First Published 31 October 2018. Updated 22 July 2022
One of the greatest advantages of the Divi theme is its expandability with code. Adding code such as CSS and JavaScript to Divi can set your website apart from the competition and give your customer’s website features that you can’t get anywhere else.
One of the most popular questions about using code with Divi is how to add it. There are actually a lot of options when it comes to creating and adding your code.
In this article, we’ll look at the best plugins and tools for adding CSS and JavaScript to Divi and WordPress.
Plugins for Adding CSS and jQuery to Divi and WordPress
Plugins provide interfaces that are easy to use. They keep your code separate from your theme, so if you make any changes to the theme, the code isn’t affected.
Another advantage of plugins is there are a lot of options available to you. There are thousands of plugins available for free on the WordPress Repository, as well as plenty of premium plugins from development agencies and independent developers. You can choose the interface and features that work best for you, and really create a custom site. When it comes to writing code such as CSS or jQuery, there are plenty of plugins available.
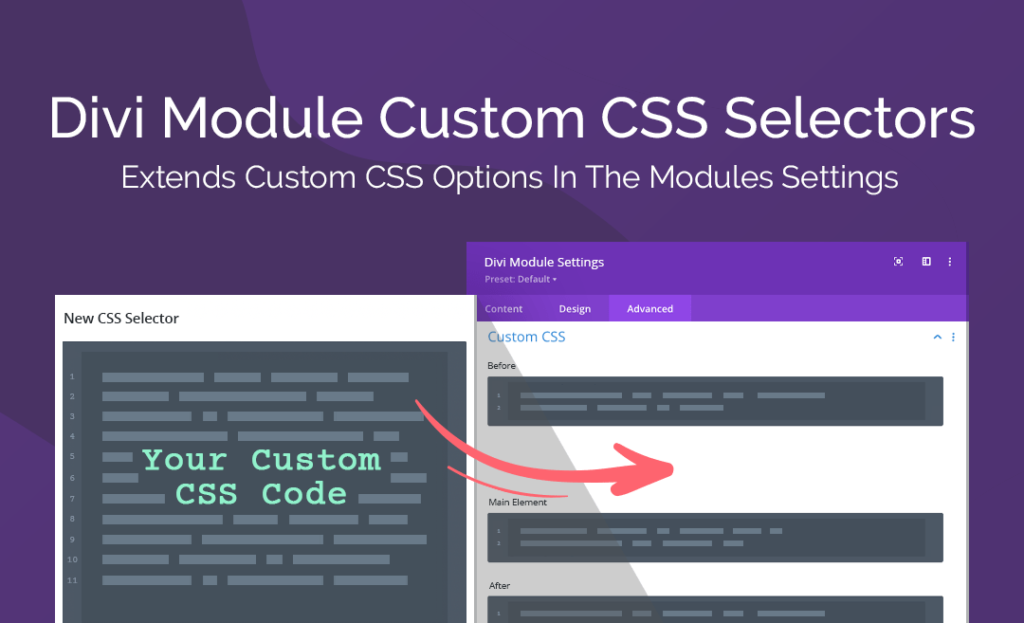
Divi Module Custom CSS Selectors

Divi Module Custom CSS Selectors
First on the list is the Divi Module Custom CSS Selectors plugin. This lightweight and handy plugin works silently behind the scenes of your Divi site, extending the number of CSS selectors present in the Custom CSS option of the Advanced tab.
By default, Divi includes a few CSS selectors within each module. These code entry spaces isolate individual aspects of each module, allowing you to target specific elements and style them using CSS. While this is a great premise, the number of selectors available aren’t that extensive. The Divi Module Custom CSS Selectors remedies this by adding over 500 selectors to the Advanced tab, allowing you to bypass the stylesheet entirely.
This plugin makes it extremely easy to add CSS to Divi, and will help you save time and effort when building your Divi websites. Check out a detailed tutorial of the plugin, and purchase it via the Divi Space store.
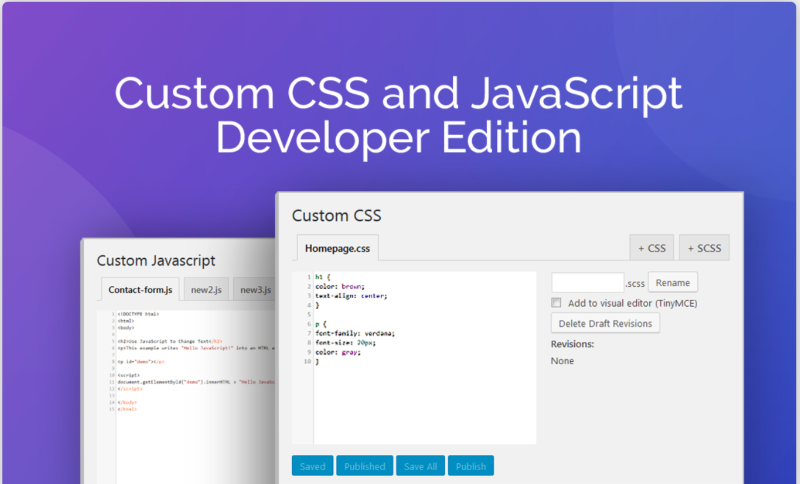
Custom CSS and JavaScript Developer Edition

