Everybody loves ribbons! And from a design standpoint, they can help convert website visitors into paying customers 🙂
Images are an easy way for people visiting your site to quickly scan and gain information. That’s what makes ribbons so powerful- they are a combination of image and text!
You can add ribbons to pricing, images, blogs and even text modules!
Using CSS code to apply a ribbon style is also an easy and efficient way to quickly change or draw attention to something on your (or your clients) website. Having a flash sale? Want to highlight a new product or spotlight a particular package? Throw a ribbon on the image and sit back and monitor the conversions!
Divi layouts are important “must haves” for any WordPress Theme because of their ease and access to build impressive websites.
In this tutorial, we show you how to create beautiful ribbons. Simply choose your favorite styles and position, then copy and paste the CSS and HTML codes on your own site.
Just follow the steps below to create your own ribbon!
Total Value: $3,200
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
BestDeal
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
TOP SELLING
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
S
A
L
E
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
SALE: 50% OFF
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
BEST OPTION
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
PREMIUM
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
TOP SELLING
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
ribbon
ribbon
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
ribbon
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
50%OFF
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
50% OFF
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
50% OFF
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
SALE
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Download Free Divi Ribbons
Step by Step Tutorial
Let’s get started! These steps will give you a broad overview of what to do to create the ribbon. You can then choose one of the examples to create on your own website by copy and pasting the text into Divi Text Module and CSS into Divi Settings.
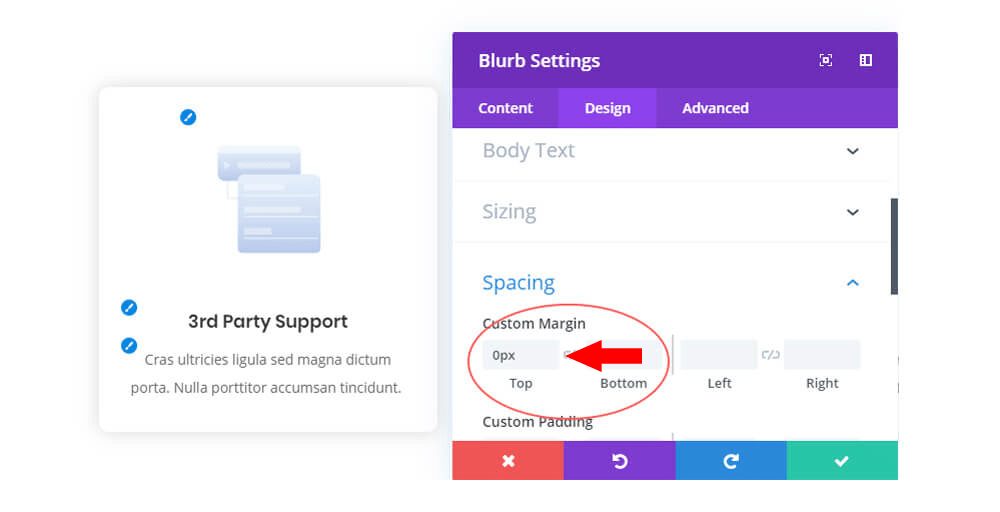
1. If you want to add a ribbon to the top of the module, set the module Margin Top value to 0. If you want to add a ribbon below the module (Ribbon 9), set the module Margin Bottom value to 0.

2. Create a new text module, set margin bottom to 0. Add snippet. (The full list of snippets is below)
3. Add CSS code to your page settings or child theme.
Go to Page Settings > Advanced > Custom CSS and then paste the CSS code for the chosen ribbon style. These codes are located below in the following section for you to copy and use.
4. Yoo-hoo! Not all ribbons look good in the visual builder. Remember to customize ribbon colors and text. Change the text within the HTML code to display your own unique message. In the CSS code, you can change colors, font, emphasis, borders and margins for your ribbon.
