First published 20 Februrary 2018. Updated 09 March 2022.
One of the great things about using the Divi theme is that you don’t need to be a code loving developer to make a unique and lasting WordPress website. Even as a newbie, you can add complex code like CSS and JavaScript to Divi.
Divi caters to all needs of its users. It satisfies professional and experienced developers who know the ins and outs of the framework and can manipulate it to achieve advanced functions and designs. The theme also caters to new users, particularly those who haven’t come to grips with writing code, by allowing them to make design and styling enhancements directly from the Divi Builder.
Even though the Divi theme lets its users bypass the stylesheet, making adding code enhancements optional, not mandatory, there is still huge value in learning how to write CSS and JavaScript for Divi.
From being able to create unique, stand-out designs, to adding custom functionality to the Divi theme, there’s a lot of power in developing your understanding of HTML, CSS and JavaScript. These skills will only grow your development acumen, helping you go from strength to strength in your career.
There are several ways in which you can add CSS to a Divi website, and each of these methods have their respective pros and cons. In this post, we’ll be showing you another way to add CSS to your Divi theme, this time by using the Custom CSS and JavaScript WordPress plugin.
What is the Custom CSS and JavaScript WordPress Plugin?
Custom CSS and JavaScript is a super powerful plugin that will help you make CSS and JavaScript edits to your website incredibly easy. With the plugin, you’ll be able to achieve the desired look, feel and function of your WordPress website by adding CSS and JavaScript code that’ll reflect sitewide.
Instead of hiding snippets of code here and there throughout the Divi framework and in various modules, the Custom CSS and JavaScript Developer Edition plugin keeps all of your code in one central location, away from the Theme Editor, keeping your code safe and easy to access.
Effective, engaging and fun to use, the Custom CSS and JavaScript plugin comes with a range of features all geared to help WordPress designers such as yourself build better websites.
First things first, the plugin is extremely easy to use. It has a minimalistic interface that is neither cluttered nor complicated, and there is no need for setup or configuration to begin.

The plugin has a clean and uncluttered interface
After installation and activation, the plugin adds two new editor consoles – Custom CSS and Custom JavaScript – to your WordPress website.
At the same time, the plugin will automatically create new files on your behalf to store these changes (named custom.css and custom.js). Any CSS or Javascript code added to either of these respective consoles will see your site edits served saved in these files, and not on your website’s database, (such is the case if you add CSS to the Custom CSS box in the Divi Theme Options dashboard).
With this, adding CSS and JavasScript code via the plugin will end up reducing the load put on the database and will increase your website’s performance.
Next, the plugin ships with a number of features, including:
- An awesome code editor. Helping WordPress users write code correctly and quickly, the Custom CSS and JavaScript plugin includes automatic text formatting and syntax highlighting. Similar to an IDE such as Brackets or Sublime, the plugin includes color cues, bracket highlighting, line numbering, automatic indentation and spelling assistance. In previous years, the WordPress Editor console used to be completely stark with not even color coding as a guide let alone spelling assistance. Even though the editor has since changed, the Custom CSS and JavaScript plugin was a godsend for developers who were using it before the latest WP core update.
- Minification of CSS and JavaScript files. Minification is the process of removing unnecessary characters and spaces from code and compiling the script in a such a way that it reduces in size. As a result, with minification enabled, the website can serve its stylesheet quicker, thus reducing page load time and increasing the overall website performance. At this point in time, the Divi theme comes complete with minification of code files already integrated into the theme, however, not too long ago, this feature was only available through caching plugins.
- Preview and publish states. One of the most amazing features of the Custom CSS and JavaScript plugin is the fact that CSS and/or JavaScript edits can be previewed before they are published. Unlike scripting in the Editor console, where and saved changes are set in stone, the Custom CSS and JavaScript plugin allows logged in users to preview changes, offer suggestions and make tweaks, before they are finalized. After writing code, clicking the Save button will allow the edits to reflect sitewide as a preview, while clicking the Save and Publish button will hardcode the edits to the site.
- Revision history. Last but not least, the Custom CSS and JavaScript plugin comes with one final, incredible feature: revisions. Each time that your either Save or Save and Publish the CSS or JavaScript edits, the plugin will save a history of sorts right within its console. With this, if you ever make a mistake while you’re writing code, you can simply return to an earlier version of your scripting and avoid messing up your website completely.
Custom CSS and JavaScript is available as a free plugin ready for download via the WordPress repository. There is also a premium version of the plugin, the Custom CSS and JavaScript Developer Edition, which comes with several advanced features.
How to Install the Custom CSS and JavaScript WordPress Plugin
To start using Custom CSS and JavaScript, download the plugin from the WordPress repository.

