Extra is a powerful theme from Elegant Themes that focuses on content. It includes modules that are not available in Divi. These modules display posts in different ways to create nice magazine and blog layouts based on categories. Fortunately, you can use these modules in Divi with a plugin from Divi Space called Divi Extras. In this article, we’ll look at Divi Extras and see how to design a Divi blog page template with Extra’s modules.
A Look at Divi Extras

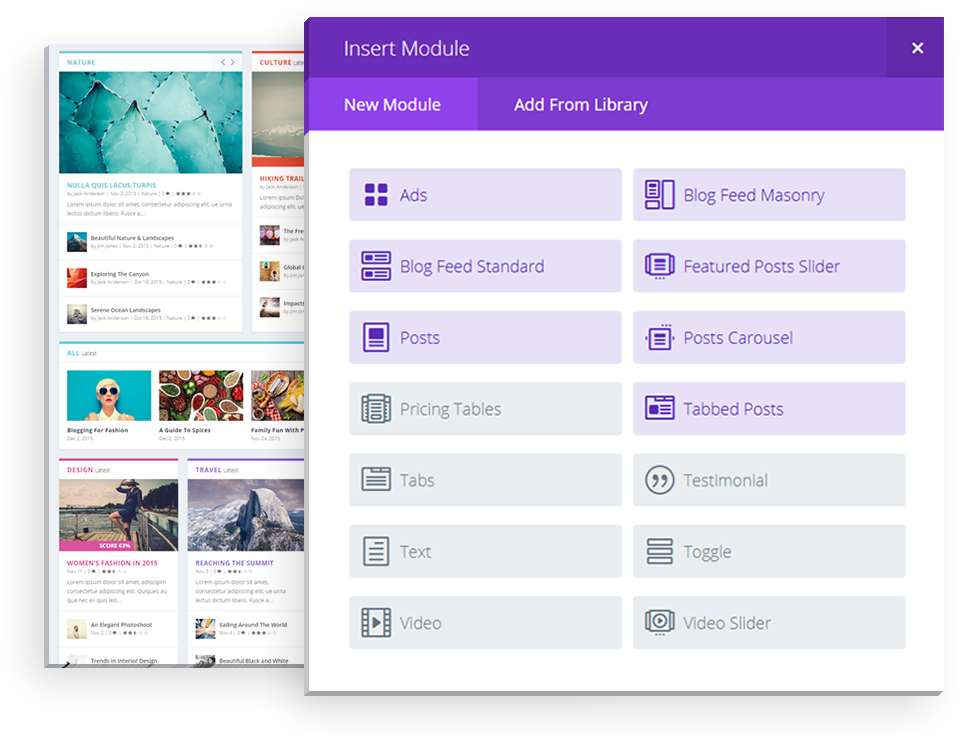
Divi Extras adds the specialized blog modules from Extra to Divi. The modules include:
- Ads
- Blog Feed Masonry
- Blog Feed Standard
- Featured Posts Slider
- Posts
- Posts Carousel
- Tabbed Posts
These modules display posts in ways that let you design your layouts like blogs and magazines. They’re normally only available in Extra’s Category Builder. This is the builder that’s used to design specialized home pages. These modules are not even available to regular post types in Extra.
By bringing these modules into Divi and making them available to any post type, Divi Extras bridges the gap between Extra and Divi, giving you access to modules that focus on content and letting you use them in places that Extra doesn’t even allow.
This opens up a lot of design possibilities. One of those possibilities is the standard blog page and archive pages. There are several ways to build blog archive pages using these modules. The best way to create these pages is with the Divi Theme Builder.
Using Divi Extras with the Theme Builder

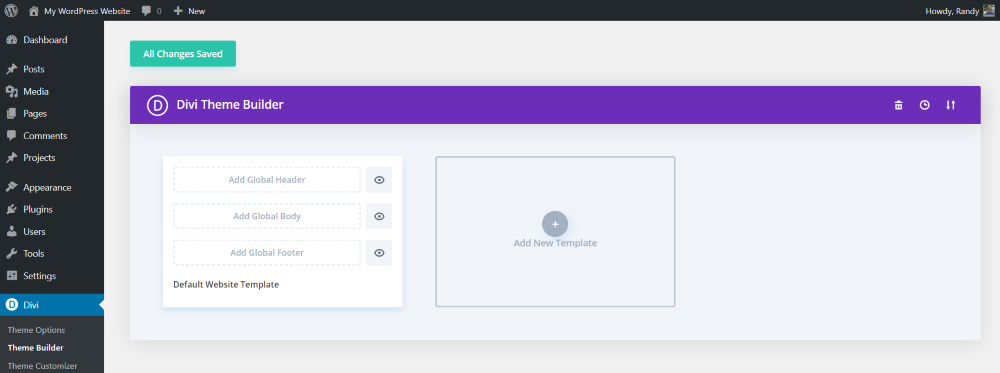
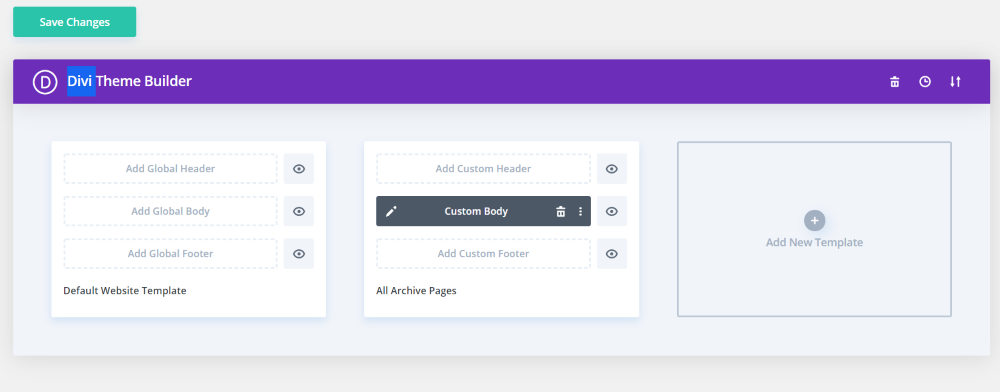
One of the best ways to make a template is to use the Divi Theme Builder. Fortunately, once Divi Extras is activated, the Extra blog modules will automatically be available within the builder. This is interesting because these modules are not even available in the Theme Builder within Extra. To build the blog page template, go to the theme builder (Divi > Theme Builder in the dashboard menu) and select Add New Template.

