WordPress, in conjunction with WooCommerce and other plugin-based solutions, has long been used as a platform for ecommerce. The Divi theme includes built-in support for WooCommerce, enhancing the appeal of Divi powered ecommerce websites (here are some examples using our Divi Ecommerce child theme). Addon plugins like our Divi Shop Builder extend this capability even further to offer more opportunities for customization and additional functionality. But a full-featured online store like WooCommerce provides may not be right for every application that involves making sales online or collecting payments through your Divi site. The expansive feature set that WooCommerce and Divi Shop Builder offer can be a downside when all you really need is to take orders for one or a few products, collect donations, or offer your clients a way to pay invoices using their credit cards.
Enter the Simple Payment Module for Divi; true to its name, it is a light weight, easy to use answer to selling products and collecting payments on your Divi site that involves configuring your payment processor details (it currently supports Stripe and PayPal) and then dropping a module on your page in the Divi visual builder. There are still plenty of design options that you can use to customize the module’s appearance, including how the Stripe credit card fields look and feel.
Before we dive into some of the nitty-gritty of how to get started with the Simple Payment module on your own site, here are a bunch of live demos so you can see some examples of what is possible with the module. Later in this article we’ll cover a few use case examples and how to set them up. Use the left and right arrows, or the dots below the demo, to navigate between these sample implementations.
Click to copy the card number or use any of Stripe test cards. Use any future expiration date and three-number CVC.
Getting Started with our Stripe Integration for Divi
The Simple Payment Module for Divi is available in a free version and a Pro version (included in memberships and available for purchase for non-members). If you are not yet a WP Zone member, you’ll need to decide whether the free version of Simple Payment Module for Divi will meet your needs, or if you need to purchase the product or a membership to get access to the Pro features. Here is a quick comparison of the two versions to help you decide.
Free
- Accept credit card payments with Stripe
- Support for fixed or user-specified prices/amounts
- See incoming payments in the WordPress admin
- Lots of design settings to customize appearance
- Enable both Stripe and PayPal in the same module to allow the user to choose their preference
- Show the payment form in an overlay or in the page after the user clicks a button
- Support for customers to specify a product quantity
- Support for multiple pre-designed Stripe themes and PayPal button color schemes
- No credit footnote/link in the frontend
Pro
- Accept credit card payments with Stripe
- Support for fixed or user-specified prices/amounts
- See incoming payments in the WordPress admin
- Lots of design settings to customize appearance
- Enable both Stripe and PayPal in the same module to allow the user to choose their preference
- Show the payment form in an overlay or in the page after the user clicks a button
- Support for customers to specify a product quantity
- Support for multiple pre-designed Stripe themes and PayPal button color schemes
- No credit footnote/link in the frontend
Both the free and Pro versions are available by selecting the corresponding option on the product page. If you are a member, you can simply download the plugin and use your membership license key with it. Otherwise you can obtain a product license key by completing the checkout process (the free version has a license key as well, but there is no charge for obtaining the key).
Besides the plugin, you will also need to have a Stripe account. If you don’t have one yet, start here.
Plugin Installation
The easiest way to install and activate the Simple Payment Module for Divi plugin is to use our free Helper plugin. With the Helper plugin installed and logged in to your WP Zone account, go to WP Zone Helper > Products in your WordPress dashboard, then search for “Simple Payments”; you should both the free and the Pro version listed in the search results. Click the Install & Activate button for the version you want to install to do just that.
If you would rather install the Simple Payment Module plugin the manual way, download the plugin zip file from the link provided to you after purchase, or from the product page if you’re a member. In your WordPress dashboard, go to Plugins > Add New and click the Upload Plugin button. Follow the prompts to select the plugin zip file, upload, and activate. After installation you can go to Payments > Settings to enter and activate your license key.
Configuration
To start collecting payments through Stripe on your Divi site, you will first need to connect the Simple Payment Module plugin to your Stripe account. In your WordPress dashboard, head over to Payments > Settings.
