We hear a lot about Google Analytics. It’s an essential tool for tracking the traffic of your website. It shows where your traffic came from, how long they spent on your site, what pages they looked at, and more. What we don’t hear a lot is that Google has several tools for tracking your website.
One such tool is Google Tag Manager, which tracks events such as individual button clicks. This is great for tracking newsletter signups, CTA clicks, product clicks, and lots more. In this article, we’ll see how to track your Divi buttons and event with Google Tag Manager
Setup Google Tag Manager

Go to the Google Marketing Platform website and create a free Tag Manager account.

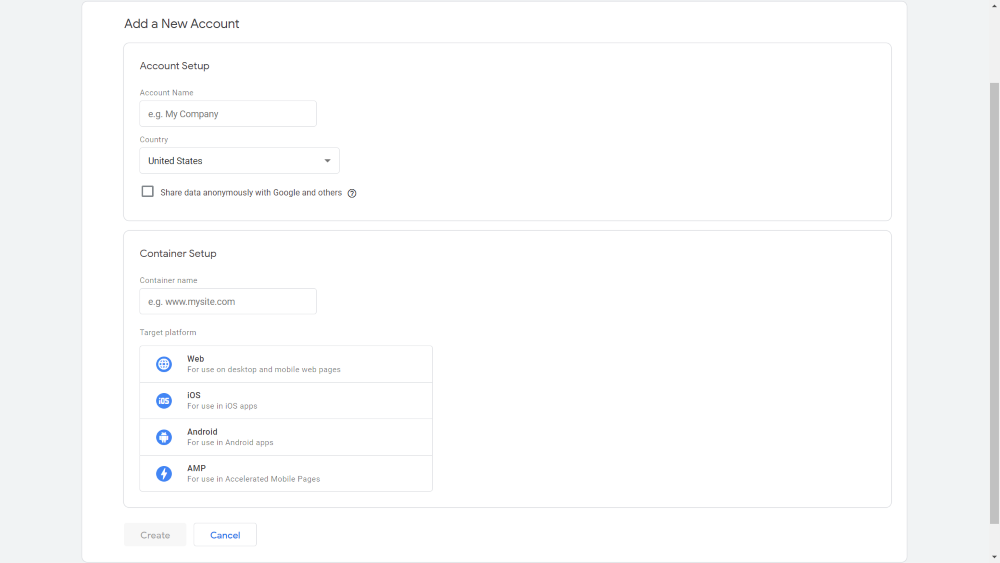
Enter the account name, container name, and choose Web to create a tab that will work on your Divi website.

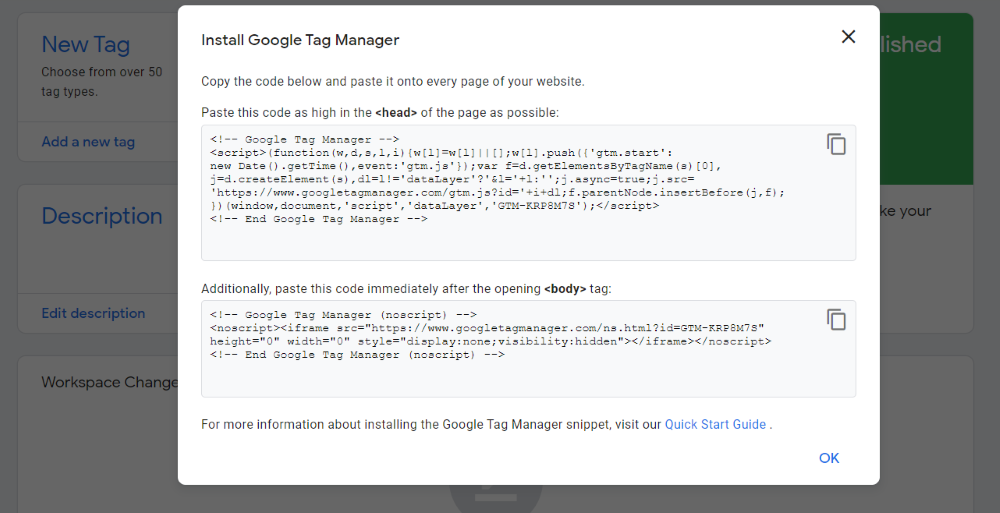
Once you click Create you’re provided with two code snippets to add to your website. The two are identified for you as head and body. You’ll paste them within the head and body code fields in Divi. Once you’ve pasted them you can click OK to close this to see the Tag Manager dashboard.
Adding Google Tag Manager Code to Divi

