Developing offline using a localhost is an incredibly effective way to build a site. You have no bandwidth concerns, no worries about internet connection, and you can work just about anywhere in the world. One of the popular localhost options is DesktopServer.
One of the greatest joys of being a web developer is the ability to work remotely. As long as you have a laptop with access to the internet, you can work from just anywhere in the world.
But what happens if you need to go off the grid for a little while? Maybe you have to take a flight that’s over 20+ hours long, or maybe you’d like to take a trip into the wild, or maybe you work in an area where internet connectivity is spotty. Whatever the reason, when using a localhost, you can easily take your web dev work anywhere you go and continue working on your deadlines independent of an internet connection.
In the following post, we’ll help you set up the DesktopServer localhost by SeverPress on your computer. We’ll explain:
- What is a localhost
- Why you should be using a localhost in your web development process
- Why DesktopServer is a top choice for localhost
- A step-by-step setup tutorial for Mac
- A step-by-step setup tutorial for PC
Looking for the tutorials? Click here to jump the introduction sections and get right to the nitty-gritty!
What is a localhost?
A website requires a server. Loosely speaking, there are two types of servers: live and local.
- Live websites hosted on remote servers are a well-known approach to web design. After purchasing a domain and web hosting package, you can begin working directly on the live server and deploy a site as soon as you’ve finished building it. Live websites are accessed via a URL entered into a browser search bar. Our top recommended web hosting is Divi Space Hosting.
- A local server is a server that is hosted on your computer. Enabling a localhost essentially turns your computer into the server, thus negating the need to purchase a live server and active web hosting plan. Opting for a local server allows you to set up and work on websites without any network configurations. These websites are technically “offline” and so they can’t be accessed via the internet. The website in development can only be viewed by a user who has direct access to your computer itself.
To set up a localhost, you’ll need to download and install special software onto your device. This software will initialize and install an Apache server on your computer, which will then allow you to enable PHP scripts to be able to set up a database that can accommodate a WordPress website.
Benefits of Using a Localhost
- A local server works independently of the internet, so your development time will become considerably faster as your idle time will decrease. Despite the strength of your internet connection, when working online with a live server, a portion of time is lost to the upload and download of information exchange between device, browser and server. When working offline, this information exchange is all contained within your computer, thus allowing for faster and more efficient work at a more rapid speed.
- You can experiment by setting up a development testing environment. Particularly for new web developers, setting up a local environment is a great way to become familiar with the processes of designing and developing a website. Not only great for gaining practice, a local environment is a prime tool for developers to test out new ideas, designs, concepts, themes, plugins and more before moving ahead with a client build.
- Working on a website in the traditional sense requires a live server. This comes at the cost of the domain purchase and web hosting fee, as well as an internet connection. Using a localhost is 100% free. If you’re looking to keep costs down, building locally is a great way to avoid unnecessary costs.
- A live server will typically include a storage limit that can host only a finite number of databases for WordPress websites. Commonly, live servers can only accommodate roughly 5 to 10 websites on the entry-level packages before you pay for a capacity upgrade. Conversely, a localhost server can hold an infinite number of websites for no cost.
Using DesktopServer by ServerPress
There are several localhost options available. In this tutorial, we’ll showcase DesktopServer by ServerPress.
There is a free version that allows for three sites. There is also DesktopServer premium which comes with a range of pro features and accommodates unlimited sites.
Not only is the setup and configuration incredibly quick (five minutes, tops, including software download time), the actual working of the DekstopServer software itself is designed to be both easy to use and understand for the layman. Typically, most localhost software providers work on a LAMP stack, and setting these up can be complicated as it involves installing a collection of intricate files and following many steps. With DesktopServer, these processes are quick, and the users can bypass these laborious steps with an easy-to-follow one-click install.
Once you’re finished building your website, you’ll need to move your site to a live sever. Generally, this is done manually using an FTP client such as FileZilla or CyberDuck. If you purchase DesktopServer Premium, you’ll get access to various migration tools that’ll make moving from local to live and vice versa a walk in the park.
How to Install DesktopServer
First things first, head over to the DesktopServer website and download the latest version of the software for your device. Once your download is complete, run the full installation process and follow the prompts. The following installation guide is for a PC however Mac would look similar.
Once the installation is complete, you’ll find a new folder labeled ‘xampplite’ in your Downloads folder. Within the folder, you’ll find the DesktopServer application. Double click on the program to begin its installation and configuration.
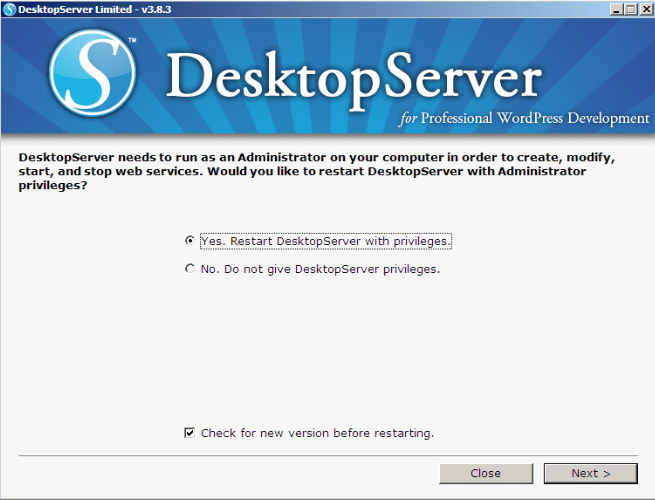
When the installation first runs, DesktopServer will request administrator privileges and will automatically restart. Select ‘Yes’ and click Next.
Administrator privileges are required so that the software can recreate the same features used by web hosts from within your device. Also, this ensures that whichever browser you use will be able to locate the correct DesktopServer specific development domain, and too, that your device will be able to run multiple servers.

