Rebranding the back-end of a WordPress website has been a hot topic of discussion amongst web developers for some time now. With a few small steps, you can create a back-end dashboard interface that is totally unique and custom-styled to fit either your or your client’s branding.
Commonly referred to as white labeling, taking these additional steps gives web designers and agencies the ability to present what seems like a custom web interface to clients, but is actually WordPress, dolled up and adorned to display significantly differently from its default setting.
Taking this a step further, you can also white label a WordPress website builder such as Divi. This will remove all traces of Divi from your website and replace it with custom brand assets of your own.
In the following post you’ll learn:
- What white labeling is
- How to determine if this extra branding step will add value to your website
- The process of rebranding WordPress to create a fully customized website for your clients
- What’s involved in manually white labeling the stylesheet and PHP files
- How to quickly a custom branding with Divi Ghoster
Why you should white label WordPress
Rebranding or white labeling WordPress makes sure the website is fully branded as a unique entity. When a website has custom branding on both the front and back-end, it presents cohesively and continues to reflect the business for every User that accesses the Dashboard.
By removing the default WordPress and Divi branding, and replacing it with custom branded assets, you can create a web interface that is undoubtedly one-of-a-kind.
There are many reasons that you may want to white label the back-end of a WordPress website:
- Promote your business. You could replace the WordPress branding with that of your own company. Your clients will think that the login portal of their website is your product, not open-source software. As well as promoting your company, this adds another point of contact for your brand, making sure you’re always top of mind with your clients.
- Create a professional asset for your clients. You could add branding to your client’s logos, colors, and brand assets. Creating a fully on-brand experience for your clients both on the front and back-end will help in promoting a professional image of the company.
- Prevent clients from fiddling with code. You can also choose to hide or limit certain sections of the back-end of a WordPress website. For example, you could hide the Appearance and Plugins tab, preventing your clients with Admin access from finding and fiddling with sensitive sections that are best left to a professional.
- Avoid confusion. If a client is unfamiliar with WordPress, seeing the WordPress logo or multiple logos of the various plugins used on the website may lead to some confusion. By custom branding multiple sections of their site, it’ll be clear to them that this is their company’s website.
- Simplify customer experience. Hiding specific developer-only sections of a WordPress website will simplify your client’s user experience. By removing certain functionalities and giving them a streamlined back-end of just the essentials, you can help your client stay focused on their website tasks and not get overwhelmed by unnecessary options. This is particularly useful if your clients are not technically minded or lack adequate experience in website management.
- Enhance website security. Certain customizations such as changing the login slug will increase the security of a site and protect it from hackers searching for vulnerabilities.
How to white label a WordPress and Divi website
If you’re ready to take charge of the back-end of your WordPress site, you’ve got options.
Typically, white labeling a WordPress site includes customizing the WordPress admin login page and admin dashboard. To achieve this, you could either opt for a manual route and work through CSS and PHP code, or use a third-party white label WordPress plugin.
If you’re using the Divi theme, you can go further and white label the WordPress website builder itself. Here, you could decide to hide your use of Divi in the menu, themes, and Divi Theme Options section, among others.
White label WordPress manually
If you have time on your hands and an inquiring mind, opting for the manual route will be a fun learning exercise. I’ve linked a couple of simple instructional how-to guides, but for this post, we will just discuss the steps and what is needed to get started manually rebranding the backend of WordPress.
To white label WordPress, you’ll need to remove all traces of WordPress branding from the site:
- First, begin by custom styling the wp-admin login page. Creating a unique login section for a website is great as it’ll add an extra layer of branding to a site. You can replace the WordPress logo with a branded logo, and style the login form to align with custom branding.
- Then, change the login slug of the wp-admin URL. For example, you could change the default example.com/wp-admin URL to example.com/clientname. Not only does this add a nice touch in terms of custom branding, but it’s also a considerable security upgrade for the site in defense against brute force login attacks from hackers.