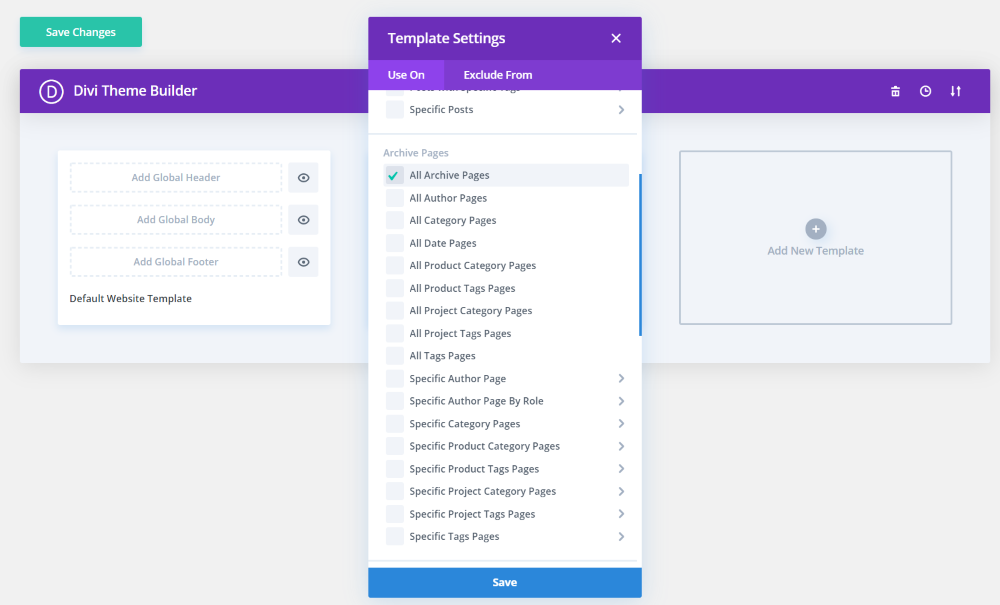
A modal will open and allow you to choose where the layout will be displayed. You’ll see two tabs: Use on and Exclude From. Choose to show the layout on all posts, the blog, specific categories, specific tags, or specific posts. You can also create archive pages.

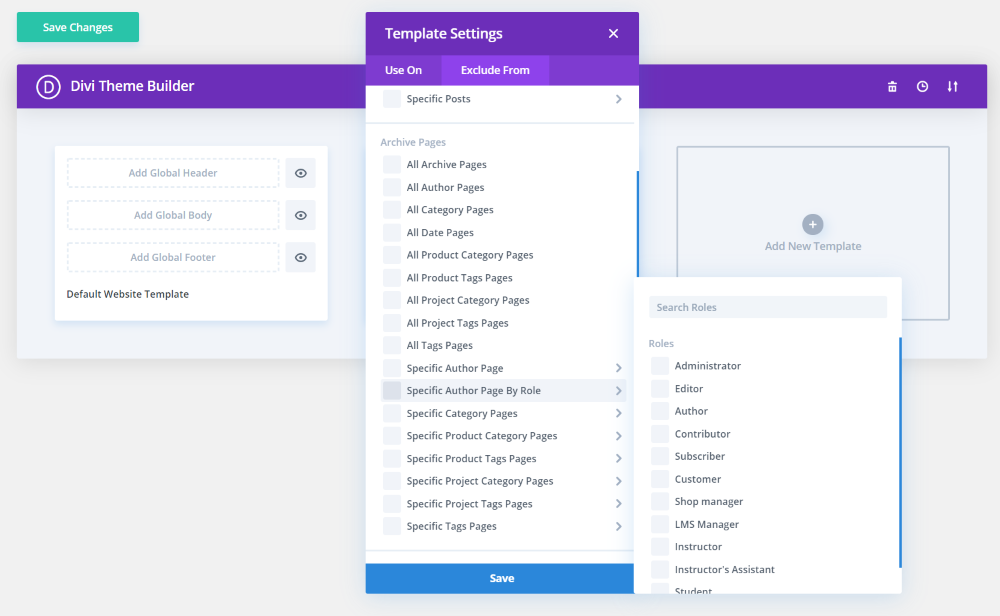
Select Exclude From if you prefer to show the layout on all archive pages except those you want to specify. The options are the same.

You’ll see a new theme builder module with the name of the post type you selected. I chose All Archive Pages. This will allow the layout to be used on the main blog page, category pages, search page, etc. Here, you can build the header, body, and footer for the posts.

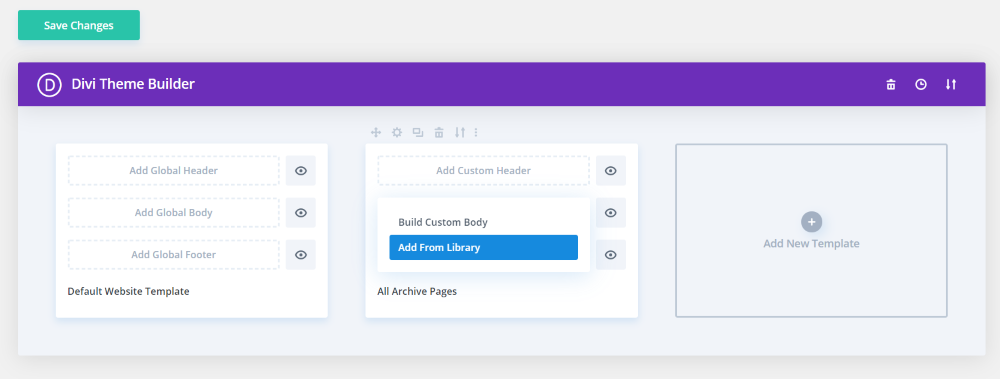
Selecting one opens a set of options allowing you to build a custom element or add from the library. You can use the same header and footer as the rest of the site. I’ll build just the body template.

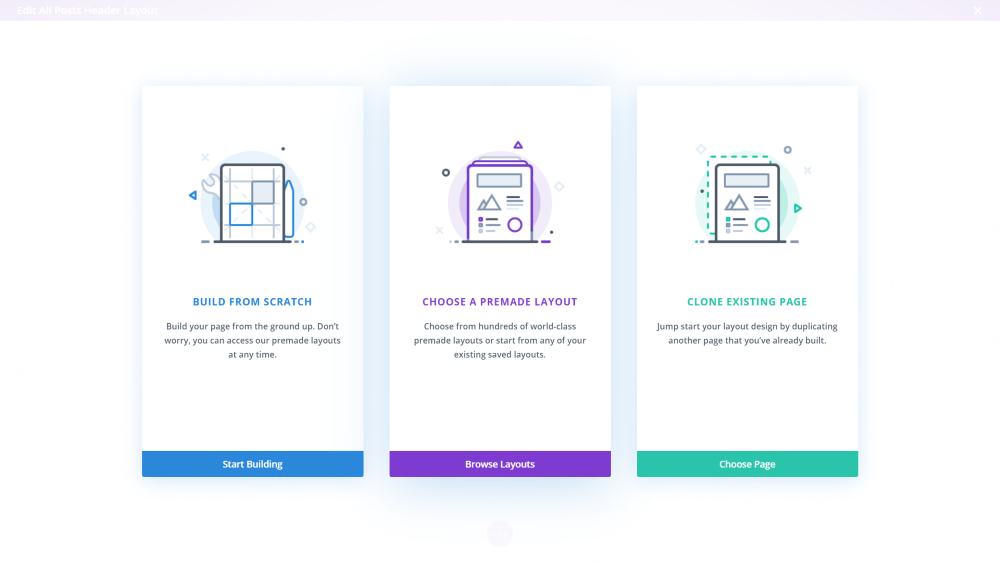
Building a custom template opens the Divi visual builder and works as normal, providing you the options to build from scratch, choose a premade layout, or clone an existing page.

