WP Layouts stores all of your layouts for the major WordPress builders in the cloud so you can access them from any WordPress website. Save or use your layouts with a single click. This is a great way to save time, making it ideal for anyone that wants to reuse a design. This is especially ideal for anyone that builds a lot of websites or for project collaboration within larger design agencies. In this article, we’ll take a close look at WP Layouts, see what it can do, see how easy it is to use, and see if WP Layouts is right for you.
Why Use WP Layouts?
The old method
The old method was to export each layout one at a time and save them to your computer. Then, go to the site you want to use the layouts on and import them one at a time.
Previously the .JSON export files had to be stored in files on your computer or a separate cloud storage service. This means you’d have to search for them or navigate to the folder and find the individual file one at a time. This was done for every website where you wanted to use the files. You couldn’t see the layout before uploading it, so it was possible to upload several layouts to get the right one for the website.
The old method was even worse for packaging child themes. Exporting and packaging them is a multi-step process that can get complicated. You’d end up with a lot of files that you then have to create a child theme package from. This became time-consuming.
The new method
With WP Layouts you never have to export the layouts from one site and import them to another one at a time. The layouts are stored in the cloud and are accessible from a single menu within your WordPress website. They even include your CSS files and images. It works with Gutenberg, Divi, Elementor, and Beaver Builder (more options coming soon).
Simply choose the WP Layouts tab in the layouts option for the builder you want to use. All of your layouts are viewable as a thumbnail so you know exactly what you’re selecting every time. The WP Layouts subscription includes over 20 custom designed layouts and you can buy more premium layouts directly from the library.
An upcoming feature will allow you to create child themes with a one-click process. No more downloading individual files and combining them together to create the child theme package. It will all be done automatically.
Download and Install WP Layouts

To get started with the WP Layouts Beta, go to WPLayouts.space and click on any button labeled Get WP Layouts NOW!

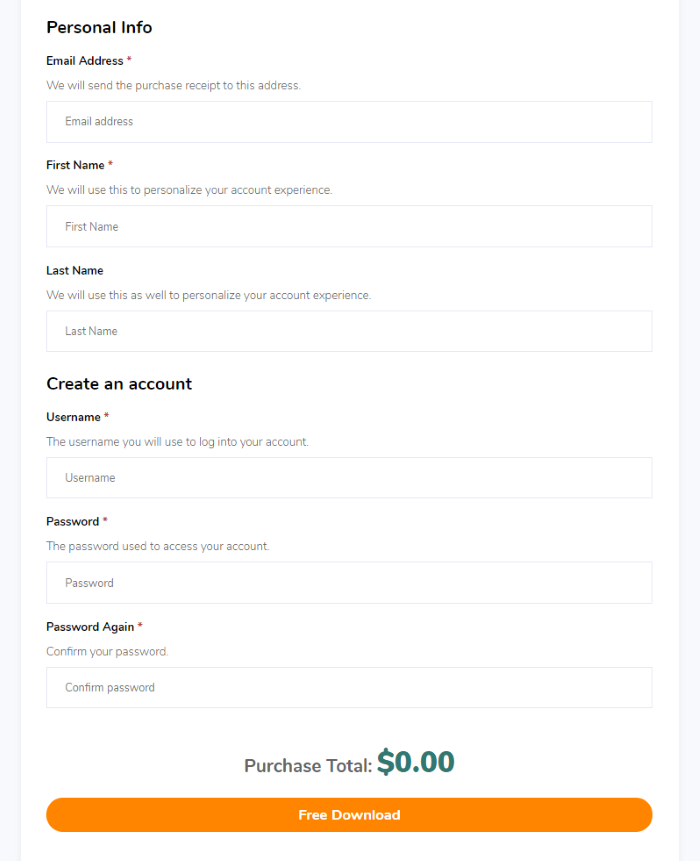
This opens the form where you can create an account or log in to your account and download the plugin. You will also be able to renew your license key here. This is the Beta version, which will be available through the end of the year. After the first of the year a free option will remain available along with several Premium packages.