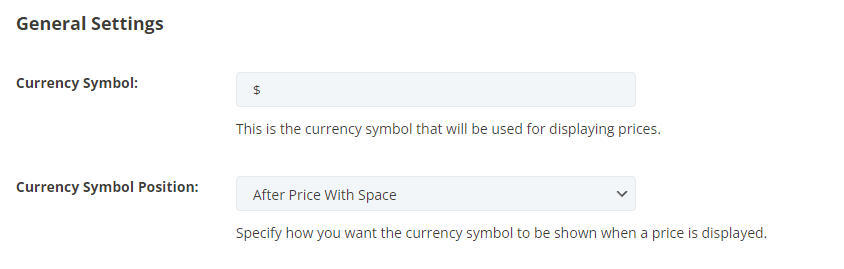
If you are planning to use a currency other than US Dollars, you may need to adjust the settings in the General Settings section to reflect your currency’s symbol and positioning:
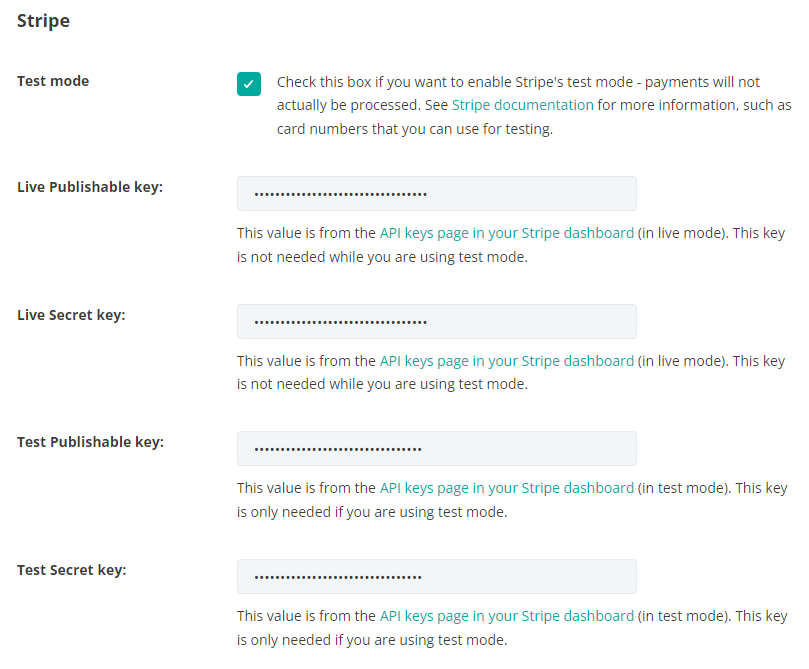
Then continue on to the Stripe section to get the plugin talking to your Stripe account.
For now, you will probably want to make sure that the “Test mode” checkbox is checked. This will allow you to test the Stripe payments integration using test credit card numbers before you go live.
Now head over to the API Keys page in your Stripe dashboard (you can also get there from the Stripe Dashboard menu bar: click the Developers menu item towards the right side of the menu, then select API keys from the left sidebar menu). Make sure that the “Test mode” toggle near the top right of the screen is not enabled; this means that you are seeing your account’s live mode credentials. Click on the key shown next to “Publishable key” to copy it, and paste it into the “Live Publishable key” field in the plugin settings. Next, click “Create secret key” and paste your secret key into the “Live Secret key” field.
Once your live keys are pasted into the settings form, change the “Test mode” toggle in your Stripe dashboard to be enabled. The keys table should now list your test publishable key and secret key (you’ll probably need to click a button to see the secret key). Paste these into the “Test Publishable key” and “Test Secret key” fields in the plugin settings, respectively.
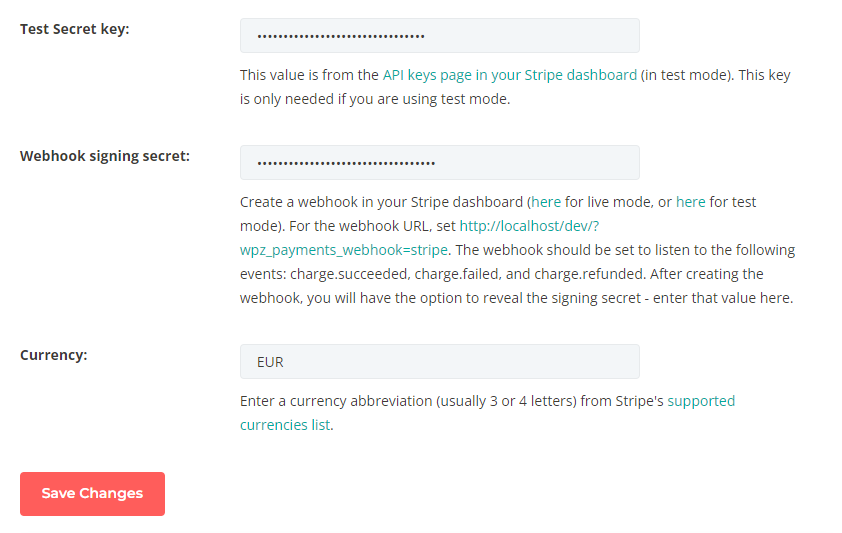
The next step is to set up a webhook in your Stripe accounts. While the keys you set up in the previous step allow your Divi site to talk to Stripe, the webhook provides a way for Stripe to send messages to your site, in order to notify it of events that may happen in regards to your payments, such as a refund being issued, for example. This step is technically optional; if you decide to skip it, you’ll still be able to accept payments in the module, but your payment records in the WordPress dashboard will not be updated if the payment status changes in Stripe. So for the sake of making recordkeeping easier, I’d recommend you carry on and complete this step as well.