List of snippets
Ribbon 1
Total Value: $3,200
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<p class="ribbon1">Total Value:<strong> $3,200</strong></p>
CSS:
/* Ribbon 1 */
.ribbon1 {
color: #fff!important;
font-size: 15px;
line-height: 40px!important;
right: 7px;
top: -35px;
padding: 0 10px;
transform-origin: left bottom;
transform: translate(29.3%) rotate(45deg);
position: absolute;
z-index: 5;
}
.ribbon1::before {
content: "";
position: absolute;
border-bottom: 40px solid #26c15f;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
left: -30px;
right: -30px;
bottom: 0;
z-index: -4;
}
.ribbon1::after {
content: "";
position: absolute;
left: -30px;
right: -30px;
bottom: -20px;
border-bottom: 20px solid transparent;
border-left: 20px solid #277644;
border-right: 20px solid #277644;
z-index: 5;
}
Ribbon 2
BestDeal
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<div class="ribbon2"> <p> Best</br>Deal</p> </div>
CSS:
/* Ribbon 2 */
.ribbon2 {
color:#fff;
background-color: #0c71c3;
font-weight: 600;
font-size: 17px;
text-align:center;
border-radius: 60% 60% 60% 60%;
box-shadow: 0px 12px 18px -6px rgba(0,0,0,0.25);
right: -15px;
top: -35px;
padding-top:18px;
line-height: 1.2em;
position: absolute;
width: 85px;
height: 85px;
z-index: 10;
}
Ribbon 3
TOP SELLING
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<p class="ribbon3_wrap"><spanclass="ribbon3">TOP SELLING</span></p>
CSS:
/* Ribbon 3 */
.ribbon3 {
border: 1px dashed;
box-shadow:0 0 0 3px #57DD43, 0px 21px 5px -18px rgba(0,0,0,0.6);
background: #57DD43;
text-align: center;
width: 200px;
height: 40px;
line-height: 40px;
position: absolute;
top: 30px;
right: -50px;
overflow: hidden;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
z-index:10;
}
.ribbon3_wrap {
width: 100%;
height: 188px;
position: absolute;
top: -8px;
left: 8px;
overflow: hidden;
}
.ribbon3_wrap:before, .ribbon3_wrap:after {
content: "";
position: absolute;
}
.ribbon3_wrap:before {
width: 40px;
height: 8px;
right: 100px;
background: #4D6530;
border-radius: 8px 8px 0px 0px;
}
.ribbon3_wrap:after {
width: 8px;
height: 40px;
right: 0px;
top: 100px;
background: #4D6530;
border-radius: 0px 8px 8px 0px;
}
Ribbon 4
S
A
L
E
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<span class="ribbon4"> S<br>A<br>L<br>E</span>
CSS:
/* Ribbon 4 */
.ribbon4 {
color: #ffffff !important;
background: #F47530;
text-shadow: 0em 0em 0.3em rgba(0,0,0,0.4);
font-family: 'Ubuntu',Helvetica, Arial, Lucida, sans-serif;
font-weight: 700;
text-transform: uppercase;
text-align: center;
font-size: 16px;
line-height: 1.2em;
width: 60px;
padding: 10px 0;
position: absolute;
top: -6px;
left: 15px;
border-top-left-radius: 3px;
z-index:10;
}
.ribbon4:before {
border-bottom: 6px solid #8D5A20;
content: "";
position: absolute;
height: 0;
width: 0;
right: -5.5px;
top: 0.1px;
border-right: 6px solid transparent;
}
.ribbon4:after {
border-left: 30px solid #F47530;
border-right: 30px solid #F47530;
content: "";
position: absolute;
height: 0;
width: 0;
bottom: -29.5px;
left: 0;
border-bottom: 30px solid transparent;
}
Ribbon 5
SALE: 50% OFF
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<span class="ribbon5"><strong>SALE:</strong> 50% OFF</span>
CSS:
/* Ribbon 5 */
.ribbon5 {
color: #ffffff;
background: #59324C;
text-shadow: 0em 0em 0.3em rgba(0,0,0,0.18);
font-family: 'Ubuntu',Helvetica, Arial, Lucida, sans-serif;
font-weight: 700;
text-transform: uppercase;
font-size: 16px;
width: 150px;
height: 50px;
line-height: 50px;
padding-left: 15px;
position: absolute;
left: -8px;
top: 20px;
z-index:10;
}
.ribbon5:before, .ribbon3:after {
content: "";
position: absolute;
}
.ribbon5:before {
height: 0;
width: 0;
top: -8.5px;
left: 0.1px;
border-bottom: 9px solid black;
border-left: 9px solid transparent;
}
.ribbon5:after {
border-left: 15px solid #59324C;
height: 0;
width: 0;
right: -14.5px;
border-top: 25px solid transparent;
border-bottom: 25px solid transparent;
}
Ribbon 6
BEST OPTION
