When building an online store, you need to showcase as many products as possible without compromising space. With the default Divi and WooCommerce settings, this can be tricky, so you’ll need to get creative when designing your online store. This post will show you how adding a Divi carousel module filled with WooCommerce products saves space on the page and boosts sales.
With the Product Carousel for Divi and WooCommerce plugin, you’ll be able to showcase your products and give your customers a more hands-on shopping experience. You can also display these carousels at multiple places across your site. These carousels will be interesting to look at and exciting to use, and they’ll certainly encourage online shopping for your brand.
With the Product Carousel for Divi and WooCommerce plugin in your development toolkit, you can create awesome product carousels like this:
Are you excited to create a carousel like this for your WooCommerce store?
Get ready for a detailed walkthrough of the Product Carousel for Divi and WooCommerce plugin, including:
- An explanation of what is a carousel in web design,
- An installation guide for the Product Carousel for Divi and WooCommerce plugin,
- A walkthrough of how to use the plugin to create a product carousel,
- How you can skip the setup and styling steps and use our free demos for your online store.
Let’s dive in!
What is Carousel in Web Design?
A web design carousel is a single element that hosts several sub-elements, such as cards, slides, or similar. These sub-assets can be shuffled or swiped through by the end-user, allowing them to view multiple assets in a single carousel, saving on coveted space.
Here are some reasons why you should use carousels in web design:
- They are interactive and bring a sense of movement to your site. Website visitors have become accustomed to looking at static, stagnant page layouts. Along with animations and clickable web elements, carousels bring a level of interactivity and motion to a site that’s not only visually intriguing but also fun to use. Clicking through the product modal is fun to do but also it’s an engaging and exciting web element to play with.
- They save space. In web design, every pixel counts. Instead of creating lengthy web pages, carousels help by maximizing available space, letting you display multiple assets where there typically is only a place for one. This is particularly great for mobile design.
- They showcase your product offering in full. Particularly in the case of the WooCommerce product carousel as enabled through our plugin, you’re able to display your product range, in full or in part, in just a few sections.
By default, there is no carousel module included in the Divi Builder. The closest module with a similar effect to a carousel would be the slider and fullwidth project module. While these modules look good and perform their function well, neither of them are optimized for ecommerce.
Our plugin, Product Carousel for Divi and WooCommerce, helps Divi users step up their ecommerce game by fusing the functionality of a carousel with shopping capabilities. While there are a few carousel plugins for WordPress, only ours is built exclusively for Divi. In the next section, you’ll find out exactly how this powerful plugin will help your online store stand out and maximize sales.
How to Create a Divi Carousel of Products for your Online Store
Installing the Product Carousel for Divi and WooCommerce Plugin
To begin creating a product carousel for your WooCommerce online store, head over to the Divi Space site and buy the Product Carousel for Divi and WooCommerce plugin. Once purchased, download the plugin via the My Account page, then, install and activate the plugin on your site. Look out for your license key as once installed, you’ll be asked to enter it to authorize your plugin purchase.
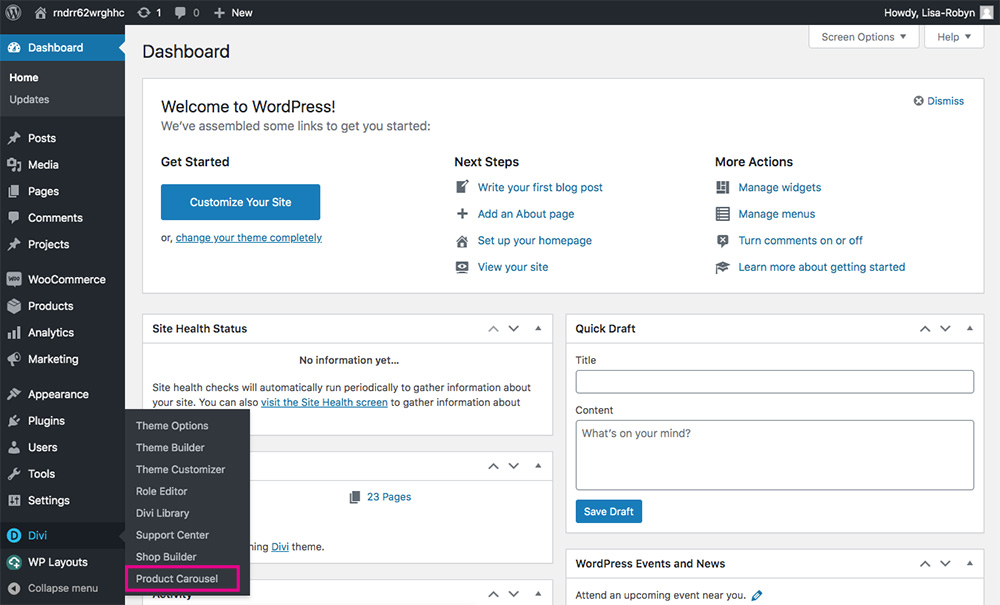
Once the plugin is ready to go, you’ll find it within the Divi menu.