Custom CSS and JavaScript Developer Edition
The popular plugin, Custom CSS and JavaScript Developer Edition, adds a few new tools to your WordPress Appearance menu: one for Javascript and one for CSS. Each one has several tabs where you can add certain types of code. It improves performance by serving the custom CSS and JavaScript code through the filesystem rather than the SQL database. Keep code organized with virtual files that create tabs for each file. It includes syntax highlighting. It works with any WordPress theme and has a live preview.
For a detailed tutorial, see the article How to Add Custom CSS and JavaScript to your Divi Website with a Plugin. There’s also a free version that does not include the extra tabs and features but still allows you to use Javascript and CSS. Find out more about the Custom CSS and JavaScript Developer Edition plugin.
Simple Custom CSS and JS

Simple Custom CSS and JS
Simple Custom CSS and JS adds a new menu to your WordPress dashboard with editors for HTML, CSS, and JavaScript. Once you’ve created your code you can choose where on the site the code with operate. Choose inline, external file, header, or footer. Add code to the frontend or backend. The syntax is highlighted.
Insert Headers and Footers

Insert Headers and Footers
Insert Headers and Footers adds an area to WordPress with two fields where you can add HTML, CSS, or JavaScript: one for the header and one for the footer. It’s simple to set up and use. Your code will appear on any page or post that displays headers or footers.
CSS & JavaScript Toolbox

CSS & JavaScript Toolbox
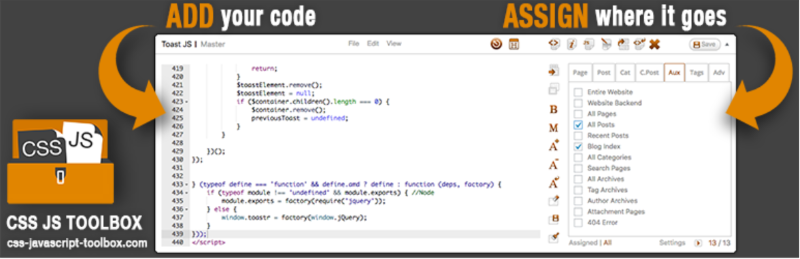
CSS & JavaScript Toolbox allows you to create code for specific locations on your website. Name the code, choose the location, and start creating the code in the editor. It includes syntax highlighting. Add templates from the code template manager. Create HTML, PHP, Javascript, or CSS and create backups of your code. Add code to pages, posts, custom posts, categories, etc. Add code to the frontend or the backend.
Tools for Adding CSS and jQuery to Divi and WordPress
Tools allow you to create and test code before adding the code to your website. They often provide features that are created specifically for developers such as, highlighting the syntax, creating code libraries, advanced testing features, compiling the code when it’s ready, sharing your code with a team or with the public, etc. There are some online tools as well as programs that you can download and use offline.
CodePen

CodePen
You can create code either within Divi or with another tool and paste the code into Divi. CodePen is an online social development environment where developers can create and share code or work with teams to create their code. Create pens, projects, posts, collections, and more.
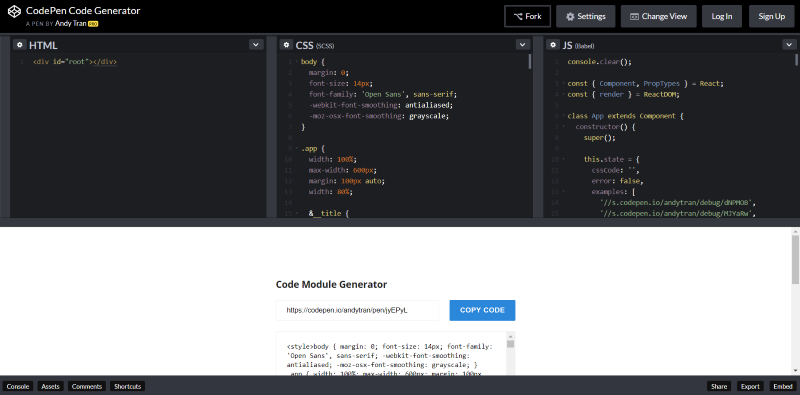
You can create your HTML, CSS, and JavaScript in the CodePen Code Generator, generate your code by pasting the URL of your Pen into the generator, generate the compiled code, and then copy and paste the code into the Divi code module. The advantage to this method is you can create your HTML, CSS, and JavaScript as separate files and then compile them once you have them working the way you want them to.
jQuery Function Generator

