Affiliate marketing is an income generating strategy that exchanges a credible endorsement, recommendation or referral of a brand’s product and/or service for a commission on a completed sale.
If executed correctly, affiliate marketing can open up plenty of doors for a business, both from the perspective of the consumer, as well as from peer brands in related industries or marketing contexts.
Earlier this year, Divi Space hosted a webinar that offered a number of design tips for web designers looking to enhance their affiliate marketing strategies.
In the following post, I’ll discuss the process of affiliate marketing and demonstrate a number of ways that you can supercharge the appearance and performance of the affiliate links/URLs on your website in order to attract higher engagement from your site visitors.
What is Affiliate Marketing?
Affiliate marketing is the process of earning money online by endorsing and promoting a product or service.
If a company lands a sale from a consumer sent via an affiliate link, the affiliate will be paid a commission or percentage of the sale as an exchange for the sale and customer lead.
Divi Space has a great affiliate program that offers 25% commission on each sale of a plugin or theme. Find out more about our affiliate program here.
Although it may present itself as such, affiliate marketing is not a quick way of making money online. Far from a ‘get rich quick’ fix, affiliate marketing requires time, energy and ruthless commitment. Not only does it take time to curate quality, but thinking about brands in related contexts and markets
For a thorough breakdown of affiliate marketing, including how it works and the different types of affiliate marketing, read our post, What Is Affiliate Marketing and How Does It Increase Revenue.
A popular plugin for affiliate marketing is Thirsty Affiliates. We’ve used Thirsty Affiliates in the past and have found the plugin straightforward and incredibly easy to use.

Thirsty Affiliates allows you to create ‘cloaked’ links, so, instead of displaying extremely long URLs filled with obscure letters and numbers that may deter consumers, you can create a shorter and more engaging URL such as yourdomain.com/recommends/product-x
While Thirsty Affiliates is a great plugin, is not entirely compatible with the Divi Builder. When using the native WordPress editor, Thirsty Affiliates will automatically scan the text entered into the editor, register it for affiliate links and assign the proper URL and referrer code.
Unfortunately, this is not the case with the Divi Builder, and instead, any copy or content placed within the Text module of the builder or similar will not automatically register with the plugin. This can lead to huge loss of revenue.
How to Use jQuery for Your Affiliate Marketing Strategy
During one of the Divi Space webinars, members of the Divi Space team shared a number of ways to boost affiliate linking strategies using jQuery.
Satisfying both aesthetic and functional purposes, the webinar demonstration how one can use CSS and jQuery to drastically improve an affiliate marketing strategy by focusing on the appearance and performance of the URLs themselves.
In the following tutorial, I’ll break down the steps shared in the webinar to help you achieve two objectives:
First, using a bit of jQuery and CSS, you’ll learn how to create visually attractive URLs that stand out in post or page content and encourage site visitors to click on the links,
The second demonstration will show you how, again, with a bit of jQuery, you can auto-suffix URLs and automate the referral code process so that you’re never missing an opportunity to generate revenue as an affiliate.
This latter, jQuery suffixing method, is particularly helpful for Divi users as not all affiliate linking plugins work harmoniously with the Divi Builder.
Set Up Guidelines
It is always advised to trial new code in a testing or development site. If you do not already have a testing environment for your website work, follow one of the following tutorials:
- How to Set Up a Local Development Environment Using DesktopServer (Aspen Grove Studios)
- How to Set Up a Local Development Environment Using Local by Flywheel (Divi Space)
- How To Create A Local WordPress Installation On A Mac Using MAMP (Elegant Themes)
For this tutorial, I’ve used our free Divi child theme, Divi All Purpose, with the demo content installed. If you’d like to use Divi All Purpose for your next website, you can download it for free here.
