Divi’s social media module lets you choose from several social networks to add follow buttons anywhere you want within your Divi layouts. The module includes a few of the most popular social networks, but this can be limiting if you want to include networks that are not standard for the module. Fortunately, it’s easy to add more social media icons with a plugin called Divi Icon Party.
In this article, we’ll take a look at Divi Icon Party, see what it adds to the Divi social media module, and see how easy it is to use.
Installing Divi Icon Party
![]()
Upload and activate the plugin as normal. I’m using Divi Icon Party version 1.1.0.
![]()
Once you activate the plugin you’ll need to activate your license. A new menu item is added to the Divi dashboard menu called Icon Party. Click on this menu and add your license key. Click to activate the license and you can now use Divi Icon Party. No other setup or adjustments are needed.
The Standard Divi Social Media Follow Module Icons
![]()
The standard Divi social media follow module includes 14 social media icons. This includes 13 social media networks and an icon for your RSS feed. It can display as many of these networks as you want and you can show multiple versions of each network with each one styled differently and pointing to a different link. To add a network, simply click Add New Social Network in the Content tab of the Social Media Follow module.
![]()
The module allows you to add as many of the 14 icons you want and use a different link for each one. Technically, the link can go anywhere you want it to, but it works best if you link to your page on those networks.
Styling and Using the Divi Social Media Follow Module
Let’s look at a few ways you can style and use this module.

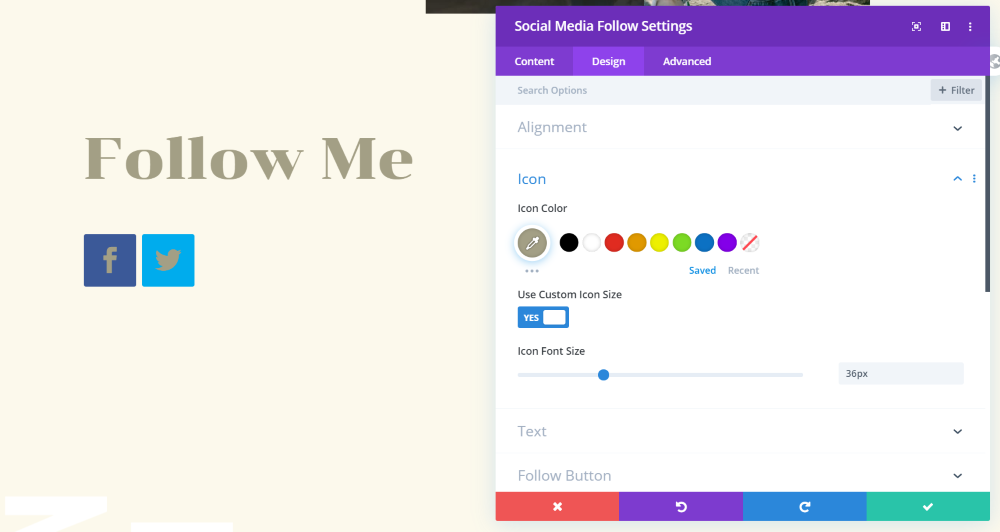
You only have access to one icon for each network, but you can customize the icon’s color, size, border, etc. Customize them individually or customize the entire module at once.

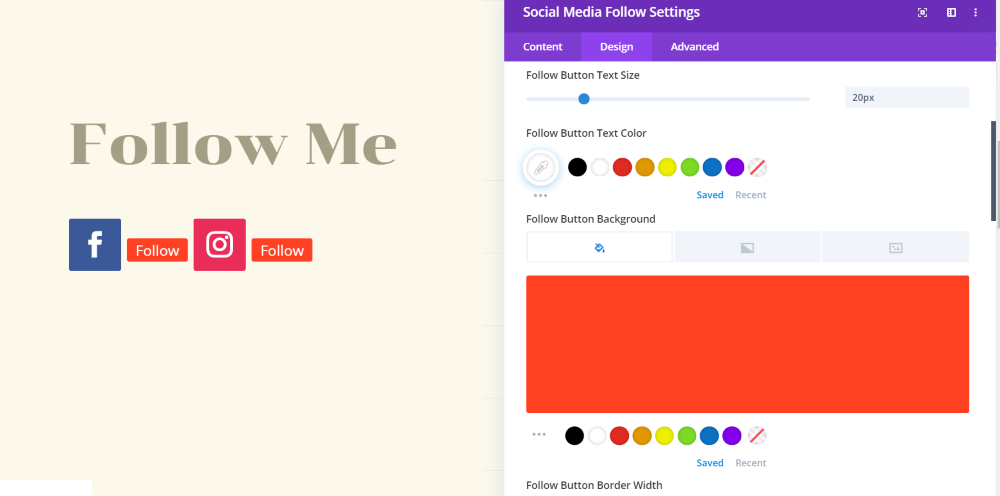
You can also add a follow button and styled it. In this example, I’ve added the button, increased the size of the text, and changed the text and background colors.