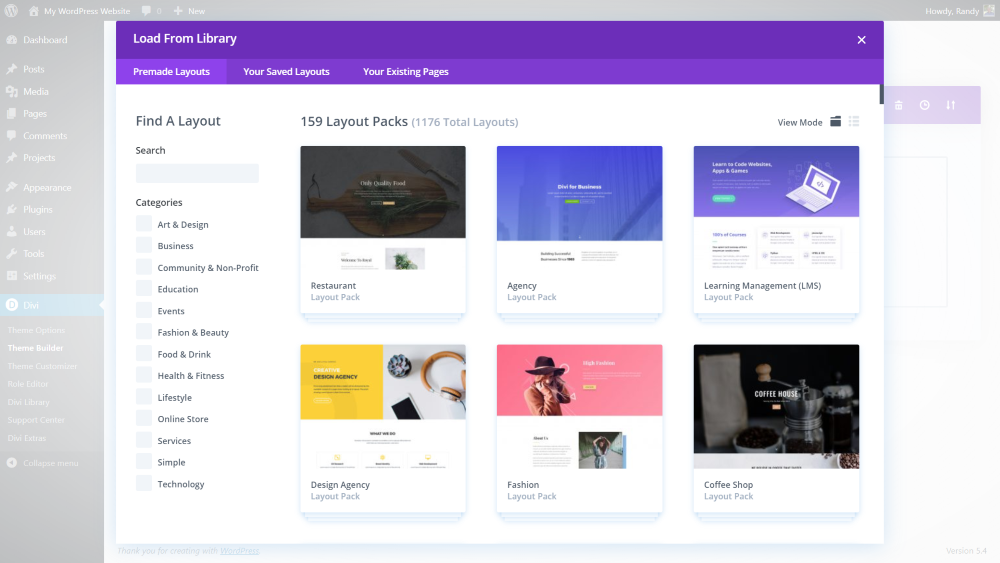
Building from scratch opens the modal where you can choose a premade layout, your saved layouts, or your existing pages.
Design a Blog Page Body with Extra’s Modules

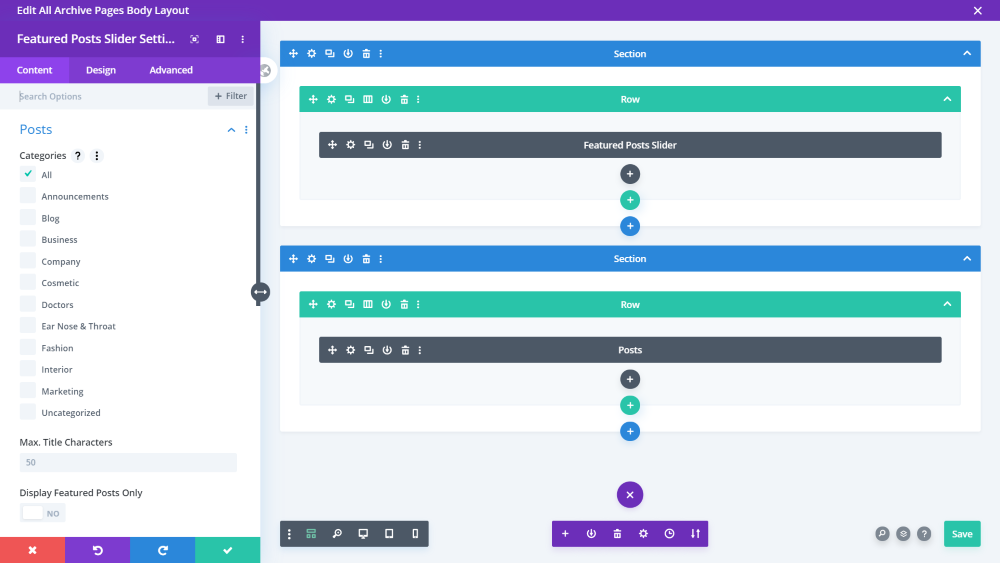
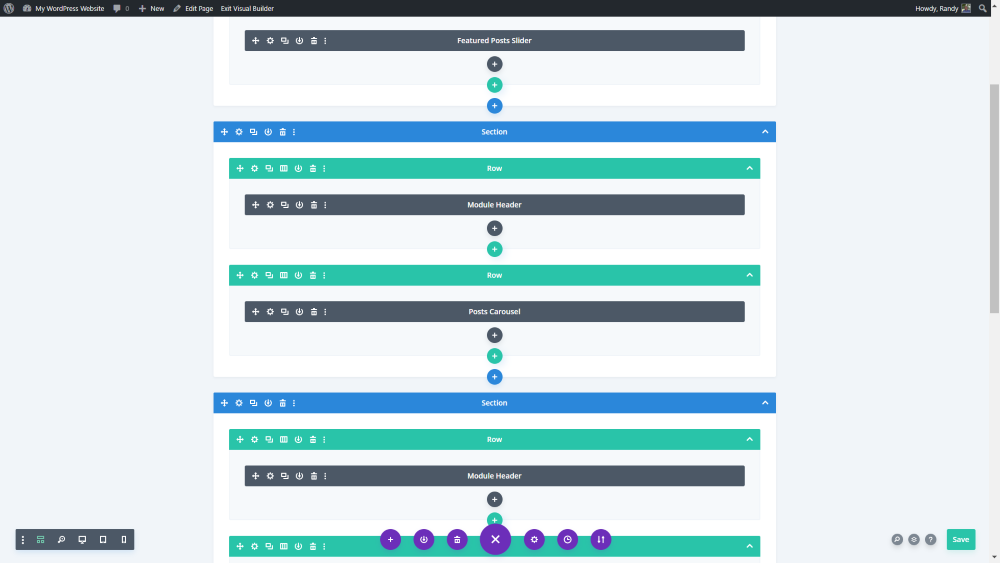
I’m building a blog page using just Extra modules. The first example uses the Featured Post Slider and Posts modules. I’ve set it to show all categories and limited it to show the 6 latest posts.