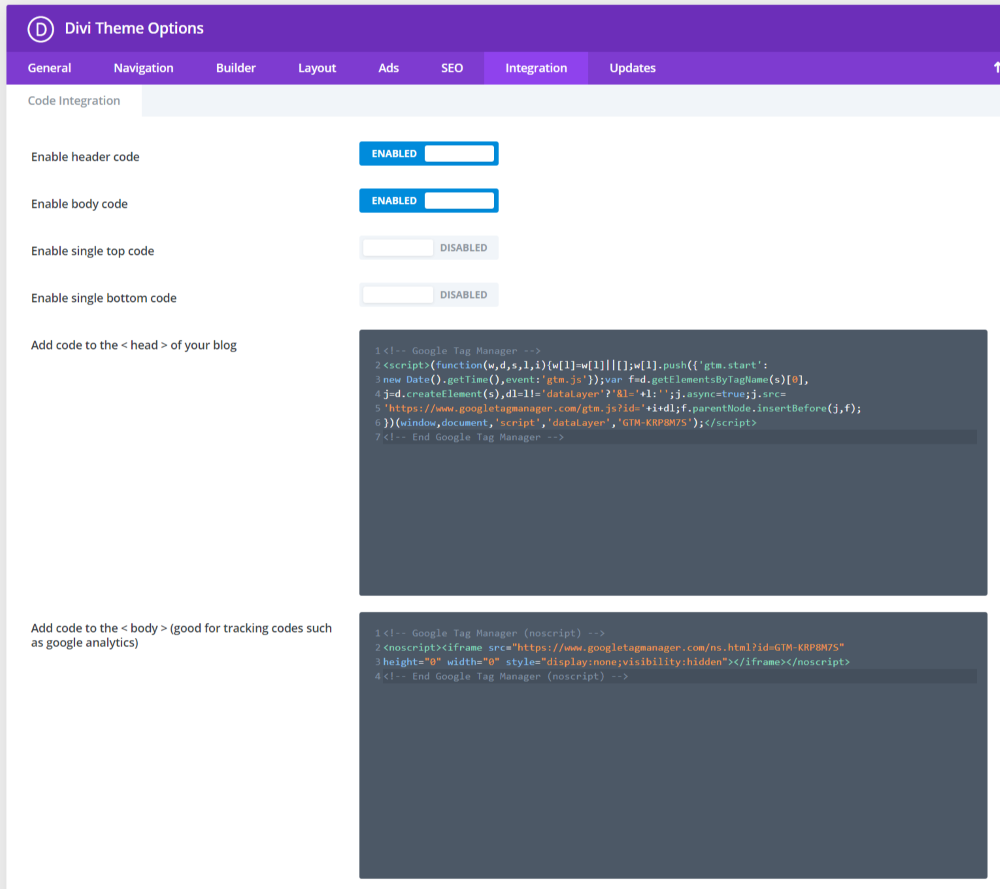
Go to the Integration tab in your Divi theme options (in the WordPress dashboard – Divi > Theme Options > Integration). Enable header and body code and paste the code into their proper fields.
Tracking Events
Google Tag Manager tracks button clicks through Data Layer Event Code and Auto-Event Tracking. To use them you’ll need to create and configure Tags and Triggers. In this tutorial, we’ll use Auto Event Tracking.
Enable Clicks

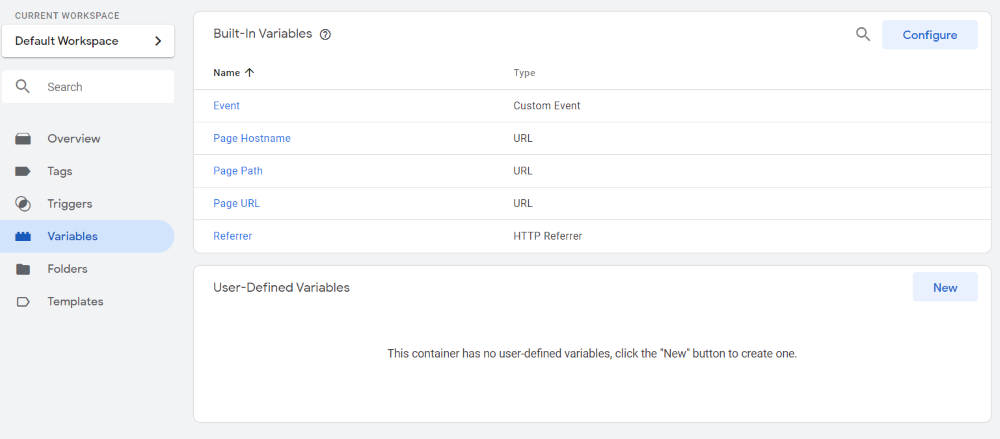
In the Google Tag Manager dashboard, select Variables in the menu on the left. This shows the built-in variables. Select Configure in the upper right corner.

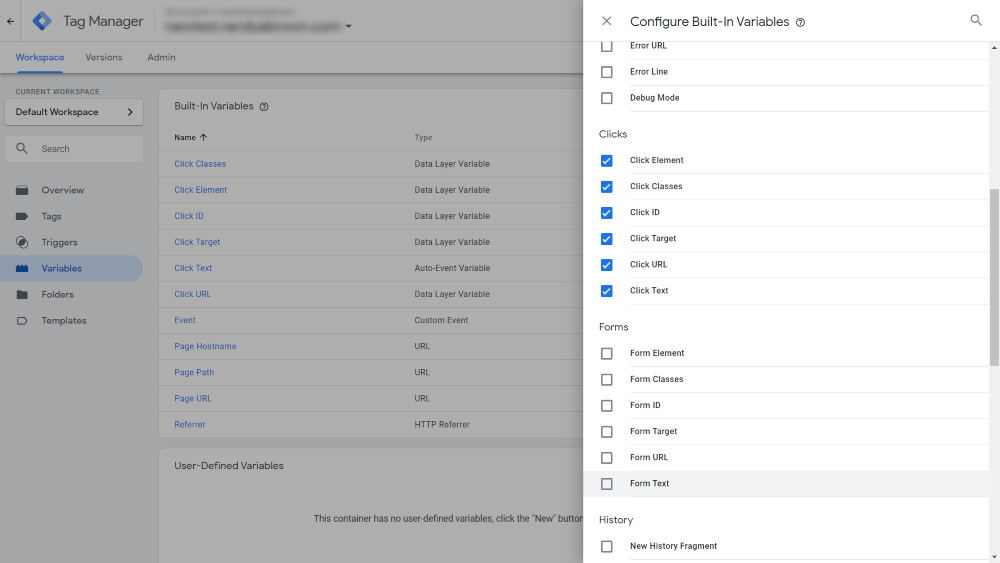
Scroll down to Clicks and select each of the options. There are several options checked by default. You can leave them checked. Click the X at the top when you’re done.

