Page load speed and site performance are critical factors in today’s modern web development world. We’ve shared a few helpful tips to help you improve your Divi website’s speed.
What are the Benefits of Having a Fast Loading Website
To begin this post, it’s worth understanding why it’s important to have a fast-loading website.
Firstly, search engines such as Google prioritize search results from fast-loading websites. In order to deliver the best possible search experience for their users, Google understands that their users don’t enjoy waiting for slow-loading sites, and so will suggest fast-loading sites as the best results. In return, slow-loading websites won’t rank as highly as others.
Secondly, a fast-loading website drastically improves the overall customer experience of the site. The speed of data transfer has increased tremendously, and if web users are forced to wait even a split second too long, they won’t hesitate to leave your website and search for an alternate web page to answer their search query. Not only will your or your client’s website lose a user/reader/potential client, but they may not be inclined to return to the website in the future.
Finally, as a web developer, having a fast-loading website is a testament to your skill and craft. If, for example, you’re looking to showcase your web development work, but your website is, in fact, loading slowly, prospective clients are less likely to use your services. A fast-loading website will signal to prospective clients that you’re a credible option for them to choose as their web developer.
Why WordPress Websites Need More Performance Attention
Before launching into performance solutions, it’s worth understanding exactly how WordPress as a CMS option functions, and why these processes can affect page load speed. WordPress is often accused of being a ‘bloated’ web publishing system. Here, the term ‘bloat’ relates to the number of files and requests needed to run a WordPress website.
In order to function, WordPress websites use MySQL databases. Here, as well having as site files (including theme, plugin and media files) stored on a server, the MySQL database/s stores and serves content such as page content, post content and various settings.
Every time a new page or post loads, a database request is made in order to display the specific content related to the page or post. This is done each time a user requests to display a URL from a WordPress website. For this reason, WordPress websites, as well as other SQL-based CMS systems will generally load a lot slower than static websites, and so, require a bit of extra attention when it comes to performance.
How to Test Page Speed
In order to understand how your site is performing, run it through a test, using:
Use these results as a guide that you can keep engineering your website in order to keep reevaluating and enhancing the performance.
How you Can Speed up Your WordPress Website
The following steps are suggested to build a blazingly fast website:
- Step 1: Plan your website
- Step 2: Use good hosting
- Step 3: Resize and Optimize Site Images
- Step 4: Install a Caching Plugin
- Step 5: Set Up A CDN
- Step 6: Choose Plugins Wisely
Step 1: Plan Your Website
If possible, before you begin, aim to plan your website really well. Depending on what type of website you’re trying to build, make sure you can map out its requirements beforehand to estimate its functionality and possible pitfalls.
For example, if you are allowing users to submit images through contact forms, your web server will become oversaturated with additional resources and cause a decrease in performance. For this, and similar case examples, try to forecast the type of website you’re intending to build and too, keep its future growth in mind when taking the first step.
Step 2: Use Good Hosting
Selecting a good hosting service provider is important to ensure fast loading page speeds. A poor hosting solution can be rectified by the use of a CDN (more on that below) but in lieu of a CDN, it is worthwhile selecting a good host, or, if need be, changing to one.
We highly recommend considering a managed WordPress hosting option. Not only will this give you speed and performance enhancements from the server-side itself, but you’ll also get added benefits like daily automated backups, free Let’s Encrypt SSL certificates, a staging site, beefed-up website security. Our managed host of choice is Divi Space Hosting. Going above and beyond the standard managed WordPress hosting offering, Divi Space Hosting offers servers that are configured specifically for Divi, as well as a one-click WordPress and Divi theme installer.
Step 3: Resize and Optimize Website Images
One of the most important aspects of website performance is making sure that you’re optimizing images for the web. Large, unoptimized images that have not been resized can cause a page to load incredibly slowly.
Images that are optimized for the web must go through quite a few steps in order to reduce file size before they can be loaded onto a website. This can be done by resizing through image processing software such as Photoshop, or online compression tools such as TinyPNG, Kraken or Imagify.
There are also image compression plugins that can be installed directly onto the WordPress website itself, such as:
Step 4: Install a Caching Plugin
Once you have completed your web build, install a caching plugin. A caching plugin is vital as it doctors and enhances the process of when the user requests to load a page from your website.
As mentioned above, WordPress websites require database calls at each and every page load in order to perform. A caching plugin will create a static or ‘cached’ copy of your website’s page or post, and store it in the web user’s browser.
As opposed to accessing the database each time to load post content, now a smaller, more compressed version of any previously loaded web page of your site, will remain in their history. What this essentially means is that unless a web user clears their browser history, this smaller version of your page will always be served as opposed to running full database calls, until the post is updated. In a nutshell, installing and configuring a caching plugin will result in faster page speeds.
While there are a number of free, premium and freemium caching plugins readily available for download, our top recommendation for a caching plugin is Divi Rocket.