Select Yes to restart
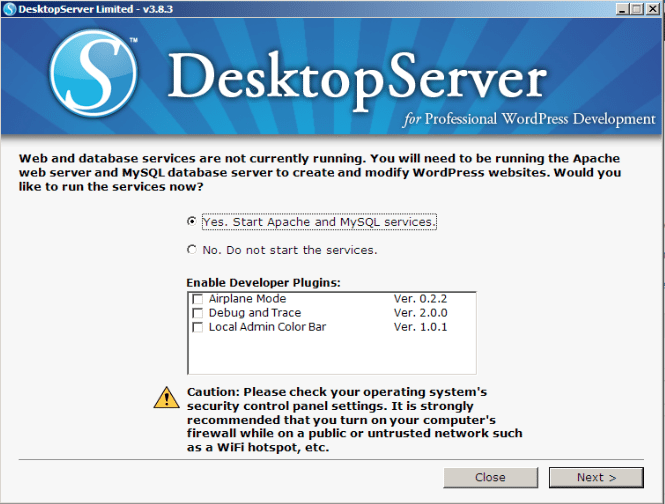
The very first time that you set up and install DesktopServer, the program will need to generate the server and databases for your device. Select the option “Yes. Start Apache and MySQL services” and click Next.

Select Yes to start Apache and MySQL
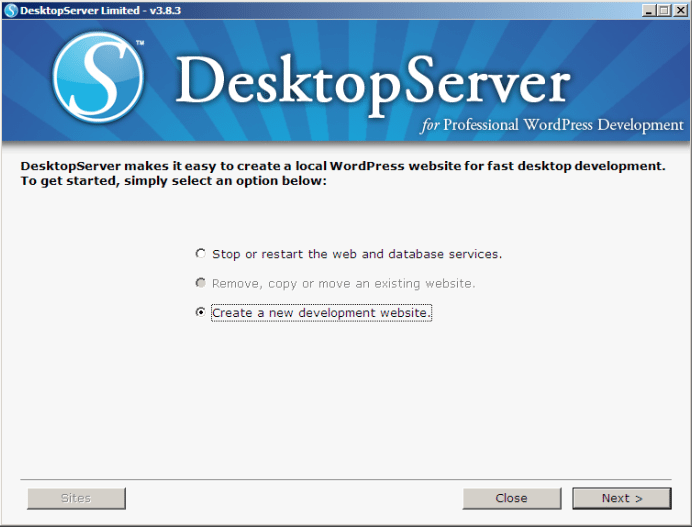
Next, you’ll be met with three options. Select “Create new development website” and click Next.