Locate the Product Carousel for Divi and WooCommerce plugin from the Divi menu
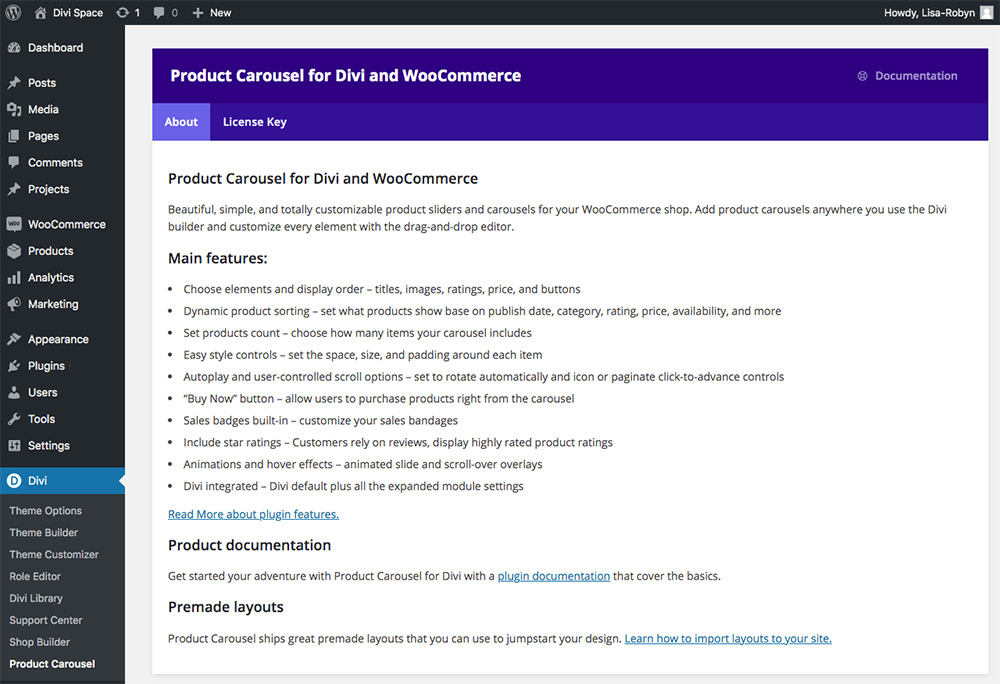
As soon as the plugin has been authenticated with your license key, you’ll access the main plugin dashboard. There are no configuration settings or set up steps to take. Once the plugin has been installed, it’ll add another module into the Divi Builder. If ever you get stuck, need a refresher on the plugin’s features or are looking for support, you can return to the plugin dashboard page for a quick review.
The features listed here are from the first iteration of the Product Carousel for Divi and WooCommerce plugin. We have many features we’d like to add to this plugin so stay tuned!

A look at the Product Carousel for Divi and WooCommerce plugin dashboard
Creating a WooCommerce Product Carousel
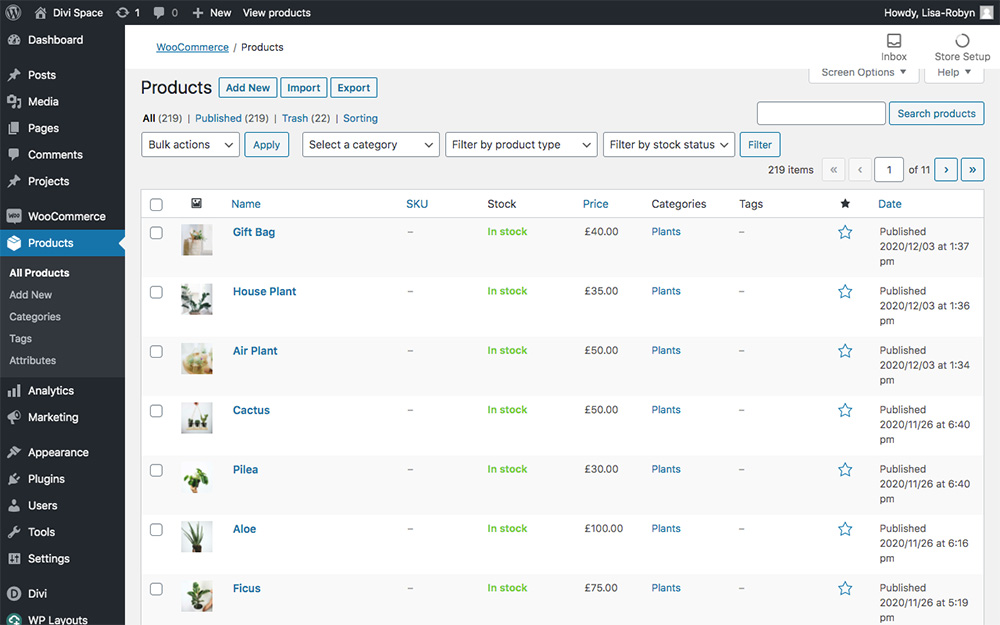
First, make sure you have a series of products added to your online store to begin using the plugin. Here is a snapshot of the WooCommerce Products page where you can see several products added with prices entered and categories assigned.

An example of several products added to a WooCommerce store
When you’ve added a number of products, create a new page, post or project layout.
The Product Carousel for Divi and WooCommerce plugin works directly from within the Divi Builder itself. Anywhere that the Divi Builder can be used, you’ll be able to add a WooCommerce product carousel.
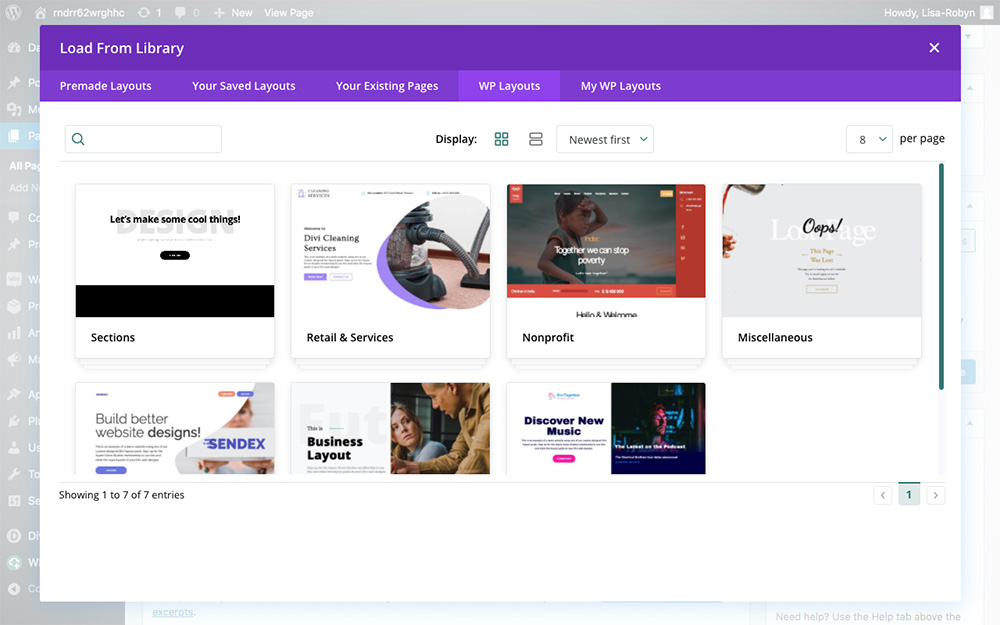
To demonstrate how this WooCommerce and Divi carousel plugin works, I’ve created a new page using a layout from WP Layouts.
WP Layouts is a plugin that serves Divi and WordPress layouts from a cloud-based storage system rather than individual files. WP Layouts is totally free and ships with a collection of free layouts that you can install in one click. Take a look at WP Layouts; we highly recommend adding this nifty tool to your web design tool kit!