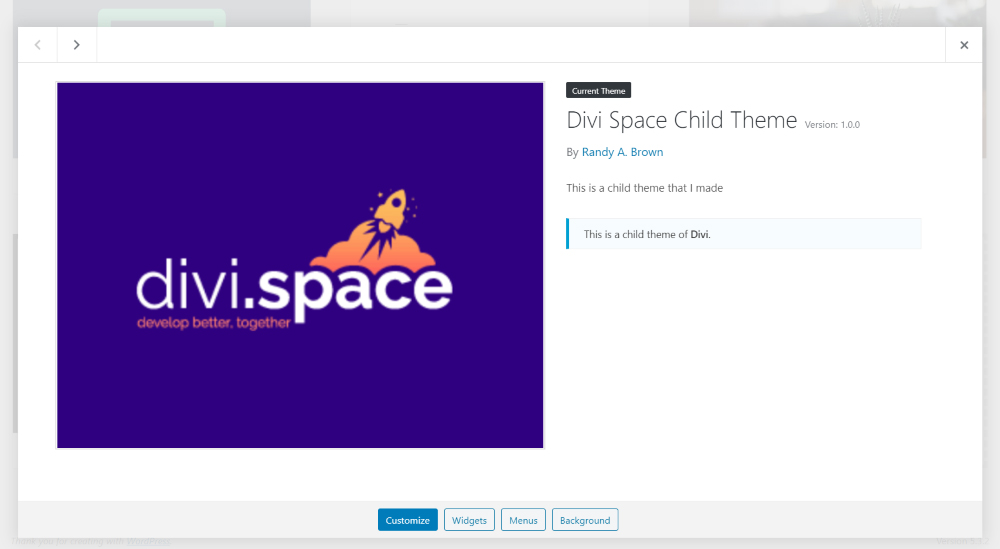
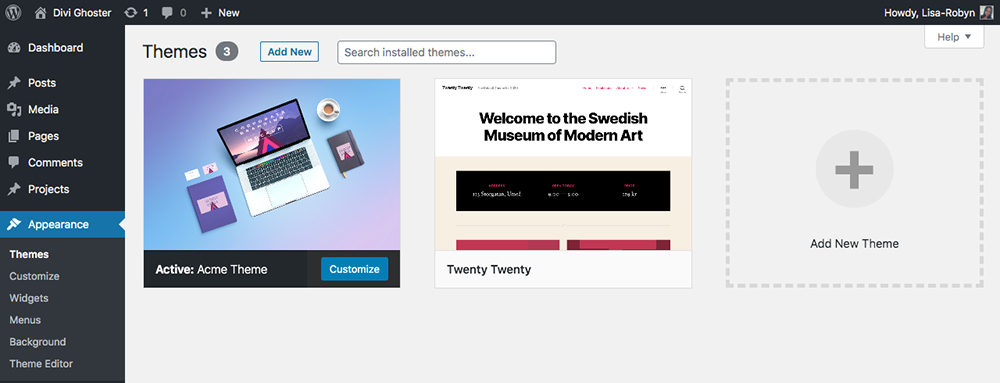
If you are using Divi and want to give your site an extra on-brand touch, you can rebrand the Divi theme that displays in the Appearance > Themes console to include custom brand details and imagery.

Use code to edit the Divi theme details to reflect custom branding
Manually editing your site is done via the functions.php file. To do so, you’ll need to install a child theme and also make a backup of your current site before altering code.
As you can see the manual route is a bit of a process and unless you really know what you are looking for, can take a lot of time and research. Thankfully there are both free and premium plugin options you can use to speed up and simplify the process.
White label WordPress using a third-party plugin
There’re a few white label WordPress plugins that will allow you to rebrand your WordPress installation. So, how do you choose the right plugin? Free plugins are great because, well, they are free. But often the don’t have the resources to continue with regular updates, new features, support and bug fixes. They also may not cover everything you need.
With the following plugins, you can customize all or part of the WordPress login page, WordPress menu, Dashboard area, and more.
Free plugins include:
- Custom Login Page Customizer (only allows customizing the wp-login page)
- White Label CMS (a more advanced option, includes customization of the Dashboard)
- Absolutely Glamorous Custom Admin and
- Admin Menu Editor
You can try all of these free and download via the WordPress repository. Please note, we have not tested these plugins. Another thing to consider is these are not created specifically with Divi or Extra theme compatibility in mind and do not include any features for hiding the Divi branding.
If you’re looking for a more inclusive plugin, one which offers all of the above customizations and a bunch more, and is built for Divi, our premium Divi and Extra white labeling plugin Divi Ghoster is for you.
Divi Ghoster
Divi Ghoster is a super powerful plugin designed to put your website in stealth mode. It’ll make your use of Divi or Extra in development disappear in seconds, either replacing or removing the Divi or Extra theme branding from your website.

