Using Google Analytics, you can discover interesting demographic insights about your site visitors and how they interact with your website. With this data, you can better understand the browsing patterns of your potential customers and use this information to design a site that will attract and convert more individuals.
In this Divi tutorial, we take you through the step-by-step process to add Google Analytics to your Divi website.
Why You Should Set Up Google Analytics On Your Divi Website
Once you have created a website or blog, your next aim is to get more subscribers to either purchase your products or services, interact with your content or become a part of your community.
By tracking the insights produced by Google Analytics, you’ll be able to make well-informed, data-driven decisions about your website – its overall layout and aesthetics and the content – in order to supply the best experience of your website for its users.
1. Who your website visitors are
Google Analytics will produce demographic data about your site visitors. Here you’ll find information including their location, age and more. This data will shed light into your customer profiling, and can also be used when creating targeted ads through either social networks or search. Google Analytics will give you info on the devices that your website visitors are using. This helps you consider the various screen sizes and technologies that your website should be catering for.
2. When do people visit your website
Google Analytics produces data relating to the time or times when people visit your website. If you are publishing content in the form of blog articles or similar, this information is useful as it could drive your posting schedule.
3. How do site visitors interact with your website
As well as giving insight into how people found your website, Google Analytics will also shed light into what your site visitors are doing once they have landed on your site. Here, you’ll be able to see which web pages or pieces of content are performing better than others. You can then use this information to re-engineer your content strategy, and either create more content around popular URLs or revisit existing content on pages or posts that don’t perform as well.
Now that you’ve learnt why using Google Analytics is beneficial, it’s time to set it up on your Divi website.
How to Add Google Analytics to a Divi Website Without a Plugin
To start using Google Analytics you will need to create a Google Analytics account. Click this link to get started.

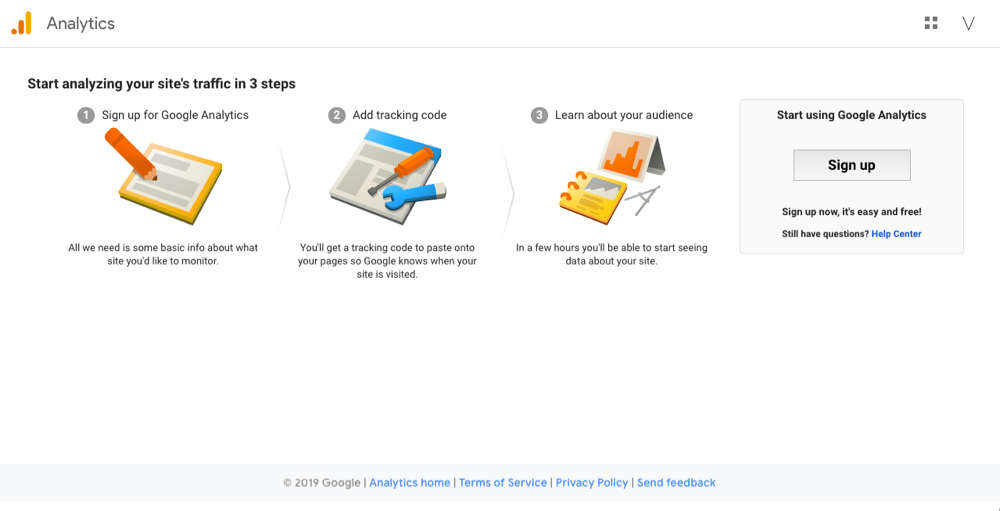
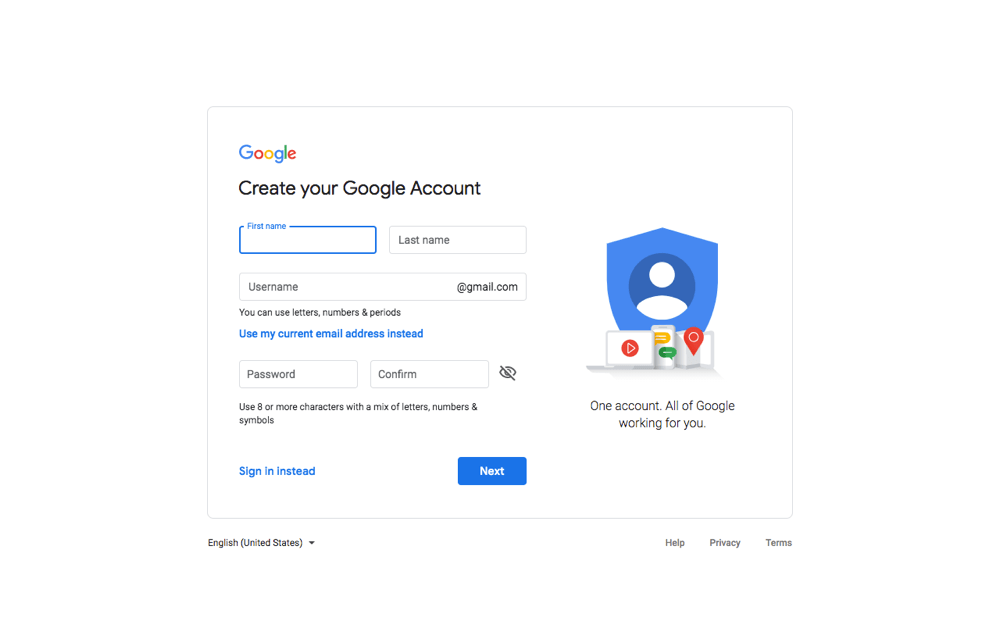
Sometimes, the sign-up page can look like this:

