If you’re familiar with the Divi theme, you’ll know that, to really push the boundaries of the framework, you’ll need to put in a bit of elbow grease and get busy changing code to make a truly unique site. Thankfully there are plenty of Divi tutorials available to help you with just this.
If you’ve used Divi for some time, you’ll know that the theme is robust, versatile and can build just about any design you can dream of. Seriously, this theme stretches and allows you to grow a site as your business evolves.
But out of the box, Divi can be a bit dull in some aspects.
To give a Divi website a one-of-a-kind look and feel or functionality, Divi users will need to spend some time playing with code. Whether this is adding CSS to give a website a different aesthetic, editing PHP files or adding JavaScript, enhancing a site can be confusing, but thankfully, there are Divi tutorials to guide you.
What are Divi Code Snippets?
A ‘snippet’ is a programming term used to define a piece of code that can be reused and easily implemented into a web interface.
Generally, these pieces of code are quite small and don’t require serious work to set up. Also, code snippets don’t really require updating, so they can easily be used and reused with ease.
For the Divi theme specifically, Divi code snippets can take the form of HTML code, CSS styling, or JavaScript or jQuery code. These enhancements can pack a serious punch and can produce really attractive and engaging effects on a Divi website.
How to add code snippets to Divi
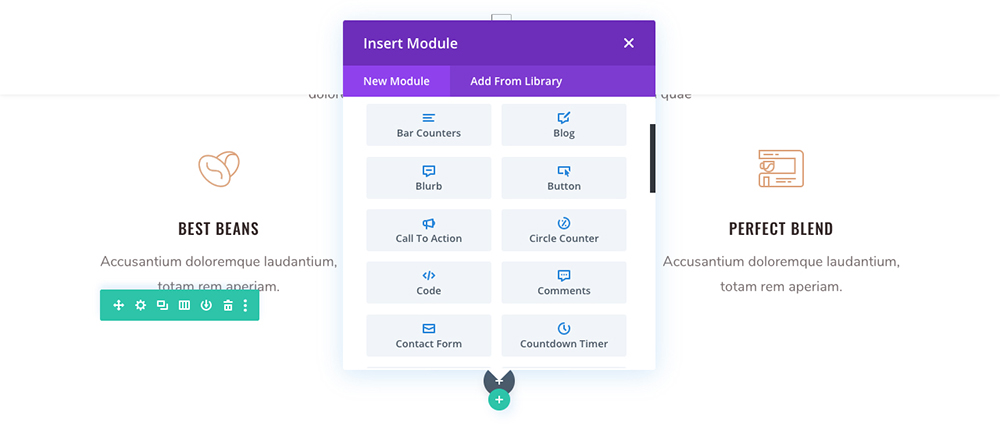
There are quite a few methods for adding code snippets to the Divi theme. One of the most popular ways is to use the Divi code module.

Select the code module from the Divi Builder’s modules
Built-into the Divi Builder, the code module is incredibly powerful and opens up a world of customization options for Divi users. It is particularly helpful for those who aren’t fully comfortable with working in the Theme Editor just yet, and who want a gentle introduction to working with code.
Also, the code module is just a great time-saver; instead of editing the theme files, you can quickly add a line or two of code to a module that’ll run instantly. As well as adding static HTML to a page, the Divi code module is also really handy as it can host shortcodes from third-party plugins.

