Part of successfully closing sales in your WooCommerce store is making sure that your customers can find the product that best suits their needs. Especially if you have a large selection of items for sale, selecting the right one can be a daunting task, and failing to provide customers with the tools to lead them to a good purchasing decision could cause them to leave your site to go elsewhere, or increase the likelihood of a product return if they do make a purchase. Part of providing this assistance in an automated way is to build a robust filtering interface into your WooCommerce shop’s frontend, tailored to the types of products that you sell, allowing customers to filter products by a variety of criteria. If your site is built with Divi, look no further than Divi Shop Builder for product filter creation functionality in a familiar, user-friendly module-based interface!
Setting Up
Divi Shop Builder’s frontend product filtering functionality is available via the Woo Products Filters module in the Divi builder. This module is designed to work hand-in-hand with the Woo Shop + module, also part of Divi Shop Builder. If you’re not already using Woo Shop + on your shop page, you’ll find that it behaves very similarly to the default WooCommerce shop page or Divi’s built-in Shop module when the Woo Shop + module’s default settings are used.
A typical shop page layout will consist of a two-column row with a narrower (1/3 or 1/4) column on the left to contain the Woo Products Filters module in a sidebar format, and the rest of the space containing the Woo Shop + module. In the Woo Shop + module, the setting “Enable Filtering with the Woo Products Filters module” will need to be turned on, telling the filtering module which Shop + module to interact with in cases where there are more than one of these modules on the page. Each page may only have one Woo Shop + module used for filtering, except in cases where different modules are shown for different screen sizes, in which case only one filtered Woo Shop + module should be visible at any time.
Creating Filters
The next step is to design the filtering interface by creating one or more filters that are appropriate for the types of products in the store. The Woo Products Filters module currently supports 8 types of filters.

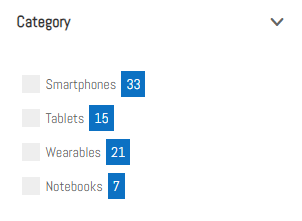
Category: Filter products by product category using a checkbox or radio button list, dropdown field, or tag cloud.

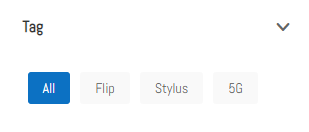
Tag: Filter products by product tag using a checkbox or radio button list, dropdown field, or tag cloud.

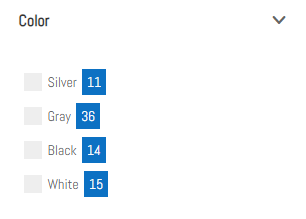
Attribute: Filter products by a product attribute, selected in the module settings. Attributes can be defined in WooCommerce under Products > Attributes and attribute values can then be assigned to products. Common examples of attributes may include things like Color and Size. One of these filters is needed for each attribute that should be available for filtering.

Search: Allows customers to enter a custom search term to use for product filtering.

Rating: If customers can add ratings to products, this can be used to filter products based on their average customer rating.

Price: Allow customers to filter products by price range, entered via a range slider and/or numeric fields.

Stock Status: Allow customers to filter products based on whether they are in or out of stock.

Sale: Provides the option to show only on sale products.
Each of these filters can be added to the Woo Products Filters module as a child module. Within the child module, various options can be configured in the Filter Settings and Advanced Filter Settings toggles. Several filters can be rendered in different ways; for example, a Category filter can be rendered as a checkbox list, a radio button list (to allow only one selection at a time), a dropdown field with single selection support, a dropdown field allowing for multiple selections, or a tag cloud. It also has the option to show or hide product counts next to the categories, and these counts can optionally be dynamic (changing as filtering options are selected).
Customization
A primary objective of Divi Shop Builder is to facilitate a high degree of customizability when building an online shopping experience that blends in seamlessly with your branding and the rest of your site, without needing to break out custom code such as CSS. The Woo Products Filters module helps deliver this vision via a vast array of styling settings in the Design tab of the main Divi builder module. Nearly every aspect of every element can be tweaked as needed to match the color scheme, typography, and general aesthetic of your site.
The Woo Products Filters module also has some settings to customize appearance and functionality in the Content tab. For example, filters can be applied automatically when the user selects them, or the module can include a button to apply filters so the user can choose when to reload the shop with the selected filtering options applied. The module can also show a summary of the currently selected filters, if desired.
The Woo Products Filters module is designed to support stores in different languages, so there are a number of options to customize text shown on buttons and headings. When filters are applied, the browser’s address bar is updated to include the filtering information in the URL (this allows the user to navigate through past filtering states using their browser’s back button, and to bookmark a filtered version of the shop). The variables that are used to indicate filtering conditions in the URL can also be changed to match the site’s language via the options in the Query String Variables toggle in the Woo Shop + module.
In Summary
Providing a good experience to potential customers who are looking at the products in your WooCommerce store can help to close sales and encourage repeat visits to your site. A robust filtering interface can be a big help to users who want to narrow down purchasing options by filtering products based on the specific characteristics that they are looking for. Divi Shop Builder’s Woo Products Filters module delivers this product filtering feature in the Divi builder, along with a comprehensive suite of design options to help make sure it has good form as well as function.


If any disadvantage found for build this woocommerce filters in divi?