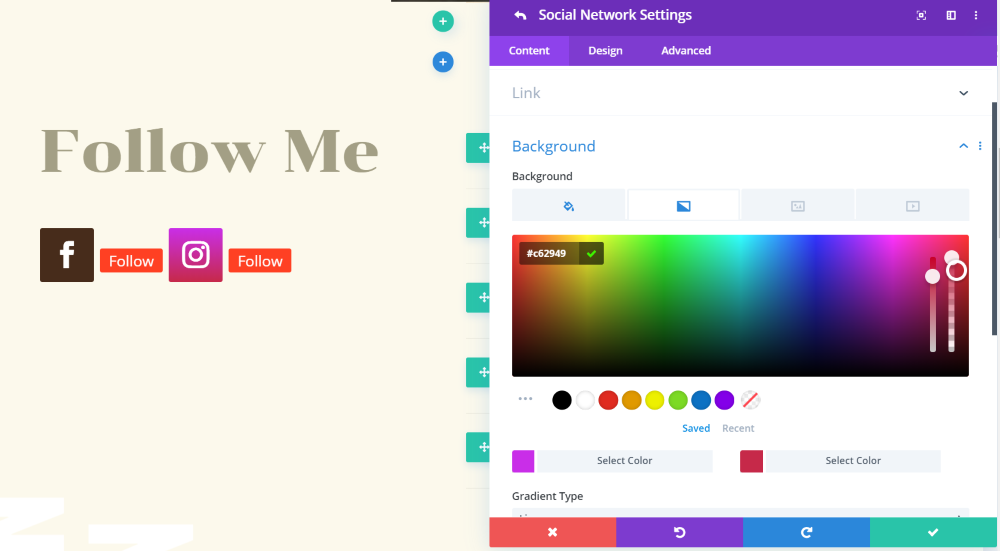
You can also adjust the background color of the icons independently. In this example, I’ve changed the background of both icons. The first is a solid color and the second is a gradient.
The Social Media Follow Module Icons with Divi Icon Party
![]()
Divi Icon Party adds new social media networks with their pre-styled icons and lets you style them as normal. Here’s a look at the list of new icons. Divi Icon Party adds 34 new social media networks to the social media follow module. In addition to the 14 social media icons, you now have access to 48 social media networks. The list on the bottom shows the original icons.
![]()
On the front-end, the icons include the tooltip text just like the normal Divi icons. This image shows the original icons on the bottom and many of the new icons on top.
Styling and Using the New Icons
![]()
Just like the standard icons, you can adjust the size and color, border, shadow, animation, etc. In this example, I’ve added two new social networks (eBay and Etsy, which are great choices for crafters and artists), and adjusted the size and icon color of all of the modules together.
![]()
You can also add a button and style the text to the new icons. In this example, I’ve increased the size of the text and changed the color.
![]()
In this example, I’ve added a box shadow to the module, changed the background colors of each icon, and adjusted the size of the icons independently.
![]()
For this example, I’ve placed several social networks for music at the bottom of the home page of the Podcast layout pack from Elegant Themes. I’ve added Bandcamp, iTunes, Podcast, SoundCloud, and Spotify. These are excellent for podcasters, bands, musicians, etc. I’ve made the backgrounds transparent so they blend with the background of the section and increased the sizes of the icons so they stand out.
![]()
For this one, I’m using the Mobile App layout pack from Elegant Themes. It already included the social icons for Facebook, Twitter, and YouTube. I added Github and Meetup to appeal to coders and app developers. Fortunately, I didn’t have to style anything. I simply copied and pasted the styles from one of the social icons. They include rounded borders, white backgrounds, red icons, and a shadow.
![]()
Since this is such a colorful layout, I’ve changed the color of each icon to match colors from the design elements and increased the size to make them stand out a little more.
![]()
Here’s an example for businesses. I’ve added a row to the Ice Cream layout pack’s contact page layout. I copied the social media module from the bottom of the page. Using the styles from the layout, I left the icons as circles, made them larger, and changed the background color of each icon to match the contact form. I’ve added Instagram for photos, and Trip Advisor and Yelp for business reviews.
Using the Social Media Follow Module in Headers and Footers with the Theme Builder

