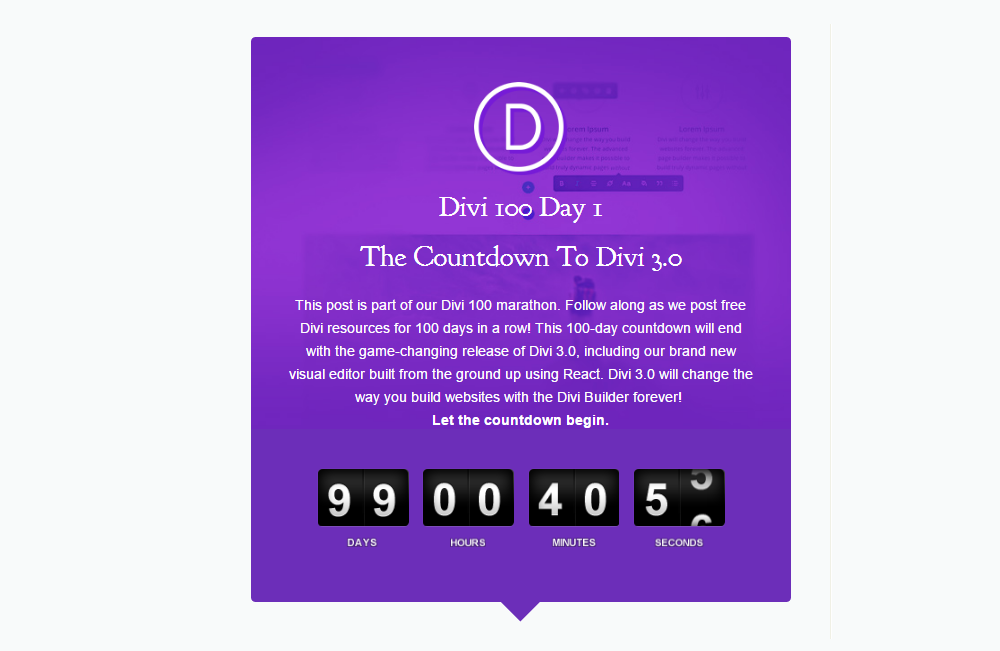
It’s official! Divi 3.0 is coming and the blow-away feature is the front-end page builder. You’re nervous and excited, I’m nervous and excited, it’s a whole huge thing! Check out Nick’s blog here if you haven’t already, it’s full of cool information. I’m always impressed with the visual quality of the posts on the Elegant Themes blog and a stand-out feature in this one is the countdown timer…

If you want to get this type of timer on your own site then read on. I’m going to explain how you can get EXACTLY this layout for a small fee or how to get VERY close to it using the countdown module built into Divi.
Paid Version

The version used on the Elegant Themes blog is part of a plugin available on Codecanyon called jCountdown. Follow the link to download it now.
Free Version