The WP Layouts plugin includes several free layouts
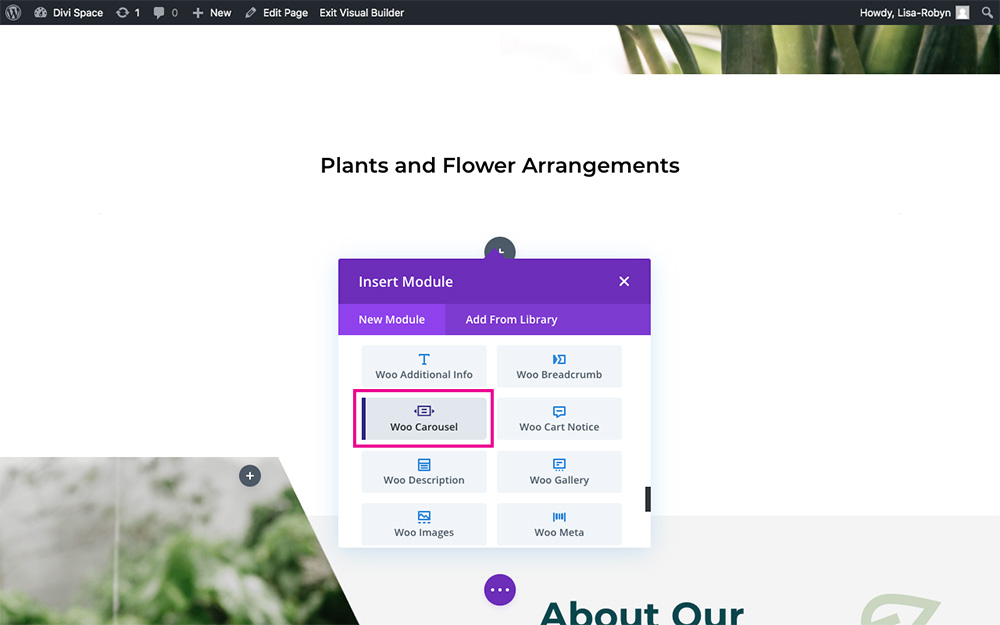
Whether you’re using a free layout from WP Layouts or are building a page, post or project from scratch, all you need to do is open the familiar Divi Builder and add a module as per usual. Scroll down and click the module called Woo Carousel.

Add the Woo Carousel module
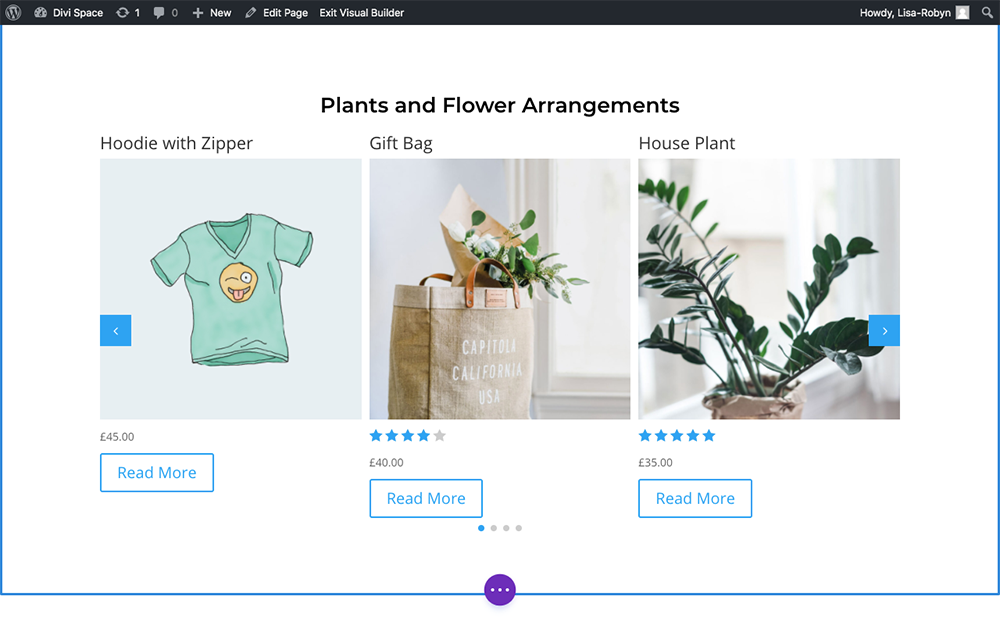
By default, the Woo Carousel module mimics the same styling as other modules in the Divi Builder. This includes the use of the Open Sans font and the vibrant blue accent color.