Upload the plugin and activate it as normal. In the dashboard menu, go to WP Layouts > Settings and login with your email. WP Layouts is now added to the libraries of your builders and can be imported into Gutenberg pages and posts.
WP Layouts My Layouts

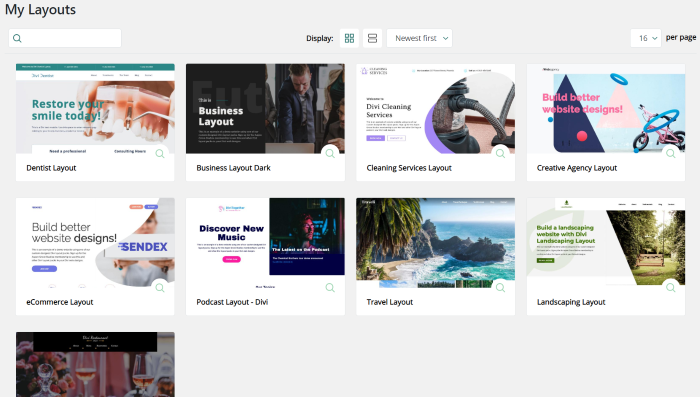
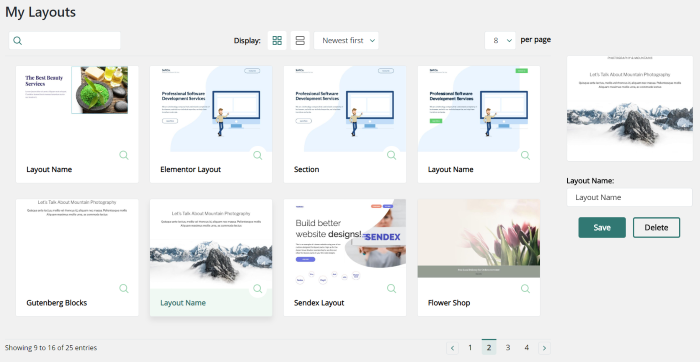
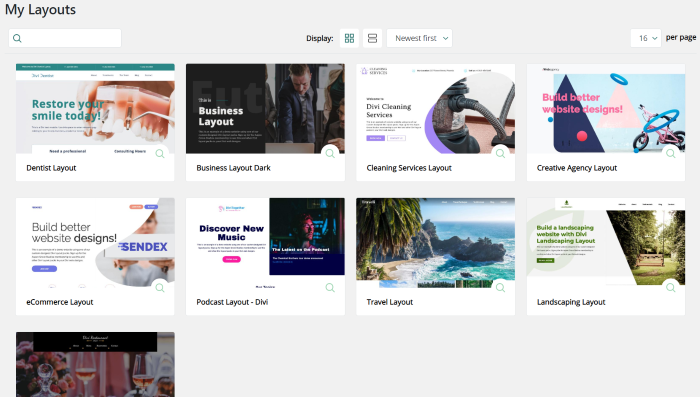
You’ll see the list of layouts in the WP Layouts dashboard menu. You can view them in a grid or list. The grid view shows the thumbnail, name of the editor or layout, and a magnifying glass that opens the layout to see it live in a new tab. Each one scrolls as you hover over it to show you the layout. You can view them by date or alphabetically, and you can choose how many to show on the page. A search box in the upper left corner lets you search by name or editor.

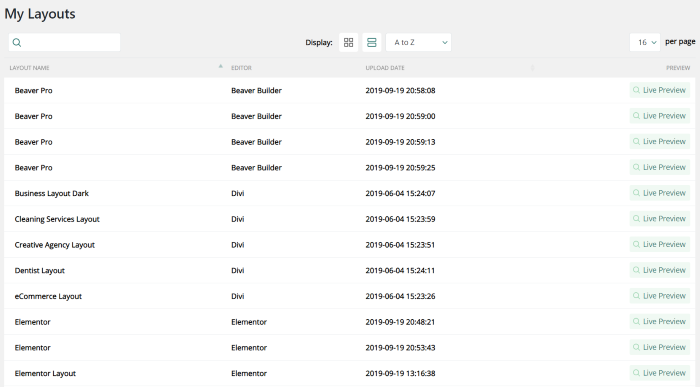
This shows the list view. I’ve sorted them alphabetically from A to Z. It shows the name, editor, upload date, and a button to see the layout as a live preview.