If you don’t already have your own Google account, create one.
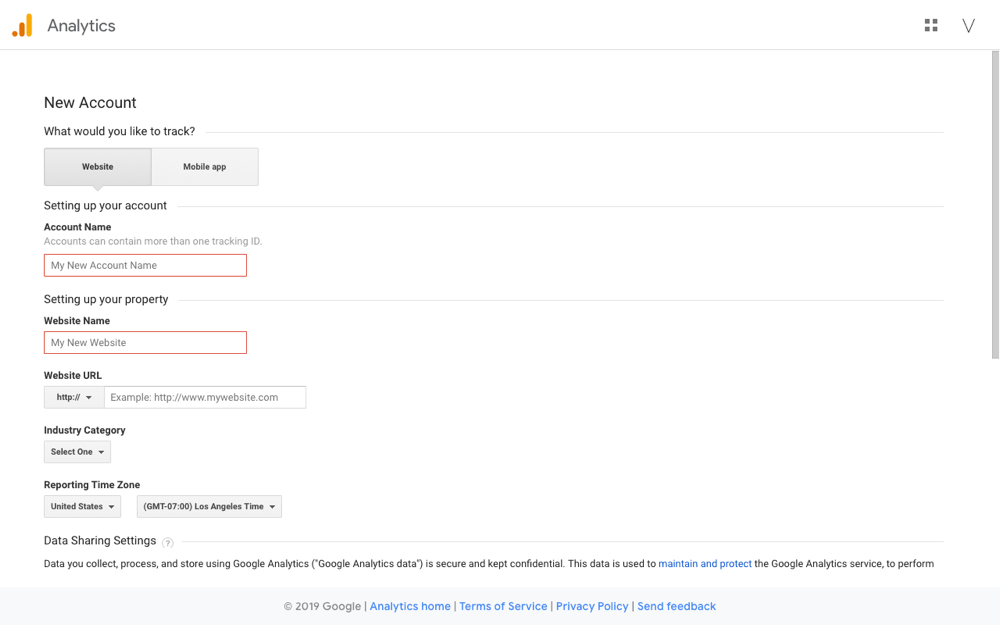
Once you have signed in, you will be taken to an account setup page. If this is your first time using Google Analytics, you will be asked to create a New Account. If you already are a Google Analytics user, you can create a new account in the admin section.

- First, you need to specify whether you would like to track a website or an app. For this demo, I have specified Website.
- Next, assign a unique account name for the platform you would like to track.
- Then, add the website name.
- Now enter the URL for your website. It is important to select HTTP or HTTPs from the drop-down on the left-hand side.
- Next, select the most appropriate industry from the industry category drop-down menu.
- Finally, select your country and the correct time zone from the reporting timezone menu.
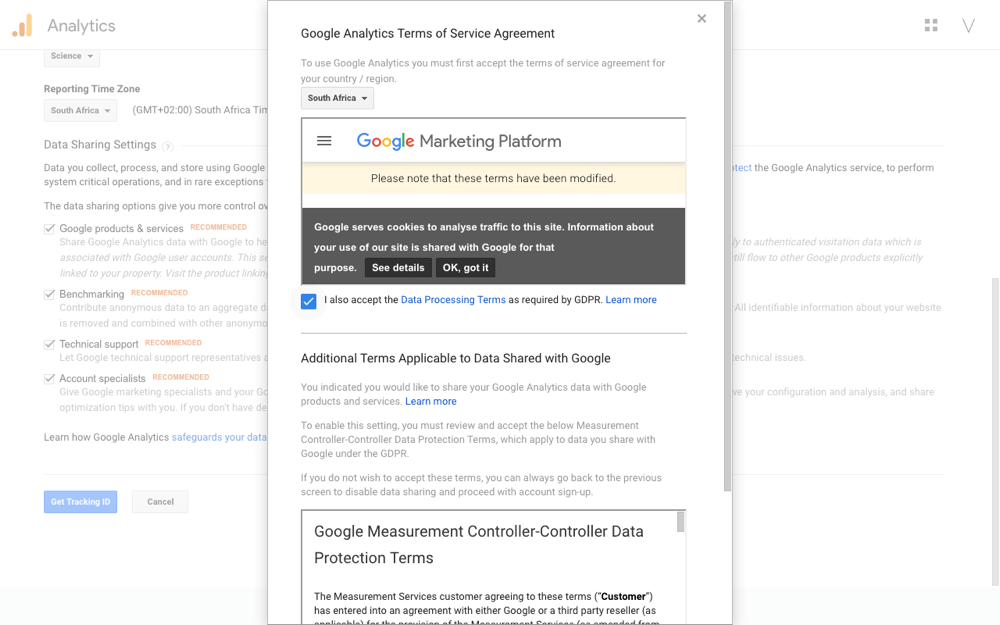
Scroll further down and you will see a number of Data Sharing Settings. As recommended, check all, then click Get Tracking ID.
At this stage you will be met with a pop-up and asked to accept Google’s Data Processing Terms.