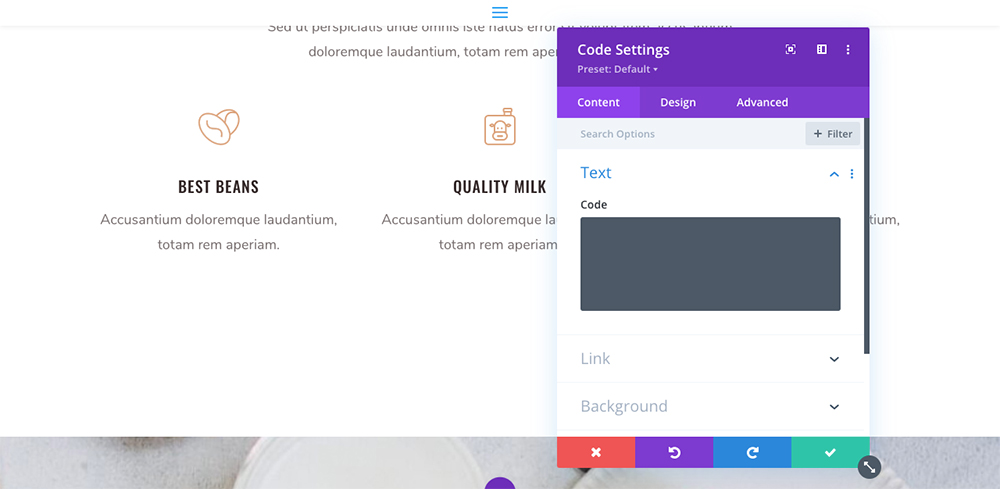
Add custom code to the Divi code module
While the code module is great for quick fixes on individual pages and page elements, you may need a more robust solution for making site-wide changes. For example, adding CSS code to the Divi theme can be done in a myriad of ways.
These include adding code to the:
- Stylesheet. If you want to make a lot of CSS upgrades, opt for this method. Be sure to use a child theme and not edit the style.css file from the Divi parent theme. Understanding child themes and parent themes can take time, but a bit of reading and experience, working with them, will become second nature.
- Divi Theme Options. If you only have a handful of CSS edits to make, the Divi Theme Options Custom CSS area will suffice. You can also access this via the Customizer.
- Divi Builder Page Settings. If you need to make CSS changes to an individual page on your website, then the Divi Builder Page Settings is a good option.
- Divi Builder Advanced tab. For making CSS changes to a specific module, row or section in page or post, then use the options in the Advanced tab.
- Inline styles. If you need some particular styling of HTML, typically text, you can use inline styles within the Divi module itself to add styling and decoration.
Another way of adding code snippets is to use the Integration tab in the Divi Theme Options console.
Traditionally, in static HTML websites, script code would need to be added specifically to the head or body sections, depending on the nature of the script code itself. Accessing these sections is near impossible via a WordPress website running with PHP, so, to make matters simple, Elegant Themes, the creators of Divi, have made it easy to add complicated script code to the Divi theme.
In the Integration tab, there are two sections titled:
- Add code to the < head > of your blog, and
- Add code to the < body > (good for tracking codes such as google analytics)
Here, you can add various site-wide code, including JavaScript or jQuery code that’ll create custom functionality and effects.
Where to find Divi Tutorials
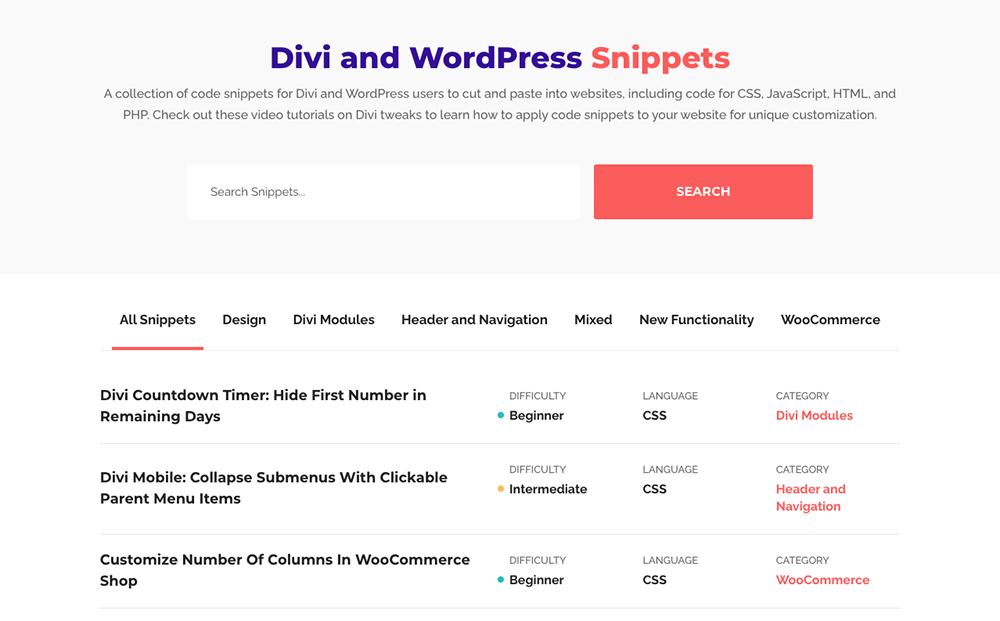
We have a collection of CSS, jQuery and PHP code snippets within our Divi tutorials library. We’re totally biased, but we think this is one of the best Divi resources around!