You can also rename or delete a layout by selecting it and then making your choices in the box on the right of the screen. If you select to delete a layout, a popup will ask you to confirm the deletion.
Themes
The dashboard menu also has a link called Themes. This is an upcoming feature that will let you import child themes from the WP Layouts cloud library. This is an exciting feature and more details are coming soon.
How to Use WP Layouts
Here’s a look at how to use WP Layouts with each of the builders. All of them use a one-click process to see the layouts.
Using WP Layouts with Gutenberg

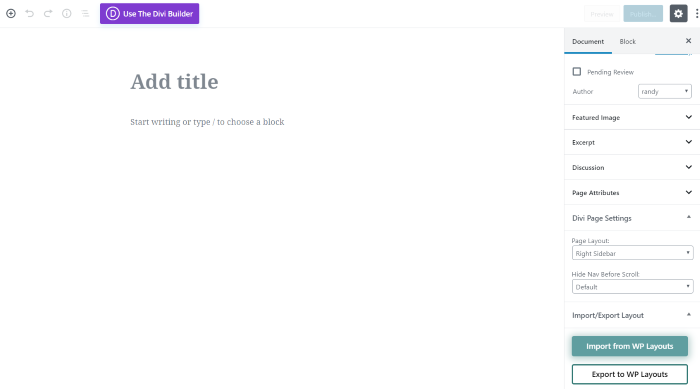
In the Gutenberg editor, you’ll see a couple of buttons in the lower right corner within a tab called Import/Export. Click to import your layout from the cloud or to import your layout to the cloud.

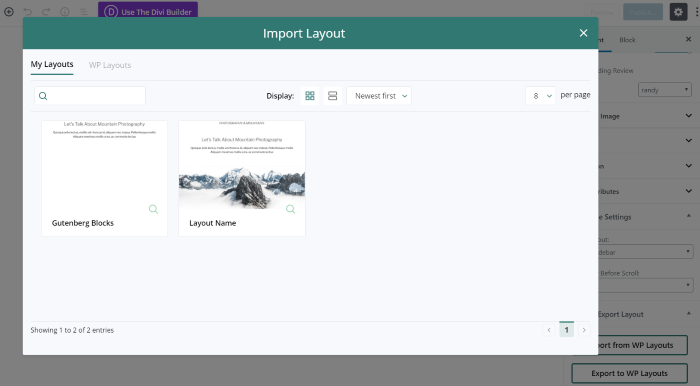
I’ve clicked to import. A modal opens to show the layouts that I can use with this builder. This is the same screen as the WP Layouts library, so I can sort, search, and view them the same way. It includes a tab called WP Layouts and a tab called My Layouts. My Layouts are the layouts that you’ve saved to your cloud library from any website.

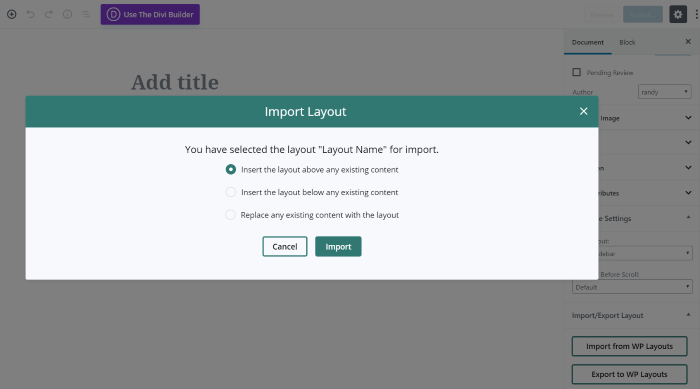
Clicking on a layout shows a new modal where I can choose an import option. Insert the layout above the existing content, below the existing content, or replace the existing content.

My layout has now been imported from my cloud library.

