Thinking of fresh, original and edgy designs can be tough. Sure, it’s easy enough to spot a good design from a bad one, but actually sitting down and creating something completely new can really be a challenge for some – especially if you haven’t come from a design discipline and might not have a formally trained eye for design.
Purchasing a child theme will let you bypass the design process, but if you’re building from scratch, you’ll be engaging with a series of design elements (including layout, color, typography and more), all of which will need to work in harmony with your client’s brand identity and communication objectives, and will need to be creatively translated to their identified target audience.
To help this process along, we’ve rounded up a collection of our favorite design resources from around the web.
Be sure to read all the way to the bottom of this post, as we’ve included a downloadable infographic listing and linking to each and every one of the resources.
Quick Guide
Typography
Design Inspiration
Awwwards
Dribbble
Pinterest
Behance
SiteUp
InspirationDE
Designspiration
Site Inspire
Land Book
Divi Theme Examples
Online Courses & Tutorials
Skillshare
Lynda
Udemy
Treehouse
Envato Tuts
Coursera
Shaw Academy
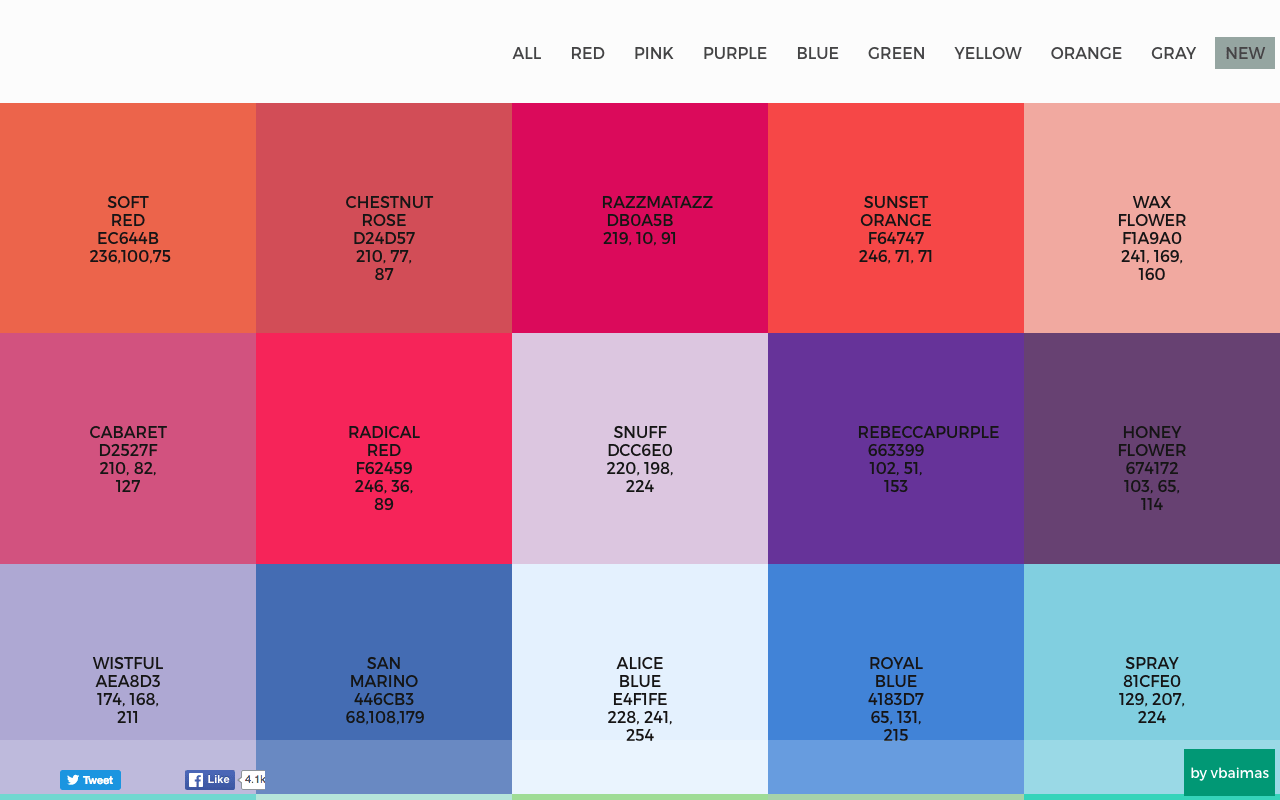
COLOR
Coolors

Material Palette

Flat UI Color Picker

Colordot

Coleure

Adobe Color

TYPOGRAPHY
Google Fonts

Typespiration

Typecast

Creative Market Fonts

ICONS
Flat Icon
The Noun Project
Graphic Assets
Design Inspiration
If you’re using Divi by Elegant Themes, have a look at Divi Theme Examples for Divi-specific inspiration.
Online Courses & Tutorials
If you have any queries or comments, please feel free to share them below – we love hearing your feedback!
Thanks for reading!


Really amazing article … very nice … Thanks for sharing this!! 🙂 🙂
Thanks so much! Hope the resources help 🙂