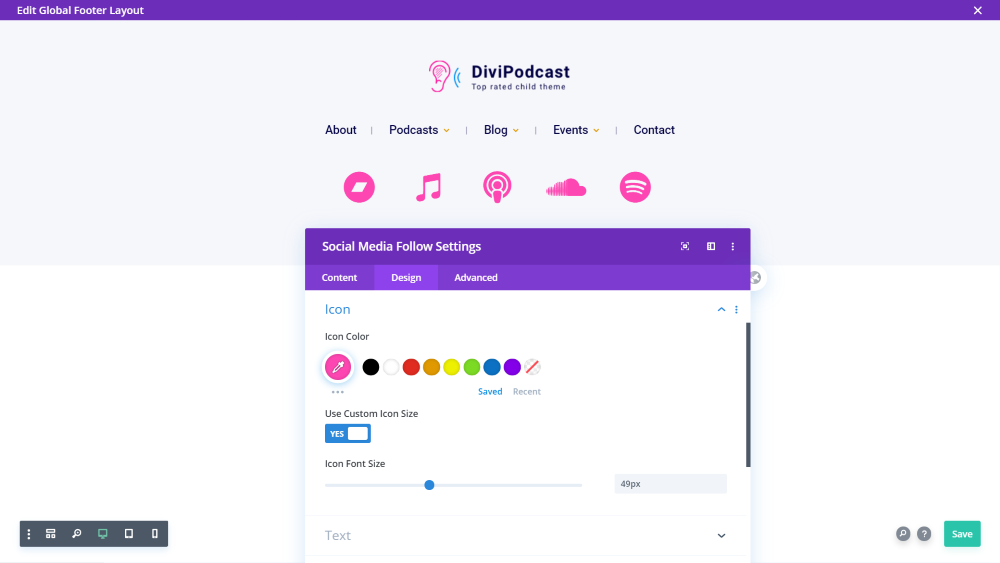
Divi Icon Party also works with the Divi Theme Builder. In this example, I’ve used the Social Media module from the previous example. This is the footer from the Divi Podcast child theme in the Divi Theme Builder. The music icons work perfectly with this theme. I’ve used colors from the child theme itself. Since this is a global footer it will appear on every page.

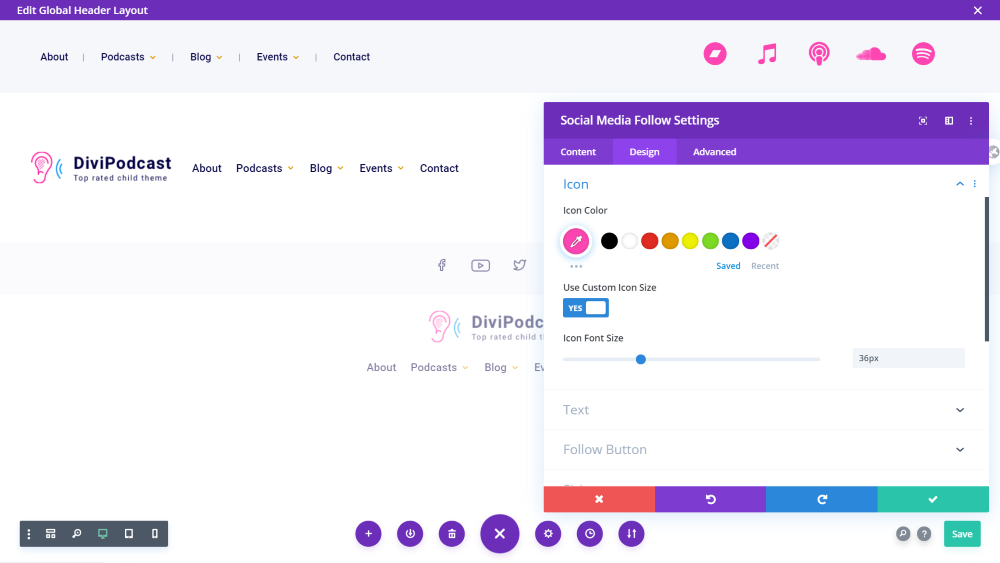
In this example, I’ve added the same icons to the header menu of the Divi Podcast child theme in the Divi Theme Builder. I’ve used the same colors and reduced the size of the icons.