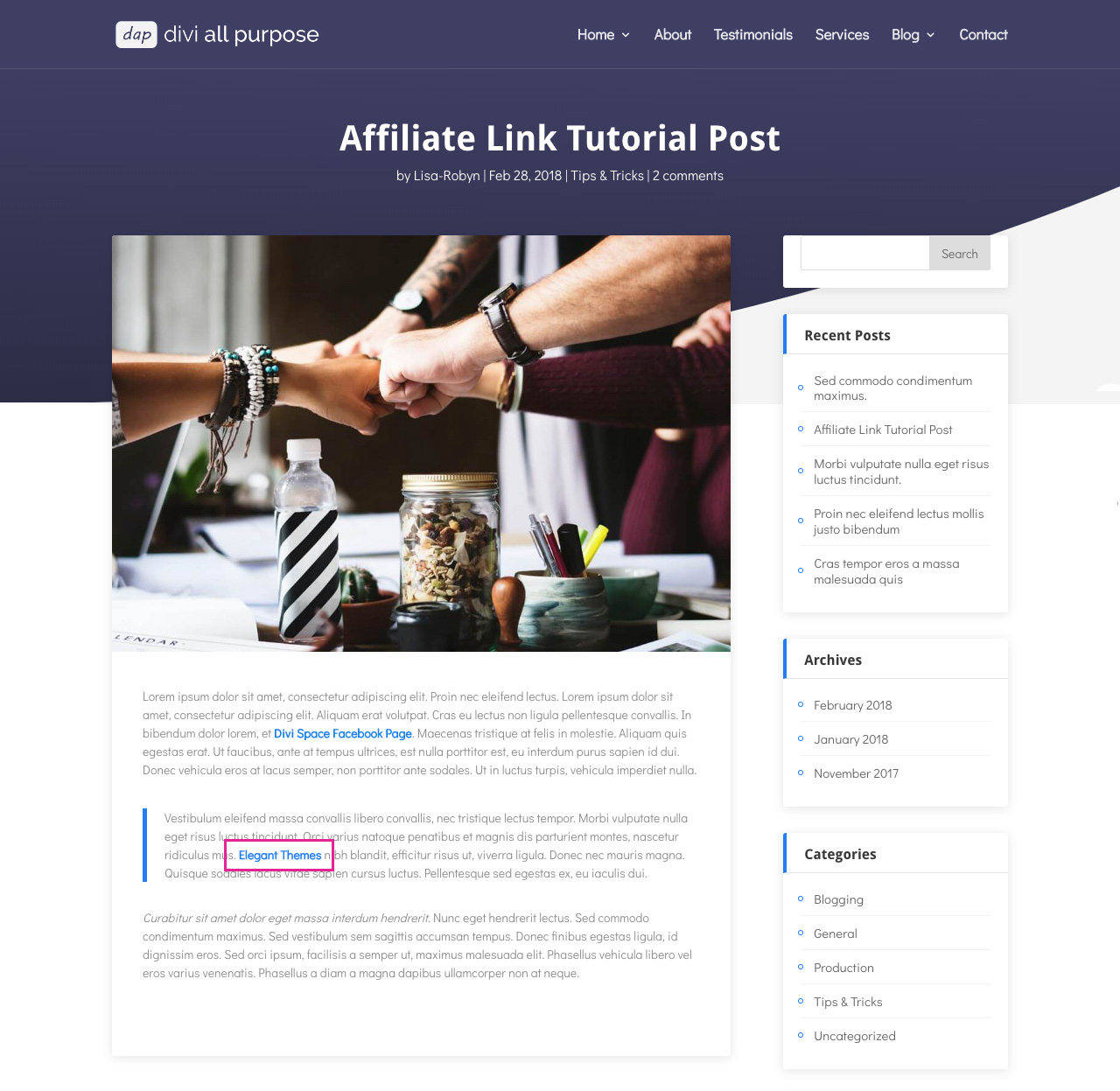
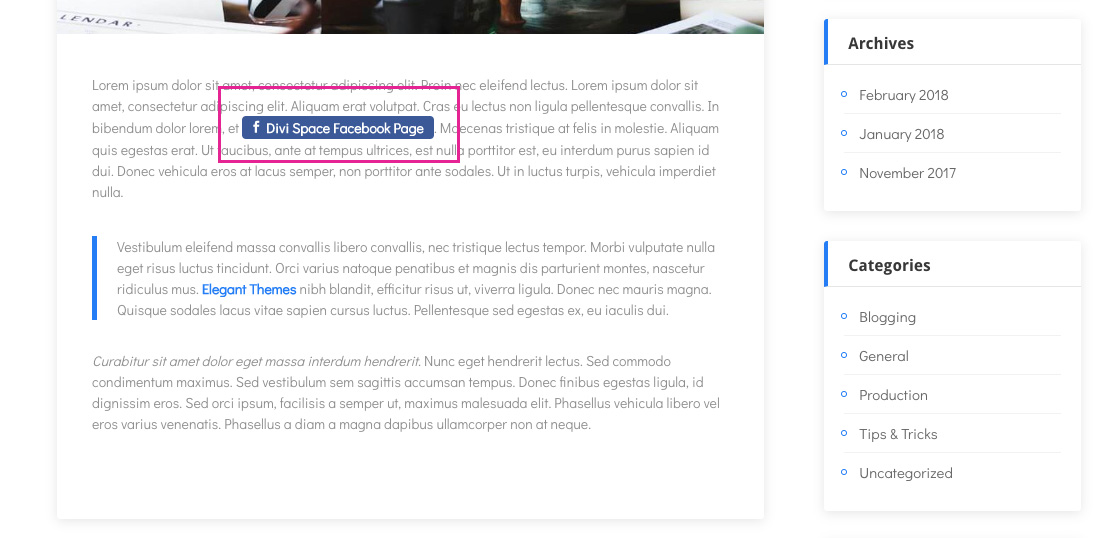
Following the Divi Space webinar, I’ve used one of the demo blog posts and added two links to the post content:
- A standard link to the Divi Space Facebook page, and
- A link to the Elegant Themes website