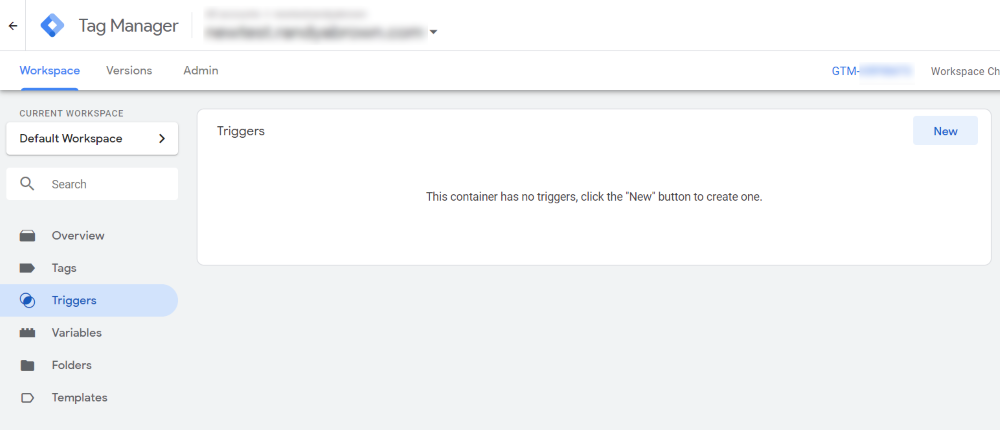
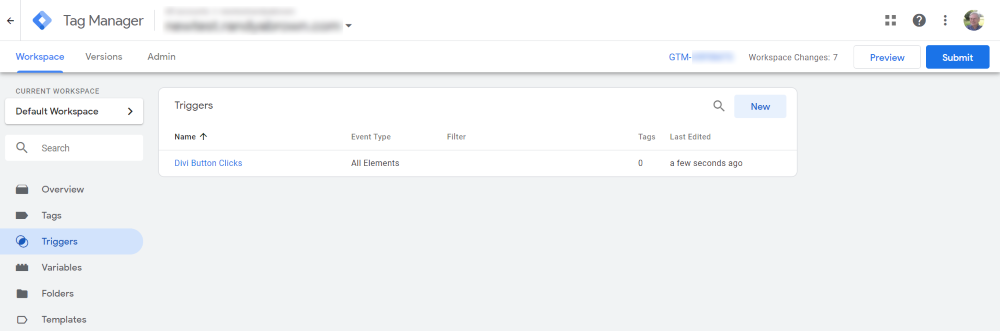
Next, select Triggers from the menu on the left, and then New to create a new trigger.

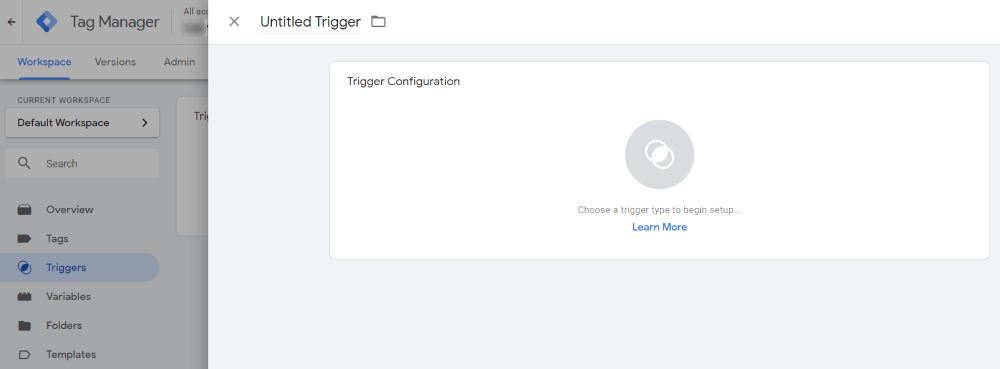
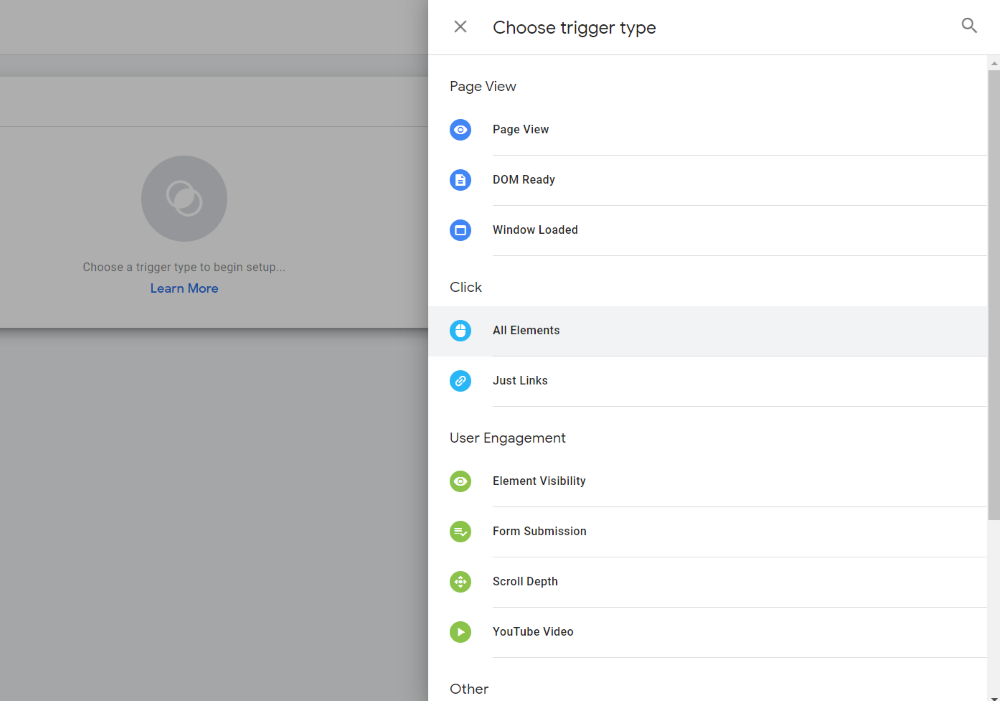
This opens a modal to create the trigger. Give it a name and click Trigger Configuration.

Under Click, select All Elements. This closes the modal.

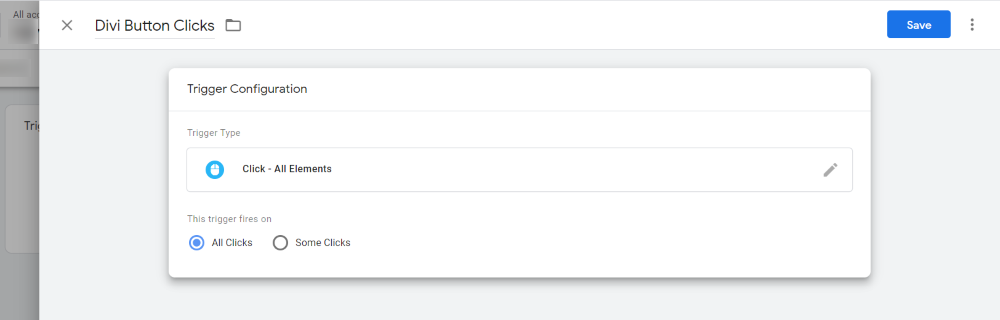
You’ll see the trigger type and a couple of options of how the trigger fires. This will be a site-wide trigger, so select All Clicks and then save the trigger.