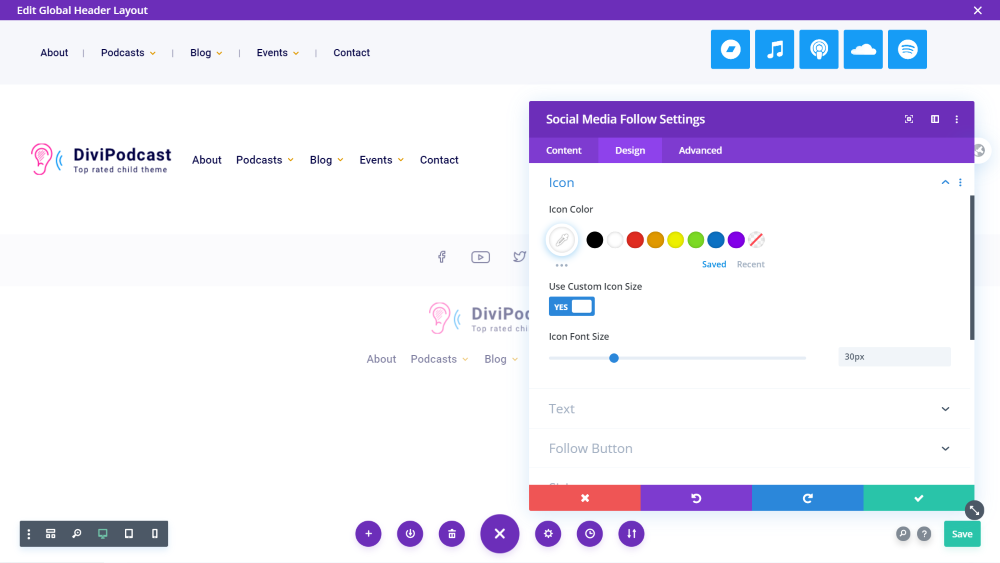
As an alternative, I’ve added a blue background using the blue from the child theme and made the icons white. I’ve reduced the size of the icons in this one.
Enabling Icons in the Divi Menu
![]()
Of course, you can also add all of the social networks to your footer and header by enabling them in the Divi theme options. They’re added to the General tab along with the standard social networks.
![]()
For this footer, I’ve removed the standard icons and added Amazon, DeviantArt, Pinterest, and Snapchat.
![]()
I’ve also added them to the main menu by enabling the feature in the Divi theme options.
Ending Thoughts
That’s our look at how to add more icons to the social media module with Divi Icon Party. Divi Icon Party is simple to use and you don’t have to do anything to access the icons in the social media module once you activate the plugin. Having 34 new icons in Divi’s social media module opens up a lot of opportunities to connect with your clients or audience in more places on the web.
I highly recommend Divi Icon Party for anyone that wants to expand their social media following on a wider variety of networks.
We want to hear from you. Have you tried Divi Icon Party with the Divi social media module? Let us know what you think about it in the comments below.

A few social icons I would like to see added are:
Minds
Gettr
Locals
Odysee
Rumble
BitChute
Gab
Telegram
Thanks 🙂
Hi Kieran, since this article Telegram has been added. As this plugin uses the Fontawesome CDN it is limited to their library. I don’t believe any of the other icons requested here are available at Fontawesome.
How about a general shopping cart icon?
Divi Icon Party adds only social media icons – check out WP and Divi Icons plugin to add icons such as cart.
Is a discord icon in the works?
Is there any way to add custom social media icons? Wondering if we can add mixcloud. Thank you
It appears Mix cloud is available with font awesome so I will get this added to the roadmap and hopefully push it in the next update. Alternatively please also see this article: https://wpzone.co/divi-tutorials/how-to-extend-the-divi-social-media-icons-using-font-awesome/
Hello, I just release version 1.1.3 that includes Mixcloud 🙂
Also, a phone icon would be awesome! <3
We are happy to announce phone and email icons are now available in the Divi Icon Party 🙂 More here: https://wpzone.co/product/divi-icon-party/
Could you add a social media follow button icon for MeWe dot com? I have a .ai file of their logo I got from Jason. I would reach out to Jason, the President of MeWe to clear it with them first before sending over the file.
Thanks for the comment! There’s no way to do this at the moment, but it is something we can consider for a future release. Please send me the logo in .ai format, here is my email [email protected]
Hey if this had tiktok i would 100% buy it.
Hello, the icons are contingent on the FontAwesome library so once they make it available we will add it to this plugin 🙂
I would love to have an email icon.
Any chance this can be added in a future update?
+1
Hello, we will add this to the roadmap and get it added in the next update ?
Hello, we will add this to the roadmap and get it added in the next update 🙂
It’s added now! 🙂
Awesome! It would be super great if email were added as an option. I can never use the social follow module because I can never include an email icon. I can highjack one and change it with CSS, but my clients can’t do that on their own.
Hello, we will add this to the roadmap and get it added in the next update ?
Hi Rebekak, check out the recent version of Divi Icon Party, email icon is added 🙂
When are we getting rid of the Google + Icon and making it just a Google Icon for GMB Listings….???? 3 years overdue guys…?
Hello, that is in Divi core and not our plugin… you can direct this over to Elegant Themes support.
Thanks for the comment! We hear you, in the last plugin update we added Google icon, besides the default Divi’s Google + icon.