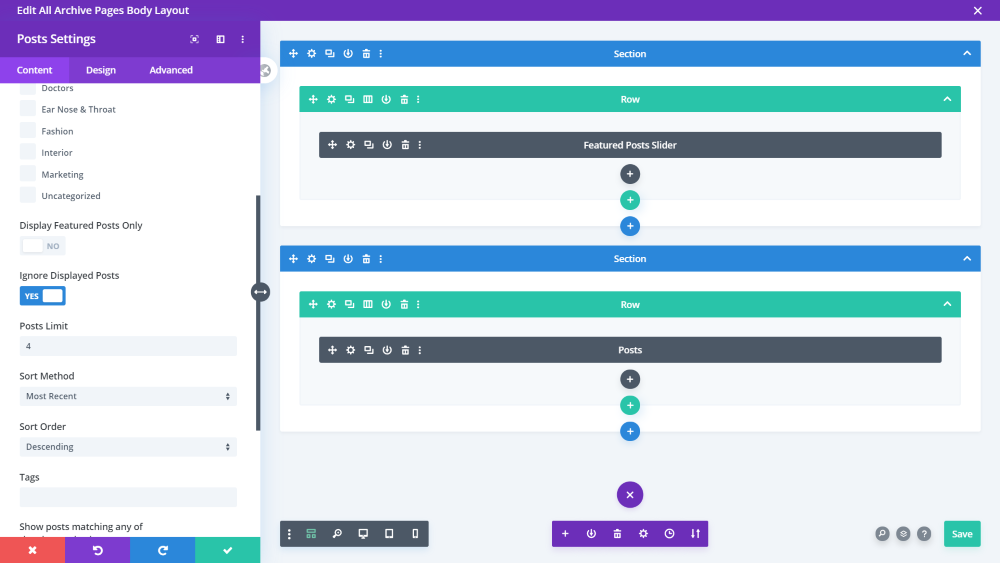
I’ve set the Posts module to ignore displayed posts and limited it to 4.

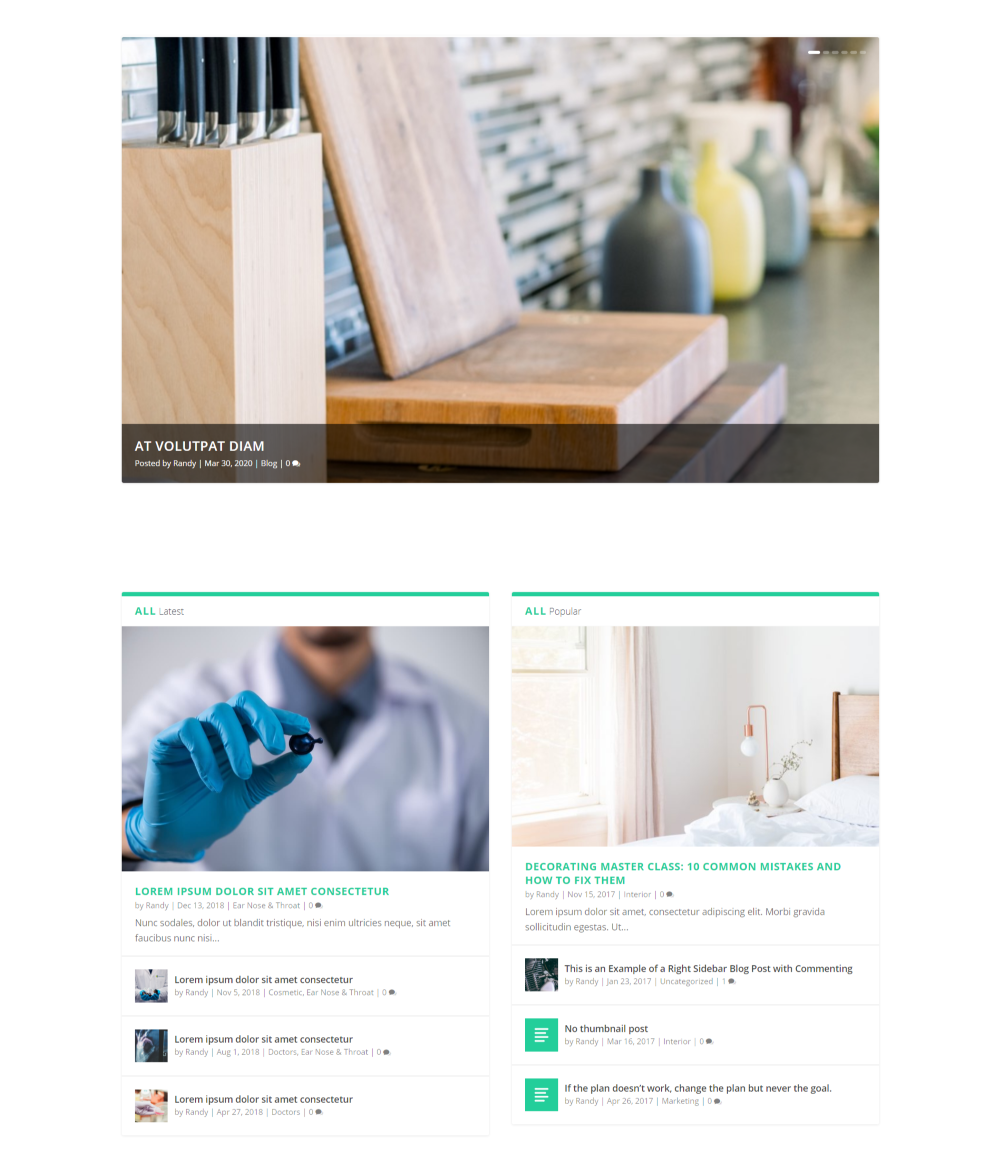
Here’s the page. It creates a clean design. It’s easy to see how this can be used to focus on content. Let’s add a few more modules.

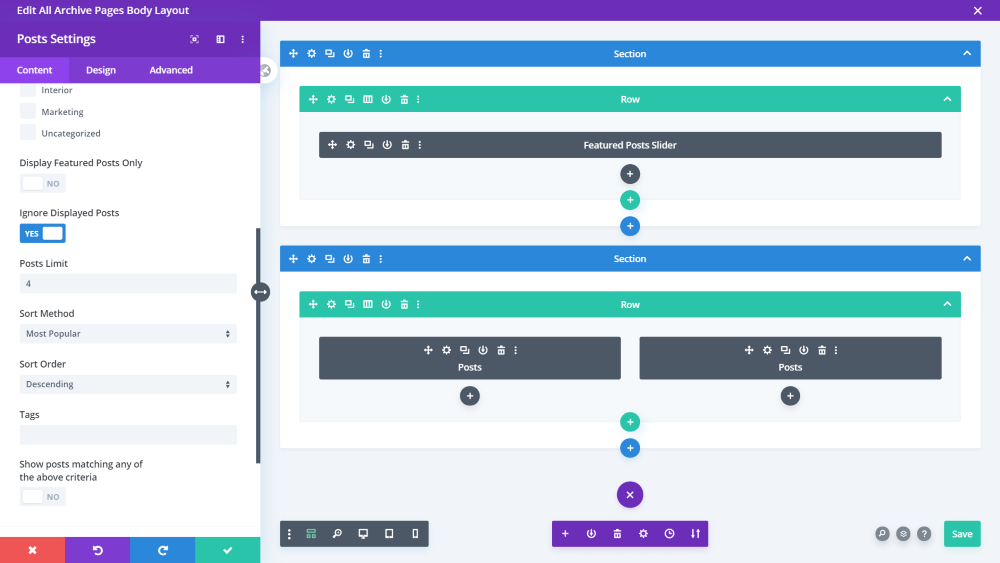
I’ve added another Posts module. The first will now only display the most recent. The second will only display the most popular.