Create a new development environment
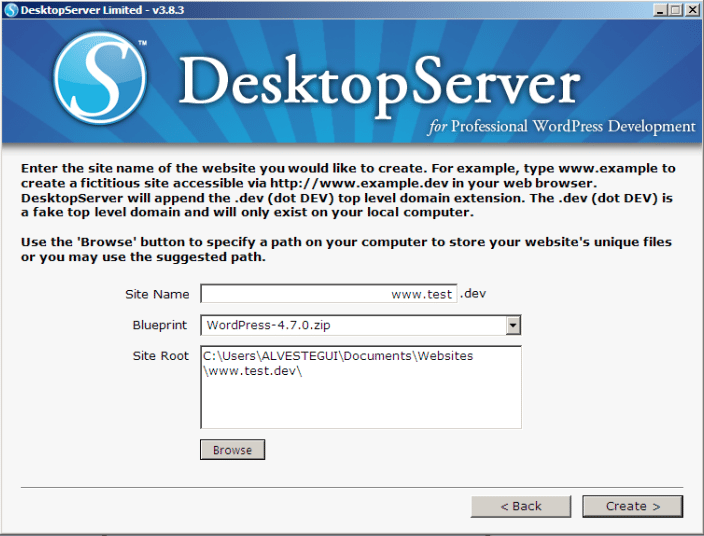
Then, DesktopServer will ask you to specify a few details:
Site Name: First you’ll be asked to enter a domain name for your website. This will automatically be appended to the .dev top-level domain name. Replace “example” with a relevant name to suit either your or your client’s brand or business (i.e. www.example.dev or www.test.dev).
Blueprint: Next, DesktopServer will offer the option of either automatically installing the latest version of WordPress core or setting up a blank installation. Select the former.
Site Root: Finally, you’ll be prompted to choose the most suitable folder on your device wherein your website’s files will be located.

Give your website a title
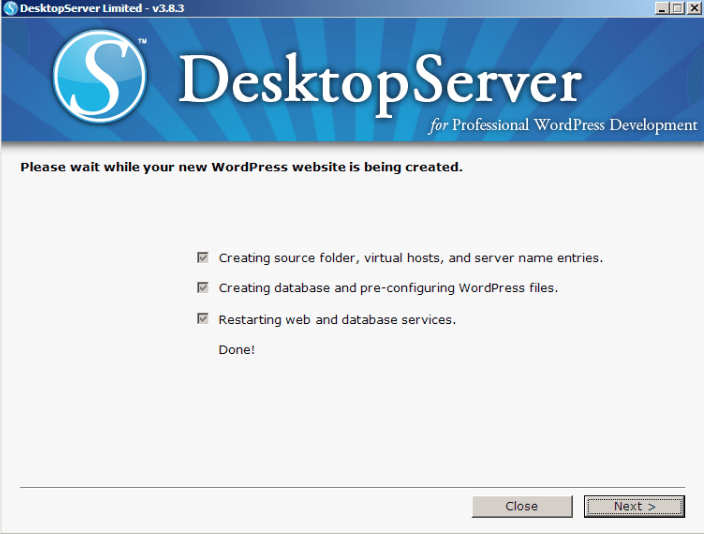
DesktopServer will automatically create the appropriate databases and modify the applicable WordPress core files. Once complete, click Next.

Click Next
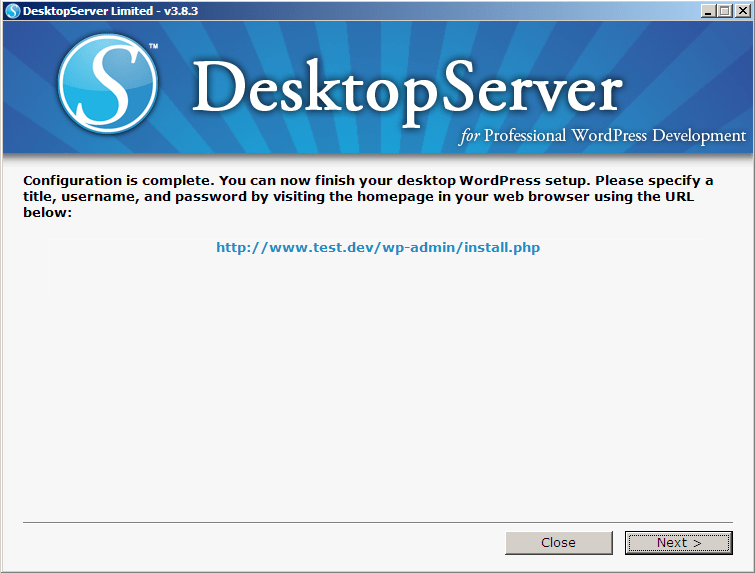
Finally, you’ll be presented with a link (i.e. https://www.test.dev/wp-admin/install.php).