Our Divi and WordPress Snippets library
This ‘living library’ is always growing and evolving. We’re constantly adding new snippets so that you can keep returning to learn new tricks and hacks for your Divi site.
The snippets library is divided into a few different tabs. You can either browse All Snippets, or you can filter snippets based on their category: Design, Module-Specific, WooCommerce and so on.

Browse our broad range of snippet categories
Some of our top Divi and WordPress code snippets examples include:
- Centering the submit button for the Divi contact form module
- Setting up an alternate header on-scroll
- Creating a sticky Divi header
- Changing the Divi menu’s submenu display to be a collapsible arrow
Each snippet is assigned a difficulty level, ranging from Beginner to Intermediate. We also specify which language the snippet uses; CSS, PHP and JavaScript. Sometimes, snippets are a mixture of each.
Clicking on an individual snippet option will open a new post. Here, you’ll find a full tutorial, complete with either images, GIFs, or a video walkthrough, as well any code included.

One of our top CSS tutorials: Removing bullet points from the Divi footer
The Divi tutorials are incredibly easy to follow and the code is easy to implement. If you ever get stuck, reach out to our support.
Keen to get started? Start playing with our CSS code snippets and Divi tutorials now!
How to customize your Divi site like a pro
If you love engineering your website and are excited to learn more about customizing Divi, it may be time to kick your learning up a notch.
Learning the technical ins and outs of customizing Divi will not only give you more confidence as a developer, but with more specialist knowledge in your skillset, you can create more diverse offerings and charge higher rates for your work.
Taking your Divi abilities further, you could learn how to:
- Edit PHP files. This requires an understanding of the WordPress and Divi parent theme file system, as well as how to change these files to create unique page layouts that can’t be done with the Divi builder.
- Customize a site with CSS. This requires an understanding of child themes, how they function in relation to parent themes, and knowing where to put custom CSS in Divi.
- Add JavaScript or jQuery code to a website. This requires an understanding of how JavaScript works, how to use the jQuery library and how JavaScript can be added to the Divi framework.
If you’re interested in learning further, we have a few options for you:
- Divi CSS resources: We’ve published a number of extensive posts on Divi custom CSS resources. We’ve included a collection of links to other leading online resources for learning CSS and web development.
- Divi CSS guide: We have created the Divi CSS and Child Theme Guide to give you a crash course in CSS styling for the Divi theme. This guide is available online, via our website, or as a handy downloadable PDF. The guide takes you through all of the foundation steps of editing the Divi CSS framework, including explaining what CSS is, the relationship between parent and child theme, methods for using browser tools, and much more. This free guide is essentially a massive Divi CSS cheat sheet. You’ll have all of the respective Divi CSS IDs and classes at your fingertips to begin customizing your site. Get the Divi CSS Guide.
- Divi CSS Course: If you want a more hands-on and to-the-point learning experience, our course, Transforming Divi with CSS & jQuery Course, is the way to go. Created by the Divi Space founder, Stephen James, this course will explain everything you need to know about customizing a Divi website with CSS and jQuery. From learning about CSS pseudo-elements, writing media queries and creating CSS animations, to building a jQuery function and implementing jQuery code on your site, you’ll learn a world of new information that’ll skyrocket your development career. After completing this course, you’ll get the distinction of Certified Divi Frontend Developer, a huge flex for your CV, website and soon-to-be-increasing rates or pricing card. Check out the Divi CSS and jQuery course.
Ending thoughts
If you’re keen to customize the Divi theme, you have a world of options at your fingertips. If you’re brand new to working with code, we suggest taking it slowly and starting with our free library of CSS snippets and Divi tutorials. Our Divi code snippets are easy to follow and quick to implement, and if you ever get stuck, reach out to our support team.
If you discover that you love creating standout Divi layouts through customizing the theme, then download our free Divi CSS and Child Theme Guide or enroll in our Divi CSS and jQuery course.
Now, we want to hear about your experience! Do you enjoy making CSS changes to your Divi site? Have you played around with jQuery libraries? Do you have a snippet you want us to create? Share your feedback in the comments section below!


Recent Comments