By default, the Woo Carousel module will display as such
Let’s explore some more of the module settings. In the Content tab, you’ll find all of the setup settings of the module.
The first section recognizes each element of the shop display, and allows you to arrange these elements to suit your design. You can move the product title, featured image, price and so on to suit your needs.
If you accidentally delete an element, click the Add New Item button and select the correct element.
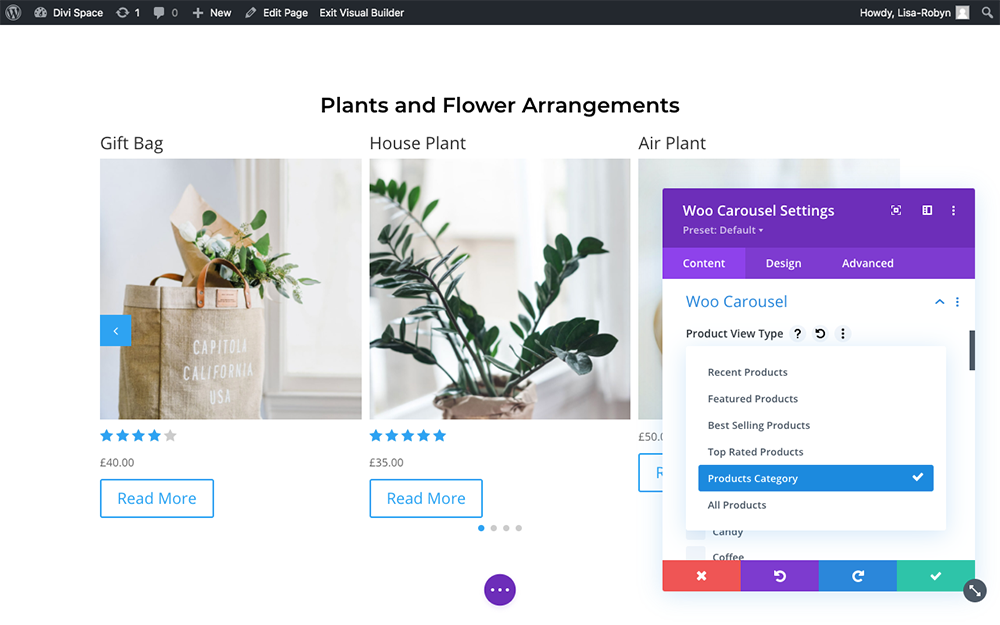
Next, you can determine the product view type by selecting whether you’d like featured products, best sellers, a product category or more to display. I’ve selected the category of Plants to fit the florist store layout used in this demo.

Select the applicable Product Type View for your carousel
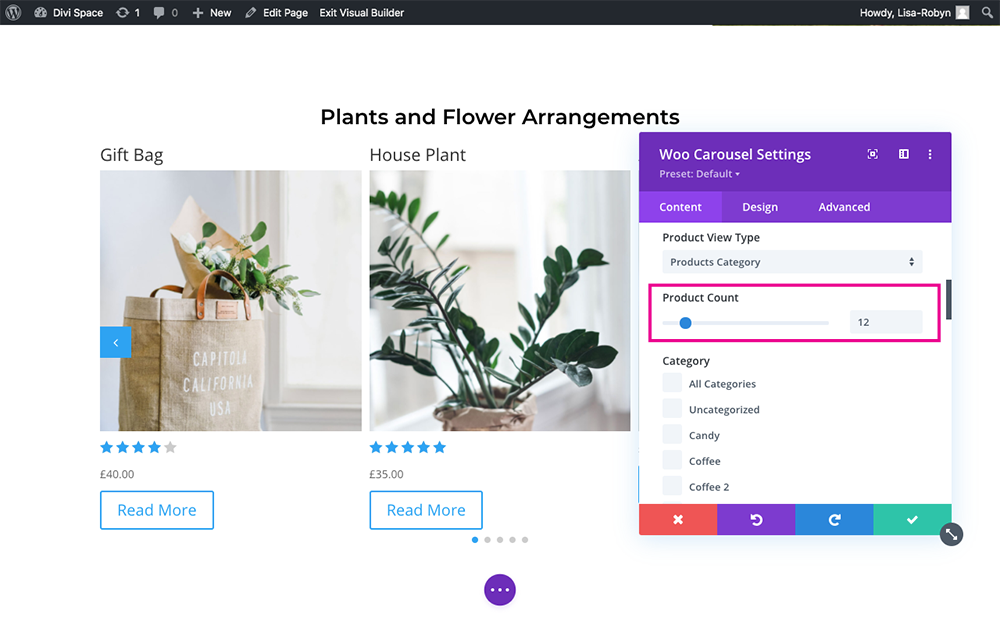
Then, you can set the product count and decide how many products you’d like to display within the carousel. You can also select which categories you’d like to show.

