The Divi theme and WooCommerce are a perfect combination for building eye-catching e-commerce websites on WordPress. Elegant Themes, the makers of Divi, have developed 16 WooCommerce modules that make it almost effortless to design great looking, high-converting shop pages, carts and checkouts. This combination of solutions provides designers and developers with immense value, however, they may come across a significant hurdle: the default Divi Search module lacks compatibility with WooCommerce. Yes, that’s correct! If you utilize the Divi Search Module within your Divi theme builder template, in the header or anywhere else on the website, it will not recognize WooCommerce product names, tags, and other related product searches. Consequently, this renders the Divi search module practically useless for customers attempting to locate products or services in your shop.  As one of the original and top selling 3rd party plugin developers for the Divi theme as well as WooCommerce, our passion is to improve upon and enhance the functionality of Divi & WooCommerce for the benefit of the users. It is because of this we have created robust, feature packed Divi plugins like Divi Shop Builder. Divi Shop Builder supercharges the process of building e-commerce websites with Divi by giving you more granular control over styling and notifications options when creating shop, cart and checkout pages… You can also edit the WooCommerce My Account page with it! Additionally, Divi Shop Builder offers you a powerful filter module and many other features not found in the Native Divi WooCommerce modules. To address the issue of the Divi search module not displaying WooCommerce products, we have made the process of fixing that as easy as the push of a button with Divi Shop Builder. Let me show you how simple it is…
As one of the original and top selling 3rd party plugin developers for the Divi theme as well as WooCommerce, our passion is to improve upon and enhance the functionality of Divi & WooCommerce for the benefit of the users. It is because of this we have created robust, feature packed Divi plugins like Divi Shop Builder. Divi Shop Builder supercharges the process of building e-commerce websites with Divi by giving you more granular control over styling and notifications options when creating shop, cart and checkout pages… You can also edit the WooCommerce My Account page with it! Additionally, Divi Shop Builder offers you a powerful filter module and many other features not found in the Native Divi WooCommerce modules. To address the issue of the Divi search module not displaying WooCommerce products, we have made the process of fixing that as easy as the push of a button with Divi Shop Builder. Let me show you how simple it is…
First you will need to install the Divi Shop Builder plugin on your website. This can be done by downloading the product directly from your account and uploading/activating it it, or by using the WP Zone helper plugin. Installation instructions can be found in the product documentation.