Click the URL to launch your site
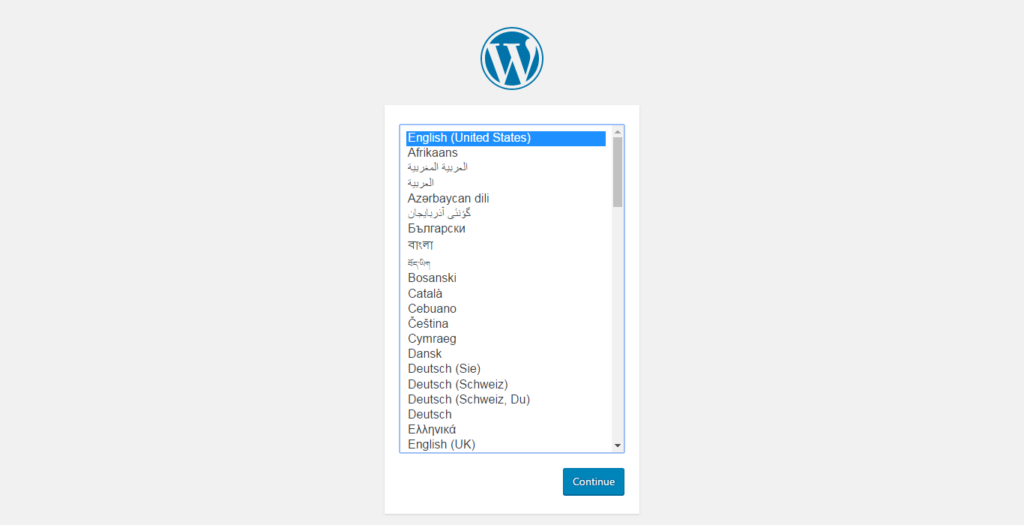
This will take you to the standard WordPress setup page where you’ll be asked to enter personal and site details (site title, username, password, email address).

