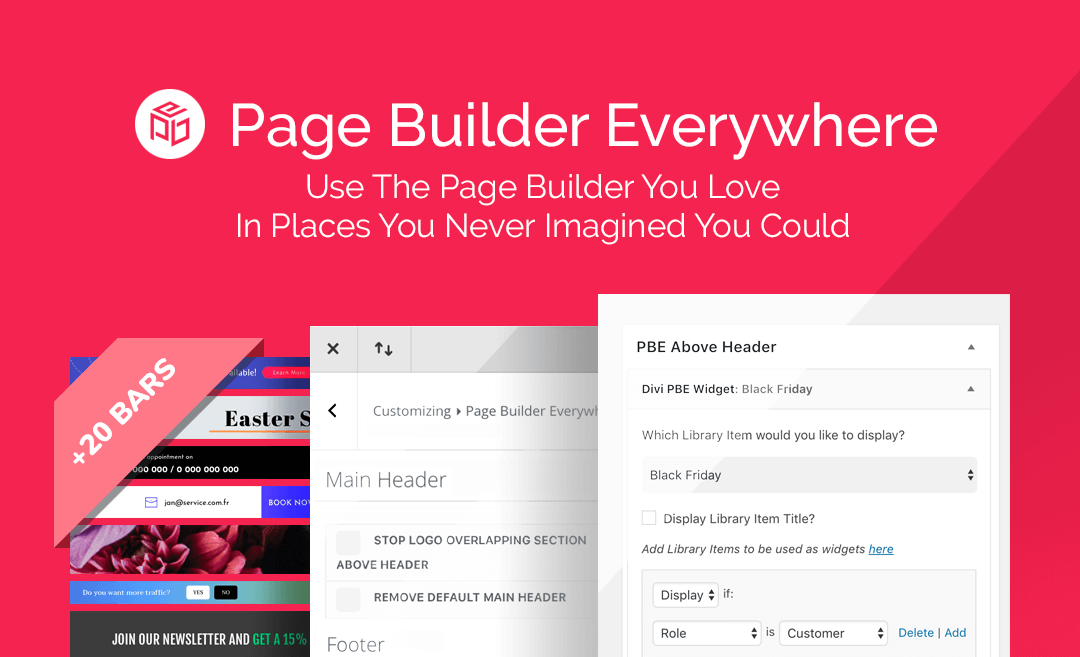
Page Builder Everywhere
There are some places that the Divi Builder just doesn’t reach. To solve this, Page Builder Everywhere allows you to use the builder outside it standard scope, in places such as headers, footers, sidebars, 404 error pages and more.
Read more about Page Builder Everywhere here.

WP and Divi Icons Pro
Available as both a free and premium plugin, the WP and Divi Icons (formerly the Divi Icon Expansion Pack) and the WP and Divi Icons PRO plugins add over 2500 icons ( Multicolor icons, nearly 1,300 Font Awesome Icons and over 930 Material Design icons).
The only icon plugin needed in a web development toolkit, the WP and Divi Icons plugin lets WordPress users add over 2500 icons to create attractive web designs.
Read more about WP and Divi Icons Pro here.
Divi Footer Editor
Offering an assortment of additional web elements such as navigation options, quick reference links, newsletter signups, contact details and more, the footer is one of the most important sections on a website. With the Divi Footer Editor you can create a captivating footer that reflects site-wide using the WYSIWYG editor found in the WordPress page or post editor.
Read more about the Divi Footer Editor here.

Testify
Testimonials are incredibly important elements to add to your website. They leverage the power of social proof and recommendations to build trust for potential customers. Testify will help you create an attractive and engaging testimonial section for your WordPress website in just a few clicks.
Read more about Testify here.

Step Six
Advanced Divi
Once you’ve played around with the Divi builder for a while and you’ve become comfortable with the framework, you’ll probably find yourself wanting to explore more interesting and exciting Divi web design avenues.
When you’re ready to advance in your Divi journey, we recommend that you start exploring CSS.
CSS is the syntax used to create stylistic changes to a website. From changing fonts to colors, adding animations and more, knowledge of CSS is a powerful skill that’ll seriously skyrocket your web design skills. As well as being extremely beneficial, CSS is also really fun to learn!
When you’re ready to start discovering the power of CSS, check out these great resources:
Beyond CSS, if you’d like to create even more fantastic enhancements to your Divi site, consider exploring JavaScript and JQuery:
Finally, as the backbone of WordPress itself, learning even the basics of PHP will put you in a great position for your web design business. With such niche, technical knowledge, you’ll be able to create rock solid sites and charge very attractive rates. Beyond using PHP in web builds, you may even find yourself entertaining the thought of developing your own Divi plugins.
Thanks to the collaborative nature of the Divi community, there are loads of awesome CSS tutorials readily available. These are a mix of CSS, some JavaScript and PHP tutorials. Some of our favorite resources for Divi tutorials include:
Step Seven
Divi Support
If you download our free Divi child theme included with our Elegant Themes membership, or you purchase one of our products or join our membership, feel free to contact us!
Our top-rated support team is world-class, and are ready to help you with any questions relating to one of our WordPress, Divi or Extra products.
Community
One of the most amazing things about using Divi, is the fact that you’ll automatically become part of a thriving global community.
In this community you’ll find more than just people that make websites with Divi… You’ll find makers and creators, helpers and collaborators. You’ll find people who’ll help you if you get stuck, people who’ll guide you to always find perfection in your work, people who may turn into life long connections with friendships that go beyond two screens across the world.
To start making connections with Divi users all around the world, join these Facebook groups now:
- Divi and WordPress – Hosting and Domain Support Group
- Divi Theme | Extra Theme | Help & Share
- Divi Web Designers
- Divi Theme Examples
- Elegant Themes User Community
Finally, join in on our conversation and follow Divi Space on social media:
Sign up for our newsletter