Once you have created your account you will be taken directly to the page that displays your Google Analytics Tracking ID.
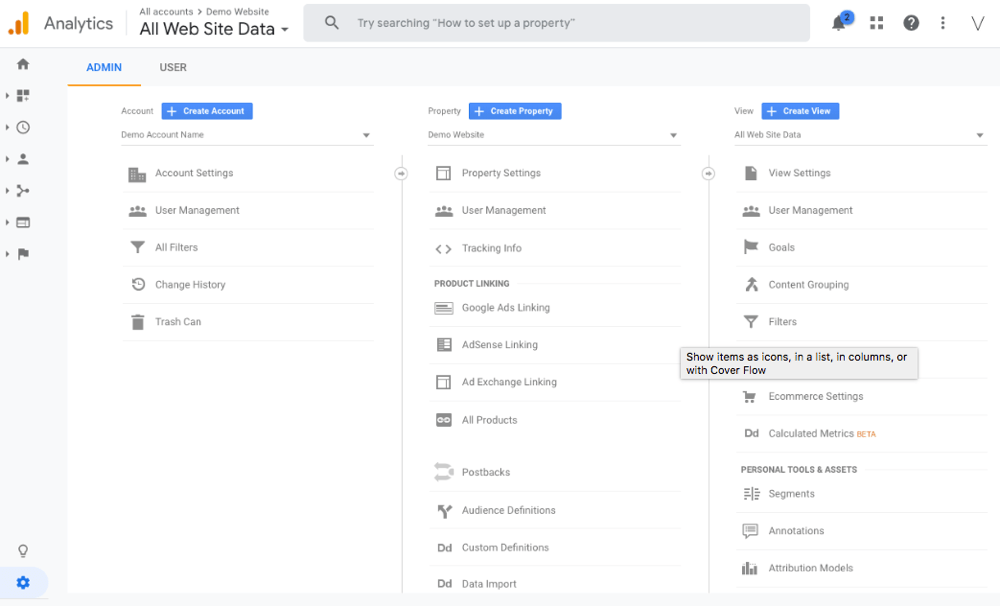
Here, click Create Account and you will be taken to the same setup steps mentioned above. Once you have completed steps, return to the admin section and click Create Property. In the same column, click Tracking Info and he will also see your Google Analytics Tracking ID.

Copy all of the code within the text area. Make sure that you include the opening and closing script tags.
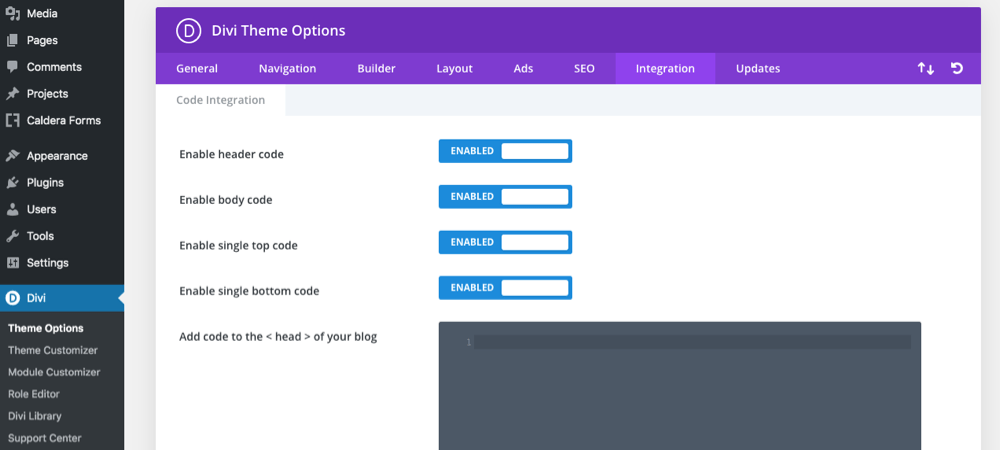
Return to the dashboard of your WordPress website and navigate to Divi Theme Options.
Once inside the Divi Theme Options console navigate to the Integration tab.