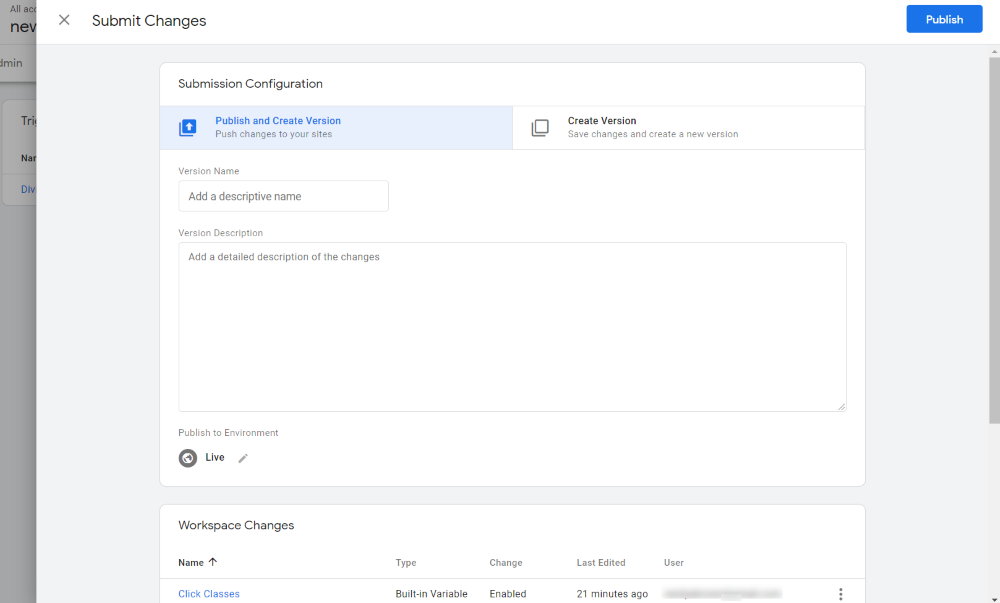
Next, you’ll need to publish the trigger to use it on your Divi website. Click Submit in the upper right corner.

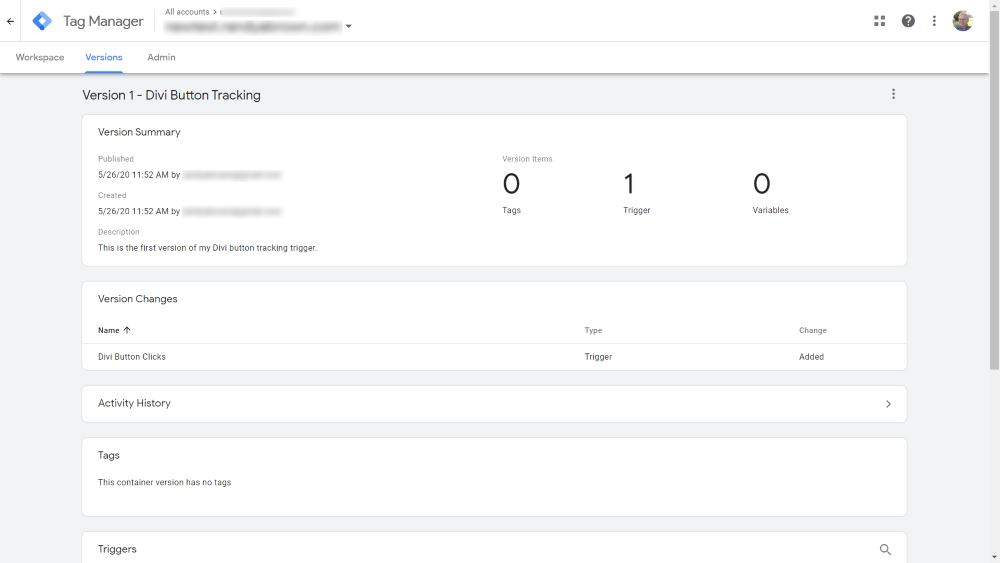
This opens a modal with configuration options. Provide a version name and description, view your choices, and select Publish.

You now have a new trigger that can track your Divi button clicks.
Preview Mode

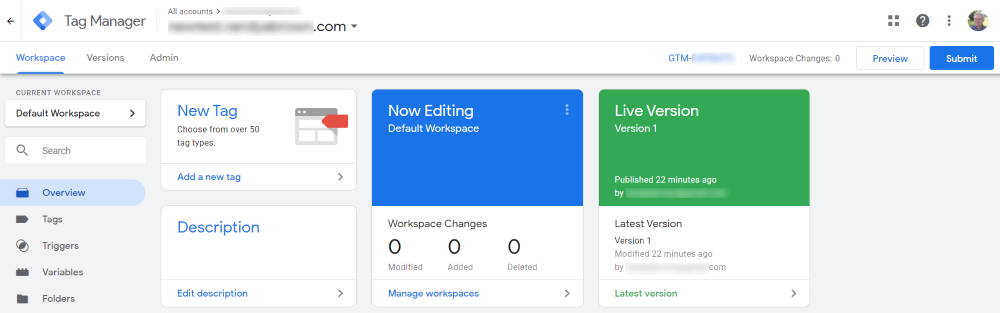
In the Workspace tab of the Tag Manager dashboard is a button called Preview. Click this button to enable the Tag Manager toolbar on your website.

