When Divi Space first launched all those years ago, it was with a single goal in mind: Create easy to follow tutorials that let our users take what’s possible with the Divi Theme, further than ever before!
Fast forward nearly five years and Divi Space is home to 20+ professionals creating dozens of child themes, plugins and ancillary assets in what is now the most feature-rich membership for Divi designers and developers available outside of Elegant Themes themselves.
Yet still, “enabling our users to push the boundaries of Divi” is the star around which the rest of our business orbits.
In this blog post, we’re going to kick it old school and take a look at ten Divi tutorials that our community just couldn’t get enough of in 2018. While several of the problems addressed in these posts have been solved by one product or another, available here at Divi Space and elsewhere, the popularity of these ‘how to’ posts have not slowed down.
If you’re a regular visitor here, hopefully you’ve benefited from a couple of these Divi tutorials in the past. If you’re just finding us, here are the Divi tutorials that everybody else has been enjoying:
How To Add Custom Fonts To Your WordPress and Divi Website
While there are now even more ways to add fonts to Divi, this tutorial remains popular for a number of reasons. Firstly, by default, Divi gives you the option to enable or disable Google fonts. But what if you want to use just one font? Manually adding a single font is a better solution overall as it decreases code/bloat and keeps things simple for the end user. It is possible to enable singular Google fonts and fonts from other libraries using plugins, but again, this presents the same problem of a lot of code for a simple solution. The clear, actionable steps outlined in this Divi tutorial are sure to mean it continues to do well in 2019.

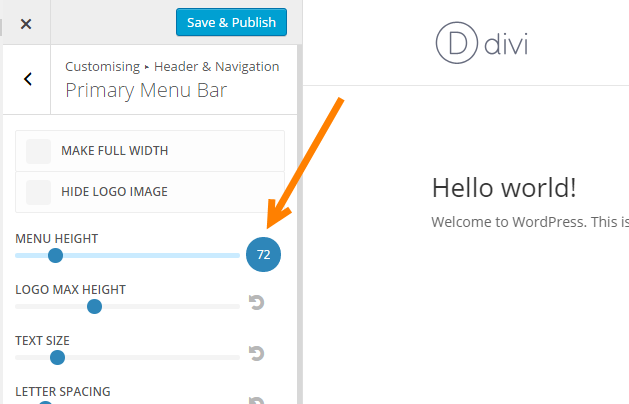
How to Fix The Jumping Header Issue in the Divi Theme
The ‘Jumping Header’ has been an identified problem in Divi since the days of Divi 2.0. It is the result of your customizer changes being loaded ever so slightly slower than your default Divi styles and therefore you have this effect where everything seems to move up or down slightly. While many people are happy to chalk this up as part of the loading process, the more pixel perfect designers and developers get lock-jaw every time it happens! This blog is short and sweet, explaining firstly ‘why it happens’ and then offering a solution that is quick and fairly easy to follow. Remember, the solution will be different for every Divi website, so this isn’t just a copy and paste exercise.

How You Can Speed up Your Divi and WordPress Website
Speed is always a popular topic in the Divi / WordPress world, and rightly so. Whether you run a blog, an eCommerce store or something else, so much of the user experience hangs on how quickly and efficiently your content and assets load. This blog post is a recap of the popular Divi Chat video podcast, which we’re proud to have been a part of since episode one. In this episode, David Blackmon, Leslie Bernal, Tim Strifler & David Elster discuss the ins and outs of speeding up Divi, covering everything from hosting and Content Distribution Networks (CDN’s), to plugins and deferring scripts. If you’re as geeky as we are about speed, then this is your Christmas present.

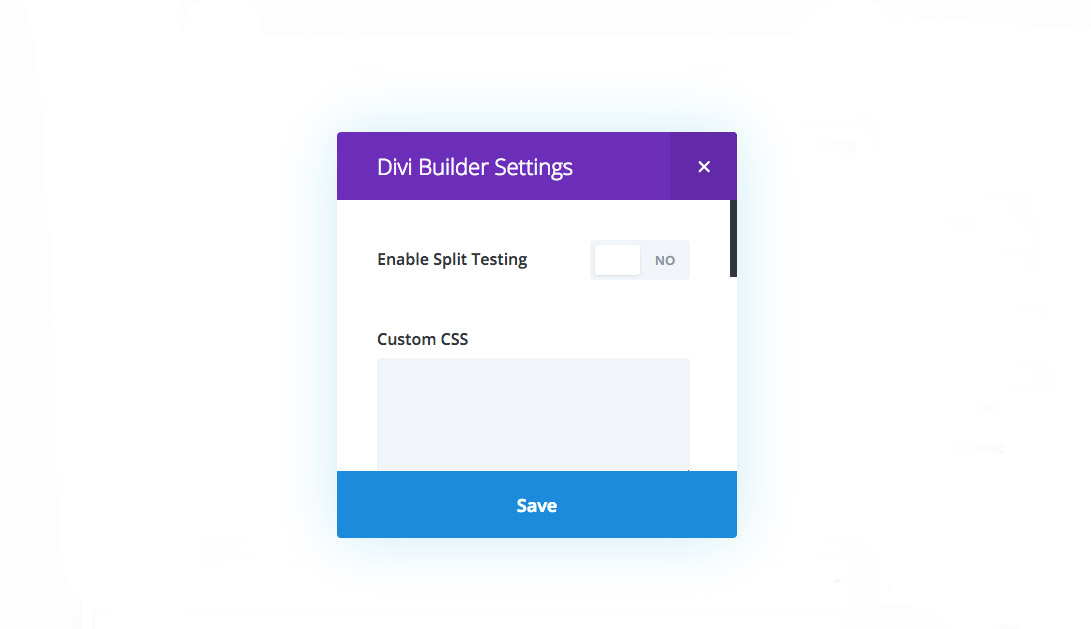
5 Different Methods to Easily Add Custom CSS to Your Divi Website
There are few themes or frameworks out there that offer as many native options as Divi does for adding custom CSS. In this Divi tutorial, we took a look at all of those options, as well as a couple of non-native solutions that may help keep things leaner and cleaner. If you’re adding custom CSS to Divi and you’re not sure what the best option is for where to house that code, then this Divi tutorial from earlier this year is an excellent place to start.