The posts display according to their sorting qualifications. This is an easy way to get a magazine design or show your blog posts.

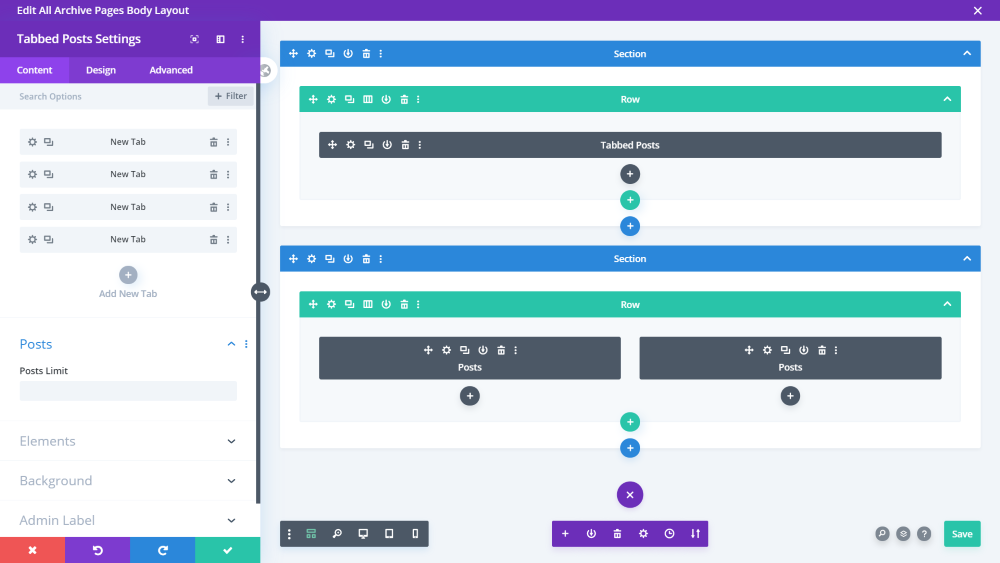
I’ve now replaced the Featured Posts module with Tabbed Posts. Within the module, I’ve added tabs for the main categories that I want to display.

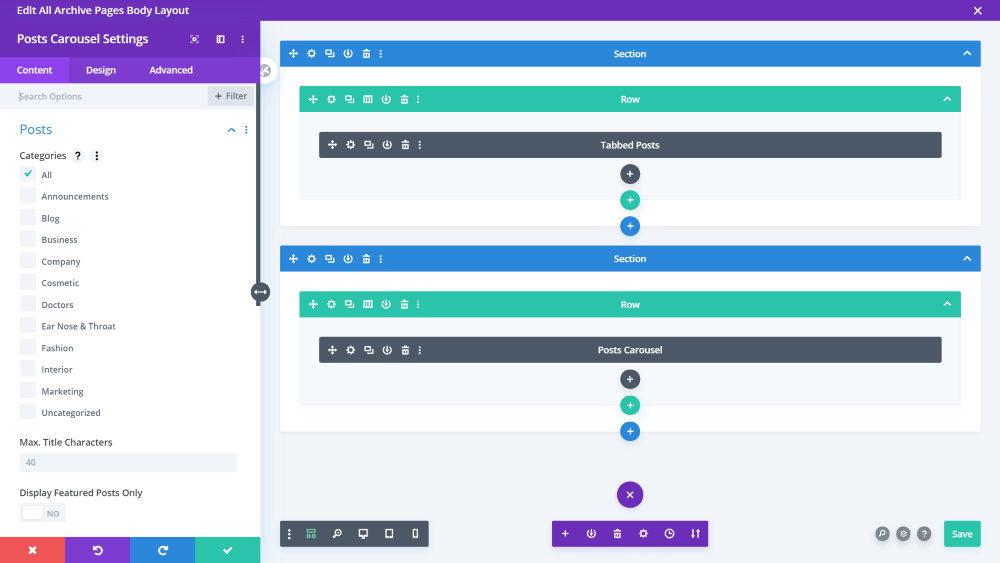
The Posts modules are now replaced with a Posts Carousel module. I haven’t limited the modules, so they’ll show the same content.

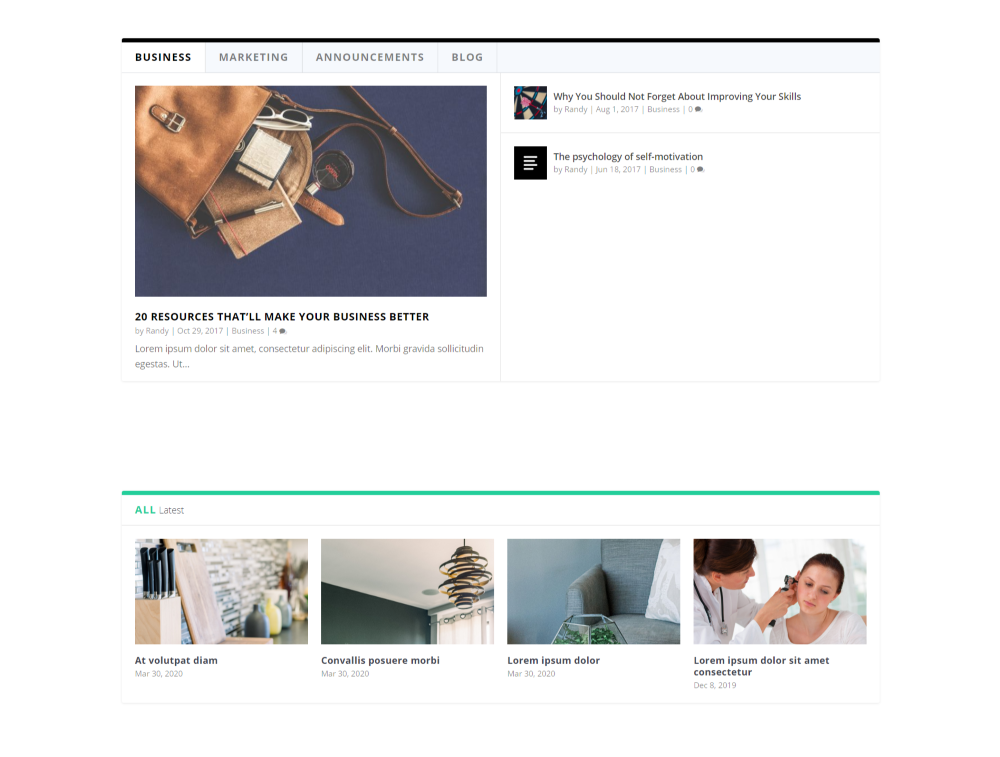
The Tabbed Posts module gives the blog a magazine look. The Posts Carousel is a great way to highlight specific categories, latest posts, recent posts, popular posts, etc. in a small space.