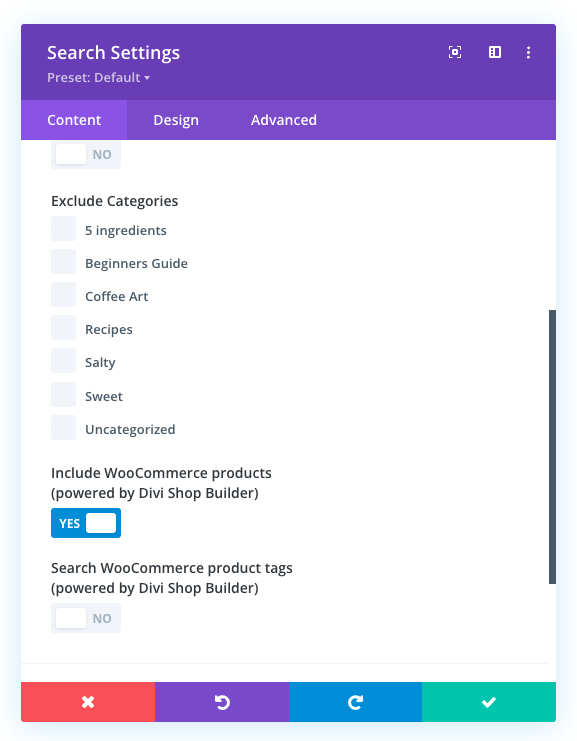
Now that the Divi Shop Builder is installed and activated, you will see the WooCommerce search options inside the native Divi Search Module. Open the Search module settings in the theme builder template or individual page you have added it to and then click on the ‘exceptions’ section. Within that section you will now see a toggle option to ‘Include WooCommerce Products’. After you toggle that option to “yes” you will then see the option appear to ‘Search WooCommerce Product tags’. If you would like to have the product tags searchable by the search module as well, then toggle it to “yes”. After that, save the changes to the module settings and then save the theme options template or page.
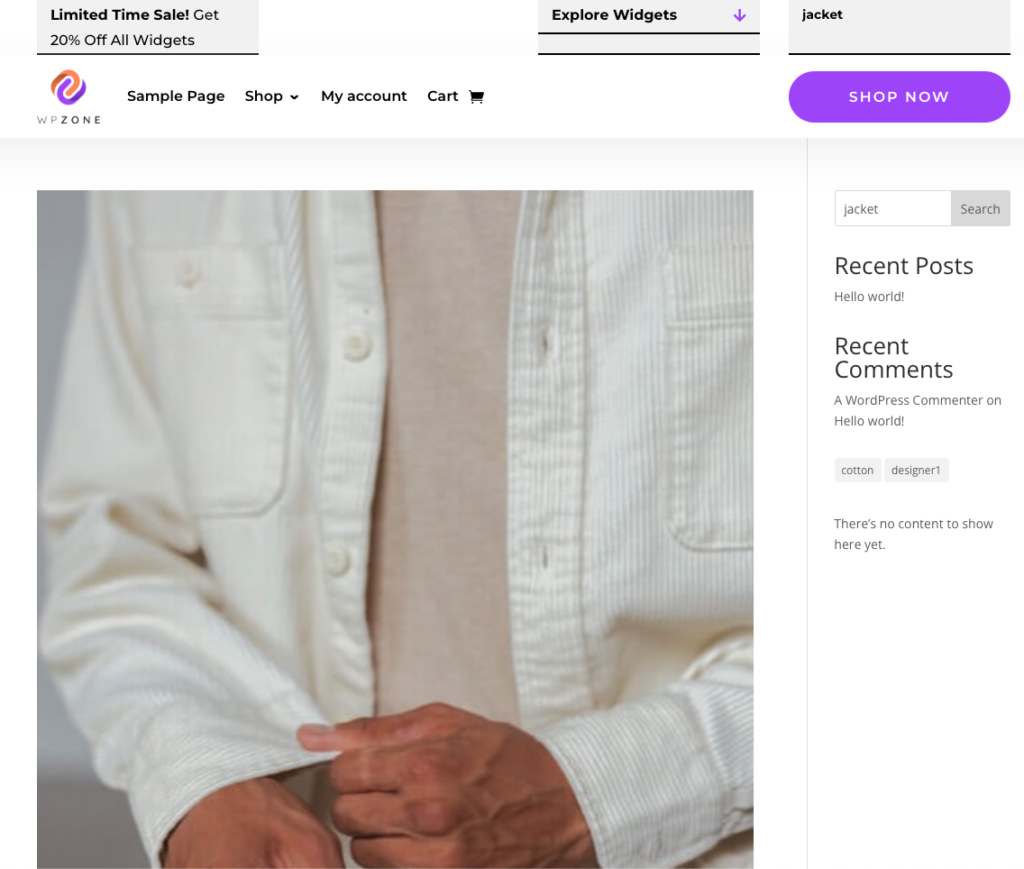
 That’s it, as simple as that. There is nothing left to do as all of the necessary code has been included by Divi Shop Builder. You can now head to the front end of your website to test out the search module and ensure that products and product tags are now being included in the search results. As you can see in the screenshot below, our site is now producing search results when the term “Jacket” is used.
That’s it, as simple as that. There is nothing left to do as all of the necessary code has been included by Divi Shop Builder. You can now head to the front end of your website to test out the search module and ensure that products and product tags are now being included in the search results. As you can see in the screenshot below, our site is now producing search results when the term “Jacket” is used.

We hope that you enjoyed this quick tutorial and please also take time to explore all of the other amazing and powerful features that are included with the Divi Shop Builder plugin. Want to activate WooCommerce search with the Divi Search module, but don’t need all of the other cool and helpful features that come along with Divi Shop Builder? Check out this Divi code snippet that you can add to your website in order to achieve the same results


Recent Comments