Now that everything is installed, here’s some general housekeeping:
- To find your website’s files visit the folder set as the Site Root during the setup stages. If you left the Site Root to the default value, navigate to your Documents folder. Your website files will be located in a folder labeled ‘Websites’.
- To access your website’s databases, type ‘phpmyadmin’ after your full domain to access phpMyAdmin (i.e. https://www.test.dev/phpmyadmin).
- To access your DesktopServer Dashboard, type ‘localhost’ into your browser search bar and click enter.
How to Import a Live Site to DesktopServer
Now that you’ve got DesktopServer up and running, you may want to import a live site to your localhost and work on it offline. Next, we’ll share how you can import a live website to a local DesktopServer development environment. For this, we’ll be detailing a step-by-step import tutorial using cPanel, and will also offer a few alternate import methods using various popular WordPress plugins.
Manually Importing a Live Website to DesktopServer
To move your live site to your localhost, you’ll need to move your site files and database across. There are four steps to importing a live website to a DesktopServer local environment:
- Export your website files via the cPanel File Manager console
- Export your website database via the cPanel phpMyAdmin console
- Combine both the site files and database and compress all files and folders
- Import your website into DesktopServer
Note: Purchasing the DesktopServer Premium version includes a handy migration feature that makes this process a one-click job instead of a ten-step process.
Step 1: Export Your Website’s Site Files
First, log in to your server’s cPanel interface and click on File Manager. The File Manager will open in a new tab.
To access your WordPress website, navigate to the folder titled ‘public_html’. After clicking on the ‘public_html’ folder you’ll see an extensive list of your WordPress site files in the right-hand side column.
Select all of the files that comprise your WordPress website. Be sure to include all files and folder prefixed with ‘wp’ as well as the “index.php”, “xmlrpc.php” and the “.htaccess” files. Once all of the relevant site files relating to your WordPress website have been selected, click ‘Compress’.
Next, a pop-up window will ask you for a few details before creating your .zip archive. Select the zip archive compression type (usually listed as the first available option). Once the compression is complete, select the .zip file and click on the ‘Download’ icon in the main toolbar.
Once you download finishes, unzip the .zip file and leave the folder with its contents for a moment. We’ll return to the folder after we’ve exported our site database. Before moving on, return to your cPanel and delete the .zip archive from your server. If left on your server, the .zip archive could possibly create a security threat at a later stage.
Step 2: Export Your Website’s Database
Next, return to the main cPanel interface. Locate and click on the phpMyAdmin icon in the ‘Database Tools’ or ‘Databases’ drop-down menu. Once phpMyAdmin is open, you’ll see a list of databases associated with your web server on the left-hand side. Select ‘Quick’ as your Export Method and set the database Format to SQL. Then click Go.
Once the database finishes downloading, rename it to something memorable, like ‘database.sql’.
Step Three: Compress the Site Files and Database
Move the ‘database.sql’ file into the folder previously downloaded from the cPanel File Manager in Step One. Now, all of your WordPress website’s files and SQL database will be in one place. Make sure that the file database.sql is located in the same folder (at the same level) as the wp-config.php file.
Next, zip the entire file by right-clicking on the folder and click compress. Once compressed, you’ll have a zip file of your entire WordPress website’s contents.
Step Four: Import Your Website Into DesktopServer
Finally, we’ve reached the last stage of the import process. Open the DesktopServer application, select the ‘Export or Import a Website’ option and click Next.
Next, select the ‘Import an existing WordPress website archive’ option and click Next.
You’ll be prompted for a number of actions:
- Import File: Browse through your device and locate the compressed file which comprises both your website’s site files and SQL database.
- Site Name: Give your local site a unique name relating to either your or your client’s brand or business. DesktopServer will automatically append the top-level ‘.dev’ domain name.
- Site Root: Finally, select the folder wherein which DesktopServer will store your website’s files. Should you wish to make use of a folder other than the one suggested by default, click the Browse button and navigate through your device folders to select the most applicable destination.
Once all of the variables have been determined, click Next to begin the import process. Once complete, you’ll be presented with a URL. This link will take you to your website’s local environment, where you can begin working offline.
Importing a Live Website to DesktopServer Using a Plugin
There are several alternate methods for importing a live website to a local environment. If you own and use one of the following plugins, click on the link/s below to read the official DesktopServer by ServerPress tutorials for importing a live website using a plugin:
How to Deploy a Website from a Local Environment to Live Server
Finally, once you’ve finished building your site offline and are ready to deploy it, you’ll need to move it from the localhost to the live server.
To begin, make sure that you have set up a fresh install of WordPress on your server.
You will also need to add the DesktopServer plugin to the live server. To do so, either download the plugin package from the WordPress repository or add it from within your WordPress backend (Plugins > Add New, search for DesktopServer, click Install, click Activate).
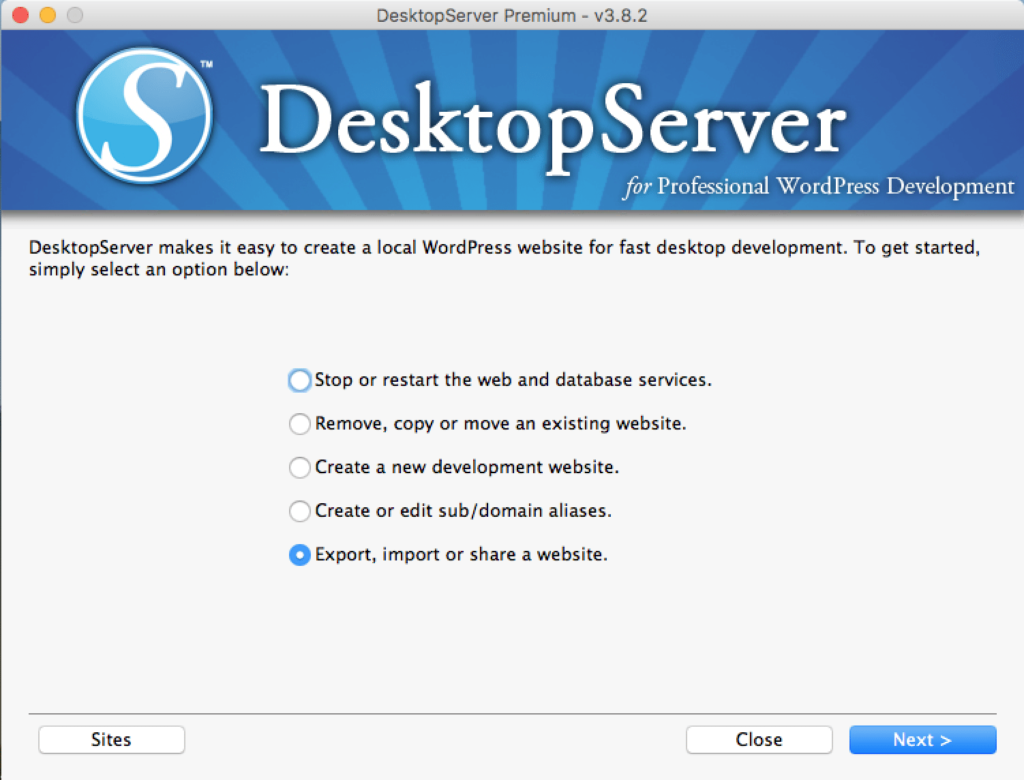
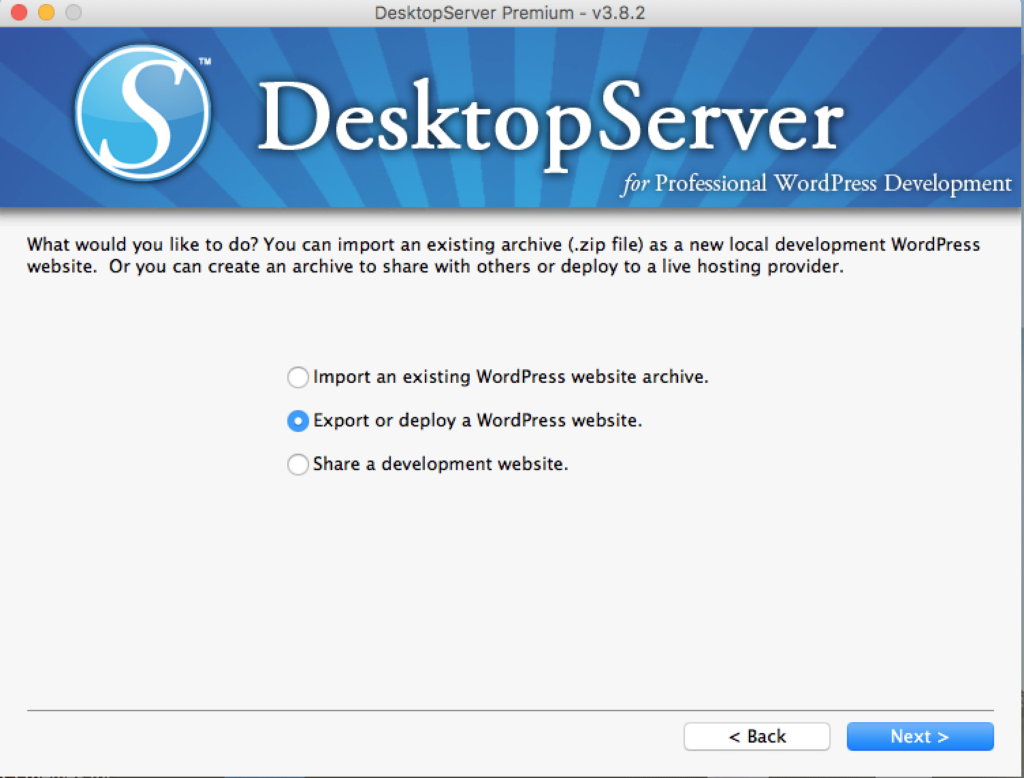
Once activated, the DesktopServer app will pop up. When faced with the screen and options below, select the final option ‘Export, import or share a website’ and click Next.

