First published 22 January 2021. Updated 25 April 2022.
If your website takes longer than two seconds to load, you’re putting your business in danger. In this post, you’ll find actionable tips for speeding up your Divi website so you can finally stop tearing out your hair and asking yourself, ‘Why is my website slow?!’
One of the most important things about a website is its loading speed. Visitors will forgive mediocre design if the site loads fast, but they won’t even get the chance to see great design if the site loads slowly.
Slow-loading websites can totally kill your online presence and ruin your brand’s reputation. If your website takes even a second too long to load, users will exit instantly and move right along to your competition.
Fortunately, there are several things you can do to speed up your Divi website, and stop your website from loading slowly. In this article, we’ll take a look at how to make Divi run faster and improve the overall performance of your site.
Why You Need a Fast Website
There’s so much fuss around how to speed up a website that sometimes we can miss the why.
There are a few reasons that site speed is incredibly important, the first of which is user experience. If a user clicks through to your website and it takes a long time to load, they will either click away or become incredibly frustrated with your site. Neither one of those things is beneficial to your brand, and both are likely to lead to the loss of a sale or customer.
The next reason to focus on site speed is that a slow-running site can negatively impact your search results. Google’s algorithm focuses very heavily on user experience; it knows that users don’t want to spend time on sites that take a long time to load. If your site is lagging, it’ll think it’s not the best search result for a user’s query and decrease your ranking in search results. For this reason, a slow load speed can impact your ability to rank in SERPs quite significantly.
Ultimately, having a slow site is bad for your brand, and makes your business appear unprofessional. And that’s the last thing we want for our businesses.
Testing the Speed of your Divi Website
There are several online tools that enable you to test the loading speed of your website. Each of the tools provides a score so you can see the speed improvement and progress of your efforts. They also provide information and insights on what the problems are and how to fix them.

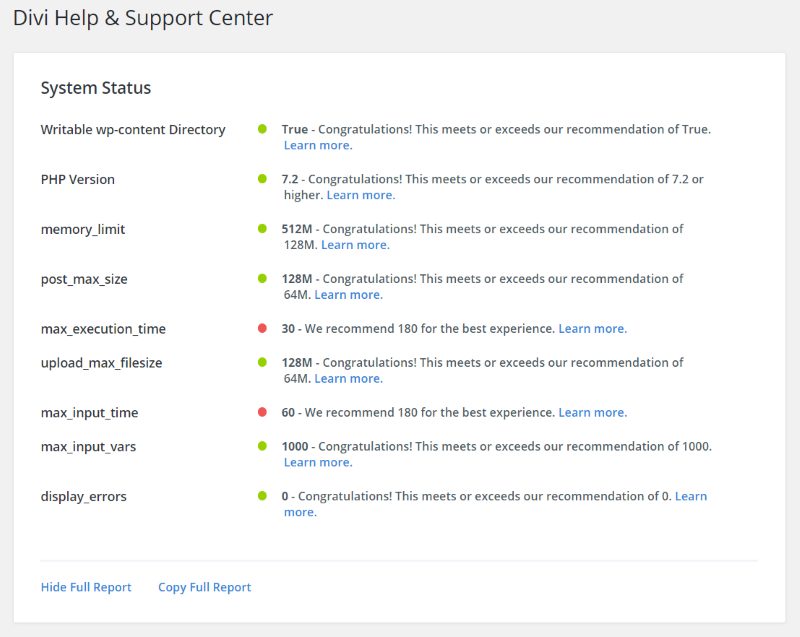
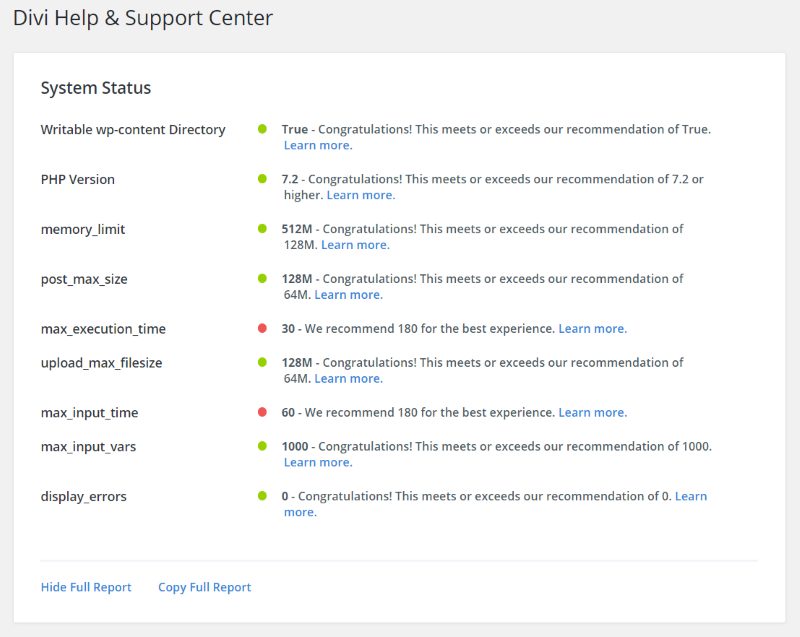
Visit the Divi Support Center and check the system status
The most popular online speed tests include:
How to use these online page speed testers:
- Visit one of the sites above
- Enter your sites URL in the space provided
- Generate a report to see what your current page speed is and how you can improve it
- Look through the suggestions provided to increase the speed performance score of your site
Check the speed of your website before starting and again after making a change to see the impact on your site’s performance. This is also a great way to track your website’s performance over time and ensure it’s working as expected.
