The overwhelming success of the Divi theme was a self-confessed revelation to Elegant Themes, the company that develops it. They knew that Divi would be a success, but now, the WordPress theme is so popular that it has become a brand in its own right.
Hundreds of thousands of websites are now powered by either the Divi theme or the Divi Builder plugin, and that number grows every day. It should come as no surprise that Divi Space is powered by Divi, as is our parent company Aspen Grove Studios‘ website.
With the Divi builder maturing all the time, with more layout packs being added each week and a growing fanbase sharing their tips, tutorials and best practices online, Divi is rising from strength to strength. Many Elegant Themes users are investing in a license, just to use Divi, and while that’s money well spent, there are definitely other ways to utilize the investment.
In this article, we’re going to discuss five resources that Elegant Themes license holders have access to, over and above the Divi theme and Divi Builder plugin, that will help take your websites to the next level.
Some of these resources may already be part of your web design and development workflow, if that’s the case then great, others may be new to you. If you are discovering tools here, then take the time to try them out and see how they can fit into your web design or development workflow.
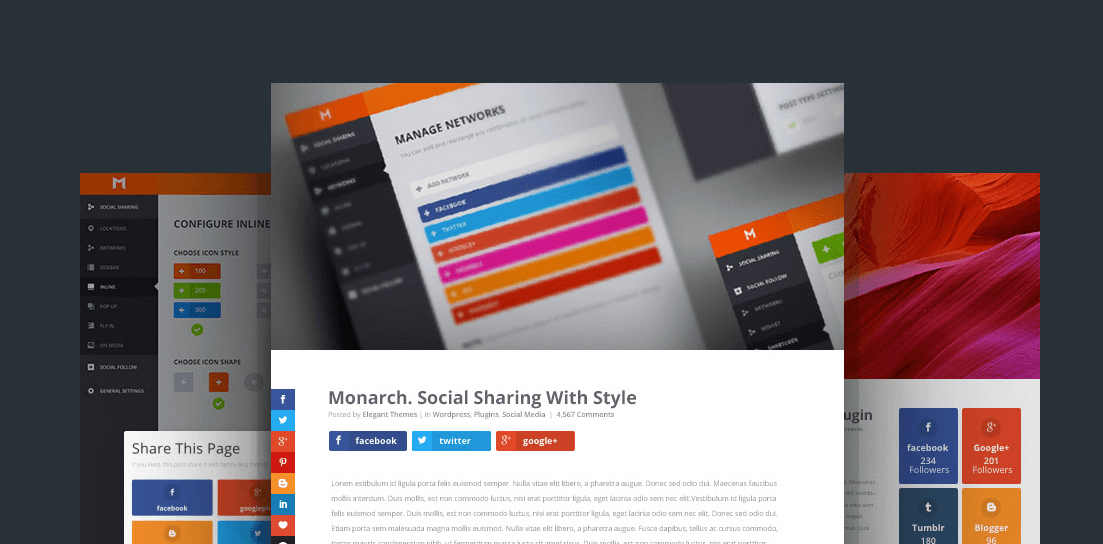
Monarch
Social sharing is a huge part of ensuring your blog posts and pages reach their maximum audience. Monarch is a plugin that integrates seamlessly into any WordPress powered website, enabling your readers to share your content to any one of over 20 social media sites.
While there is no shortage of social sharing plugins available for WordPress, there are few that are as well put together as Monarch. In one plugin, you have the option to add share buttons to the side of your content, above or below it. You can even add social share icons as a fly-in menu or pop-up element.
The Monarch plugin settings make it incredibly easy to customize social sharing icons. Here, you can set every aesthetic aspect from button color and animation type, to the very actions that trigger their appearance in the first place. As well as standard trigger delays such as after a period of time, or at a certain scroll point, there are also options for making your social share buttons appear after a purchase or once the user has left a comment.
As with all call-to-actions on your site, it’s important to understand how your visitors are interacting with the social media share options. Monarch makes this simple, by having an overview of button statistics included in the plugin settings.
Overall, the Monarch plugin is one of the most comprehensive utilities for managing social shares, and it’s included in your Elegant Themes subscription. If you haven’t tried it yet, now is a great time to give it a go!
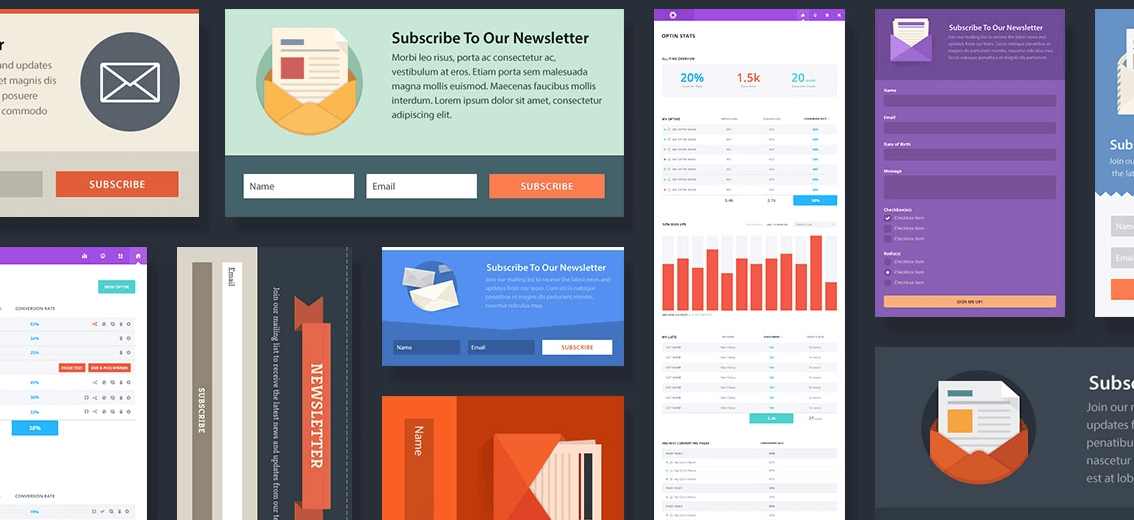
Bloom
Bloom is the definitive email opt-in and lead generation solution for anyone with an Elegant Themes subscription. In 2019, email is still a huge marketing tool, and Bloom makes creating opt-in forms that convert into email lists a friction-free experience.
