Page builders are great tools for building a design in WordPress. They give you the tools to create practically any type of layout you can imagine and save lots of time in the process. In this article we’ll take a look at the top 5 best drag and drop builders for WordPress.
Most include features to add modules, make adjustments to padding and widths, resize columns, adjust heights, add CSS, etc. All are easy to use. The builders are in no particular order.
1. Divi

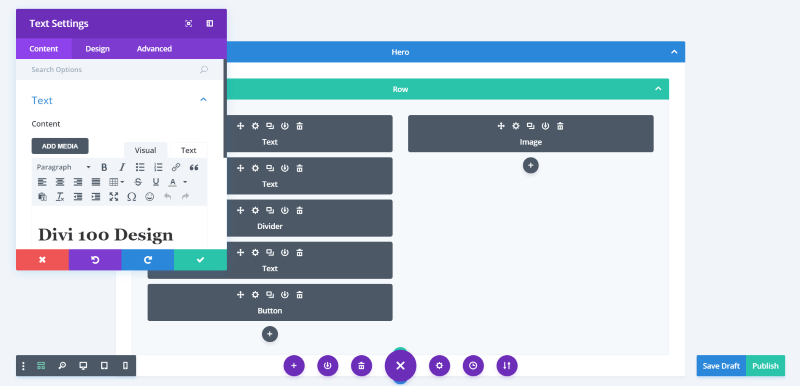
The Divi Builder (available as a theme or plugin) includes 46 content elements and allows you to build your layouts from the frontend or backend. A new layout pack is added to the built-in library every Monday. You can import new layouts or export your layouts and reuse them on other websites.
The Theme Customizer gives you customization tools to style the site globally or you can style each module independently. Divi has a large following with lots of Facebook groups, tutorials, child themes, layouts, third-party plugins, etc. Divi is responsive, multi-lingual, and supports RTL.
Divi is one of the most popular premium themes for WordPress.
2. Beaver Builder

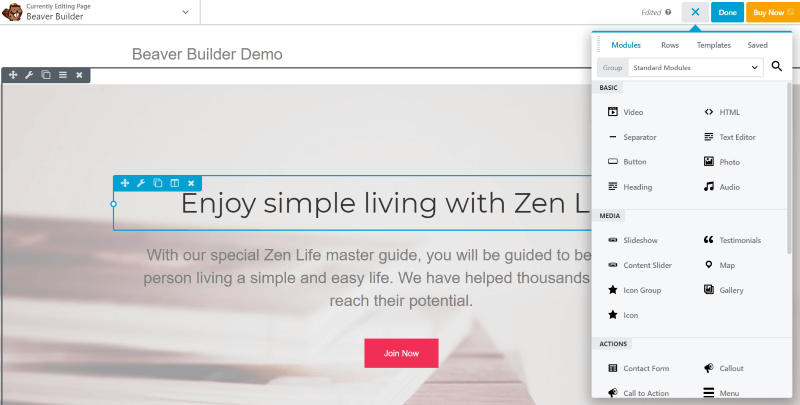
Beaver Builder is a frontend builder with lots of pre-made templates to get you started. The free version comes with 5 modules and 9 rows. It can help you get the feel for the plugin’s user interface, but it seems too limited to do much else. The pro version includes 30 modules, and adds templates and lets you save to the library.
It provides an interface with elements in the customizer. You build the overall layout of columns and rows, and then drag the elements where you want them. You can edit any element and the theme customizer includes more adjustments. The edit window includes templates you can load and you can see those you’ve saved to your library. It’s responsive and translation ready.
Beaver Builder is probably the easiest builder to use.
3. Elementor

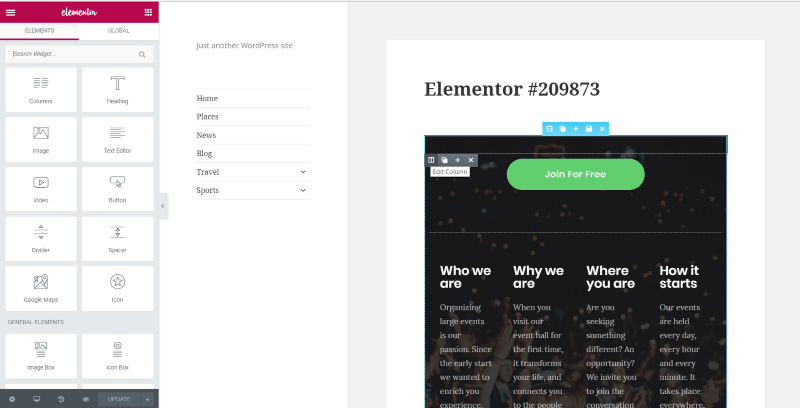
Elementor is a frontend builder. The free version of Elementor has 46 elements including widgets and WordPress elements. The pro edition adds 23 more widgets and pro templates with a focus on sales and conversions. Choose from 12 different row options and then drag the element to a column in that row. Each element opens an editor where you can edit every element. You can even add columns within columns.
It includes dozens of templates that you can add simply by clicking to add a template rather than a section. Templates are added to that specific section itself. You can save, export, or import your designs. There are lots of third-party widgets available. Elementor is built for speed. It’s responsive, multilingual, and includes RTL.
Elementor is the most powerful free builder.
4. WPBakery Page Builder