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<span class="ribbon6">BEST OPTION</span>
CSS:
/* Ribbon 6 */
.ribbon6 {
color: #fff;
background: #00B3ED;
box-shadow: -1px 2px 3px rgba(0,0,0,.3);
position: absolute;
top: 15px;
padding: 8px 10px;
z-index:10;
font-weight:500;
}
.ribbon6:before {
content: "";
position: absolute;
width: 7px;
height: 100%;
top: 0;
left: -6.5px;
padding: 0 0 7px;
background: inherit;
border-radius: 5px 0 0 5px;
}
.ribbon6:after {
background: lightblue;
content: "";
position: absolute;
width: 5px;
height: 5px;
bottom: -5px;
left: -4.5px;
border-radius: 5px 0 0 5px;
}
Ribbon 7
PREMIUM
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<p class="ribbon7"><span>PREMIUM</span></p>
CSS:
/* Ribbon 7 */
.ribbon7 {
color:#fff;
text-shadow: 0.08em 0.08em 0em rgba(0,0,0,0.4);
font-family: 'Lato',Helvetica, Arial, Lucida, sans-serif;
font-weight: 700;
text-transform: uppercase;
font-size: 15px;
letter-spacing: 0.4px;
position: absolute;
top: -6.1px;
right: 10px;
z-index:10;
}
.ribbon7:after {
border-top: 10px solid #F8463F;
position: absolute;
content: "";
width: 0;
height: 0;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
.ribbon7 span {
background: #F8463F;
position: relative;
display: block;
text-align: center;
padding: 12px 8px 10px;
border-top-right-radius: 8px;
width: 120px;
box-shadow: 0px 12px 18px -6px rgba(0,0,0,0.28);
}
.ribbon7 span:before, .ribbon7 span:after {
position: absolute;
content: "";
}
.ribbon7 span:before {
background: #F8463F;
height: 6px;
width: 6px;
left: -6px;
top: 0;
}
.ribbon7 span:after {
background: #C02031;
height: 6px;
width: 8px;
left: -8px;
top: 0;
border-radius: 8px 8px 0 0;
}
Ribbon 8
TOP SELLING
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<span class="ribbon8">TOP SELLING</span>
CSS:
/* Ribbon 8 */
.ribbon8 {
background: #EDBA19;
color: #ffffff;
text-shadow: 0em 0em 0.3em rgba(0,0,0,0.2);
font-family: 'Ubuntu',Helvetica, Arial, Lucida, sans-serif;
font-weight: 700;
font-size: 16px;
display: block;
width: calc(100% + 20px);
height: 50px;
line-height: 50px;
text-align: center;
margin-left: -10px;
margin-right: -10px;
position: relative;
top: 0px;
z-index:10;
}
.ribbon8:before {
border-top: 10px solid #cd8d11;
content: "";
position: absolute;
height: 0;
width: 0;
bottom: -10px;
left: 0;
border-left: 10px solid transparent;
}
.ribbon8:after {
border-top: 10px solid #cd8d11;
content: "";
position: absolute;
height: 0;
width: 0;
right: 0;
bottom: -10px;
border-right: 10px solid transparent;
}
Ribbon 9
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
ribbon
Text module:
<p class="ribbon9"><span>ribbon</span></p>
CSS:
/* Ribbon 9 */
.ribbon9 {
width: 150px;
height: 150px;
overflow: hidden;
position: absolute;
bottom: -10px;
left: -10px;
z-index:10;
}
.ribbon9:before,
.ribbon9:after {
border: 5px solid #8383c2;
position: absolute;
z-index: -1;
content: '';
display: block;
border-bottom-color: transparent;
border-left-color: transparent;
}
.ribbon9:before {
bottom: 0;
right: 0;
}
.ribbon9:after {
top: 0;
left: 0;
}
.ribbon9 span {
background-color: #B9B9E5;
color: #fff;
font: 700 18px/1 'Lato', sans-serif;
box-shadow: 0 5px 10px rgba(0,0,0,.1);
text-shadow: 0 1px 1px rgba(0,0,0,.2);
text-transform: uppercase;
text-align: center;
position: absolute;
display: block;
width: 225px;
padding: 15px 0;
right: -25px;
bottom: 30px;
transform: rotate(225deg);
}
Ribbon 10
ribbon
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<p class="ribbon10"><span>ribbon</span></p>
CSS:
/* Ribbon 10 */
.ribbon10 {
width: 150px;
height: 150px;
overflow: hidden;
position: absolute;
top: -10px;
right: -10px;
z-index:10;
}
.ribbon10:before,
.ribbon10:after {
position: absolute;
z-index: -1;
content: '';
display: block;
border: 5px solid #260065;
border-top-color: transparent;
border-right-color: transparent;
}
.ribbon10:before {
top: 0;
left: 0;
}
.ribbon10:after {
bottom: 0;
right: 0;
}
.ribbon10 span {
position: absolute;