The Bloom plugin seamlessly integrates with all of the major email marketing platforms including MailChimp, AWeber, GetResponse and countless others, so, whichever platform you’re using to send email, you can use Bloom to increase the number of people you’re sending them to.
Just like Monarch, it is simple to customize your opt-in forms. Starting from over 100 pre-made templates, you can adjust fonts, images and colors in just a few clicks. Form placement has as much to do with conversion as anything else, with Bloom you have six options to choose from including pop-up, sidebar and in-line with content.
One of our favorite features of Bloom is the ability to lock content until the user has signed up to your mailing list. This is an incredible opportunity to use sought-after content to grow a highly converting mailing list.
Bloom comes with the same trigger controls as Monarch, meaning you can choose when the opt-in forms are displayed, including options for after completing a purchase or leaving a comment. Once again, form statistics are built directly into the plugin’s settings.
If you’re just getting started with email marketing, here are some tips on building an email list.
The Elegant Icon Font
![]()
Icon fonts are awesome. Utilities such as Font Awesome and Material Icons have become a staple in web design because they allow you to use icons without having to upload individual images or SVGs.
While we’re huge fans of those icon libraries as well as others, we love that Elegant Themes have created their own icon font, and even more than that, we love that it comes already included in Divi.
The arrow that shows when a menu item has a submenu, the plus and minus icons on toggles, the built-in options that let you choose which icon to have on blurbs: These are all powered by the vector based and highly customizable Elegant Icons Font included in your Divi theme.
What you may not know is this Library of some 310+ icons is available to download for free, dually licensed under GPL 2.0 and MIT. Which means even if you’re not using an Elegant Themes based theme, you can still have some of the coolest, most versatile icons available on the web.
For example, let’s assume you’re using Divi to build your WordPress website. Simply because the Elegant Icon Font is preloaded, you can use icons anywhere in your build with ease. All you have to do is include the Unicode reference in plain text, in the same way as you would add an ampersand or space.
The Create Divi Extension
In the early days, anyone developing custom modules for Divi was doing so without clear documentation or direction as to how this was best achieved. It involved experimentation and probably more code than was necessary to get modules loaded into the Divi framework. A few tutorials popped up, including some from ourselves, to help other developers get building quicker.
The 3.1 Divi update changed all that. What has become known as the ‘Developer Edition’, saw Divi introduce several new ways for code-savvy members of the community to interact with the codebase in new and better ways. The most prevalent and useful of which was the Divi Create Extension, a command line utility for spinning up new modules in just a few minutes.
Using the Divi Create Extension, we have an official Elegant Themes led approach for creating custom modules for the Divi theme that anyone with a reasonable understanding of PHP and JavaScript can use to build almost anything you could wish. While this tool may not be for everyone, it is certainly worth understanding how it works as, adding extra functionality to a Divi-powered website is now much much easier than it was back in the days of guesswork module development.
For anyone interested in getting started with your own modules, you can check out Elegant Themes’ documentation and tutorials. We also offer an online course – the Divi Module Creator’s Course – that teaches you everything you need to know about building custom modules for Divi using the Divi Create Extension. If you’d like a a fast track education in building Divi modules, check out the Divi Module Creators course.
Divi Documentation
Our last item might not seem as exciting, but an often overlooked feature of your Elegant Themes subscription is the documentation available for Divi. A link to the documentation is included at the top of every fresh install of Divi, but closing that notification without thought is second nature to most people who use Divi often.
The documentation section of the Elegant Themes website has undergone a huge upgrade, making it both easier to find the content you’re looking for, and follow through on the advice given. Many of the sections have had video walkthroughs added to them, so if you’re a visual learner then this should be a welcome change for you.
If you’re ever stuck with Divi or are new to the framework and are looking for a concise guide to each module and the theme or plugin as a whole, check out the Divi Documentation.
Divi’s documentation aside, each and every resource listed above has countless pages of detailed information on how to get it working and optimized, including bloom and Monarch. If it’s been a while since you last checked out the documentation section, now is a great time to get reacquainted.
We want to hear from you!
How many of these great Elegant Themes resources are you utilizing? Are there any that you’re keen to try out? Let us know in the comments!






I’d make it 6 and add their blog. Great stuff!
Thank you for this article.
Could you please give us an example of how to use the Elegant icon font and where can we find the list of Unicodes? Thanks!
Thanks for that, forgotten all about Monarch being that good, just uploaded it to several sites