How to Modify the Divi Mobile Menu with Simple CSS
This simple CSS tweak to make the dropdown mobile menu ‘full width’ has remained a fan favorite since way back in 2015 when it was first written. It was while creating snippets like this that we realized how useful it could be to have a utility that offers hundreds of these micro-solutions to the end user at the flick of a switch. This code became one of the first options of the plugin that later became Divi Switch, and for that reason, it will always be one of our most loved Divi Tutorials.
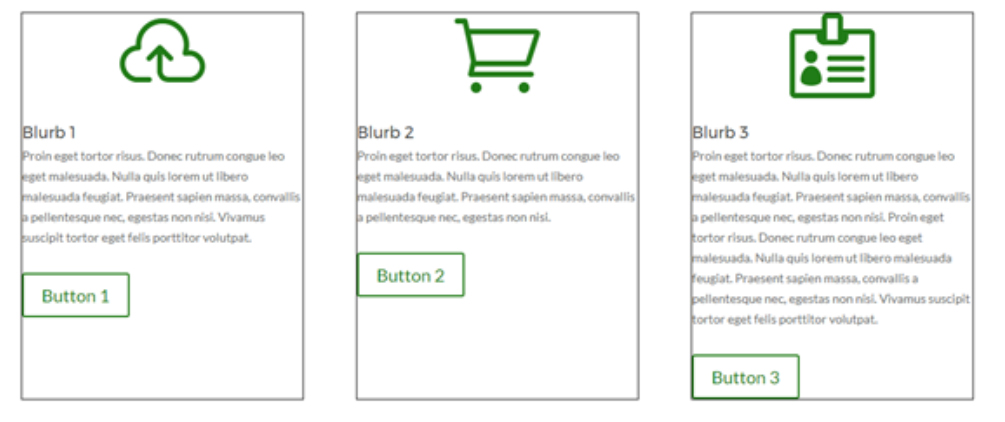
How to Set Equal Column Heights using Flexbox with the Divi Theme
This is another favorite for both Divi Space followers and the team here. It’s not only a great tutorial on using Flexbox, an emerging CSS framework tool that works beautifully in modern browsers, it was also written by a community member. John Anderson, a long time Divi Space user, wanted to give back after finding the platform so helpful for his own use, so he wrote a blog for us to post on our website. We’re glad that his addition to our repository of Divi tutorials has proved so popular this year! Thanks John!

How to Change the Image Aspect Ratio of the Divi Grid Portfolio Module
This Divi tutorial uses a popular CSS hack to resize the images used on the Divi Portfolio Module. By default, everything that appears here is formatted as a landscape image which presents a problem for people using the Portfolio for books or square framed images, for example. Despite being nearly two years old, this tutorial still offers unique functionality and a great workaround for anyone using the Portfolio Module in a non-standard way.
How To Improve SEO for Divi and WordPress Websites
With such a popular subject matter, it is no wonder that this Divi Chat episode was one of the best attended by hosts, or that its recap has become one of the most read posts since. SEO is a huge buzzword to anyone taking their website seriously. In this article, we cover off the key points made so wonderfully by the panel and explore in depth some of the SEO best practices they discussed. This is a must watch for anyone struggling to get good content noticed.

How to Change the Divi Theme Slider Module’s Transitions
There’s a reason that theme-built slider modules tend to be fairly simple, and it’s the same reason that forms that come shipped with themes are simple too, they’re the most common elements that the end user is going to opt out of using in exchange for a plugin. That’s not to say that Divi’s slider module should be overlooked. If what you’re looking for is basic functionality and a little help on customizing the design then check out this Divi tutorial from 2015 that remains a favorite even now.
How to Add Icons to the Divi Menu without Plugins or Font Awesome
When we were discussing the etModules font with Nick Roach (Founder of Elegant Themes) nearly two years ago at a WordCamp in Orange County, he mentioned that their blog post about it was still one of their most popular to date. Perhaps it no surprise then, that our Divi Tutorial demonstrating how to use it for menu items is still a web traffic magnet.
![]()
So there it is: Our most useful, most read, most popular Divi Tutorials in 2018! If you’re discovering them here for the first time, we hope that they add value to your design flow. If you’ve used these Divi tutorials before or are still using them, let us know in the comments below!
Keep an eye out for bigger, better tutorials in 2019. The new back end builder, the ever growing list of settings and the endless design possibilities that they create are sure to keep our blog writers busy for a long time to come!
Thanks for reading!


Hi Stephen,
I have an existing website that uses Flexsqueeze 2 WP theme which is qiote expansive but unfortunately I and others cant get much”support”. I have therefore bought the Divi Theme and I’m now wodering whether it’s better tocontinue using the Flexsqueeze theme with the Divi Builder plugin or completely wholly convert to the Divi Theme. bearing in mind I nee to keep my posts and pages but update them