Image theft is an issue and unfortunately there is no absolute die-hard way of stopping it happening. We need the browser to load the images to make our websites all fancy and if the browser knows where an image file is being stored, then so does any user who takes the time to investigate.
There are a few things you can do to make image theft more difficult, which will certainly be enough to put off most if not all potential image thieves.
Disable Right Click / Save Image
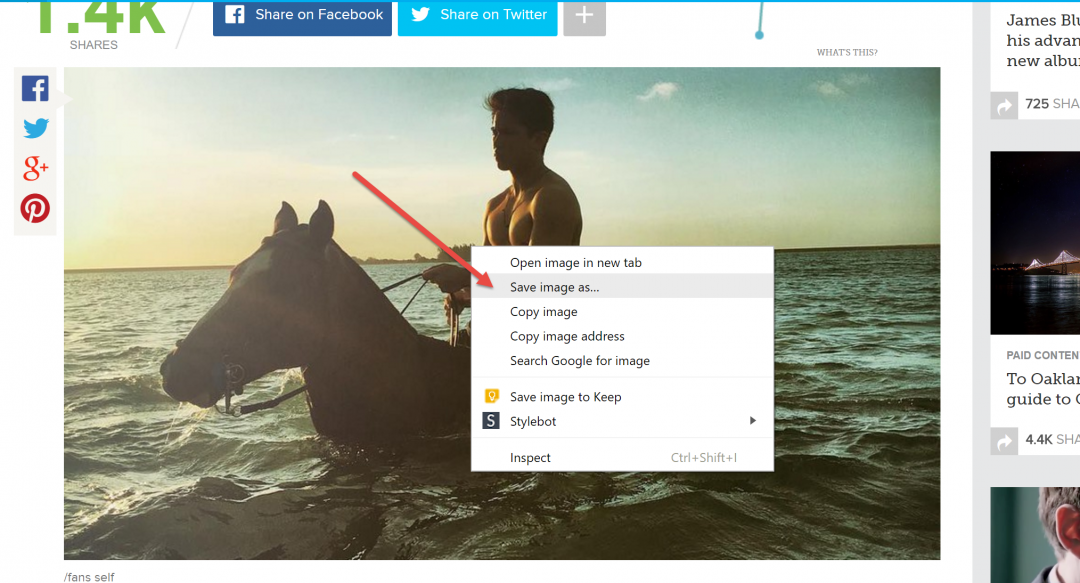
That box of cool tricks that opens up when you right click on an image is called the context menu. It’s an image thieve’s toolbox so your fist job in protecting your images is to disable it. Here’s how:
- Open up Divi Theme Options > Integrations > Add Code to <head>
- Copy the following code into that box:
<script>
jQuery( document ).ready(function($) {
$('#main-content img').bind('contextmenu', function(e) {
alert("The images on the site are protected by Copyright.");
e.preventDefault();
});
});
</script>
What this does is disable the standard context menu and also at the same time creates an alert box that warns the user that images are protected by Copyright. Sometimes this is enough to stop the user attempting to download the images. You can see this in action by right-clicking any of the images on this site.
Invert Images
If a user get’s past that, downloads the image and it’s not what they expect then they probably won’t waste too much time on the other images in your site. Your aim should always be to make life as hard as possible for someone trying to download your images.
A decent trick is to invert your images. If you have Photoshop or a similar image editing software you can invert your image colors so that your images look like this.
You can then make the images look normal on your site with CSS by adding this to the image module:
-webkit-filter: invert(100%); filter: invert(100%);
And here’s what it looks like now…
Disabling Hot-linking
Hot-linking is a technical term for someone who copies the image address from your site and then uses that to serve the image on theirs (the nerve of some people!).
This is doubly rude because not only are they using your image, they are using your resources to serve it! Here’s a great article on disbling that in a php function or by editing the .htaccess file.
Hopefully this blog gets you on the way to protecting your images. If you foud it helpful, please share or leave a comment 🙂





Good day everyone..
Excellent article.
How do we protect the someone right clicking and copying our content.
Thanks
This is great, thank you so much. It blocks image saving on pc / mac, but it doesn’t work on mobile unfortunately.
When someone right clicks on a image a box appears with the following:
(Domain name of site) says:
The images on the site are protected by Copyright.
How can I have a name instead of the domain name?
Great tips! I think the first two are very awesome trick (first one the easiest).
If you are using CloudFlare, you can use the Hotlink feature.
Hope this helps a little.
How to disable save image menu in gallery? This works only for images directly placed on website, not in images placed in gallery.
This is a wonderful tutorial. Thank you Stephen. I found it works with except when the image is set as a background to a section or a row. Is there a solution for this? I’ve tried No Right Click Images plugin and same thing. Thanks.
Hi, This is nice !! But how does one disable the save image option in divi modules? Like image gallery module