Navigate to the Webhooks page in your Stripe dashboard (if you are still on the API keys page, you can just select Webhooks from the left sidebar menu). Make sure your Test mode toggle is disabled again so that you are in live mode. Then:
- Click the “Add endpoint” button near the top right of the page.
- In the Endpoint URL field, paste the URL that is shown in the instruction text below the “Webhook signing secret” field in the Simple Payment Module plugin.
- If you like, you can enter a description for this webhook (so that you remember what it was created for) in the Description field, but this is entirely optional.
- Under “Select events to listen to”, click “Select events” and make sure the following three event types are selected:
- charge.succeeded
- charge.failed
- charge.refunded
- You can leave the other fields on this screen at their default values, and click “Add endpoint” to continue.
- Near the top of the webhook page, under “Signing secret”, click “Reveal”.
- Copy and paste the signing secret into the “Webhook signing secret” field in the Simple Payment Module plugin settings page.
Lastly, if you are planning to take payments in a currency other than US Dollars, change the “Currency” field to the appropriate currency abbreviation from this list (you may need to select your country from the dropdown).
Click the “Save Changes” button to apply your configuration changes. The settings you have entered here will apply to all of your payment Divi modules (created with this plugin) on this site.
Adding a Stripe payment form to your Divi page
Now that the Simple Payment Module plugin is configured, you’re ready to add the module itself to a page or post in the Divi visual builder. Open your page in the builder, then click the + (Add New Module) button in the location where you want to add the module, or in the main visual builder menu bar. Select Payment Module from the list of available modules.
Here are just some of the things you can configure in the module settings Content tab:
- Product section
- Product Name: Shown above the form and in payment records in your WordPress dashboard
- Product Description: Optionally provide more information about the product or payment above the payment form
- Price section
- Price Type: If you want to set a single price, choose “Fixed Price”. Otherwise, choose “Custom Price” to allow your website visitor to set the price.
- Depending on your Price Type selection, you can set additional settings such as the fixed price amount or custom price range.
- Quantity section: You can optionally display a quantity field in the payment form, with minimum and maximum quantities, etc. pro version
- Display Mode section
- Show Payment Form: By default, the payment form is shown directly in your page. Alternatively, you can show the form in the page or in an overlay after the user clicks a button. pro version
- Form Fields section: Optionally show a notes field and/or a “terms and conditions” section with an agreement checkbox
- Payment Settings section
- Statement Descriptor: Set some text to display on your customer’s credit card statement to help them identify their purchase
- Payment Success / Payment Error / Loading Error sections: Customize the messages that display when various events occur, or redirect the user to a different page when their payment succeeds
How to configure different payment scenarios
Here are some examples that show how you could configure the Divi payment module for some common payment scenarios.
Accepting donations with Divi and Stripe
You can easily accept donations on your non-profit Divi site with the Simple Payment Module:
- Set Product > Product Name and Payment Settings > Statement Descriptor to values that reflect the donation purpose or organization.
- Set Price > Price Type to Custom to allow the user to specify how much they want to donate, and set Price > Default Price to a default donation amount.
- Set Form Settings > Pay Button Text to “Donate %s” to reflect that the payment is a donation.
- If you want the donor to be able to specify a purpose or other message with their donation, enable the Notes field via Form Fields > Display Notes Field. You may also want to set a label and/or instructions for the notes field below that setting.
- If you have any terms that you want donors to agree to, such as a minimum threshold below which you will not issue a donation receipt, enable Form Fields > Display Agreement To Terms Checkbox and set the terms text in Form Fields > Agreement To Terms Text.
- Under Payment Success > Success Message, change the default success message text to thank the donor for their donation.
Selling physical products with Divi and Stripe
You can configure the Divi payment module to sell a physical product on your website. You will need to add a new module for each product you want to sell.