Download the free version of the plugin from the WordPress repository
Once the file has finished downloading, head to your WordPress website and navigate to Plugins > Add New.
Once you have arrived at the plugin menu, click the Upload Plugin button and select the plugin .zip file from your download folder. Next, click Install and wait for the installation to run its course. Then, click Activate.
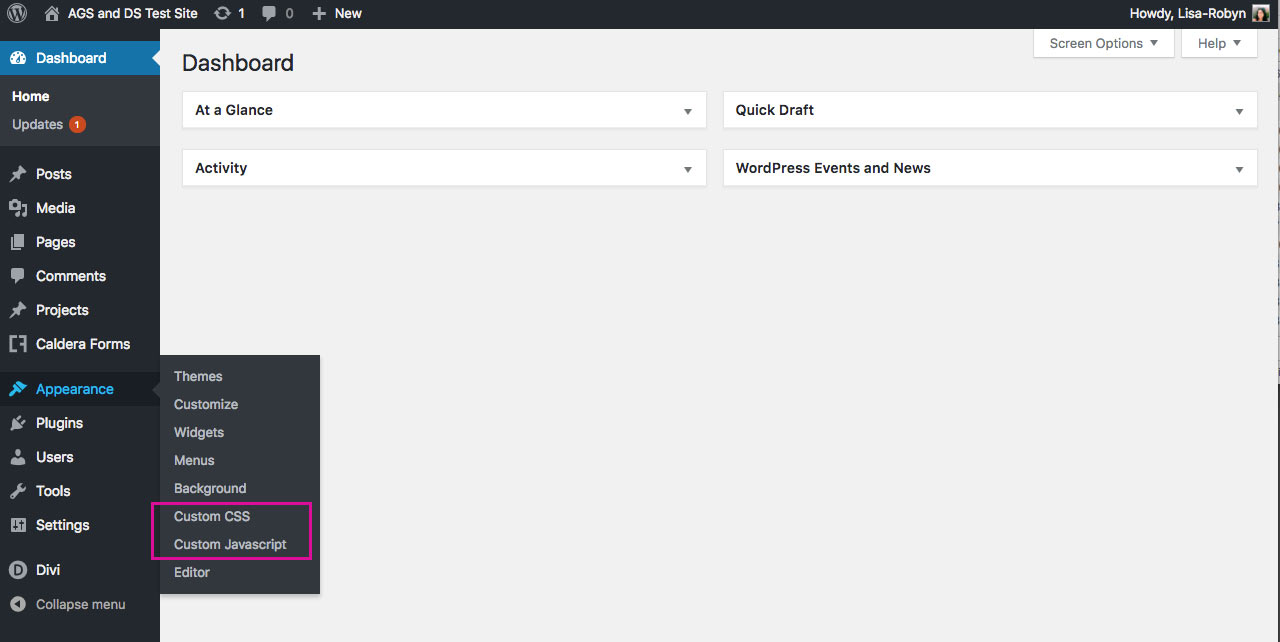
When complete, you’ll find two new menu items, Custom CSS and Custom JavaScript, in the Appearance menu.