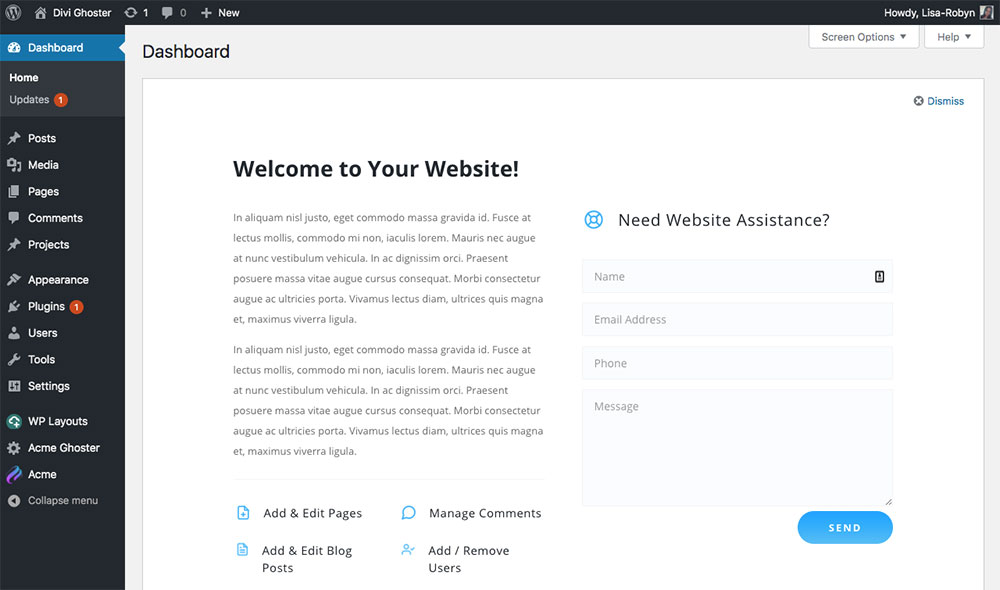
Replace the default WordPress dashboard widgets with a custom Divi layout
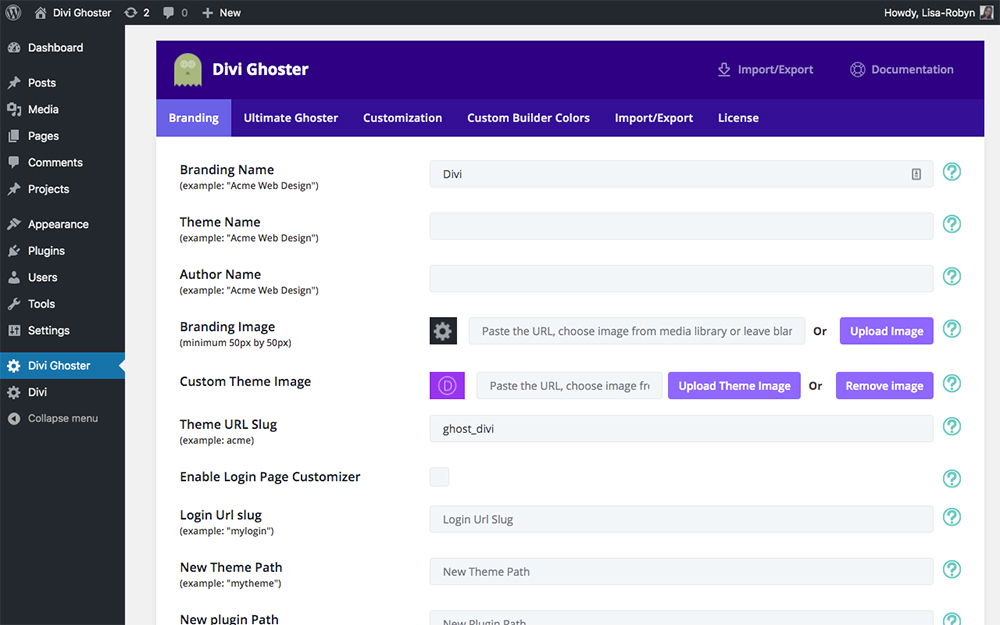
One of the best things about Divi Ghoster is that there is no editing code involved. Each customization is done via an easy-to-use interface in the plugin’s settings. Upload your logo, have your brand color palette close by and start customizing your site in seconds.

Divi Ghoster is extremely easy to use, the plugin’s settings are user friendly even for beginners
With Divi Ghoster, you can white label your WordPress and Divi sites in the following ways:
- Style the /wp-login page to create a branded client access portal
- Change the slug of the wp-admin page to reflect a custom brand name, for example, the login page could be example.com/clientname
- Customize the admin Dashboard to either remove the default, distracting widgets or insert a unique layout created with the Divi Builder
- Replace all instances of the word ‘Divi’ or ‘Extra’ with your own brand name, for example changing ‘Divi Theme Options’ to display as ‘Acme Theme Options’
- Insert brand colors that’ll make the Divi Builder, Divi Theme Options and other purple-colored Divi-branded elements display a custom color palette
- Hide the WordPress footer (the text that reads ‘Thank you for creating with WordPress’ at the bottom of every page in the back-end)
- Replace the WordPress logo on the back-end with an icon of a house
- Change the details of the Divi theme in the Appearance Themes console, replacing the Divi theme name, Elegant Themes author name and Divi theme screenshot with custom text and imagery
- And because it’s a premium plugin, were always releasing upgrades to performance, adding new features, and releasing bug fixes. Check out the latest Ghoster update, right here on the blog.