Set how many products you’d like to showcase
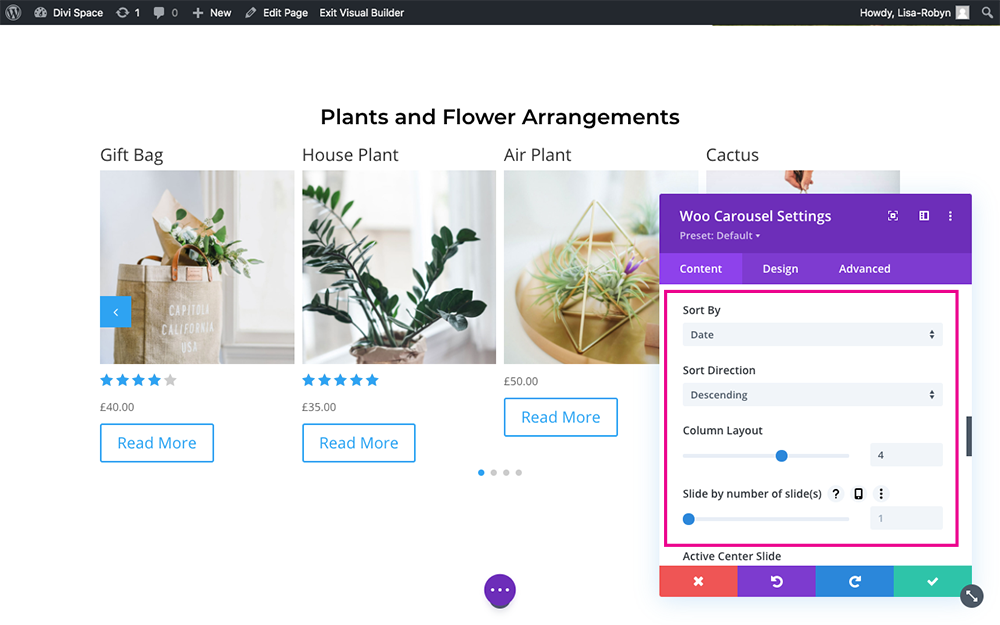
Further display options include:
- Sorting: Where you can display based on date, price, stock availability or at random, you can also select the Sort Direction to make products display in ascending or descending order.
- Column Layout: Here you can set the number of columns you’d like to display for your product carousel.
- Number of slides: You can also set how many slides will move at each carousel rotation.

Set various options for each WooCommerce product carousel
Another awesome setting in the Product Carousel for Divi and WooCommerce is that you can set an active center. Instead of each product’s featured image displaying evenly within the column structure, with the active center enabled, you’ll have one product showcased in the center while other products on the left and right-hand side are peaking out. This is great if you want to encourage customers to scroll through your carousel by teasing a preview of the next products in rotation.
Other settings for the Divi product carousel plugin include:
- Changing the pixel space between the slides
- Setting products to display at equal height
- Configuring the carousel to autoplay or loop
- Deciding to display the left and right arrows or pagination indicator
- Deciding to include or exclude out of stock products
- Changing the button text to something custom
Styling the Product Carousel for Divi and WooCommerce plugin
In the Design tab, you’ll find countless options for styling the WordPress carousel. Each and every element in the carousel can be custom styled to match your brand colors. You can change the product title, price, sale badge, navigation arrows, pagination and much, much more.
Advanced Customization for the Product Carousel for Divi and WooCommerce plugin
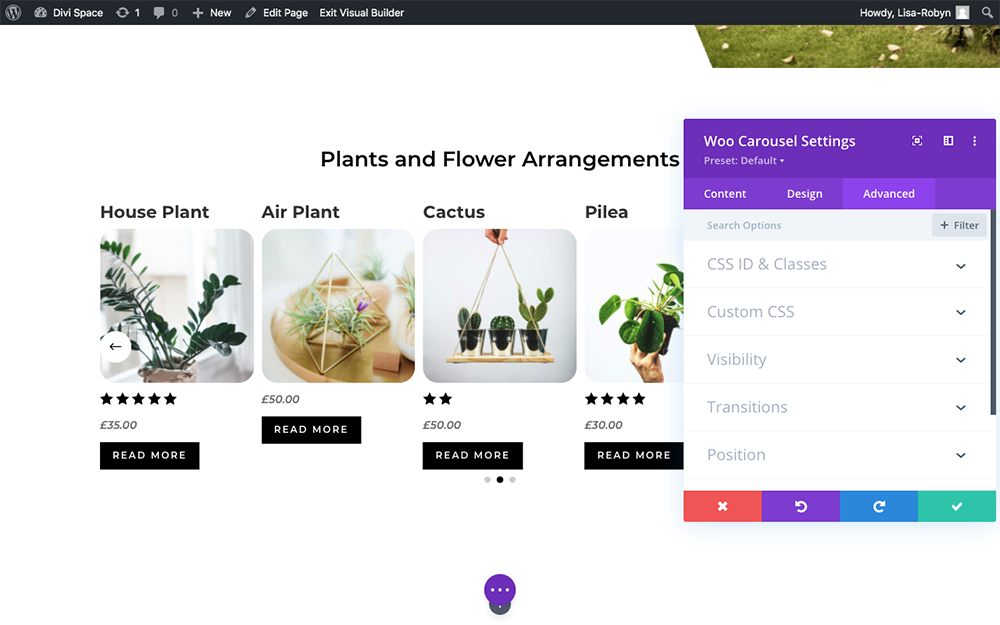
Finally, in the Advanced tab, you’ll find all of the familiar configuration options as seen in all Divi modules. Here, you can add CSS classes or IDs, set visibility of the module, add scroll effects and more.