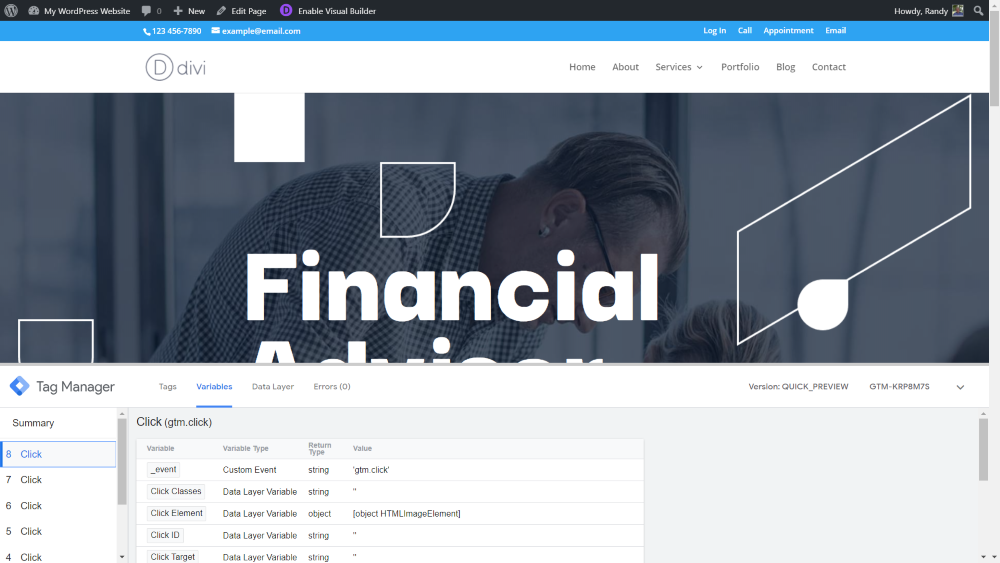
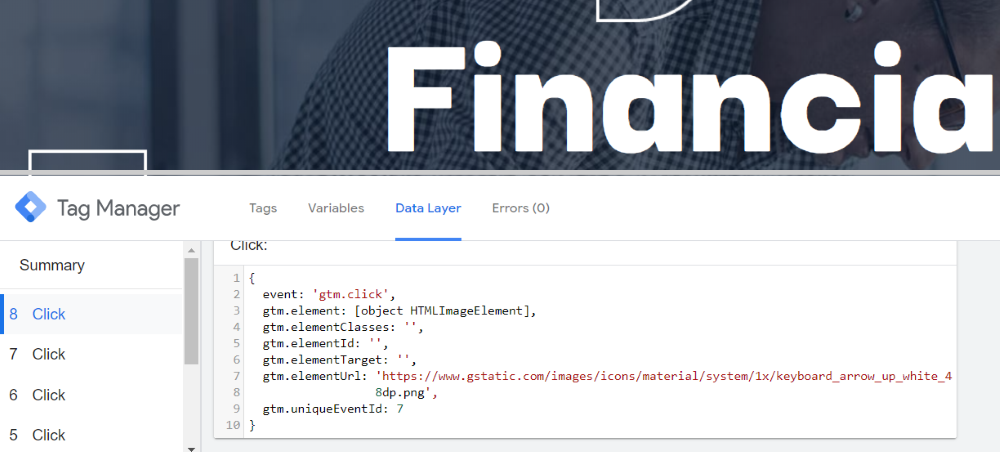
Your Divi website will now display the Tag Manager toolbar on your homepage. Only you will see this, so your visitors will see the page as normal. Selecting Preview again disables this toolbar. Here, you can see data for each click including tags, variables, data layer, and errors.

It shows the data for each button click individually. I’m viewing the variables, which displays the variable, variable type, return type, and value. This is click number 7. The Click Classes variable shows the button name in code, which is my newsletter button. Use this information to create detailed tags and events.

This is the Data Layer. It shows the code for the click event.

Select the down arrow on the right to minimize the window.
Tracking a Specific Button
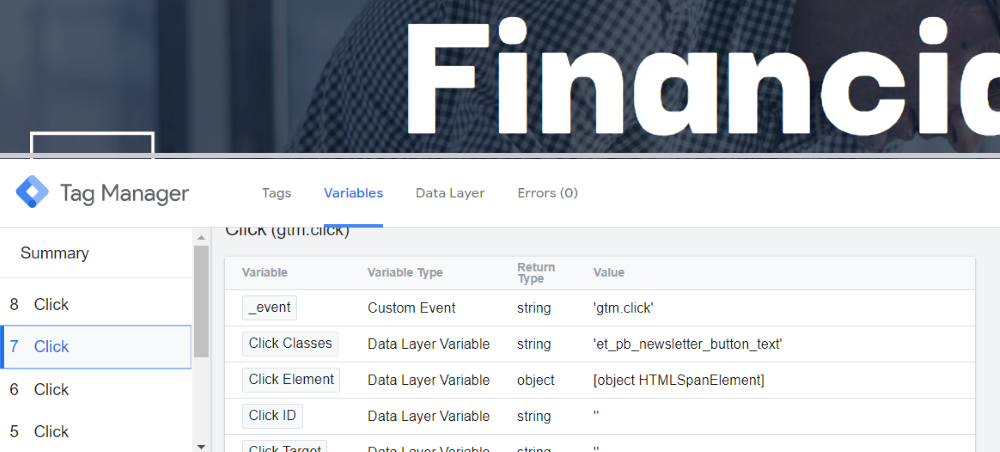
![]()
Rather than tracking every button click, we can also track a single button. I want to track the newsletter button. Go to the click events in the Tag Manager of your website, select Variables, and copy the Value of Click Classes. Don’t copy the quotation marks.
![]()
In your Tag Manager dashboard, open your site-wide trigger and make a few edits. Select Some Clicks.
![]()
Make sure Click Classes and contains are selected in the first and second fields from the left. In the right field, paste in the name of the button you want to track. I’ve also changed the name of the trigger to be more descriptive. Click Save.
![]()
Now it will track the clicks on my newsletter button, but to use it we need to add the trigger to a Tag.
Creating a Tag

