You absolutely need a child theme, make no bones about it. Why?
Because without one, any changes you make to theme files will be lost in the next theme update. Divi is a little different. Through the ePanel and the custom CSS options, there are places to save changes so that you won’t lose them with an update, but step outside of cosmetics and you’re still just as vulnerable. If you plan on making any changes whatsoever to the header, footer or functions of a website then get a child theme.
So what is a child theme?
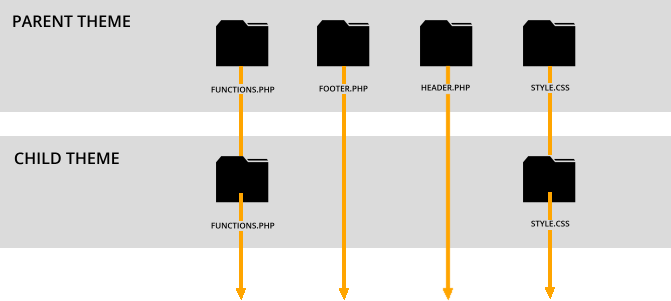
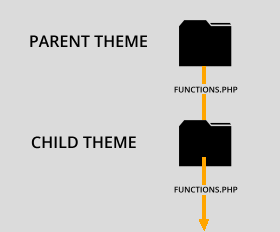
A child theme inherits it’s functionality and styling from a parent theme. Where files with the same name exist in both the child theme and the parent theme, the child theme styling and functionality will override that of the parent. So it’s possible to make any edits you want without touching the parent theme files.

Here’s how to make one:
- Create a folder called something like “divi-child-theme”. The name could be anything, just make sure there are no spaces as this will throw up errors later on.
- Next, create a CSS file called style.css. And add the following information:
/* Theme Name: Add your theme name here Theme URI: If this is a child theme you sell, link to it here. Description: 'A child theme built for Divi' or something like that. Author: That would be you ;) Author URI: Link to your profile maybe? Template: Divi -must be exactly as the name appears on the directory folder. Version: 1.0 -Try and be sequential, it'll help you remember what's in the theme. License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
After that you can add whatever custom CSS you need to.
- If you’ve seen or made child themes for Divi before you may notice that the @import function that used to be used to enqueue the parent theme is missing from the style sheet. This is now done via a function in your new functions.php.
Here’s the function you need to add…
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
- So now you have a style.css and functions.php file to add to the folder you made earlier. All you have to do is zip it up and you can install it. Make sure you place the folder inside of a zipped folder and don’t make the folder the zip.
Congratulations, you just made a child theme. If you’d like an easy way make child themes in future, try our child theme builder. It’s free!


Thank you lots to the submit. Cheers Once again. Great.