jQuery Function Generator
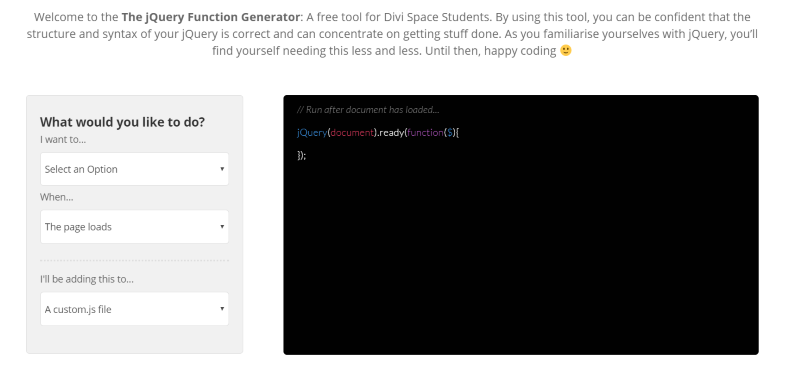
The Divi Space jQuery Function Generator is an online tool that makes it easy to create your code to paste into Divi. Choose what you want to do from the drop-down box (such as add CSS, add an element, animate an element, etc.). Next, choose when you want the code to execute (when the page loads, when an element is clicked, on hover, etc.). Finally, choose how you will add the file to Divi.
Each step adds a level of code to the code box. Once you’ve made all of your selections you can then add your custom code and then simply copy the code to paste into Divi.
Atom

Atom
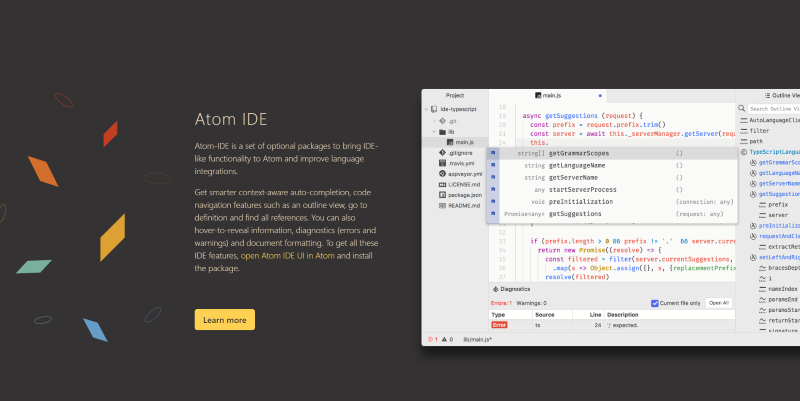
Atom is a code editor, also known as an IDE, that can be downloaded and used offline. It has a smart UI that simplifies navigation. Features include context-aware auto-completion, an outline view, go to definition, and find all references. It also includes document formatting, hover-to-reveal information, and diagnostics to show errors and warnings. It has lots of advanced features such as collaboration tools and GitHub integration. Once your code is complete simply copy and paste it into Divi.
Sublime Text

Sublime Text
Another code editor or IDE, Sublime Text is also a downloadable program, one with powerful editing features. It includes a clean user interface with folders, tabs, and syntax highlighting. Tools include multi-select so you can rename variables at the same time, a goto anything feature to quickly jump to files and functions, goto definition to navigate the source, and lots more. It’s designed with performance in mind. Create your code and then copy and paste it into Divi.
Brackets