Click through to visit your live website.
Then, select the ‘Export or deploy a WordPress website’ option, and click Next.

Click Next
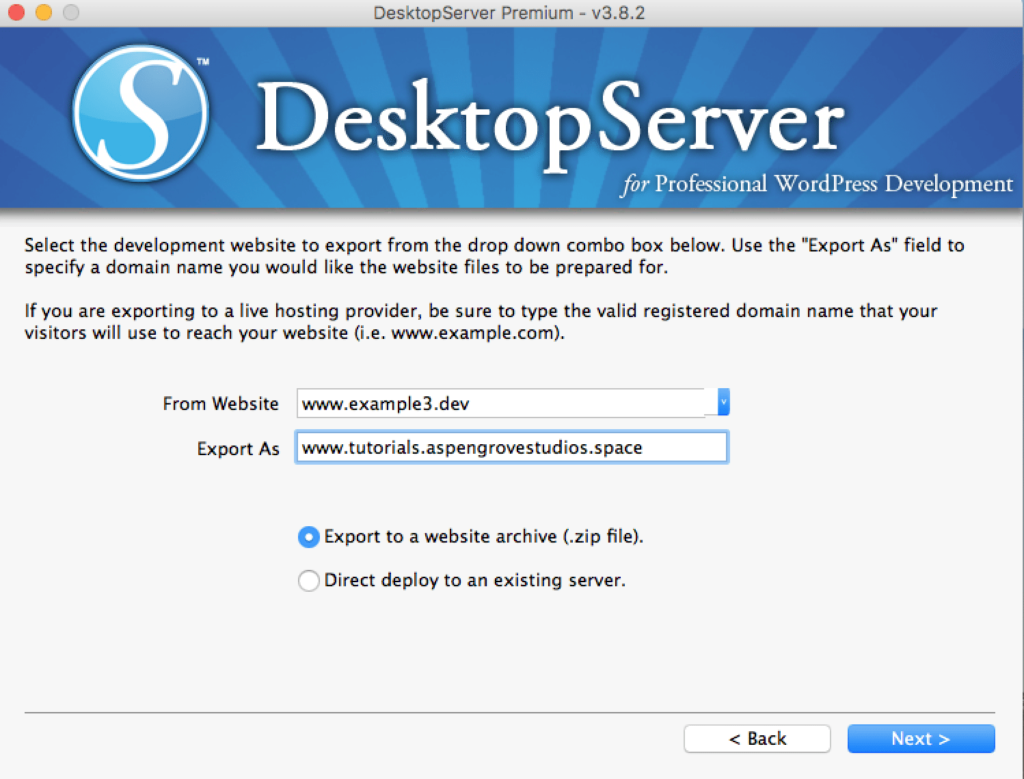
Next, you’ll be prompted to enter the domain names of both the local and live servers.
From the From Website drop-down menu, select the domain of the local site you are busy migrating.
In the Export As box, enter the registered domain name of the live website.
From the radio buttons below, select the “Direct deploy to an existing server” and click Next.