Use the Advanced tab for more customizations
Adding the WooCommerce and Divi carousel Anywhere on Your Site
Now that you’ve been given a thorough breakdown of how the plugin is set up and styled, let’s see it placed in a few interesting places. This awesome WordPress carousel plugin can go anywhere that the Divi Builder is used, so you really can go wild with your designs.
Optimize your blog feed for online shopping
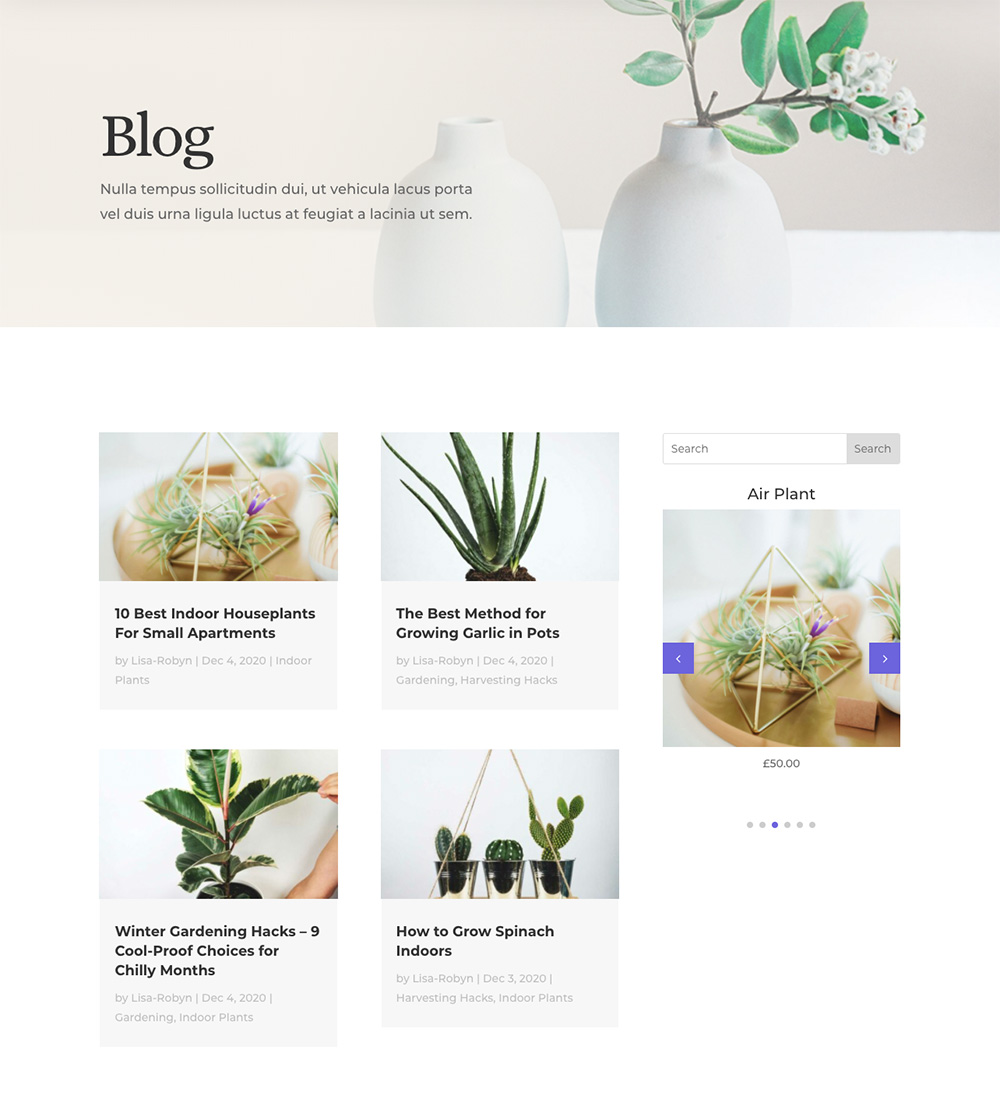
If your online store includes a blog feature, and you’re posting relevant, regular content, use this section of your website to encourage ecommerce interactions. As well as recent blog posts, categories and other standard elements, add a Divi product carousel to the sidebar to remind your site visitors about your product offerings.

An example of a blog feed sidebar including a WooCommerce product carousel
Encourage shopping in your blog posts
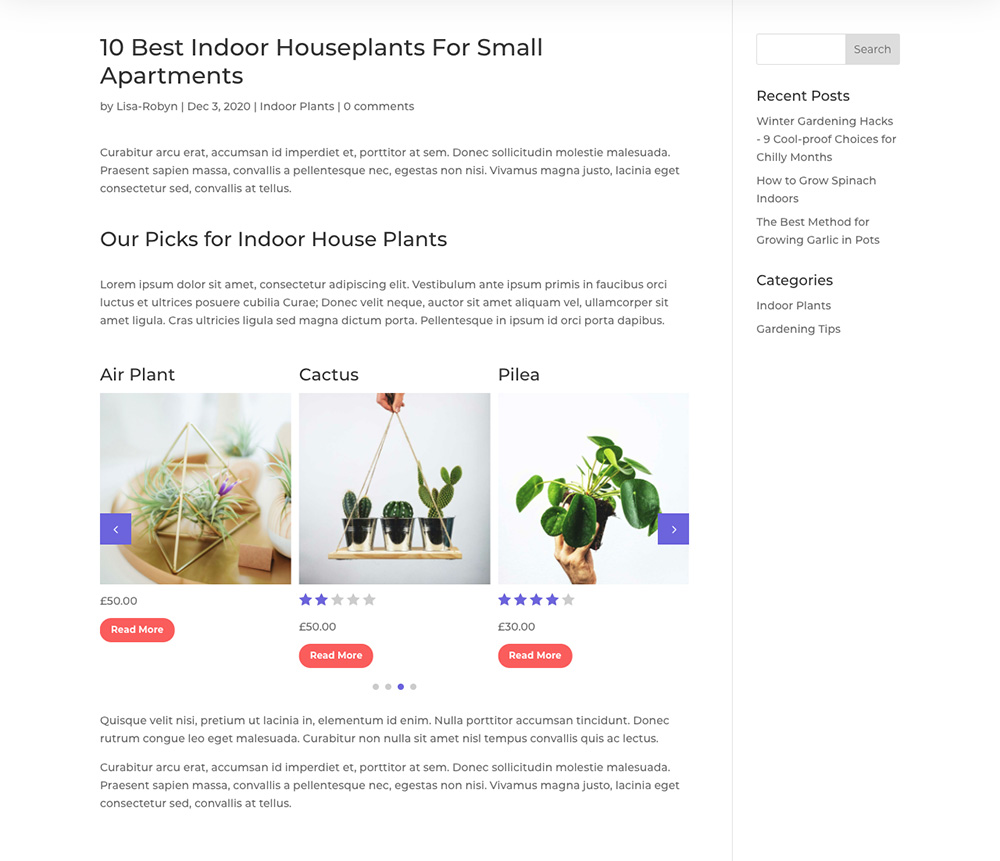
If you use the Divi Builder for some or all of your blog posts, you can easily drop in a product carousel at any point in your post.
This is a great way to increase purchase intention by including an instantly shoppable display of the products in question. Take this demo blog post for example, as soon a section of content recommends a selection of products, they’ll display with the post, ready to get snatched up.