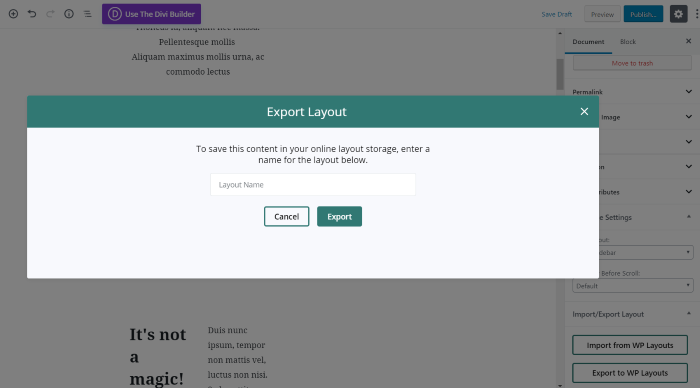
Once you’ve created your layout you can save it to the cloud by clicking Export to WP Layouts. A modal opens where you can provide a name for the layout. It generates a thumbnail image and exports all of the content.
Using WP Layouts with Divi

Two new WP Layouts tabs are added to the Divi layouts popup where you can see the Divi layouts you’ve saved to the WP Layouts clouds or layouts from the WP Layouts library.

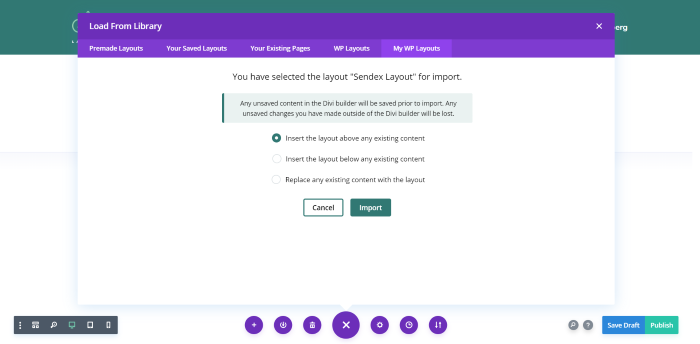
Just like with Gutenberg layouts, choose how you want the layout to import from the modal and click Import.

The layout is now imported into the Divi page or post where it can be customized like any layout.

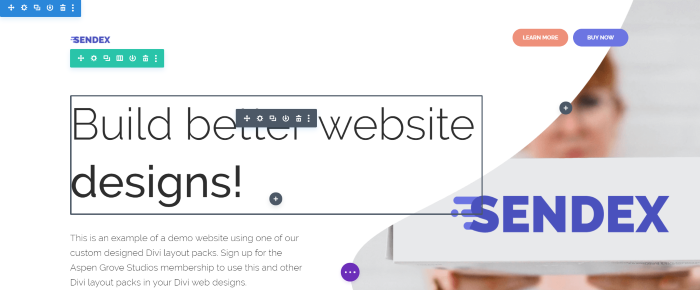
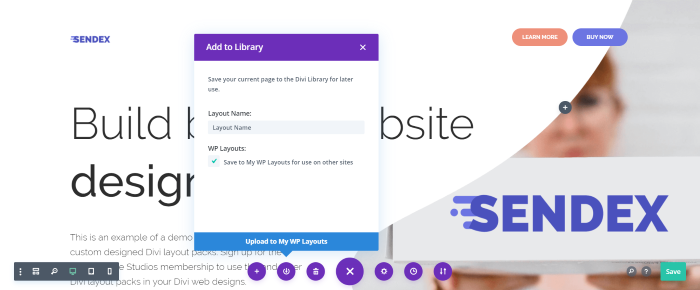
To save it to the WP Layouts library, select to save the layout to the library as normal and then select the WP Layouts option.
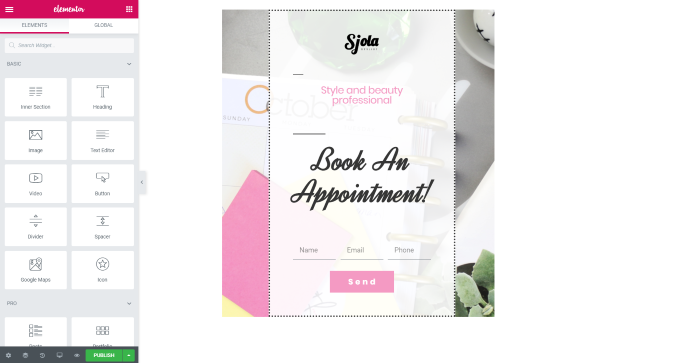
Using WP Layouts with Elementor