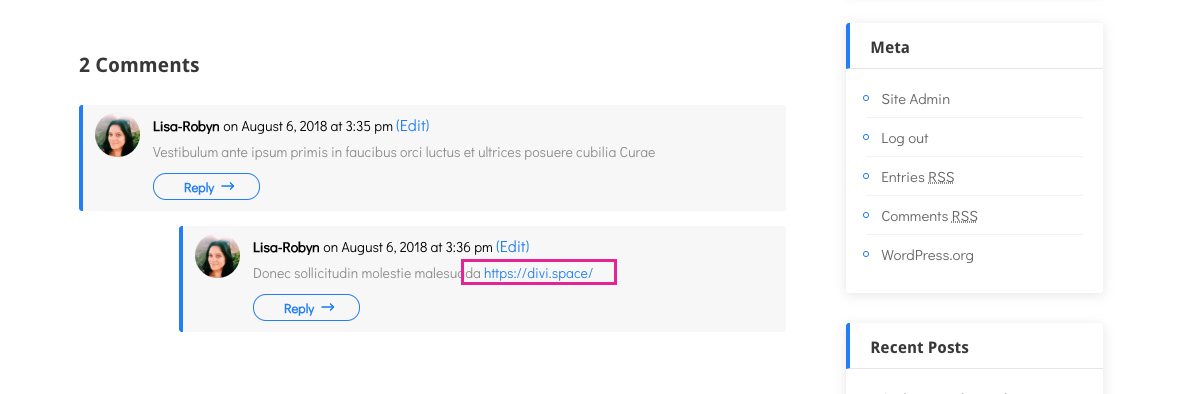
I’ve also included two comments, one of which has a URL included, to demonstrate how the jQuery code will take care of all referral URLs through your website, not just the ones you’ve entered.

For the tutorial, we’ll be adding CSS and jQuery code.