An example of a blog post including a WooCommerce product carousel
Turn your 404 page into a conversion machine
A website’s 404 error page is often severely overlooked. Instead of simply stating that the page is broken and redirecting a site visitor to the home page, use this piece of web landscape to your benefit.
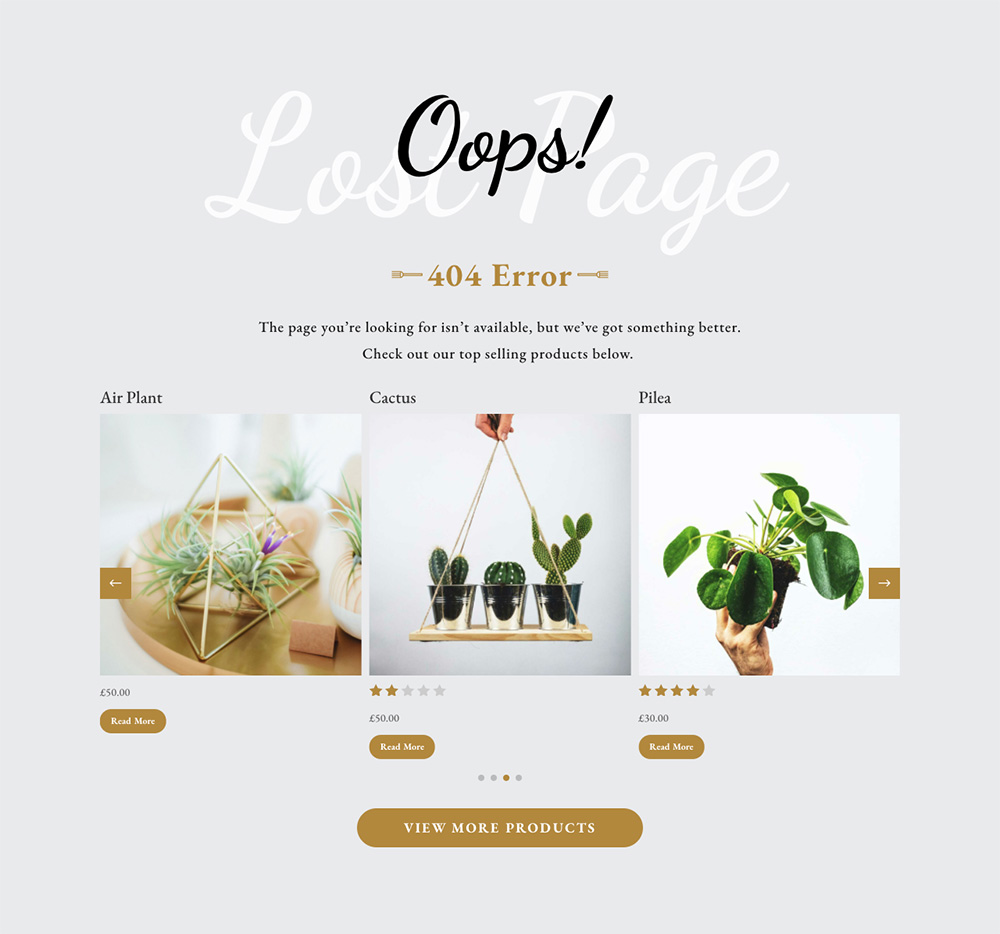
In the example below, this 404 error page (also available for free via the WP Layouts plugin) includes a Divi carousel filled with WooCommerce products that’ll entice site visitors off from your broken link and into your store.

An example of a 404 error page including a WooCommerce product carousel
Other ways to use the WooCommerce and Divi Carousel plugin
With the Product Carousel for Divi and WooCommerce plugin in your development toolkit, you can add product carousels just about anywhere that the Divi Builder can reach.
- If you are creating a custom footer using the Divi Theme Builder, you can add a product carousel into your footer’s layout. This way, as soon as a site visitor reaches the end of your web page, they’ll get a reminder of your online store and the wonderful products you sell.
- If you create custom Cart or Checkout pages, you could drop a WooCommerce product carousel into one of these sections to encourage a last-minute cart addition.
- If you are showcasing your offers using the Projects post type, you could detail your project as per normal and then add a product carousel to encourage the purchase of related products or services.
Create Gorgeous Product Carousels Using Our JSON Layouts
With the Product Carousel for Divi and WooCommerce plugin, you can create unique designs for your Divi and WooCommerce online store. Each element in the WooCommerce product carousel can be configured to suit your tastes and styled to match your brand’s color palette.
If you’d like to bypass the carousel setup and styling process, you can save time in development by using one of our expertly designed layouts. Our team has put together a collection of free Woo Carousel layouts that can be used in conjunction with the Product Carousel for Divi and WooCommerce plugin.
Along with the layout previewed at the beginning of the post, here is another standout layout that ships with the plugin:
As soon you purchase the Product Carousel for Divi and WooCommerce plugin, you’ll gain access to several free JSON layouts that can be imported to the Divi Library and added to a page. You can use these layouts on unlimited sites.
Download the Product Carousel for Divi and WooCommerce Layouts
As soon you’ve purchased the plugin, head to this demo page and download the layout of your choice. A download will begin, and when complete, you’ll find a .zip file in your downloads folder. Double click on the file to unzip it. When complete, you’ll find the layouts inside.
Install the Product Carousel for Divi and WooCommerce Layouts
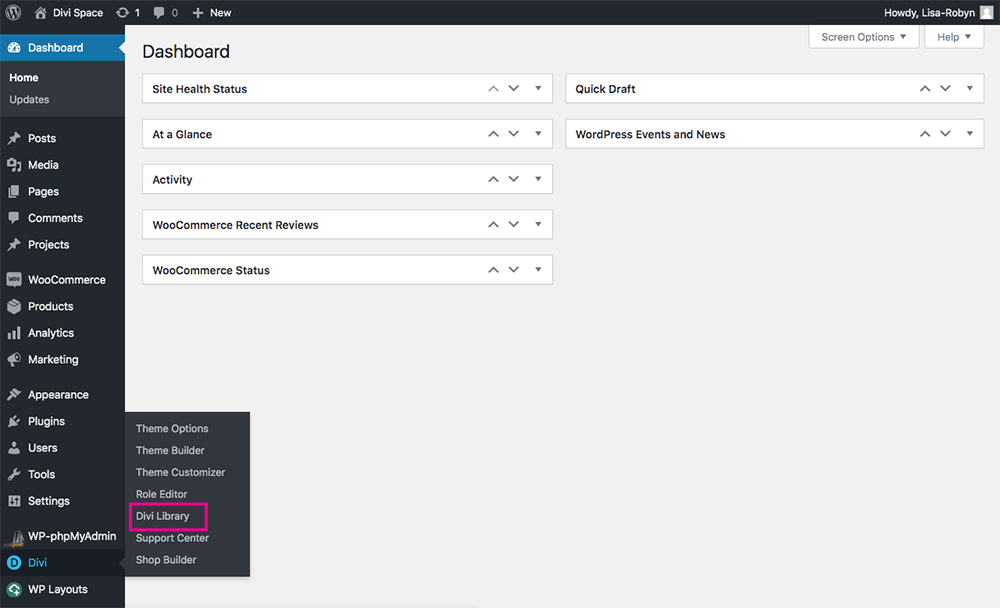
Visit your website and click on the Divi Library in the Divi menu.