How to speed up your Divi website
Ready to get started and speed up your Divi site? This next section will give you invaluable tips to bring you blazing fast site performance.
For the best results, ensure that each of the sections listed below is being implemented or used correctly on your site to allow for the best site speed.
1. Select the Best Hosting for Divi
Having a good website hosting company is crucial to the smooth running of your site. It’s one of the elements that make up the foundation of your website. Having the wrong host can have you experiencing all kinds of issues such as slow loading speeds, low-level security, and errors that cause your site to go down. So, what can you do to ensure the best hosting for your Divi website?
Ideally, you should use good hosting with a plan that will meet your needs. There are several types of hosting; make sure you select the best option for your website’s current and future needs.
- Shared hosting: Here, your website shares server resources, including space and bandwidth, with other websites. If another website on the server gets a lot of traffic, then those resources will be pulled from your website in the shared environment. This is the slowest of the most popular types of hosting but works well for small sites.
- VPS (Virtual Private Server): A VPS provides server resources that are dedicated to your website. Your site doesn’t share with any other site, so it’s practically the same as having your own server. A VPS is a rather pricy option, but comes with benefits for those whose website is targeting a specific location.
- Cloud hosting: Here, your files are stored in multiple servers in a cloud-based system. The server with the most resources at the time is used to provide your website’s files to your visitors. With this solution, you’ll always have access to fast servers.
- Managed hosting: With this premium hosting option, the host handles all of the website’s requirements for you. Servers are pre-optimized for WordPress, and many even include optimization for Divi. There are several types available, including those with shared, VPS, and cloud options.
All of these hosting options are great for the right client, so it’s important to understand your site’s own needs before choosing a hosting type. Shared hosting works for sites that are smaller brochure or display sites without complex functioning. It would be unnecessary to pay more for a different type of hosting if you weren’t going to make the most of its resources. VPS, cloud, and managed hosting are also great choices depending on your website’s needs, current size and intended extensions.
We recommend managed hosting because it’s specifically designed for WordPress sites. With plenty of premium features like advanced security measures, backups and optimized servers, you’re less likely to run into problems in the future.
Divi Space Hosting offers a hosting service that is completely optimized for Divi sites, and the servers are set up specifically for Divi. They’re designed to run lightning-fast, so you’ll never have any downtime on your website, and you’ll have the opportunity to opt for a multitude of premium upgrades too.
Our Divi hosting services ensure that your site experiences little to no downtime, with a 99.9% uptime guarantee. Your site will be automatically updated every day, ensuring you always have access to a backup in the event of an emergency.
We also make sure that your site is running on HTTPS, providing you with a free SSL certificate and encrypting your customer’s data so they can navigate through your site securely and with peace of mind. We also make testing your updates and deploying site changes easy by providing you with a staging development site. If you’re running a Divi website, this option is a no-brainer.
Other recommended managed WordPress hosting options include:
2.Configure Your Server For Optimal Performance
Now that you’ve chosen a web host, it’s really important that your server is optimized and meets the correct requirements for running a Divi site. Thankfully, Elegant Themes, the creators of Divi, have suggested server configurations that will ensure the smooth running of your site.
Ensure that your Divi website server settings have been configured correctly. If you’re unsure, Divi has a system check that reports the settings and their condition. In the WordPress dashboard menu, go to Divi > Support Center. Here, you’ll see the system status that shows which PHP settings meet the recommended requirements.
