Page Speed Insights Site speed and performance remain one of the key aspects of a well-functioning website. Overloading your website and server with too many resources or large files can cause your site to slow down and, as a result, turn prospective customers away from your site.
There are several strategies that you can employ to decrease page load time and increase website performance. From formatting images in a particular way to carefully selecting a hosting service provider, one of the best things you can do to ensure the smooth sailing of your site is to install a caching plugin.
Our site speed solution, Divi Rocket, has been specially developed to handle performance-related issues specifically experienced by the Divi theme. The plugin has several speed-enhancing features, the latest of which takes care of slow-loading video files.
In the following post, we’ll discuss Divi Rocket and introduce its new feature: defer video load.

What is a Caching Plugin?
A caching plugin speeds up a website in several ways. The plugin creates a static version of a dynamic site and stores a replica in a user’s browser. When a user returns to the site, the smaller, static version of the site is displayed to them, and only the dynamic content (such as new blog posts, new products, etc.) will load.
Caching plugins also facilitate:
- Browser caching: Displaying only dynamic content when a user returns to a site
- Minification: A process that strips out unnecessary characters from CSS and javascript files to decrease their size without compromising function
- Gzip compression: A compression method that compresses and returns files from a server in rapid speed.
Our caching solution, Divi Rocket, offers these and other features, including Divi-specific caching methods specifically for the Divi theme, such as Divi-aware server-side caching, Divi database optimization, lazy loading of Divi sections and modules, as well as a Divi-specific system spec analysis.
All of these incredible features are guaranteed to make your Divi sites run blazingly fast, but we’ve gone a step further and added a brand new feature that you’re bound to love:
Introducing Divi deferred video loading.
What Does it Mean to Defer Video Loading?
Videos are great for conveying large amounts of information within a single element. Thanks to the rise of YouTube and live streaming, video content has been on the rise, seeing more and more brands hop on the video content train to film, produce and release top-quality video clips.
While video content is a fabulous addition to any brand’s content strategy, adding video files directly to a website can have a serious impact on site speed and performance.
Deferred video loading is a site performance tactic that defers the loading of video files until they’re actually needed. In typical websites, the video content files will load as the user hits the page. With lazy loading, the video content will only begin to load once the user reaches the section of the page where the video is embedded. Alternately, with deferred loading, the video content will only load when the user clicks ‘play’ on the video file.
This process decreases page load speed significantly, and it is recommended to implement this on any website relying heavily on video sharing.
Deferred video loading employs the same principle as Lazy Loading. With Lazy Loading, image files are processed and loaded for display as the review scrolls down the page. Without Lazy Loading, all assets will begin to download for display as soon as the user opens the web page, causing content at the top of the page to wait for load.
With Deferred Video Loading enabled, only an image of the video thumbnail along with a ‘play’ button will load at the first entry. The rest of the video will load only when the ‘play’ button is clicked.
How to Set Up Deferred Video Loading
This incredible feature is available within our plugin, Divi Rocket. This caching plugin is top-class as it takes care of the standard caching plugin requirements, as well as other processes related to websites using the Divi theme.

Download Divi Rocket from the Divi Space store
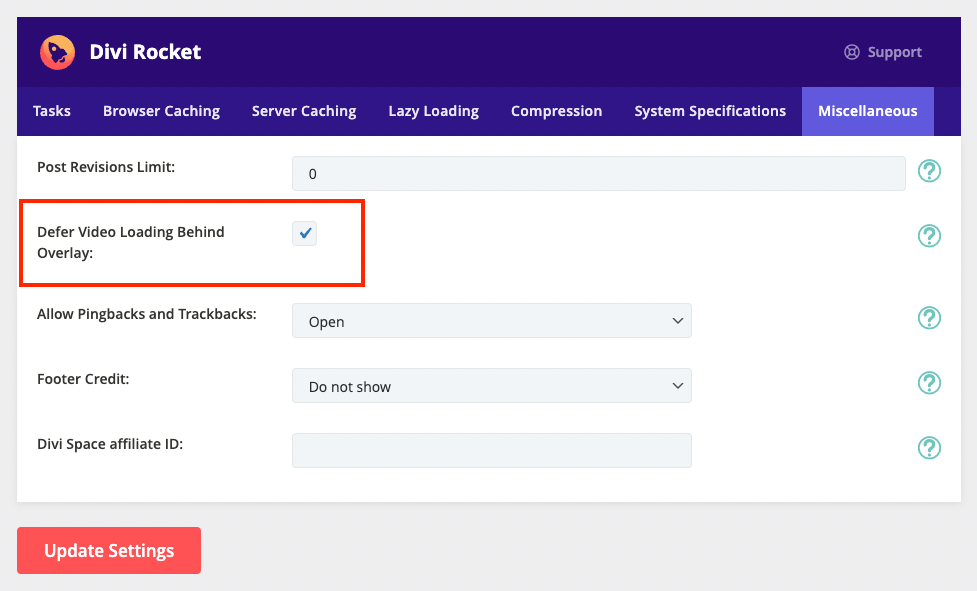
Once you download and install the Divi Rocket plugin on your Divi website, you’ll find a new menu item for the plugin accessible via the WordPress dashboard.
To enable Deferred Video Loading, head to the related tab and activate the feature. The plugin will work silently in the background and start taking care of video files and their loading processes.
How Effective is Deferred Video Loading?
Wondering how much of a bump in performance your website will experience? We created two demo testing environments and tested each site’s performance both without and with the plugin installed.
The first site was a simple landing page using a Divi layout pack from Elegant Themes. From the results below, you can see that the plugin, once installed and activated, had a significant impact on the site. Measured with the Page Speed Insights
| Measure | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Average |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Landing Page with YouTube Video | 66 | 68 | 81 | 73 | 79 | 79 | 68 | 63 | 79 | 78 | 73.4 |
| Landing Page with YouTube Video, Divi Rocket and Defer Video Loading Behind Overlay enabled | 93 | 98 | 98 | 99 | 98 | 99 | 98 | 98 | 99 | 98 | 97.8 |
This, together with the Divi Rocket plugin, creates a winning combination. So, in summary, keep your Divi theme up to date and install a solid caching plugin like Divi Rocket.
Ending Thoughts
If you have a website that uses a lot of video content, you simply must implement deferred video loading. Not only will this improve the speed and performance of your site, but it’ll keep your site visitors’ attention as the loading of graphics and assets won’t be compromised.
Site speed and performance have a direct impact on SEO strength. Slow-loading sites that users turn away from frequently are flagged by search engines as being unfavorable search results that don’t display information to users in an adequate manner. As a result, the URL’s indexability decreases.
Protect your site, increase its performance and keep your site visitors happy. Download and install the Divi Rocket plugin, activate the defender video loading feature, and reap all of the benefits of a blazing fast site. Remember to test your site’s speed using either Pingdom or GTmetrix and compare your the results before and after installing the plugin!
We want to hear from you!
Have you implemented deferred video loading on your site? How much did your site’s performance improve? Let us know in the comments below!


Recent Comments