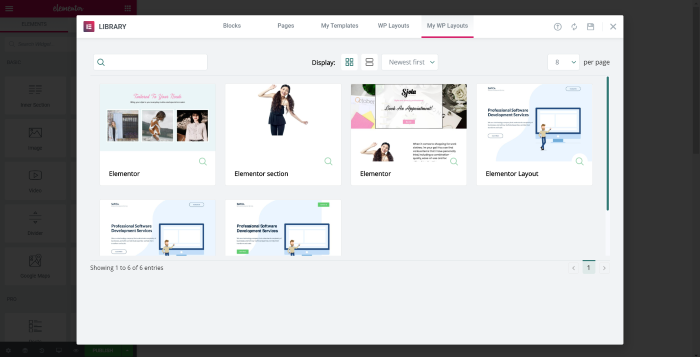
The WP Layouts tabs are added to the Elementor library where you can choose your saved layouts or choose from the WP Layouts library.

Click the layout you want and wait for it to import.

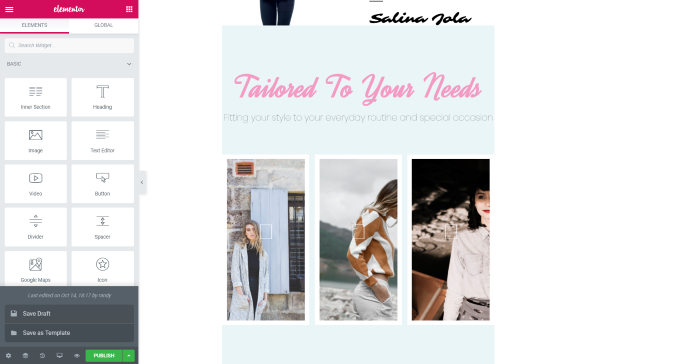
To save the layouts to your WP Layouts cloud, hover over the arrow next to the Publish button in the lower-left corner and select Save as Template.

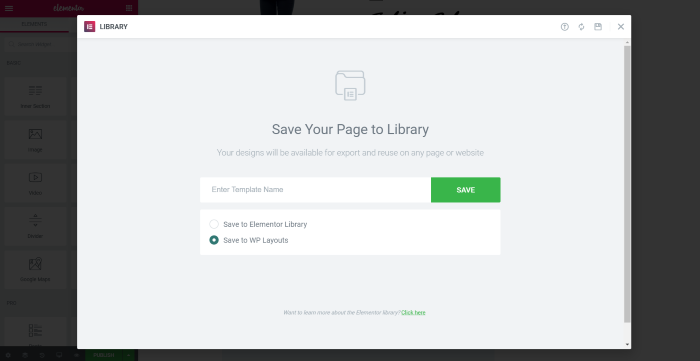
Select Save to WP Layouts in the save popup.
Using WP Layouts with Beaver Builder

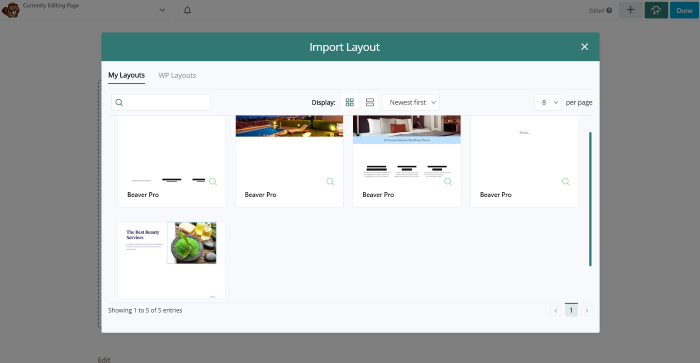
To use your WP Layouts with Beaver Builder, click on the cloud icon in the upper right corner. This opens the Import Layouts popup with the My Layouts and WP Layouts tabs.

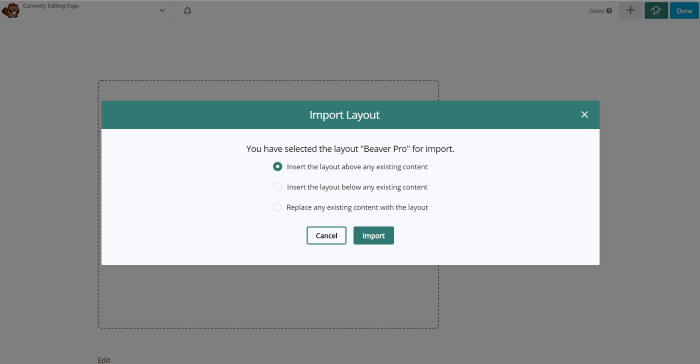
Select your layout and choose how you want to insert the layout into your page or post.