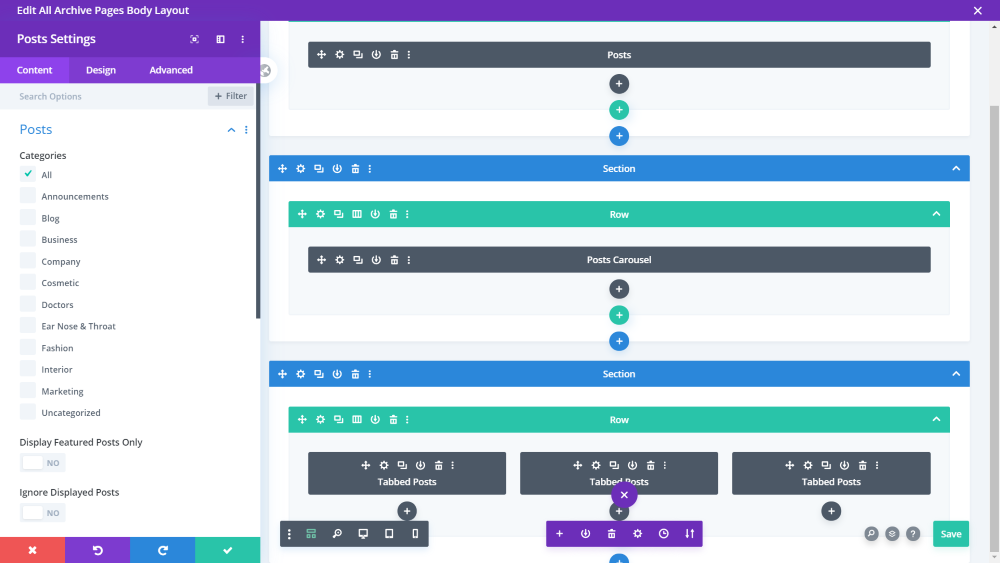
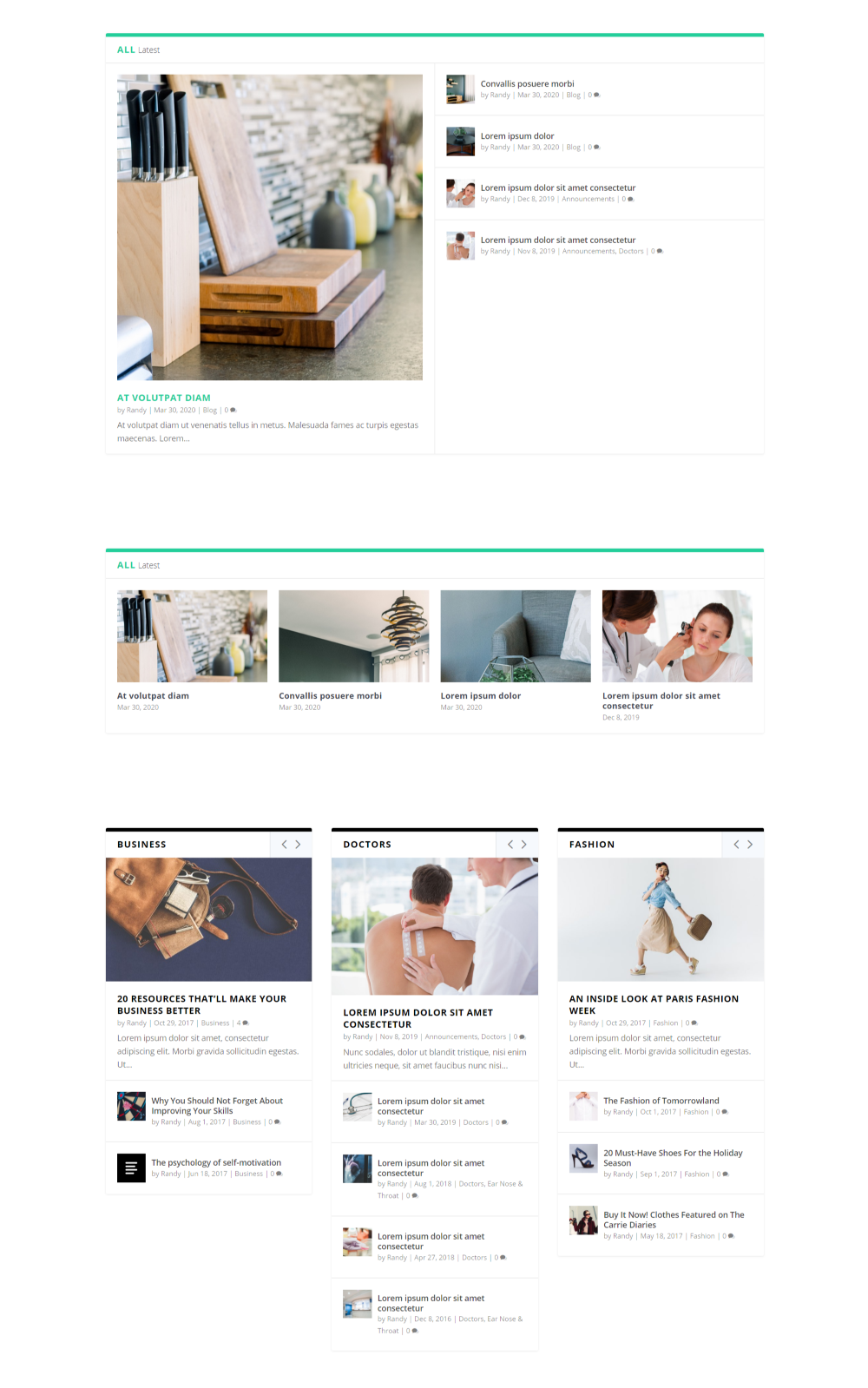
For this example, I’ve moved Tabbed Posts to the bottom and added two more modules in a three-column layout. I replaced the Tabbed Posts at the top with a single Posts module.