Brackets
Brackets is a code editor for Windows and Mac that’s designed with web developers and frontend developers in mind. It’s lightweight and includes inline editors, preprocessor support, live previews of your code, syntax highlighting, and more. It provides help without getting in the way. You can even expand the features with extensions such as the Beautify extension which provides formatting for JavaScript, HTML, and CSS. Once you’ve created your code you can copy and paste it into Divi.
Adding code to Divi using
There are several ways that you can add code to the Divi theme. These methods include using:
- The Divi code module, or
- The Integrations Tab in the Divi Theme Options
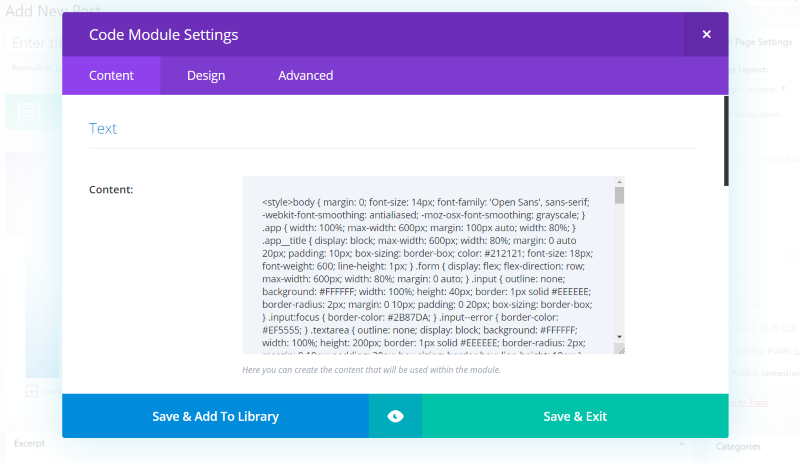
Divi Code Module

Divi Code Module
The Divi Builder includes a code module, which allows you to add code to any page, project or post. With the code module, you can add shortcodes or static HTML depending on the nature of your design. The module includes Content, Design, and Advanced tabs just like the other Divi modules.
For a detailed explanation of the code module and how it functions, read the Elegant Themes guide.
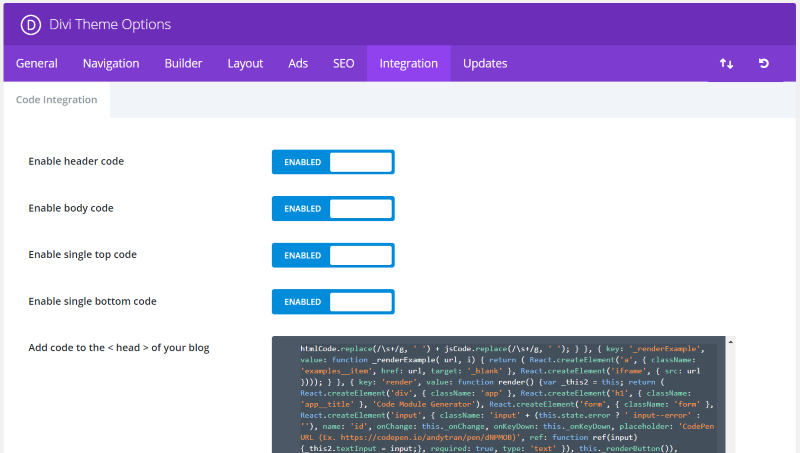
Divi Theme Options Integration Tab

Divi Theme Options Integration Tab
Another area in the Divi Theme where you can add custom code is into the Integrations Tab of the Divi Theme Options console. Here you can enable code for the header, body, single top, and single bottom. Each one has a different field where you can paste in your code. To make scripting your code easier, the integration Tab code entry sections include syntax highlighting and other code formatting tools.
Ending Thoughts
When it comes to creating and adding JavaScript and CSS to Divi and WordPress, there are plenty of tools, plugins and avenues to explore. Each of the tools and plugins we’ve covered in this post are designed to be easy to use while still providing features to help you get the most out of your code. Our top selections are the Divi Module Custom CSS Selectors and the Custom CSS and JavaScript Developer Edition plugins.
For more information about adding CSS to Divi, check out the various methods for adding CSS to Divi, as well as the Divi CSS guide. If you’re interested in learning more about coding with Divi be sure to check out the Transforming Divi with CSS & jQuery Course.
We want to hear from you!
What’s your favorite way to add CSS and JavaScript to Divi? Do you use tools or plugins, or do you script CSS code directly into the stylesheet? Let us know in the comments.


this tool is magnificent and wonderful
I am using a lot of CSS in a Divi website. One use involves background images. Is there a way to inject media queries for CSS in the Advanced – Section Module Settings of a section. My CSS in the Main Element is:
background-image: url(/wp-content/uploads/2018/09/back-left-1.jpg), url(/wp-content/uploads/2018/09/back-right.jpg);
background-repeat: no-repeat, no-repeat;
background-position: left, right;
background-size: contain, contain;
Good article. Thanks!
background-color: #f5f5f5;