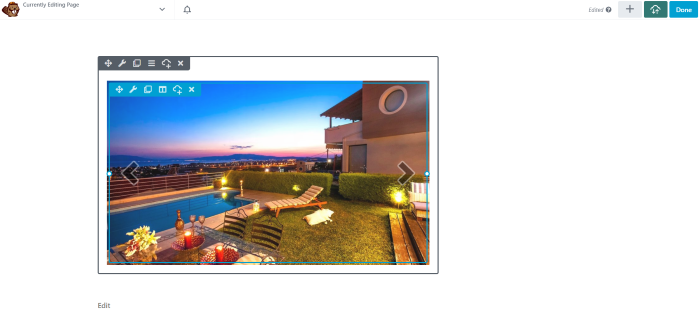
Your layout is now imported from the WP Layouts library.

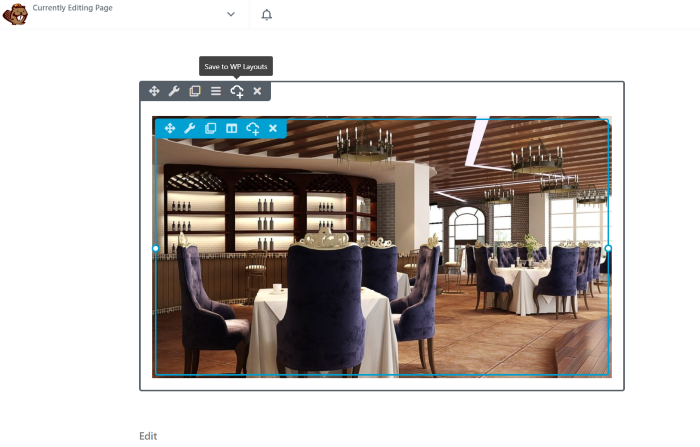
To save your layout to the library, click the cloud icon on the section or module you want to save.

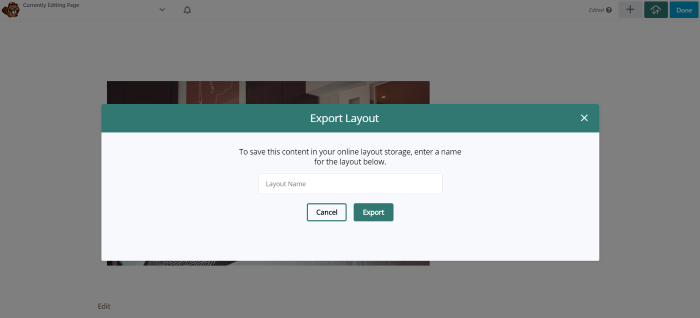
Name your layout and click Export.

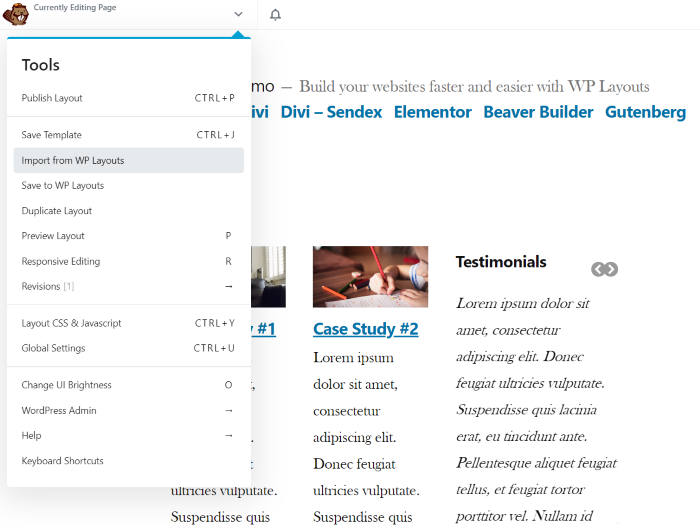
You can also import or export from the Tools menu in the upper left corner.
WP Layouts Free Layouts

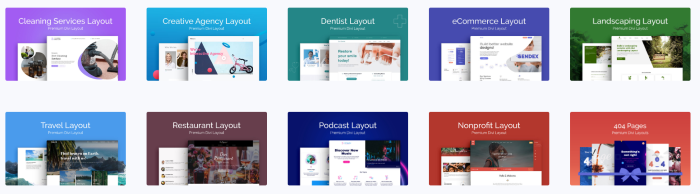
The WP Layouts subscription comes with over 20 professionally designed, premium quality, layouts. More will be available for purchase, and you’ll be able to purchase them directly from the library.