display: block;
width: 225px;
padding: 15px 0;
background-color: #6C64DC;
box-shadow: 0 5px 10px rgba(0,0,0,.1);
color: #fff;
font: 700 18px/1 'Lato', sans-serif;
text-shadow: 0 1px 1px rgba(0,0,0,.2);
text-transform: uppercase;
text-align: center;
left: -25px;
top: 30px;
transform: rotate(45deg);
}
Ribbon 11
ribbon
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<p class="ribbon11"><span>ribbon</span></p>
CSS:
/* Ribbon 11 */
.ribbon11 {
width: 150px;
height: 150px;
overflow: hidden;
position: absolute;
top: -10px;
left: -10px;
z-index:10;
}
.ribbon11:before,
.ribbon11:after {
position: absolute;
z-index: -1;
content: '';
display: block;
border: 5px solid #057A70;
border-top-color: transparent;
border-left-color: transparent;
}
.ribbon11:before {
top: 0;
right: 0;
}
.ribbon11:after {
bottom: 0;
left: 0;
}
.ribbon11 span {
position: absolute;
display: block;
width: 225px;
padding: 15px 0;
background-color: #00A99D;
box-shadow: 0 5px 10px rgba(0,0,0,.1);
color: #fff;
font: 700 18px/1 'Lato', sans-serif;
text-shadow: 0 1px 1px rgba(0,0,0,.2);
text-transform: uppercase;
text-align: center;
right: -25px;
top: 30px;
transform: rotate(-45deg);
}
Ribbon 12
50%OFF
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<p class="ribbon12"><span>50%</br>OFF</span></p>
CSS:
/* Ribbon 12 */
.ribbon12 {
background: #EA4335;
color: #FFF;
height: 75px;
width: 75px;
text-align: right;
padding-top: 10px;
padding-right: 10px;
position: absolute;
top: -1px;
right: -1px;
flex-direction: row;
border-radius: 0 0 0 100%;
border: 1px dashed #FFF;
box-shadow: 0 0 0 4px #EA4335;
z-index:10;
font-size: 18px;
}
Ribbon 13
50% OFF
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
CSS:
.ribbon13 {
background: #FF5D5B;
color: #FFF;
padding: 10px 20px!important;
position: absolute;
top: 40px;
right: -1px;
}
.ribbon13:after {
position: absolute;
right: 0;
top: 0;
bottom: 0;
content: "";
left: -12px;
border-top: 19px solid transparent;
border-right: 12px solid #FF5D5B;
border-bottom: 19px solid transparent;
width: 0;
}
Ribbon 14
50% OFF
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<p class="ribbon14">50% OFF</p>
CSS:
.ribbon14 {
background: #e00cc1;
color:#ffff;
font-weight: 500;
font-family: 'Poppins',Helvetica,Arial,Lucida,sans-serif;
width:100px;
top: 45px;
right: 0 ;
font-size: 14px
letter-spacing: 1px;
text-transform: uppercase;
line-height: 100%;
padding: 10px 12px;
border-radius: 0 ;
transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
-ms-transform: rotate(90deg);
position: absolute;
}
Ribbon 15
SALE
Divi Tutorial
Cras ultricies ligula sed magna dictum porta. Nulla porttitor accumsan tincidunt.
Text module:
<p class="ribbon15">SALE</p>
CSS:
.ribbon15 {
color: #fff;
background: #d64444;
text-transform: uppercase;
text-align: center;
position: absolute;
top:40px;
left:15px;
padding: 0 ;
border-radius: 50% ;
overflow: hidden;
font-weight: 600;
font-size: 15px;
width: 53px;
height: 53px;
line-height: 53px ;
display: inline-block;
}
Download Free Divi Ribbons
Downloading And Installing Layout
- Open the DiviRibbons.zip folder and extract the JSON file.
- Open up a Divi powered page and click on the ↓↑ arrows in the purple page menu.
- Choose Import and install the JSON file when prompted.
- Add CSS code to your page settings or child theme.
- Done.
Ending Thoughts
We hope you enjoy using these ribbons and look forward to hearing about what you’ve put together on the back of this post ?


Thanks a lot for this collection of ribbons (with #6 being my favourite!)
Do you have a code to add to the products of the shop module?
Great tutorial, that helped me a lot.
Thank you
This does NOT seem to work on fullwidth modules
I think the Ribbon 2 is not working please check and fix it.
Hi Samar, I checked and everything is working 🙂 Let me know if you need any help.
Do you have a code to add to the products of the shop module?
Appreciate the love.
Awesome it worked
Thanks Anna!
Seriously good thanks guys