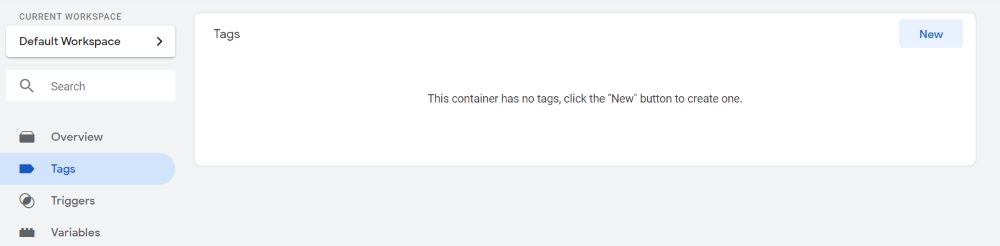
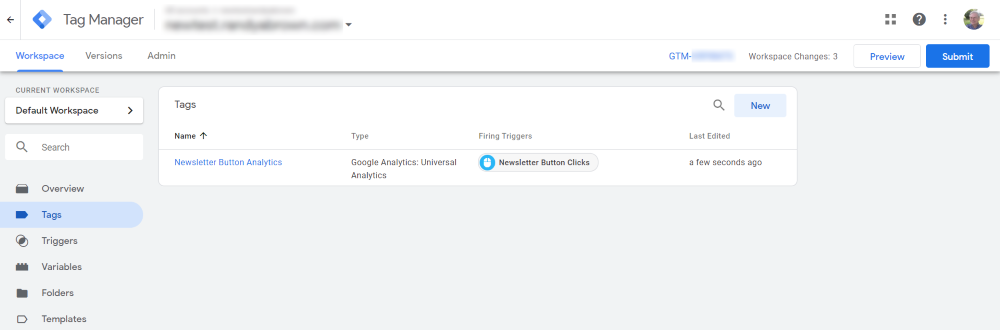
In your Tag Manager dashboard, select Tags and then click New.

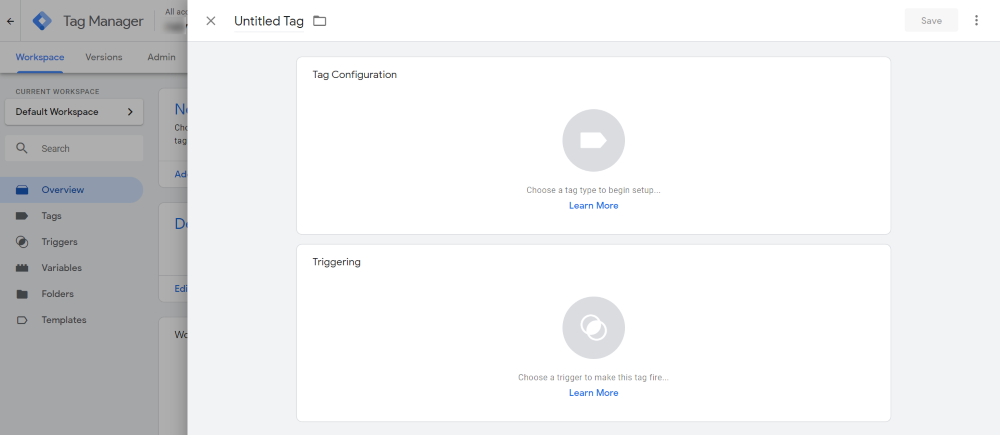
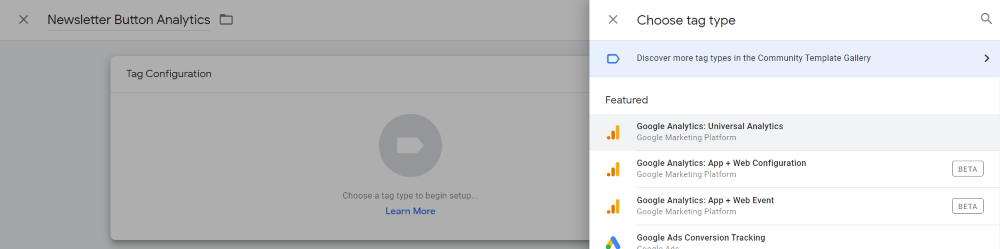
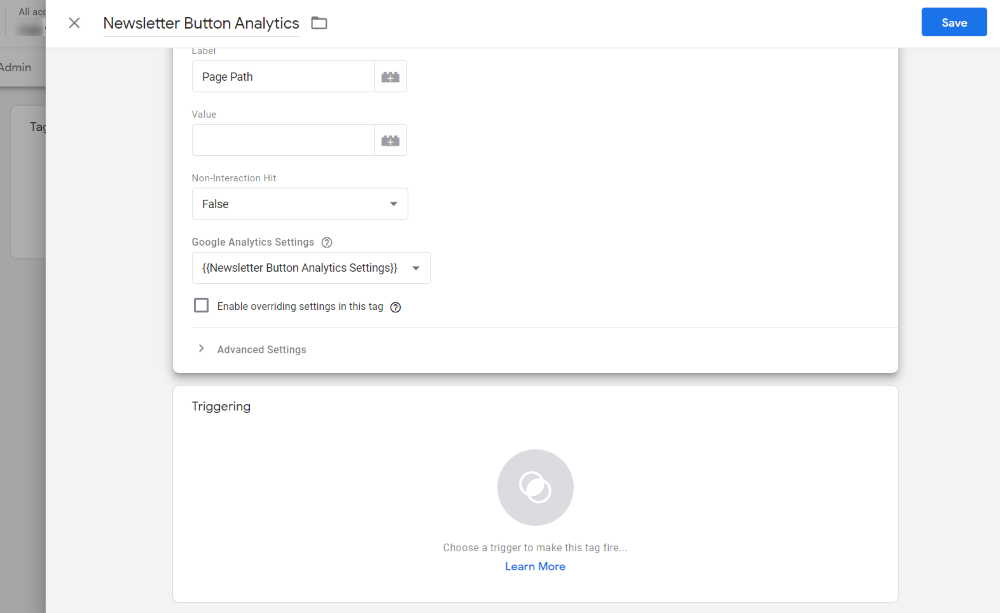
This opens an editor where you can give the tag a title, choose the tag configuration and triggering, and save the tag. Give it a title that makes sense (I’ll name mine Newsletter Button Analytics) and select Tag Configuration.