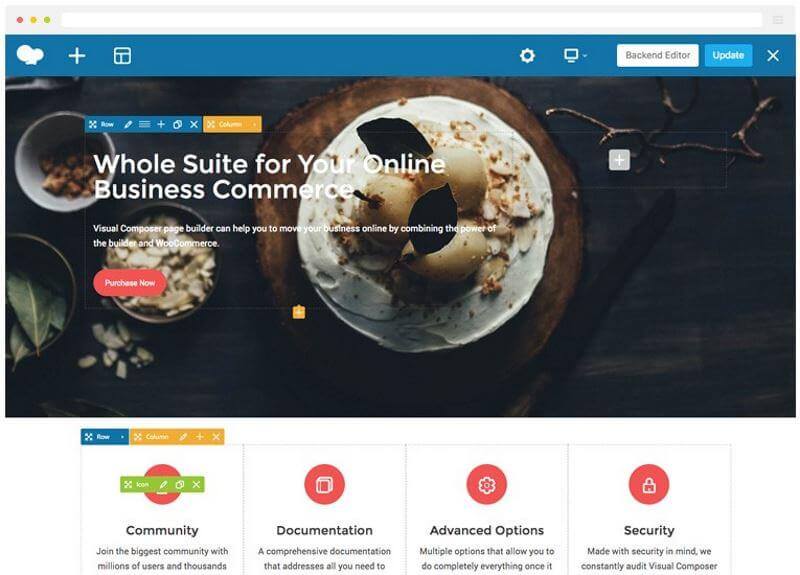
WPBakery Page Builder (formerly known as Visual Composer, which is now the name of a new builder) includes an intuitive frontend and backend builder. Use the grid builder to create the layout and then drop the elements where you want them.
It has over 50 elements, over 100 pre-made templates, 200 third-party add-ons, 40 grid design templates, and lots more. Each of the elements can be edited individually. You can copy and reuse templates, create your own templates, and edit any template you want. It’s translation ready and responsive.
The builder is lightweight and easy to use.
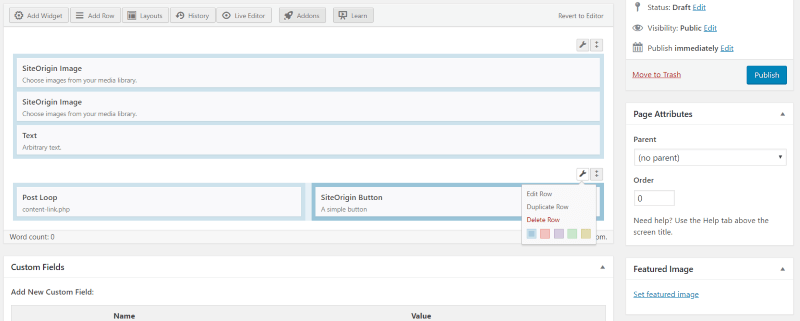
5. Page Builder by Site Origin

Page Builder by Site Origin has both a backend builder and a frontend live editor. Create custom row styles and layouts with up to 12 columns and 12 ratio options. Edit the attributes, layout, and the design for each element.
The free version includes 26 widgets counting WordPress widgets, and 20 templates that you can edit. The templates include spaces for premium widgets, so there will be some features missing with the free version, but there are enough widgets in the free version to create some interesting layouts. The premium edition adds 13 widgets, enhances the page builder with new tools such as custom post types and block animations.
This one is simple to use but not as powerful as some of the others on this list.
Ending Thoughts
I think all of the builders in this list are great choices, but my favorites are the first three with Divi being the one I currently use the most. Sometimes plugins don’t work with all themes the way we want them to. I’ve found that themes that include their own builders are better suited to that builder, and can sometimes include more features.
Regardless of whether you use a theme or a plugin, these five drag and drop builders are sure to have the tools you need to build your next WordPress website.
We want to hear from you. Which is your favorite drag and drop builder on this list? Let us know in the comments.