Here’s the design. It’s easy to move them around and have them to show different types of content. This is a great design for blogs and magazines with lots of content or categories.
Divi Extras Example – Divi Business Pro

Several child themes from Divi Space includes support for Divi Extras, including Divi Business Pro and Divi eCommerce. Their Extra modules are pre-styled (I used those from Divi Business Pro in the first part of this article).
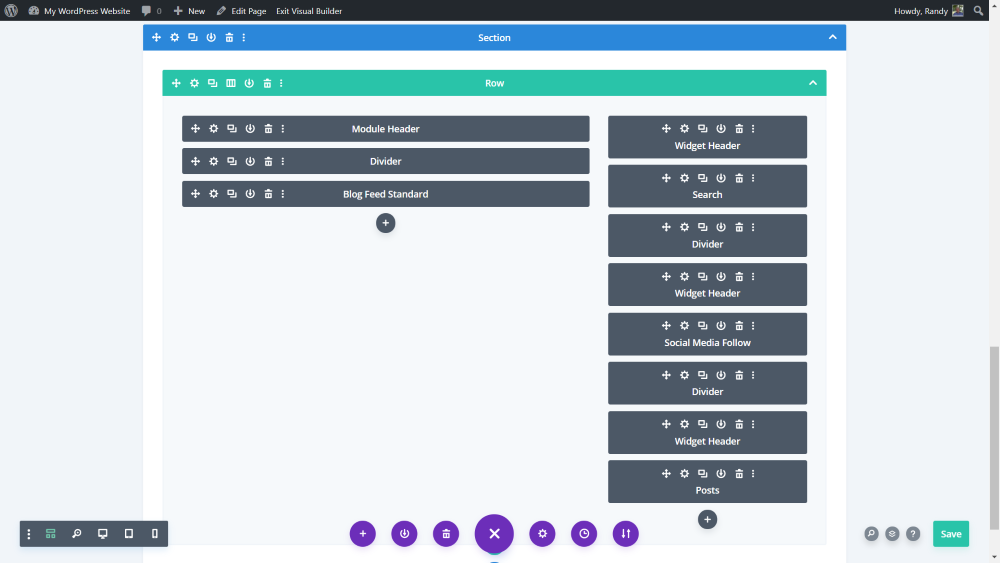
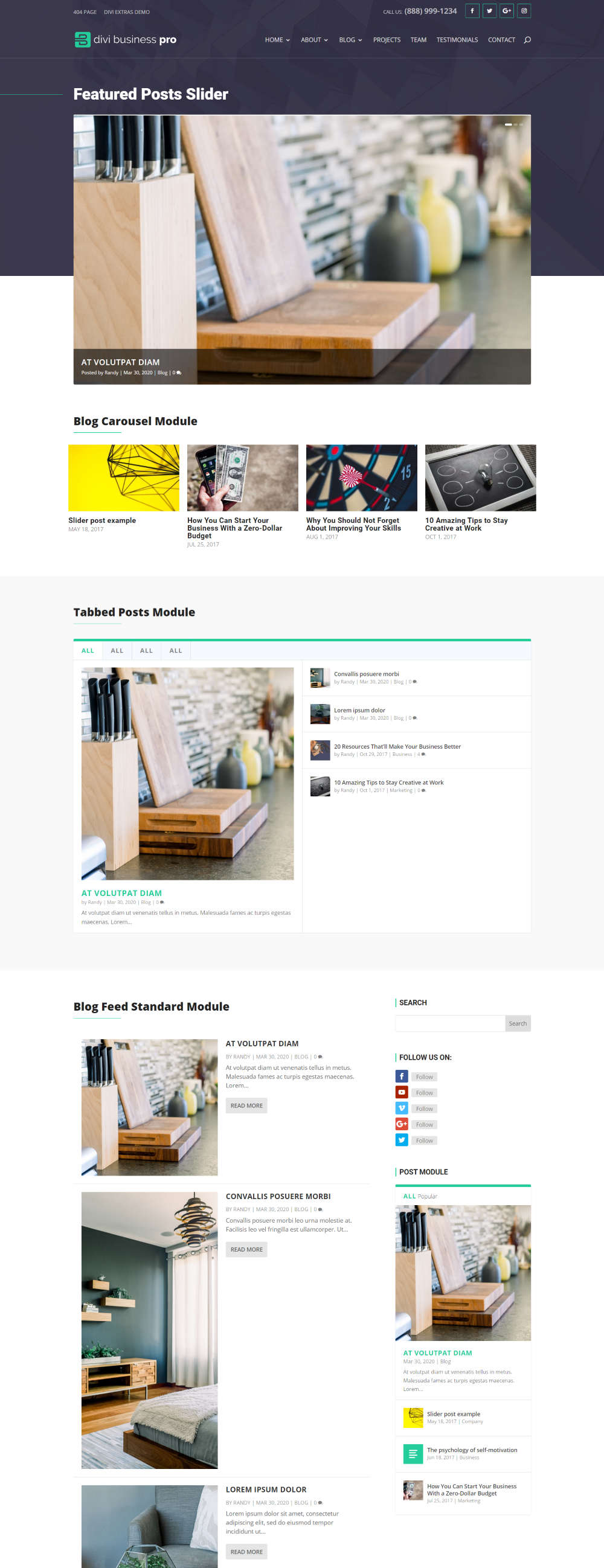
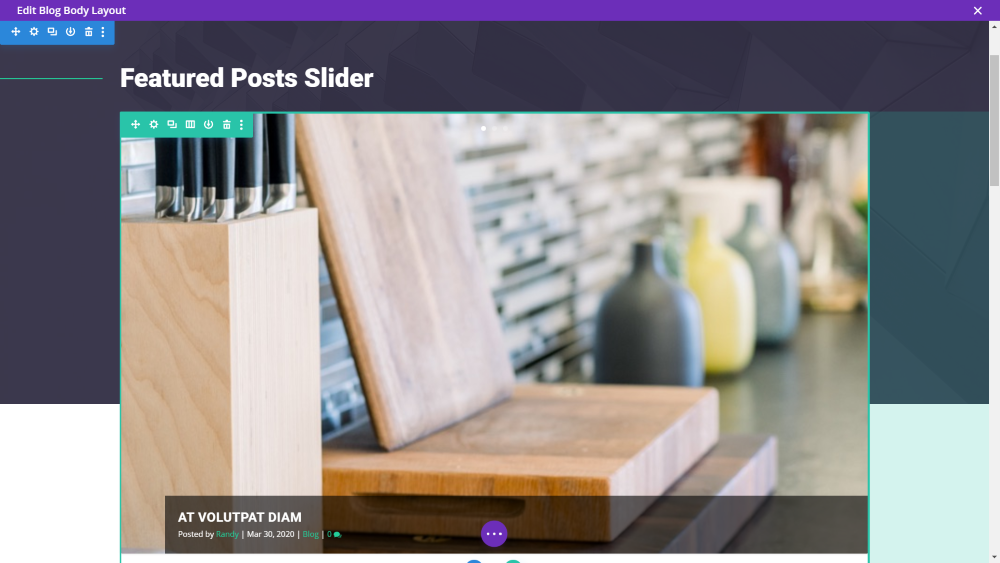
Let’s look at the blog page layout from the Divi Business Pro child theme. It includes a blog page built with Divi Extras. It includes a featured posts slider, posts carousel, tabbed posts, and the standard Divi blog feed post with a sidebar. We’ll see how to use this layout within the Divi Theme Builder. This example shows the top portion of the layout.