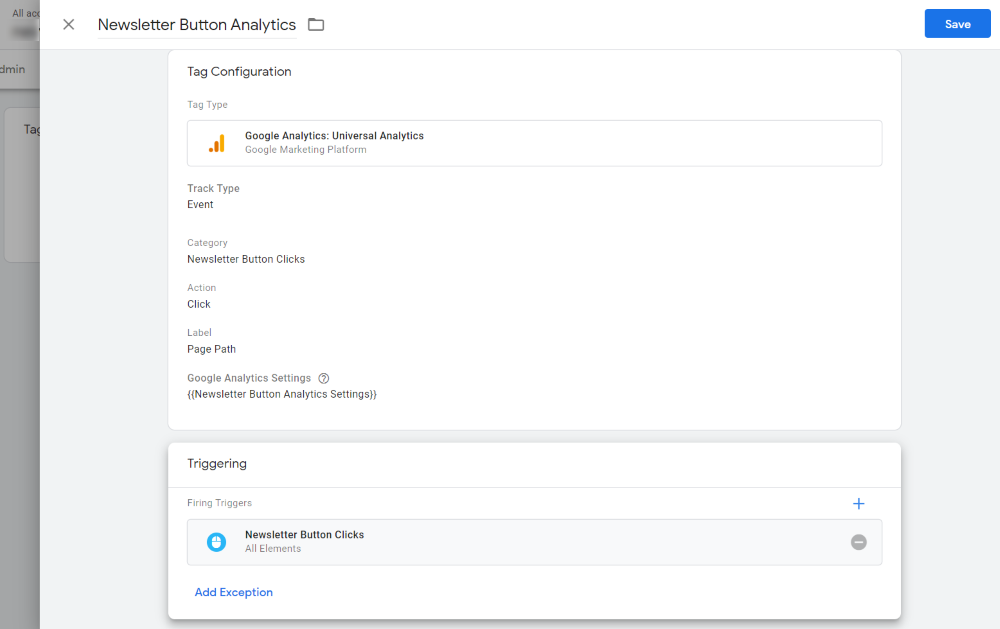
Next, choose the type of tag you want to create. To track button clicks and events, select Universal Analytics.

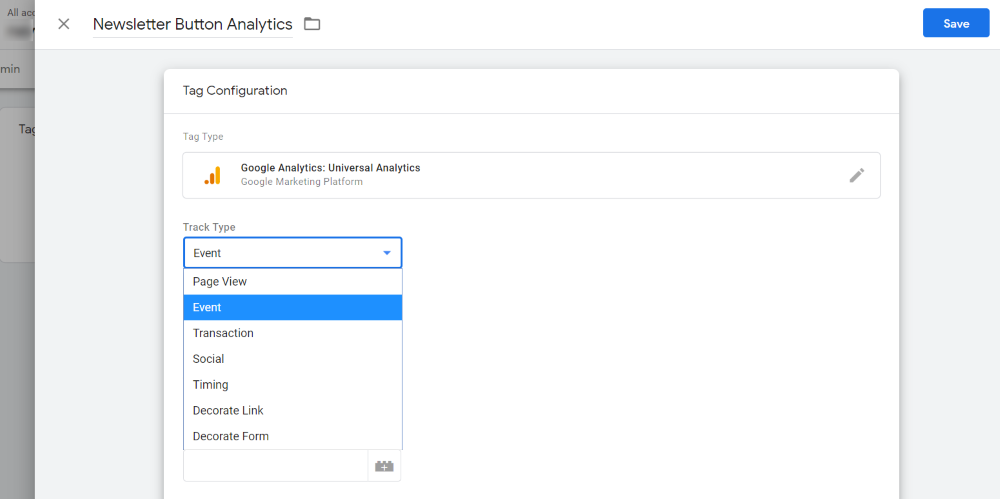
Now, select the track type. You have lots of options including page view, event, and more. Since we’re tracking button clicks and events, I’m selecting Event.

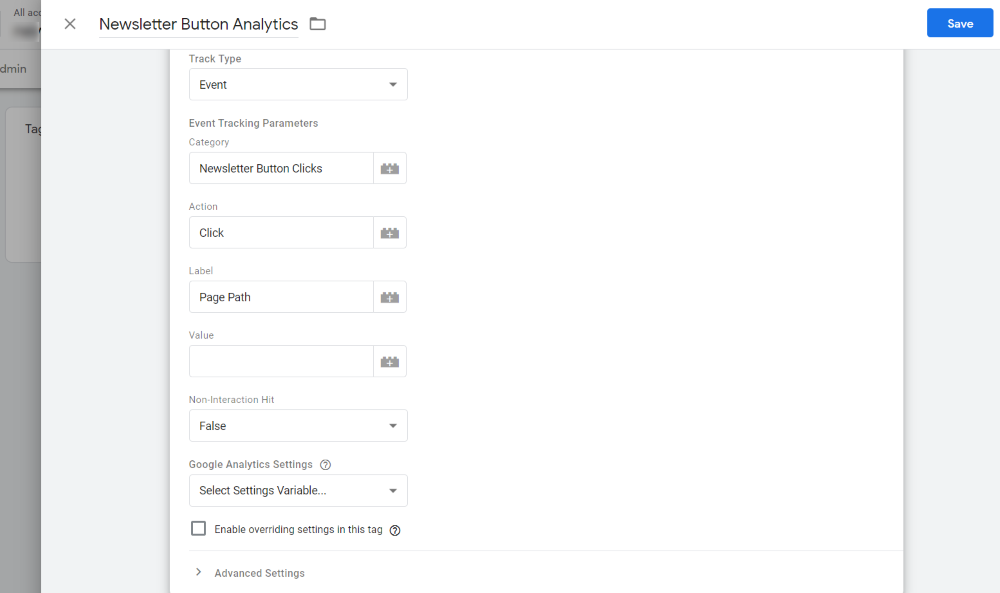
Now, we can provide tracking parameters including category, action, label, value, etc. This will build the variables that the tracking code will use. Each parameter uses the same variables and you can use as few or as many as you want. I’ve labeled mine:
- Category – Newsletter Button Clicks
- Action – Click
- Label – Page Path