Thanks for these best 5 website builders. they are so amazing.
I definitely agree with Divi as number 1 due to the extensive list of features but wondering why Xtheme isn’t on the list. X Pro is the only thing that comes close to Divi and now has many of the same features.
I thinks WPBakery Page Builder is the best visual page builder fpr WordPress. It has a lot of elements and you can easy to create awesome pages.
Also Elementor is the best free visual page builder
if you have a simple website design in mind – WPBakery is your best option. If you are in need of a more complex site, or you are a freelance web developer who creates a lot of websites and has the money to spend – Beaver Builder is definitely the way to go!
I have tried a few of your suggestions for drag and drop and I have to disagree with you on claiming they are easy to use like Beaver Builder.
It does not function properly when dragging ANYTHING onto the page or importing it. ALL of them do is open up the image into a new browser window all by itself instead of into the webpage you are building.
As for Page Builder by Site Origin and Elementor I found them to be some complicated and not easy to use at all and the design was not made easy to use for beginners.
I have built a few websites with offline software in the late 90s with actual easy to use drag and drop software that is no longer around and those were user friendly.
Today’s software is anything but user friendly and most people will have to watch youtube videos just to figure out how most of them work..
I have been trying to use WordPress with the plugins I mentions for almost a week now with no luck and am about to ask for a refund.
Thanks Leslie, I have expired the post.
Hi Cory,
And thank you for your help. I will definitely check out A2.
Great article bty 🙂
Thank you Randy great article!
Thanks Alex!
Can anyone suggest reasonably priced hosting setup that can handle Beaver Builder/UABB themes/builders/plugins with auto-play top-third video?
I started building a site with beaver builder and uabb plugin. Had video and all was going well till I sought out some freelance help to finish the site. The developer goes on about how the file size of the one-page site is too large using those builders. Takes site off go daddy hosting and suggests Amazon hosting (for which I’m not familiar) and now suggesting themes in not familiar with.
I don’t like losing control of the site with products and services I’m unfamiliar with.
Hi Angela, it’s hard to tell the full extent of what’s going on but the developers suggestions sound far fetched. It’s not necessarily the builder that makes the page load large, but the content itself. We have developed some pretty dynamic pages with videos and other functionality that load just fine. We are huge fans of A2 Hosting and they just released a managed WordPress product optimized for beaver Builder https://www.a2hosting.com/wordpress-hosting/beaver-builder
Amazon seems like a pretty extreme leap to me.
Astra as the active theme with Beaver Builder or Elementor is a solid option.
Thanks for weighing in Luke! Always good to hear from you.
This is excellent. I have always hated the HTML editor for content templates and views. Not that I can”t write html but honestly we have better tools today. Sticking with html is like never accepting that IDE exists and continue to develop your C++ code in the VI editor. When you guys released the Beaver Builder integration, I did not even knew that Beaver Builder existed, and I immediately, got a BB license but it just never really became a good solution after BB focused on their themer plugin. But now this is exciting news. Gutenberg has come a long way. It still lacks styling options, but that can be handled in css. And Elementor has recently announced that they are releasing their integration for toolset, and makes it possible to rework your gutenberg blocks in elementor. So finally it looks like we can get rid of the html editor and move into the future. I really look forward to get these tools into my workflow. Gutenberg, Toolset and Elementor. writers help
The building of the website releaves from the specialists like you.
And so I would like you to fork into the all technical aspects which make it the most powerful website for my company and partners.
I haven’t tried Divi, but I did try the others. PageBuilder by SiteOrigin is my preference. It is more straightforward and user friendly, and I had fewer moments I couldn’t achieve my goal.
As a bonus, their free and paid support is excellent.
thank u proniddie prototype is better
You forgot Thrive Architect 🙂
Good post. I have licenses for 4 of these and use 3 of them regularly. Divi and Beaver Builder are my go-to options.
Just an addendum, Divi and WPBakery use shortcakes under the hood to work their magic. That means you are basically locked into that builder or theme for the life of the site. Later on, if you wish to use another theme or go without a builder, both will leave a lot of “droppings” and extraneous code.
Both Beaver Builder and Elementor use CSS under the hood to build their layouts. You can decide later on to remove either builder without any of the extra code Divi and WPBakery leave behind.
I’ve never used Site Origin and don’t know how it works.
Page Builder by Site Origin also allows reversion to a regular theme. Having used both Divi and Site Origin’s plugin, I find the latter much more user friendly– for myself and for clients. My two-cents!
A pretty complete list, perhaps minus the Oxygen app…which really isn’t quite a pagebuilder, but they call it that. Thanks for a great post.