Designed with Divi websites in mind, Divi Rocket takes all of the standard Divi speed concerns into account and provides Divi-aware server-side caching, lazy loading, browser caching, database optimization, GZip compression and more. Unlike other caching plugins, Divi Rocket is extremely easy to use. It has a streamlined user interface that complements the Divi look and feel. Set up and configuration is a breeze.
Check out Divi Rocket! Otherwise, here are a few other popular caching plugins:
- W3 Total Cache (Free)
- WP Rocket (Paid)
- Cache Enabler (Free) paired with Autoptimize (Free)
Step 5: Set Up A CDN
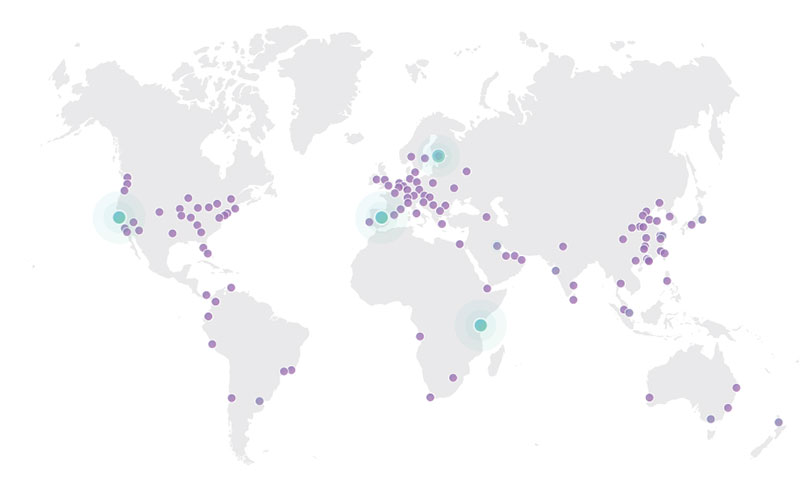
A CDN (Content Delivery Network) will mitigate poor hosting by serving data to your users from a closer server source. When a user enters a URL to view your website, data has to travel from their exact location to your server source, and then return to their location in order to display the requested page.
The physical distance between these two points can have an effect on page load time, so, web users who are closer to your server will be able to view your website faster. To help this process, a CDN will copy and store cached versions of your website on servers that are located all around the world.

CDN data centers around the world
Before you opt for using a CDN, make sure that you have caching enabled at both at the server level (look for a hosting service provider that offers server-side caching) and on-site (make sure that you’ve installed a caching plugin on your website).
Two recommended CDN service providers are:
- Cloudflare, and,
- StackPath (formerly MaxCDN)
Note: Sometimes, these two CDNs used in conjunction can offer even better results. CloudFlare, in particular, offers great protection in the event of DDoS attacks. These are rapid and repeated login or hacking attempts made to your site. When these repeat logins are registered, CloudFlare will automatically block the IP source to protect your website. MaxCDN can be used to serve website assets and content files.
Step 6: Choose Plugins Wisely
To ensure that your website is performing optimally, make sure that you only select plugins that are developed well, that are updated regularly and receive high ratings.
The plugin debate is less about the number of plugins installed on a website, and more related to the quality of the plugin itself. For this, it’s worth assessing the plugins on site on a regular basis and asking yourself whether they are still serving their purpose, and if so, whether they are doing so well.
When selecting a WordPress plugin, keep the following in mind:
- Is the plugin compatible with the latest version of WordPress?
- When was it last updated?
- What is its star rating?
- How many active installs does it have?
It is also recommended to be extra careful when selecting plugins, so, read the reviews thoroughly and also go through the support queries and see if they’re being answered.
We want to hear from you!
We hope that you enjoyed reading this article and that it’s helped you speed up your Divi website.
Thank you for reading!


Let’s say you can clear Cache though your hosting company … do you recommend still installing a Cache plugin?
Hello, how are you? I do not speak English, I’m using google translator.
I use DIVI “https://sapolina.com.br” and I really like it, it’s very easy to use because my knowledge in CSS, JAVA is bad
I am having problems with DIVI in tests done in PageSpeed Insights and in GTmetrix, the site is VERY SLOW for smartphones that is my mairor of public access.
I use plugins like Autoptimize, WP Fastest Cache and others. plus SSL, CDN cloudeflare and optimal Hostgator hosting, as well as rendering all images via https://tinypng.com/
I’ve already deactivated all the plugins and did the measurement, then activated one by one, it still remains bad for smartphones in PageSpeed Insights and GTmetrix.