Select the relevant checkboxes
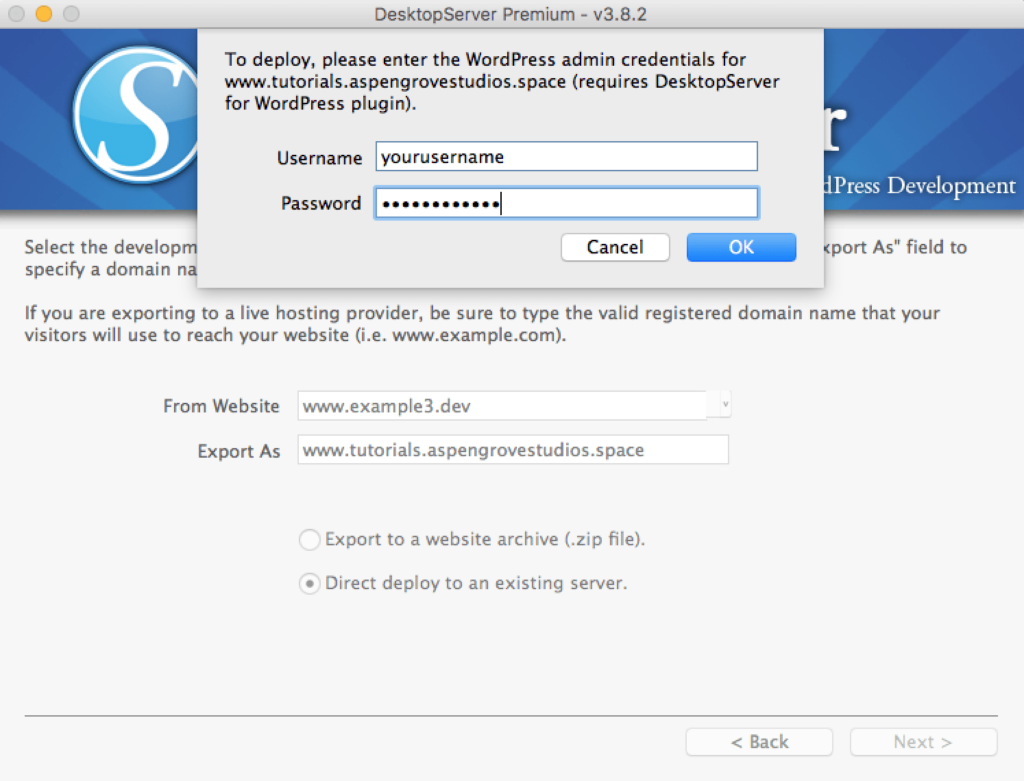
A pop-up will ask you to enter the WordPress username and password associated with the live website.