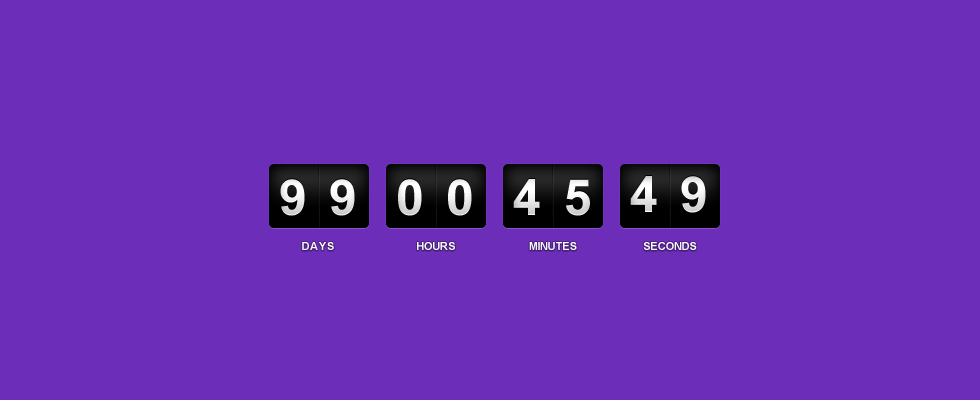
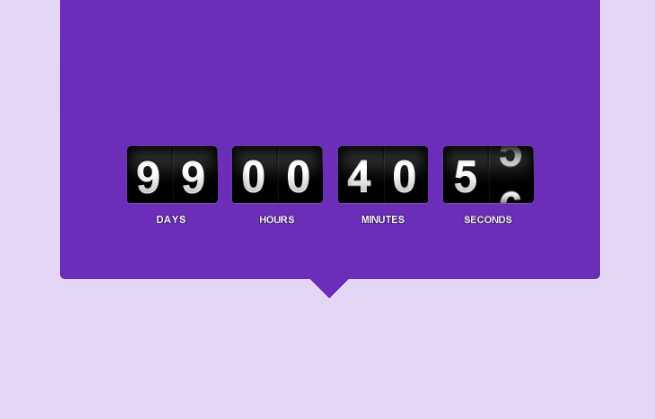
I was able to get pretty close to the original design using the ‘Divi Countdown’ module, a little jQuery and some CSS. Here’s how you can too…
Setting up
Set up a ‘countdown timer’ module just as you normally would. Use the module options to choose your background color and module title if you plan on using one, everything else we’re going to do with CSS.
The CSS
.et_pb_countdown_timer .new-value, .et_pb_countdown_timer .value {
background: #393939; /* Fix for where gradients arent supported */
-webkit-background: linear-gradient(#393939, #181818);
-moz-background: linear-gradient(#393939, #181818);
background: linear-gradient(#393939, #181818);
color: #fff;
padding: 10px !important;
border-radius: 8px;
font-weight: 600;
letter-spacing: 5px;
-moz-box-shadow: inset 0 0 10px #000000;
-webkit-box-shadow: inset 0 0 10px #000000;
box-shadow: inset 0 0 10px #000000;
}
.et_pb_countdown_timer .sep {
display: none !important;
}
.et_pb_countdown_timer .section.values {
width: auto;
margin: 0 8px;
}
.et_pb_countdown_timer .label {
color: #fff;
text-shadow: 0px 1px 1px #000;
text-transform: uppercase;
font-weight: 800;
margin-top: 10px;
}
.et_pb_countdown_timer .new-value:first-letter, .et_pb_countdown_timer .value:first-letter {
border-right: 1px solid #4c4c4c;
margin-right: 4px;
}
That’s all the CSS you should need to emulate the style shown on the Elegant Themes blog. The only major issue with the module is that it shows a ‘0’ in front of the number of days left if the number is less than three digits. So in this case it would show ‘099 days’ instead of ’99 days’ as we would like.
The jQuery
Dan Mossop, creator of Divi Booster, has offered up a jQuery script to remove the leading 0 in this blog. I’ve pretty much just used that with a small adjustment to add a new class to the recreated days value so we can style it the same as our other values without too much heartache.
Here’s what that code looks like:
<script>
jQuery(function($){
var olddays = $('.et_pb_countdown_timer .days .value');
// Clone the days and hide the original
olddays.each(function(){
var oldday = $(this);
oldday.after(oldday.clone().removeClass('value').addClass('new-value'));
}).hide();
// Update the clone each second, removing the trailing zero
(function update_days() {
olddays.each(function(){
var oldday = $(this);
var days = oldday.html();
if (days.substr(0,1) == '0') { days = days.slice(1); }
oldday.next().html(days);
});
setTimeout(function(){ update_days(); }, 1000);
})()
});
</script>
Adding the code
The CSS can be added to a child theme or via the Divi theme options. The jQuery can go into the ‘head’ in the integrations panel of the Divi theme options.
That’s pretty much everything. I hope you have fun experimenting with custom countdown timers.


Love it! If I’m only using and styling a particular countdown on one page would I be able to use the Code module in Divi Builder to add the JQuery? Would it make any difference in the speed of the other pages?
Fantastic tutorial…yet again SJ! Quick and easy implementation on http://fprosports.com
Another great article, SJ! Really enjoy your style and how easy you make it all. 🙂
Hi Stephen,
Love the site thanks for all the info. My question in unrelated to your post (sorry)… your blog page http://divi.space/divi-tutorials/ how did you make it look this way? is it css or something else…and do you have a tutorial on how you made this?
Thanks,
Alex