I did another test, I did not modify a plugin, I just replaced the “DIVI” THEME with another PROBLEM from another company, the site got faster “AA” in GTmetrix and 96% in PageSpeed Insights for smartphones, using the free theme Twenty nineteen the score was even higher 100% for smartphones and “AA” in GTmetrix, that is, I think the problem is in the configuration of “DIVI”
I do not want to abandon the ‘DIVI’ I really like to use it, because it is already translated into Portuguese, and is easier to use and configure.
I ask, can anyone help me improve the “DIVI” score in PageSpeed Insights and GTmetrix and optimize for smartphones?
Thank you very much.
Very cute this article, but it’s for beginners. I have already implemented all of the above tips, but my site is still very slow. And I’m going to tell you directly what the problem is: the sites created with the Divi theme and the Divi builder plugin contain a lot of code and this makes them very difficult to load. For example, a site that I created with Divi has a Home page of 8 MB (72% script), and another similar site but without Divi has only 774 KB (21% script). So my site is 10 times bigger and obviously it loads 10 times slower. So, will you write an article explaining how to reduce the amount of code? How can we compress it? Here we can find effective solutions. Thx!
Hi Cristian, can you share the links of those site to confirm? Even I am facing the same problem with divi them and builder, my G pagespeed score is very low, not matter what I do, (I spent almost an entire day to bring it up)
If I change the theme then score goes green, so I guess you are right
I always use GT metrix when designing a new website. If it loads too slow, 2 seconds or longer, i know i need to modify my design. Speed is the single most important thing you should focus on with a web design.
Have you ever tested speed differences between Yoast SEO and The SEO Framework? My friend spoke about faster The SEO Framework, but I need confirmation before implementation that on client’s website.
Thanks for reply.
Hi, what about video? I’m using the Divi video slider for 4 different groups fo videos on my front page. It’s at https://concussionanswers.com. The page loads very slowly. What can I do about this.
Thanks!
Just learning about Divi and this was super infomative! Thank youQ
What a great video to watch . Thank you for all that knowledge.
Hi there!
All the pages from my menu (especially the home page) are loading very slowly.
However, my posts are loading just fine.
Do you have an idea why there is such a huge difference in loading speed?
Thank you for your reply.
do many plugins use affect the speed of wordpress?
Hello, yes the number of plugins on a site can affect speed, but the more important thing is the quality of those plugins. You can have 20 good plugins running on one site and 1 bad plugin on another and the site with only 1 bad plugin could run slower.
Thanks in particular for the info on CDNs. I am on shared hosting with In Motion. I tried a ton of things and finally a combo of WP Super Cache and WP Performance Score Booster plugins got me to 97% perfomance and 2.29 seconds. I know I still need to do a VPN or CDN (which?) but I’d be interested in information aboout serving files from a cookieless domain and how to speed up Google Fonts on a Divi site. I want to keep using 2 Google fonts so I dont feel I can turn them off and it seems to be slowing me down a lot. I do have Divi set up to miniy…
After doing all this my website speed is faster on the Desktop but Mobile speed is still not very good in Google Page Speed Insight. I have used performance boosters and cache enablers still the website is not fast enough on Mobile Devices with divi theme.
Who are you hosting with? Server configuration is the #1 factor in site speed
What do you think about jetpack plugin? Is it a good plugin? Is it slowing down the website? The answer I found on the internet so far has been mixed. I still cannot make a decision whether to keep or ditch the plugin.
What do you think?
Thank you very much for the information! This has been very useful.
Great to see Liquid Web in the list of good WordPress hosts.
I remember watching this and catching the tip about using autoptimize and wp cache enable, it worked a treat for a few weeks but then I just started using autooptimize as using the 2 kept causing issues but some great tips in this chat for sure. Plus recommending A2 hosting as well, I missed that last time but I am now hosted with them and I am very happy, I have just turbo boosted my server and enabled turbo cache and now my sites are super fast.
It might be worth mentioning they do there own plugin which enables w3 total cache for you and works incredibly well in my opinion.
Thanks for your feedback Matt! Stoked that you’re loving A2 Hosting 🙂 Your suggestion about A2’s plugin is awesome, I’ll do some more research and see if I can create a separate blog post on the topic!
I forgot to tell you, that there is too much spacing between sections of the post that break the harmony, I guess it will not be on purpose 🙂
greetings from Asturias
Thank you so much for letting me know! I’ll change the formatting of future posts to decrease the spacing. Thanks again 🙂
Hi Lisa, Great and super complete post, about one of the things I like to do, optmizar DIVI and crush pagespeed 🙂 I have learned new things and that is always appreciated
greetings from Asturias
Awesome! Glad you enjoyed the post 🙂
Hi, Lisa, I would like to know which one plugin that really help to optimize Divi that you’ve mentioned on the article?
Thanks for the request! We are preparing an update to this post with current plugin recommendations. The two biggest factors for performance are amazing hosting and great caching. Full page caching from a plugin probably has the biggest impact from a plugin but it is a bit limited if your host is not also providing server side cache options. I hope this helps.