- Enter your product name in Product > Product Name and Payment Settings > Statement Descriptor (formatted to meet the statement descriptor requirements). You will probably also want to enter some more information about your product in Product > Product Description, unless you have other content on the same page that fulfills this purpose.
- Set Price > Default Price to the price of the product (Price > Price Type should be set to Fixed Price).
- Toggle Quantity > Enable Quantity to “on”, and optionally set a maximum quantity that you want to allow a user to order at any one time in the Quantity > Maximum Quantity field. pro version
- Set Display Mode > Show Payment Form to “In overlay after button click”. This will not load the payment form until the user clicks a button, which avoids unnecessarily loading the Stripe checkout form on every page load. This is especially a good idea if you have multiple payment modules on one page. pro version
- Enable the Notes field via Form Fields > Display Notes Field, and add instructions in Form Fields > Notes Field Instructions that direct the user to enter their shipping address in the notes field.
- Enable Form Fields > Display Agreement To Terms Checkbox and enter your purchase terms and conditions in Form Fields > Agreement To Terms Text.
Collecting invoice payments with Divi and Stripe
- Set Product > Product Name and Payment Settings > Statement Descriptor to reflect your company name.
- Set Price > Price Type to Custom to allow the user to specify the amount of the invoice that they want to pay, and set Price > Default Price to zero.
- Enable the Notes field via Form Fields > Display Notes Field, and ensure that the field label and/or instructions tell the user to enter their invoice number in the notes field, along with any other information that you need to record their invoice payment.
- If you have any terms that you want your clients to agree to when their payments are processed, enable Form Fields > Display Agreement To Terms Checkbox and set the terms text in Form Fields > Agreement To Terms Text.
Q & A
Do I need any other plugins in order for the Simple Payment Module to work?
No! Simple Payment Module for Divi is designed to be a lightweight, standalone solution that does not require any other ecommerce plugins to function. All you need is the Divi theme, Extra theme, or Divi builder plugin.
Can I use PayPal, Square, or another payment processor with the Simple Payment Module?
At this time our module supports Stripe and PayPal. If you are hoping to use a different payments provider with the module, please let us know!
Does Simple Payment Module store any payment details such as credit card numbers on my site?
No! All credit card information is handled exclusively by your payments provider. It doesn’t even pass through your site’s hosting server.
If I build my payment form using the free version of Simple Payment Module for Divi, can I upgrade to Pro later?
Yes! If you uninstall the free version and install the Pro version, the payment modules you created with the free version should continue to work once the Pro version is activated.
Can I see a demo of the Simple Payment Module for Divi?
There are some live frontend demos on the product page, or check out our demo zone for a live demo of this and other products!





Great tutorial on accepting credit card payments in a Divi module! The step-by-step instructions provided in this blog post make it easy to set up and integrate a payment gateway within the Divi theme. I appreciate the clear explanations and screenshots, which help visualize the process.
Accepting credit card payments is crucial for any online business, and having this functionality directly within Divi can streamline the checkout experience for customers. The guide covers the necessary steps, from creating a merchant account and obtaining API keys to configuring the Divi module and testing the payment flow.
The Divi module mentioned in the article seems like a convenient solution, allowing users to customize the appearance and placement of the payment form on their websites. It’s great to see how Divi’s flexibility extends to integrating e-commerce features seamlessly.
I’m impressed by the level of detail and the inclusion of troubleshooting tips throughout the tutorial. It shows that the author understands potential challenges that users may encounter and provides solutions to overcome them.
Overall, this blog post is a valuable resource for Divi users who want to accept credit card payments on their websites. Thanks for sharing this informative guide!
Great article! Accepting credit card payments is crucial for any business, and this step-by-step guide using the Divi module makes it super easy. I love how you’ve provided clear instructions and screenshots, making it accessible even for those who may not be tech-savvy. The integration with popular payment gateways like Stripe and PayPal is a huge plus, allowing for seamless transactions. As a Divi user, I appreciate the customization options and flexibility that the module offers, making it a breeze to create a professional-looking payment form that matches my brand. Thanks for sharing this valuable information!
I like this plugin. Sometimes I wish it would handle taxes and shipping charges, but then I think: well, then it wouldn’t be “simple” payment anymore. That said, I think we could use a really simply system for a mini-store—just a few products…when Woo-Commerce is just too much work…
I agree Ray, who knows what the future of this simple product holds! Thanks for taking the time to using the plugin.