Enter the WP username and password
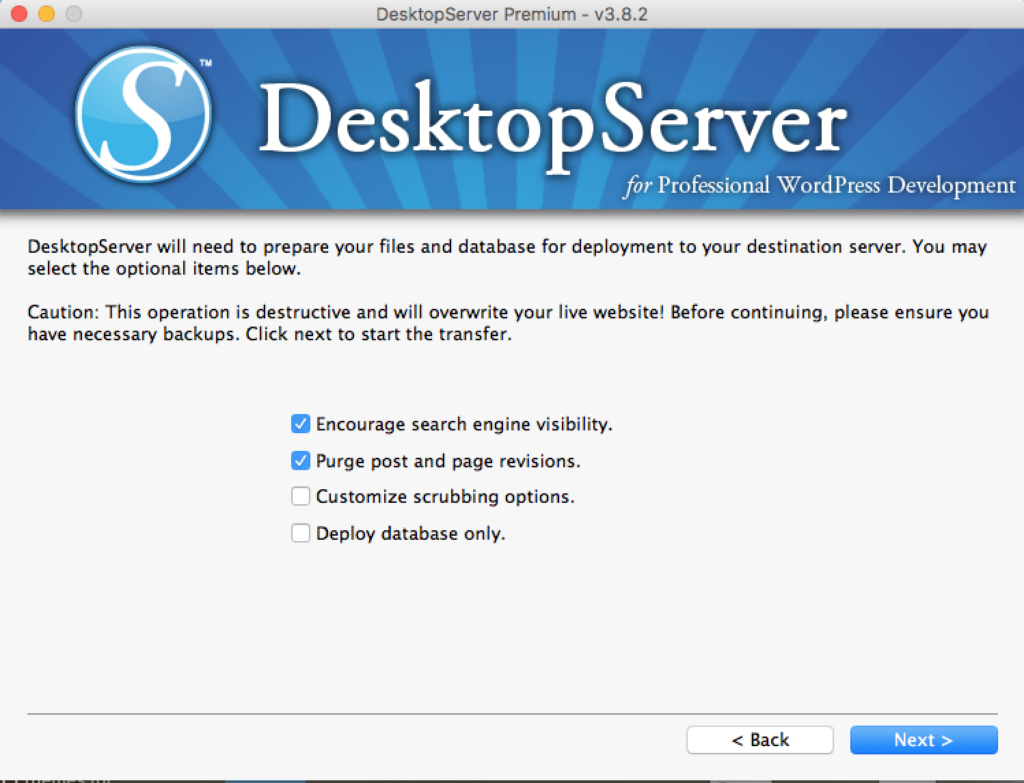
Next, you’ll be met with a series of options. Check the ‘Encourage search engine visibility’ (only if you are making a live site, not a preview site) and ‘Purge post and page revisions’ options, and click Next.

Click Next
At this point, DesktopServer begins the task of preparing your live website. This may take a while, depending on your website’s size and the speed of your internet connection. DesktopServer performs several important tasks such as transferring files, compressing certain files, purging certain unnecessary files and replacing the relevant domain names within your files and database.
Once complete, you’ll receive a notification that states ‘Finished deploying’.

Select ‘Export or deploy a WordPress website
A final screen will appear with a hyperlink. Click through to visit your live website.

Select Export
And that’s it! How simple?
Top Website Hosting Recommendation
Once you’ve finished building your site in DesktopServer and are ready to take your website live, you’ll need a website hosting package.
If you’re looking for a web host for your live site, we highly recommend Divi Space Hosting. This managed WordPress hosting solution comes with a series of premium features all designed to make owning, running, and managing a WordPress website easy.
Divi Space Hosting includes daily backups and added security to make sure your site is kept safe, uptime monitoring to make sure it never loses connection, lightning-fast servers with added performance protocols to make your site run blazingly fast, and much, much more.
Ending thoughts
There are countless localhost platforms readily available. We particularly like DesktopServer as it’s so easy to set up, configure and use. We really hope that this tutorial has encouraged you to test out DesktopServer. Remember, there is a paid version too, DesktopServer Premium, that is worth checking out. The free version only allows for three sites, so it’s quite lean, but the premium version opens up to unlimited sites.
Do you develop locally? If so, tell us your top recommended tool!


Easier just to use All In One Migration plugin both ends. Create a migration package at the local site using the plugin (takes about 45 seconds), and then import the package via the same plugin installed on the newly installed WordPress on the live server (takes about 90 seconds). It’s so easy, anything else (including the Serverpress plugin described here) requires additional steps/complication.
All In One Migration plugin.
You’re welcome, everyone.
Localhost is good for testing websites before launch.
Thanks Lisa-Robyn, I have installed it but having some tech issues that can’t seem to resolve with their knowledgebase and on the free version there is no obvious support. Am waiting in anticipation of your subsequent articles, when might they be? Thanks so much in advance. Natalie
Hi Lisa, thanks for the article, really useful. Do you know if the upgrade to a premium account is a simple process of adding a license key once purchased? Or do you need to download and install a completely different version of DesktopServer? I can’t see an answer to that question on the ServerPress site.
Awesome Lisa. Having stumbled across DesktopServer through Tim Strifler, I feel like I have been given the keys to the WP equivalent of a Ferrari. So sad that I’ve spent 3 years of my life waiting for the WP backend to load over slow wifi connections all over the globe. Speed is king.
Excelent?? It works with Ubuntu?
not sure about that one, you may want to contact Ubuntu or Serverpress directly regarding this.
A BIG THANK YOU! I have been trying to figure out how I can escape from the maddening crowd in the spring, summer and Autumn yet still keep clients happy with delivery schedules. You are a dream come true as you have showed me the way 🙂
Thanks Alan! Hope all goes well with the new work flow 🙂
Fab article. Thanks so much. I have been wondering about this for a while. I am definitely going to try it out. Keep up the good work 😉
Natalie
Thanks Natalie 🙂 Good luck!