The recommended server settings, as stated by Elegant Themes in the Divi Support Center are:
- File Permissions 755
- PHP Version 7.2
- Post_max_size 64M
- Max_execution_time 180
- Upload_max_filesize 64M
- Max_input_vars 3000
The shortened report shows only the settings that need attention. These are indicated with a red dot. If you’d like to see all the settings that the report assesses, then click See Full Report to view all of the settings. Those that meet the recommended settings are indicated with a green dot. Click Learn More to see information about the setting as well as how to make the adjustments.

Check the Divi Support Center for the System Status
3. Reduce Plugin and Theme Conflicts
One of the greatest advantages of WordPress is the vast amount of plugins that are available. Unfortunately, not all plugins are of high quality, have been coded well or have been kept up to date, and more are not built specifically for optimal performance of the Divi Theme.
Out-of-date plugins can conflict with your theme and slow down your website, which can pose a serious security risk and will cause various other issues along the way. In order to reduce the conflict between plugins and your Divi theme, you should keep the following in mind:
- Make sure that the plugin you’re using is compatible with the latest version of WordPress. You should only use plugins that have been updated within the past few months and preferably have been tested with the latest version of WordPress.
- When you’re looking for a particular plugin, make sure that it has a strong rating with plenty of good reviews and that many users have installed and are satisfied with the plugin. This is a good indication of a quality product.
- Check how many active installs the plugin has before installing it. If it has very few, it may have caused issues for other users.
- Try to reduce the number of plugins you’re using where possible. If the features provided by the plugin are not completely necessary, consider removing them from your website. Plugins take up precious storage and having too many can slow down the load speeds of your site. In this case, it’s important to think quality over quantity.
4. Optimize Images for Faster Load Speeds
Images are an important element in web design. However, if your images aren’t optimized correctly, they can take up a lot of storage space and increase the load time of your site quite significantly. Paying attention to your images is crucial when you’re optimizing your site speed. Here’s what you should be looking out for:
Pay attention to the size of your images, and take pixel dimensions into consideration. Make sure you keep image sizes in mind when you’re designing page and post layouts. To help you along, Elegant Themes has recommended image sizes for Divi so you don’t have to do any guesswork.
Apart from the size of the image, the actual file format makes a difference too. PNGs, for instance, are huge files in comparison to the more commonly used JPEG file format. JPEGS, however, can get rather pixelated if the image gets stretched during editing, causing a blurry effect, so pay close attention to the dimensions of the original images. PNGs are known for their use of transparency, so use them sparingly and only when required as they are rather large and take up a lot of storage space.
Once your image has been cropped and exported, run it through a compressor to ensure it’s fully optimized. You can compress images using an online tool or a plugin uploaded to your site. There are lots of good tools that compress without much or any loss in color and definition. TinyPNG is a good online service, while WP Squish is a great plugin that compresses and resizes JPEGs uploaded to your site.
Before uploading, make sure that you’ve edited the image correctly, by cropping, compressing, and ensuring the image is in the correct file type to remove any additional unnecessary bytes and data.
5. Use a Caching Plugin
A caching plugin will speed up your site by creating static versions of your pages and storing them in your visitor’s browsers. A smaller version of the page is stored locally, so content they’ve already seen won’t have to be redelivered to them every time they want to see a page or post.
Essentially, a caching plugin enhances user experience by loading the website faster when a visitor returns to the site more than once. So unless a user removes their browser history, a small version of your site will stay stored within their cache leading to faster load speeds.
Some of our favorite cache plugins include:
- Divi Rocket (Paid)
- W3 Total Cache (Free)
- WP Rocket (Paid)
Our Divi Rocket caching plugin has a really easy to use interface that is simple and streamlined, a rarity in the world of caching plugins. The plugin has many powerful features, one of the most important of which is speeding up your website.
Just by adding Divi Rocket, setting it up and following our documentation, you’re guaranteed to improve the site speed of your website. Don’t believe us? Use Google’s Pagespeed Insights tool to compare your before and after results.
6. Use a CDN
A CDN (Content Delivery Network) service copies your website’s files and hosts them on their servers across the world. As opposed to hosting your files on a single server at a single location, now, when someone visits your website, the server that’s closest to their location provides the files. This reduces the amount of time it takes for the files to get from the server to their browser.
If your host doesn’t include a CDN, you can set one up through a separate service to improve your page loading time even further. CDN services can even be used together to get the most coverage and best results, but this can sometimes cause problems and should be tested carefully. As well as the CDN service itself, many CDN service providers offer other features such as protection against denial of service attacks (DDoS).
Make sure you have caching enabled on your server and on the site itself using a plugin before using a CDN.