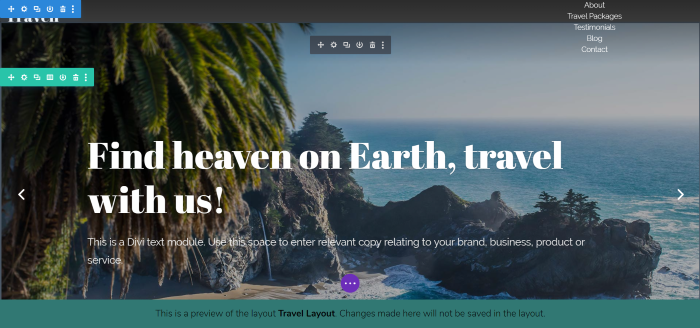
Here’s a preview of the Travel layout for Divi. It opens with the Visual Builder active so you can make changes and see what elements are included. The changes won’t be saved, but this is a great way to see the settings and modules.

Here’s a preview of the eCommerce layout.
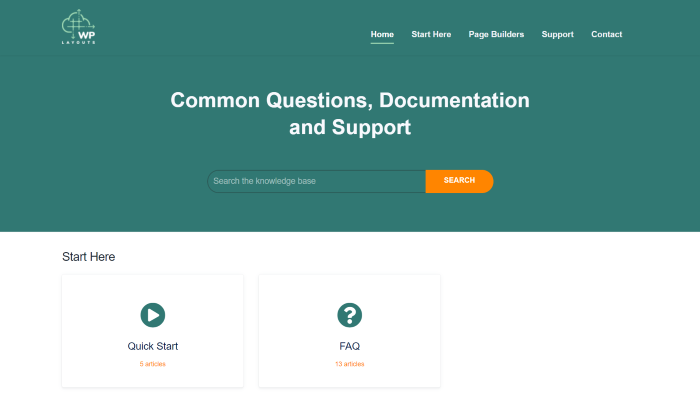
WP Layouts Support and Documentation

Documentation is provided at the WP Layouts support page. It includes articles, an FAQ, a quick start guide, a link to support, and a contact form. The quick start guide includes detailed videos and step-by-step written articles to help you get started.
Price
The Beta version is free until the end of the year. Once the Beta is over, there will be a special pricing tier for Divi Space and Aspen Grove Studios memberships. Pricing will be announced in the future, so be sure to sign up for the newsletter.
Ending Thoughts
WP Layouts places all of your layouts at your fingertips. Importing is fast. Most seemed to be faster than importing the standard Divi layouts and they included all of the images and CSS. Using the plugin and the tabs is intuitive. I didn’t need the documentation for any of the builders, but it is readily available for anyone that needs it.
It currently works with layouts for Gutenberg, Divi, Elementor, and Beaver Builder. Soon, the plugin will also be compatible with child themes, making the plugin even more valuable to any web developer.
Having all of your layouts within a click is a game-changer. WP Layouts is a must for anyone that builds a lot of websites and wants to reuse their own designs as a starting point, or to anyone that just wants to have their layouts handy.
We want to hear from you. Have you tried the WP Layouts Beta? Let us know what you think about it in the comments.


Is it possible to bulk upload json layout files (for Divi) to WP Layouts?
And is it possible store and import Divi Theme Builder layouts, for example headers and footers?
Just got the news that a new version is out. But this text shos an old version of 2019.
Hello Randy A Brown,
Informative post. It’s very useful and I’m really impressed.
I will try it and Thank you.
Will this plugin also store CSS customizations (inline, in theme options, or on page) that affect particular layouts?
Hello, yes it will store CSS 🙂