The Divi Icon Expansion Pack is made up of two parts:
- An icon set complete with over 300 custom designed, hand-drawn icons that can be used in creative projects of both commercial and personal nature, as well as,
- A plugin that adds icons to the Divi framework, for use with any icon-ready module from within the Divi Builder.
In the following tutorial, I’ll show you just how easy the Divi Icon Expansion pack is to use. After a simple setup procedure, you’ll be able to add more icons to Divi and start creating beautiful designs for your Divi website.
If you’d like to focus just on the free icons included in the Divi Icon Expansion Pack, and would like to edit them to fit your project, have a look at our blog post, How to Edit the Free Icons in the Divi Nonprofit Child Theme for Divi.
How to Install the Divi Icon Expansion Pack
Before you start creating amazing new Divi designs with the brand new icons, you’ll need to install and activate the Divi Icon Expansion Pack plugin.
To do so, navigate to Plugins > Add New in your WordPress dashboard. Upload the Divi Icon Expansion Pack .zip file and click Install. Once the installation has run its course, click Activate.
For an in-depth guide to adding a plugin read our guide, How to Install a WordPress Plugin (Step by Step Guide for Beginners).
How to Use the Divi Icon Expansion Pack
Now that the Divi Icon Party plugin has been installed, all you have to do is use the Divi Builder as per normal, and a collection of over 300 icons will display in the respective icon-ready modules, such as the blurb module, button module and so on.
To see all of the icons included in the Divi Icon Expansion Pack, navigate to the Divi menu and click on Divi Icon Expansion Pack.
![]()
Here, you can view all of the icons included in the Divi Icon Expansion Pack.
![]()
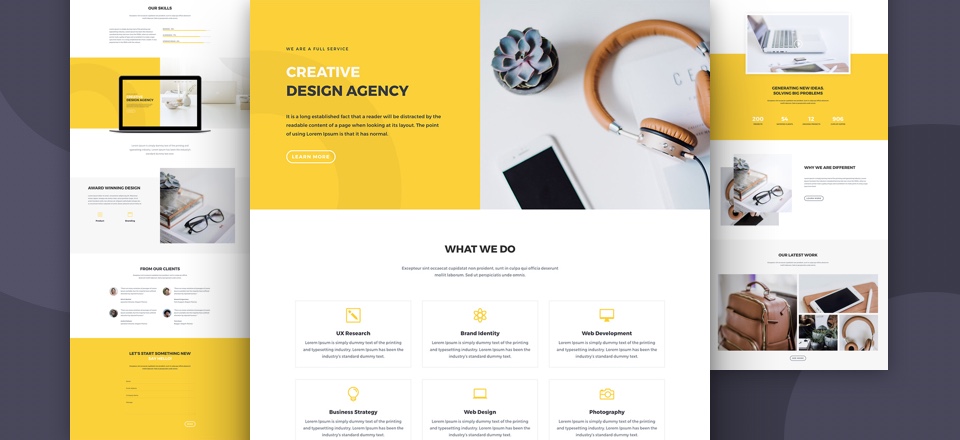
To begin using the icons, create a new or edit an existing page or post with the Divi Builder. For this tutorial, I’ve loaded one of the Elegant Themes premade layouts, Design Agency, as it uses a number of blurb modules with icons.

In its unedited state, the section of the landing page looks like this:
![]()
To add one of the new icons, open the blurb module and scroll down to theImage & Icon option. In the Icon section, you’ll see the familiar Elegant Themes icon font set that comes standard with the Divi theme. To select one of the new icons, keep scrolling down, beyond the standard icons, and you’ll see all of the new icons on an orange background.
![]()
The new icons can be used in a multitude of new ways. They span an array of categories and can be used to communicate across a broad range of categories.
After selecting one of the new, awesome icons, the blurb section looks like this:
![]()
As with the standard Divi icons, the new icons included in the Divi Icon Expansion Pack can be custom styled in exactly the same way. In the Design tab, you can change the size and color of the icon itself, choose to add a circle around the icon and also decide what color the circle around the icon should be.
![]()
If you prefer not to use the backend builder, the Divi Icon Expansion Pack plugin is compatible with the frontend builder.
![]()
The Divi Icon Expansion Pack plugin is extremely easy to use, it requires absolutely no setup or configuration and it works perfectly, both with the backend and frontend builder, from the second it is installed.
If you’re ready to start building amazing Divi web designs with a collection of new icons, download the Divi Icon Expansion Pack today! It’s free!
We hope that you’re excited to use the Divi Icon Expansion Pack and give your Divi web design a unique look and feel. If you’ve already used the Divi Icon Expansion Pack, let us know what you think! We’re always looking to create new icon sets so if you have any special requests, feel free to share them below!
If you have any questions or comments please feel free to share them below! We love receiving your feedback!
Thanks for reading!

Is nice and its free :), thank for your post.
Hey do these work on mobile?
I get a massage “You haven’t activated your Divi Icon Expansion Pack license key yet. Please activate your license key to use over 300 additional icons in your Divi modules!”, but I dont know where is licence key.
Hello, you should have received an email with the download link and license key. Alternatively you can create an account on our site using that same email address and the key will show up in your purchase history. if you have further trouble please email [email protected].
Hi there,
How can I add my own svg, png or vector icon?
I’ve downloaded and installed the expansion pack but cant see the icons in my selection or under the icon packs menu? What am I doing wrong? It’s activated and installed but no icons?
Hello, please open a support ticket at [email protected] and we will investigate the issue.
This seems pretty cool and would love to use it. However, when I try I get a slew of other icons in selected Icons space and not the Icon I selected.
Are you using a cdn or will the icons be downloaded? If a cdn is used can you clarify which one please?