Access the Divi Library from the Divi menu
Once you are inside the Divi Library, click the Import & Export button. A pop up modal will arise, click the Import tab and select the Product Carousel for Divi and WooCommerce demo layout of your choice from your computer.
The two layouts showcased in this tutorial are:
- Demo Carousel Coffee (coffee example, displayed at the beginning of this post)
- Demo Carousel Candies (candy shop example, displayed at the beginning of this section)
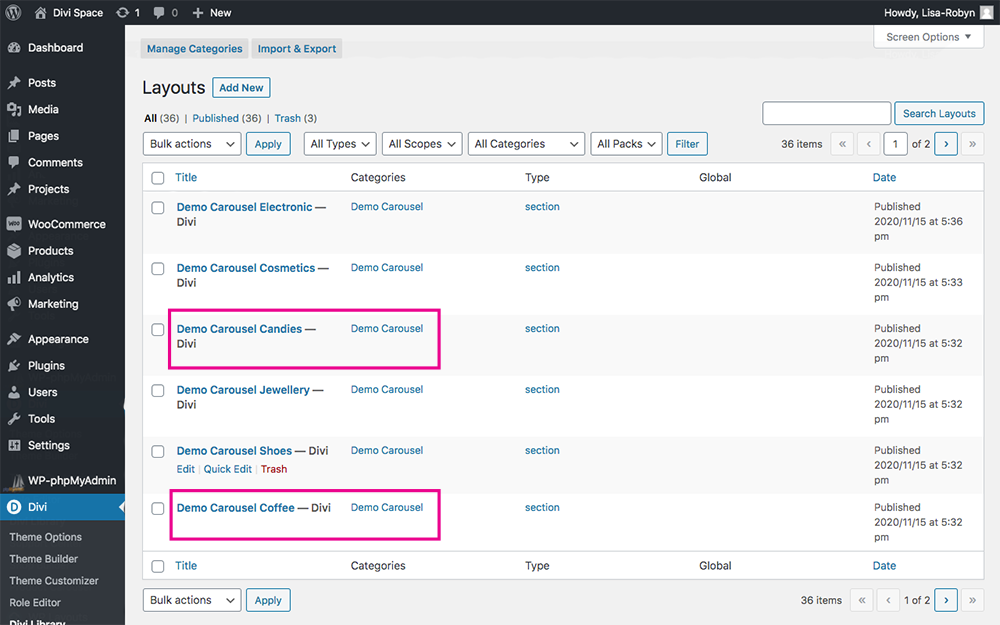
When the installation is complete, you’ll see all of the layouts loaded into your Divi Library. To make things easier, I suggest creating and assigning a category to the layout. In this example, I’ve assigned the category of Demo Carousel.

Just like that, the two demos will be added to your Divi Library
Use the Product Carousel for Divi and WooCommerce Layouts
When you are ready, use the Product Carousel for Divi and WooCommerce layouts, create a new page and enable the Divi Builder. The two demo layouts are both sections. When you add a new section, click the Add from Library tab. You can use the Categories drop-down menu to sort through the existing layouts. The two product carousel demo layouts will appear.
Using the free demo layouts will save you countless hours in development. Once the layouts are installed, you can configure the options in the Product tab and then head to the Design tab and style each element.
Ending thoughts
With the power of a carousel module in your back pocket, you can transform any page, post or project into a shoppable, ecommerce-optimized part of your website. With these interactive, visually stimulating elements scattered across your website, you’re guaranteed to enjoy higher conversion rates and land more sales.
Don’t sleep on this powerful plugin! Purchase the Product Carousel for Divi and WooCommerce plugin today and start selling like crazy!
If you’ve used the Product Carousel for Divi and WooCommerce plugin, let us know your feedback in the comments section below! Tell us where you placed the carousel and how you used it in interesting ways. We can’t wait to hear about your experience!
If you have any questions about the Product Carousel for Divi and WooCommerce plugin, please drop them below! Thanks for reading!


Recent Comments