Change the default Divi theme display in the Appearance Themes tab to reflect your own branding
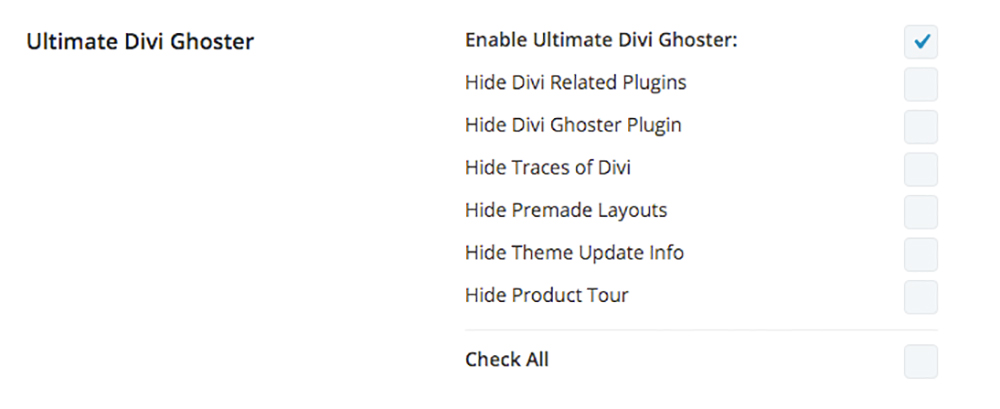
Divi Ghoster has another incredibly powerful feature called Ultimate Ghoster. With Ultimate Ghoster enabled, you can totally remove the Divi theme branding from your website as well as other Divi-related sections.
Here, you can hide even more aspects of Divi or Extra in development, including hiding the Divi premade layouts, the product tour as well as all Divi-related plugins (such as Divi Switch, Divi Overlays, Divi Booster and more). With Ultimate Ghoster, you can even hide the Divi Ghoster plugin itself, removing it completely from sight!

Add even more customization with the Ultimate Ghoster settings
With Ultimate Ghoster enabled, not only will your clients not know you’ve used Divi or Extra in development, but other web developers will be stumped too!
It’s important to keep in mind that every client is different. Each has its individual needs and experience levels. With this in mind, try to gauge how much white labeling, if any, should be done on each website. Even if you decide not to white label a website in full, it is recommended to change the login URL as this can also provide a security benefit and a branded login screen for any site that allows visitors or clients to create an account or to eliminate confusion if you have a team working on multiple websites.
Final Thoughts for White Labeling
WordPress and Divi branding is all over your login page, dashboard, system emails, footers, menus, and code. This is not a big deal for hobbyists or bloggers but may cause confusion and may raise questions when handing a project off to a client. Use a plugin like Ghoster to polish off your site with custom branding or streamline the dashboard interface.
White Labeling, hiding, or rebranding your theme or WordPress dashboard is not necessary for everyone but whether you’re a DIY developer, a designer, or agency a few small tweaks can go a long way towards retention, brand recognition, and professionalism. And with the import/export option for all your Ghoster settings, you can save a ton of time setting up a single white label dashboard template that can be used across all your sites.
Now you have the tools to decide if white labeling your theme and CMS is right for your site. Follow our blog for more branding tips and tricks.
If you use Divi Ghoster, have questions, or have experience white labeling Divi we would love to hear from you in the comments below.
Thanks for reading!


This is cool.
Cool plugin… Do you know if this work in MU?
Divi Ghoster is not Multisite compatible
Great article Lisa.
Super plugin, worth a look.
This was an excellent article. Very helpful and something I will definitely begin to offer moving forward.
This arrived today just when I was about to post the question in a FB group. Thank you!
Regarding your item #3 of customizing functionality what options exist? I was hit with a situation where a very non-technical user just wanted to post articles and not be distracted by the website design elements at all.
Basically she just wanted a subject field and text editor for the body and a submit button for when they were ready to post it. I could have walked her through at least a primary image with an option in the text editor to add images, and that would have worked.
When she saw the wordpress blocks and other options she was overwhelmed and just couldn’t use it.