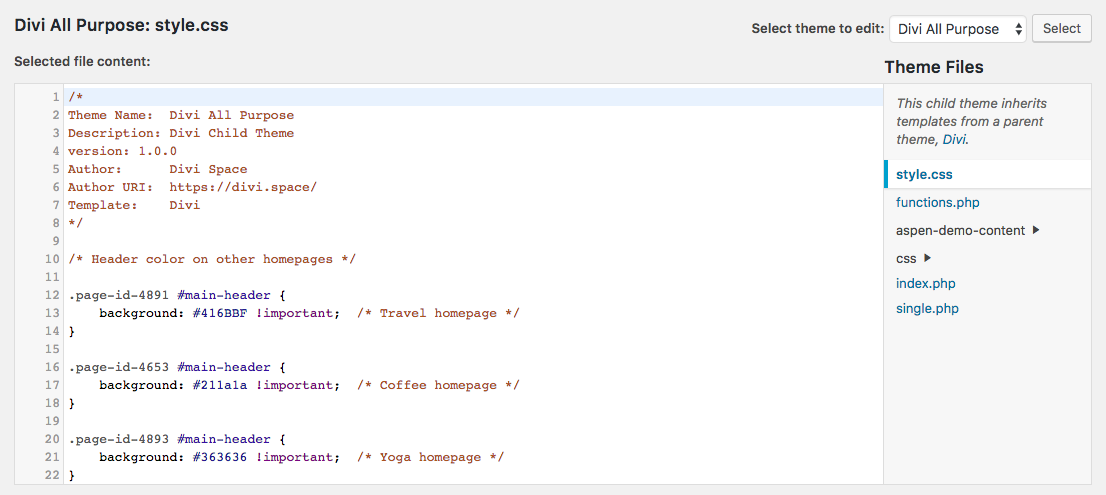
As I already have a free premium child theme installed, I’ll be adding the code edits to the Divi Theme Options console.

If you have a child theme already set up, make sure that you:
- Add the CSS code to the style.css file, and
- Add the jQuery code to the custom.js file.
If you do not have a child theme setup, you can create a blank one using the Divi Space Child Theme Generator. If you need assistance in using the child theme generator, read this blog post, How to Use the Divi Space Child Theme Generator.
If you’re brand new to WordPress and/or Divi, and are unfamiliar with the concept of child themes and why they’re necessary for web design purposes, read the following posts:
- Everything You Need to Know About Using a Child Theme with WordPress and Divi
- What Is The Difference Between a Child Theme and a Premium Divi Child Theme
Styling Affiliate Links With jQuery
In the first part of the tutorial, we’ll style the links to look extra appealing and encourage the site visitor to engage with the URLs. We’ll use jQuery to create a visual distinction between the links, for example, links sending to one external site will be styled a certain way, links sending to another external site will be styled a different way.
To begin, copy the following jQuery code and paste it either into the Divi Theme Options Integration tab under the section “Add code to the < body > (good for tracking codes such as google analytics)”.
<script> jQuery(document).ready(function($){ // Facebook fb = 'a[href*="facebook.com"]'; $(fb).each(function() { $(fb).addClass("fb"); });
Scroll all the way to the bottom and click Save Changes.
In the code above, the example is for Facebook. The variable of ‘fb’ is created and assigned a rule to search for any link element that includes facebook.com in the URL. The next line of the jQuery code sets up a CSS class.
With this, anytime that a URL has facebook.com included, the script will run and assign a class. This class can be styled with CSS. In the tutorial, we’ve styled the Facebook URL to look like a button, complete with the Facebook icon, as provided by the Elegant Themes icon set.

To achieve the look, copy the code below and paste it into the style.css file in your stylesheet or into the Divi Theme Options Custom CSS tab.
<style> .fb { display: inline-block; position: relative; background: #3b5998; color: #fff; padding: 1px 10px 1px 24px; border-radius: 4px; } .fb:before { font-family: 'etModules'; content: "\e093"; position: absolute; left: 8px; top: 2px; font-size: 12px; } </style>
Scroll all the way to the bottom and click Save Changes.
Note: If you are pasting into the Divi Theme Options Custom CSS tab, remove the opening and closing <style> brackets.
By tinkering around with the CSS, you can style the URLs to match any brand identity or visual aesthetic.