The plugin will add two new menu items
Using the Custom CSS and JavaScript WordPress Plugin
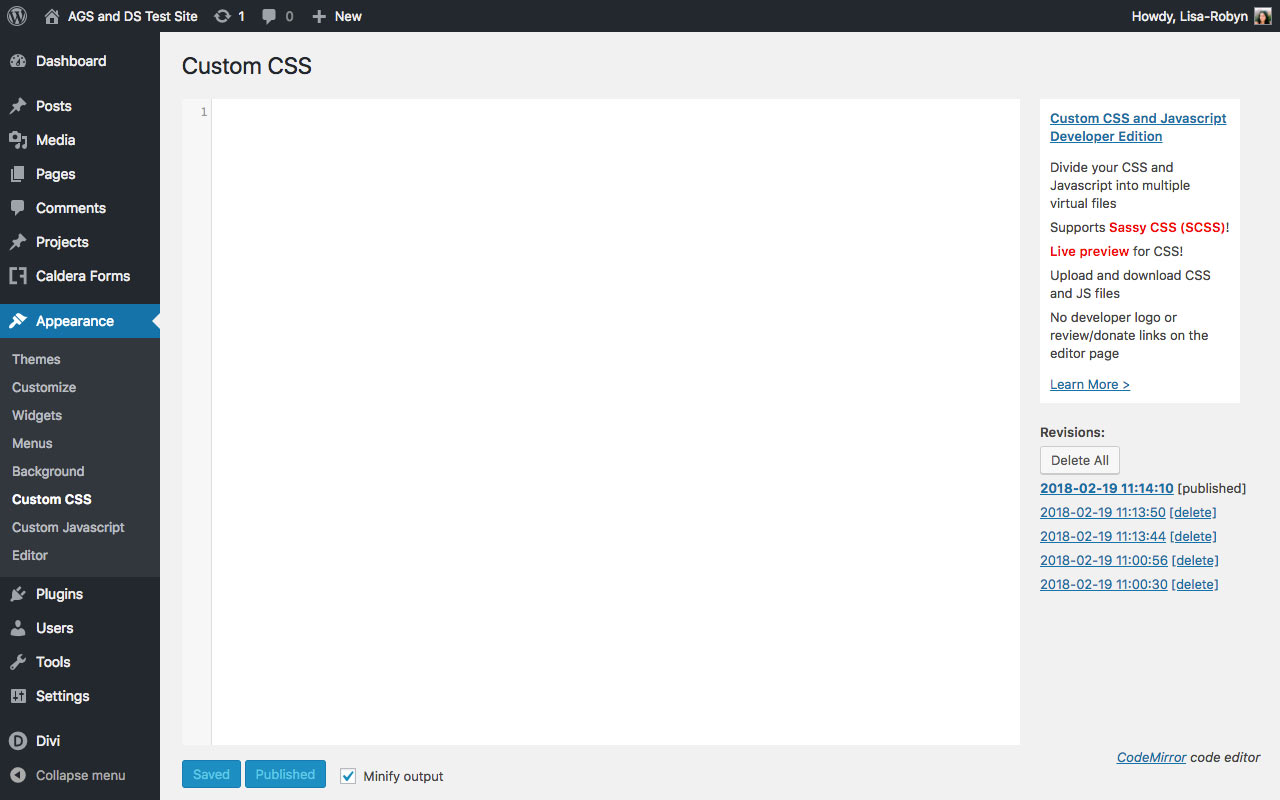
To start using the Custom CSS and JavaScript plugin, head over to either the Custom CSS or Custom JavaScript menu items. Here, you’ll find a blank screen wherein which you can start adding your custom code.
Scrolling down, there’s a small ad from Aspen Grove Studios that encourages users to either make a donation or write a review about the plugin, and to like the related social pages. The Custom JavaScript console looks exactly the same.
Here is a demo set-up of three blurb modules pulling in the default Divi styling.

Demo page set up with three blurb modules
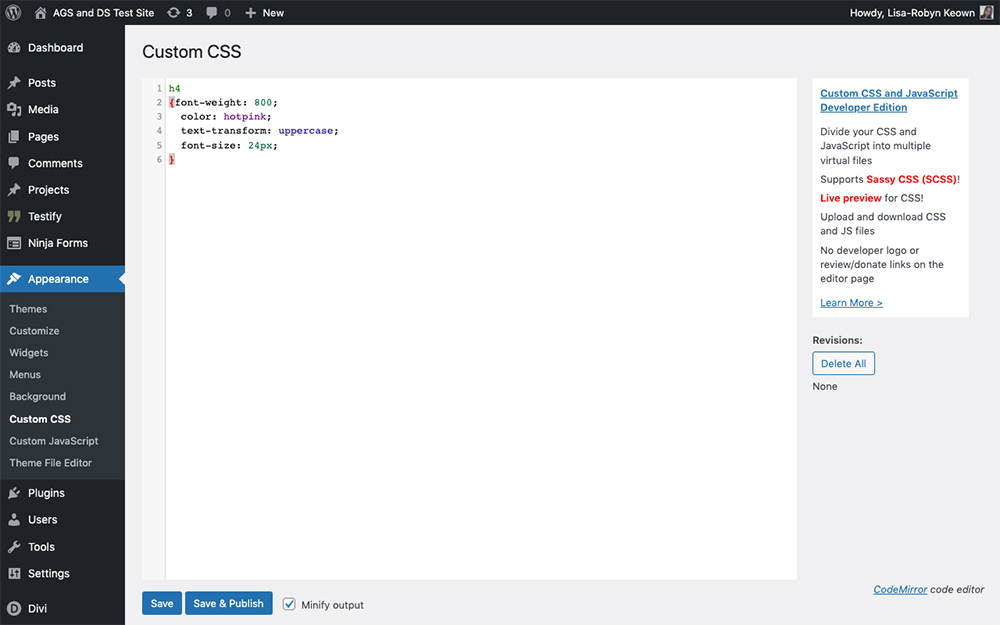
Extremely straightforward, users can start entering their custom CSS code right into the editor.