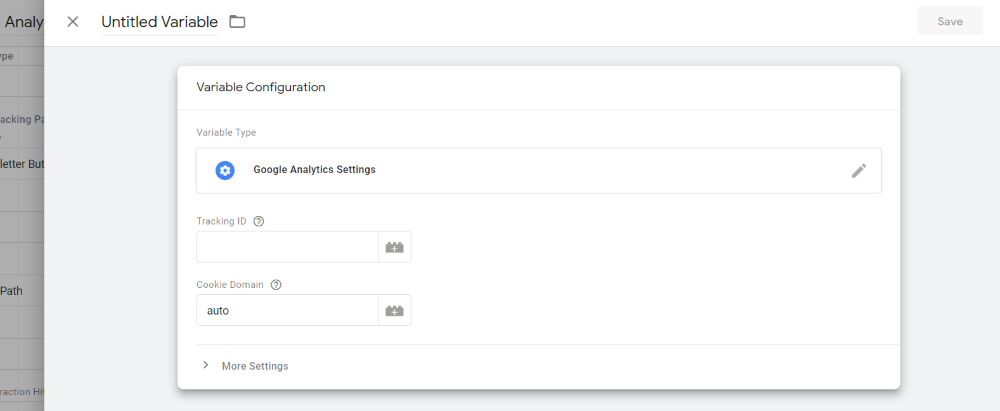
Under the fields you’ll see Google Analytics Settings. Open this and set up a tracking ID. Click the question mark to get information about your tracking ID. Leave Cookie Domain to auto. Click Save. It will ask for a name for the variable. I chose Newsletter Button Analytics Settings.

It takes you back to the Tag settings. Click Triggering. This allows you to add your trigger to the Tag.

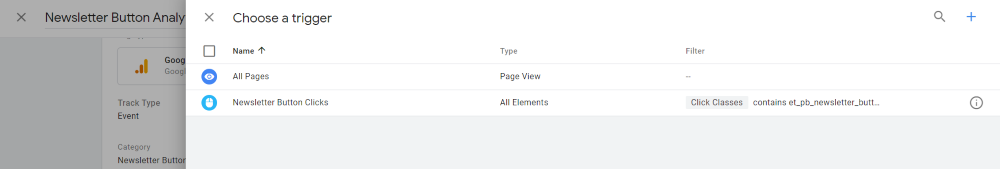
Select the trigger you set up earlier from your choices. Mine is named Newsletter Button Clicks.

Now, click Save and Google Tag Manager now tracks your specific button.

Click Submit to publish the new tag. Select Preview to see the button clicks on your Divi website.

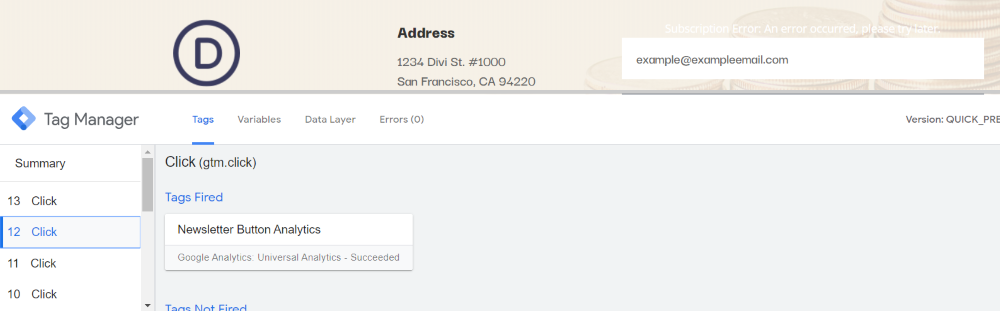
Now, you can track specific buttons. Select the click event you want to analyze and you’ll see several sections with information about the tags. This includes a box under Tags Fired with detailed analytics.

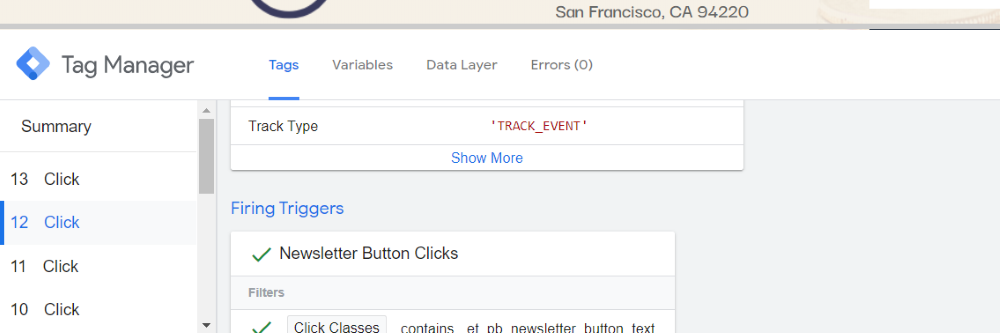
Click to open the analytics for information about the trigger, click event, properties, and more. You can also track your analytics in the Google Analytics dashboard. This is helpful to know which newsletter buttons are effective and which are not.
Ending Thoughts
That’s our look at how to track Divi buttons and events with Google Tag Manager. It does take a few steps to set it up, but it’s not difficult and the ability to track individual buttons and events for free is well worth the time. Easily create tags for newsletter buttons, product links, CTAs, and lots more, and see detailed analytics for each button.
We want to hear from you. Do you track Divi buttons and events with Google Tag Manager? Let us know about your experience in the comments.


Hi,
Any chance of updating this for use with GA4?
Is this the easiest method? I wish there was a quick way to accomplish this without Tag Manager… perhaps an easy way to enter code in the tag of individual pages.
Hi Randy
Thanks for the tutorial (which I followed although can’t figure out what I’m doing wrong). I’m having a problem trying to get tag manager to pick up on the two buttons in the fullwidth header. When I click “preview” it doesn’t list anything. I’ve tried adding the click classes et_pb_button_one and et_pb_button_two but it’s still not working. Am I missing something obvious?
Thanks
Thank you for the detailed instructions!
It would be so great if there was a built-in way to track events on successful submission of Divi forms.
Why not just use something like Heap. It tracks events without code right out of the box