Our favorite CDN providers are:
- CloudFlare
- MaxCDN
7. Minify and Compress Your Files
Typically, code files with HTML, PHP, CSS and JavaScript are formatted in a way that’s readable to humans. The standard formatting of these files leaves spacing that browsers don’t need. As you may have guessed, this space and formatting can add to the file size, which in turn adds to their loading time. Minifying these files removes unnecessary spaces and formatting, reducing the size of the files and speeding up your loading time.
Caching plugins usually provide features for minifying your files as well as GZIP compression. You can also minify your files directly from within Divi.
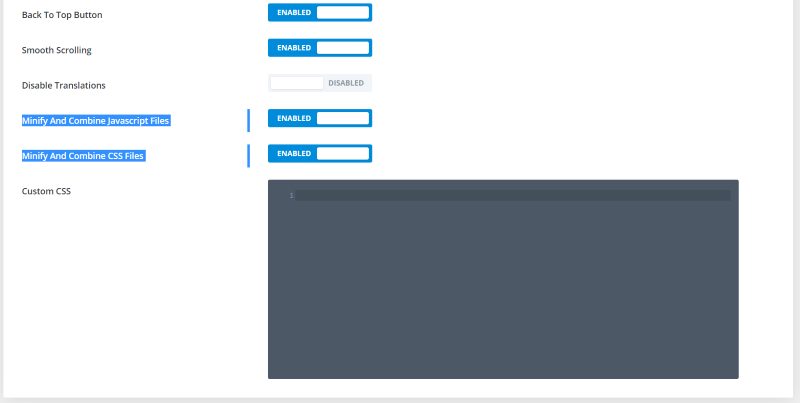
From your dashboard, click on the Divi menu and then Divi Theme Options. Within the General tab you’ll find two options that you can enable:
- Minify and Combine JavaScript Files
- Minify and Combine CSS Files
- Enable both options for the best results
Toggle these on and it’ll give your site a boost in performance.

Minify script settings for Divi
Ending Thoughts on How to Speed up a WordPress Website That’s Using Divi
There are many things that can be done to make your Divi site run faster, Most of the seven steps mentioned above are easy to implement, but can increase the speed of your site quite significantly. Choosing options that minimize your effort, but maximize outcomes offer a great return on investment.
Choosing a Divi-optimized host as Divi Space Hosting and using Divi-specific plugins such as Divi Rocket are great options as they’re specifically designed for Divi and Divi alone. No matter what approach you take to increasing your site’s load speed, it’s a good idea to continually keep an eye on your site’s load speed so that you can make adjustments as needed. We guarantee your visitors will notice this difference.
Do you have any tips to make Divi run faster? Let us know in the comments below!


Great tips I think having a dedicated server or ip would definitely help.
I just did all of that, but I think I will need to optimize more with a caching plugin. My score is around 70 on Pagespeed Insight.
I did all the advice given by you and see the result. It’s amazing. You can Check the speed of my divi tech blog nextprotips.com
Thanks so much. I just bought divi theme not so long ago and now its time to optimize it 🙂
I have to say that both of you right! Divi can be made faster but still, if you look at the shortcode this is a bit of messy jungle! as long as you are with Divi that is ok if you move to another platform then you might have a problem.
nonetheless, I like divi and looking forward to seeing the new Divi 4.0, you want a fast blazing clean website? move into gatsby on react… harder to build but wow!
@Connie – sorry can’t completely agree with your comment…
I have managed to get a full 6 section home page built with Divi including a video and parallax background images to load in 468ms and only 12 http requests, so it is possible to get Divi running like a Ferrari.
All the visual builders, and I’ve used all of them, are similar in speed if you do nothing to speed them up so singling Divi out for slowness is unfair.
If you want a seriously fast and lean coded website, hand code it from scratch but it’ll take you 10 times longer to build a basic website which is why Visual Builders exist in the first place.
It’s the price you pay for convenience and speed.
@Hurri – Hi!
Do you have any tips or tutorial on HOW you went about to achieve this?
Im also trying to learn/test my way to speed up an DIVI page and have got decent results. Would be nice to share these best practices somewhere.
Thanks again for a good article!
Have you ever looked into a DIVI-post- or DIVI-page – sourcecode?
All these hundreds of DIVs???
The best way to make a DIVI page faster is not to use DIVI unfortunately.
You can see that when you compare the same content with pages created by WP Editor or Elementor f.e.
most of these DIVs are empty and show bad programming practice
PS: I use DIVI for a long time now but I start to create new websites with other tools because of …
Thank you so much for writing this in a clear, step-by-step way.
What do you guys think about wp assets cleanup?