Auto Suffixing Affiliate Links With jQuery
In the second part, we’ll add some more jQuery code to auto suffix the affiliate links. With this, anytime that an affiliate link is added, the script will run and will automatically append the URL.
For this, copy the following jQuery code and paste it either into the Divi Theme Options Integration tab under the section “Add code to the < body > (good for tracking codes such as google analytics)”.
Note: The copied code already includes the previously added code.
<script> jQuery(document).ready(function($){ // Facebook fb = 'a[href*="facebook.com"]'; $(fb).each(function() { $(fb).addClass("fb"); }); // Elegant Themes et = 'a[href*="elegantthemes.com"]'; $(et).each(function() { $(et).addClass("et"); old_href = $(this).attr("href"); $(this).attr("href", old_href + '?new-ref'); }); }); </script>
Click Save Changes.
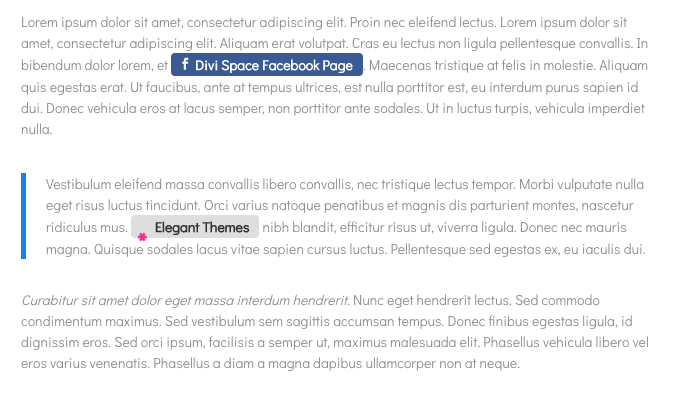
In the code, a new variable, et, was created. Much like the code above, anytime a URL with eleganthemes.com appears in your website, the new rules assigned to the variable will make sure that the URL is automatically updated to include your referral code.
This method will work on all content such as blog pages, web pages, page builder pages and comments. The code will work regardless of who adds the content, be it yourself, an Editor or a blog commenter.
To style the Elegant Themes affiliate link, copy the code below and paste it into the style.css file in your stylesheet or into the Divi Theme Options Custom CSS tab.
#main-content .et { display: inline-block; position: relative; background: #dedede; color: #303030; padding: 1px 10px 1px 24px; border-radius: 4px; } #main-content .et:before { content: "*"; color: #f92c8b; position: absolute; left: 6px; top: 5px; font-size: 30px; }
Scroll all the way to the bottom and click Save Changes.
The final result will look like this:

Affiliate Links that End With A Slash
In the event that your affiliate link URL ends with a slash before you add your referral code, you can create a new function that’ll search for the final letter of the old URL and remove it before adding the referral link if the character is a forward slash.
For this, add the following code into either the custom.js or the Divi Theme Options Integration tab and update the code to include your relevant URLs.
Note: The copied code already includes the previously added code.
<script> jQuery(document).ready(function($){ // Facebook fb = 'a[href*="facebook.com"]'; $(fb).each(function() { $(fb).addClass("fb"); }); // Elegant Themes et = 'a[href*="elegantthemes.com"]'; $(et).each(function() { $(et).addClass("et"); old_href = $(this).attr("href"); slash = $(this).attr("href").substr(-1); if (slash != '/') { // If the last character is not a slash newslash = '/'; // Append a slash to it. } else { newslash =''; } $(this).attr("href", old_href + newslash + '?new-ref'); }); }); </script>
If you would like to watch a full run through of each individual step, watch the Divi Space webinar, Design Tips for Affiliate Marketing.
If you’d like to learn more about CSS and jQuery, sign up for the Divi Space Transforming Divi with CSS and jQuery online course. Opening on the 1st of September, this will be the final intake of the course in its current form. Find out more about the course and its final run here.
We want to hear from you!
Do you use affiliate marketing strategies for your business? Please feel free to share your questions or comments below. We love receiving your feedback!
Thanks for reading!


Recent Comments