Styling the H4 tag
Here is the final result:

The H4 tag has been styled
The plugin’s Custom JavaScript console works in exactly the same way. Minify files to speed up the site’s performance, use the history feature to restore old revisions, and much more.
Custom CSS and JavaScript WordPress Plugin Developer Edition
As mentioned above, the plugin comes in a premium version, available for purchase starting at $ 30 directly from Aspen Grove Studios.
While the free plugin is great, the pro version comes with even more incredible features that seasoned developers will love. In the developer edition of the plugin, you’re able to:
- Use multiple files. Helping you navigate all of the code on your website, with the premium version, you’ll be able to use multiple files (i.e. header.css, footer.css, style.css etc.) all within the same code editor interface. This extremely organized system sees the multiple files structured by tabs, so they’re ridiculously easy to access, move between and edit.
- Use SCSS. For advanced developers who are already well versed in CSS, the premium plugin allows the use of the Sass CSS extension, a more robust and efficient way of writing CSS, within the editor.
- Import and export files. To save time and speed up development, users of the pro plugin can easily import and export their various .css and .js files between sites. The premium version includes the option of batch exporting multiple files, seeing each and every file in the editor console included and downloaded into one single .zip file.
- Live CSS preview. The pro version of the Custom CSS and JavaScript WordPress Plugin includes an incredibly handy live preview to help developers make CSS alterations extremely quickly.
Ending Thoughts
If you’re looking to make changes to your Divi website, look no further than the Custom CSS and Javascript plugin for WordPress.
The plugin is super easy to use, it’s free, and when the need justifies its price, the premium Developer Edition of the plugin ships with incredibly useful features all geared to help you write code better and faster.
If going the plugin route is not for you, and you’d still like to explore other CSS options, remember there are several other ways to add CSS and code to Divi.
We want to hear from you!
How do you add CSS and/or Javascript to Divi? Would you consider using a plugin to assist your CSS and JavaScript coding? Please feel free to share your comments or questions below. We love receiving your feedback!
Thanks for reading!


Looks great but the plugin says at installing its not tested on the version of wp. Can i just use it?
Yes you can use it… the developer is very well trusted and probably just hasn’t updated that info in the repository yet.
Merci Lycia de ce post, et de la pertinence des articles de votre blog ! Cest vrai que depuis que jutilise DIVI, ma liste dextensions a fondu comme neige au soleil. Ainsi que les conflits et bugs en résultant. Jai mis également au placard une liste de scripts devenus inutiles. Et pour vous citer, ceci nest que la partie visible de l’iceberg. La contre partie est peut-être que la prise en main de DIVI devient complexe si on veut connaître toutes ses fonctions. Mais heureusement linterface est bien pensée et offre lessentiel en première vue. Elegant theme fait vraiment un travail remarquable !
I use “Simple Custom CSS and JS” for the same thing. It’s a free plugin although there is a ‘premium’ version but I’ve not needed the extra functionality of this. I did donate to the developer though as I’ve found the plugin extremely useful on a couple of websites now.
Perhaps someone can tell me which method of adding CSS is best for SEO.
In the light of Google’s recent updates on page speed and mobile, I’d like to know what the most lightweight solution really is.
Looks like an interesting plugin. Entertaining as well is the need to revert colour to color.
And now that you’ve broached the subject of using a plugin (premium or otherwise), might I suggest an examination of cssHero?
IMHO, served without any affiliation (csshero.org), it is the quickest most global way to attack anything and everything css-styleable in Divi.
Cheers from 12 West,
– Michael
I use “Easy Code Manager” which is formerly known as “CSS & Javascript Toolbox” by WipeOut Media. Been very reliable over the years and allows you to deploy only on certain pages, posts and even custom post types.