The bottom of the layout has a blog feed section that includes a hand-made sidebar with the Posts module from Extra.

Here’s a look at the Extra modules in the Divi blog page. The Featured Posts Slider displays the slider overlapping two sections. It includes some styling for the navigation. The Blog Carousel and Tabbed Posts modules follow this. The standard Divi blog section includes an Extra Posts module in the sidebar.
I want to use this page as a template for the Divi Theme Builder.
Creating the Divi Business Blog Post Template

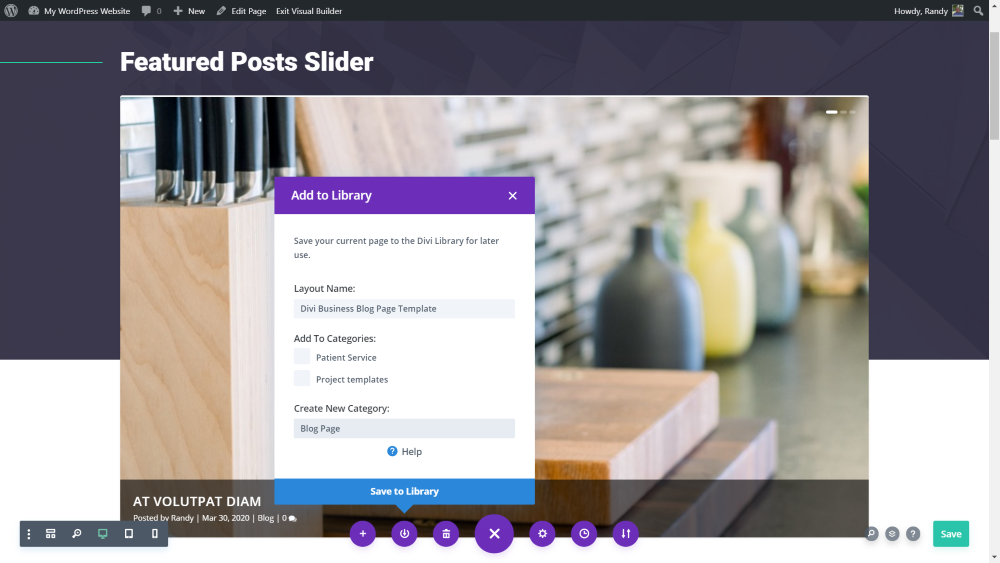
When using Divi Business Pro or Divi eCommerce, load the page called Divi Extra’s Demo and click Save to Library.

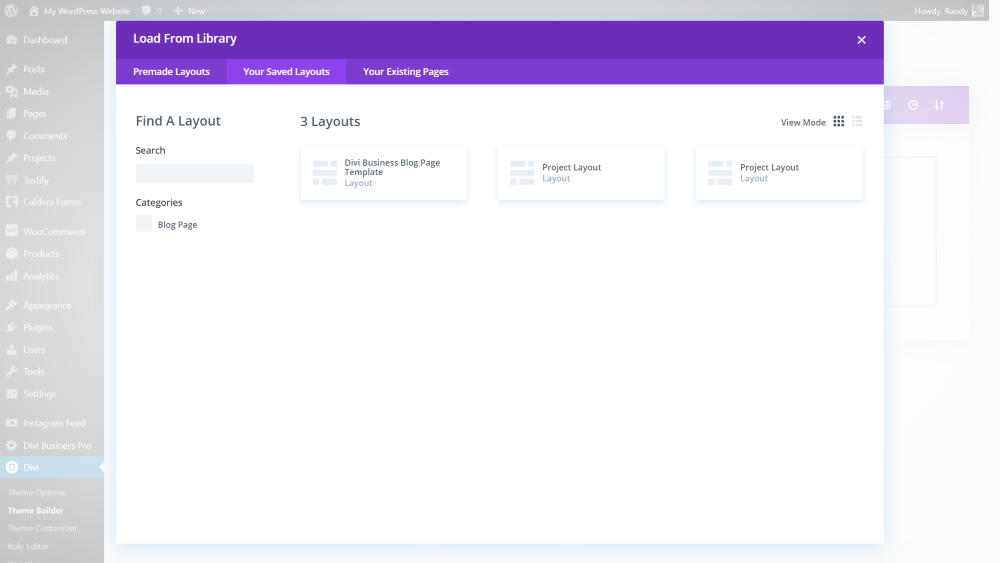
Open the Divi Theme Builder and select Add Custom Body in a new template and select All Archive Pages. Click on the field again and select Add From Library. Choose your saved layout. When it finishes the import, select Save Changes.

You can now customize the design if you want. The layout is now set as the default for all of the archive pages, meaning it will show on the blog, categories, tags, author, search, and more.
Ending Thoughts
That’s our look at how to design a Divi blog page template with Extra’s modules. Extra’s blog modules are excellent for creating interesting blog pages to showcase your posts. Divi Extras makes it easy to create layouts that focus on your categories, which is great for building content-heavy websites like blogs with multiple categories and magazines.
If you’re interested in showcasing your posts with Extra’s Category Builder modules, Divi Extras is a must-have plugin. You can find Divi Extras in the Divi Space shop.
We want to hear from you. Have you tried Divi Extras? Let us know what you think about it in the comments.


Hi, I would like know about extra module, can I filter posts from tags not categories?
Thanks for the post. I’m having trouble getting the blog archive page content to display dynamically. In the regular Divi blog module, this option is “Posts for Current Page”. What does the same thing within the Divi Extra Modules? Right now the modules are showing ALL blog content on archive pages, not filtered by author, category, etc.
Hello, Im having the same issue, did you solved it?
For some reason, Extra’s modules don’t appear in the theme builder. I can only access them through the category builder. Any ideas what I might be doing wrong?
Hi Randy.
How did you go from CUSTOM BODY to “Design a Blog Page Body with Extra’s Modules”?
Are these different topics?
Have you guys even updated the Divi Extras plugin?
Yes, Divi Extras was recently updated, it’s currently visual and theme builder compatible 🙂