Here, paste in the code of the Tracking ID, scroll all the way down and click Save Changes.
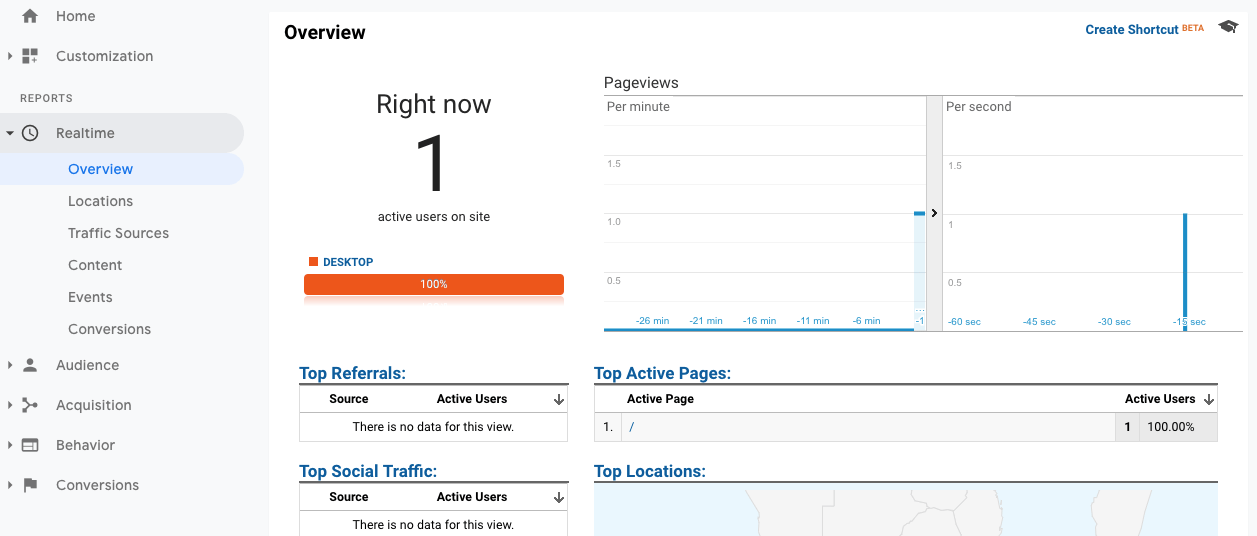
Once the tracking code has been embedded into your site, Google Analytics will start tracking data instantly. To double-check that Google Analytics is working correctly, visit the front end of your website, and, in a separate tab, navigate to the Realtime tab in the Google Analytics dashboard. Here, you should see one active user in real-time.

What are your favourite ways of using Google Analytics? Let us know in the comments section below.



Lisa-Robyn,
besides my love for CT 😉 this was a perfect guide to install google analytics on my webside.
I could not do it without this article, thanks a lot!
Thank you so much for posting this – you’ve really helped me out!
Happy to hear it worked out for you. Enjoy!
thanks for the tips, it helped me
This year, and this year, I tried what Lisa-Robyn is just now suggesting, and it doesn’t work because of how Divi handles the $ Javascript variable.
Putting the Analytics code in the header or footer is an ever ongoing discussion. If you have a fast loading page there is not really an objection to put the code in the body (or even the footer for that matter) and shave off some loading time for your webpage.
Oops, WordPress removed the text “head within brackets” in my comment above since it’s HTML. Here’s the texts from Google without brackets:
“Copy and paste the global site tag to each web page you want to measure. Add the tag right after the opening head tag on each page.”
Actually, Google recommends you to add the script to the head tag: “Copy and paste the global site tag to each web page you want to measure. Add the tag right after the opening tag on each page.”
You can add it to the body tag, but you will not get as accurate data since fast bounce will not be recorded.
Source: https://support.google.com/google-ads/answer/1008080?hl=en
I always put it in the head, and it works fine. Not sure why Divi recommends putting it in the body.
Hi Lisa,
https://support.google.com/analytics/answer/1008080?hl=en&ref_topic=1008079
“Copy and paste the global site tag to each web page you want to measure. Add the tag right after the opening tag on each page.”
Péter
I know it may be a good idea to have less blog plugins, but with the new Google Site Kit plugin coming out that integrates with analytics, search console, adwords, etc this seems to be the best thing to do a lot of different functions. I know it is in beta and has a few little glitches, but I have started to use it on my sites instead of the monster insights plugin. What do you think about this new Google Site Kit plugin straight from google?
Please, do a tutorial about how to track divi buttons and events with google tag manager
I would love that too! Been trying to find content on that but it does not seem to exist.